5 советов по дизайну сайтов в сфере e-Commerce
Любые элементы, начиная от изображений продукции, до правильно расположенных кнопок CTA (Call to Action), влияет на решение посетителя сделать покупку с сайта. Ниже вы найдете советы, которые помогут интернет-магазину привлечь и удержать клиентов.
Используйте профессиональные изображения

Качественные изображения продукта – отличная возможность привлечь потенциальных клиентов. Они увеличивают продажи, и способствуют распространению информации в социальных сетях. Вкладывайте средства в качественные фотографии продукции. Аудитория должна увидеть товары, которые вы предлагаете, в лучшем свете.
Когда изображения будут готовы − подумайте о нетрадиционных шаблонах на основе динамических элементов и сделайте продающую витрину при помощи галереи или слайдера.
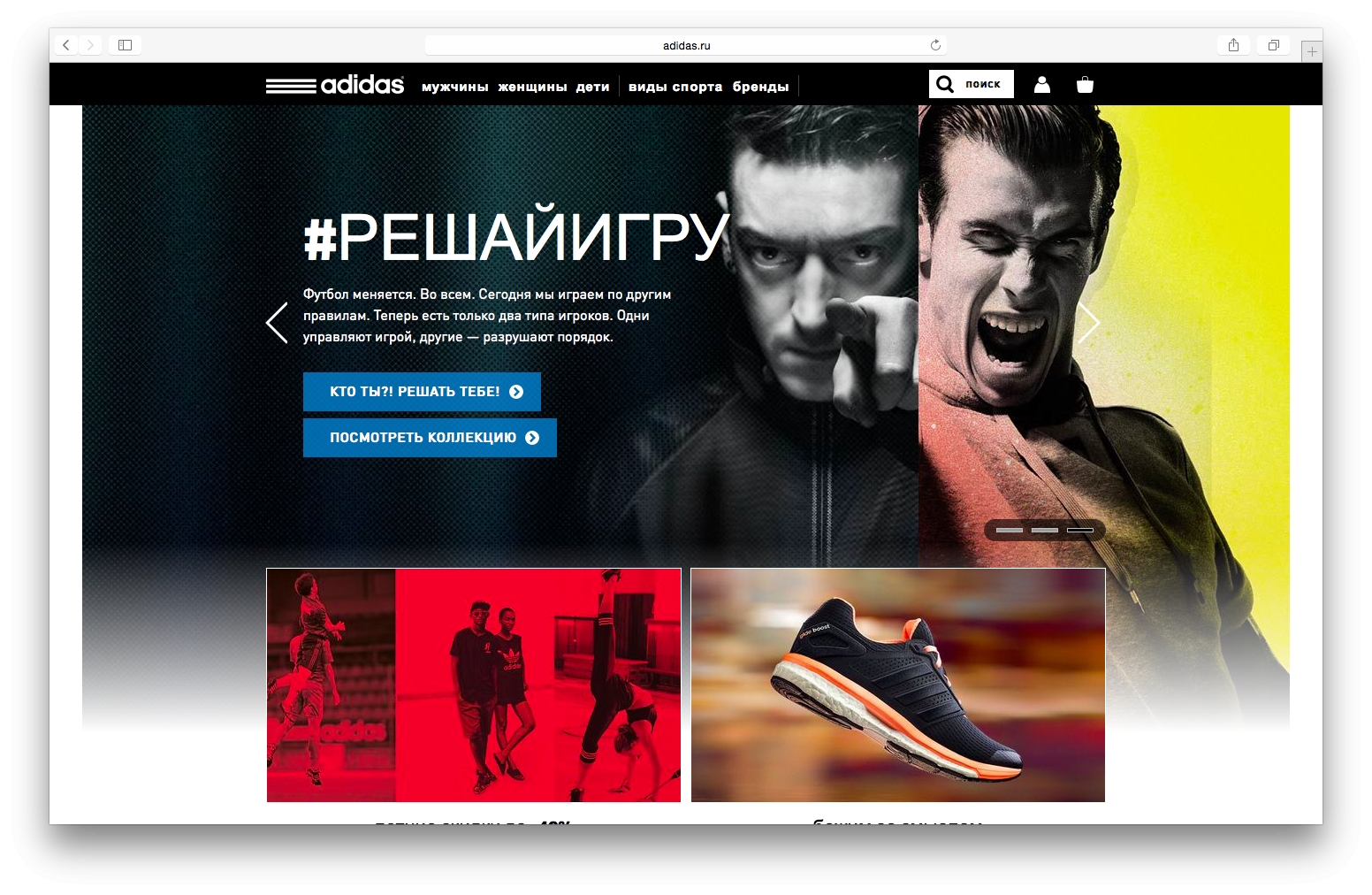
Сайт adidas на домашней странице использует фотогалерею, чтобы визуально выделить ключевые и акционные товары. Главное меню дает возможность посетителям просматривать продукцию по категориям и делать покупки в пару кликов.
С чего начать: Создайте и разместите на главной странице сайта собственную фото-галерею с привлекательными профессиональными изображениями.
Ведите клиента к покупке

Дизайн сайта должен вести покупателя к покупке. Используйте линкование страниц и элементов сайта, чтобы управлять конверсией. Используйте интерактивные элементы, тексты и кнопки. Обеспечьте, как можно больше возможностей для посетителей перейти к корзине или определенному продукту из любого места на сайте.
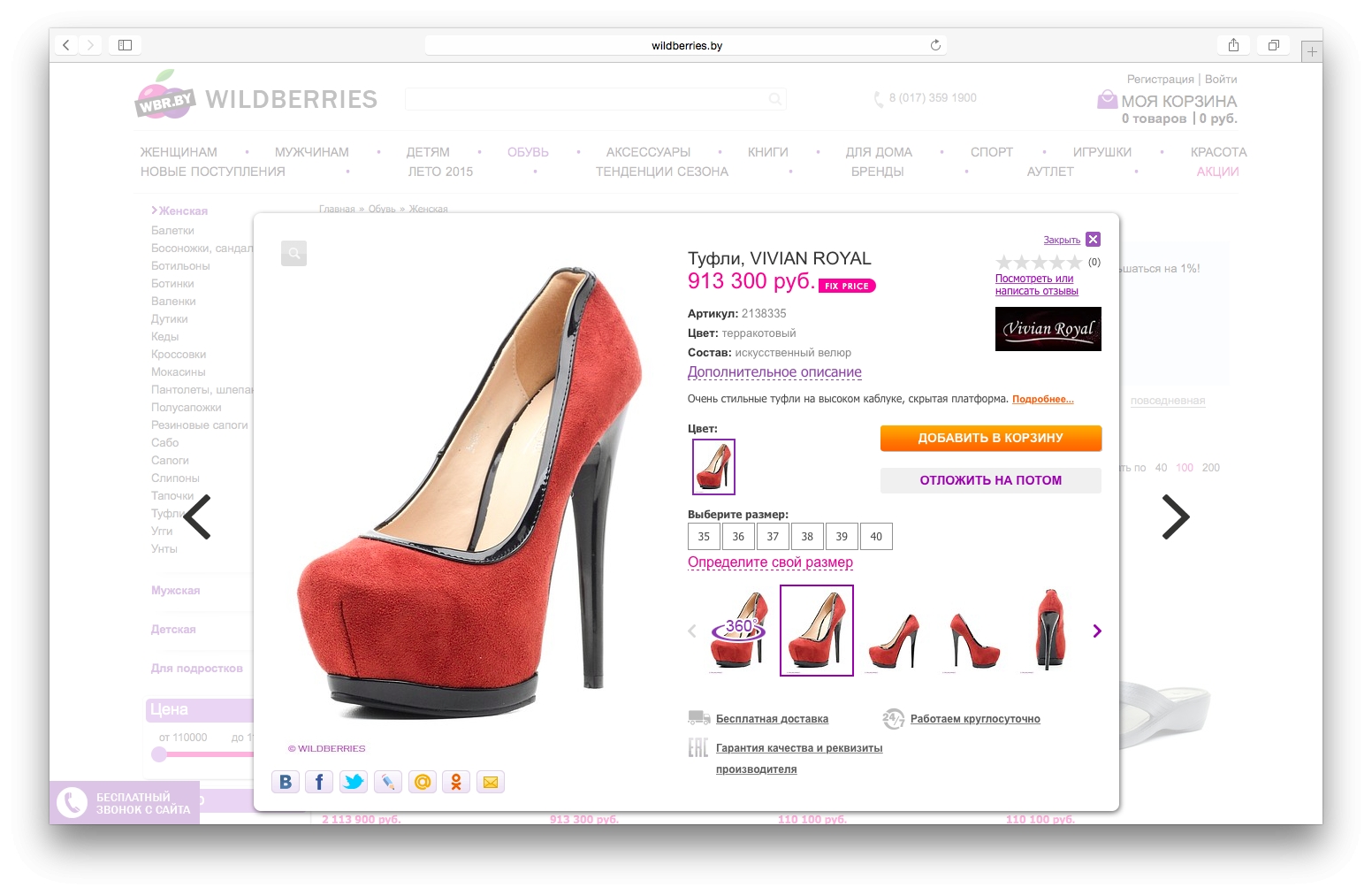
Сайт wildberries сочетает ссылки с визуальными элементами. Заголовки и фотографии товаров кликабельны, что упрощает навигацию. На каждой странице присутствует яркая CTA кнопка «Добавить в корзину».
С чего начать: Создавайте различное оформление ссылок и CTA кнопок. Применяйте методы линковки при помощи «якорных» ссылок. Добавьте блоки «похожие» и «просмотренные» на страницу товара.
Упрощайте алгоритм покупки

Важно помнить, что лучшие сайты электронной коммерции упорно трудятся, чтобы магазин был простым и понятным для пользователей, чтобы они могли легко купить товар.
При создании и управлении вашим сайтом, рассмотрите эти варианты дизайна:
- Несколько кнопок «Добавить в корзину» или схожих опций для каждого товара.
- Изменение состояния корзины, когда добавляется элемент, и кнопка быстрого заказа.
- Ссылки на корзину в навигации на каждой странице.
- Яркие цвета и понятные СТА кнопки для добавления товаров в корзину для оплаты.
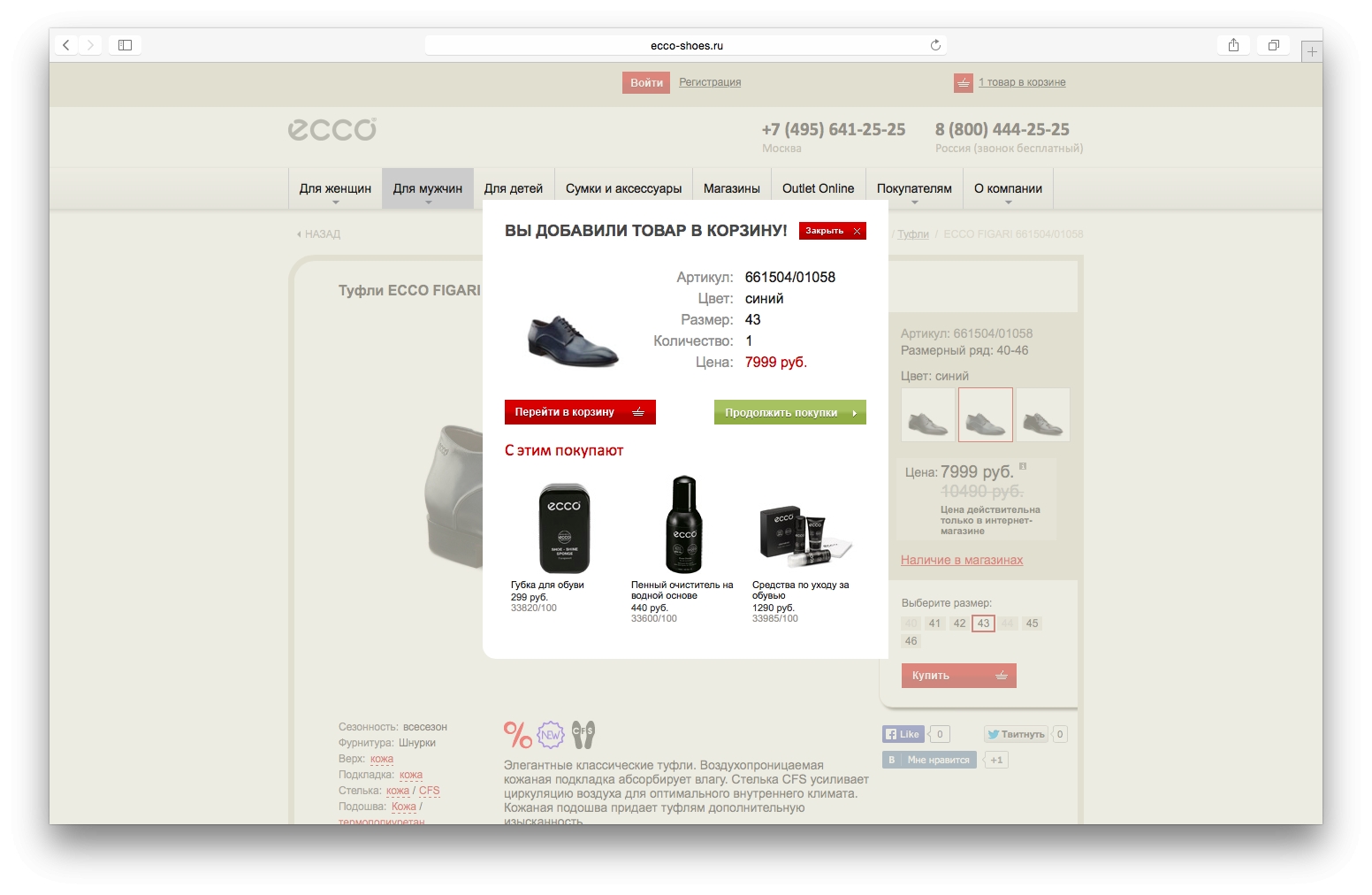
На сайте ecco можно увидеть все стратегии, описанные выше. На главной странице расположены товары с возможностью добавить в корзину. Когда товар попадает в корзину, ее внешний вид меняется. CTA кнопки большие и яркие, поэтому привлекают внимание.
С чего начать: Настройте на странице товара отображение товаров для посетителей. Добавьте альтернативный внешний вид корзины, при добавлении в нее товаров, ведь это простой и действенный метод напоминания клиенту с какой целью он пришел на сайт.
Сосредоточьтесь на навигации

Успешные интернет-магазины используют многоуровневую навигацию. Клиент на eCommerce сайте может двигаться в различных направлениях, а навигация должна служить ему руководством в любой точке, чтобы помочь найти то, что он хочет.
Не усложняйте главное меню. Если вы вынуждены использовать больше шести страниц, то используйте выпадающее меню и внутренние страницы.
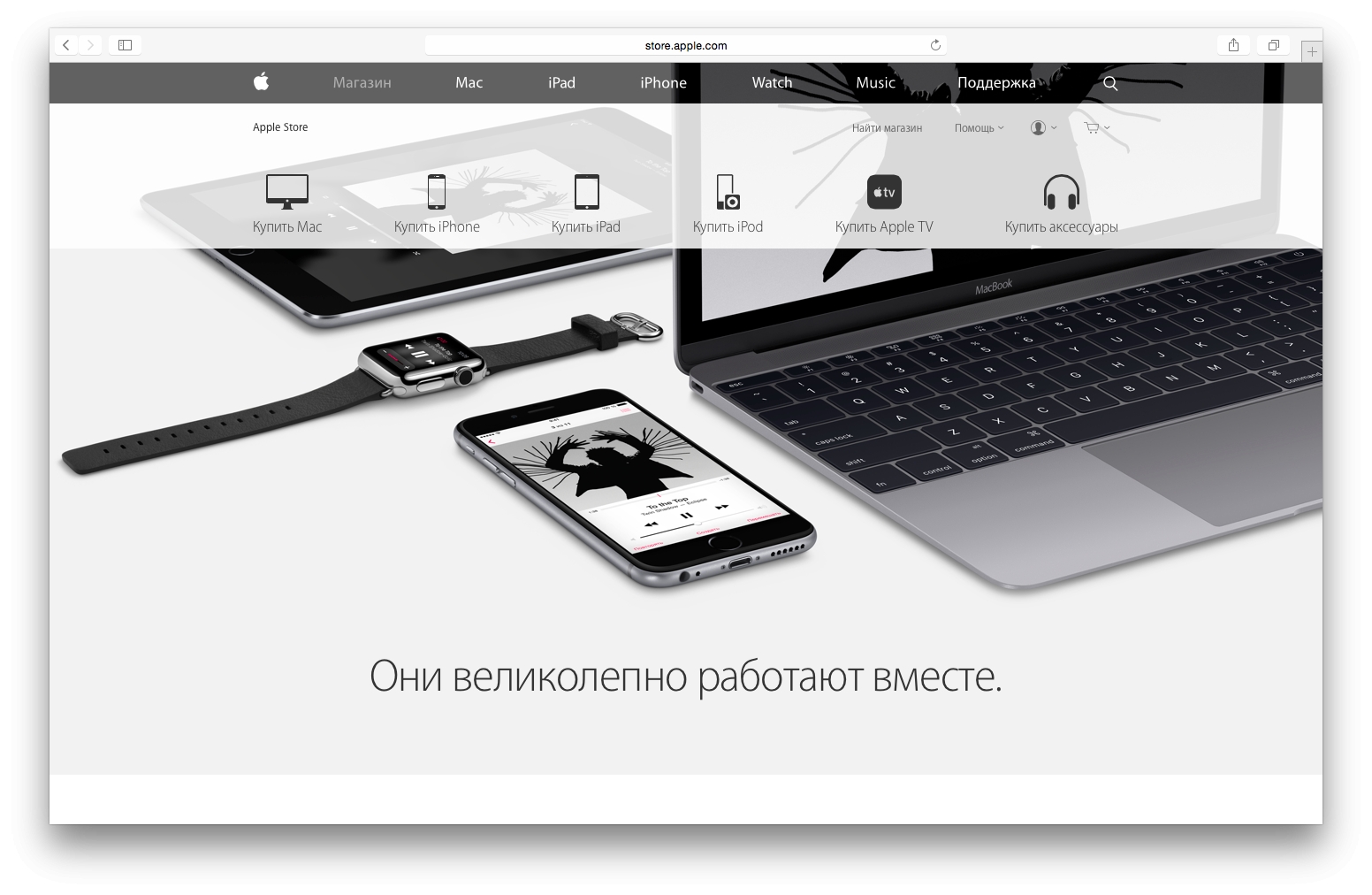
Эппл стор использует классическое меню, которое располагается в верхней части каждой страницы сайта. Клиенты перемещаются между страницами товаров, галлереями и каталогом. Они могут рассматривать десятки продуктов на пути к покупке. Поэтому важно чтобы меню было простым и понятным. А страницы, которые не влияют на продажи − можно расположить в футере, чтобы не отвлекать клиента от покупки.
С чего начать: Вы можете настроить навигацию футера. Измените порядок ссылок, экспериментируйте с названием страниц и попробуйте скрыть подстраницы.
Ясность и структура

Думайте о посещении хорошо структурированного интернет-магазина, как о походе в элитный бутик. Если магазин понятный и структурированный, то клиенты будут чувствовать положительную связь с брендом. Хаотичный же дизайн может спугнуть клиента − и он не совершит покупку.
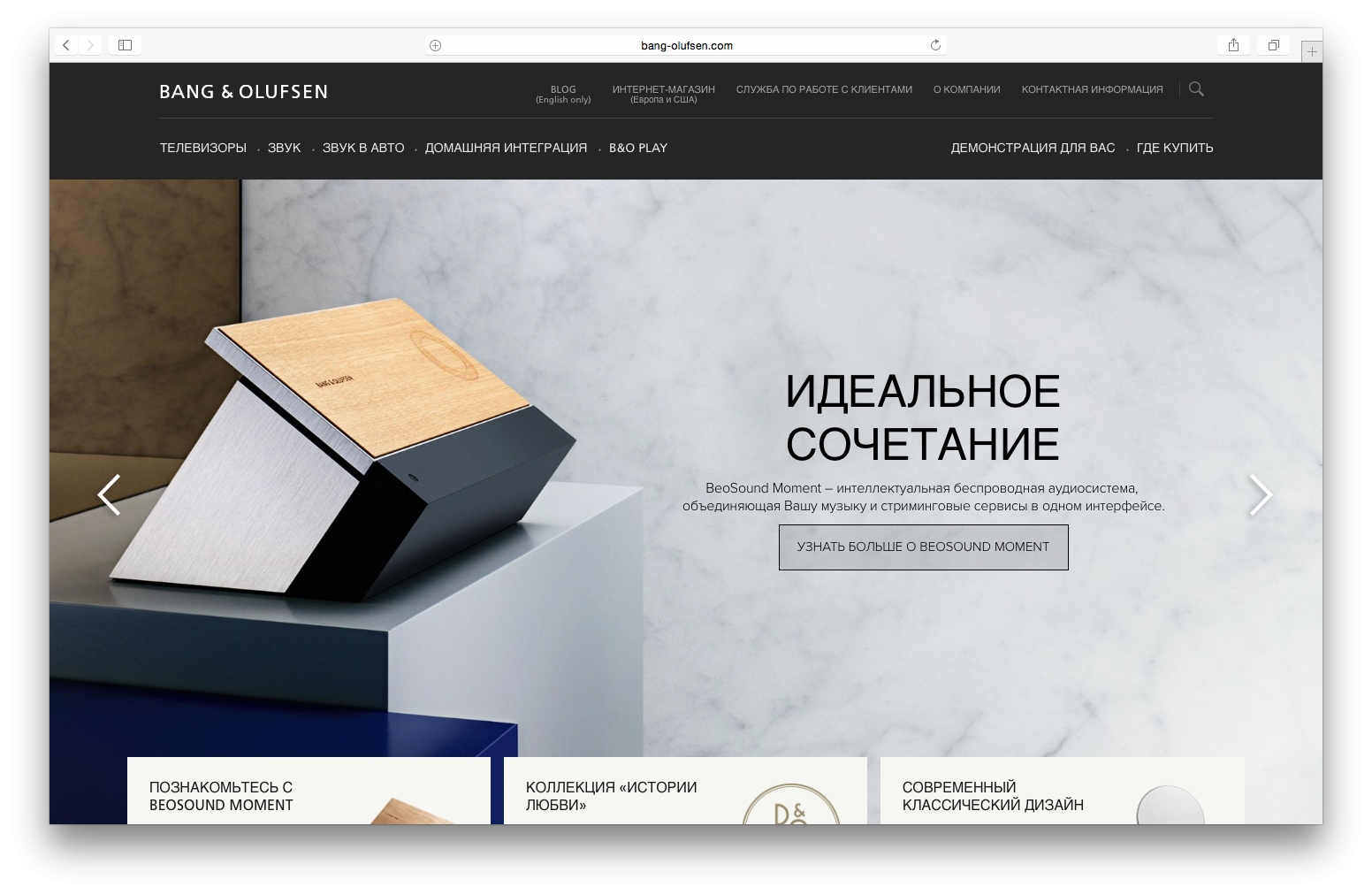
На сайте Bang & Olufsen используется сетка для витрины магазина, и есть много свободного пространства. Эти два пункта создают ощущение элитарности интернет-магазина, а при взаимодействии с интерфейсом вы получаете только положительные эмоции. С чего начать: Минималистичный и плоский дизайн – это современные тенденции, которые помогут сформировать положительное мнение о сайте. При создании дизайна используйте модульные сетки, свободное пространство, простую типографику. Эти методы помогут вам выделить свой продукт и бренд в глазах клиента.
А если хотите не думать об этих тонкостях − закажите разработку интернет-магазина на сайте shubalab.com. Всех читателей наших статей на Спарк.ру ждет скидка 15%. Чтобы ее получить, используйте слова «E-commerce Спарк» в комментариях к заказу. Ждём от вас отзывов и писем!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Шуба Lab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1