редакции
Почему ваша товарная карточка не привлекает клиентов и ПС?
Даже в нишах с категорийным спросом страницы товара могут приводить более 25% бесплатного трафика. Расскажем по порядку, что и как можно оптимизировать.
1. Составляем заголовки Title и H1 для карточки товара
Заголовки важны как для поисковых систем, так и для вашей целевой аудитории. Поэтому они должны быть хорошо продуманы, уместны, читабельны, а также включать в себя вхождения ключевых слов.
Что важно включить в заголовок страницы товара:
- Название самого товара.
- Имя производителя.
- SKU, он же номер модели – уникализирует тег и будет релевантным по соответствующему запросу.
- Характеристики.
- Коммерческие вхождения: цена, купить, топоним.
- Дополнительные ключи по семантике (если кластеризация позволяет): обзор, отзывы и т. д.
2. Готовим метатеги Description
К метаописаниям лучше приступать, когда у вас всё остальное уже оптимизировано (уникальные описания товаров на страницах, качественные медиафайлы и т. д.), но пока что можно обойтись шаблонным заполнением. Хотя поисковые системы и не рекомендуют так делать (свидетельствует о том, что сайту уделяется мало внимания), наш опыт подтверждает, что это допустимо, так как на ранжирование не влияет.
В Description продуктовой карточки помещаем:
- Название товара.
- Имя производителя.
- SKU (номер модели).
- Характеристики.
- Условия доставки.
- Информация о гарантиях.
- Призыв к действию.
- Спецсимволы.
3. Готовим качественные и уникальные описания товара
Уникальные, качественные и оптимизированные описания товара стремительно увеличивают ваши шансы ранжироваться выше по ключевым словам, связанным с товаром. Вторым и немаловажным плюсом будет их способность привлечь посетителей и превратить в платящих клиентов.
Копировать описания товара с сайтов производителей – плохая идея, снижающая позиции и конверсию из-за дублирующегося контента. Писать тексты ради текстов тоже не стоит. Лучше составить такое описание товара, чтобы нельзя было выкинуть ни одно предложение, не потеряв при этом важную информацию.
Чтобы понять, какая информация будет полезна, изучите вопросы и комментарии, которые пользователи пишут про этот товар на других сайтах.
4. Наполняем карточки товара качественным медиаконтентом
Сначала рассмотрим самый популярный вид медиаконтента – изображения.
Карточки товара без изображений или с фотографиями низкого качества негативно влияют на доверие к сайту и конверсии. Также вы лишаете себя возможности получать трафик из поиска по изображениям.
В первую очередь изображения должны быть высокого разрешения и такого размера, чтобы пользователи могли легко увидеть детали продукта и понять, как он будет выглядеть при получении.
Изображения, которые либо слишком маленькие, либо настолько большие, что они не умещаются на экране, могут негативно повлиять на пользовательский опыт.
Лучше всего использовать изображения одинакового размера и позволить посетителям сайта увеличивать масштаб, чтобы рассмотреть детали.
Чтобы качественные фотографии не нагружали страницу и загрузка происходила быстро, используйте форматы: WebP, JPEG 2000, JPEG XR.
Также следует предварительно сжать изображения, чтобы уменьшить их вес без потери качества, например с помощью сервисов https://compressor.io/, https://tinypng.com/ или веб-интерфейса https://kraken.io/web-interface.
Чтобы у пользователей была возможность рассмотреть товар с разных ракурсов, следует разместить на странице сразу несколько изображений.
Не стоит также забывать прописывать атрибут ко всем или хотя бы основным изображения на продуктовой странице. Это важно для пользователей, у которых по какой-то причине (слабый интернет, отключено отображение картинок и т. д.) не выводятся изображения на странице.
Подробнее о том, как правильно настроить alt и title картинок читайте в нашем блоге.
Видеообзоры товара на странице также способствуют ранжированию, ведь они:
- Приводят к клику на вашей странице (для воспроизведения видео), что даёт сигнал о вовлечённости пользователей.
- Увеличивают среднее время просмотра страницы (из-за своей продолжительности), что также хорошо сказывается на поведенческих факторах.
- Google поощряет использование видео, размещённого на Youtube.
Наличие видео на страницах положительно сказывается и на конверсиях. Исследование Нила Пателя показало, что потребители на 64-85% чаще покупают после просмотра видео.
Некоторые рекомендации по размещению видео:
- Приоритетный формат — MP4 (поддерживается всеми браузерами), второй по приоритету — WebM (его поддерживает только Chrome и Firefox).
- Частота кадров — хорошим результатом будет частота 24–25 кадров в секунду.
- Вес видео не важен, если вы размещаете на него ссылку, а само видео находится, допустим, на YouTube.
- Размер видео — 560х320 пикселей (стандартный при размещении видео с YouTube на ваш сайт). Можно настраивать самостоятельно. Для мобильной версии сайта необходимо будет корректировать.
Ещё одна фишка, которую редко встретишь на сайтах — это 3D-обзор товара. Как и видео на странице, 3D-модели улучшают пользовательский опыт.
5. Используем микроразметку для выгодного отображения в поисковой выдаче и социальных сетях
Schema.org для товарных карточек
Микроразметка Schema.org сообщает поисковой системе больше информации о продукте. Она может включать такие характеристики, как описание продукта, производителя, модель, название, размеры и цвет, цену, валюту и т. д.
Дополнительным плюсом станет выгодное отображение в поисковой выдаче, что будет мотивировать пользователей переходить на сайт.

Основные пункты, которые следует добавить:
- name — название;
- brand — бренд, марка товара;
- image — адрес изображения;
- description — описание товара;
- priceCurrency — валюта, в которой идёт продажа товара;
- price — цена товара;
- itemCondition — тип товара (новый или б/у);
- availability — наличие товара.
Проверить корректность микроразметки можно инструментом от Google.
Open Graph для продуктовых страниц
Разметка Open Graph очень похожа на разметку Schema.org. Как и последняя, она разделяет страницу на фрагменты, но они уже, в свою очередь, предназначены не для поисковиков, а для социальных сетей.
Основные пункты, которые следует добавить:
- og:url
- og:type
- og:title
- og:image
- og:description
Проверить корректность разметки Open Graph можно дебаггером Facebook.
6. Улучшаем Usability на товарных карточках
Поисковые системы всё больше беспокоятся о своих пользователях и их опыте, теперь всё, что хорошо и уникально для ваших клиентов — то хорошо для поисковиков.
Поисковики ценят, когда люди больше времени проводят на вашем сайте и меньше переходят назад на страницу результатов поиска.
Разберём несколько способов, как улучшить пользовательский опыт и повысить конверсии.
Выбор цвета, размера, количества товара
Идея в том, чтобы облегчить пользователю покупку нескольких продуктов одновременно, а не заставлять возвращаться в начало для повторной покупки. Кроме того, если у вас есть продукт, который доступен в разных цветах, размерах, лучше создать его как один продукт с возможностью выбора конфигурации.
Отображение на мобильных устройствах
Сейчас всё больше пользователей совершают покупки через мобильные устройства, поэтому крайне важно проводить тестирование сайта на разных мобильных устройствах и браузерах, чтобы избежать ошибок.
В данном примере при переходе на карточку товара отсутствовала кнопка «Купить» и вся остальная информация, кроме фотографий
Время загрузки
Долгое время загрузки сайта отрицательно сказывается на пользовательском опыте:
- 40% покидают сайт, если он не загрузился за 3 секунды;
- 79% не вернутся на тот же сайт, если разочарованы его эффективностью;
- 44% пользователей расскажут друзьям о плохом опыте в сети;
- 52% останутся верными сайту, если скорость загрузки высокая;
- одна секунда задержки ответа страницы может снизить показатель удовлетворённости на 16%, а конверсии на 7%.
Так как скорость загрузки — один из важных факторов ранжирования в Google, стоит всерьёз заняться вопросом увеличения скорости загрузки страниц.
Для этого, кроме вышеописанных настройки форматов изображений и их сжатия, можно:
- Отложить загрузку скрытых изображений (Lazy loading).
- Отложить загрузку неиспользуемого контента CSS, то есть удалить неиспользуемые правила из таблиц стилей.
- Устранить ресурсы, блокирующие отображение: настроить загрузку необходимых ресурсов JS/CSS в первую очередь и отложить загрузку остальных ресурсов.
- Задать правила эффективного использования кеша для статических объектов, так как длительное время хранения кеша может ускорить загрузку при повторных посещениях страницы. В большинстве случаев это можно сделать через настройки хостинга.
Возможность сравнивать товары и добавлять в «Избранное»
7. Мотивируем совершить покупку
Даже нацеленного на покупку пользователя нужно дополнительно мотивировать, ведь любая мелочь может оттолкнуть его и вернуть на страницу поиска. Поэтому крайне важно раскрыть все преимущества оформления заказа на вашем сайте, всё должно быть удобным и доступным: от информации о доставке до процесса оформления online-покупки.
Раскрываем преимущества оформления заказа на сайте
Всегда нужно говорить о своих преимуществах, даже если это иногда банальные вещи, самое главное – выделиться на фоне конкурентов, которые о таких плюсах не говорят.
На уровне подсознания у пользователей возникает доверительное отношение к интернет-магазину, так как уже со страниц карточек товара идёт чёткий посыл о преимуществах покупки на сайте.
Информация о доставке, оплате и самовывозе
Основная информация о доставке, способе оплаты и самовывозе должна быть на первом экране продуктовых страниц, ведь она интересна любому пользователю.
Таким образом вы улучшите его опыт: облегчите ему задачу за счёт того, что не придётся самому искать эту информацию на сайте.
Гарантии
Гарантия возврата денег или бесплатный ремонт изделий обеспечивают спокойствие потребителя. Эти сигналы заверяют потенциальных клиентов, что в случае, если они передумают или будут недовольны покупкой, то их деньги будут защищены.
Кнопки «Купить», «Купить в 1 клик», «Купить в кредит»
В первую очередь нужно оговорить момент, о котором многие забывают: кнопка купить должна первой бросаться в глаза пользователю, если хотите, чтобы он совершил покупку.
При этом, если на продуктовой карточке есть дополнительные кнопки «Купить в 1 клик» или «Купить в кредит», акцент должен быть на одной, а не на трёх сразу, так как внимание пользователя будет рассеиваться.
Количество товара в наличии
Ничто так не мотивирует пользователя купить товар, как скидки и позиции, которые заканчиваются. Это не означает, что для всех карточек товара нужно указать, что товара остались считанные единицы. Выводите реальные данные. Необязательно указывать точное число, достаточно даже будет сделать шкалу (много — средне — мало).
Цены и скидки
Расположения цены и скидки также играют немаловажную роль в конверсии. Актуальная цена (со скидкой) должна выделяться на фоне старой: размер шрифта должен быть больше цвет ярче, шрифт более жирный, левее или ниже от цены без скидки.
Пример неправильного размещения (сначала бросается в глаза цена без скидки)
Пример правильного размещения (первой внимание притягивает актуальная цена)
Горящие акции (с фиксированными сроками) и товар, который заканчивается, тоже являются некими триггерами, которые провоцируют клиента купить товар. Бессрочные акции действуют не так эффективно.
8. Внедряем рейтинг и отзывы о товаре
Живые отзывы и рейтинг, который тоже формируется за счёт оценок покупателей, повышают доверие к сайту. Даже негативные отзывы вероятнее могут смотивировать поискать другой товар на этом сайте, нежели отсутствие их вовсе.
Однозначный плюс в отзывах — пользователи сами создают уникальный контент для вашего интернет-магазина, и это бесплатно (или почти, если вы предлагаете скидку на следующую покупку, если пользователь оставит отзыв). Это положительно скажется и на переобходе страниц поисковыми роботами, так как страница постоянно будет обновляться.
Наличие рейтинга на странице позволит вывести его в сниппет.

9. Даём возможность задать вопрос: в комментариях или online-консультанту
Пользователям часто не хватает общения с консультантом: разузнать подробнее о товаре, подобрать нужный им размер, дополнительно узнать про доставку — вот чего хотят посетители. Активное общение в online-чате может поднять конверсию до 4%.
Отсутствие такой возможности часто становится камнем преткновения, и пользователи покидают сайт, не получив нужной им информации.
Комментарии, как и отзывы, помогут уникализировать контент на странице.
Подробнее об обязательных функциях и частых ошибках с online-консультантом, читайте в нашем блоге.
10. Внедряем дополнительные товарные предложения
Когда клиент положительно настроен, можно предложить ему приобрести что-то дополнительно к основному товару.
Самые популярные три вида дополнительных блоков с товаром на продуктовых карточках:
- «С этим товаром покупают»: например, при покупке телефона в этот блок можно выводить товар из категорий «Гарнитура», «Портативные зарядки», «Защитные стёкла».
- «Вместе дешевле»: объедините товар с другими категориями и предложите скидку. Например, при покупке платья вместе с сумочкой — скидка 5%.
- «Похожие товары»: если пользователь ещё не принял решение в пользу определённого товара, предложите ему похожий из этой же категории. Таким образом он перейдёт на другую страницу сайта, а не покинет его.
Для тех, кто дочитал до конца, ещё несколько советов:
- не выводите информацию и блоки скриптами, сделайте все элементы страницы видимыми для поисковиков;
- используйте значки для выделения важной информации о продукте (100% органический / без глютена / без сои) или магазине;
- используйте фирменный шрифт для заголовка H1, как способ продемонстрировать бренд;
- мотивируйте пользователей взаимодействовать с сайтом: поощряйте их за предоставленные видеообзоры товара, фотографии продукта вживую, отзывы и комментарии.
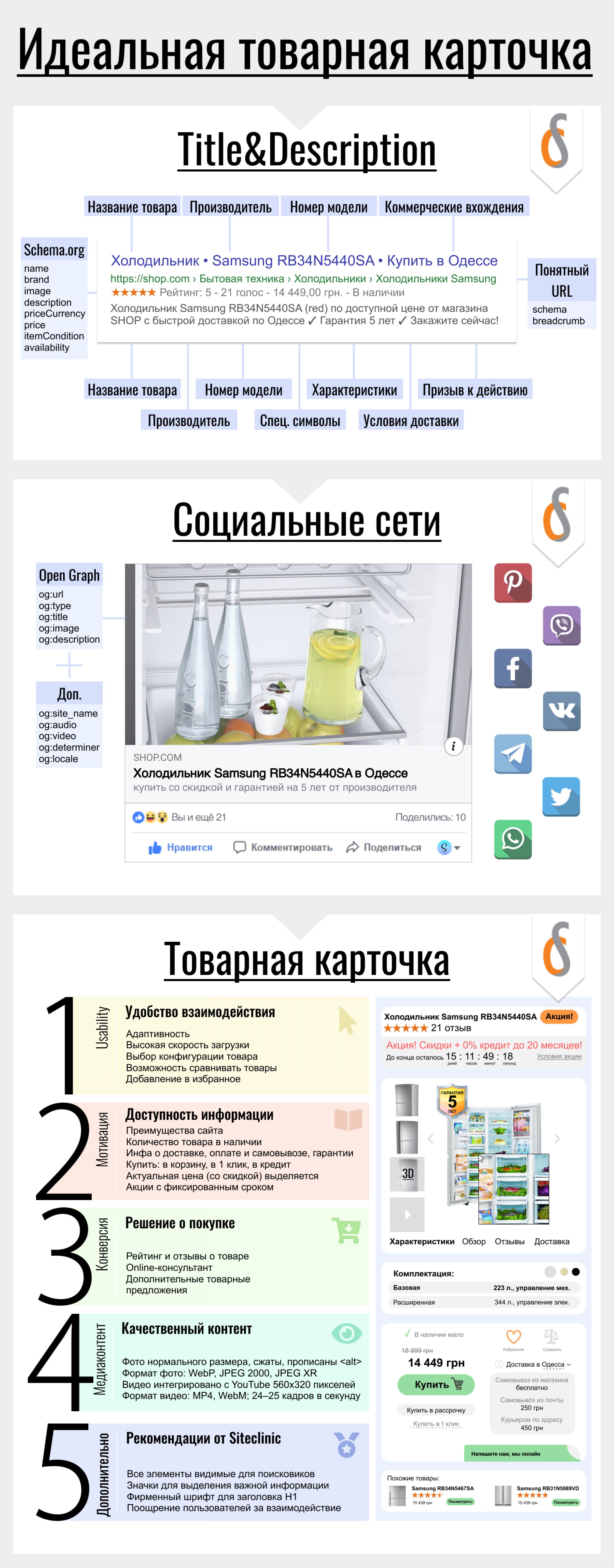
Инфографика
Чтобы вам было удобно запомнить все пункты данного чек-листа, мы подготовили инфографику идеальной товарной карточки.