"Мобилизация" виджетов SocialMart - путь и первые результаты
Целесообразность затеи "go mobile"
С самого начала мы понимали, что рано или поздно нам необходимо будет адаптировать наши виджеты под мобильные устройства и планшеты. Причем лучше рано, чем поздно. Однако реальность, состоящая из большого объема более (а иногда, будем откровенны, менее) приоритетных задач привела к тому, что данная задача лежала в нашем бэк-логе довольно долго. И вот, наконец, к концу весны, с приходом в нашу команду фронтенд-разработчика на фулл-тайм, мы приступили к разработке мобильных форматов.
Перед этим мы замерили, что в общем объеме трафика наших партнеров (25М уникальных просмотров страниц с нашими виджетами в месяц) на долю мобильного трафика приходится ни много ни мало 16%. Цифра хорошая, с учетом ее динамики и активности многих наших партнеров-паблишеров, которые на наших глазах адаптируют свои сайты под мобильные устройства. Напомним, что ровно год назад, в июле 2014, доля мобильного трафика в целом по РФ преодолела порог в 20%. Как обстоят дела сейчас, спустя год, - точной информации у нас нет. Если у кого-то есть последние цифры, поделитесь ими в комментах, пожалуйста.
Как делали
Первый мобильный формат рекламы, который нас заинтересовал, мы встретили на сайте Adme.ru (кажется, это была осень 2014-го) - блок Яндекс.Директа внезапно прилип к экрану моего смартфона. "Здорово!" - подумал я тогда, однако восхищение длилось не долго, поскольку содержание объявления по ретаргетингу Директа было для меня абсолютно не интересно и неконтекстно. Тогда мы в команде сошлись во мнении, что именно такой формат отлично подойдет нашим контекстным и дополняющим контент виджетам.
На входе, помимо цифры, характеризующей интенсивность мобильного трафика в общем объеме трафика, с которым мы работаем, у нас было знание специфики сайтов наших партнеров (на данный момент в рекламную сеть SocialMart входит 175 тематических сайтов). От этой специфики во многом зависела постановка технического задания. Сайты наших партнеров условно можно разделить на 3 категории:
- Старожилы
- Гибкие середнячки
- Новые и современные

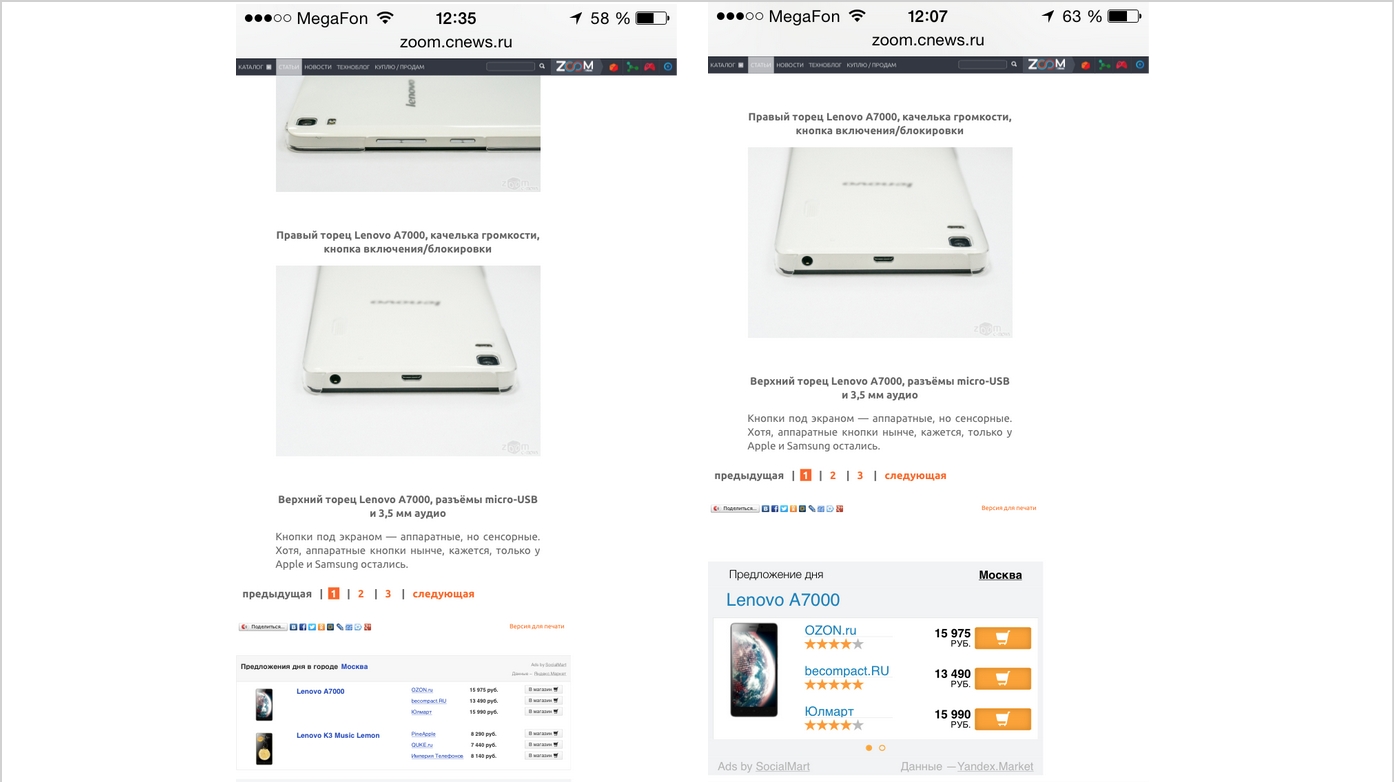
В категорию "старожилы" входят устаревшие и трудно подвижные в техническом плане сайты без адаптации под мобильные устройства. Чаще всего, это крупнейшие с точки зрения объема трафика сайты, которым по разным причинам очень сложно менять структуру и движок. Безусловно, владельцы таких сайтов видят необходимость адаптироваться под современные требования, однако для этого требуется много времени. Примеры - ixbt.com, 3dnews.ru, mobile-review.com, zoom.cnews.ru, THG.ru, igromania.ru, mobiledevice.ru. В связи с отсутствием мобильной версии сайтов для таких партнеров мы решили определять тип устройства посетителя и в случае смартфонов и планшетов заменять десктопный виджет мобильной версией, которая отличалась бы более крупными картинками и шрифтами. Если говорить о доле трафика таких сайтов в общем объеме, то это примерно 50%.
Гибкие середнячки - сайты помоложе, более гибкие и вовремя смекнувшие, что необходимо озаботиться мобильной версией. Примеры - mobiltelefon.ru, iRecommend.ru, notebook-center.ru. Для таких сайтов решили делать полноценные мобильные виджеты 2-х вариантов - 1) виджет адаптированный под мобильный сайт, расположенный в определенном месте страницы 2) виджет, который "липнет" к экрану при определенных условиях (при доскролливании до конца статьи, либо по истечении определенного времени). Доля трафика таких сайтов в общем объеме - примерно 30%.
Новые и современные - молодые сайты, изначально заточенный под мобильные устройства. Примеры - lenovo-smart.ru, s4galaxy.ru, xperia-droid.ru, galaxy-droid.ru. Таким сайтам предлагается те же варианты мобильных виджетов, что и гибким середнячкам. Доля трафика таких сайтов в общем объеме - примерно 20%.
Теперь немного о технике...
В целом, разработка и бесперебойное функционирование мобильной версии виджетов в условиях их работы на различных платформах, экранах различной диагонали, спецификой сайтов-партнеров и т.д. - оказалась непростой задачей. Необходимо было исключить влияние стилей сайта на виджет. Мы провели всесторонний анализ и в результате выбрали полный (экстремальный) сброс стилей с помощью cleanslate. Данный набор стилей позволил, если не полностью, то максимально, обеспечить независимость стилей виджета от сайта-носителя. В самой верстке виджета, для обеспечения наилучшего визуального отображения и максимальной гибкости, использован flexbox-подход и колоночная верстка. Возникли проблемы с совместимостью некоторых свойств из состава flexbox, в частности с flex-basis на Android версии ниже 4.3. Данная проблема была решена добавлением css-свойства width в колонки. Также в виджете использован самописный swipe, для просмотра доступных моделей товаров. Активно применены и будут расширяться media-queries для обеспечения наилучшей визуализации виджета на конкретных мобильных устройствах.
Что получилось
Для мобильного браузинга немобильных сайтов получился укрупненный формат, который стал существенно более заметным, чем прежде.
 Полноценного A/B-тестирования нового формата мы пока не проводили, однако по ощущениям CTR вырос на 10-15%.
Полноценного A/B-тестирования нового формата мы пока не проводили, однако по ощущениям CTR вырос на 10-15%.
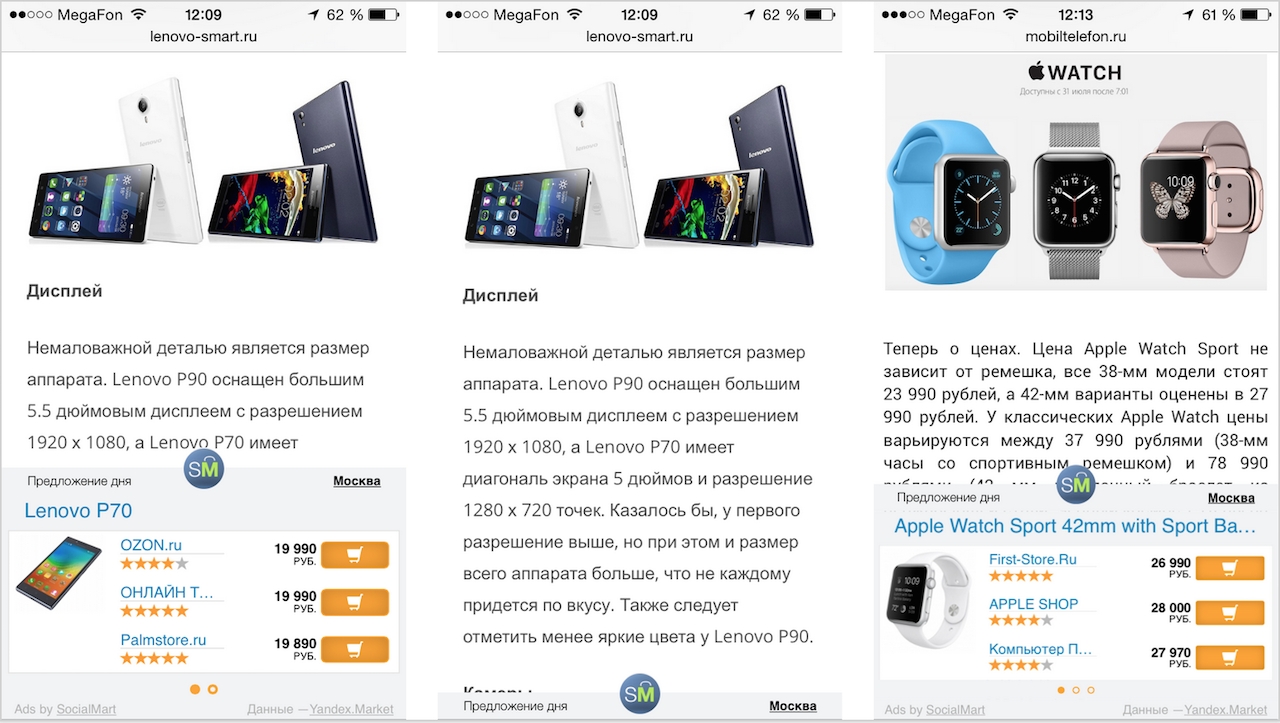
Для мобильных сайтов получился полноценный мобильный виджет, который можно устанавливать в определенном месте статьи, либо задавать условия, при которых он будет "липнуть" к экрану (скролл до конца статьи, либо по истечении определенного времени после загрузки страницы - 0, 3, 5, 7 и 10 секунд).
 Виджет скрывается тапом на логотип, принимая компактный и нераздражающий вид, и таким же образом раскрывается снова. Предусмотрен горизонтальный скролл для пролистывания товаров, а также вертикальный скролл для пролистывания предложений магазинов. Многие наши партнеры заводят отдельный виджет мобильного формата для мобильной версии сайта, чтобы по нему можно было видеть отдельную статистику, не смешивая ее с обычным десктопным форматом. Приводим 2 кейса и делимся конкретными цифрами
Виджет скрывается тапом на логотип, принимая компактный и нераздражающий вид, и таким же образом раскрывается снова. Предусмотрен горизонтальный скролл для пролистывания товаров, а также вертикальный скролл для пролистывания предложений магазинов. Многие наши партнеры заводят отдельный виджет мобильного формата для мобильной версии сайта, чтобы по нему можно было видеть отдельную статистику, не смешивая ее с обычным десктопным форматом. Приводим 2 кейса и делимся конкретными цифрами
Кейс - Паблишер "А"
2 отдельных виджета - под десктоп и мобильную версию сайта. Мобильный формат виджета - "липнет" к экрану после доскролливания до конца статьи.
- средний CTR виджета до запуска мобильного формата - 1,01%, среднее количество кликов в сутки - 235
- средний CTR десктоп-виджета после разделения форматов - 1,48%, среднее количество кликов в сутки - 189
- средний CTR мобильного формата - 1,22%, среднее количество кликов в сутки - 119
Результат: разделение трафика на мобильный и десктопный дало 308 кликов против 235 (рост на 31%).
Кейс - Паблишер "Б"
1 общий виджет на обе версии сайта (десктоп и мобильная). Мобильный формат рендерится на мобильной версии сайта - "липнет" к экрану через 5 секунд после загрузки страницы.
- средний CTR виджета до запуска мобильного формата - 1,02%, среднее количество кликов в сутки - 156
- средний CTR виджета после запуска мобильного формата - 1,83%, среднее количество кликов в сутки - 269
Результат: Рост по CTR - 79%, рост по кликам - 72%.
Получив такие цифры, "мобилизацию" мы признаем крайне успешной. Остается только сожалеть о том, что не разработали мобильные форматы сразу, когда запускали первый виджет в мае 2013-го. Однако тут как нельзя кстати актуально выражение - "лучше поздно, чем никогда".
Несколько живых примеров:
- Мобильный виджет на обычном сайте
- Мобильный виджет на мобильном сайте
- Мобильный виджет на мобильном сайте (через 5 секунд после загрузки страницы)
Развитие мобильных форматов
Для дальнейшего развития мобильных форматов наших виджетов мы видим несколько направлений:
- Мобильный формат для гипертекстового виджета - когда виджет всплывает при тапе на название модели или вендора в тексте статьи;
- Полноэкранный формат ("витрина") - виджет можно будет развернуть на полный экран, для того чтобы увидеть больше товаров, релевантных контенту, и воспользоваться дополнительным функционалом;
- Выдача дополнительных товаров - похожих, рекомендованных и аксессуаров;
- Дополнительный функционал - в частности, мы планируем добавить поисковую строку, для того чтобы можно было найти любой интересующий товар прямо из виджета.
Оставляйте свои комментарии - будем рады развить горячую тему мобильных форматов рекламы. Также ждем критики, вопросов и предложений.
Николай Пашолок (SocialMart CEO & founder, product ideologist)

