Представляем вам дизайн профиля!
Мнение автора может не совпадать с мнением редакции
Приветствуем сообщество!
И снова мы подводим вас, продолжая нарушать сроки раз за разом.
Наша поездка в Москву, о которой мы писали в прошлый раз, увенчалась успехом - у нас появились новые друзья, готовые поддержать наш проект на его пути. Но запись не об этом.
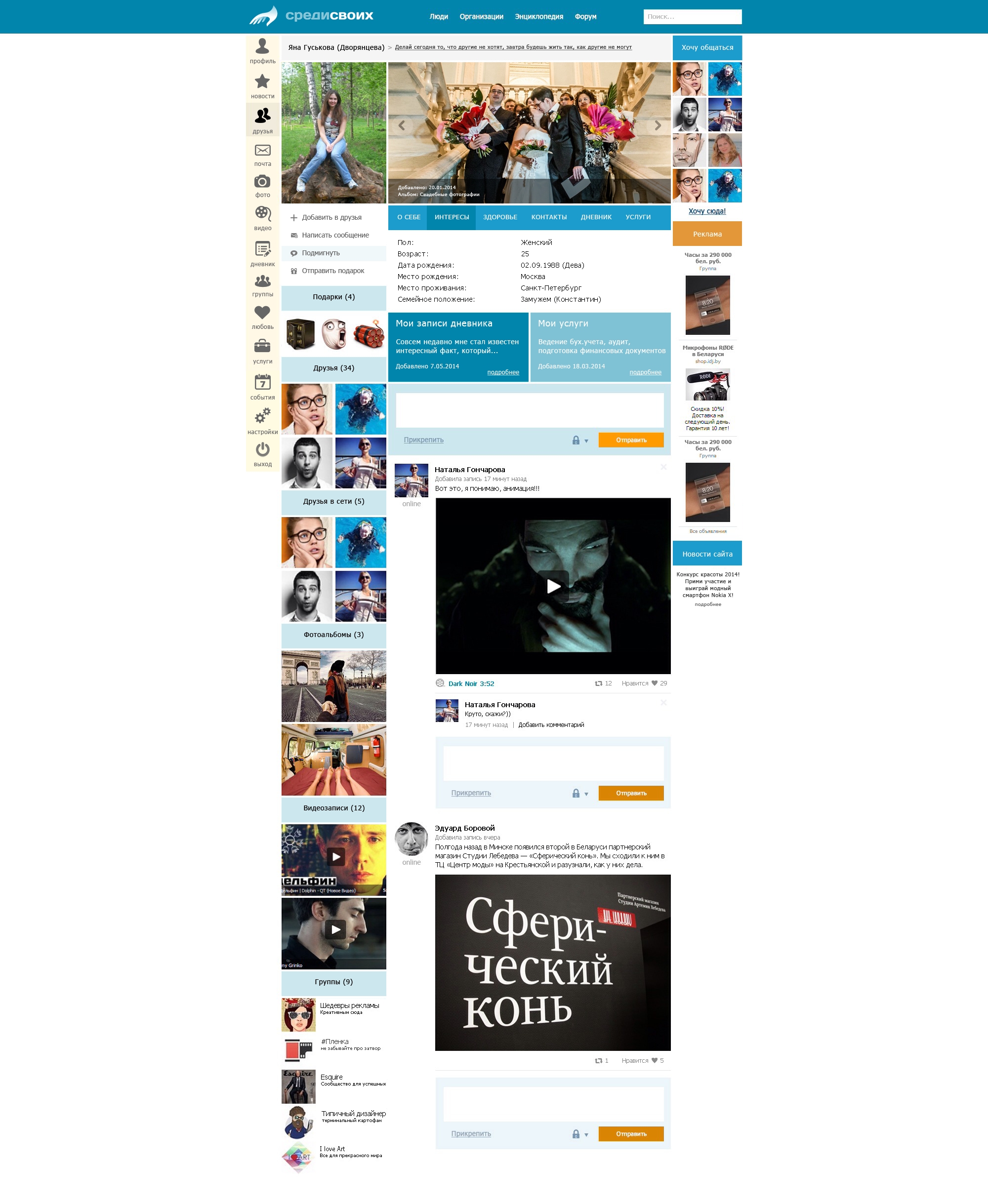
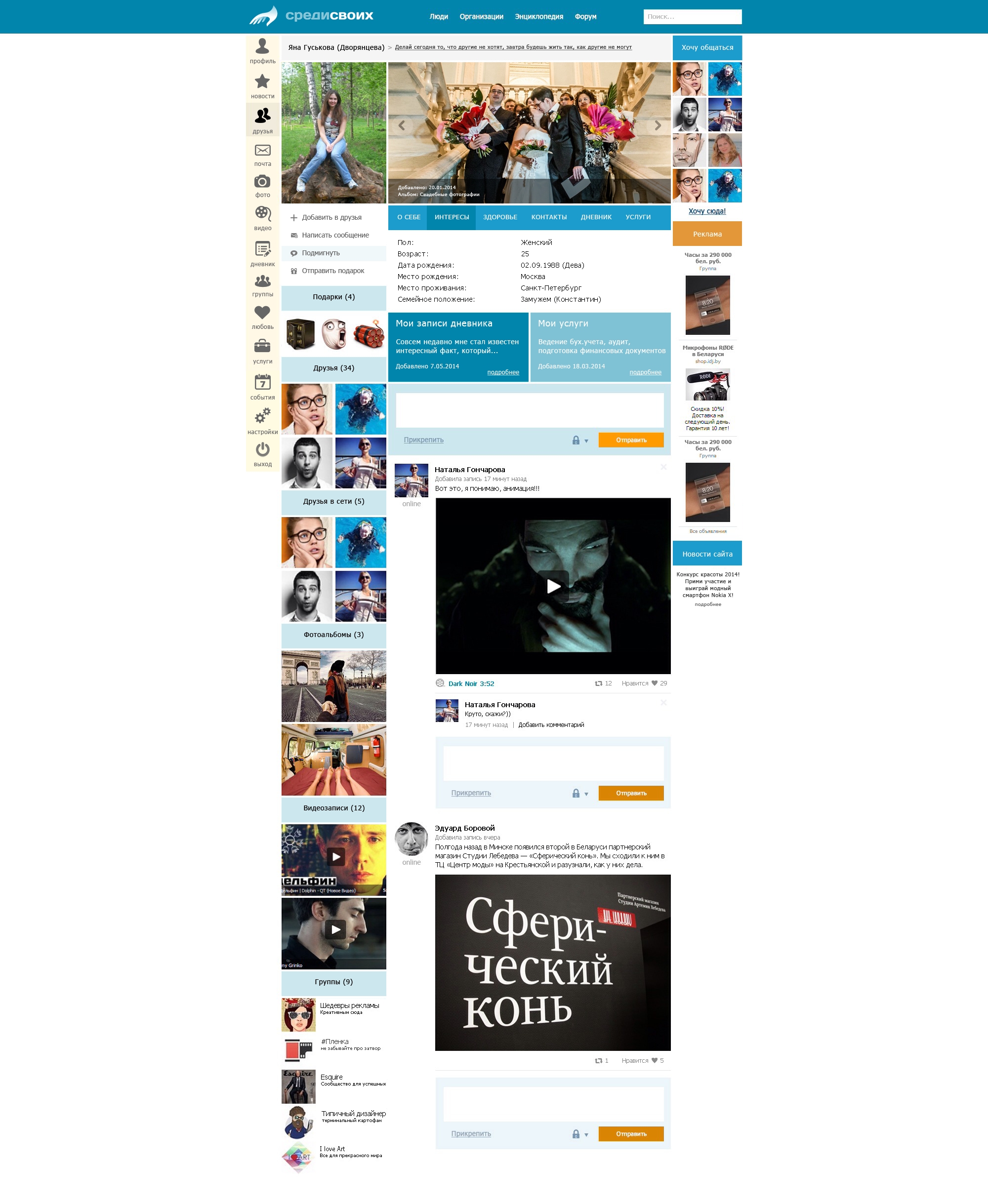
Сегодня, в качестве извинения за очередную задержку, мы хотим показать вам конечный вариант дизайна на примере профиля моей супруги - Яны.
Встречаем!

Общая идея
Изначально, когда мы разрабатывали концепцию дизайна, перед нами стояла задача : оригинальность решения, отличающая наш проект от других социальных сетей, но при этом удобство, интуитивно понятный интерфейс. Задача не из легких. Усложнялось все тем , что в силу специфики предполагаемой аудитории, элементы дизайна должны быть достаточно крупные, но при этом вписываться в концепцию. Потому частично были заимствованы идеи стиля Metro, за что мы выражаем благодарность корпорации Microsoft.
Плиточный дизайн смотрится современно, а работать с таким сайтом достаточно просто даже новичку.
Пробежимся по функционалу и элементам управления.
Левое меню, на наш взгляд, получилось на "отлично" - простые, запоминающиеся иконки, гармонирующие с остальным дизайном, оставляют приятное впечатление и смотрятся стильно (кнопка "друзья" находится в состоянии наведения курсора мыши). Схожее решение использовалось на Google+ и произвело на нас впечатление.
Блок информации о пользователе для удобства и компактности разбит на вкладки (вкладка "Интересы" - наведен курсор мыши), работающие на основе технологии Ajax. Если говорить о российских социальных сетях, то нам никогда не нравилась "простыня" на странице пользователя ВКонтакте, как и неудачная попытка решить эту, на наш взгляд, проблему (спойлер).
Блоки, находящиеся под информацией, тоже присутствуют неспроста - в первом выводятся последние записи пользователя в дневнике, а вот на втором остановимся подробнее. Сервис "Услуги" - доска объявлений, где пользователи могут рассказать о своих навыках, условиях работы и ценах на услуги. Упрощенная фриланс биржа. Все мы знаем, как сложно инвалиду найти хорошую работу, а "кушать хочется всегда". И если он, находясь в поиске работы, умеет ремонтировать компьютеры - почему бы не подзаработать на этом? Услуги разбиты на множество категорий, от ремонта бытовой техники до дизайна интерьеров, от установки ПО до написания музыки - абсолютно каждый найдет для себя соответствующую рубрику. Но вернемся к блоку на профиле. Работает он так же, как и соседний блок дневника - выводит последние услуги, добавленные пользователем. Таким образом, размещая этот блок в столь видном месте, мы хотим сразу же, при первом посещении страницы, привлечь внимание посетителя - потенциального клиента - к навыкам человека. Продумывая структуру профиля мы хотели чтобы она была максимально информативной, показывающей далеко не только видео и фото, загруженные пользователем. И считаем, что у нас получилось.
А теперь внимание - фишка!
Фотография, находящаяся справа от аватара пользователя, отнюдь не является обычным User Cover.
Это - слайдер из последних загруженных пользователем фотографий. Между собой мы называем его Photo Timeline. Кстати, о таймлайне, придуманном умельцами из Facebook - вещь, несомненно, интересная, но на наш взгляд не рассчитанная на русский менталитет. Мы отказались от идеи использовать такой подход в организации пользовательского контента, сделав выбор в пользу классической "стены", а взамен Хронике разработали слайдер, являющейся по сути иллюстрированным путеводителем по последним событиям в жизни пользователя. На скриншоте профиля, который мы представили в этой записи, показано, как выглядит слайдер при наведении курсора - плавно появляются стрелки навигации по бокам и информационная прозрачная панель, дающая краткую информацию о просматриваемой фотографии. Точно такая же панель появляется и при наведении курсора на фотоальбом.
Просьба к читателям
Пожалуйста, расскажите о ваших первых впечатлениях при ознакомлении с нашим дизайном, какие вы видите недостатки, что бы вы изменили, а что вам наоборот нравится? Как вы считаете, будет ли наш сайт вызывать нежелательные ассоциации с другими социальными сетями?
Нам очень важно ваше мнение.
С уважением, команда СредиСвоих.
И снова мы подводим вас, продолжая нарушать сроки раз за разом.
Наша поездка в Москву, о которой мы писали в прошлый раз, увенчалась успехом - у нас появились новые друзья, готовые поддержать наш проект на его пути. Но запись не об этом.
Сегодня, в качестве извинения за очередную задержку, мы хотим показать вам конечный вариант дизайна на примере профиля моей супруги - Яны.
Встречаем!

Общая идея
Изначально, когда мы разрабатывали концепцию дизайна, перед нами стояла задача : оригинальность решения, отличающая наш проект от других социальных сетей, но при этом удобство, интуитивно понятный интерфейс. Задача не из легких. Усложнялось все тем , что в силу специфики предполагаемой аудитории, элементы дизайна должны быть достаточно крупные, но при этом вписываться в концепцию. Потому частично были заимствованы идеи стиля Metro, за что мы выражаем благодарность корпорации Microsoft.
Плиточный дизайн смотрится современно, а работать с таким сайтом достаточно просто даже новичку.
Пробежимся по функционалу и элементам управления.
Левое меню, на наш взгляд, получилось на "отлично" - простые, запоминающиеся иконки, гармонирующие с остальным дизайном, оставляют приятное впечатление и смотрятся стильно (кнопка "друзья" находится в состоянии наведения курсора мыши). Схожее решение использовалось на Google+ и произвело на нас впечатление.
Блок информации о пользователе для удобства и компактности разбит на вкладки (вкладка "Интересы" - наведен курсор мыши), работающие на основе технологии Ajax. Если говорить о российских социальных сетях, то нам никогда не нравилась "простыня" на странице пользователя ВКонтакте, как и неудачная попытка решить эту, на наш взгляд, проблему (спойлер).
Блоки, находящиеся под информацией, тоже присутствуют неспроста - в первом выводятся последние записи пользователя в дневнике, а вот на втором остановимся подробнее. Сервис "Услуги" - доска объявлений, где пользователи могут рассказать о своих навыках, условиях работы и ценах на услуги. Упрощенная фриланс биржа. Все мы знаем, как сложно инвалиду найти хорошую работу, а "кушать хочется всегда". И если он, находясь в поиске работы, умеет ремонтировать компьютеры - почему бы не подзаработать на этом? Услуги разбиты на множество категорий, от ремонта бытовой техники до дизайна интерьеров, от установки ПО до написания музыки - абсолютно каждый найдет для себя соответствующую рубрику. Но вернемся к блоку на профиле. Работает он так же, как и соседний блок дневника - выводит последние услуги, добавленные пользователем. Таким образом, размещая этот блок в столь видном месте, мы хотим сразу же, при первом посещении страницы, привлечь внимание посетителя - потенциального клиента - к навыкам человека. Продумывая структуру профиля мы хотели чтобы она была максимально информативной, показывающей далеко не только видео и фото, загруженные пользователем. И считаем, что у нас получилось.
А теперь внимание - фишка!
Фотография, находящаяся справа от аватара пользователя, отнюдь не является обычным User Cover.
Это - слайдер из последних загруженных пользователем фотографий. Между собой мы называем его Photo Timeline. Кстати, о таймлайне, придуманном умельцами из Facebook - вещь, несомненно, интересная, но на наш взгляд не рассчитанная на русский менталитет. Мы отказались от идеи использовать такой подход в организации пользовательского контента, сделав выбор в пользу классической "стены", а взамен Хронике разработали слайдер, являющейся по сути иллюстрированным путеводителем по последним событиям в жизни пользователя. На скриншоте профиля, который мы представили в этой записи, показано, как выглядит слайдер при наведении курсора - плавно появляются стрелки навигации по бокам и информационная прозрачная панель, дающая краткую информацию о просматриваемой фотографии. Точно такая же панель появляется и при наведении курсора на фотоальбом.
Просьба к читателям
Пожалуйста, расскажите о ваших первых впечатлениях при ознакомлении с нашим дизайном, какие вы видите недостатки, что бы вы изменили, а что вам наоборот нравится? Как вы считаете, будет ли наш сайт вызывать нежелательные ассоциации с другими социальными сетями?
Нам очень важно ваше мнение.
С уважением, команда СредиСвоих.
0


