редакции
Поставьте все на карту. CJM в UX-аналитике: часть 1
Мы в digital-агентстве «Студия Олега Чулакова» работаем над большим количеством разных проектов, у каждого из которых есть своя специфика. Поэтому важно понимать:
а) какую задачу хочет решить заказчик;
б) как мы можем ему в этом помочь.
Благодаря аналитике разобраться во всем этом получается еще на первом этапе работы.
В Студии функционирует целый отдел аналитики, который решает сложные задачи для крупных проектов. И сегодня мы поделимся своими профессиональными лайфхаками.
В гайде могут встречаться незнакомые термины, поэтому после его прочтения рекомендуем узнать о них подробнее. Уверены, что это поможет в вашей работе над проектами.
Что такое CJM?
Customer Journey Map — карта путешествия пользователя. Это очень удобный и гибкий фреймворк, который помогает разбить на простые шаги процесс достижения какой-либо цели, проанализировать препятствия, которые мешают ее достичь, а также продумать способы их преодоления.
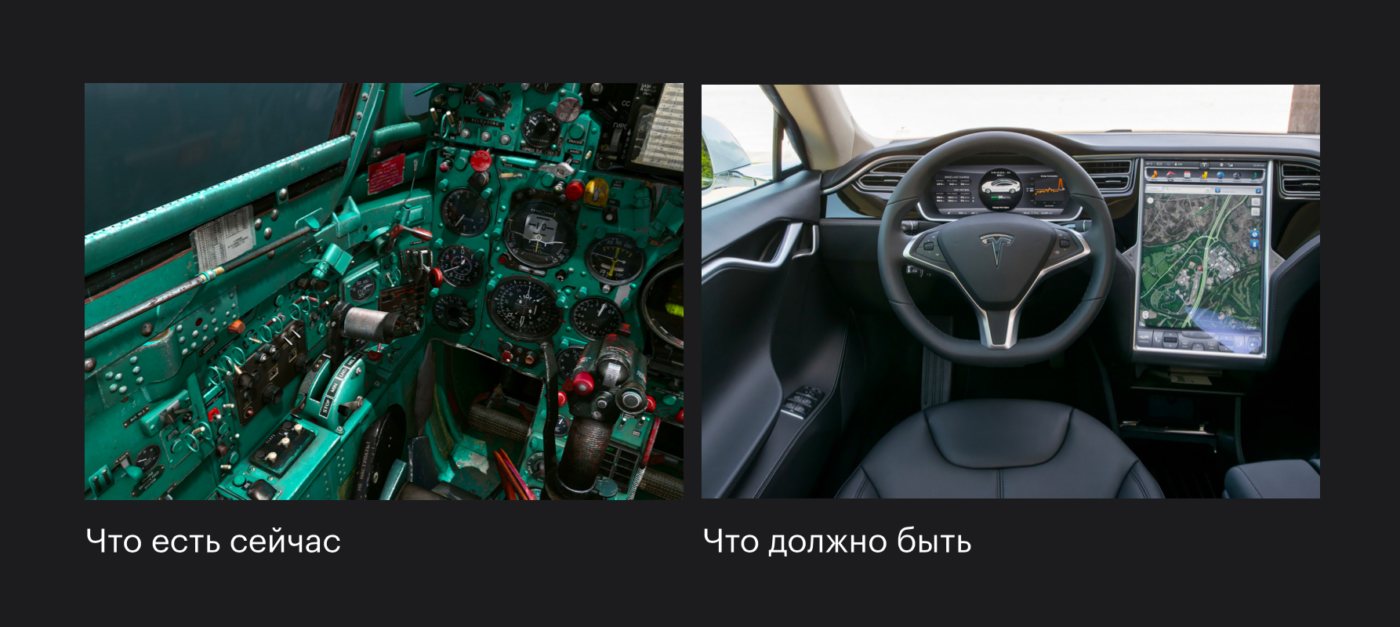
К нам обращаются разные клиенты, поэтому задачи каждый формулирует по-своему. Это может быть подробное описание проекта, техническое задание, которое уместилось в один абзац, или ссылка на то, что есть сейчас. И на это свои причины: у одних не нашлось времени, чтобы составить детальные требования, другие не захотели ограничивать дизайнерский креатив. Разобраться в исходных данных и понять, что нужно выяснить дальше. Хочется четких и декомпозированных задач, но вместо этого не получаем даже описания границ проекта. Непонятно, чего от нас ждут и какие задачи клиента мы должны решить. Запрос клиента звучит как «просто нужно разработать мобильное приложение». Но это не задача, а инструмент для ее решения. Как может выглядеть задача — удовлетворить определенные потребности клиента получить материальную прибыль. А вот разрабатываемый сервис или сайт помогают ее решить. Что может помешать на этом этапе: Если вам понятно, какую услугу или товар продает клиент, какие задачи пользователей он этим решает, то все достаточно просто — вам самим нужно стать пользователем. А это означает: — максимально погрузиться в предметную область; — посидеть на тематических форумах; — позвонить в службу поддержки; — досконально изучить сайт; — найти осведомленных коллег и спросить у них, что еще почитать или посмотреть. Стоит вспомнить небезызвестного актера Шайа Лабафа, который для роли в фильме «Уолл-стрит: деньги не спят» пошел работать трейдером. И был настолько успешен в этом, что за 2,5 месяца превратил $20 тыс. в $300 тыс. Идти даже на самый первый созвон с оптимизмом и надеждой, что заказчик все расскажет и покажет, — затея плохая. Нужны ответы? Задавайте правильные вопросы. Как их сформулировать? Придется самим провести дополнительную работу. Для этого не нужно становиться гуру в изучаемой отрасли. Достаточно освоить базу, а в детали можно будет углубиться, когда станет понятна задача и основной функционал, который нужно реализовать. Еще обязательно изучите конкурентов клиента. На что конкретно обратить внимание — можно подсмотреть у Интеркома в книге Jobs-To-Be-Done. Теперь вы больше знаете о том, чем занимается ваш клиент, поэтому найти общий язык будет в разы легче. Мы уже немного знаем о клиенте и его аудитории. Самое время детализировать задачу и выяснить нюансы, которые могут повлиять на принятие решения. Декомпозировать и приоритизировать задачи. Следующая полезная вещь — фреймворк as-is to-be. Это инструмент из области описания и моделирования бизнес-процессов. В данном случае для нас интересен сам подход. Мы с нужной степенью детализации описываем то, что есть сейчас, и то, что хотим получить в итоге. Так даже самая пространная задача вроде «сделать удобно» обрастает понятными критериями приемки. Например, клиент хочет, чтобы в его онлайн-магазине была переработана карточка товара. С помощью фреймворка можно получить следующую картину: Сейчас есть на карточке товара: Должно быть: Состояние «сейчас» — это отличная отправная точка. Без ее формулировки бывает сложно описать, к чему стремиться. Очень здорово помогает в работе изучение бэкграунда заказчика. Вне зависимости от задачи полезно знать, что клиент считает нормальным, какие референсы считает хорошими и почему. Обычно так делают арт-директора, когда собеседуют с дизайнером, чтобы понять, подходит ли он им. Для нас важно узнать, как клиент оценивает те или иные интерфейсные решения, на что обращает внимание: это позволяет синхронизироваться и более аккуратно подбирать аргументы на защитах. Чтобы минимизировать бюрократию и ускорить работу над проектом, клиент должен стать участником команды. В таких ситуациях намного проще выслушать все точки зрения и быстро принять правильное решение относительно приоритета задач. Чтобы структурировать входные данные, мы оформляем документ в Google Docs, в который входят все утверждения заказчика и описание функционала, который должен быть реализован. Почему именно Google Docs? Туда заказчик в любой момент сможет сам дописать то, что сочтет нужным. Составляются со слов клиента на основе анализа конкурентов и собственного опыта. Затем эта картина продукта согласовывается с клиентом. На данном этапе можно составить информационную архитектуру и описать ключевые страницы или экраны продукта. Приведем пример. Мы разрабатывали внутренний сервис для сотрудников компании, где нам пришлось столкнуться с новой для себя предметной областью. Клиент хотел автоматизировать кое-какие рутинные процессы в бухгалтерии и упростить ряд операций. Многое ли известно об этих волшебниках дебета и кредита? Мы, например, на тот момент знали, что у них есть разные таблички в Excel, куча всяких форм, важной и срочной отчетности, а еще им очень сложно. Но глаза боятся, а руки делают. Мы встретились с заказчиком и попросили описать основные шаги процессов, которые надо автоматизировать. Не нарисовать схему бизнес-процесса, потому что это долго и накладно, а именно описать примерно такую последовательность: Разумеется, с комментариями, поясняющими контекст того или иного пункта. Получилось очень похоже на CJM. Чуть позже мы взяли и вместе с клиентом стали описывать те идеи, которые должны упростить полученный процесс. Да, так тоже можно — использовать CJM всего из 2-х слоев, составленный за 20 минут. Это помогло лучше подготовиться к изучению пользователей и определить темы, о которых стоит почитать, чтобы быстрее понять все тонкости. Позже мы много раз возвращались к этому «CJM», дополняли и модифицировали его с учетом новых данных. Разумеется, это еще далеко не все. Однако мы с вами пока остановимся здесь, а о следующих этапах аналитики продолжим рассказывать во второй части статьи. Применяете что-то похожее на практике? Пишите свои варианты в комментариях.

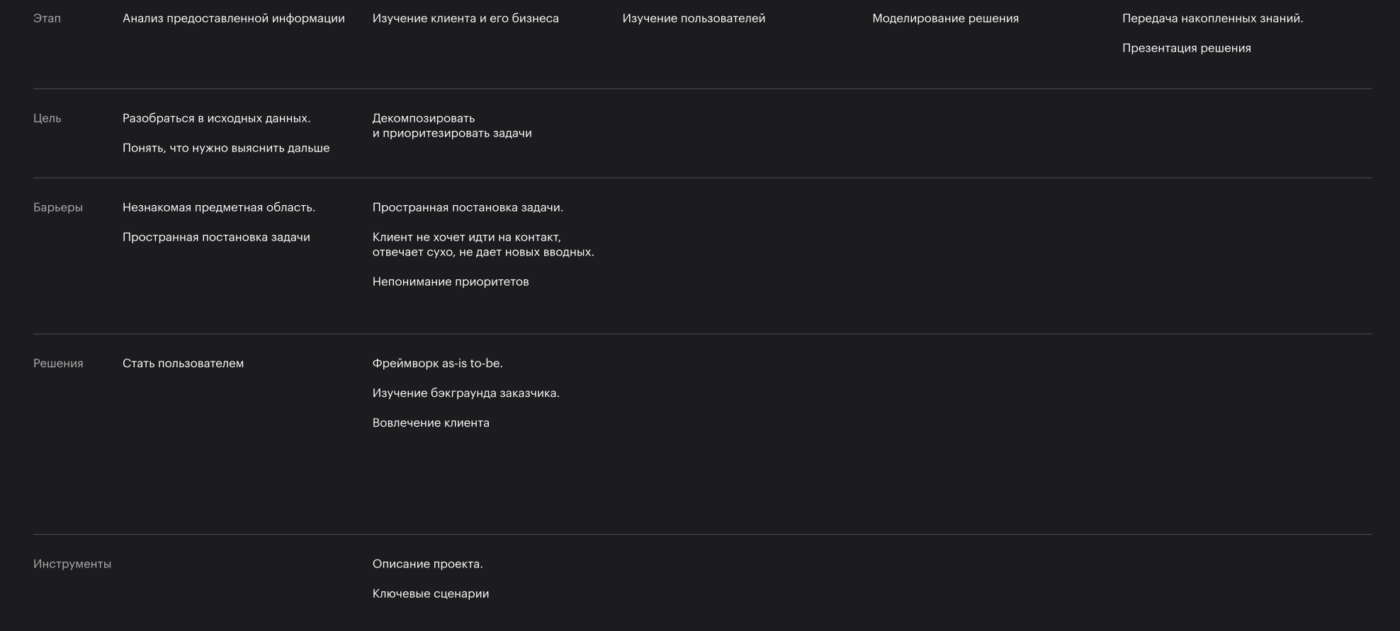
1. Анализ предоставленной информации
Задача
Где болит
Решение
2. Изучение клиента и его бизнеса
Задача
Где болит
Решение

Что еще — лучше узнать клиента
Что еще — стать одной командой
Ресурсы для реализации решений
Описание проекта
Ключевые сценарии


