редакции
Поставьте все на карту. CJM в UX-аналитике: часть 2
В первой части мы рассмотрели следующие этапы.
1. Анализ предоставленной информации
Задача — разобраться в исходных данных и понять, какой информации еще не хватает.
Решение — самим стать пользователем:
- Максимально погрузиться в предметную область;
- Посидеть на тематических форумах;
- Позвонить в службу поддержки;
- Досконально изучить сайт;
- Найти осведомленных коллег и спросить у них, что еще почитать или посмотреть.
2. Изучение клиента и его бизнеса
Задача — декомпозировать и приоритизировать задачи.
Решение — лучше узнать клиента, стать с ним одной командой.
Инструменты:
- Фреймворк as-is to-be
- Описание проекта
- Ключевые сценарии
Теперь двигаемся дальше!
3. Изучение пользователей
Задача
Выяснить, как и для чего люди пользуются продуктом.
Где болит
- Клиент не изучал своих пользователей.
- Пользователи не приносят ценных инсайтов.
- Требуется много времени на исследование.
Решение
Что делать
- Составить гипотетический портрет пользователя
Гипотетический портрет пользователя нужен, чтобы понять, кого изучать. Первый раз мы делаем это еще до этапа интервьюирования, основываясь на анализе продукта клиента и аналогов от его конкурентов, изучая форумы и сообщества.
Найти тех, кто пользуется тем или иным продуктом, несложно. Важнее понять, почему они это делают, какие еще варианты им доступны.
Пользователя можно долго и тщательно изучать, чтобы в результате получить его подробный портрет. Самая простая аналогия — работа врачей.
Пример 1. Если вы отправитесь в поликлинику, то хороший врач после изучения истории болезни сможет подобрать корректное лечение.
История болезни — хороший и детальный портрет, на составление которого ушло много времени и сил.
Пример 2. В случае вызова неотложки времени на чтение записей нет, решение надо принимать быстро. Буквально 5–10 простых вопросов достаточно для работы специалиста.
Так что и портрет пользователя будет кратким. Деталями он будет обрастать уже позже.
Теперь разберем все на примере парня, который решил заказать себе несколько пар носков в онлайн-магазине. Нам нужно выяснить следующее:— Какая у него потребность. Выглядеть опрятно, не ощущать дискомфорта при ношении обуви.
— Какую цель преследует. Зачем он пользуется данным продуктом или функционалом. Например, чтобы купить носки.
— В каком контексте. Ситуация, в которой он поставил себе цель — удовлетворить потребность. Например, перебирал носки и нашел мало приличных пар. Решил прикупить еще.
— Дополнительные параметры. Можно добавить еще несколько параметров, если это так важно. Например, возрастную группу. Допустим, в возрасте 25+ наличие ярких принтов на носках не смущает, а наоборот, стимулирует к покупке.
Такой портрет может стать основой для подбора респондентов. После их изучения вы поймете, насколько ваше с заказчиком представление об аудитории близко к реальности.
- Провести воркшоп
Очень важно вовлечь клиента в рабочий процесс и перевести это в формат воркшопа. Мы часто объясняем, как должен выглядеть портрет, что в нем должно быть, а чего нет. После этого клиент самостоятельно составляет портреты пользователей, а затем мы сравниваем их с теми, которые получились у нас.
Практика показывает, что все обращают внимание на разные детали, по-своему представляют и контекст, и действия пользователя. Поэтому данный этап просто необходим для синхронизации видения. Да и клиенту будет интереснее анализировать результаты исследования, к которому он приложил руку. На этом этапе нет правильных и неправильных портретов — существуют гипотезы, которые нужно проверить в ходе изучения пользователей.
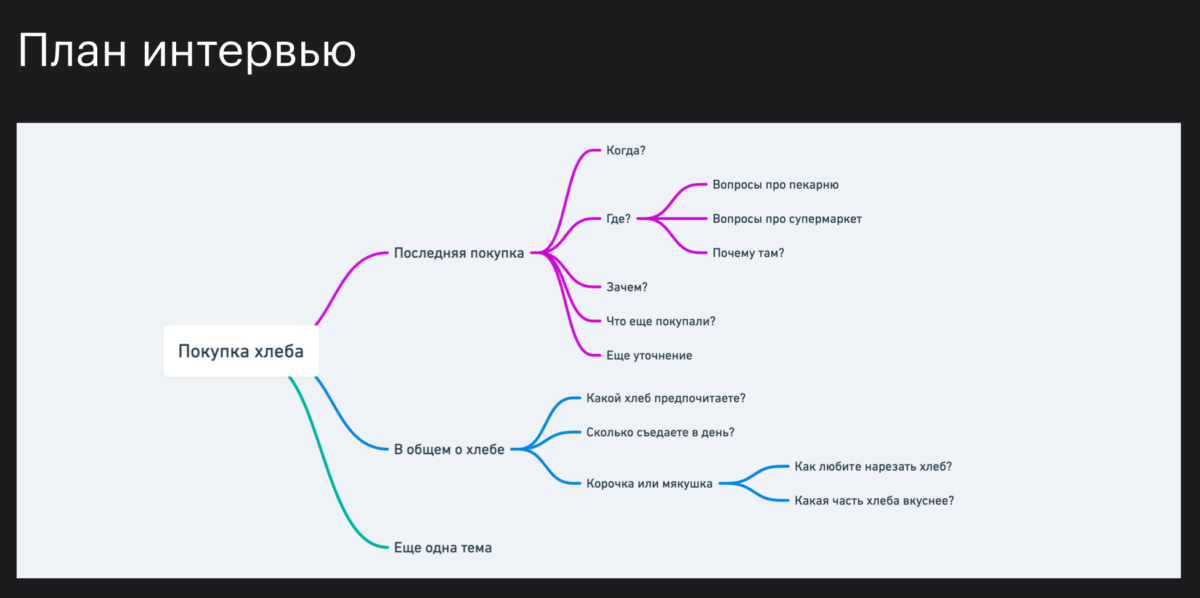
- Составить детальный план исследования
Итак, мы начали исследовать пользователей. И вдруг, Хьюстон, у нас проблема! Пользователи не приносят ценных инсайтов. Но это не проблема, а всего лишь повод задуматься:
— Что мы хотим узнать?
— Какую информацию можно получить только от пользователя?
— Как сильно это повлияет на интерфейс?
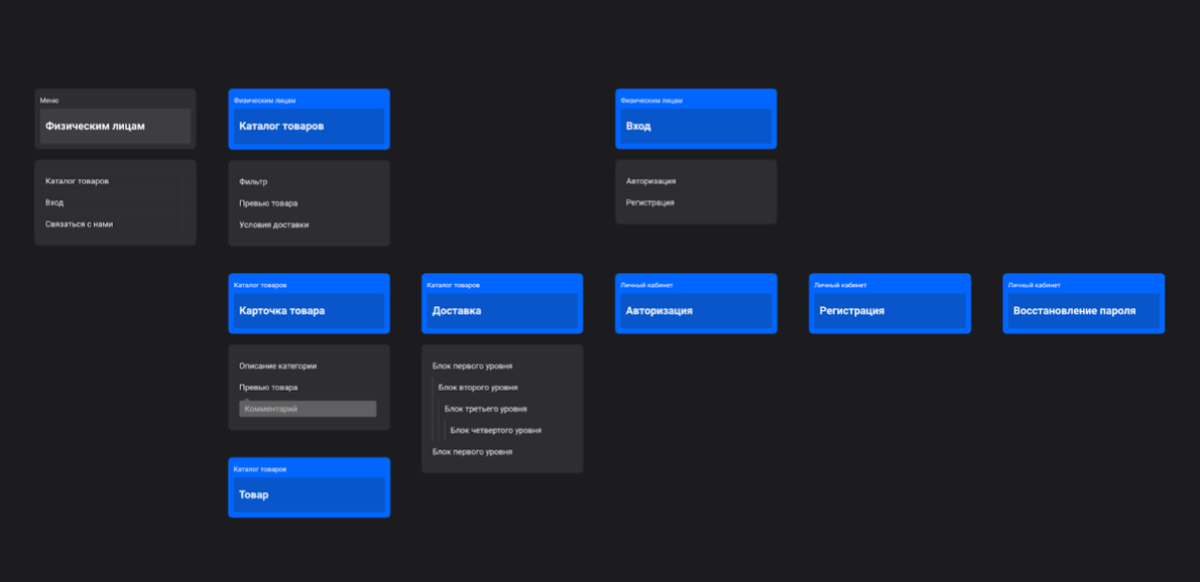
Для каждого исследования надо четко сформулировать ожидаемый результат, составить и проверить бейслайн интервью и сценарии тестирования. Смоделировать будущее решение. Пока все схемы не будут просмотрены, обсуждены, доработаны и согласованы, дальше процесс не пойдет. Звучит как ультиматум, под которым вряд ли кто-то подпишется. Но все заказчики разные: а) кому-то проще работать со схемами и таблицами — они уже на этом этапе отчетливо понимают, что получится в итоге; б) некоторые полноценно включаются в работу только на этапе раскрашенных макетов. К слову, будет не лишним почитать литературу про психотипы: возможно, это позволит разложить по полочкам ваш накопленный опыт и упростит поиск подхода к людям. Разумеется, лучше обо всем договориться на берегу, поскольку на ранних стадиях работы стоимость смены концепции или функционала низкая. Как вовлечь заказчиков в ранние процессы? Мы, например, максимально упростили используемые форматы документирования и описания — сделали их редактирование доступным для клиента и перевели работу в формат воркшопа. Если все это станет чем-то вроде маленького приключения, то заказчик не будет воспринимать встречу с дизайнером или аналитиком как обычную рутину. Например, сначала вы вместе составили портрет пользователя, а теперь рисуете прототип и строите навигационную структуру. Нам в этом плане часто везет: люди делают такую работу впервые — им все кажется новым и интересным. Это явно веселее, чем сочинять текст для очередного email! Передать знания по проекту. По каждому проекту мы ведем базу знаний в Confluence. Когда стартует работа над новым сервисом, связанным, например, с медициной, то ищем похожие проекты, читаем транскрибации интервью или отчет по аналитике и смотрим решения, к которым пришли. А все материалы структурируем на google-диске по следующему шаблону. Подобная система здорово упрощает работу. Мы рассказали об основных этапах работы и инструментах, которые помогут лучше разбираться в задачах клиента. Напоследок хочется дать несколько советов и упражнений для тех, кто только начинает свой путь. Аналитики тоже делают это, но просто немного иначе. Вы не ищете референсы графического решения задачи, а анализируете сценарии решения задач. Насколько удобнее тапнуть на кнопку внизу экрана, чем тянуться на самый верх? Как описание к инпуту помогло вам правильно его запомнить? Какой копирайт лучше подходит для описания? В качестве хороших референсов можно использовать подборки на Product Hunt — там много новых сервисов. Здорово же анализировать, как привычные задачи решают люди в других странах? Есть ли у них свой Ozon, «Яндекс.Еда» и «Тинькофф»? Смотрите специализированные подборки, анализируйте приложения, сервисы и продукты, которыми пользуются ваши знакомые. Постоянно пробуйте что-то новое! Анализируя большое количество решений разных задач, вы расширяете свою ментальную модель. Кстати, это еще одна штука, о которой стоит почитать. Вы увидели часть красивого интерфейса, а затем взяли и представили весь сценарий, додумали, как выглядела бы вся система, спроектировали пару экранов, чтобы показать этот сценарий. Изучайте статьи о том, с чем работаете или хотите работать. В Telegram можно найти много каналов о UX на русском языке, поэтому рекомендуем начинать с них. Подпишитесь на один, а затем через рекламные интеграции найдете все остальные.
4. Моделирование решения
Задача
Где болит
Решение
Инструменты


Что делать
5. Передача накопленных знаний, презентация решения
Задача
Где болит
Решение
Аналитика
Итог
Советы
Рекомендуем к прочтению

