редакции
Что движет веб дизайном сайта … или откуда черпать вдохновение
Как и любое направление деятельности человека, веб-дизайн сайта не стоит на месте. Более того, он настолько креативный по своей природе, что просто не имеет права «уйти под воду». На тенденции и изменения «пристрастий» в web design может влиять абсолютно все: чья-то нечаянно осенившая идея, чей-то уникальный рисунок, фантастические «заимствования» из современных кинолент и так далее.
Напомним, что веб-дизайн не сразу родился с золотой ложкой во рту... Первые веб-сайты были достаточно скупы на графическое исполнение и особо не отличались внешней привлекательностью.
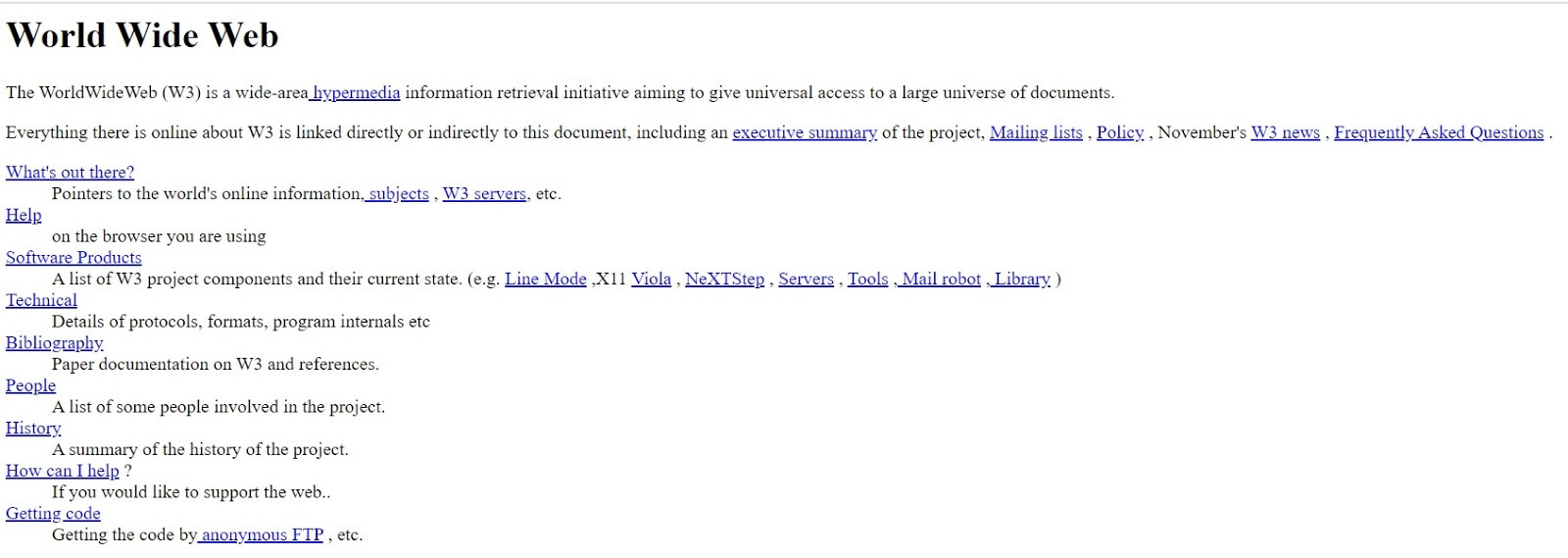
Так, например, первый такой сайт увидел свет в 1990 году благодаря создателю Тим Бернерс-Ли, где он разместил описание новой технологии World Wide Web. Вы и сейчас можете его посетить и лично убедиться, что о какой-либо креативности тогда и речи не шло.
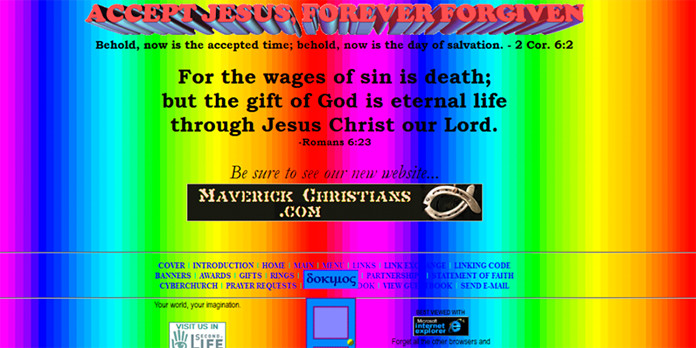
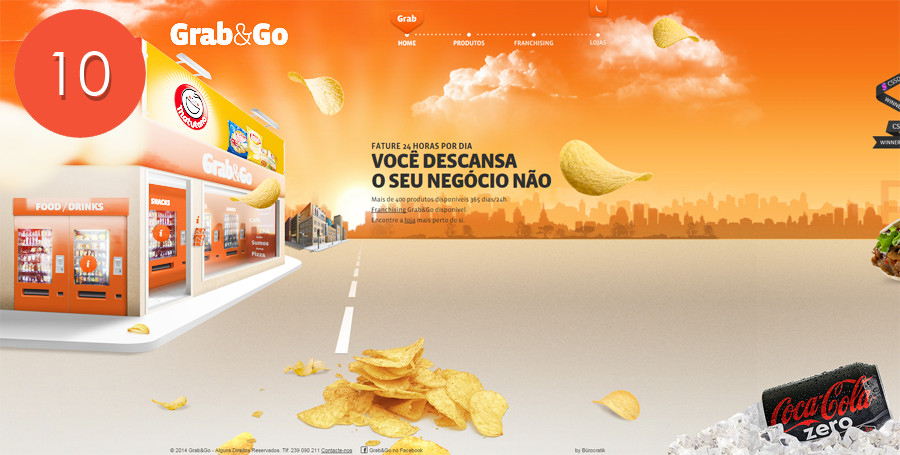
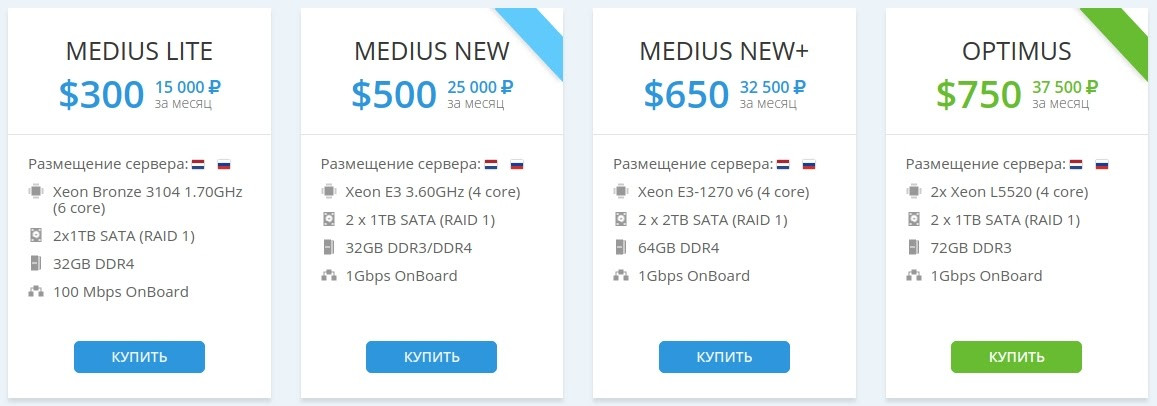
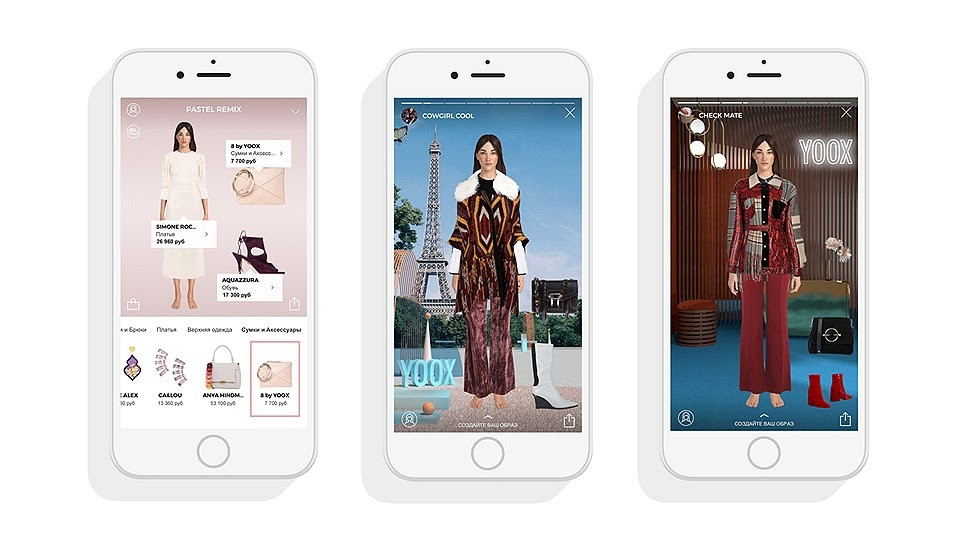
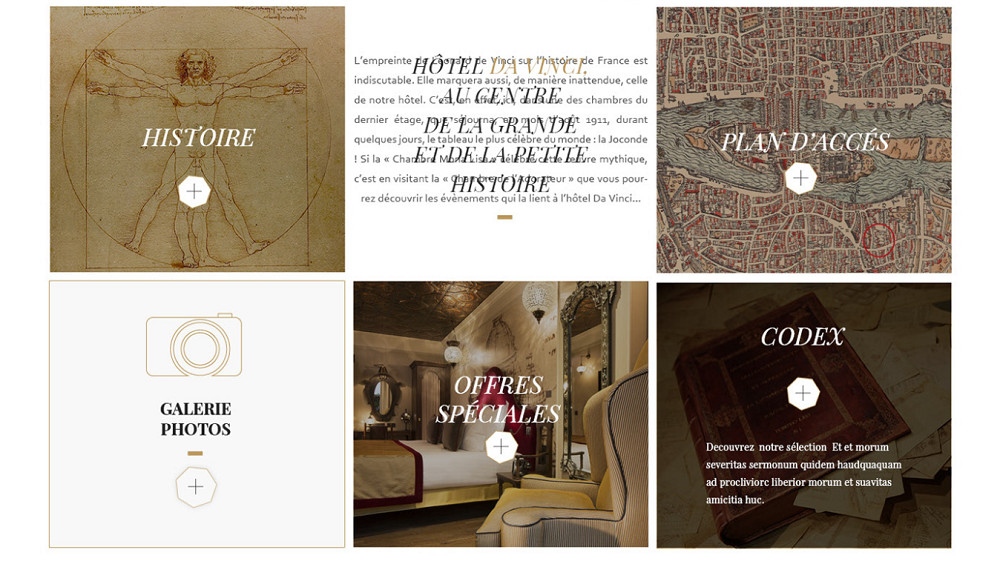
О веб-дизайне как отдельной отрасли не упоминали еще несколько лет. И лишь 4-6 лет спустя можно было лицезреть что-то, напоминающее графику. Появилась возможность добавлять цветные фоны, шрифты и дальние аналоги теперешних гифок. Любители «веб-антиквариата» могут полюбоваться им здесь. Некоторые настолько «дорвались», как говорится до возможностей «внешней декорации», что ходят слухи, будто об некоторые такие творения можно было буквально «поломать» глаза. И только, начиная с конца 90-х годов мы можем наблюдать что-то привычное для наших глаз. Появляется ряд новых «фишек»: Кстати, именно в это время начинается взаимодействие интернет-маркетинга с веб-дизайном. Далее все пошло как по маслу. С пестрыми фонами наигрались: отныне они становятся более спокойными и однотонными в цветовом решении, не отвлекая внимание от информационного посыла. В моду входят округленные края, градиенты, тени и глянец. Вплоть до начала 2000 года разработчики активно «игрались» с веб-дизайном. Широкой популярностью пользовались стоковые фотографии и скевоморфизм. Чуть позже, перепробовав буквально все доступные на тот момент изобретения, веб-дизайнеры приходят к выводу, что не все то золото, что блестит. Главной тенденцией становится лозунг: «Краткость — сестра таланта» — на сцену вышел минимализм. И «вишенкой на торте» стал такой эффект, как параллакс — специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. Что это дает? Всеми нам известный эффект 3D. Посмотреть «вживую» вы можете перейдя по линку. В настоящее время веб-дизайн также шагает уверенными шагами вперед. Немного сместив акценты на материальную сторону: Современный веб-дизайн сайта все более тяготеет к индивидуальному проявлению: В зависимости от сферы деятельности и направленности бизнеса продвинутые дизайнеры используют характерные приемы для дизайна веб-сайта, чтобы: ➨ отбиться от конкурентов; ➨ повысить трафик и привести новых клиентов; ➨ существенно поднять продажи. Ознакомимся с самыми «ходовыми» из них ⤵ Так, например, способ псевдо-личного выбора часто используют на своих сайтах операторы сотовых сетей , чтобы наглядно показать все преимущества того или иного тарифа и тем самым «подтолкнуть» потенциального клиента к правильному (читайте: выгодному для поставщиков услуг) решению. Как правило, такое визуальное предложение невольно подталкивает потребителя выбрать самый дорогой вариант, поскольку наглядно можно заметить небольшую разницу между тарифами. В итоге, практически каждый готов заплатить чуть больше и получить «all-inclusive». Как можно заметить, здесь рука-об-руку идут как дизайнерские уловки, так и маркетинг. Эффект виртуальной реальности всем нам давно известен из фантастических кинофильмов («Геймер», «Матрица», «Исходный код») и компьютерных игр (Beat Saber, Arizona Sunshine, Job Simulator). Вы получаете убедительный комплекс собственных ощущений посредством, например, слуха и зрения. «Причем здесь дизайн веб-сайтов?» — спросите вы. Все очень просто. Все эти «ходы» успешно используют компании, продающие товары онлайн (мебельные магазины, модные салоны, бутики, гастрономия и рестораны быстрого питания). Возьмем хотя бы онлайн-магазин одежды, где часто используют прием виртуальной реальности в онлайн-примерочных. Посредством несложных манипуляций вы загружаете свои фото и, как говорится, понеслось... Никакого ограничения во времени, все к лицу — как не уйти без покупки! И вы уходите... только не с одним платьем, а гардеробом на целый сезон! Та же история происходит и при выборе мебели онлайн. Вы легко сможете «увидеть» как предполагаемая покупка впишется в ваш интерьер и габариты комнаты. В итоге довольными остаются все: вы, потому что знаете, что ожидать после доставки мебели и владелец сайта, потому что он получил свой профит. Данный эффект — идеальное решение не только, чтобы выгодно выделиться веб-дизайном сайта, но и привлечь внимание аудитории к желаемому объекту и побудить гостя страницы получить дополнительную информацию о теме ссылки. различают несколько вариантов Hover: Создать эдакое новое в веб-дизайне и не повториться становится день ото дня задачей со многими неизвестными. Поэтому современные дизайнеры сайтов, примеряя на себя разные роли, плавно становятся настоящими художниками виртуального мира. Основное требование большинства проектов web design — создать уникальное и красивое и в то же время не забыть о маркетинговых целях (побудить купить товар, подписаться на услуги и т.д.). Архивы и стоки иллюстраций плавно уходят на второй план — первая скрипка переходит в «авторские» руки виртуальных живописцев. Но какой бы бурной не была фантазия творца, исключить нажитый опыт в мире искусства невозможно. Так, египетские мотивы или «Витрувианский человек» да Винчи, гармонично вписанные в авторский сюжет-иллюстрацию, не только свяжет ваш сайт с культурным наследием прошлого, но привнесет глоток свежего воздуха! Такое сочетание превосходно подойдет для сайтов из таких ниш, как Путешествия и Спорт, Дизайн и Фото. Удобным остается то, что такие авторские работы могут без труда быть «вставлены» в готовые шаблона для сайтов от TemplateMonster, в результате чего вы получите 100% уникальный дизайн. Кстати, эффект оптических иллюзий (ошибка в зрительном восприятии) — это тоже не дань современности. Как доказательство: создание подобных иллюзий часто было темой работ Сальвадора Дали («Невольничий рынок с явлением незримого бюста Вольтера», «Лебеди, отражающиеся в слонах»). Такие трюки часто используют веб-дизайнеры при оформлении сайтов: они не только смотрятся круто, но и работают круто: притягивают внимание целевой аудитории. НО! Каковыми бы креативными не были ваши идеи, стоит все-таки не забывать о чувстве меры и следовать нескольким простым советам: Сегодня мы увидели наглядно, как та или иная сфера воздействует на развитие другой. Все в жизни взаимосвязано, и когда, казалось бы, все ресурсы иссякли и все идеи исчерпаны, порой стоит просто оглянуться вокруг и новое решение рано или поздно найдет вас само! Творческих успехов вам, друзья!






«Выбери тариф»... или иллюзия самостоятельного выбора

Виртуальная реальность или мир, в котором я хотел бы жить


Hover-эффекты ...оживи меня, если сможешь

Авторские иллюстрации, оптические иллюзии... или как искусство влияет на веб дизайн


Що занадто — то не здраво...



