Веб-дизайн в ecommerce: 5 основных трендов 2017 года
Ни для кого не секрет, что в наши дни электронная коммерция - огромный бизнес, и онлайн-продажи продолжают расти. Конечно, успех зависит от многих факторов и далеко не в последнюю очередь от того, как выглядит сайт, насколько он удобен и технологичен.
Вот несколько основных трендов 2017 года, которые обязательно должны быть реализованы в каждом интернет-магазине.
Адаптивный дизайн
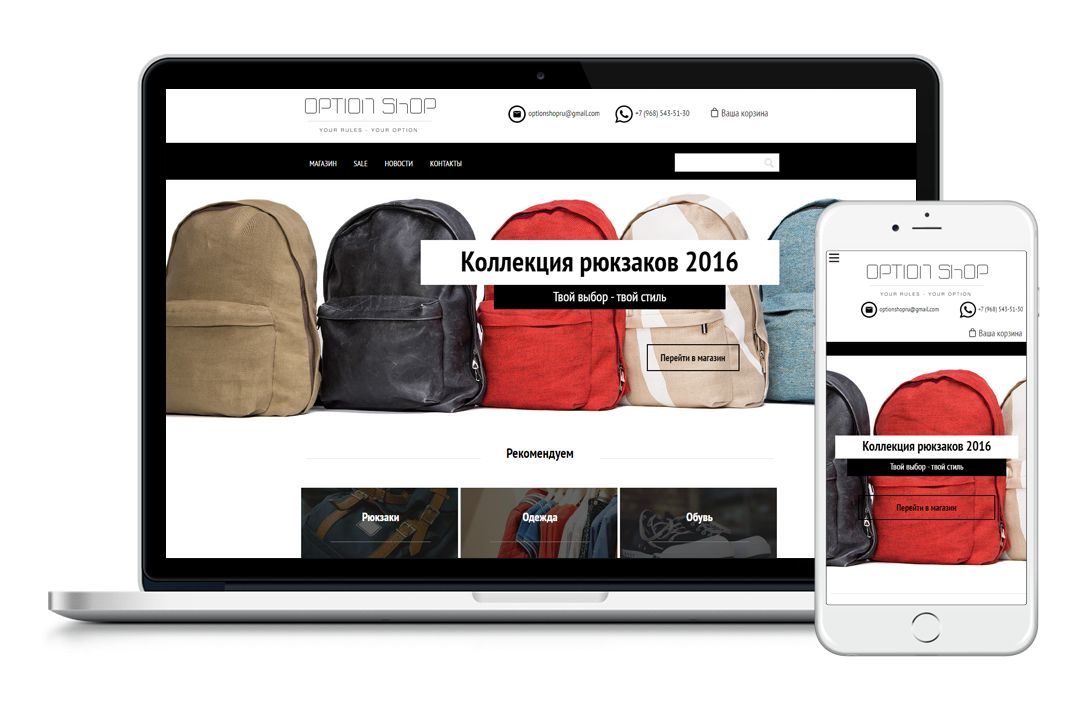
С тех пор, как Google и Яндекс изменили свои алгоритмы, чтобы исключить сайты, не адаптированные для мобильных устройств из результатов мобильного поиска, мобильные версии стали обязательными для каждого сайта. Это особенно важно для интернет-магазинов, так как в среднем по рынку мобильный ecommerce составляет 30-40%, но у некоторых компаний этот показатель существенно выше и доля мобильных продаж постоянно растёт.
Material Design
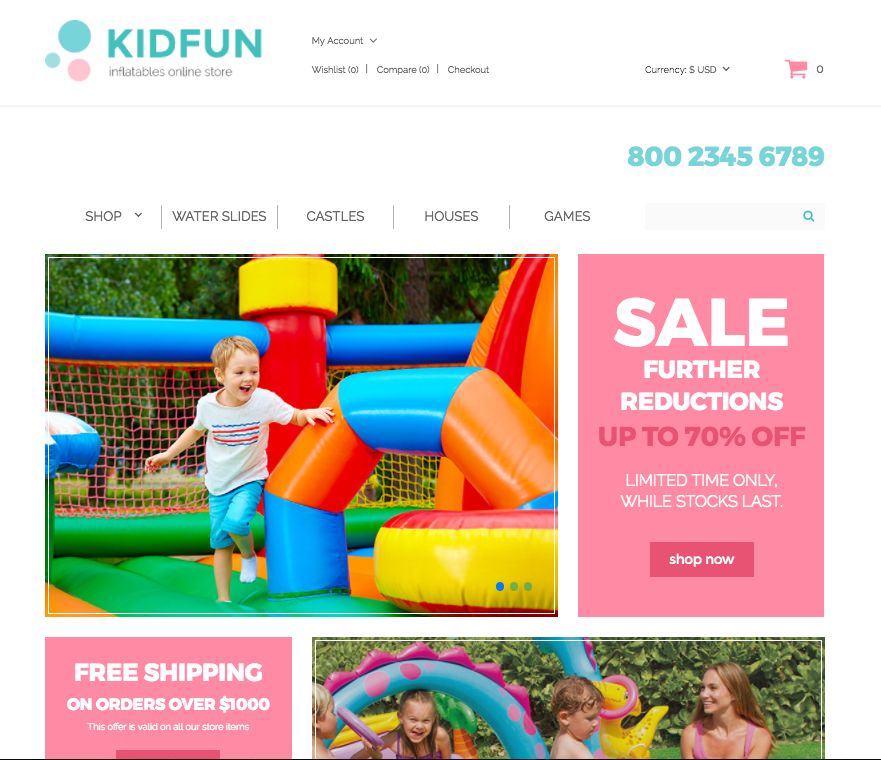
Материальный дизайн от Google, вероятно, был самой главной тенденцией в 2015- 2016 годах и, несомненно, будет в тренде и в 2017 году. Крупные шрифты и яркие цвета, отличительные особенности этого стиля, идеально подходят для онлайн-торговли, так как позволяют делать акценты и вести клиентов к покупке. В этом году актуальны ещё более смелые цвета, а также эстетика 80-х.

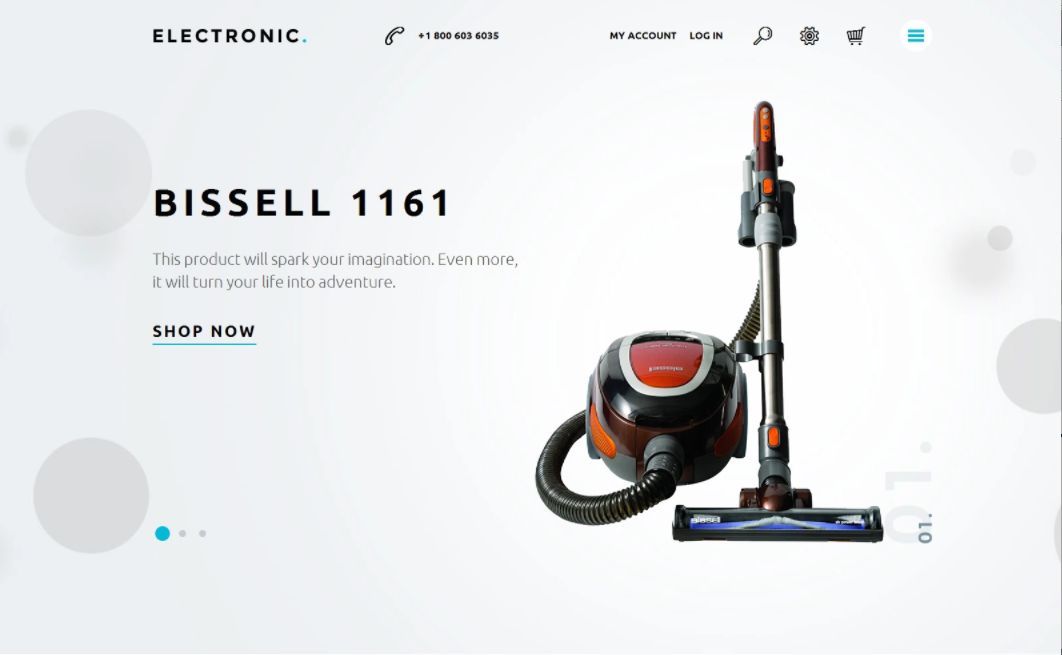
Огромные фотографии
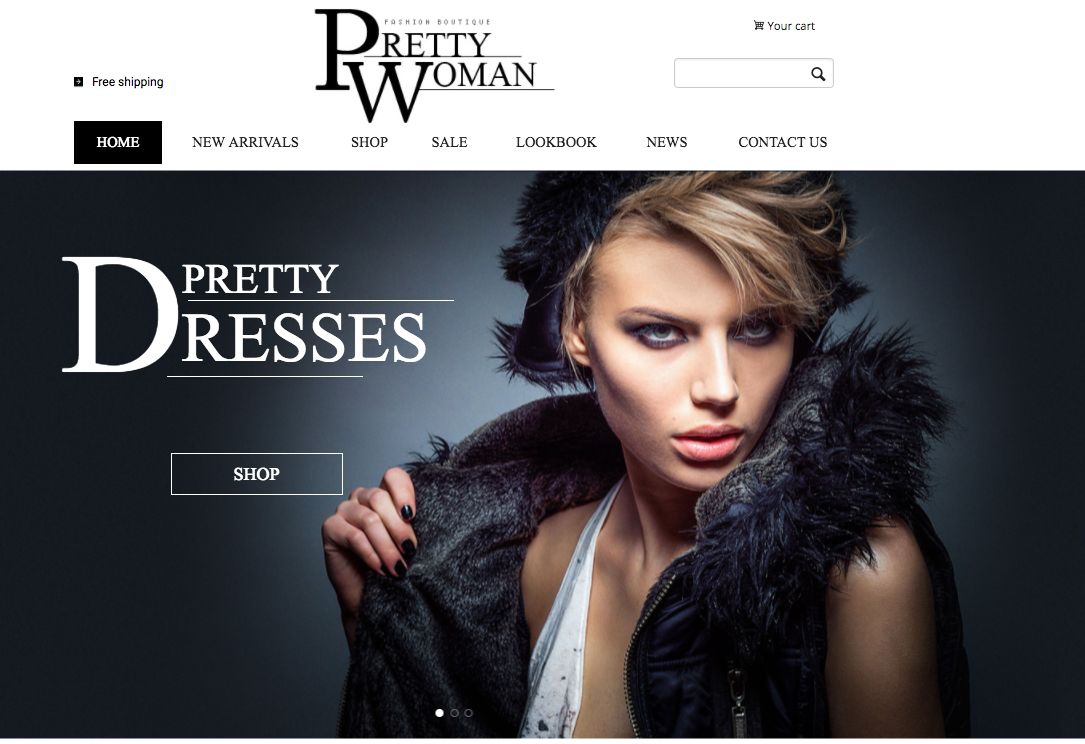
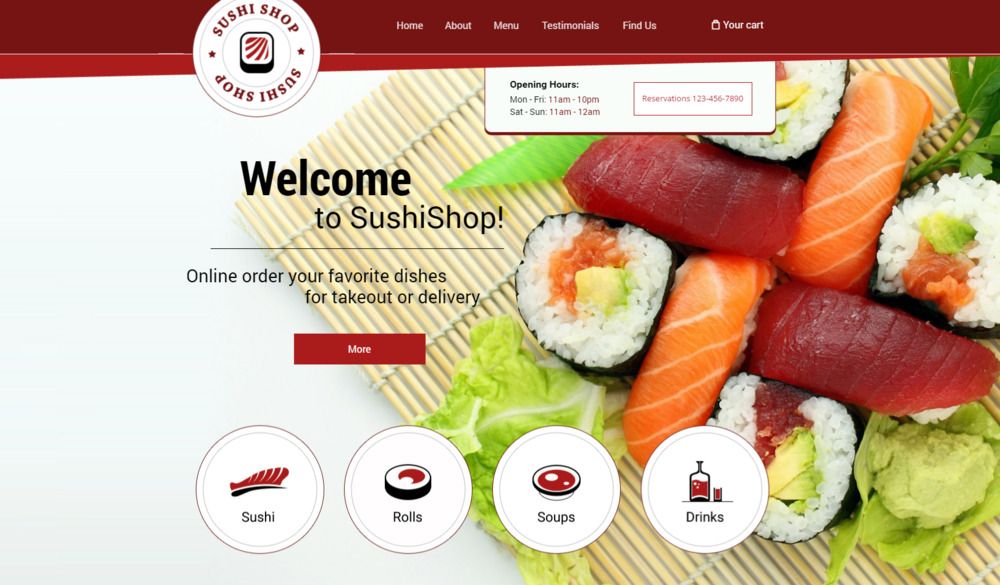
Большие фотографии продуктов и фотофоны на всех страницах предназначены для привлечения внимания клиента. Помните, что вам нужно заставить их почувствовать продукт и захотеть его купить, и только высококачественные яркие изображения могут заменить прикосновения, запахи и пр.
Анимация
Ролики, GIF-файлы и живое видео при правильном использовании могут не только привлечь внимание пользователя, но и вызвать его эмоцию, а это очень важно для совершения покупки. В 2017 году нужно использовать анимацию всюду - от заголовков до фонов, баннеров и описаний продуктов.
Гамбургер-меню
В соответствии с тенденцией к унификации пользовательского интерфейса гамбургер-меню теперь применяется не только в мобильных, но и десктопных версиях сайтов. Нравится вам это или нет, гамбургер и его вариации позволяют избавиться от всего лишнего и делают работу пользователей более удобной.

Также читайте статью "18 трендов веб-дизайна в 2017 году" (часть 1) и (часть 2)