редакции
CRO, CX, ESR и другие тренды 2020 (по мотивам самой масштабной ecommerce конференции)
Если вы пропустили самую масштабную ecommerce конференцию и выставку от OWOX, в этой статье вы найдете краткую выжимку ключевых мыслей о главном тренде 2020 года — оптимизации конверсии интернет-магазина и поэтапном улучшении интерфейса.
Кейс Intertop: Улучшение KPI с помощью интерфейсных решений (Дмитрий Кукуруза, компания Турум-бурум, Игорь Тележенко, INTERTOP)
СОО Турум-бурум Дмитрий Кукуруза совместно с Игорем Тележенко, Senior BA компании Интертоп, выступили с докладом о практическом применении подхода ESR для увеличения дохода интернет-магазина.

ESR — это эволюционный редизайн сайта с использованием тактик и принципов оптимизации конверсии (CRO). С помощью постепенных изменений интерфейса и тестирования гипотез можно повлиять на ключевые метрики сайта и доход в целом.
Дмитрий привел несколько примеров того, как поэтапная оптимизация страниц сайта приводят к увеличению конверсии и ARPU.
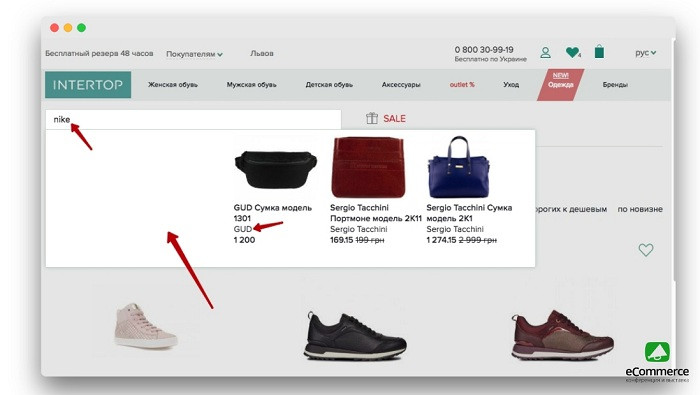
Вот один из примеров оптимизации, который был представлен в докладе
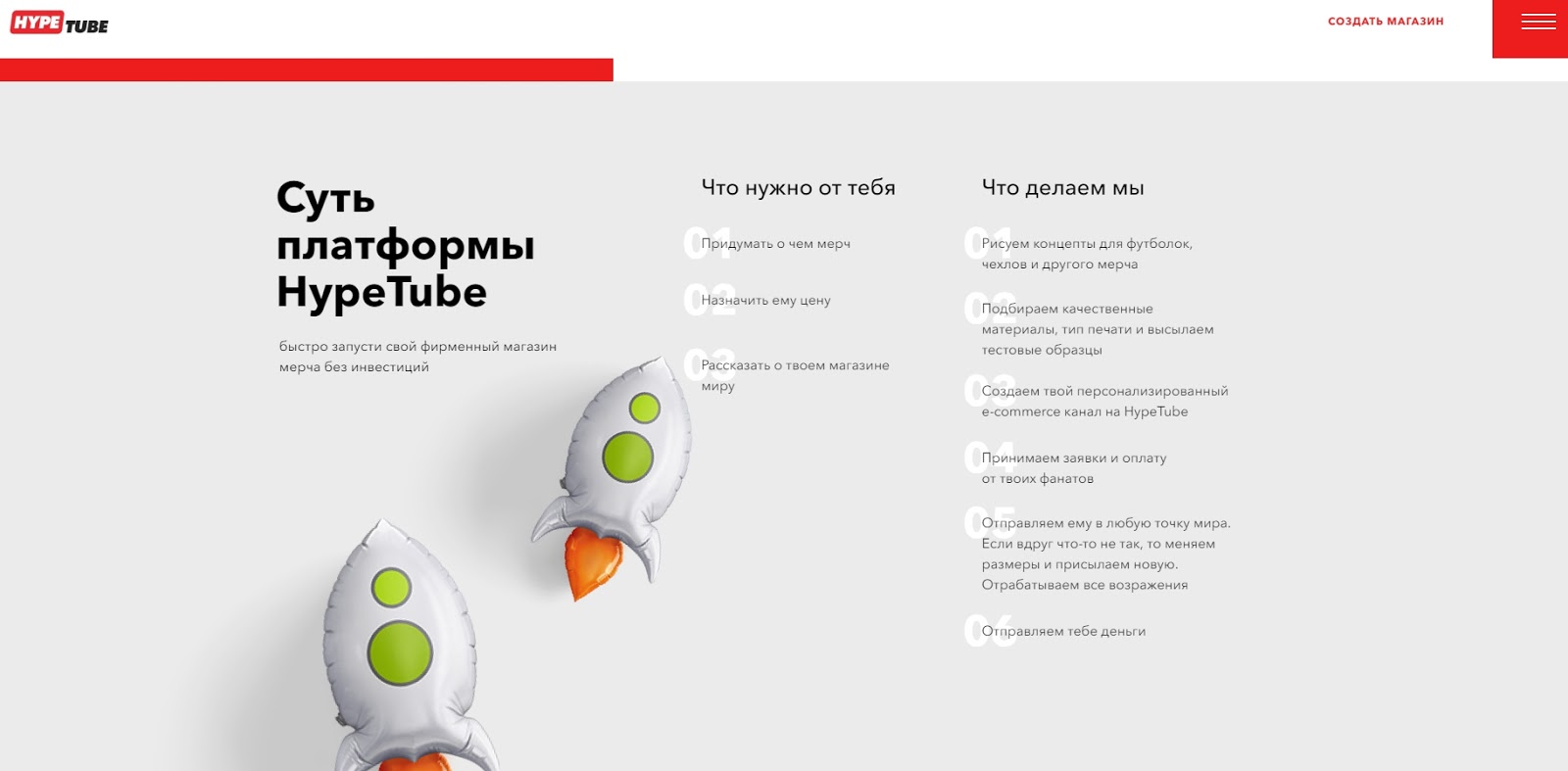
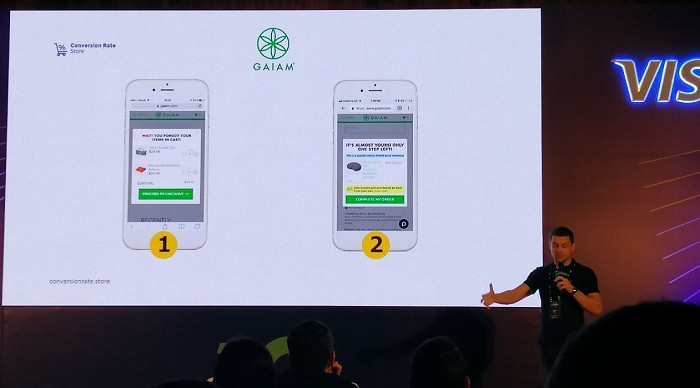
Из аналитики видно, что поиск по сайту использует 3% пользователей, что в месяц составляет 60 000 посетителей. При этом эти посетители совершают в 6 раз больше покупок, чем остальные пользователи, т.к. они лояльны к бренду и приходят на сайт уже за конкретным товаром. UX-специалисты из Турум-бурум изучили работу поиска и выявили ряд проблем: Далее изучили, что чаще всего ищут пользователи, и согласно этим данным проработали более 20 сценариев алгоритмов работы поиска. В результате оптимизации при вводе запроса отображаются наиболее актуальные варианты, что облегчает поиск нужного товара. Как результат, коэффициент транзакций с поиска увеличился на 74,64%, а показатель отказов уменьшился в 3 раза. Далее Дмитрий и Игорь привели еще массу примеров ESR. Например, рассказали о том, как сокращая путь пользователя по воронке, удалось полностью переработать и сделать максимально удобным процесс оформления заказа. По результатам А/Б-тестирования коэффициент конверсии увеличился на 54,68% В завершении доклада спикеры дали перечень рекомендаций для владельцев интернет-магазинов о том, как улучшить интерфейс, а именно: Вывод: ESR подход становится обязательным в мире eCommerce, т.к. позволяет сэкономить бюджет и повысить конверсию сайта. Не ищите подрядчиков — выстраивайте отношения и создавайте экосистему партнеров, где каждый будет экспертов в своей узкой нише. Сергей рассказал о своем опыте проведения параллельных тестов на Preply — платформе для занятий с онлайн-репетиторами. При этом он начал свой доклад со статистики Стюарта Фрисби, главного дизайнера Booking.com: «9/10 тестов проваливаются.» Далее спикер поделился интересным кейсом. Разработка фичи «повторяющиеся уроки» заняла 2 месяца, но не принесла никакого результата для увеличения конверсии. При этом добавление одного чекбокса в чекауте заняло всего 1 час разработки и увеличило конверсию на 22%. Гипотеза о том, что чем больше фича, тем больше ее влияние, не подтвердилась. Далее Сергей рассказал о том, что они решили посчитать, сколько времени займет тестирование всех гипотез. Оказалось, что годы... Поэтому команда начала поиски нового альтернативного решения и стала изучать вопрос о возможности проведения параллельного тестирования. Оказалось, что многие компании практикуют этот метод. Далее Сергей перечислил главные аспекты, которые стоит учитывать для успешного проведения тестирования. Вывод: ускорить оптимизацию сайта и минимизировать потерю времени можно с помощью правильно проведенных параллельных тестов. CX (Customer experience) — это использование опыта взаимодействия определенной аудитории покупателей с интерфейсом, включает в себя весь процесс взаимодействия покупателя с брендом, от начала до конца. В основе этого подхода лежит идея думать как покупатель, понимать его проблему и находить конкретное ее решение и отражать его в интерфейсе. Например, интерфейс для службы доставки еды, созданный по принципам CX, будет удобен настолько, что даже держась одной рукой за поручень в маршрутке, пользователь может быстро заказать суши домой через смартфон. Для наглядности подхода Евгений разобрал несколько кейсов. Например, интернет-магазин ShashlikYan, который продавал мясо, имел ряд проблем. Чтобы выяснить, почему люди не покупают шашлыки в интернете, составили карту поведения пользователей. Оказалось, что вопрос был в доверии. Чтобы его решить, была выбрана стратегия не просто продавать мясо с упором на его качество, а вызывать эмоцию. Продуманный текстовый контент и профессиональные фото как нельзя лучше смогли передать этот концепт. Еще один пример CX — это запуск интернет-магазина футболок с каналом продвижения через блоггеров. Клиент обратился с желанием открыть интернет-магазин по продаже мерча, но не было понимания рынка сбыта. Двигаясь от целевой аудитории, компания нашла сегмент, которому это было наиболее интересно — ютуберы и блогеры, у которых уже были свои подписчики и налажены каналы продвижения. Было решено познакомить тех, кому нужен мерч, с теми, кто его создает, в одном продукте. Так возник HypeTube — интернет-магазин, при создании которого сразу же была решена проблема последующей реализации товаров. Если ты блогер и у тебя более 10 тыс. подписчиков, тебе достаточно оставить заявку на сайте. Для тебя и твоего бизнеса сделают 10 бесплатных дизайнов мерча. После этого, ты можешь продавать футболки на своем канале за любую установленную тобой стоимость и возвращать при этом определенную сумму производителям товара. Таким образом производитель обеспечивает исполнение заказов, а блогер — маркетинг. Двигаясь от целевой аудитории, можно сделать интерфейс значительно удобней, даже незначительно его изменив. Так, после анализа фидбека пользователей и воронки сайта Oh my look! кнопку «Купить» заменили на «Добавить в примерочную». Это позволило увеличить конверсию сайта, т.к. подобный посыл был более понятен целевой аудитории девушек. Вывод: Можно сделать крутой сайт с уникальным дизайном, на который никто не будет заходить. А можно просто снять с телефона видео, выложить в Инстаграм и получить огромный отклик только благодаря тому, что там вы будете ближе к нужной вам аудитории. По данным Стэнфордского исследования, 46,1% пользователей обращают внимание на визуальный дизайн, когда оценивают надежность сайта. Пользователь формирует первое впечатление о сайте за 50 мс. Поэтому не стоит отвлекать его внимание, сфокусируйте его взгляд на главном с помощью простого и понятного дизайна. Денис привел примеры хороших и плохих дизайнов сайтов, разбирая их ошибки. Сравните две страницы выдачи интернет-магазина: На первой странице много ярких элементов дизайна, которые отвлекают взгляд пользователя от товара. На втором примере дизайн выглядит чистым и лаконичным. Ничто не отвлекает пользователя от товара, но тем не менее вся необходимая информация донесена. Главные выводы: Чем проще дизайн, тем более знакомым он кажется пользователю. То, что знакомо — безопасно. То, что безопасно — предсказуемо. То, что предсказуемо — удобно. Простой = знакомый = безопасный = предсказуемый = удобный Упрощайте свой дизайн для пользователя. CRO — это процесс оптимизации конверсии за счет аналитики, выдвижения и проверки гипотез с помощью А/Б тестирования. На примере наглядных кейсов Prom, Comodo, Gaiam, Tripmydream и др. Игорь продемонстрировал применение CRO тактик для увеличения конверсии интернет-магазина. Как это выглядит в действии? При анализе карточки товара на Prom, были найдены точки роста и выдвинуты гипотезы по улучшению веб сайта. Чтобы улучшить интерфейс, провели ряд изменений: После проведения А/Б тестирования и сравнения этих двух версий выяснилось, что во втором варианте показатель ARPU десктопной версии увеличился на 15,6%. Т.е. незначительное изменение интерфейса привело к существенному росту ключевой метрики сайта. Еще один пример был направлен на уменьшение показателя брошенных корзин в мобильной версии. Что отличало второй вариант от первого? После разбора множества примеров все слушатели доклада ждали ответ на основной вопрос: «Какие CRO тактики сработают для всех бизнесов?». Игорь дал краткий и правдивый ответ: «Никакие» Объясняя свой ответ, он перечислил такие универсальные тактики, как эксперименты, общение с клиентами на языке их ценностей, а также исследования и выдвижение гипотез на основе данных аналитики. Дмитрий столкнулся с задачей заставить пользователей как можно чаще заходить в приложение Pokupon. Можно было пойти стандартным путем и просить отзывы, но компания придумала модель вовлечения пользователей с помощью геймификации. Вся модель была построена на трех принципах: Потребность — Выгода — Эмоция У человека есть потребность в экономии, он хочет получить выгоду от покупки. Для этого ему нужно дать эмоцию. Чтобы пользователь заходил в приложение чаще и советовал его кому-то, был придуман интерактив с начислением монет за выполнение заданий. Для того, чтобы получить монеты, нужно было заходить в приложение и участвовать в различных челленджах, например делиться ссылкой на приложение с друзьями, оставлять отзывы в Google и т.п. Далее за монеты можно было получать скидки и выгодные предложения. Вывод: В результате использования элементов геймификации удалось увеличить ARPU на 25% Это лишь 6 докладов о том, как развивается ecommerce и какие тренды нас ждут в 2020 году. Главный вывод, который можно сделать: базируйте гипотезы на данных аналитики, тестируйте и экспериментируйте. Оптимизируйте и постоянно развивайте свой сайт, потому что инвестируя в интерфейс, вы увеличиваете свой доход. Кейсы, представленные в этих докладах, хорошее этому подтверждение.





Как удвоить скорость проведения экспериментов с помощью параллельных тестов? (Сергей Лукьянов, Preply)




Где деньги? В эмоции или логике, и причем тут CX? (Евгений Кудрявченко, Vintage Web Production)


Пора упрощать! О разнице между дизайн-ориентированной компанией и всеми остальными (Денис Андреев, OWOX)



6 CRO тактик (Игорь Соколов, Conversion Rate Store)




Что движет клиента возвращаться в приложение (Дмитрий Демченко, Pokupon)