Переход с Photoshop на Sketch
Статья подготовлена командой sketchapp.me.
При создании дизайна я не любою создавать много отдельных файлов, все пытался делать в одном документе, так я мог видеть всю картину целиком. При таком подходе, файлы весили по несколько гигабайт и не всегда открывались на слабых машинах. Это создавало очень много проблем, в конечном итоге мне приходилось разбивать файл на несколько страниц для других дизайнеров.
Я часто посещаю различные мероприятия связанные с профессиональной деятельностью, там я впервые услышал о Sketch. Приехав с очередной конференции я выделил выходные для изучения нового инструмента, моим эмоциям и восторгу не было предела. В то время, Sketch был довольно сырым, но уже позволял сильно упростить процесс создания интерфейсов. Он был прост в освоении, файлы весили по несколько мегабайт вмещая в себя по 30 страниц уникального дизайна. Символы и стили текста давали возможность очень быстро создавать большое количество экранов мобильного приложения либо сайта.
Когда я создал свой первый дизайн, Sketch был установлен только на моем компьютере, поэтому, мне пришлось сделать порезку макета для разработчиков, что тоже не составило никакого труда. На данный момент, работать с нарисованным макетом в Sketch может человек с любой операционной системой и это круто!
Sketch работает только под Mac OS
Как мне кажется, это огромный плюс программы. Так как Sketch использует всю мощь операционной системы Mac OS (автосохранение, отрисовку, рендер текста) и это делает его очень быстрым и современным редактором. В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation,OpenGL и ColorSync.
Не работает с растром
Sketch предназначен для дизайна интерфейсов, а не для работы с фотографиями. Sketch - это векторный графический редактор вннаправленный на создание мобильных и десктоп приложений, что дает возможность экспортировать исходники в любом размере.
Небольшие файлы
Файлы исходников Sketch весят меньше, чем файлы ai или psd (разработчики этого добились благодаря использованию Sketch системных ресурсов Mac OS).
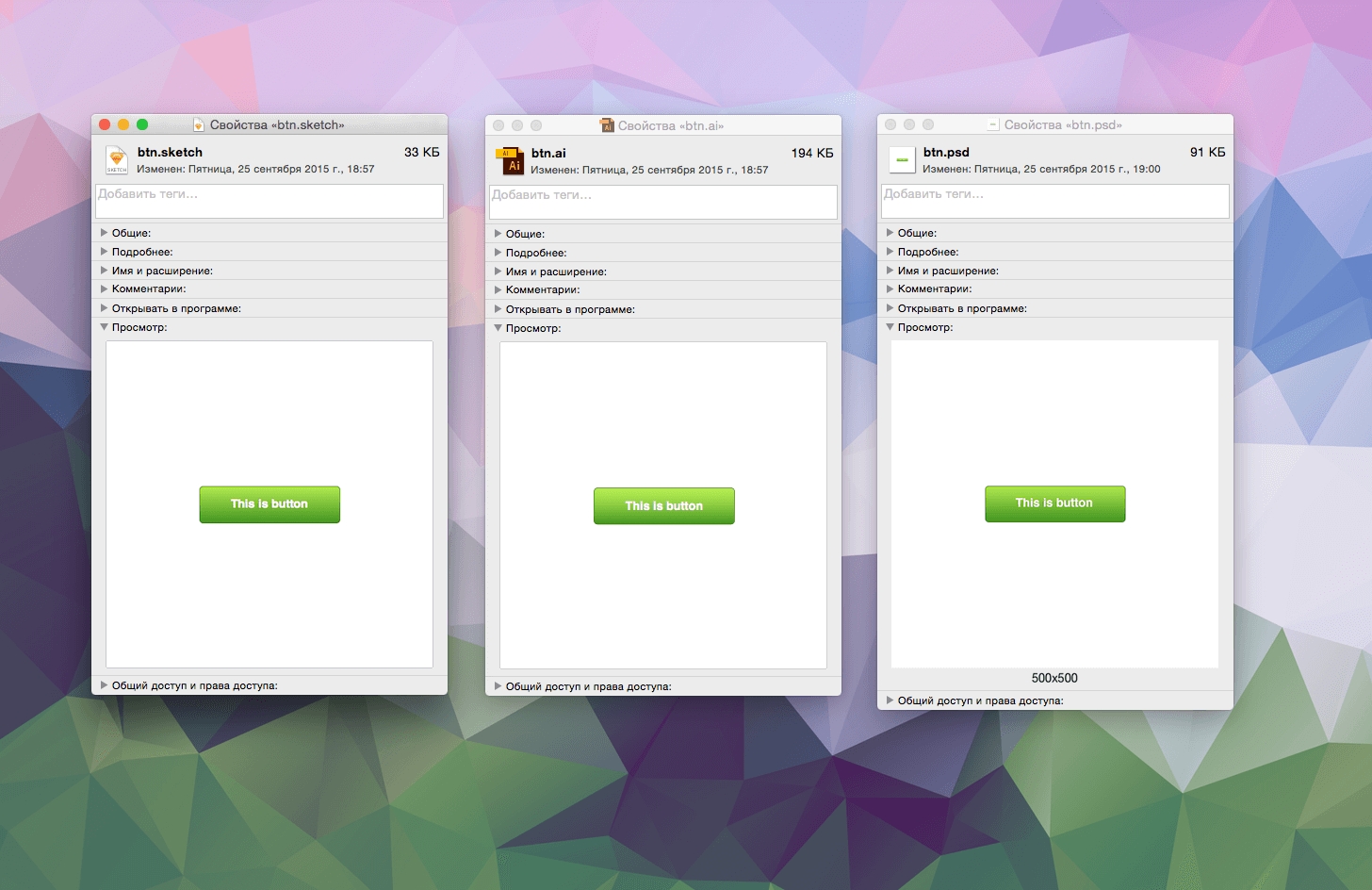
Вот пример, файл btn.sketch всего с одной кнопкой весит 33КБ, такой же самый файл btn.ai весит 194КБ, такой же btn.psd — 91КБ. Это небольшой документ, но уже можно оценить вес исходников.

[Размеры файлов в Sketch]
Простой интерфейс
На первый взгляд вам покажется, что в интерфейсе очень мало инструментов. Но это не так! Тут есть весь набор инструментов для создания качественного интерфейса, просто разработчики не стали копировать кучу неудобных панелей с других редакторов, а создали свой удобный велосипед. Простой интерфейс - это плюс в копилку Sketch.
[Общий интерфейс редактора]
Немного по интерфейсу
Слева панель со слоями. Кончно непривычно после Photoshop, но привыкаешь быстро. Сверху в этой панели есть список страниц. Его можно переключить в «раскрытое» состояние — удобно, если страниц в файле не много.
[Панель слоев Sketch]
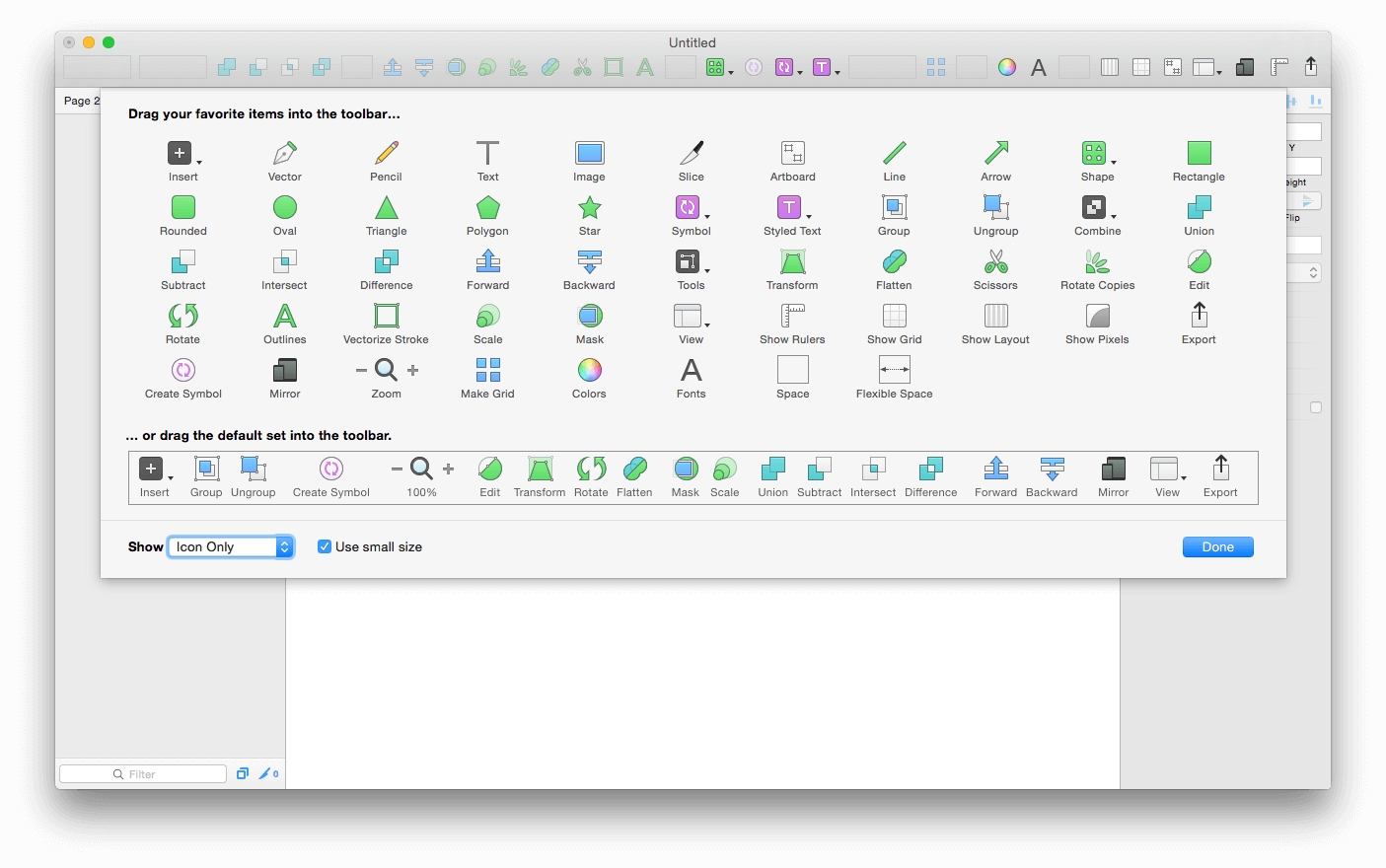
Наверху панель инструментов («тулбар»). Эту панель, как и в других программах на Mac OS, можно настроить по своему усмотрению. Инструментов не так уж много, и большую часть из них вы можете использовать с помощью горячих клавиш.

[Настраиваемый тулбар]
Справа контекстная панель (назовем ее так). Очень похожая, только горизонтальная, была в покойном Фаерворксе. Панель меняется в зависимости от того, чем вы занимаетесь на холсте. Есть три режима — свойства группы, свойства фигуры, свойства текста.
[Слева направо: свойства папки, фигуры, текста]
Страницы и холсты
Документ в Sketch разделен постранично. Страницы, в свою очередь, разделены на холсты. Фишкой Sketch является организация экранов мобильного приложения или сайта . Например, вы делаете страницу «Contacts», а внутри несколько холстов с разными состояниями экрана «Contacts».
Конечно, Photoshop с Illustrator уже умеют сохранять по несколько холстов в одном документе, но им все еще не хватает дополнительного уровня вложенности (страниц т.е.)
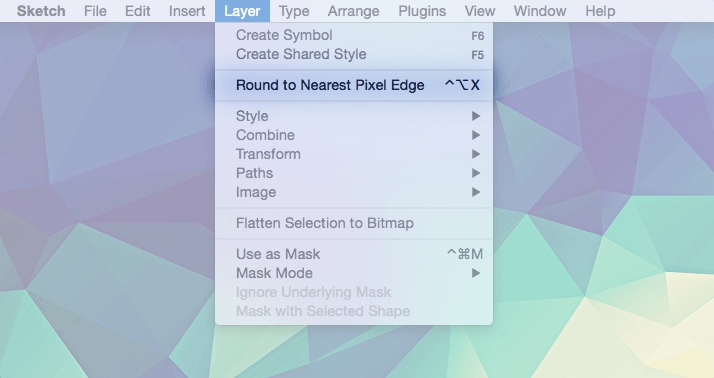
Привязка к пикселям
Всем нам знакомы ситуации, когда наш дизайн не попадает в пиксели, появляются, так называемые, полупиксели. С этим Sketch справился очень хорошо, мы больше не сможем увидеть размытых краев в дизайне, а если у нас это получится, это легко исправить.

[Привязать к пикселям]
Стили
У Sketch, конечно, есть и стили графики, и стили текста. Работают, опять же, поначалу немного привычно: когда вы где-то обновляете стиль у объекта (меняете обводку, цвет, шрифт), стиль обновляется автоматически везде. Нет никаких кнопок типа «Update style».
[Работа со стилями в Sketch]
Символы
Символы Sketch очень похожи на символы Фотошопа и чуть-чуть на символы Иллюстратора. Символ здесь — это такая папка (только другого цвета), внутри которой может быть что угодно, но не другой символ. Работает так же, как и стили: обновили в одном месте — автоматически обновляется везде.
Есть чуть замороченный и формально не документированный прием, как вкладывать одни символы в другие, но об этом в другой раз.
[Символы]
Удобный экспорт
Экспорт графики реализован очень просто и удобно. У каждого элемента есть действие «Make Exportable», где вы сможете выбрать нужные форматы и размеры конечных файлов. Есть и всем знакомые фрагменты (slices), чтобы вручную выделять область для экспорта.
[Фрагменты]
Очень удобный момент в экспорте — выбор сразу нескольких форматов и размеров.
[Параметры экспорта]
Сетка
В Sketch есть встроенная и гибкая сетка. Вам не нужно ни вручную, ни с помощью сторонних плагинов размечать макет. Все поддерживается из коробки и в любой момент может быть настроено под любые потребности.
[Настройки сетки]
Системный рендер текста
Благодаря тому, что Sketch использует системные ресурсы для отрисовки графики, текст в нем выглядит точно так же, как будет выглядеть в браузере в «живом» продукте.
Множество расширений на все случаи
Как и для всех приличных приложений, для Sketch тоже есть расширения. Действия — от простых (расставить выбранные объекты с шагом в 10 пикселей) до замороченных (найти все текстовые слои в документе со словом «адоби» и заменить его на «Adobe», без учета регистра). Если Sketch не умеет что-то очень нужное, то скорее всего «there’s plugin for that».
Чтобы поставить плагин, скачайте (обычно с Гитхаба разрабочика) и просто нажмите дважды или переместите в папку Plugins. Открыть папку: меню Plugins->Reveal Plugins Folder…
[Показать папку плагинов]
Потом в меню Plugins у вас появится соответствующий свежему плагину пункт
Вот небольшой список расширений, с которых стоит начать:
- Sketch Commands — большая пачка расширений, пригодится во многих ситуациях;
- Rename It — для удобного и быстрого именования и переименования слоев;
- Content Generator — генератор фото, текстов, имен, географических названий.
Вам может пригодиться небольшое приложение Sketch Toolbox, которое упростит установку/удаление плагинов.
Малый период обучения
Существуют в сети, конечно, курсы по Sketch (вроде бы даже платные есть), но в принципе вам хватит всего пары часов, чтобы самостоятельно разобраться во всех самых важных деталях. Поначалу будет непривычно, но только потому, что вы будете его сравнивать с Фотошопом.
Послесловие
Sketch, конечно, не идеален. Есть иногда тормоза, не хватает некоторых функций (нет растровых), но все же даже в таком состоянии он может сильно облегчить и ускорить вам разработку дизайна.
Скачать Sketch, а также узнать все о графическом редакторе Sketch вы может на сайте sketchapp.me