Сравнение инструментов для прототипирования: Principle, Flinto, Pixate и Atomic
Материал подготовлен sketchapp.me.
Возьмем, к примеру, анимацию интерфейса и быстрое прототипирование. Мы даже не будем вдаваться в дискуссию по поводу «анимации как части дизайна», пока опустим эту обширную тему. В этом посту мы сравним несколько главных решений для прототипирования, чтобы вы проще определились и начали использовать наиболее подходящий для себя вариант, не тратя время на освоение каждого приложения по отдельности.
Быстрое прототипирование, визуальные и послойные инструменты
Пожалуйста, учтите, что мы обсуждаем только визуальные и послойные приложения для прототипирования. Поэтому мы не рассматриваем такие инструменты, как Invision и Marvel, так как они сфокусированы больше на механизмах работы приложения, чем на более высокоточных взаимодействиях (с применением множества слоев). Еще один критерий к рассмотрению – наличие графического интерфейса и возможности визуально контролировать анимации/взаимодействия. Мы также опустили Quartz Composer, Origami. И хотя сами по себе это прекрасные, мощные инструменты, пользоваться ими нам было неудобно. В итоге остается четыре крупных решения для анализа: Pixate, Flinto для Mac, Principle и Atomic.
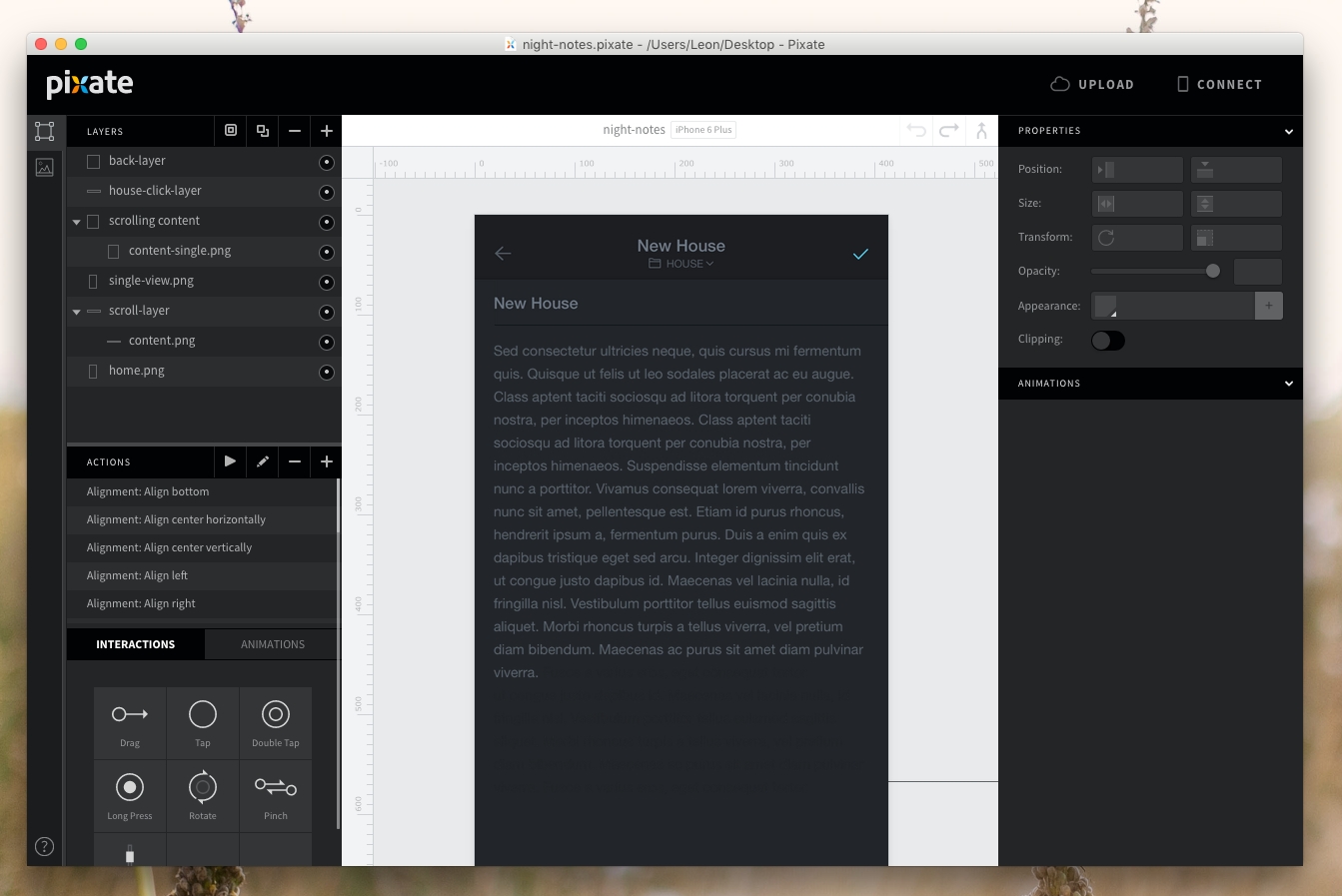
Pixate
Мы думаем, что лучше всего начать с Pixate. Вышедший в 2014, Pixate был одним из первых инструментов для прототипирования, который предлагал графический интерфейс и довольно хорошую гибкость в плане настроек анимации. В марте 2015 Pixate представил свое приложение для Mac под названием Pixate Studio, который значительно упростил процесс прототипирования без необходимости использовать их веб-приложение. В июле 2015 Pixate анонсировал свое объединение с Google. Мы, скрестив пальцы, надеемся, что это слияние скажется на развитии Pixate только с положительной стороны, и вскоре инструмент обрастет новым мощным функционалом.
Цена
С тех пор, как Pixate был выкуплен Google, пользоваться им можно бесплатно. Pixate также урезал тарифы на свой облачный сервис, что позволяет делиться прототипами с командой разработчиков по доступной цене.
Преимущества
- Прост в использовании (не требует кодинга)
- Предлагает действия на базе кода для многоразового использования
- Предпросмотр на iOS и Android
- Обширная детальная документация
- 100% родные мобильные прототипы
- Недавно был приобретен Google (что, как мы надеемся, означает больше полезных функций в будущем)
- Поставляется с шаблонами для Iphone + Apple Watch (кастомные)
Недостатки
- Нет простой интеграции с Photoshop или Sketch
- В десктопном приложении нет превью
- В комплектации нет шаблонов других размеров, кроме как для мобильных устройств
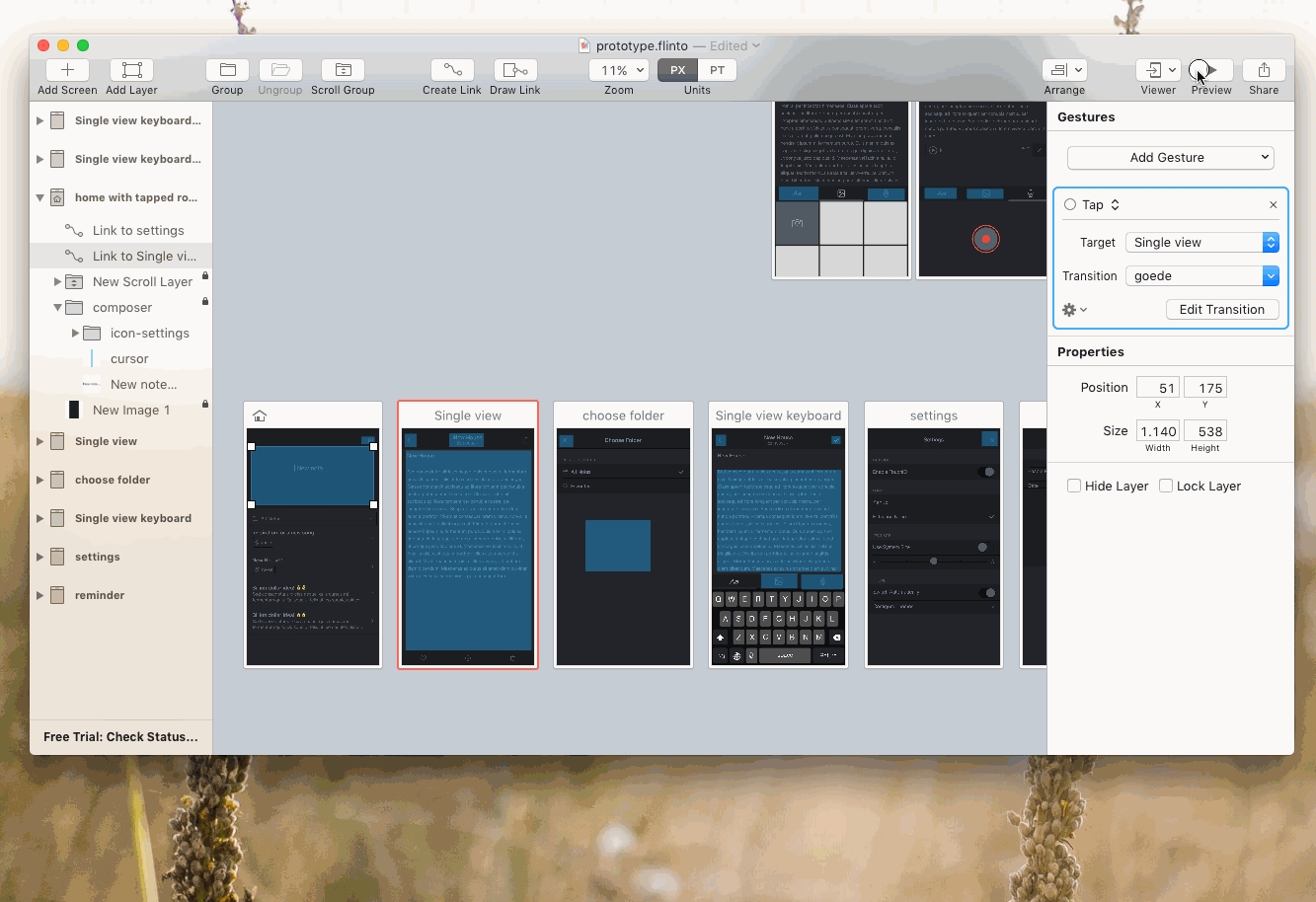
Flinto для Mac
Хотя Flinto уже не новичок на рынке, только недавно они выпустили полнофункциональную версию приложения для Mac, которое предлагает массу опций для анимирования. Это приложение называется Flinto для Mac. Сегодня Flinto для Mac одновременно очень мощный и удобный в работе инструмент. Предлагая плагин для Sketch, Flinto обеспечил самый удобный способ воссоздать дизайны в своем собственном интерфейсе. Кстати говоря, Flinto для Mac – единственное из этих четырех приложений, не требующее никаких дополнительных манипуляций с экспортированными исходниками благодаря Sketch-плагину.
Цена
Flinto для Mac доступен как через вебсайт Flinto, так и через App Store за $99. Flinto для Mac предлагает 50%-скидку студентам, которые хотят использовать приложения для образовательных, некоммерческих целей. Чтобы узнать детальнее, перейдите сюда.
Преимущества
- Приложение легко освоить
- Простота в использовании
- Интуитивный интерфейс благодаря родным элементам Mac OSX
- Есть Sketch-плагин для быстрого экспорта артборда в Flinto для Mac
- Превью в реальном времени в десктопном приложении
- Поставляется с шаблонами для Iphone + Apple Watch
- Простое добавление скроллов
- Простой откат переходов
- Обилие документации и туториалов
Недостатки
- Прототипом можно поделиться только с тем, у кого установлен Flinto для Mac
- Поставляется только с шаблонами под размеры мобильных устройств, других размеров не предусмотрено
- Экспорт не включает цвета артборда (возможно, это баг со Sketch beta)
- Стоит дороговато, но оплата единоразовая
- Есть несколько мелких, но раздражающих багов
- Контент немного меняет размер при увеличении поля скролла
- Предпросмотр перехода не всегда четко отображает конечный результат
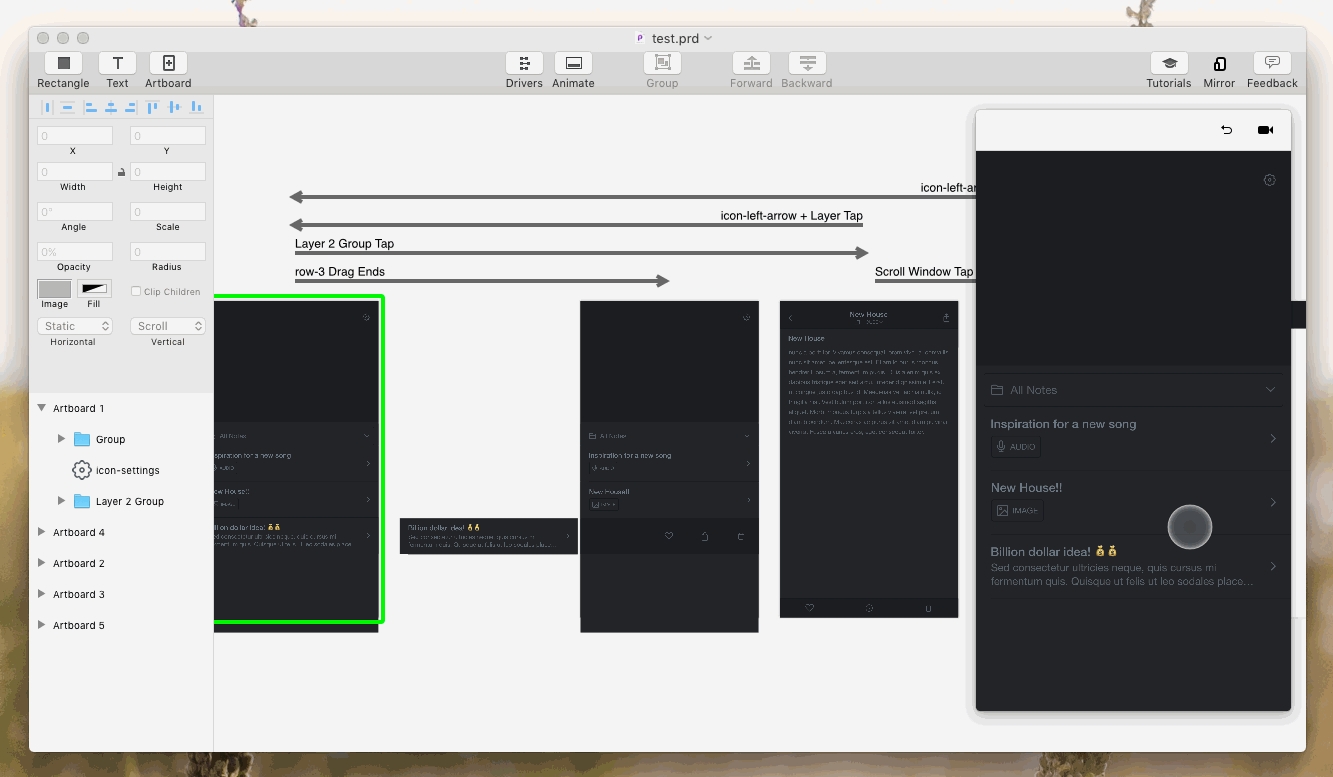
Principle
Всего за неделю до релиза Flinto для Mac в конце августа, principleformac.com вышел на рынок и взорвал умы многих. В сравнении с Flinto и Pixate, Principle довольный новичок. Тем не менее, это не означает, что он в чем-то уступает. Благодаря использованию стандартных элементов графического интерфейса Mac OSX, пользователи Mac чувствуют себя, как дома. Приложение так похоже на Sketch, что вам постоянно приходится проверять в панели меню, в каком же приложении вы сейчас находитесь. В отличие от Flinto для Mac, Principle не имеет плагина для Sketch, что означает переделку дизайнов в Principle вручную, используя исходники. Principle имеет потрясающий потенциал, и, к счастью для нас, его база документации и поддержка дизайн-сообщества постоянно растет.
Цена
Principle доступен на Gumroad за $99, что позволяет использовать приложение на 3 персональных компьютерах. Principle также предлагает 14-дневную триал-версию (дни фактического использования).
Преимущества
- Приложение легко освоить
- Интуитивный интерфейс благодаря родным элементами интерфейса Mac OSX
- Супер-визуализированный способ прототипирования
- Есть временная шкала преобразований
- Есть превью в десктопном приложении
Недостатки
- Приложение выглядит немного, как ‘в процессе разработки' (некоторые взаимодействия не доступны)
- Нет простой интеграции с Photoshop или Sketch
- Стоит дороговато, но оплата единоразовая
- Прототип не уменьшается к размерам устройства
Atomic
atomic.io – также относительно новое приложение, которое доступно только в бета-версии на данный момент. Это также единственный инструмент, функционирующий только в виде веб-приложения и не имеющий родной версии для Mac OSX. Несмотря на доступные переходы и инструменты в Atomic, он все-таки проигрывает аналогам из-за отсутствия Mac-версии. И хотя наше мнение может быть несколько предвзято, но Atomic выглядит так, будто это все еще бета-продукт. Конечно, это не означает, что Atomic не представляет из себя потенциального интереса.
Цена
На данный момент Atomic доступен в бесплатной бета-версии. Их вебсайт говорит, что Atomic вскоре представит платные тарифные планы.
Преимущества
- Позволяет множеству людей работать над одним и тем же проектом
- Поставляется с 3 демо-файлами, которые поясняют базовые возможности Atomic
- Шаблоны доступны в размерах для десктопа, мобильных устройств и Apple Watch
- Позволяет реализовывать области для теппинга с закругленными углами для лучшей точности взаимодействия.
- Превью прототипов на всех устройствах (через веб-ссылку)
- Есть слайдер истории состояний.
Недостатки
- Прост в использовании, но не достаточно интуитивен
- Нет родного приложения
- Работает только в Google Chrome
- Нельзя ничего редактировать в режиме превью
- Нет простой интеграции с Photoshop или Sketch
- Шаблоны требуют уменьшения исходников в размере @2x до non-retina
- Запаздывающая анимация у скринов с темным фоном
- Ограниченные возможности анимации (на данный момент)
Заключение
Так, с чего же вам стоит начать? Мы считаем, это зависит от критериев, которые для вас приоритетны. Все четыре приложения, однозначно, мощные и стоят своих денег. Для удобства, давайте представим, что есть два типа пользователей. Если вы не паритесь на счет того, чтобы потратить чуть больше времени на настройку всех значений, и хотите иметь полный контроль над анимациями, а также не против платить опциональный ежемесячный тариф, Pixate – хороший выбор. Если же вы хотите заплатить один раз и создавать полноценные прототипы приложений в два счета, Flinto для Mac подойдет вам лучше. Principle – отличный союзник и для тех, кому придется по душе Flinto для Mac. Сравнительная таблица инструментов для прототипирования доступна на prototypingtools.co.