Как не выпрыгнуть из окна, идеальный рабочий процесс дизайнера
Дизайн - это процесс, и вариант этого процесса, который я опишу ниже, использовался мной на всех проектах по созданию так называемых “habit-forming” продуктов (т.е. продуктов, формирующих привычки), которые так любят пользователи.
1) Наброски (бумага и ручка) - каждый великий дизайн рождается на бумаге. Достаньте лист и ручку, и начните рисовать какие-то фигуры.

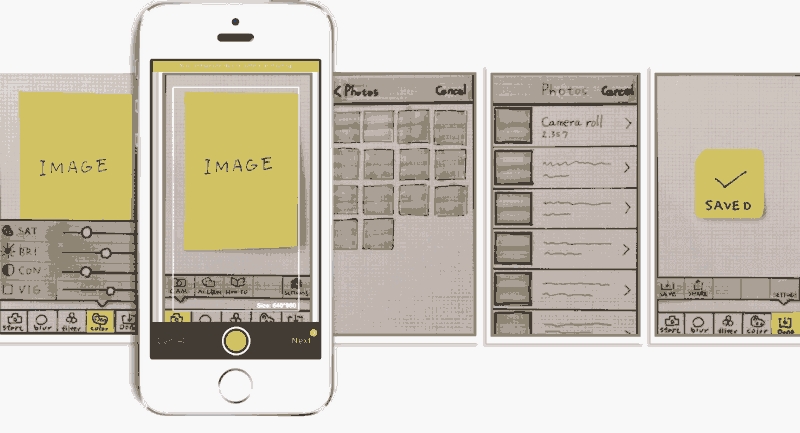
2) Далее нужно сфотографировать свои эскизы на смартфон и загрузить в POP. Так вы сможете протестировать свой прототип.

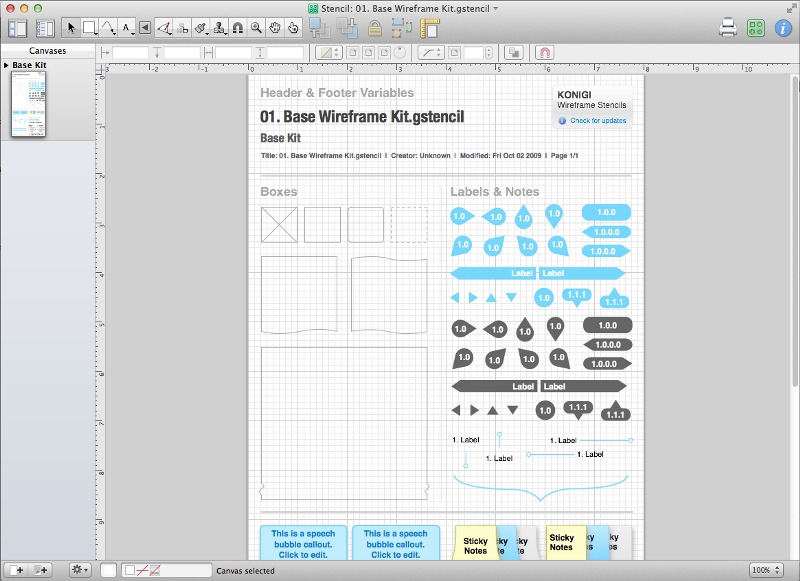
3) Далее нужно сделать вайрфреймы. Эскизов всегда недостаточно. Вайрфреймы обязательны практически в 100% случаев. Тут без вариантов. Откройте Omnigraffle и создайте свои вайрфреймы в этом приложении.

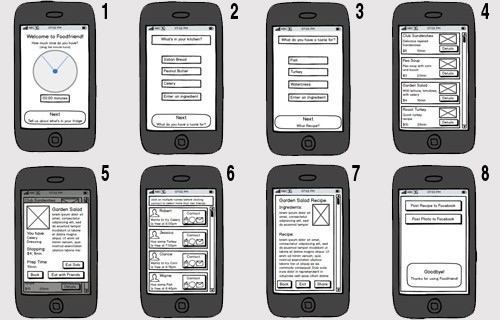
4) Вдруг вы поняли, что нужно добавить выпадающее меню, и поэтому придется переделать некоторые вайрфреймы в Balsamiq.

Неплохо, если рисовать для 3-классников.
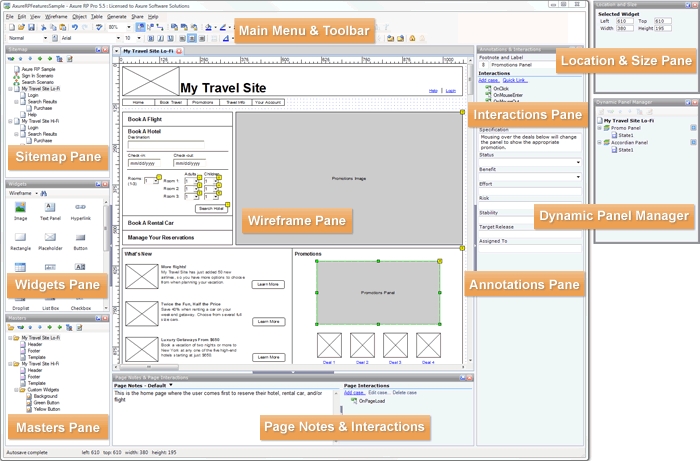
5) Теперь представьте, что вы до смерти ненавидите Balsamiq и переделайте то же самое в Axure.

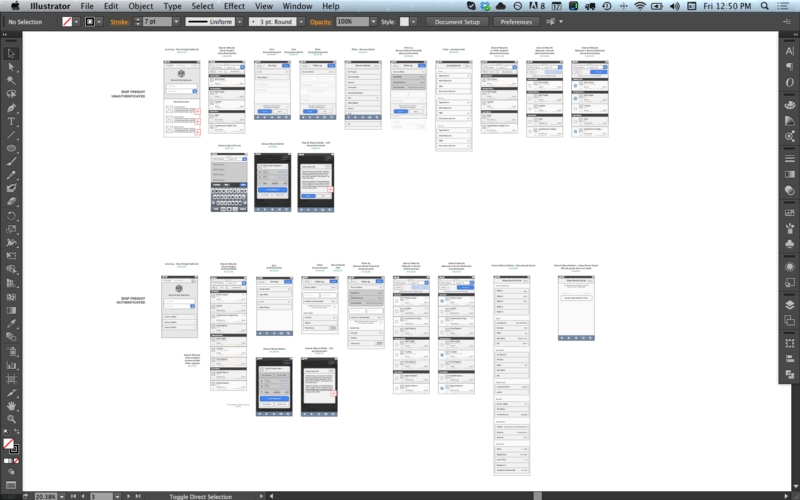
6) Теперь представьте, что вы до смерти ненавидите Axure и решили проделать то же самое в Adobe Illustrator с использованием UI Wireframing kit за $89.

7) Теперь экспортируйте эти вайрфреймы в PNG-файлы и импортируйте их в Invision, чтобы можно было поделиться ими с командой.

8) Вы проснулись следующим утром и плачете в свою миску хлопьев, потому что коллега оставил очень нелестные комментарии по поводу вашего прототипа в Invision.

Кстати, какая же это вкусная штука.
9) Вы решили больше никогда не пользоваться Invision. А все из-за недовольного коллеги.

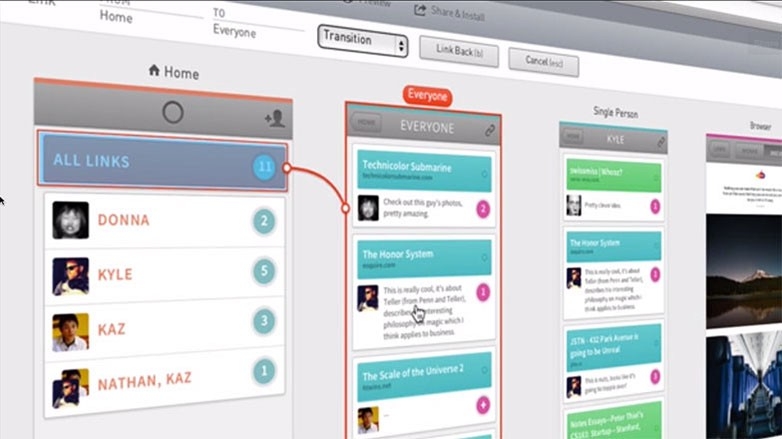
10) Переделайте свой прототип в Marvel в надежде, что коллега не найдет, как оставлять комментарии в Marvel.

11) Вы добились своего. Вайрфреймы утвердили. Настало время поработать над более детализированным прототипом.

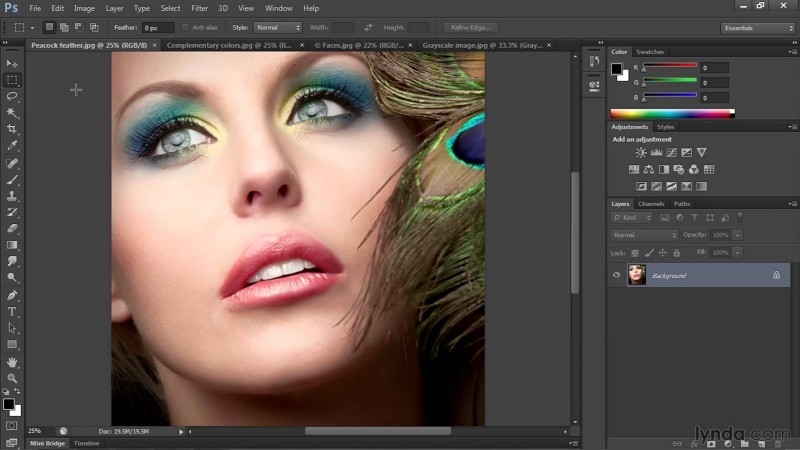
12) Возьмите снимки из фотобанка, которые все используют для таких нужд, и с помощью Photoshop оптимизируйте их.

Смотрится довольно оптимизировано.


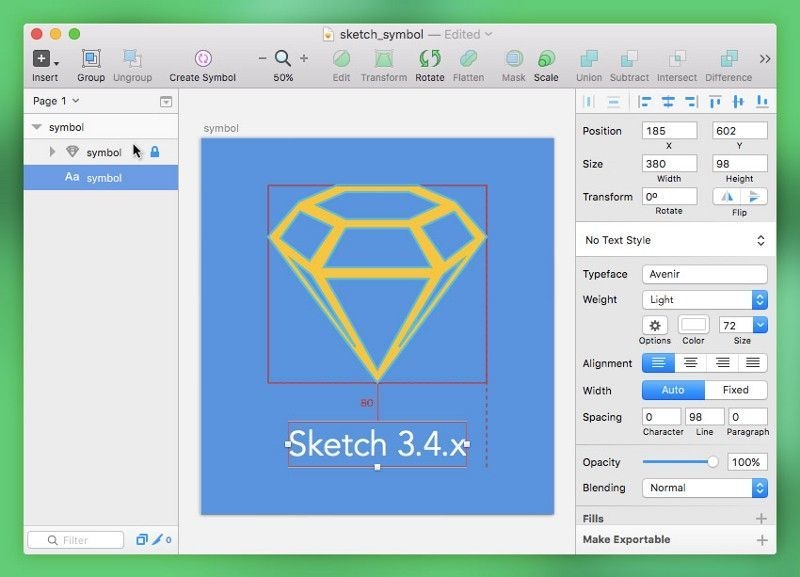
13) Откройте Sketch и начните создавать UI для своего приложения. Начинает выглядеть, как реальный продукт!

14) Теперь экспортируйте их как PNG-файлы и импортируйте экраны во Flinto Lite.

15) Представьте, что вам нужны жесты, так что заплатите $99 за Flinto под Mac, чтобы вы могли добавить жесты.
 Это разные люди! Очень важно!
Это разные люди! Очень важно!
16) Ваш начальник/учредитель/клиент “не хочет устанавливать еще одно приложение на свой телефон” и отказывается скачивать Flinto на свой iphone.

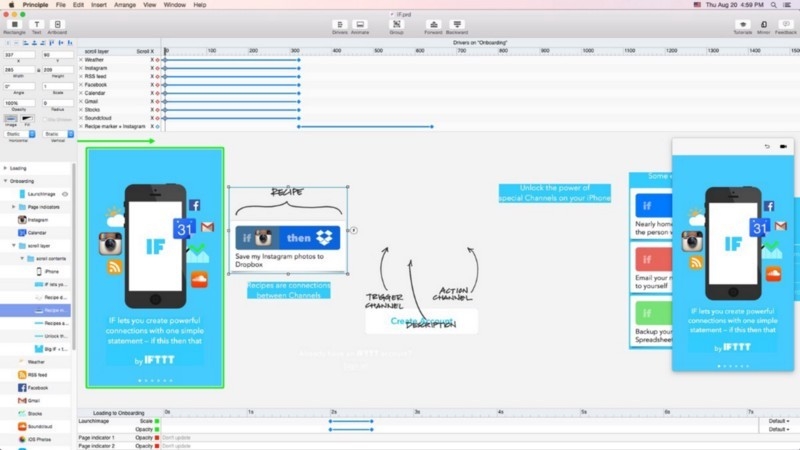
17) Импортируйте дизайны в Principle и добавьте взаимодействия.

18) Представляете, Principle экспортирует прототип, как видео! Смиритесь. Все будет хорошо, правда же?

19) Скачайте Pixate, потому что он бесплатный и почему бы нет?

20) Постарайтесь разобраться, как пользоваться Pixate (удачи с этим).
21) Вам захочется просто разбить свой компьютер. Я бы посоветовал сопротивляться этому желанию, если можете. Все это часть творческого процесса. Сначала нужно упасть, чтобы подняться на новый уровень.

22) Когда Pixate довел вас до ручки, смените обстановку и скачайте бесплатную триал-версию Framer.
 Выглядит многообещающе!
Выглядит многообещающе!
23) Отвлекитесь на обед. Вы заслужили.

Такос - отличный выбор.
24) Вернитесь с обеда и осознайте, что срок триал-версии Framer истек. (Серьезно, дается всего 32 минуты триалки).

25) Еще разок создайте прототип, но уже в Justinmind.

26) Ловите лучи добра от своих коллег, которым был выслан файл Justinmind. Никто в команде никогда ничего не слышал о Justinmind.

27) Рассмотрите вариант выпрыгнуть из окна, но выход есть - друг рассказал вам о новом инструменте для прототипирования.
 Это вы.
Это вы.
Спасибо за чтение. Надеюсь, мой опыт поможет вам в работе


