Тёмная сторона пользовательского интерфейса. Преимущества тёмного фона
Момент использования тёмных цветов и их оттенков в фонах пользовательских интерфейсов до сих пор является темой для многочисленных дискуссий. Не удивительно, что эти споры не теряют актуальности: выбор подходящего фона играет жизненно важную роль в эффективности всех программных продуктов, являясь фактором, способным возвысить или уничтожить дизайнерское решение макета и функциональности, в целом. Наш сегодняшний пост будет посвящён преимуществам и недостаткам использования тёмного фона в пользовательском интерфейсе, так что давайте двигаться к тёмной стороне.
Мы рассмотрим сильные и слабые стороны тёмного дизайна сайтов и мобильных приложений. Практический опыт создания и тестирования интерфейсов показывает то, что тёмный фон может быть сильным решением, способным принести положительный пользовательский опыт. Давайте примем это утверждение как данность и обсудим, когда и где мы сможем заставить его работать на максимум.
Визуальное восприятие тёмного цвета
Один из опросов, результаты которого были опубликованы давным-давно, в 2009 году, на ProBlogger уже тогда выявил довольно интересные моменты. Читателей спрашивали, какого рода фон предпочитают в блогах. Почти половина из них ответили, что светлый предпочтительнее – и это вполне разумно, поскольку в блогах мало что есть, помимо текста. Поэтому аспект читабельности перевесил всё остальное. Тем не менее, 10% респондентов ответили, что предпочитают тёмные фоны, и более трети отметили, что выбор должен зависеть от характера блога и его содержания. Дизайнером не следует пренебрегать мнением столь большой части пользователей при поиске конструктивных решений. Более того, в случае меньшей концентрации текста в цифровом проекте вроде сайта или мобильного приложения процентная доля людей, предпочитающих тёмные цвета, может оказаться значительно больше. Это хороший пример, показывающий важность исследований и опросов. Их проведение должно быть важной частью процесса разработки. Зная, чего хотят пользователи или, по крайней мере, чему они готовы, поможет вам выйти за пределы традиционного видения.
Научные исследования, проведённые Ричардом Холлом и Патриком Ханной, подчёркивают важность визуального восприятия фона и его влияния на производительность проекта. Проанализировав результаты экспериментов в сфере читабельности и эффективности веб-страниц, которые проводились учёными ранее, авторы подвели итог: «Они обнаружили, что комбинации с положительной полярностью приводят к более высокой производительности сайтов (речь о тёмном тексте на светлом фоне), а более высокий контраст цветовых решений приводит к дальнейшему росту эффективности ресурса». Поэтому тёмный фон может быть столь же эффективен, как и светлый в случае, если другие аспекты, в частности, контрастность и разборчивость элементов макета спроектированы должным образом. Исследование содержит много интересной и полезной информации, полученной на основе пользовательского тестирования различных цветовых комбинаций и их эффективности, поэтому рекомендуем его к ознакомлению дизайнерами.

Аспект читаемости
Один из самых известных гуру дизайна пользовательских интерфейсов Якоб Нильсен отметил: «Используйте цвета с высоким контрастом между текстом и фоном. Оптимальная разборчивость требует использования тёмного текста на белом фоне (так называемый позитивный текст). Белый текст на чёрном фоне (негативный текст) хорош почти в той же степени. Несмотря на то, что коэффициент контрастности в обоих случаях одинаковый, инвертированная цветовая схема всё же немного замедляет чтение. Читаемость всегда страдает в случаях, когда текст светлее привычного чёрного, а фон темнее всеми любимого чистого белого».
Действительно, читаемость является жизненно важным аспектом, влияющим на производительность продукта, и она касается не только текста. Это означает, что все значимые символы вроде букв, цифр, пиктограмм и значков должны легко быть замечены и распознаваться в интерфейсе. Таким образом, выбор дизайнера в пользу тёмного фона должен быть основательно подготовлен отбором и тестированием шрифтов, иконок и изображений на различных устройствах.

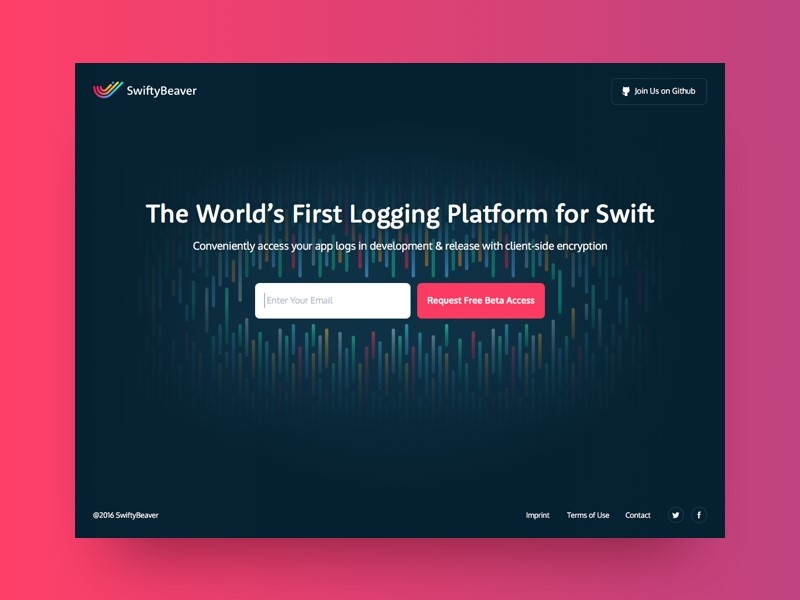
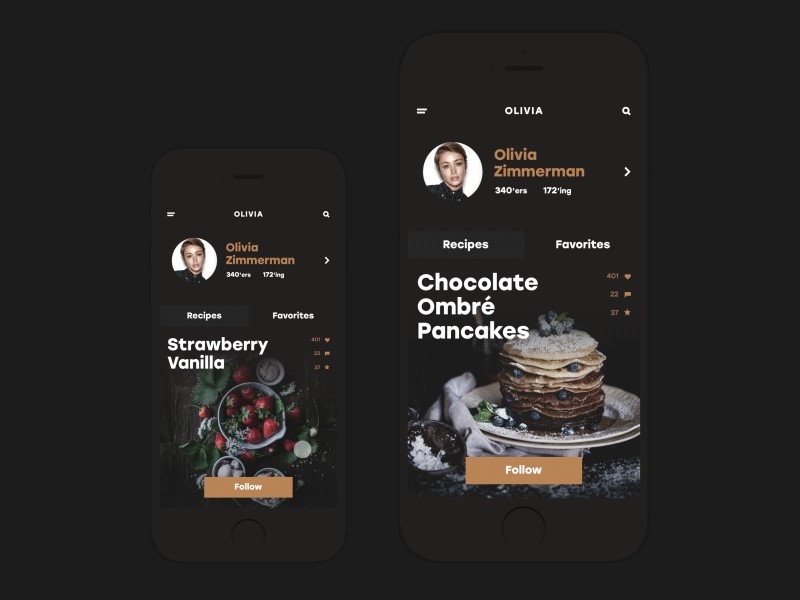
Лучшие практики дизайна сайтов и приложений, к примеру, лучшая коллекция тёмных сайтов на Awwwards, нисколько не страдают от плохой читаемости. Чтобы получить схожий результат, в процессе разработки важно помнить следующие вещи:
- Тёмный фон поглощает некоторую часть света от других элементов, так что необходимое наличие достаточного количества пустого пространства, «воздуха» между элементами;
- Выверенная длина линии текста может сделать его более читаемым, удобоваримым для пользователей. Продумывайте размеры абзацев, заголовков;
- Тёмный цвет не всегда означает чёрный, поэтому в каждом конкретном случае разработки дизайна важно выделить время на эксперименты с различными тёмными оттенками фона и цветов других элементов, составляющих содержание страницы;
- Эффекты тени, градиентов и свечения могут влиять на читаемость;
- Шрифты без засечек (sans-serif), как правило, являются более разборчивыми. Вычурные сложные шрифты могут выглядеть более элегантными, но воспринимаются труднее для чтения.

Аспект контраста
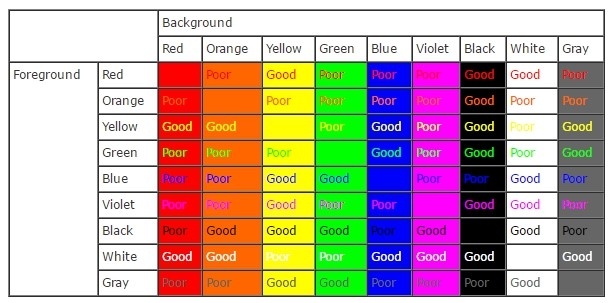
Ещё одной интересной вещью для рассмотрения является аспект зрительного восприятия цветов, представленный в таблице на webdesign.about.com. Таблица наглядно демонстрирует уровни контраста и производительности различных цветовых комбинаций, указывая на интересный факт: черная часть таблицы является единственной её частью, обеспечивающей хороший контраст практически со всеми цветами. Тщательный подход к тестированию этого фактора дизайна может склонить вас к тому, чтобы попробовать тёмный фон в качестве варианта проектного решения.

В аспекте читаемости контраст также является одним из факторов, способных значительно её повысить.
Одно из ранних исследований фактора контрастности как средства увеличения читаемости привело к такому выводу: «Используя тёмный фон, убедитесь, что у вас нет слишком ярких надписей: понизьте тон белого цвета букв на светло-серый или другой тускловатый цвет для минимизации бликов и чрезмерной контрастности. Уже 5% серого цвета помогут сократить блики от яркого белого. Примечательно, что такой текст будет по-прежнему восприниматься как белый, но читаться гораздо лучше. Также сделайте шрифт жирным, это позволит ему лучше выделяться и не быть «съеденным» окружающей темнотой». Эксперименты с этими особенностями читаемости помогут выявить оптимальные варианты тонировки цветов и обеспечить эффективный, естественный контраст между элементами на странице.
Ещё одна вещь, о которой следует упомянуть, - тёмный фон, как правило, является более тяжёлым и глубоким, что обеспечивает большие возможности для представления графического контента: изображений, фотографий, иллюстраций, плакатов и объявлений. Хорошая композиция и следования принципам визуальной иерархии элементов могут значительно улучшить качество визуального восприятия страницы посетителями. Этот фактор делает тёмный фон очень эффективным и привлекательным в тех случаях, если в интерфейсе преобладает графический материал, а не текст.

Аспект эмоционального восприятия
Психология цвета – ещё одна вещь, которая поможет выбрать фон, который станет не только эффективным полем для презентации информации, но и будет содержать собственное сообщение. Тёмные цвета обычно ассоциируются с элегантностью и таинственностью. Кроме того, конкретно чёрный цвет часто символизирует ещё и формальность, престиж и власть. В этом, скорее всего, и кроется причина того, что многие великие бренды строят своё визуальное представление вокруг чёрно-белой гаммы, в лёгкой форме информируя о своих преимуществах потенциальных клиентов. Используя этот аспект в дизайне интерфейсов, можно добиться дополнительной поддержки проектных решений в качественной презентации продукта.

Преимущества тёмного фона
Согласно всем пунктам, описанным выше, мы можем подвести итог: использование тёмного фона может принести весомые выгоды, среди которых:
- Стиль и элегантность позиционирования продуктов;
- Ощущение таинственности;
- Роскошный и престижный внешний вид;
- Широкое поле применения контраста;
- Поддержка визуальной иерархии;
- Глубина визуального представления контента;
- Внешняя привлекательность.

Выводы и рекомендации
С другой стороны, использование тёмного фона требует пристального внимания и анализа мельчайших деталей, которые могут потеряться на макете, если не будут оформлены должным образом. В этом ключе необходимо обращать внимание на следующие вещи:
- Исследование аудитории проекта. Практические и теоретические тесты, эксперименты являются важными источниками данных о целевой аудитории, её пожеланиях и ожиданиях. Данная информация станет основой для выбора наиболее привлекательных дизайнерских схем;
- Исследование конкурентов. Анализ рынка проектов ближайших конкурентов даёт понимание об ассортименте уже использованных другими игроками рынка решений. Вы сможете сравнить и сделать ваш проект более заметным, уникальным на их фоне;
- Пользовательское тестирование. Использование тёмного фона может плохо сказываться на аспекте читаемости и разборчивости элементов. Поэтому его нужно тщательно тестировать на всех видах устройств и во всех разрешениях;
- Фактор окружающей среды. Анализ типичных условий, в которых продукт будет использоваться целевой аудиторией, поможет выявить дополнительные «за» и «против» касательно выбора тёмного фона;
- Количество контента. Число элементов и блоков, которые должны быть представлены на странице, может оказать влияние на выбор фона: в случае использования тёмной подложки при недостаточном количестве свободного пространства между элементами, вы рискуете испортить восприятие страницы пользователями;
- Характер контента. Использование тёмного фона даёт лучшие результаты для интерфейсов, в которых графические элементы преобладают над текстом.

Грамотное использование тёмных тонов может значительно улучшить конверсию и поможет придать солидный имидж вашему проекту.
Перевод: https://goo.gl/Aj2c60













