Как оформить кнопку онлайн-консультанта: 20 примеров
Собрали 20 примеров кнопок клиентов Webim и шесть советов как оформить кнопки онлайн-консультанта.
Совет 1. Кнопка должна оптимально вписываться в дизайн сайта по форме, размеру и цветам. Можно настроить её под цвета сайта или, наоборот, сыграть на контрасте, чтобы кнопка выделялась. Распространённые цвета для оформления кнопки консультанта: красный (считается, что он побуждает пользователя к действию), жёлтый, оранжевый, зелёный (показывает, что вы на связи и готовы ответить). Аккуратнее с серым цветом — кнопка может быть воспринята как неактивная.
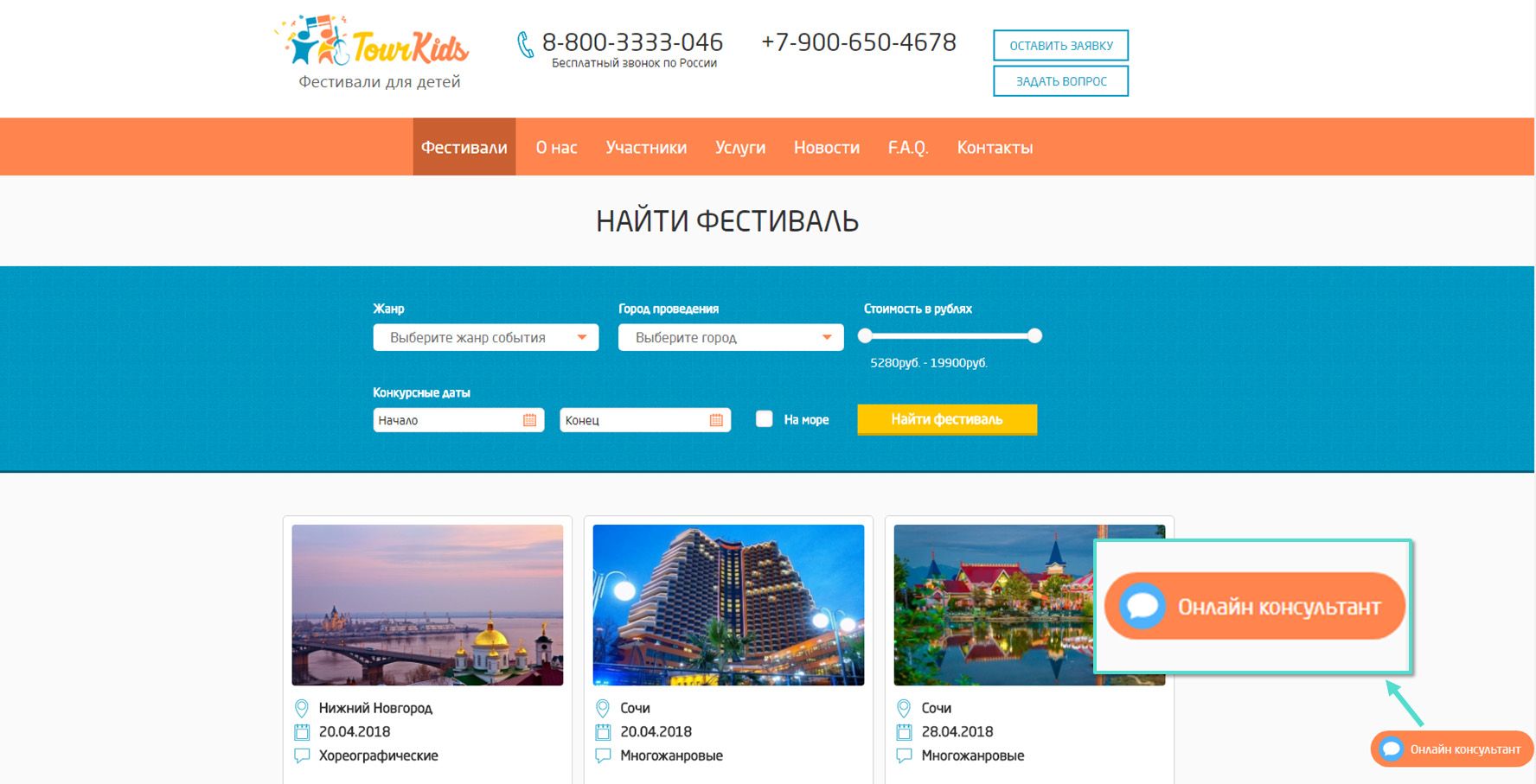
TourKids — дизайн кнопки перекликается с оформлением сайта, за счёт этого она идеально вписывается в дизайн и не отвлекает внимание от информации.
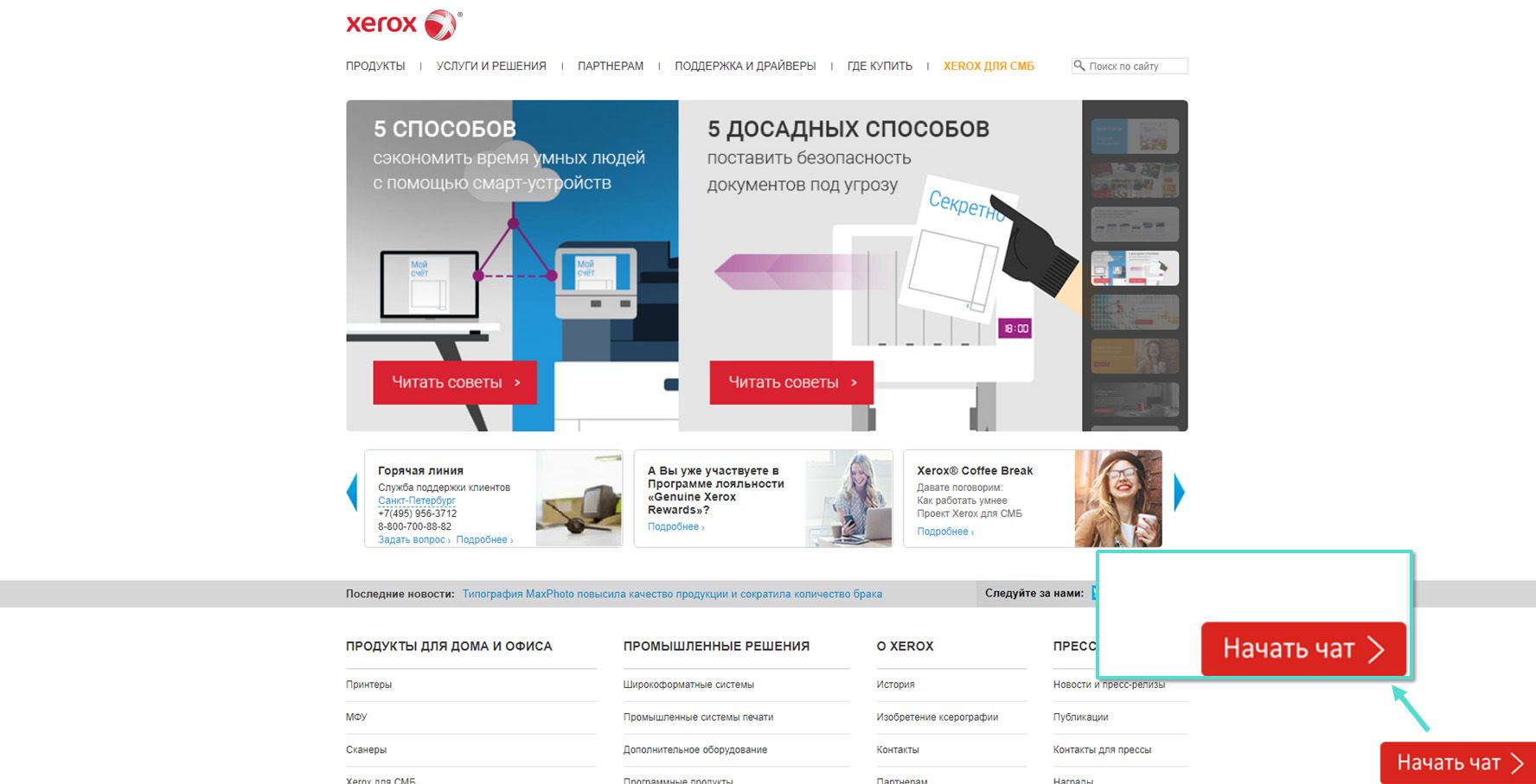
Xerox — на яркую кнопку цвета логотипа с призывом начать чат сложно не обратить внимание.
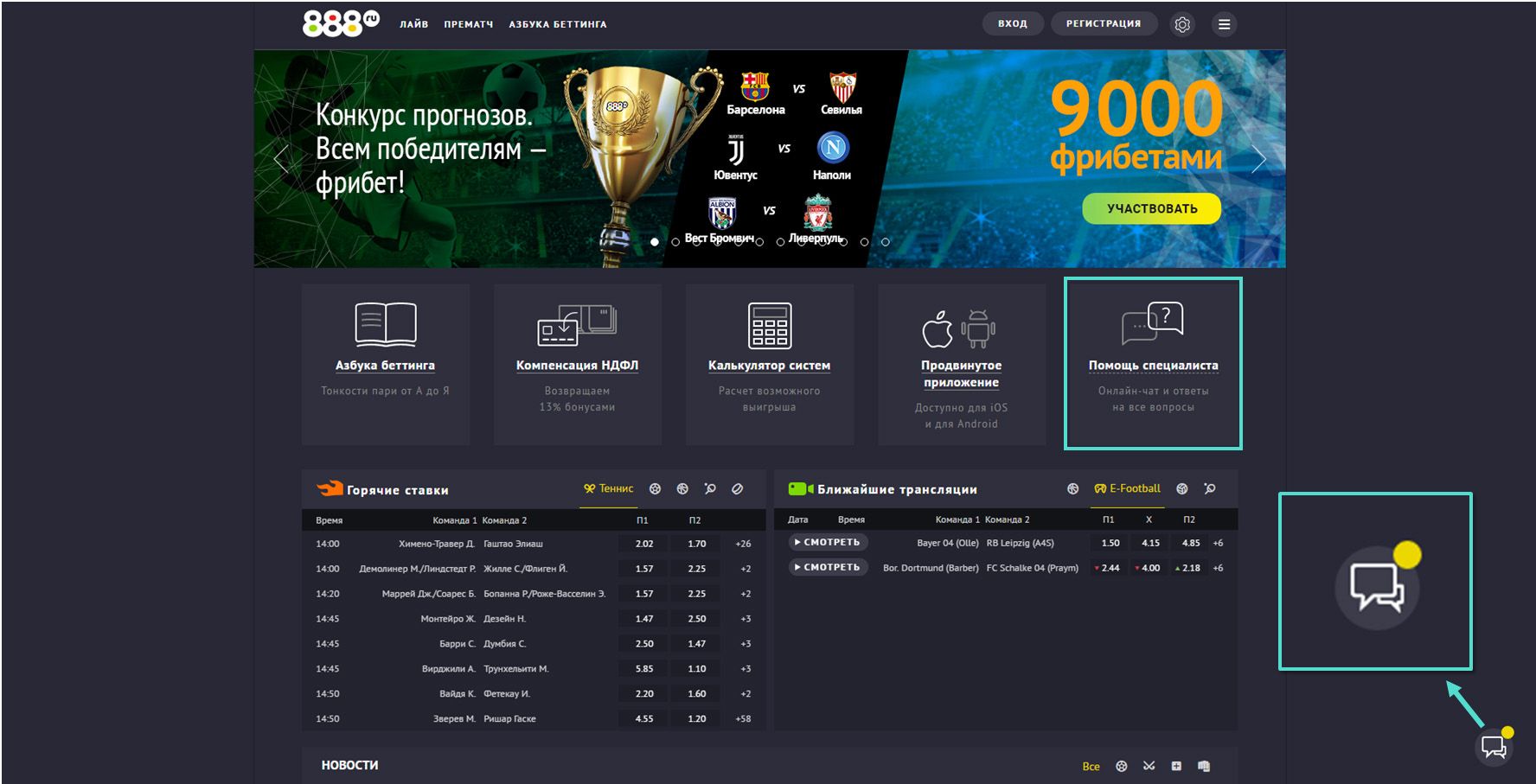
888.ru разместили сразу два виджета на главной — классическую кнопку и крупный элемент на главной странице. Кнопка тёмная, не контрастирует с цветами сайта, но всё равно выделяется. Дополнительный жёлтый элемент показывает, что операторы онлайн и готовы ответить на ваш вопрос.
Совет 2. Кнопка не должна закрывать важную информацию на сайте ни в полной, ни в мобильной версии сайта, иначе это вызовет негатив у посетителей. При этом она должна быть достаточно крупная, чтобы пользователю не приходилось прицеливаться для клика.
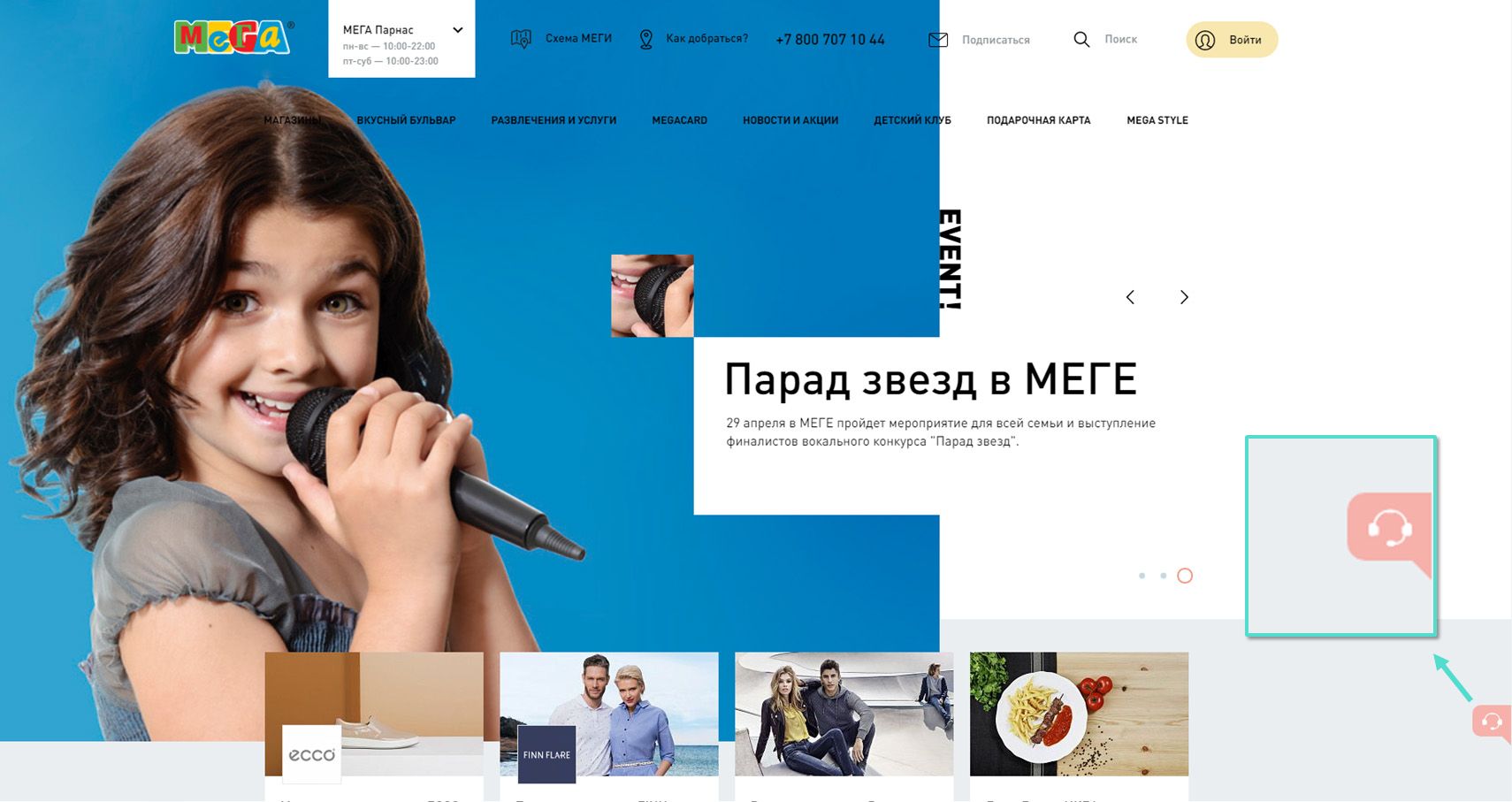
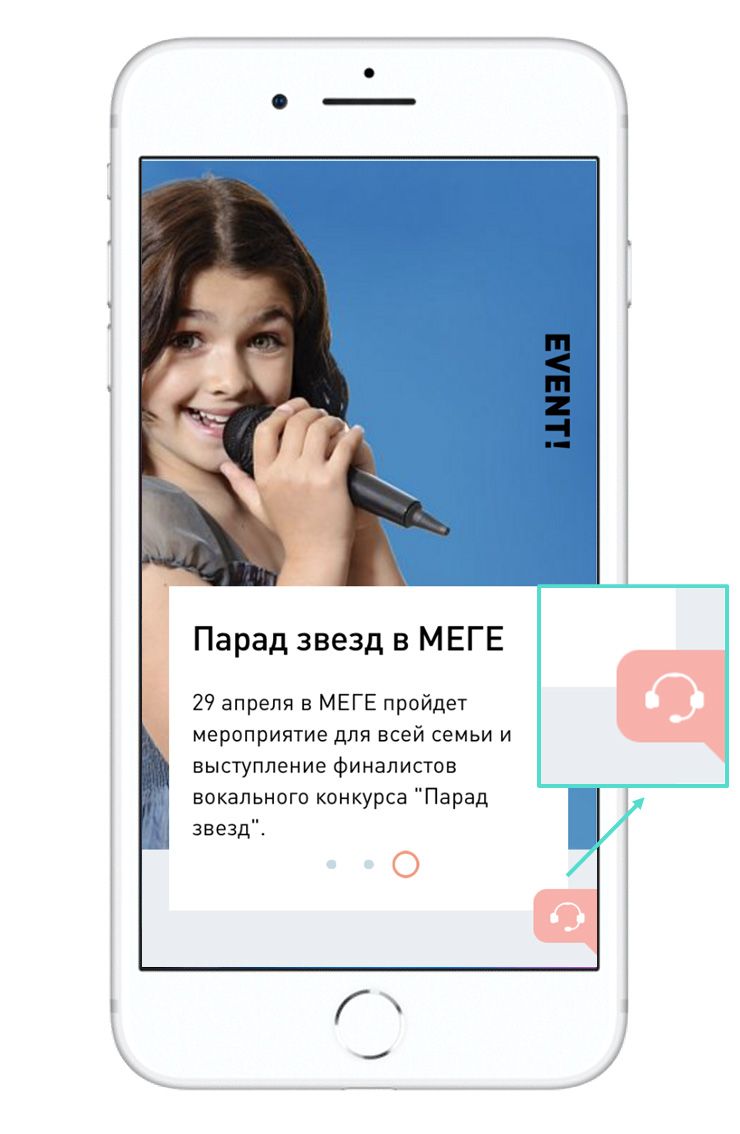
На сайте сети торговых центров «Мега» есть небольшая ненавязчивая светлая кнопка у правого края экрана. Она одинаково расположена и в основной, и мобильной версии сайта.

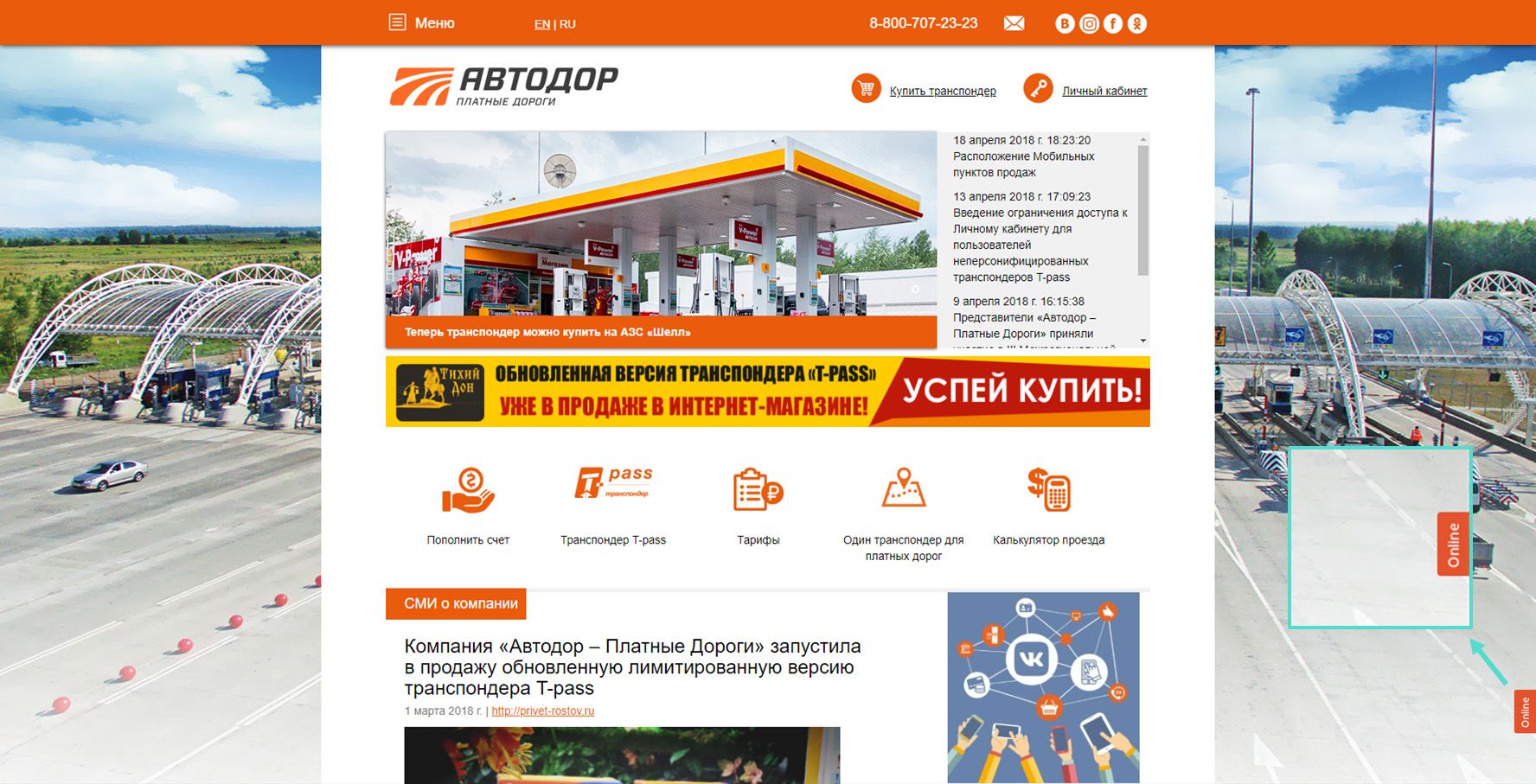
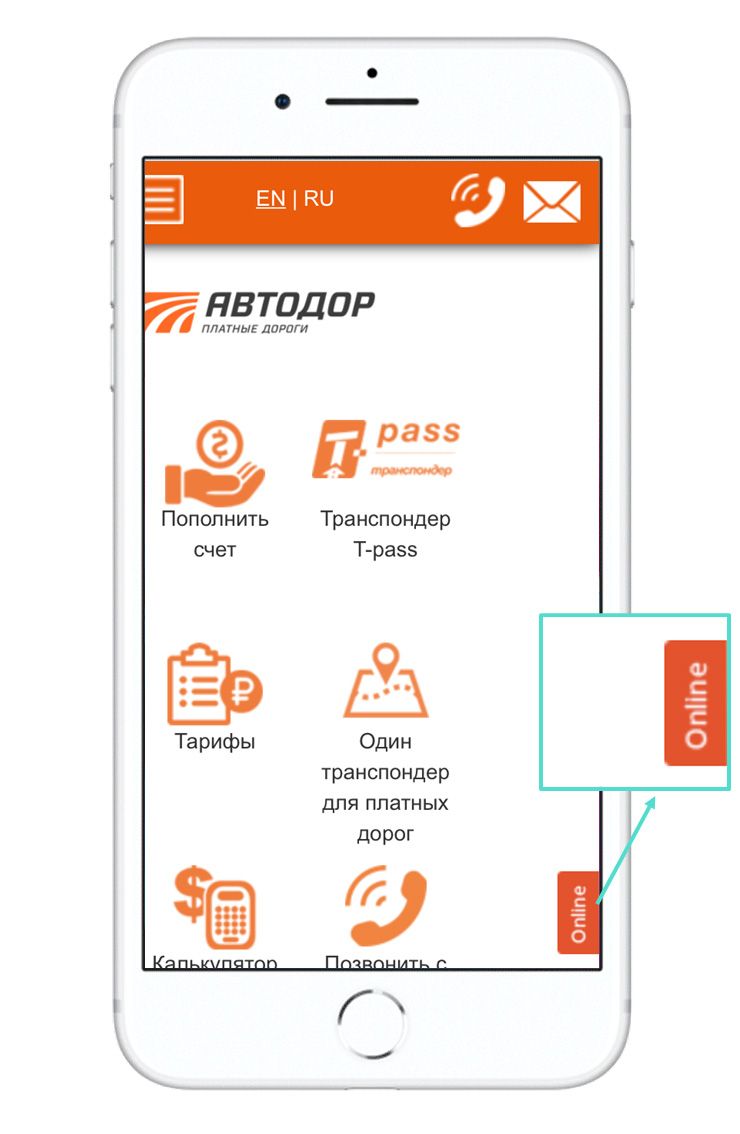
Небольшая кнопка с надписью Online на сайте avtodor-tr.ru показывает, что вам быстро ответят.

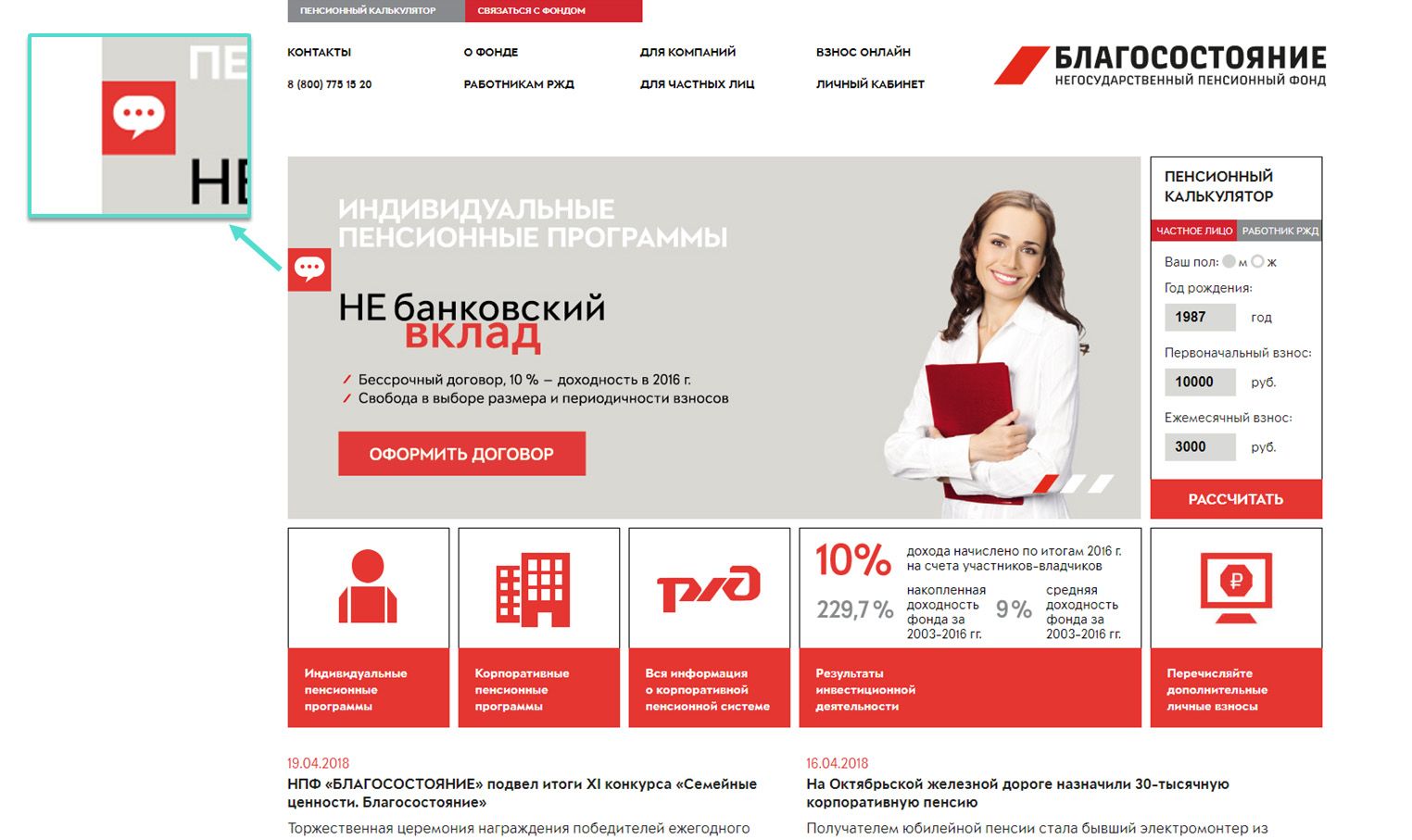
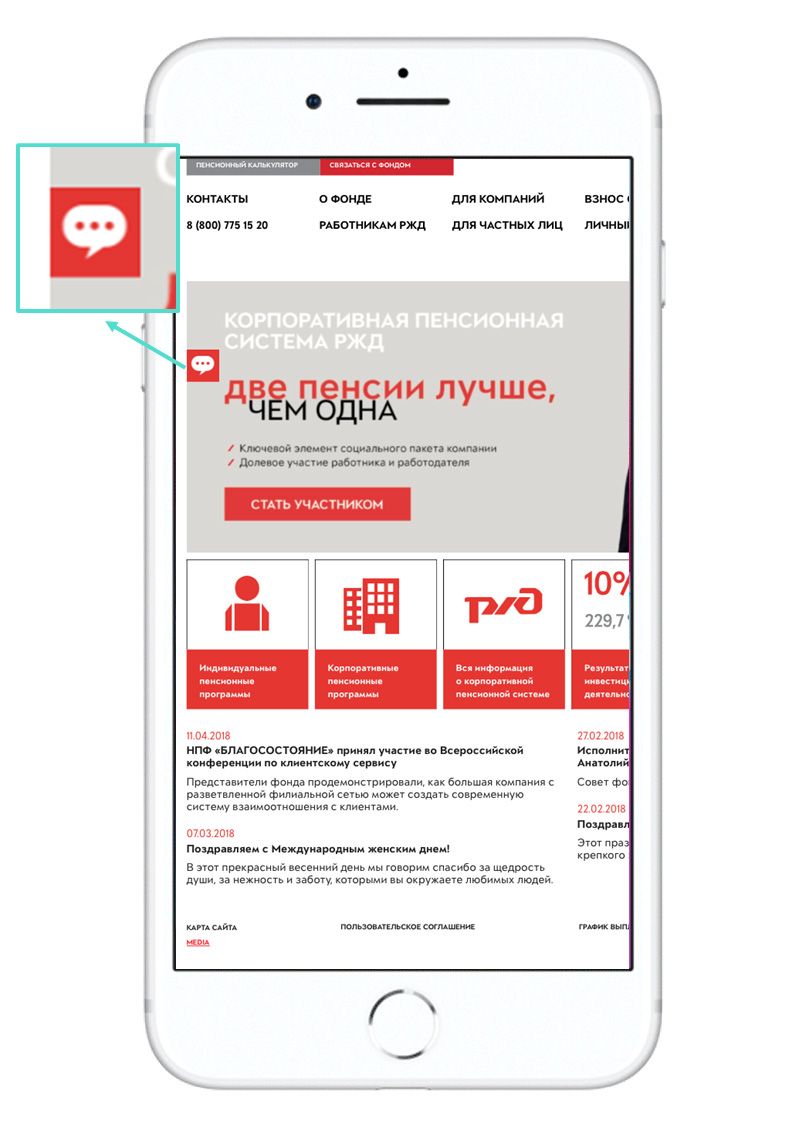
НПФ «Благосостояние» поместили кнопку на слайдер. Изображения меняются, кнопка остаётся на месте.

Совет 3. Перегрузка динамическими элементами тоже раздражает посетителей сайта, поэтому не стоит располагать рядом с кнопкой чата мигающую форму для заказа обратного звонка и кнопки социальных сетей мессенджеров, а также добавлять всплывающие окна с предложением подписаться на пуш-уведомления и на рассылку.
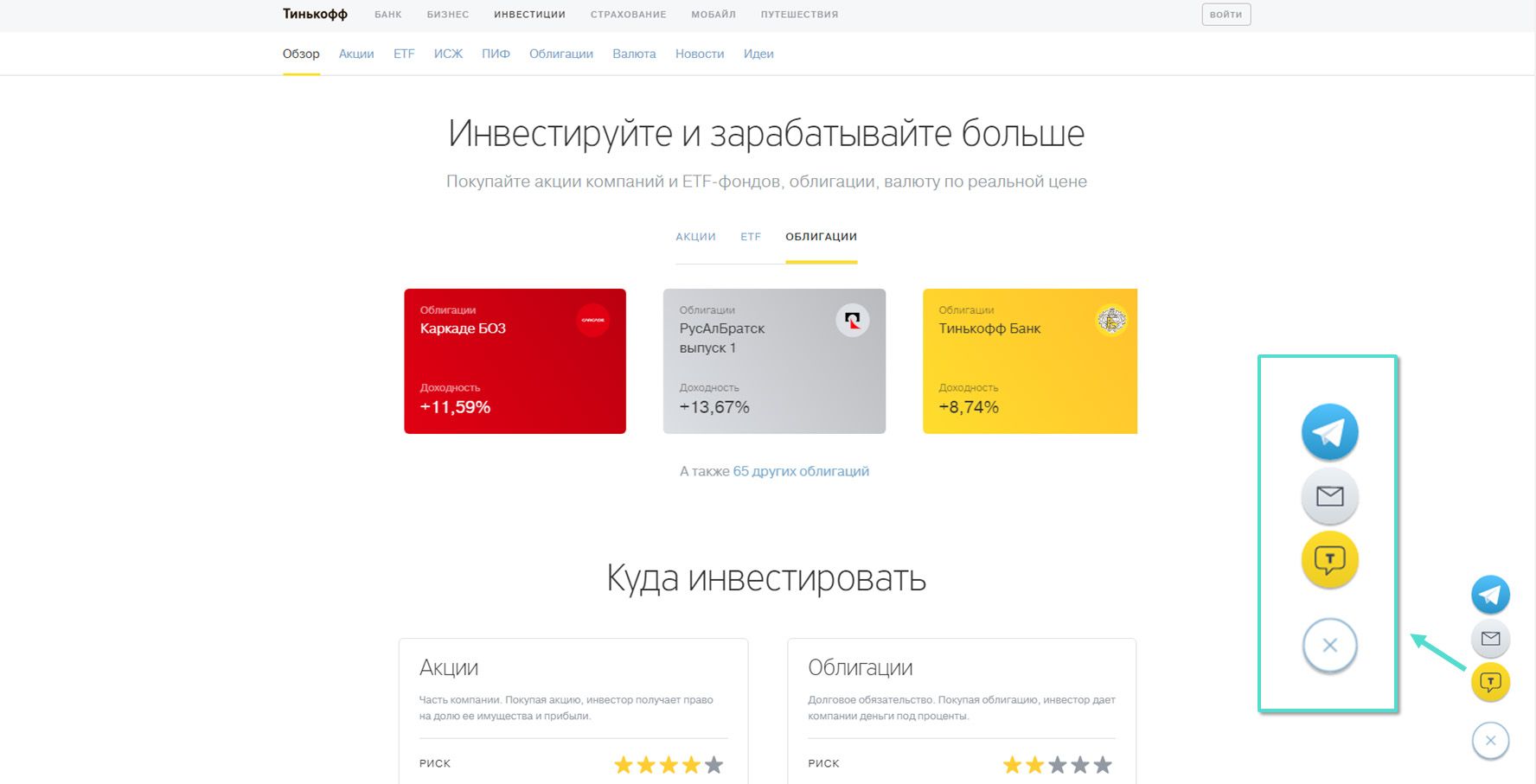
У Tinkoff Bank кнопка чата — это разворачивающийся виджет, в котором предлагается сразу 3 канала связи на выбор — чат на сайте, email и Telegram. У посетителя сайта есть выбор способа связи.
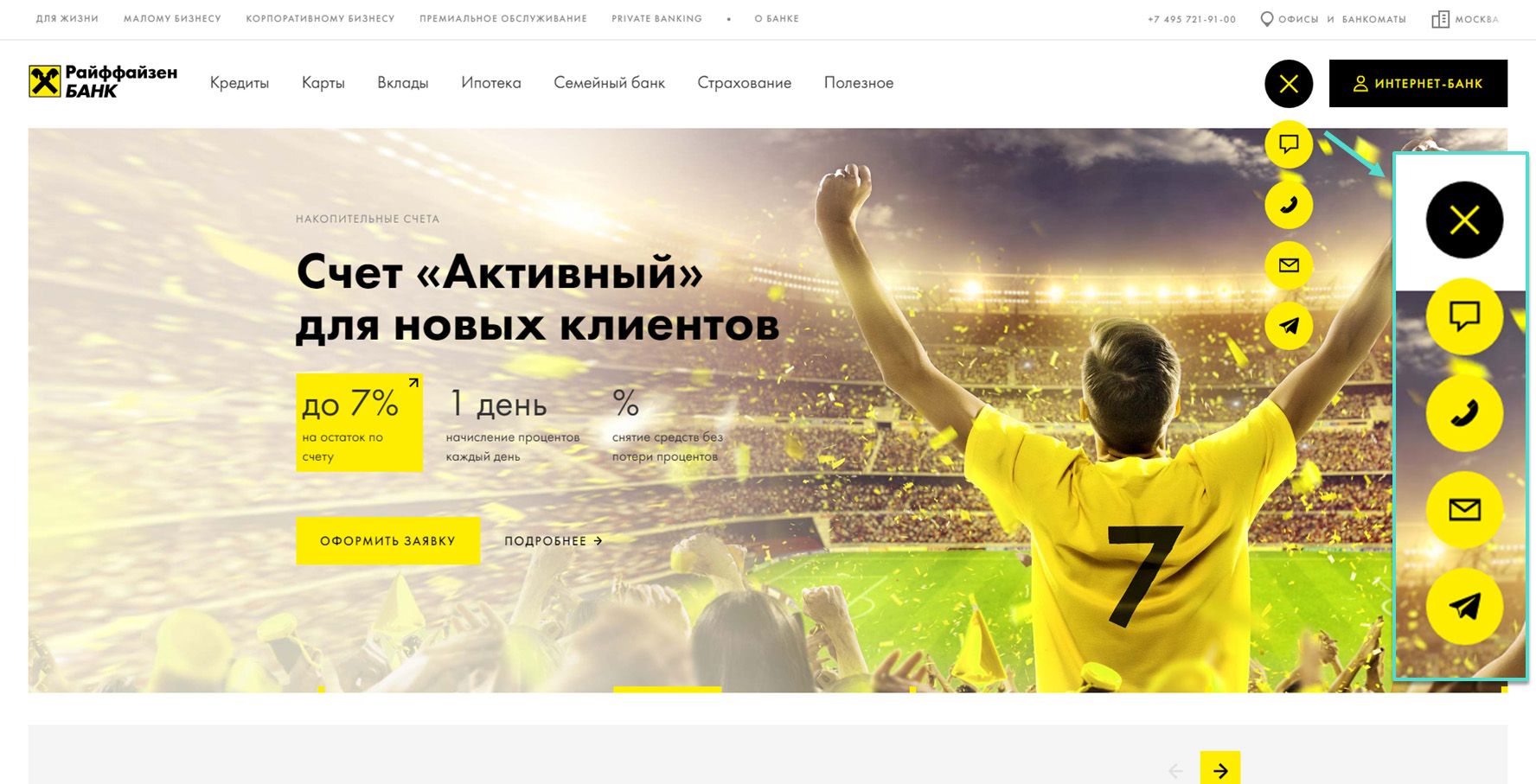
Райффайзен Банк тоже предлагает сразу четыре канала на выбор: чат, звонок с сайта, email, Telegram.
В основной версии сайта интернет-магазина LaRedoute размещены три кнопки: онлайн-чат, помощь стилиста, заказ обратного звонка — и всё это в фиксированном футере. Благодаря серому цвету он не отвлекает внимание, и посетитель сайта может обратиться к консультанту в любой момент.
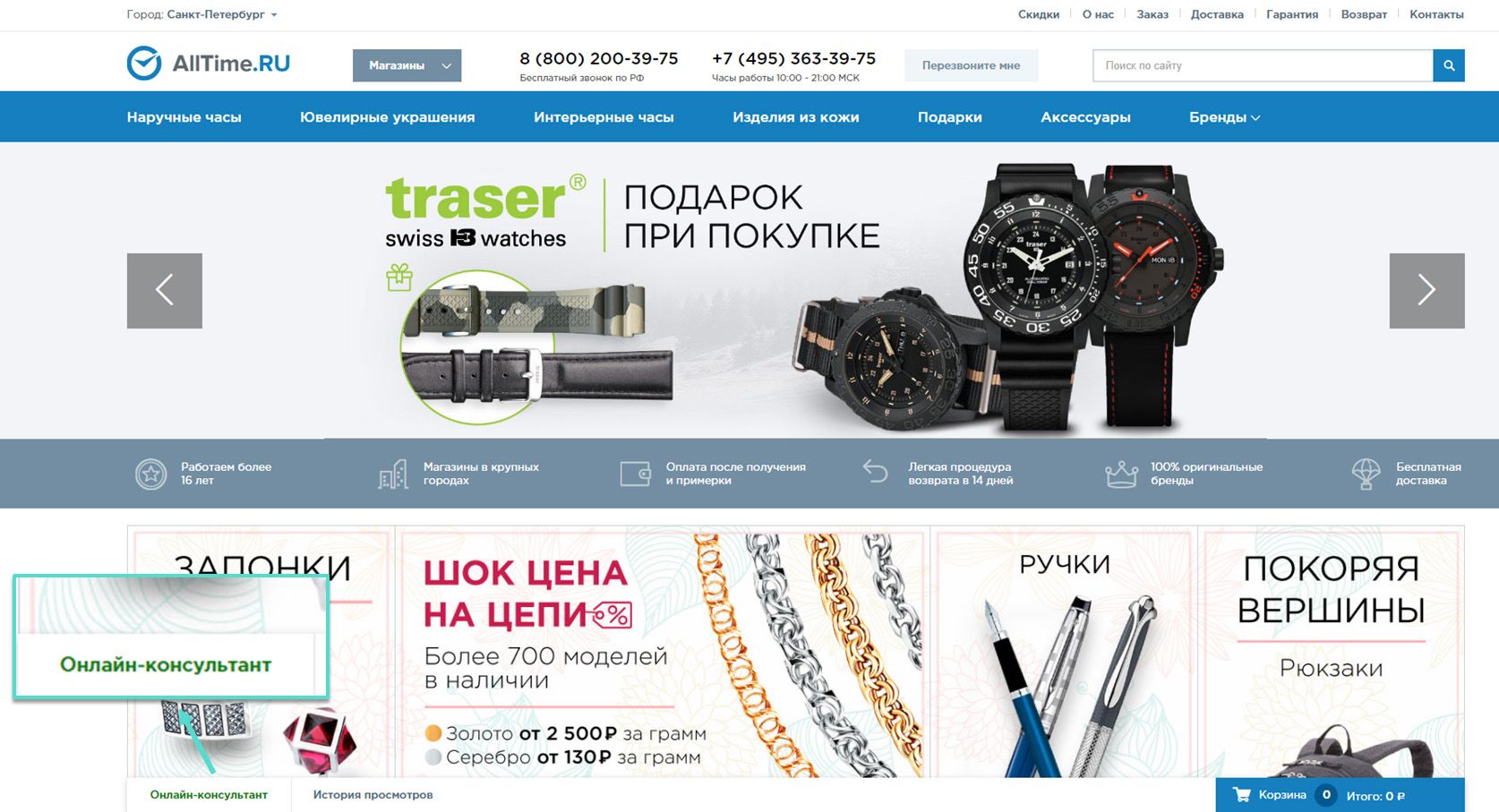
Аlltime.ru — ещё один вариант фиксированоого футера c кнопкой консультанта, историей просмотров и корзиной.
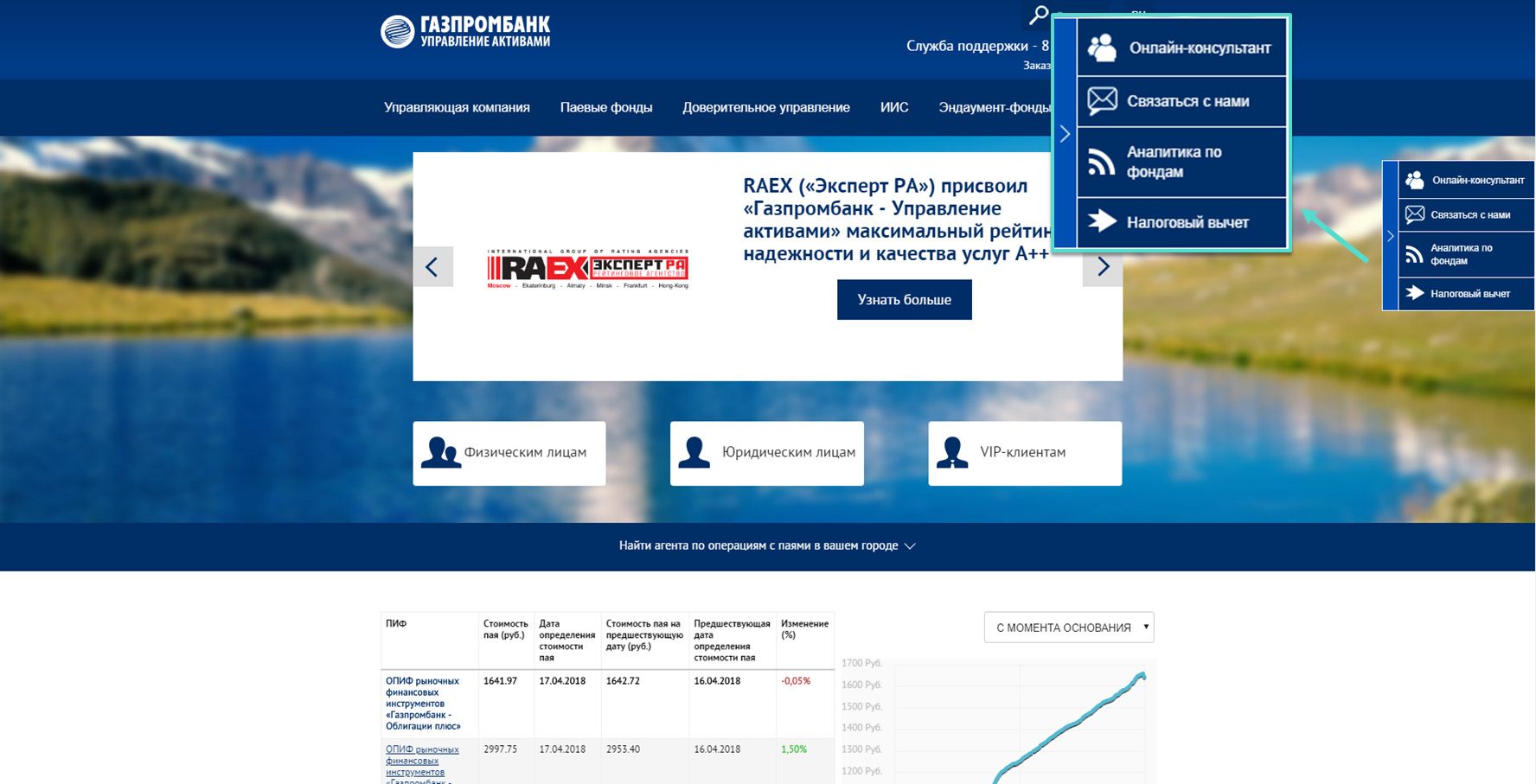
«Газпромбанк — Управление активами» — сбоку экрана расположен выдвигающийся виджет с четырьмя элементами, среди которых кнопка онлайн-консультанта.
Совет 4. Консультанты, отвечающие на обращения в чате, часто сталкиваются с нецелевыми обращениями: спамом, рекламой, попытками проверить, отвечает на сообщения живой человек или бот и подобными. Чем заметнее кнопка, тем больше внимания она привлекает, и тем больше вероятность получить подобные обращения. На сайтах с большой посещаемостью эту проблему обычно решают тремя способами:
- кнопку делают менее заметной или даже переносят как пункт в меню.
- кнопку размещают не на главной (самой посещаемой странице) а, например, на странице «Помощь», куда заходят посетители с вопросом или проблемой, или «Корзина», куда доходят посетители, готовые совершить покупку.
- кнопка появляется в «авторизованной зоне» сайта — то есть пользователь увидит кнопку, только когда авторизуется.
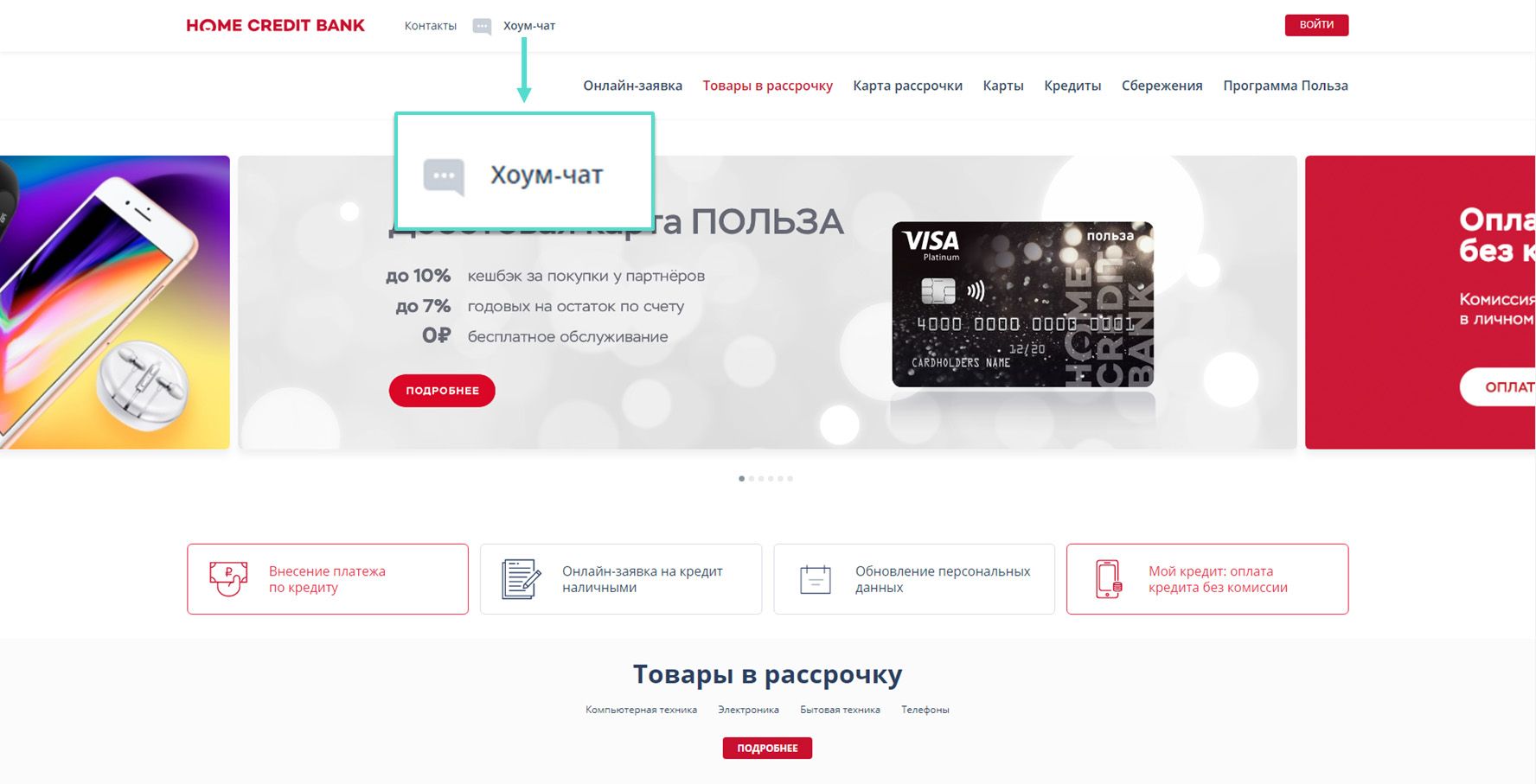
Банк Хоум Кредит разместил на сайте небольшую кнопку нейтрального цвета в шапке. Она не привлечёт лишнего внимания, но и найти её не трудно.
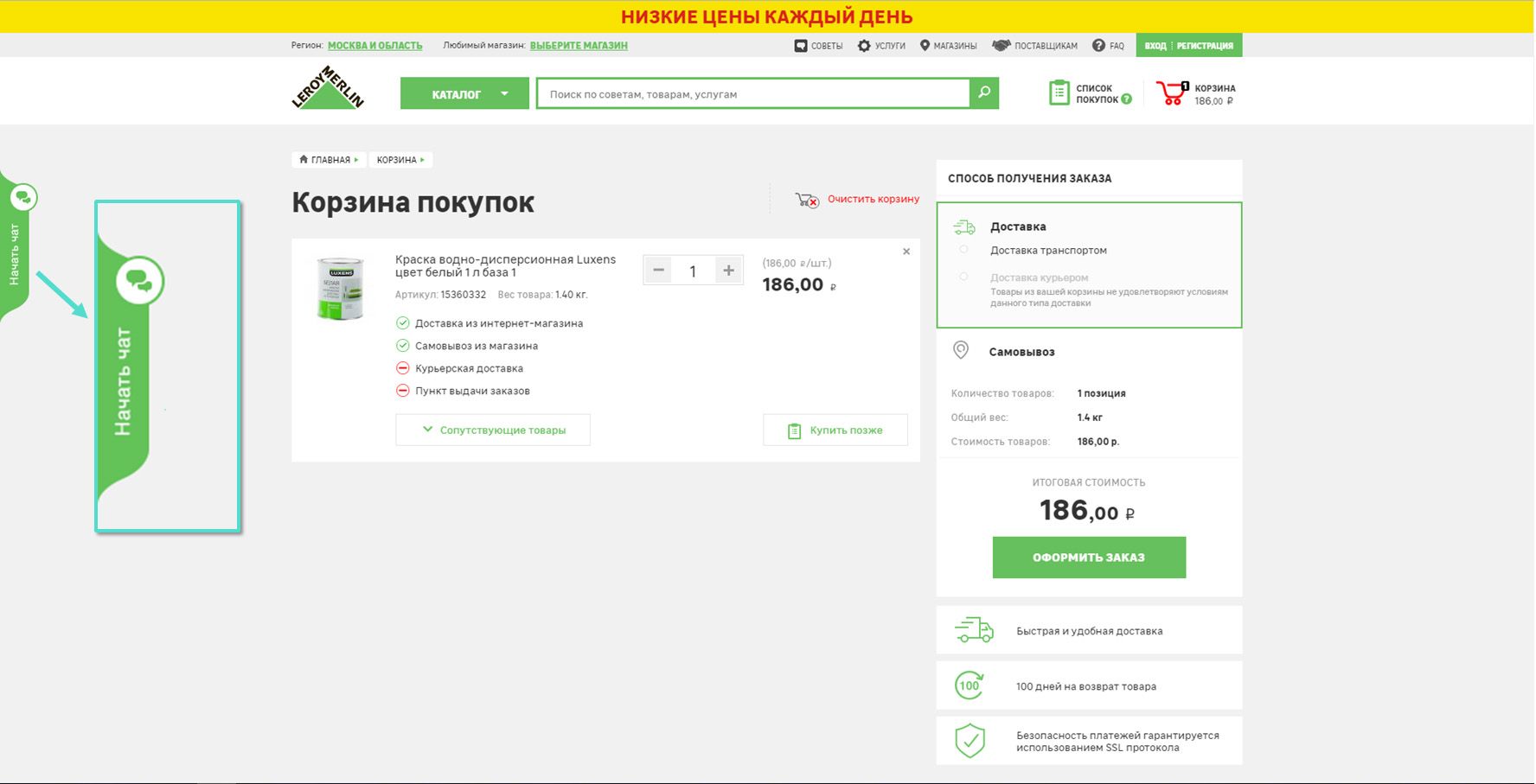
У Leroy Merlin чат есть только в «Корзине», и туда обращаются посетители сайта, готовые совершить покупку, но с конкретными вопросами по доставке, наличию товаров, работе магазинов и так далее.
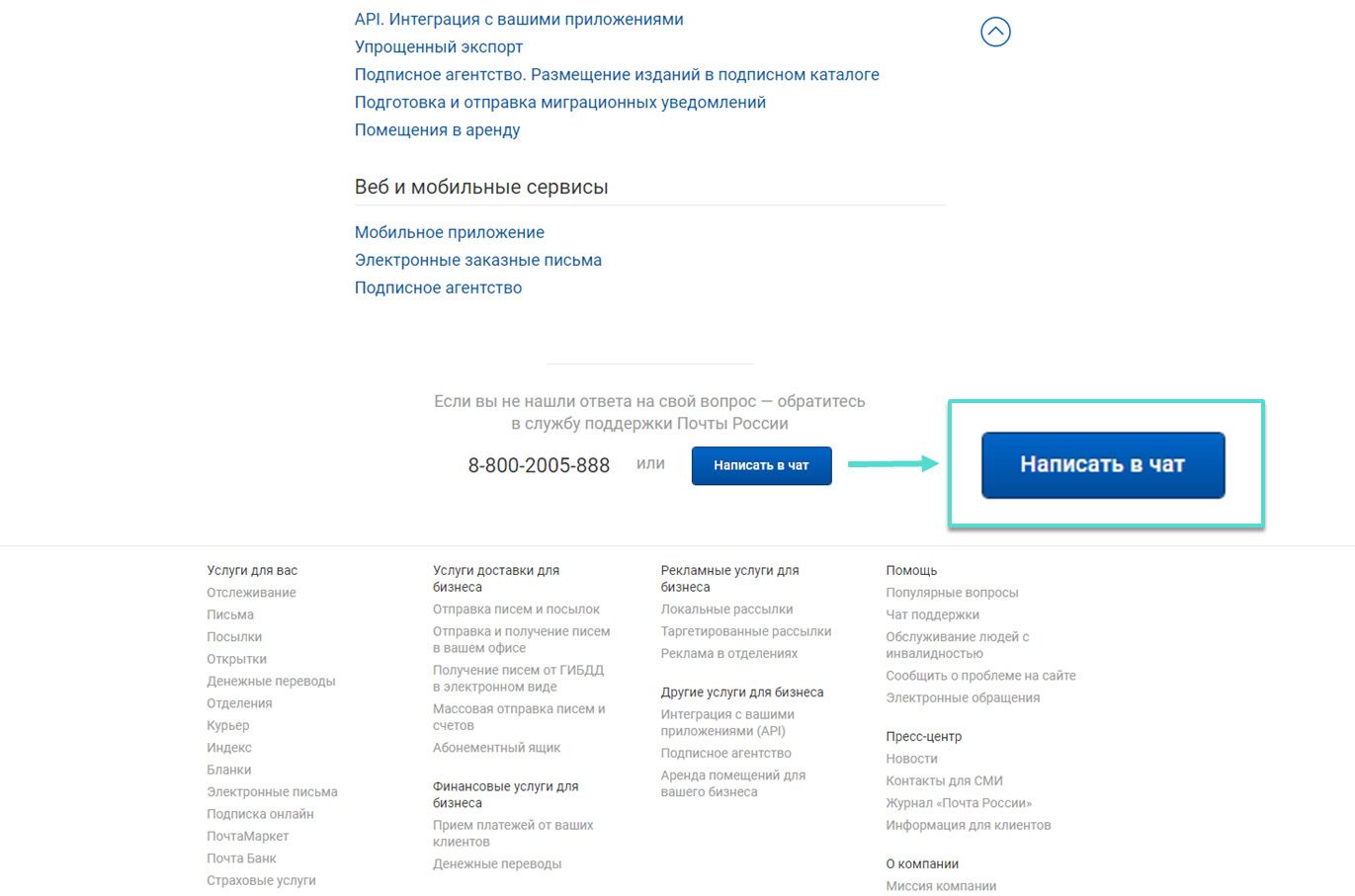
На сайте Почты России кнопка размещена в разделе «Помощь» после списка часто задаваемых вопросов. Только если клиент не найдёт ответ в перечне, он дойдёт до кнопки. Это сокращает количество обращений в чат.
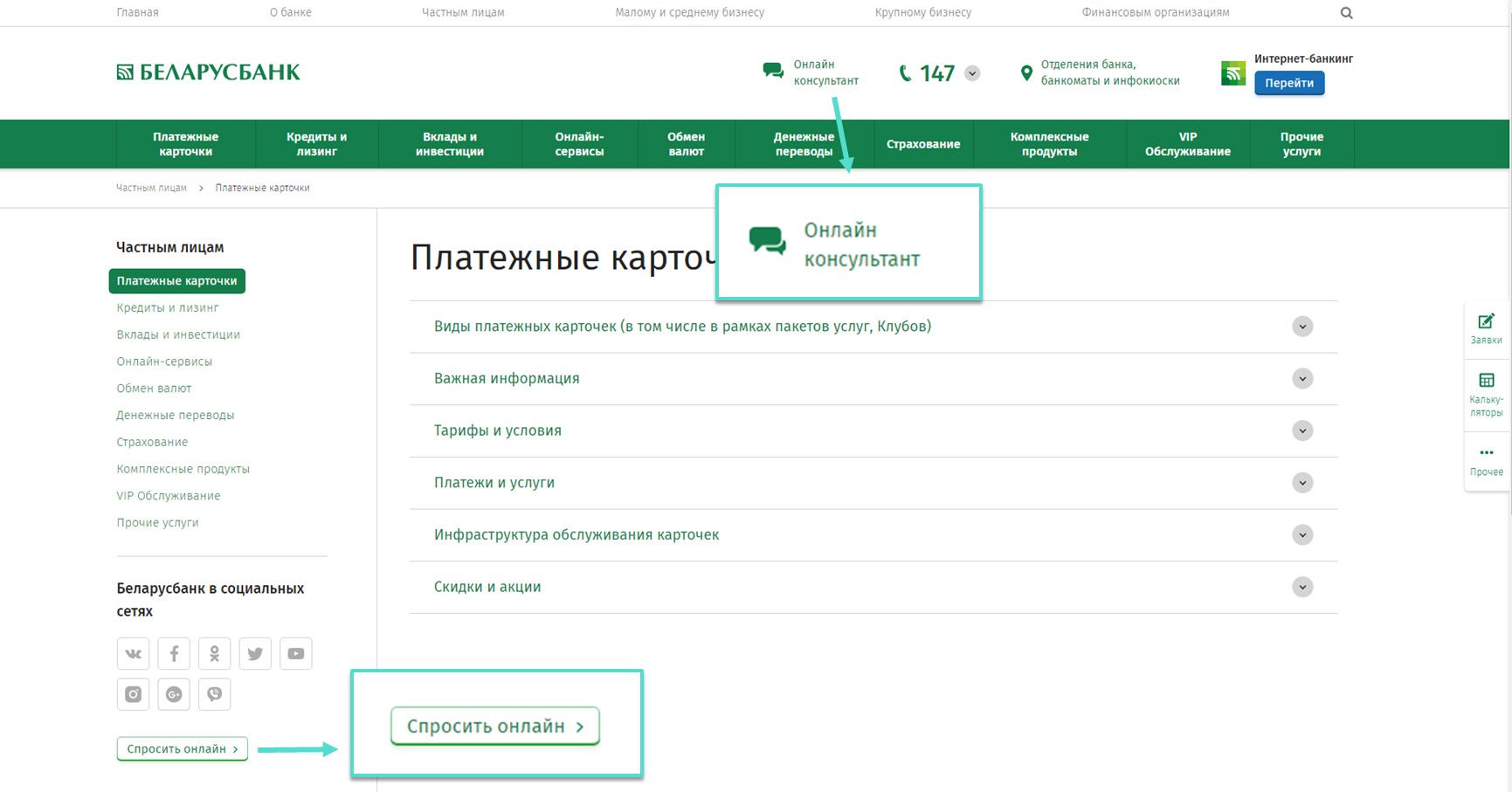
Одна кнопка консультанта на сайте Беларусбанка перенесена в боковое меню, вторая — в шапку сайта.
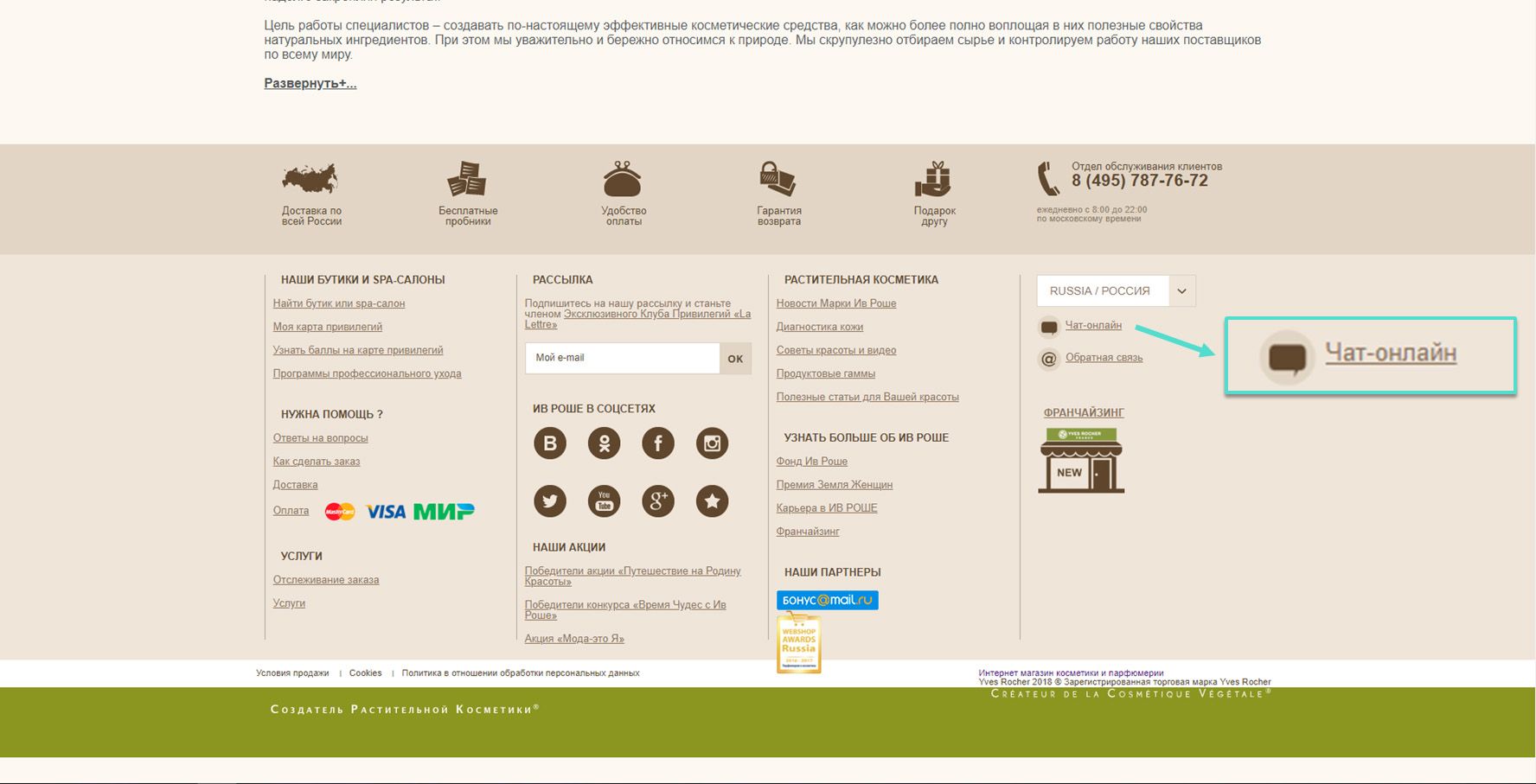
Yves Rocher разместили ссылку в подвале сайта. Как правило, посетитель сайта прокручивает страницу до футера, чтобы найти контакты компании, поэтому ссылка на чат там оправдана.
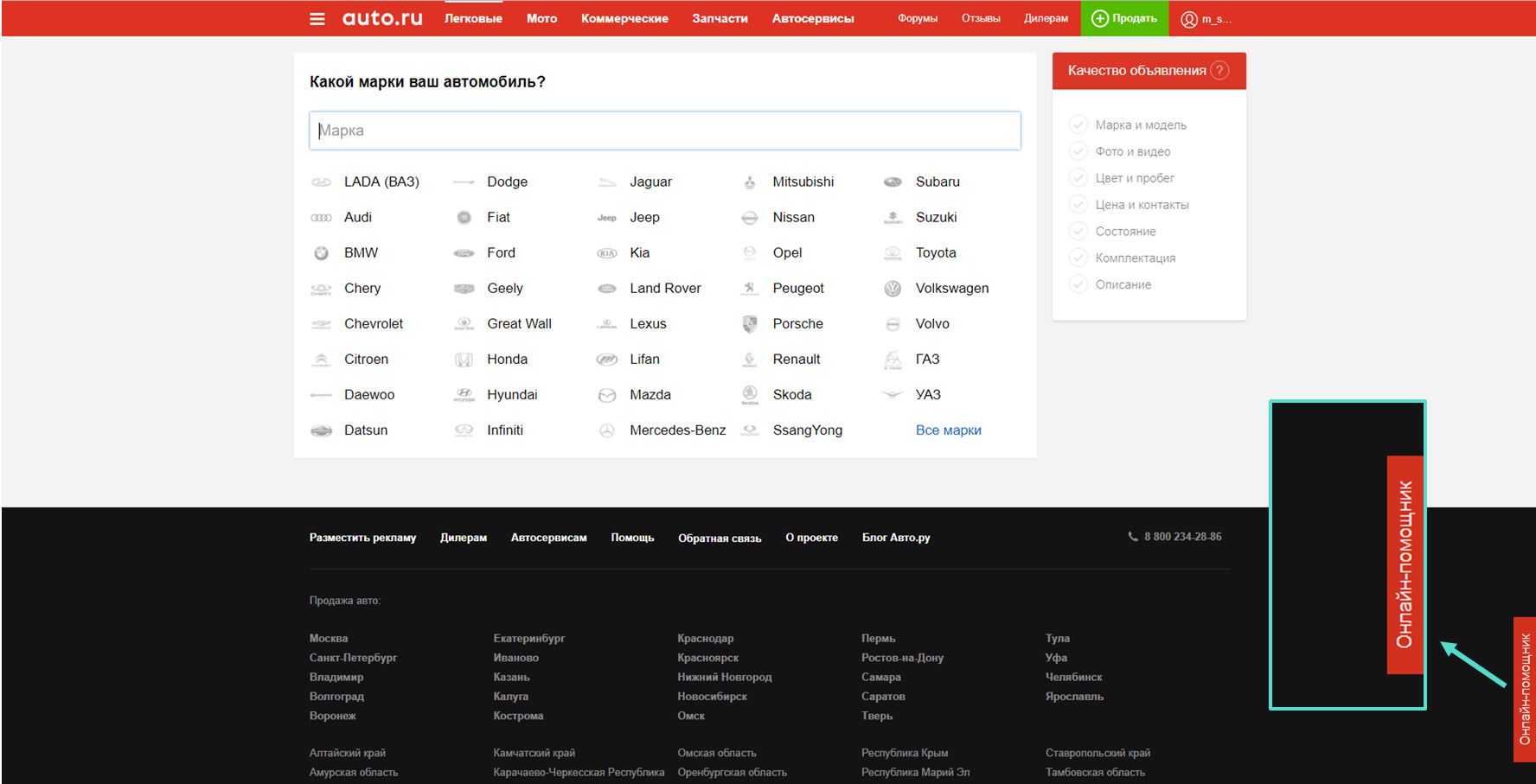
auto.ru использует лаконичную кнопку красного цвета, которая появляется только после того, как пользователь авторизовался на сайте.
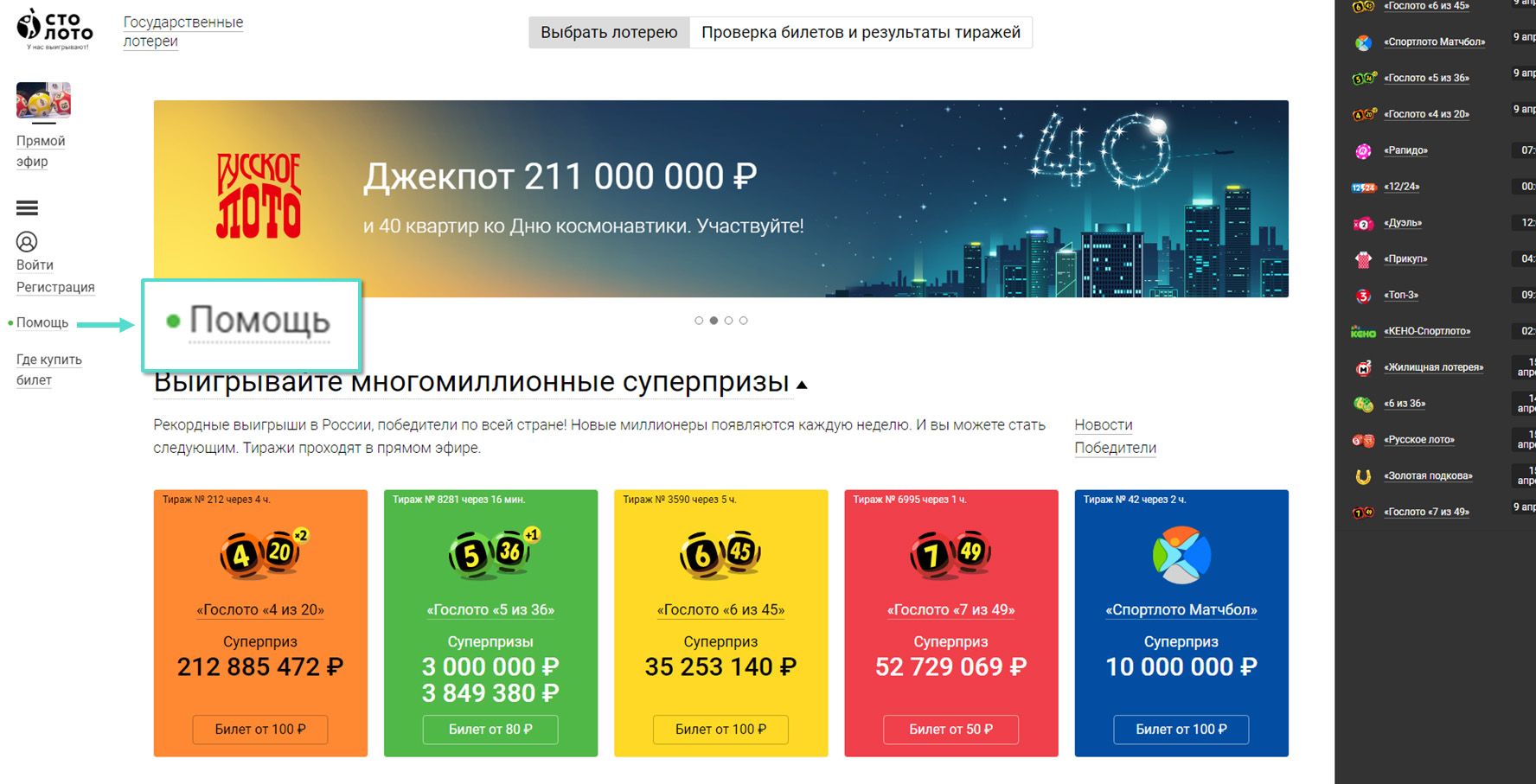
«Cтолото» — пункт меню «Помощь» в боковом меню открывает чат с оператором. Рядом со ссылкой есть дополнительный зелёный элемент, показывающий, что операторы в онлайне.
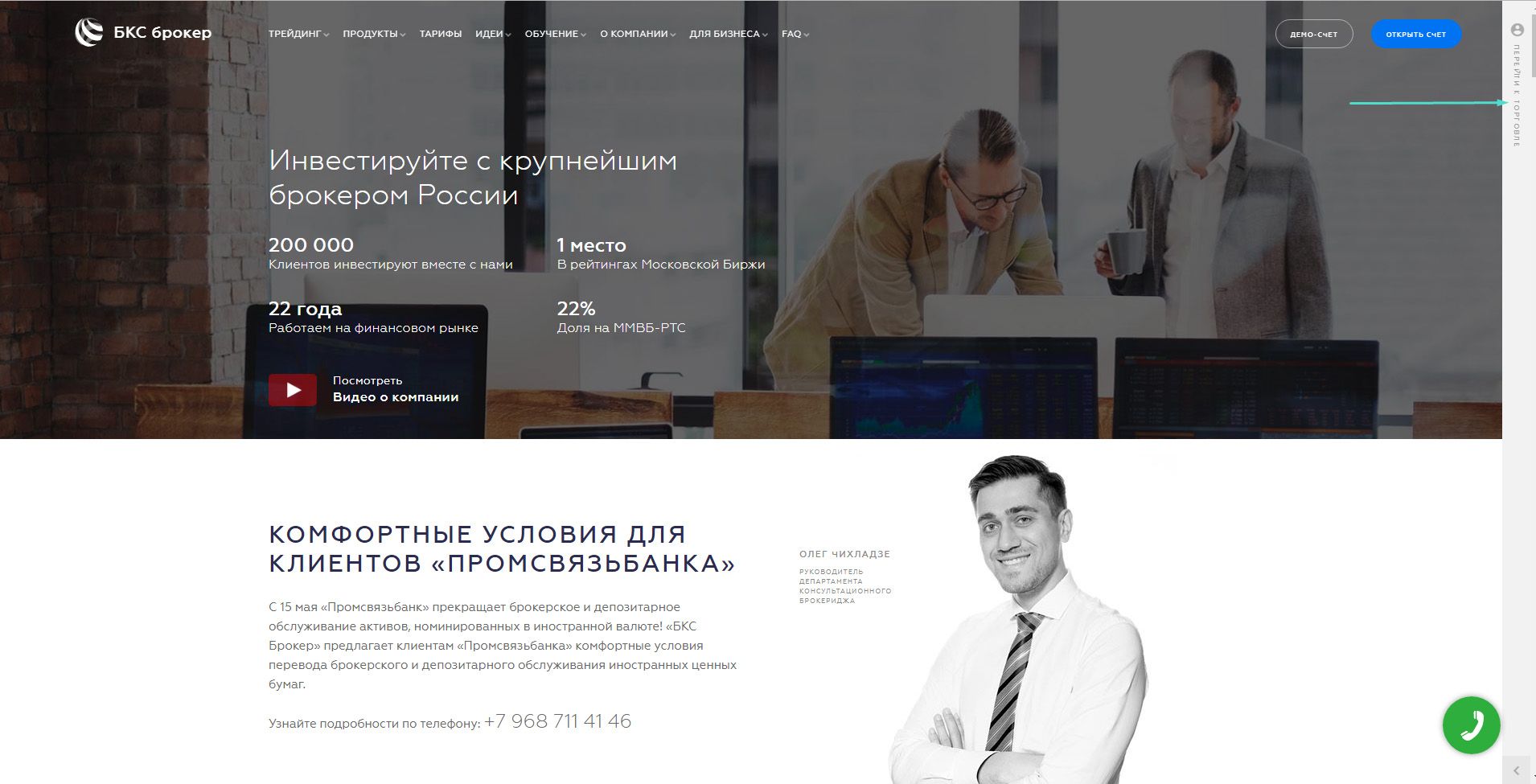
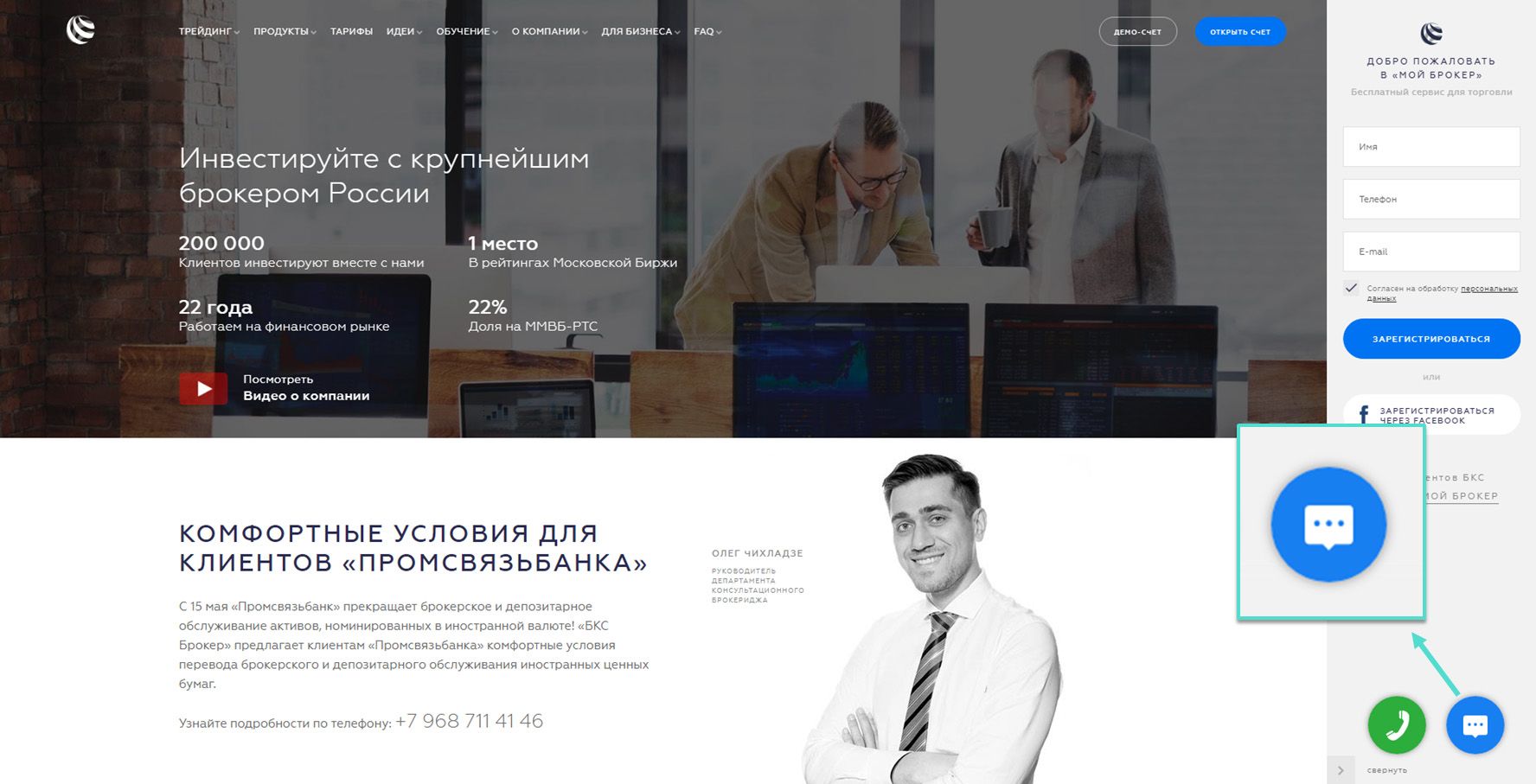
Не совсем очевидный вариант размещения кнопки у БКС Брокер. Сначала нужно открыть окно для регистрации на сайте, где и будет кнопка чата. Получается, что кнопку увидит посетитель сайта, готовый зарегистрироваться или авторизоваться на сайте, что отсеивает нецелевые обращения.
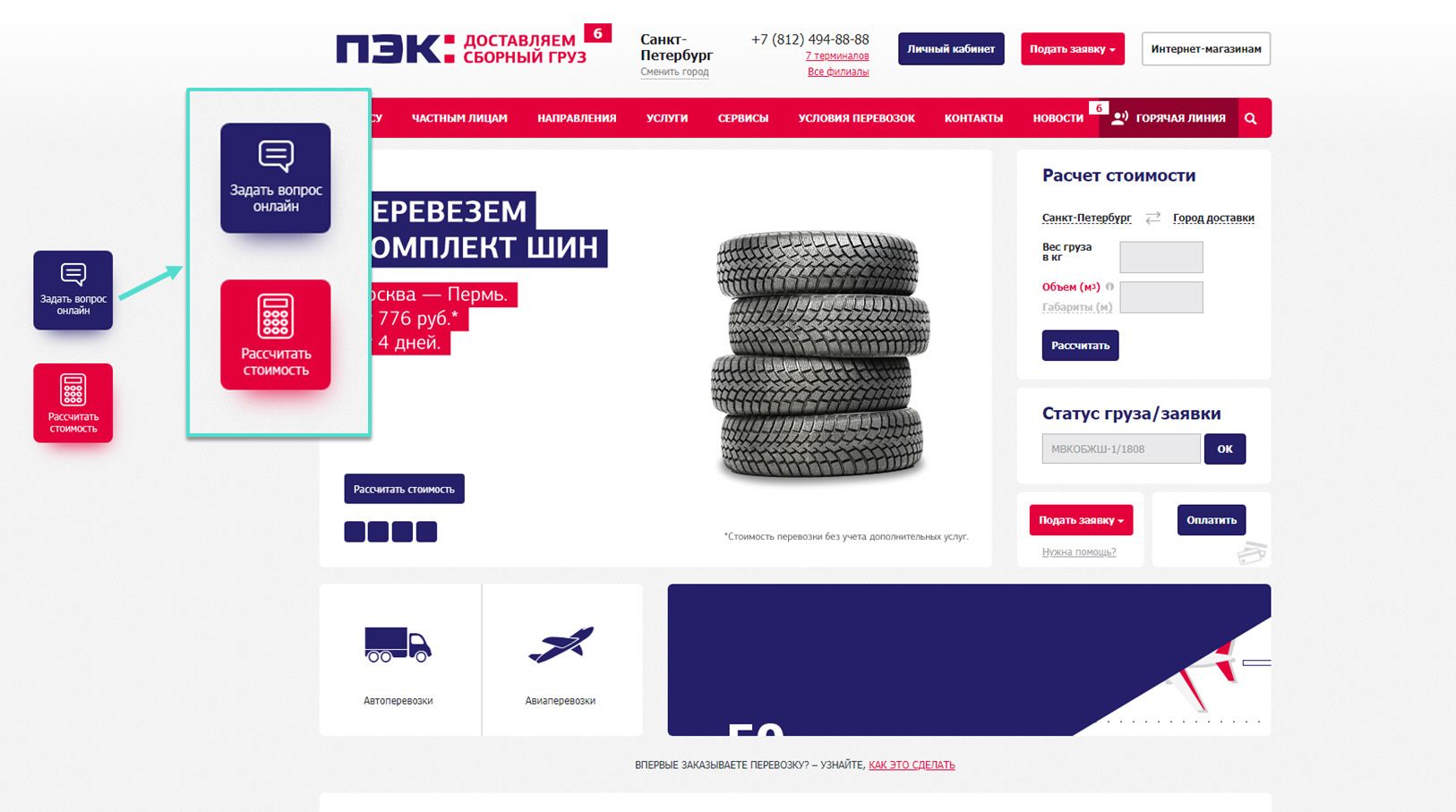
Совет 5. Разместите кнопку рядом с элементом, который подталкивает посетителя сайта к покупке. Например, как это сделала компания ПЭК — на её сайте кнопка чата размещена рядом с калькулятором расчёта стоимости заказа. Тогда посетитель сайта после расчёта сможет задать уточняющий вопрос или сразу сделать заказ. При этом кнопка идеально вписывается в дизайн сайта.
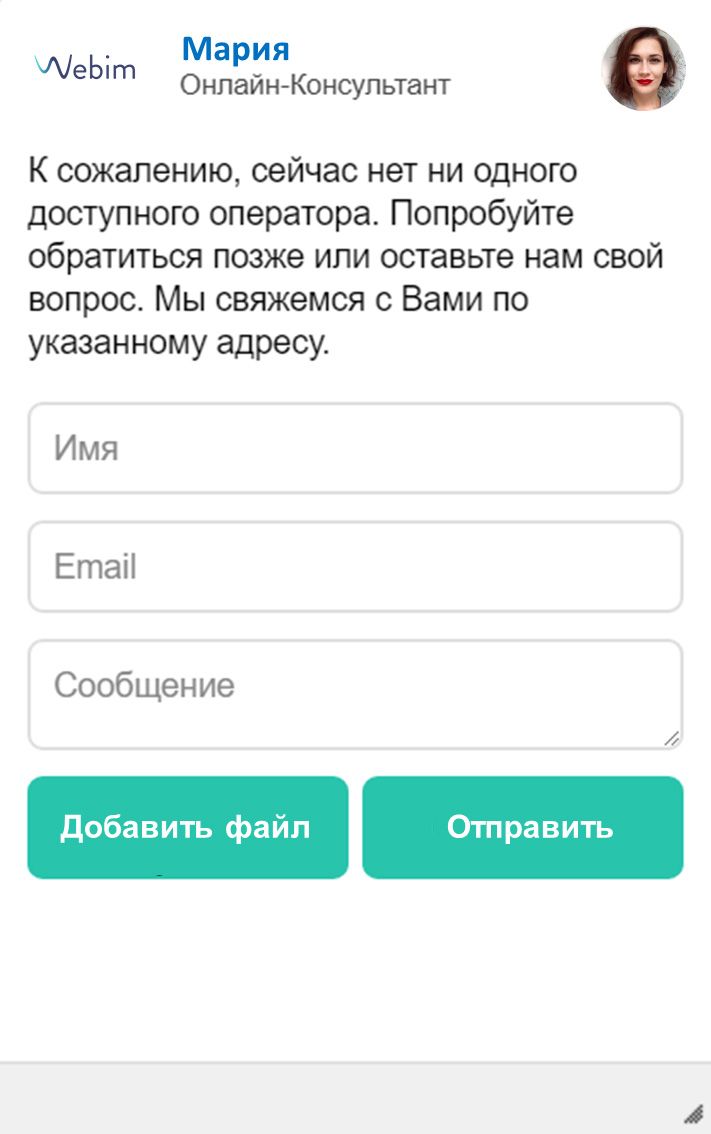
Совет 6. Настройте вид кнопки на случай, если у вас не будет возможности ответить на обращения. Например, если в какой-то момент нет ни одного оператора онлайн, кнопка может менять цвет на красный или серый, на ней может меняться надпись с online на offline или другой вариант. По нажатию на кнопку настройте офлайн-форму. С её помощью посетитель сайта отправит обращение вам на почту.

Так может выглядеть офлайн-форма
Либо, если вы знаете, что предстоит наплыв обращений (например, перед праздниками или во время распродаж), настройте исчезновение кнопки после определённого количества обращений в очереди. Если посетитель сайта видит, что оператор онлайн, но вынужден долго ждать в очереди — это вызовет негатив. Кнопка снова появится, когда операторы закроют обращения в очереди. Такая функция пока есть у сервиса Webim.
Резюмируем
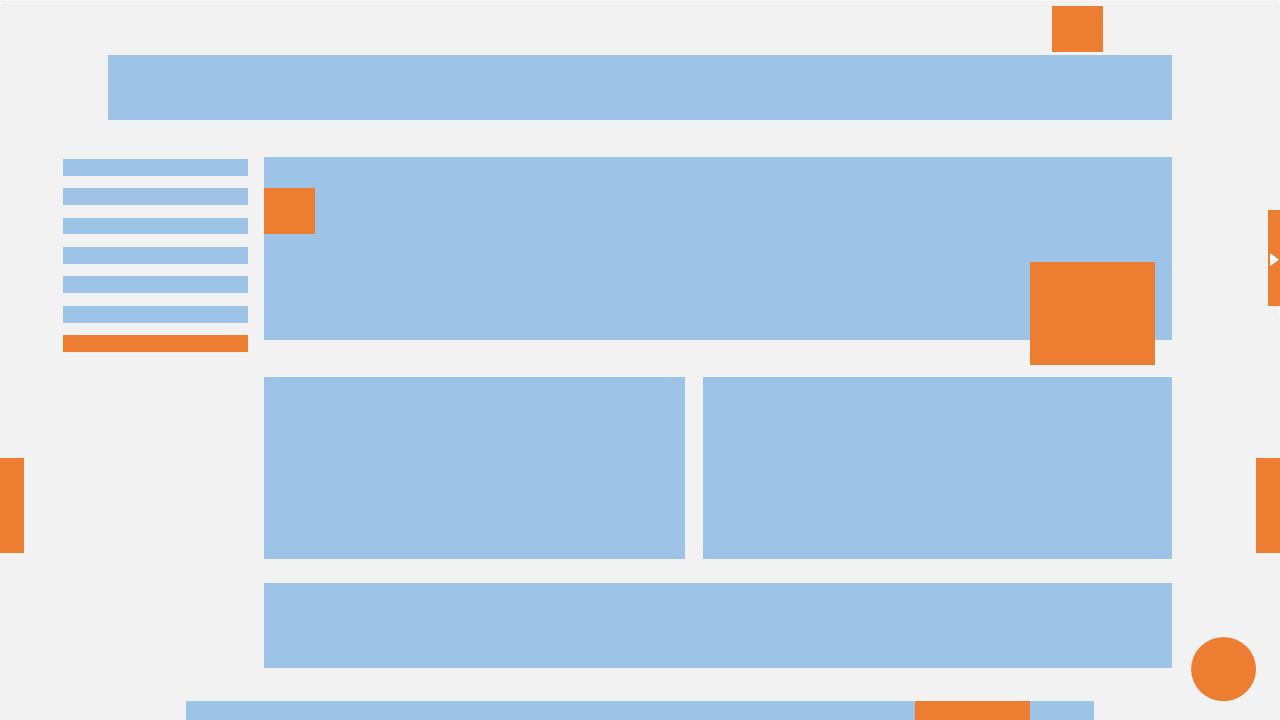
Кнопка онлайн-консультанта может располагаться в разных локациях сайта:
- справа внизу;
- справа или слева у края;
- в выдвигающемся элементе слева или справа у края;
- наверху страницы;
- как элемент или ссылка в меню;
- на слайдере;
- как крупный элемент в основной части сайта.
Оранжевым показаны варианты расположения кнопки онлайн-консультанта.
Несколько советов по оформлению и расположению кнопки.
- Кнопка онлайн-консультанта должна оптимально вписываться в дизайн вашего сайта по форме, размеру и цвету.
- Кнопка не должна закрывать важную информацию на сайте ни в полной, ни в мобильной версии сайта.
- Не стоит располагать рядом с кнопкой чата другие динамические элементы.
- Чтобы избежать наплыва нецелевых обращений, воспользуйтесь одним из этих вариантов:
- сделайте кнопку менее заметной,
- не размещайте кнопку на главной странице,
- разместите кнопку в авторизованной зоне сайта.
- Разместите кнопку рядом с элементом, который подталкивает посетителя сайта к покупке.
- Настроить показ (или не показ) кнопки, если операторов нет в онлайне или они перегружены.
Фото на обложке Chris Ried, Unsplash