UX/UI в сегменте эмоциональных продаж: как мы получили почти 40% прироста в сделках
О том, что подталкивает человека остаться на странице нашего сайта и о тех инструментах, которые помогают ему принять верное решение. Другими словами – о дизайне и пользовательском опыте.
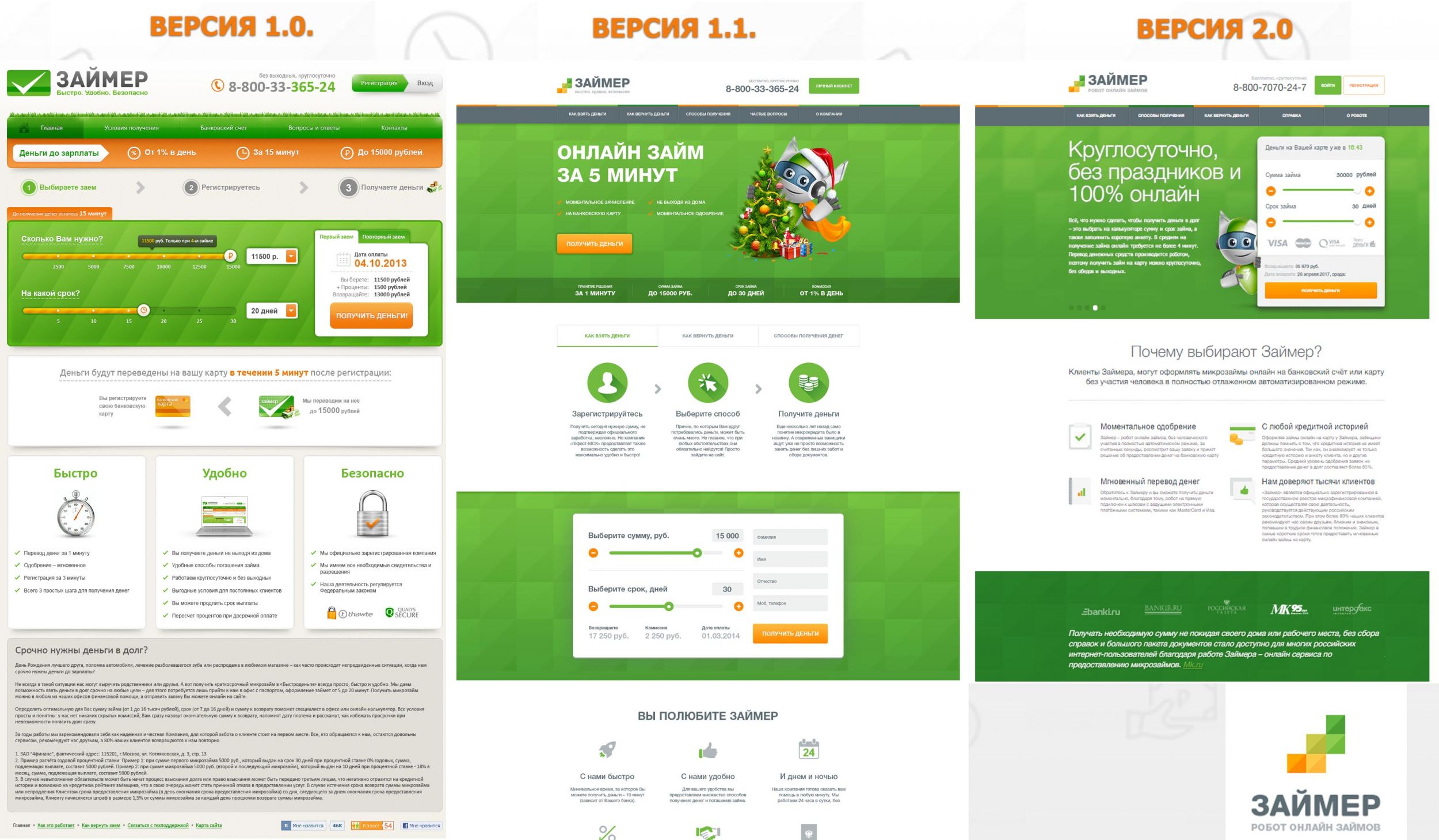
При проектировании и разработке первой версии продукта все вопросы, связанные с дизайном, мы обсуждали всей командой разработчиков. Наш продукт не был первым на рынке, мы внимательно анализировали конкурентов и точно знали какой функционал и его отражение в дизайне должно быть на сайте. Через небольшой промежуток времени выпустили новую, вторую версию продукта, с обновленным, более современным и адаптивным дизайном. Эта версия с некоторыми косметическими исправлениями используется и по настоящее время.

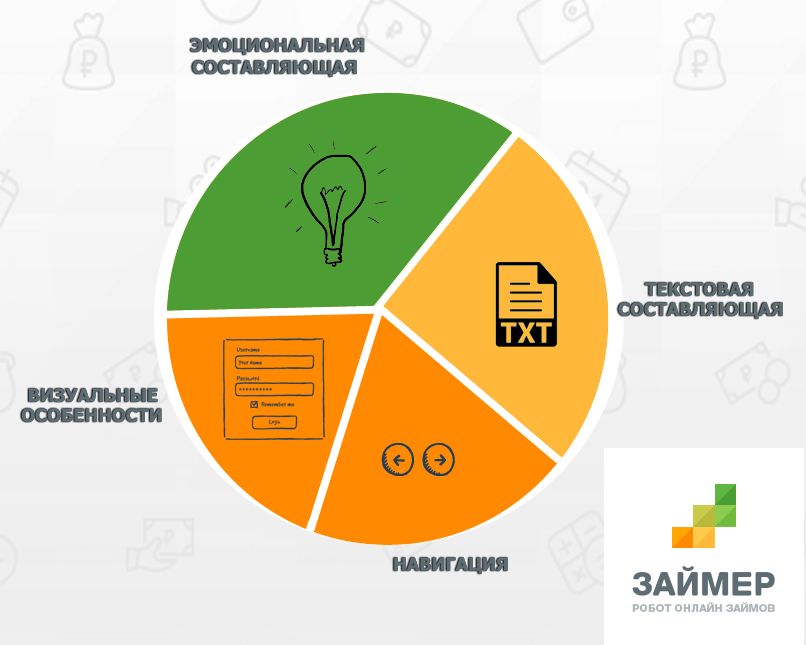
Для простоты восприятия мы сегментировали UX/UI на ключевые «блоки» и сейчас постараемся определить влияние на потребителя каждого из них в отдельности, вот они:
- Визуальные особенности интерфейса и навигация;
- Синтаксис;
- Эмоциональная составляющая.

Визуальные особенности. Навигация.
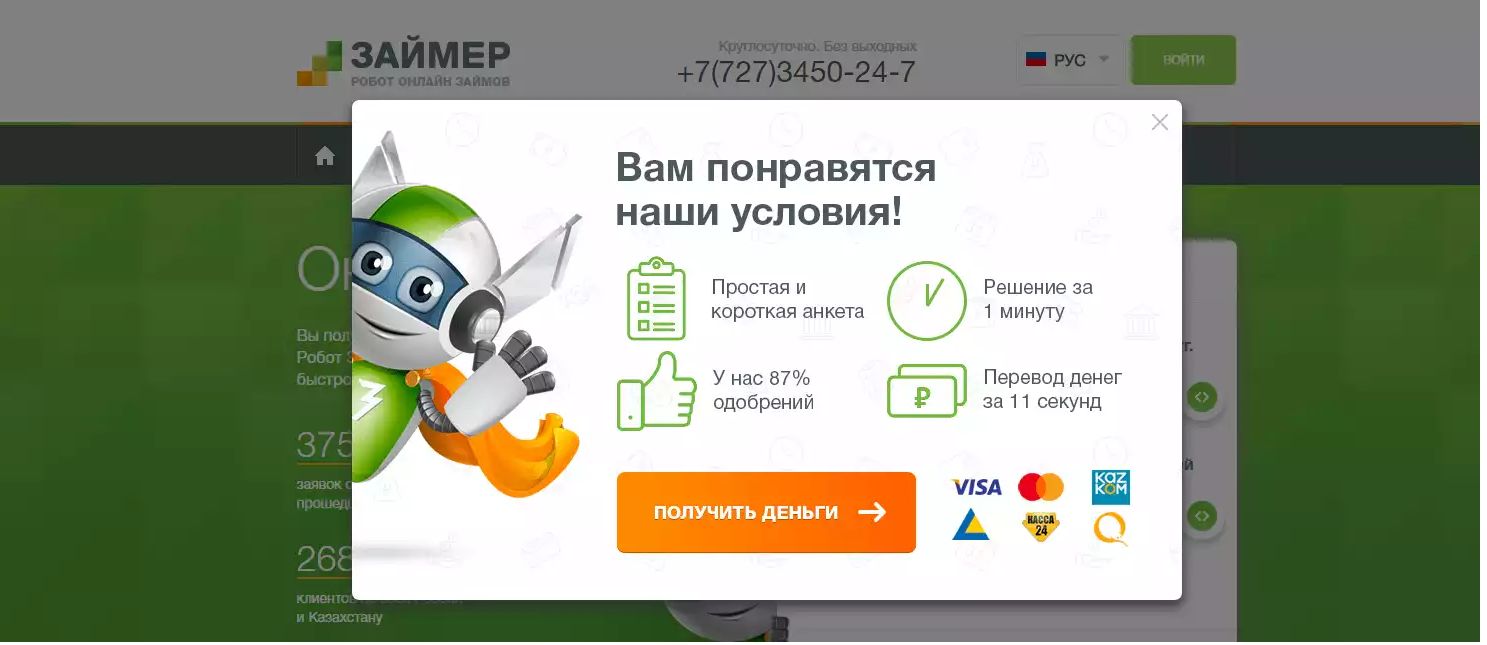
Каждый из подобных нашему ресурсов содержит в себе 4 неотъемлемых компонента: большой и красивый заголовок, большая доска с плитками преимуществ, большой калькулятор и мелкий текст в конце страницы. Вариации на данную тему – это авангард, штурмующий ничего не подозревающее сознание клиента, данных принципов придерживаются все. В первых версиях сайта мы старались привлечь пользователя к преимуществам и условиям займов. В последующем акцент был смещен на калькулятор, в результате чего посетители стали меньше пролистывать страницу вниз, а конверсия в переход к регистрации выросла на 37.2%.
Сейчас визуальный поток нашего сайта выстроен таким образом, что первое, что видит посетитель – это заголовок: «Моментальные онлайн-займы». Он расположен в слайдере и время его пролистывания выставлено так, чтобы удержать фокус посетителя еще на пару мгновений и успеть рассказать еще об одном из преимуществ нашей системы. Да, мы прекрасно осознаем тот факт, что фиксация внимания у современного человека едва превышает 8 секунд, однако часть этого драгоценного времени мы готовы жертвовать на то, чтобы успокоить клиента и лишний раз подчеркнуть свою надежность.
В равных правах с заголовком расположился калькулятор – это интерактив, способ взаимодействия с клиентом, разговор с позиции выгод.
Завершает приветственную композицию наш персонаж - Робот Займер. Мы стремимся к прочной ассоциации названия сервиса «Займер» именно с этим персонажем, поэтому на главной странице, в разделах и посадочных страницах располагаем его на первом экране. Он находится уровнем ниже.
Единственной уловкой в плане расположения блоков у нас на странице может явиться то, что никакой уловки здесь нет: в целом логика движения по сайту сделана в обычном ключе и схожа с аналогичными сайтами и сайтами конкурентов. Поэтому все действия для пользователя будут привычными и логичными, что и может его ввести в состояние неосознанных действий.
Отдельной строкой – о мелком шрифте. Мы ничего не скрываем, этому посвящен целый раздел сайта, а также доступная для скачивания pdf-версия Соглашения. Здесь же расположен подраздел «Вопрос-ответ», который мы слегка «очеловечили» - вопросы заданы как от мужского, так и от женского рода. Все они – реальные, и мы решили оставить всё «как есть».
В глобальном смысле, разделов на сайте пять, в четыре из них впоследствии был добавлен мини-калькулятор – сложно заранее определить, когда клиент «созревает» окончательно, но для каждого такого случая у нас уже всё наготове.
Опять же, к таким выводам мы пришли не сразу, однако внеся изменения, не разочаровались – конверсия посетителей в наших клиентов увеличилась еще на 4.9%
Описательная часть.
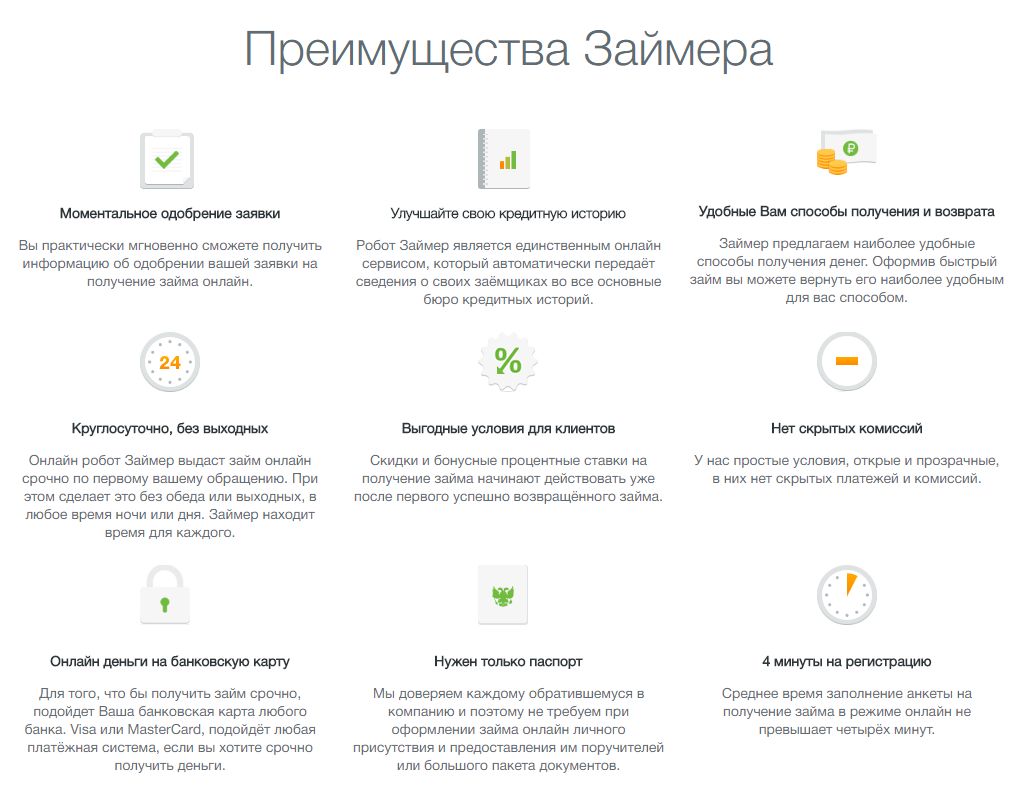
Текст является очень мощным инструментом в интерфейсе, и мы придерживаемся ряда собственных принципов касательно этого вопроса. Мы стараемся не использовать в текстах сложные термины и формулировки, только простые «человеческие» слова, легко воспринимаемые нашей ЦА. Кроме раздела «Вопрос-ответ», в распоряжении клиента есть вся необходимая информация для принятия решения: условия займа, как его получить, конкретные способы выдачи и возврата денег. Также мы делаем особый акцент на наши главные преимущества – скорость, автоматизация процессов, время и территория работы, количество клиентов, простота оформления займа.

Другой вопрос – это объем предоставляемой информации. У нас ее реально в достатке. К примеру, меньше информации на странице на небольшой процент увеличит конверсию посещений в сделку, но будет ли всё понятно заёмщику? Поэкспериментировав, мы решили отказаться от данной стратегии и показывать себя с качественной стороны, считаем данный шаг оправданным.
Эмоциональная составляющая.
МФО - это сам по себе эмоциональный бизнес, и зачастую клиент заходит к нам с острой необходимостью получения средств здесь и сейчас. И мы с дизайном, лексикой и фичами готовы “встретить” и “проводить” его к нужной двери. Строго говоря, в этот пункт сваливается большинство приемов, используемых нами в UX/UI, влияющих на поведенческие паттерны. Есть конечно вполне стандартный механизм, работающий посредством call-центра - удержание клиентов, которые начали регистрацию, но не оформили займ и ушли с сайта.
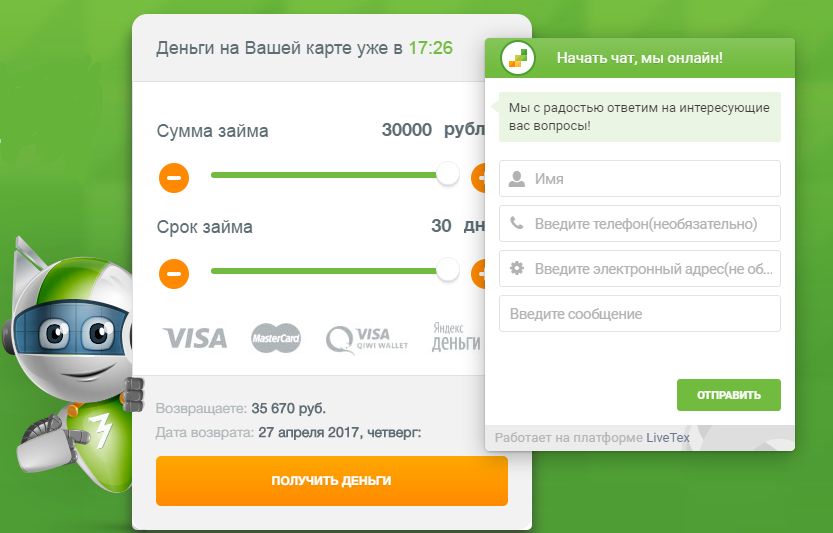
Что касается «фишек», то первая из них – это таймер отсчета, вшитый в калькулятор. Мы идем от обратного и не «подгоняем» человека к принятию решения, а лишь деликатно сообщаем, что через 4 минуты деньги будут уже на его счету.
Среди виджетов есть чат, с живым оператором. Это сделано для самых ленивых – не все хотят знакомиться с большими объемами информации, когда можно «только спросить»☺ Время ответа минимально, оператор всегда онлайн.

Есть еще поведенческий виджет, который возвращает назад собирающихся покинуть страницу пользователей. Мы не стали внедрять в него возможность заказать обратный звонок (который при самом скромном желании можно сделать через чат), а всего лишь добавили всплывающее окно, которое с позиции выгод сообщает, почему удобен Займер. Подобная мера возвращает в среднем до 17% посетителей, что в свою очередь повышает конверсию по сделкам еще на 5.2%.

В рамках данного раздела можно поразмышлять и о психологии цвета. Начиная с первой версии продукта мы решили, что наш сервис должен вызывать положительные эмоции у человека. В качестве основных цветов были выбраны: белый, зеленый, оранжевый. Зеленый - для фоновой заливки, цвет нового и молодого, у нас этот цвет также ассоциируется с деньгами. Это основной цвет нашего персонажа. Оранжевый - акцентный, побуждает к действию, используется для основного CTA (получить деньги, оформить займ).

Вывод
С одной стороны, может показаться, что мы за 3 года просто двигали элементы интерфейса и добавляли трендовые фичи, оценивая их результативность, но с другой – мы добились осязаемого прироста конверсии посетителей в наших клиентов, а не в этом ли одно из ключевых предназначений в дизайне?
На фоне данного кейса нам хочется дать пару простых, но действенных советов: думайте прежде всего так, как думает ваш клиент, будьте с ним на одной волне и не бойтесь экспериментировать. Результат не заставит себя ждать.


