Как добавить Яндекс.Карту на сайт: инструкции для разных CMS
Карты — полезный инструмент, который поможет пользователям быстро найти магазин. Сайты с такой функцией лучше ранжируются в поиске. Рассказываем, какими способами можно добавить карту на страницу.
Кому нужны «Яндекс.Карты»?
Если для покупки продукта нужно посещать физический магазин, то карты — обязательный элемент страницы. Особенно они полезны, когда у компании есть несколько точек.
Карты нужны, чтобы пользователь мог легко найти нужный магазин. Поиски могут облегчить «Яндекс.Карты». Их необходимо добавлять на сайт по нескольким причинам:
- Клиенты смогут быстро понять, где находится магазин. В противном случае им придется копировать адрес и искать его в навигаторе. Карты — экономия времени пользователя.
- Можно найти ближайший магазин, если у компании есть несколько филиалов. Пользователям не придется анализировать расстояние до каждой точки, потому что все они уже будут отмечены на карте.
Но карты полезны не только клиентам. Их использование помогает улучшить продажи и повысить посещаемость магазинов. А еще карты помогают улучшить позиции страницы в выдаче. При работе с сайтами алгоритмы оценивают множество показателей. Один из них — полнота информации. Страница с интерактивной картой обгонит сайт, на котором геопозициия указана текстом.
С какими сложностями можно столкнуться при добавлении «Яндекс.Карты» на сайт?
После добавления «Яндекс.Карты» на страницу у вас могут появиться следующие трудности:
- Длительная загрузка страницы. Интерактивные карты работают через JavaScript. Из-за этого нагрузка на сайт растет, а скорость загрузки увеличивается. Если на странице есть другие тяжелые элементы, то объем трафика станет заметно меньше. Пользователи будут закрывать вкладку из-за долгой загрузки.
- Сбои в работе «Яндекс.Карт». Чтобы избежать их, необходимо добавить на страницу специальный ключ. Для этого нужно войти в свой аккаунт и получить доступ к кабинету разработчика «Яндекс». Чтобы начать работу, необходимо авторизоваться в браузере.
- Появление окон из CMS. Если вы используете CMS-систему, то после того, как на странице появятся карты, на экране начнут всплывать технические подсказки. Закрывать их придется самостоятельно.
- Неправильная настройка. Если прикрепить на сайт неправильную карту, то клиенты не смогут приближать картинку или рассматривать другие локации. Максимум, что получится у пользователя — скачать изображение улицы на телефон. При прикреплении карты следите, чтобы она была интерактивной. Иногда по ошибке можно прикрепить на страницу статические или печатные адреса.
Как прикрепить карту на сайт через WordPress?
Добавить «Яндекс.Карту» на страницу можно несколькими вариантами: использовать HTML-код и плагин. Но второй вариант немного легче. Нужно установить YaMaps, сделать ключ, добавить его в настройки и прикрепить карту на страницу.
Если вы хотите добавить карты на сайт через код, нужно понять, какой способ выбрать. Если у компании есть аккаунт в «Яндекс.Справочнике», то ее можно найти и на «Яндекс.Картах». Для этого нужно всего лишь открыть карту и ввести нужный адрес в поисковую строку.
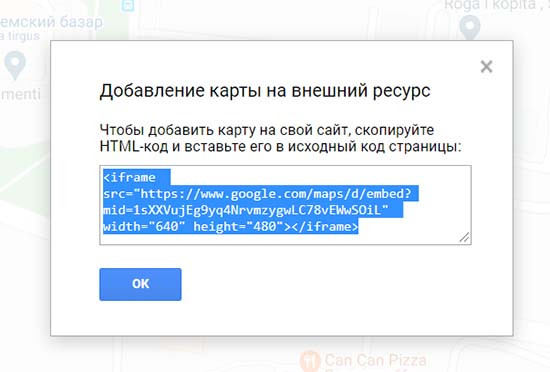
Затем необходимо навести курсор на выбранную локацию, щелкнуть мышкой вверху экрана и кликнуть на пункт «Поделиться», а затем сохранить HTML-код. Помимо этого, взять код можно в личном кабинете во вкладке «Карта на сайт».
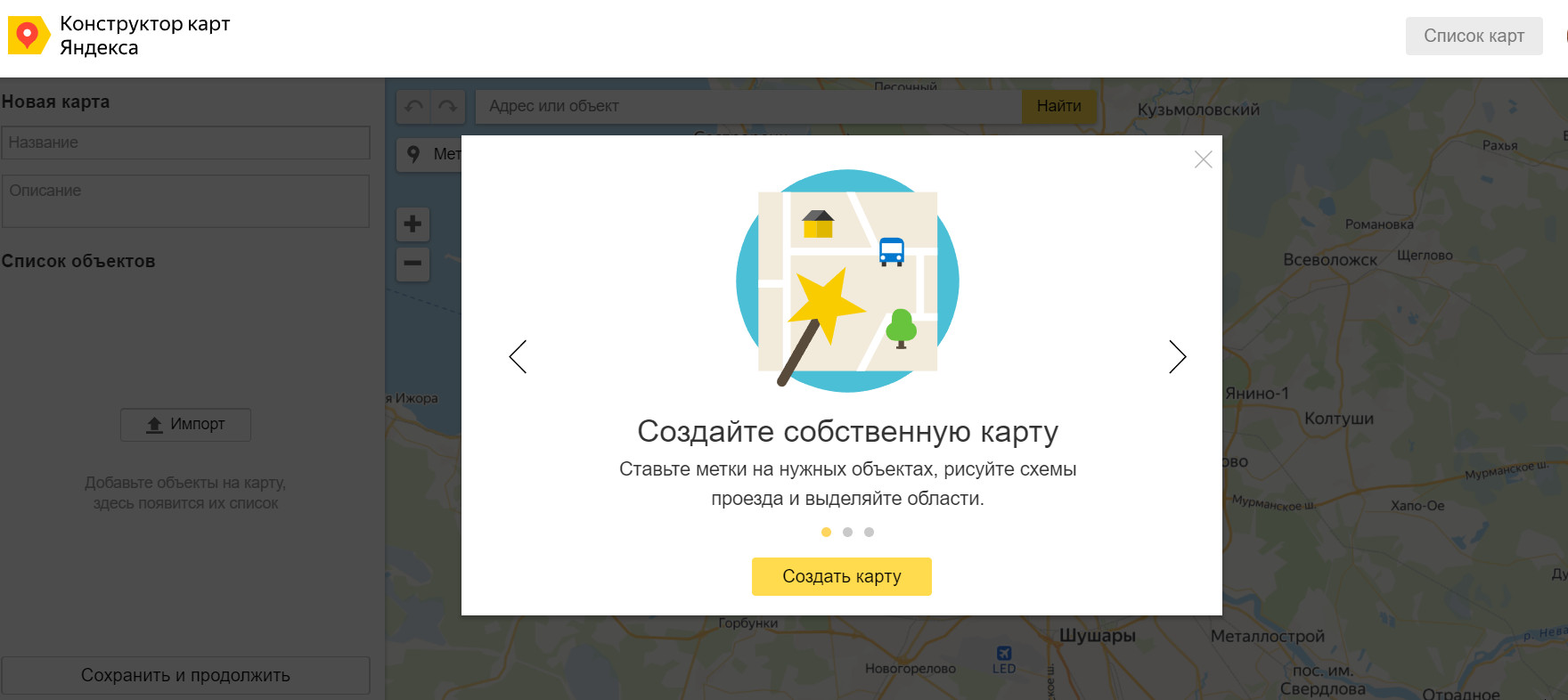
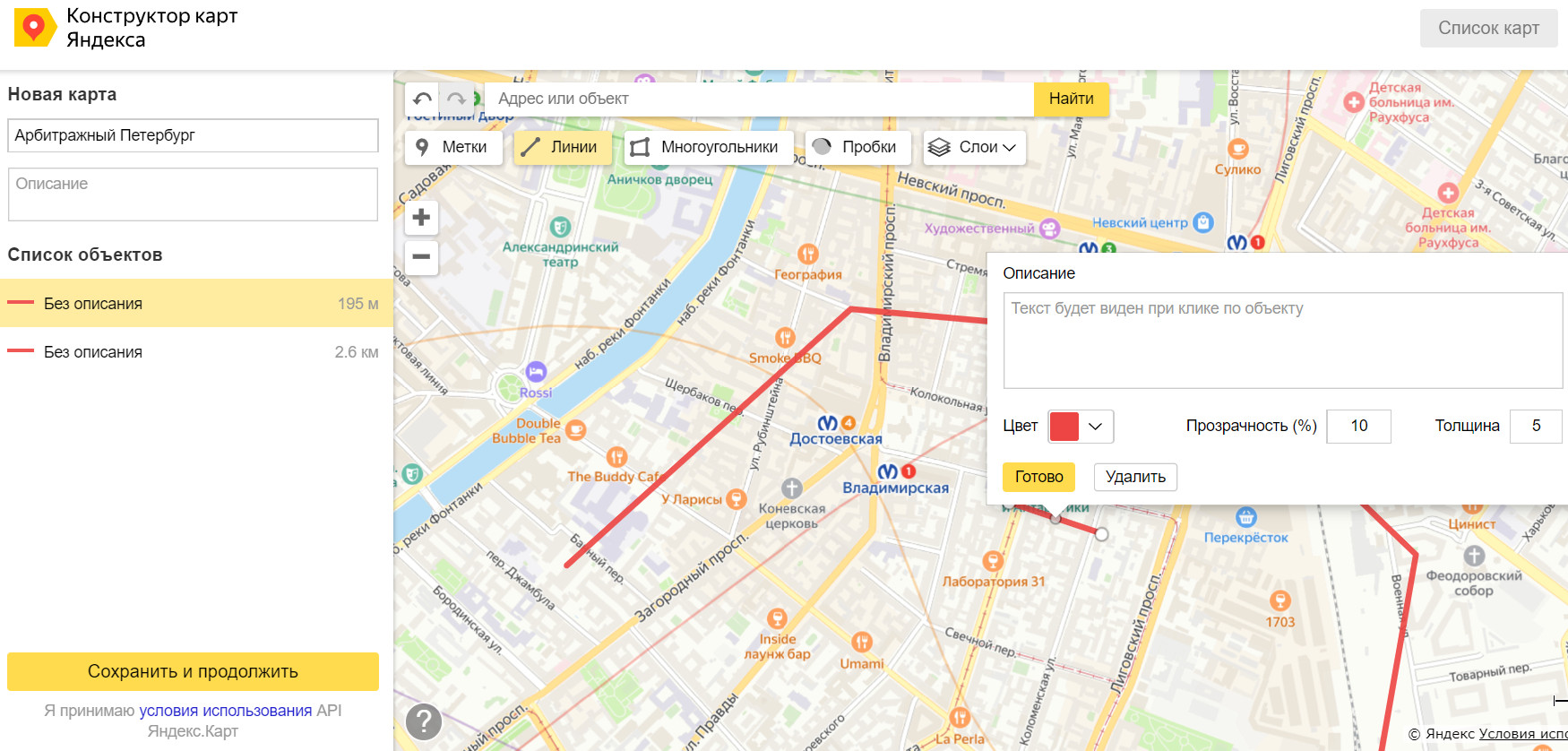
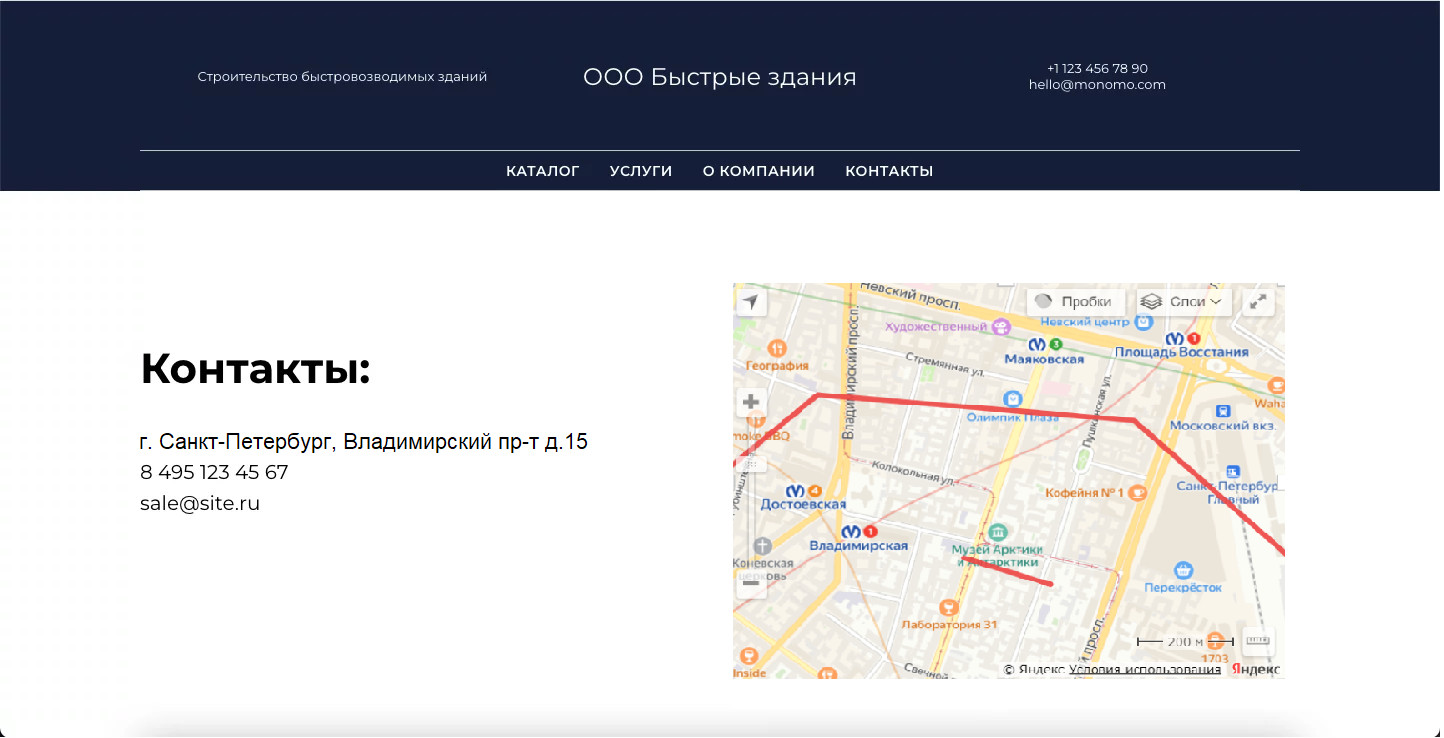
Если компании нет в «Яндекс.Справочнике», то вы можете воспользоваться конструктором карт. В нем можно настроить карту, на которой будет отображаться нужная точка. Для этого необходимо открыть конструктор, добавить туда адрес и название метки. При желании можно отредактировать карту с помощью предложенных настроек. К примеру, «Линии» нужны, чтобы указать дорогу от метро до выбранной точки. Помимо этого, в конструкторе доступны многоугольники и работа с другими метками. Когда карта будет готова, ее нужно сохранить. Для этого необходимо нажать на соответствующую кнопку внизу экрана. Затем приблизьте область карты, которая будет видна на странице. Если вы хотите, чтобы пользователь смог с ней взаимодействовать, то сделайте ее интерактивной. В остальных случаях карты могут быть статичными. Затем нужно нажать на «Получить код карты» и скопировать его. Затем добавьте код на сайт. Для этого необходимо зайти в панель администратора и перейти на страницу контактов и выбрать функцию «Редактор». Добавьте код туда, где хотите видеть карту. Главное — не разбивать его, а работать с HTML со следующей строчки. Сохраните настройки и проверьте корректность отображения. За необходимыми инструментами можно зайти в конструктор. Чтобы прикрепить карту на страницу, необходимо: Такой вариант сайтов особо не распространен. Но если вы работаете со страничкой, сделанной на HTML, то для начала придется сделать карту через «Конструктор». Затем необходимо сохранить код из аккаунта в «Справочнике». После этого добавьте его в подходящую часть экрана. Первый шаг — создать карту через «Конструктор». Но вы также можете применить специальный код. После этого нужно воспользоваться конструктором Bitrix24. Затем перейдите на ту страницу, которая необходимо вам, и добавьте блок. Нажмите на HTML-вариант, а затем в открывшимся окошке добавьте код. Сохраните настройки и проверьте карту на странице. Этот сервис сотрудничает с Яндекс. Чтобы добавить карту на нужный интернет-ресурс, вам необходимо: Остальные CMS и конструкторы устроены так же. Вы можете работать с плагином или специальными виджетами. Добавить карту на страницу самостоятельно можно, если вы владеете базовыми навыками работы с HTML и CSS. Для этого необходимо настрочить карту через конструктор, сохранить код и вставить его на свой сайт. Если у вас нет таких навыков, то свяжитесь со специалистом. Он сможет создать карту с учетом ваших потребностей и требований, а также настроить ее внешний вид. Вот несколько факторов, которые следует учитывать перед тем, как обратиться к специалисту: «Яндекс.Карта» сделает ваш сайт удобнее. Помимо этого, страница начнет лучше ранжироваться в поисковой выдаче. Чтобы добавить карту на сайт, нужно выбрать удобный способ. Если вы сомневаетесь в своих навыках, то стоит оплатить работу специалиста. https://ru.zorbasmedia.com/


Как добавить карту на сайт на WIX?
Как добавить карту на сайт на HTML?

Как добавить карту на сайт на Bitrix24?
Как добавить карту на сайт на Tilda?

Нужно ли обращаться к специалисту, чтобы добавить «Яндекс.Карту» на сайт?

Вывод
Полезные ссылки на наши обзоры и статьи:


