Как правильно оформить рабочую группу в соцсети ВКонтакте в 2022 году? Правила визуального оформления сообществ от А до Я
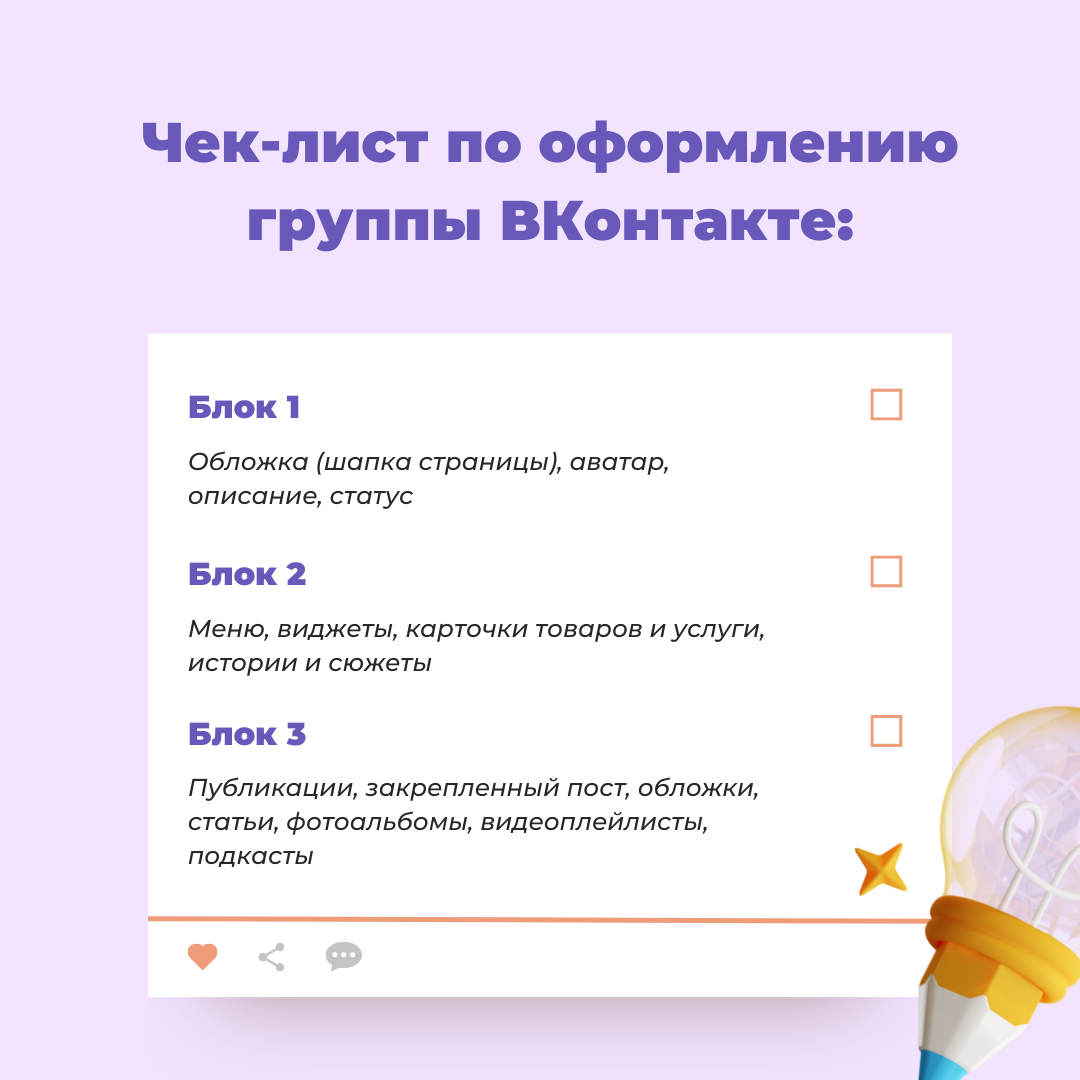
И это не вопрос! Конечно, нужно вести страницу в VK, но как ее правильно оформить? «ЕстьИдея» уже более 10 лет работает с VK и никогда не уходила с площадки, потому что всегда были клиенты. Так что нам есть что сказать. Предлагаем пройтись по нашему чек-листу и заполнить все необходимые блоки, чтобы ваша группа привлекала новых клиентов.

Обложка («шапка»)
Обложка представляет собой большой баннер в верхней части страницы ВКонтакте. При старте работ надо понять, какие ключевые задачи она должна выполнить:
- Мгновенно дать ключевую информацию о бренде/компании для подписчиков — название, стилистику и позиционирование в медиапространстве.
- Помочь в анонсировании важных новостей, вебинаров, мастер-классов и других событий сообщества. На обложке можно разместить информацию о месте и времени проведения мероприятия, чтобы подписчику с первого взгляда было понятно, что вы планируете в ближайшее время.
- Может добавить в группу интерактива и вовлечения. С помощью специальных сервисов и виджетов вы можете устроить онлайн-интерактивы, например, добавив на обложку счетчики, аватары пользователей или даже прогноз погоды.
Принято выделять два основных стиля для обложек:
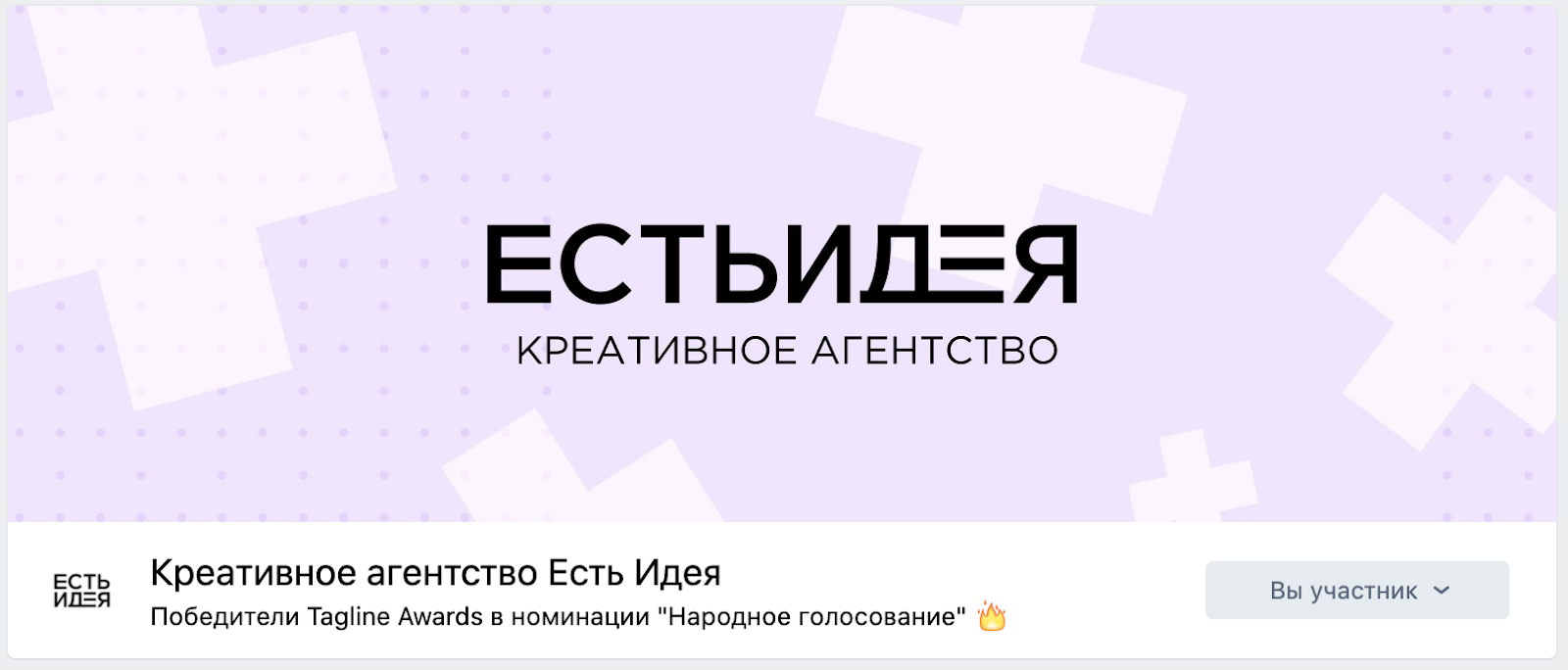
- Минималистичные/однотонные.Такие обложки являются как самым простым вариантом оформления, так и одним из самых стильных и актуальных. В основе однотонного оформления — главный оттенок бренда в сочетании с названием, логотипом, слоганом или другой ключевой информацией о компании. Такой формат обложки используем не только мы в сообществе своего креативного агентства https://vk.com/estideapro, но и такие бренды как VK Donut, Альфа-Банк, ÖMANKÖ, Яндекс.Дзен, METRO.

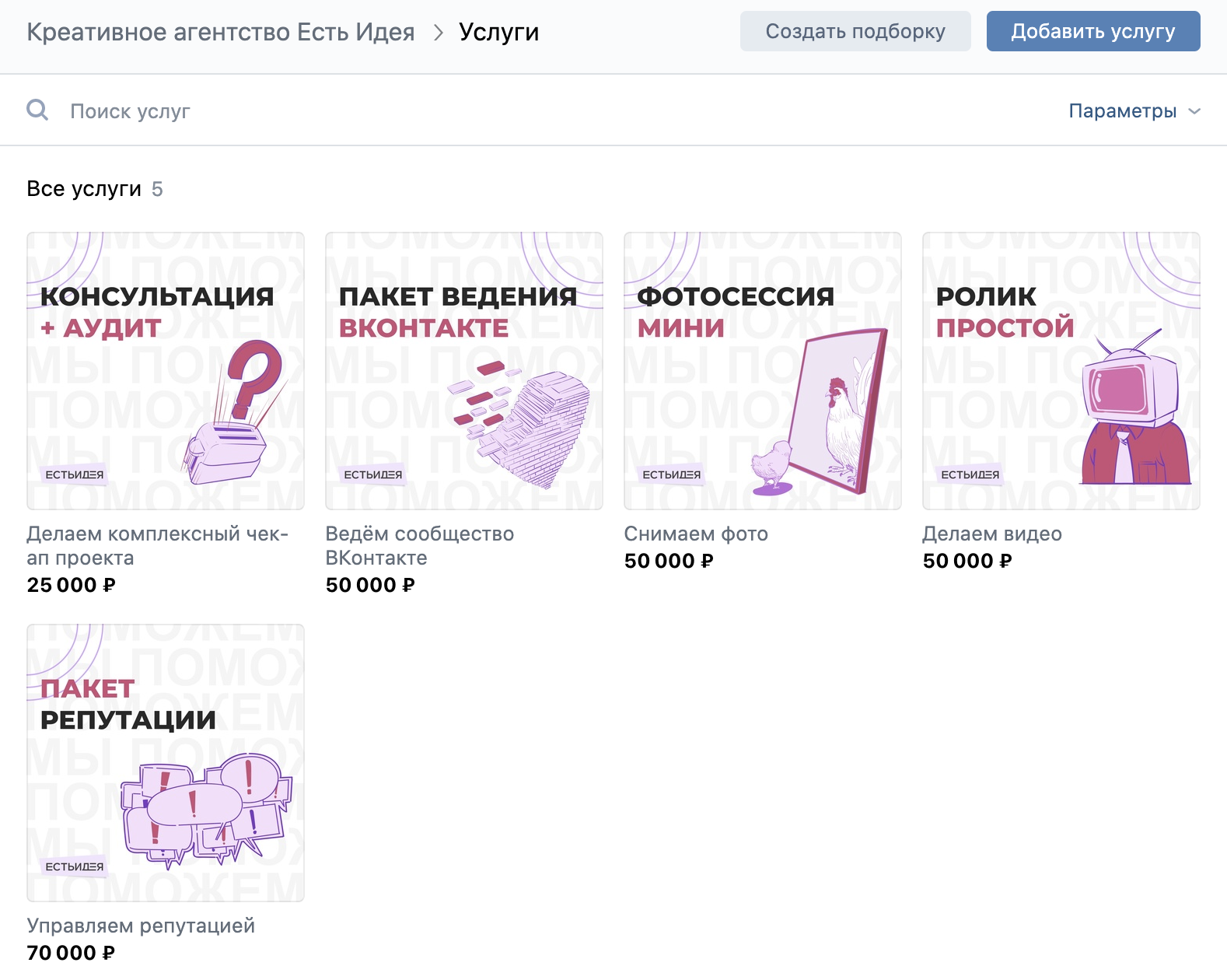
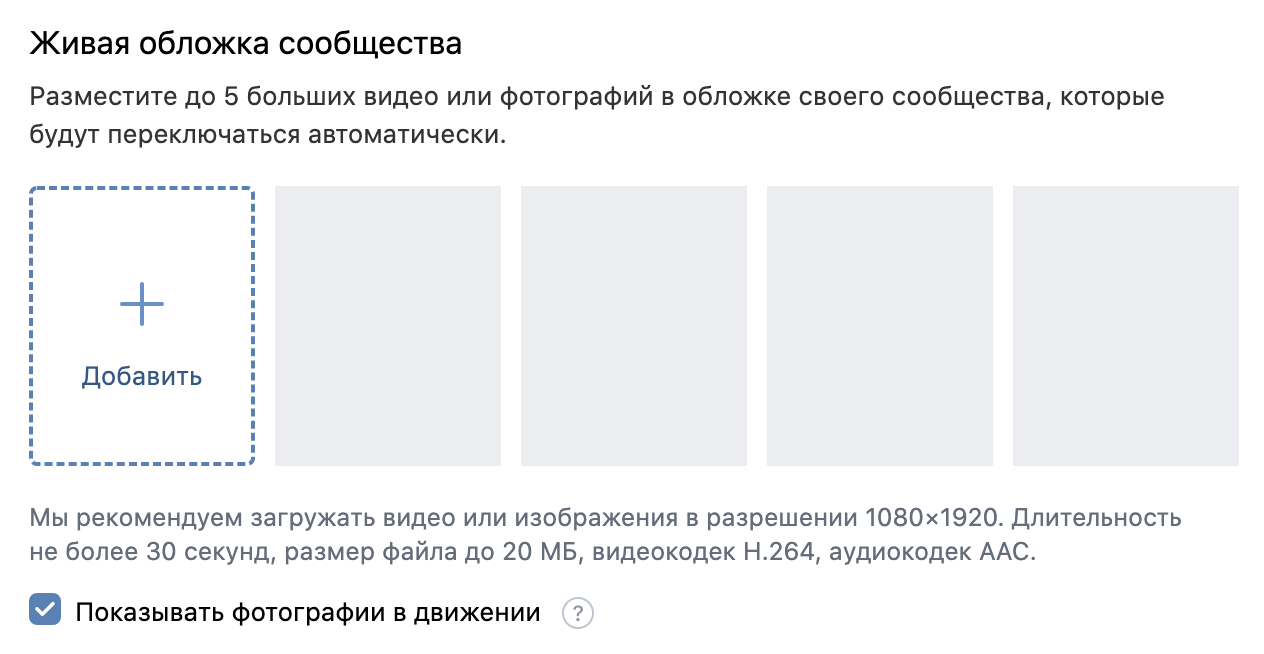
Вторым вариантом такого оформления можно считать использование минималистичных фото, например, как у сообщества SIMPLE или бренда женской одежды AIM CLO. 2. Дизайнерские. Здесь, как и в случае с однотонными обложками, все достаточно просто и логично. Ключевыми элементами служат тематика сообщества и то, какие ассоциации оно хочет создать для подписчиков. Хорошие примеры тематических обложек можно увидеть у сервиса выбора работы «Буду» (команда дизайнеров добавила на обложку мемные фото из сериала «Офис», указав тем самым на позитивный и легкий настрой своей группы) или у телепрограммы «Вечерний Ургант» (здесь команда вынесла на обложку ведущего шоу Ивана Урганта и добавила ключевую информацию о тайминге программы). Размер обложки в соцсети ВКонтакте: 1590×400 пикселей. Создавая статичную обложку, помните: если вы не используете формат «мобильной» обложки, изображение обрезается по бокам примерно на 200 пикселей. Кстати говоря, давайте затронем и «живую обложку». Живая обложка — это также один из способов оформления в соцсети ВКонтакте, который работает только для мобильной версии. Чтобы загрузить живую обложку, необходимо добавить в профиль более 2 фото или видео без звука, которые будут автоматически сменять друг друга, создавая при этом эффект полноценного видеоролика. Если на обложку нажать, она раскроется на весь экран, как stories. Настраивается живая обложка в разделе «Управление»: «Управление» — «Настройки» — «Обложка». Аватар формирует первое впечатление о сообществе, ведь именно его увидит подписчик или гость вашей страницы при переходе из поиска или рекомендаций. Какие стили аватаров актуальны в 2022 году? Их несколько: При создании такого аватара проследите, чтобы в миниатюре логотип не обрезался и хорошо считывался с любой версии сайта. Мы советуем загружать логотип на однотонный контрастный фон, который не будет перетягивать на себя внимание. Если же ваш логотип слишком длинный, советуем «задизайнерить» его, оставив, например, первую букву компании или символ, который с ней ассоциируется. Пример такого дизайна можно найти на страницах проектов Arzamas, A!, Skillbox и ASOS. 2. Тематические изображения. Здесь также можно использовать отвлеченные фото/картинки или мемы, связанные с тематикой сообщества. Но не забывайте: визуал должен давать максимально четкую и понятную всем ассоциацию с вашей компанией, иначе он просто потеряет смысл. 3. Персональные фото. Этот формат визуала подойдет для тех страниц, которые посвящены конкретной личности, например, фан-клубам или тематическим группам, либо тем, кто создает свою личную страницу в качестве эксперта в своей сфере. Размер аватара: 200×200 пикселей (минимальный). Мы советуем загружать изображение в формате 1000×1000 пикселей. Описание должно быть простым и понятным. Также старайтесь по минимуму использовать эмодзи — карнавал эмоций в важном для знакомства блоке не нужен. В раздел с описанием помимо текста о бренде вы можете добавить информацию о сайте компании, контактный телефон, а также карту с геолокацией. Если у вас несколько офисов, вы можете обозначить на карте все адреса. К этому же блоку мы отнесем и статус сообщества — небольшую запись (в нее помещается 140 символов), аналогичную по смыслу статусам в любой другой соцсети. В нем вы можете отразить свое УТП, кратко рассказать о компании или ее важных достижениях. Меню выполняет на странице навигационную функцию. В нем можно зашить ссылки на любые интересующие вас разделы страницы (вы ограничены лишь количеством ссылок, в ВК их можно добавить до 7 штук) и привлечь к ним дополнительное внимание аудитории. Добавлять меню стоит лишь в том случае, когда вы точно понимаете, что переходы по разделам на странице вам действительно необходимы. Например, если вам хочется привлечь внимание к конкретным фотоальбомам, тестам, адресам или обсуждениям. Мы на странице сообщества решили обойтись без меню. Чаще всего при создании меню выбирают одну из двух визуальных стилистик: Размеры изображений в меню: 376×256 пикселей. Виджеты (приложения) — это такой же дополнительный элемент оформления страницы, как и меню. Они представляют собой официальные расширения от ВКонтакте, которые добавляют полезный функционал. Здесь вы можете загрузить акции с фото, ключевые рассылки, приветственные сообщения, тесты, подборки самых активных пользователей, календари событий или, как в нашем случае, ссылку на написание отзыва. Выбрать виджет можно в каталоге, который находится в настройках управления сообществом, в пункте «Приложения». Кстати, заглянув в «Управление» и «Разделы», вы можете настроить блоки страницы, выбрав в них главный и второстепенный. Это также отличный функционал для создания стильного визуала, так как вместо стандартных обсуждений и адресов можно поставить статьи, клипы, фотоальбомы, видеозаписи или товары. В стандартной версии платформы эти блоки находятся справа в виде списка. Раздел «Товары», как и любой другой, настраивается в главных настройках сообщества и позволяет, как несложно догадаться, предлагать свои товары подписчикам. Предлагать можно все что угодно, начиная от продукции бренда и заканчивая услугами или разовыми предложениями компании. К каждому товару может быть приложено до 5 квадратных изображений, одно из которых станет обложкой в карточке. Вот так оформлены наши товары в сообществе. Отметим, что на момент выхода кейса товары скрыты от пользователей, добавляем их в качестве примера. Чтобы узнать об актуальных услугах, заглядывайте к нам в группу :) На этом наш рассказ про «внешний вид» непосредственно группы в соцсети ВКонтакте завершается. Но это не конец нашего суперполезного кейса — ждите продолжения! В нем мы расскажем уже про визуальное оформление контента сообщества: постов, фотоальбомов, подкастов и не только. Хотим отдельно остановиться на этой теме — тут немало подводных камней, о которых многие и не догадываются.



Аватар

Описание (информация о странице)


Меню
Виджеты


Товары