редакции
CJM — ключ к успешному сайту
Что такое CJM?
Почти каждый день миллионы людей взаимодействуют с компаниями, которые предоставляют необходимые им услуги или продают необходимые им товары: видят рекламные объявления, звонят в call-центры, лично посещают офисы, пользуются сайтами, мобильными приложениями и т. д. Можно сказать, они проходят определенный путь от потребности до получения товара или услуги. Построение такого пути пользователя в виде карт с фиксацией всех точек взаимодействия называется CJM (Customer Journey Map), что переводится как «Карта путешествий / путей клиента».

Для чего строится CJM?
Построив карту, которая отображает путь пользователя при контакте с вашей компанией, вы не только сможете проследить все точки контакта с клиентом, но и понять, на каких этапах он может покинуть вас. Подбирая меры по улучшению процесса обслуживания, вы сможете улучшить опыт пользователя на всех этапах взаимодействия с ним и получить лояльного клиента.
CJM является комплексным инструментом, который позволяет управлять всем процессом продаж, улучшая его на каждом этапе контакта с потенциальным клиентом. На карте можно как изобразить все точки взаимодействия (получение рекламной листовки, звонок в компанию, посещение сайта и т. д.) и проследить весь путь клиента, так и разобрать отдельный вид контакта (например, мобильное приложение) и путь пользователя в нем. Одним из преимуществ использования CJM является возможность применять ее и при создании нового продукта, и при доработке уже готовой системы. Неважно, в какой момент и для какой платформы вы решили применить карты — вы всегда сможете найти возможности для роста.
Далее мы рассмотрим сайт как основное место принятия решения о покупке и ее совершения.
Основной целью разработки коммерческого сайта является увеличение количества продаж и, как следствие, получение высокого уровня конверсии. В основу проектирования должны ложиться результаты различных исследований, но в первую очередь нужно знать, кто будет пользоваться сайтом, то есть необходимо изучить целевую аудиторию (далее ЦА). От ее мотивов и потребностей будет строиться путь пользователя от первого возникновения необходимости в продукте до его получения и использования.
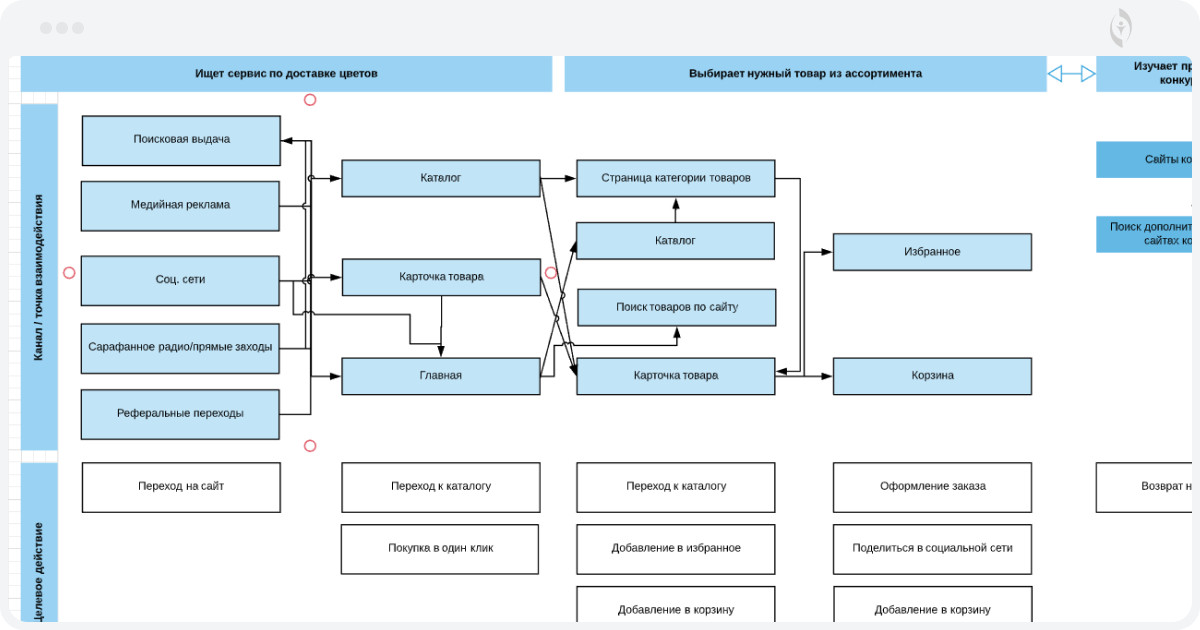
Как строится CJM по сайту?
Построение карт — очень трудоемкий процесс, поэтому рекомендуем разбить его на шаги.
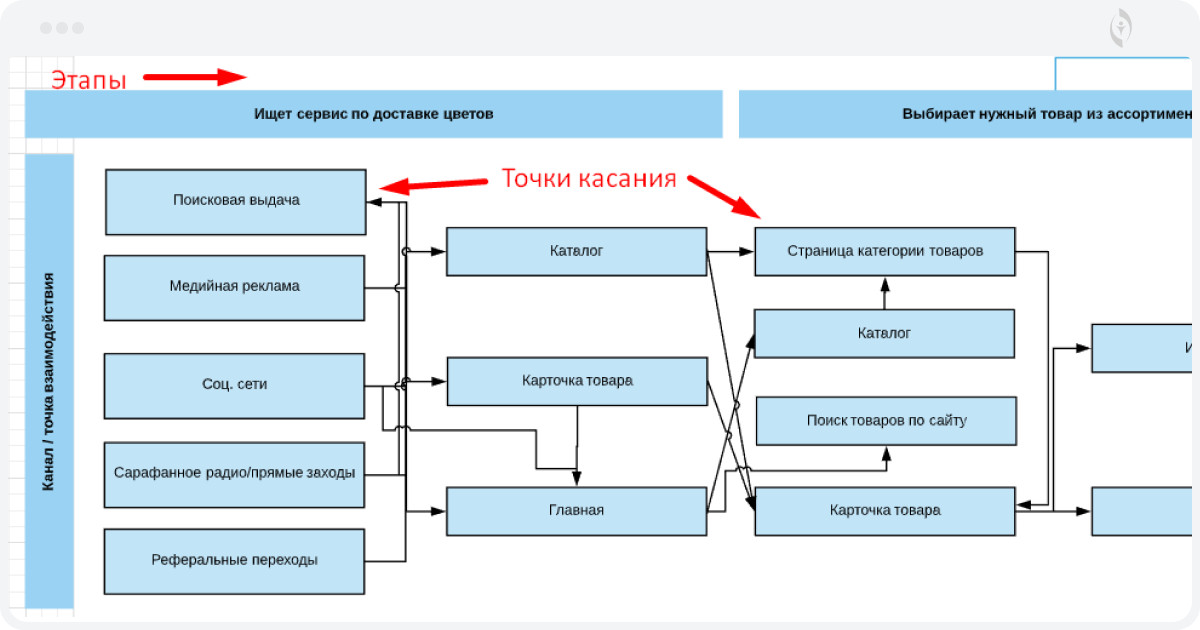
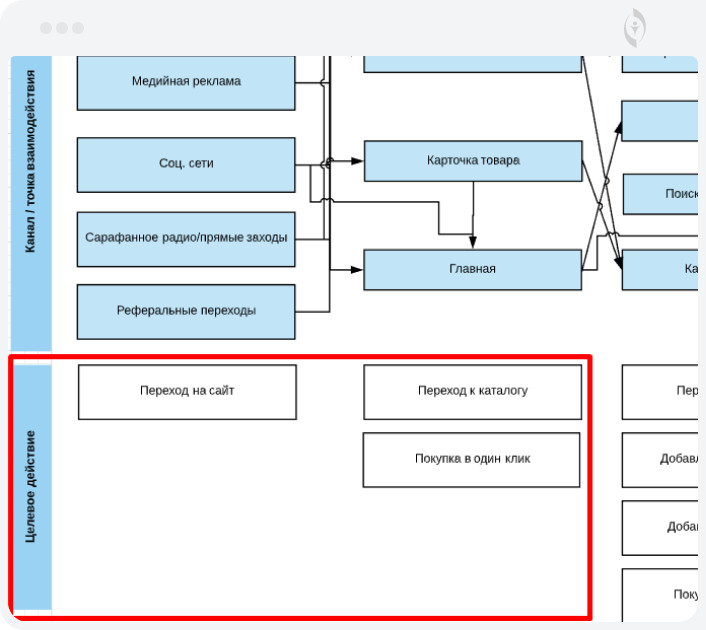
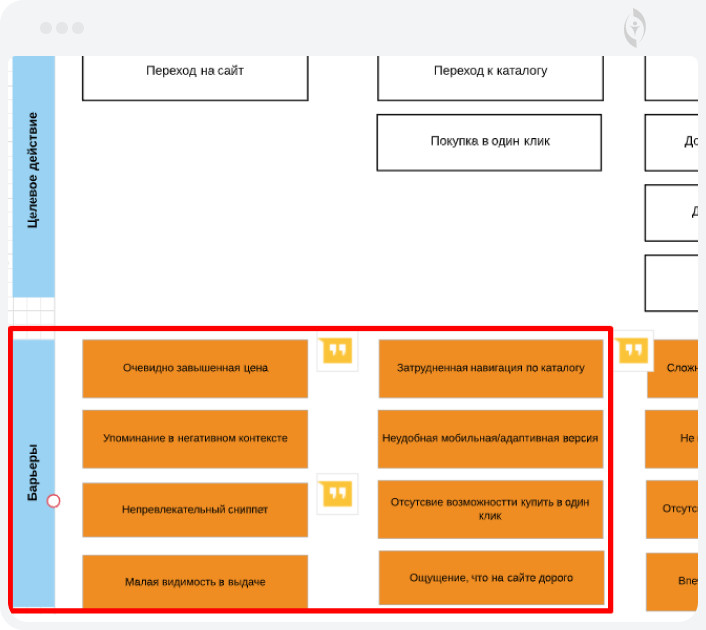
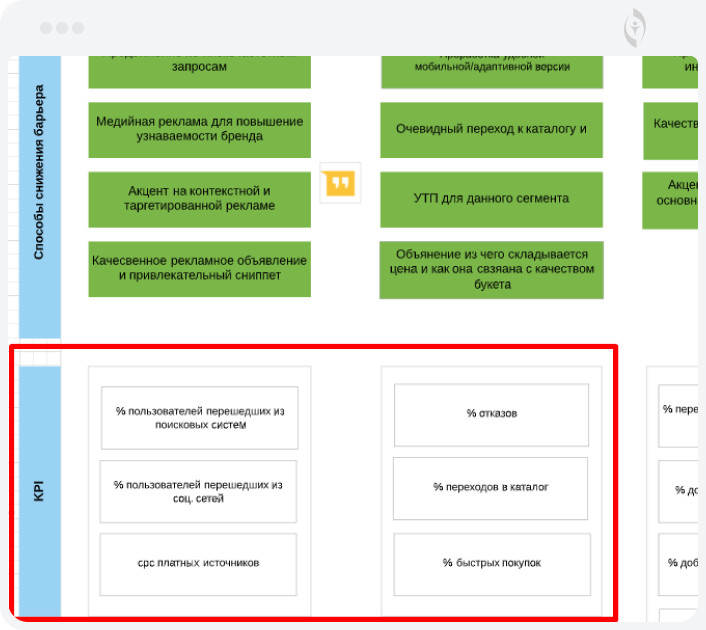
1. Вначале необходимо выделить все точки взаимодействия клиента с продуктом и разбить их на этапы. Этапы CJM отражают стадии воронки продаж, поэтому задача на данном шаге — довести как можно большее число пользователей до последней точки и преобразовать их в лояльных клиентов. Если речь о сайте, в качестве точек взаимодействия могут быть разделы, страницы и сервисы ресурса, по которым пользователь переходит в процессе принятия решения о покупке. 2. Далее нужно выделить, каких целевых действий мы ждем от пользователя на каждом из этапов, например, добавить товар в избранное или купить в 1 клик и др. 3. Следующим шагом необходимо выявить барьеры: то, что мешает данной ЦА совершить указанные целевые действия. Эти барьеры могут быть как объективными (например, негативные отзывы), так и субъективными (например, ощущение завышенной цены). Последние напрямую связаны с рассматриваемыми сегментами ЦА, поэтому иногда карты одного сценария строят для разных сегментов. 4. Если есть барьеры, то должны быть и пути их преодоления. На каждое «узкое место» необходимо подобрать решения, которые бы минимизировали риск ухода посетителя с сайта. Это могут быть как технические решения (подобрать качественные визуалы, показать товар в 3D), так и решения, касающиеся бизнес-процессов компании (предоставлять возможность отслеживать заказы в личном кабинете). Как правило, большинство решений на данном этапе связано с проектированием интерфейсов, подбором вариантов предоставления информации пользователю, а также проработкой сервисных решений и контента на сайте. Это самый важный этап, от его результатов будет зависеть не только эффективность проводимого анализа и принятых корректировок, но весь процесс продаж. Здесь важно отметить, что нужно подобрать решение на каждый барьер, иначе у пользователя так и останутся нерешенные «боли», а проводимые изменения в процессах не будут эффективными. 5. Заключительным шагом при построении CJM будет является проработка для каждого этапа показателей эффективности (KPI). После внесения изменений в сайт, выявив и проанализировав самые значимые показатели, вы сможете принимать решение о правильности принятых мер и своевременно вносить корректировки. В процессе подготовки карт при наличии действующего сайта можно использовать инструменты веб-аналитики для анализа текущего состояния ресурса и построения гипотез о его проблемных местах. После построения карт и выявления всех решений, которые необходимо внедрить, их согласовывают со всеми участниками проекта, задействованными в оптимизации бизнеса: менеджерами проекта, digital-стратегами, бизнес-аналитиками, проектировщиками и др. Результатом должен стать список определенных требований к сайту, который необходимо передать в проектирование. Вносить изменения можно пошагово. После внедрения улучшений необходимо проводить поэтапный замер конверсий с помощью систем аналитики, сравнительный анализ и, при необходимости, принимать корректирующие меры. Если у вас нет возможности заниматься построением карт по сайту самостоятельно или вы не уверены в своих силах, вы всегда можете доверить это исследование digital-агентству. Используя CJM, вы всегда будете работать в направлении роста лояльности ЦА и, как следствие, повышать конверсию на сайте. В зависимости от специфики бизнеса, текущего качества оптимизации ресурсов и юзабельности на сайте, первые результаты вы сможете заметить буквально через пару месяцев после внедрения изменений. Автор публикации: Татьяна Мокроусова, digital-стратег ITECH