Что такое UX-дизайн и как отличить хороший от плохого
UX-дизайн — базовые принципы
Опыт пользователя в использовании вашего продукта должен быть приятным и простым. Именно этим и занимается UX-дизайн. Его главная задача состоит в формировании максимально приятного взаимодействия человека и сайта, приложения и так далее.
В концепцию этого вида дизайна входит много дисциплин, которые вместе влияют на пользовательский опыт. Самые распространенные ответвления UX-дизайна: интерактивный дизайн, визуал, расположение функциональных элементов, информационная архитектура.
Почему UX-дизайн так важен? Потому что в огромном информационном потоке пользователь оценивает ваш сайт или приложение всего 3 секунды. Если ваш продукт не впечатлил или показался слишком сложным, вы теряете клиентов и деньги. При наличии огромного количества альтернатив никто не будет тратить свое время.
Теперь предположим, что вы проработали только визуальную часть, не продумав само взаимодействие пользователя с активными элементами. Человеку неудобно делать заказ, искать информацию. Его пользовательский опыт говорит о том, что эта компания не беспокоится о его удобстве. Вы теряете человека, оставив о себе не самые приятные впечатления.
Хороший UX-дизайн на реальном примере
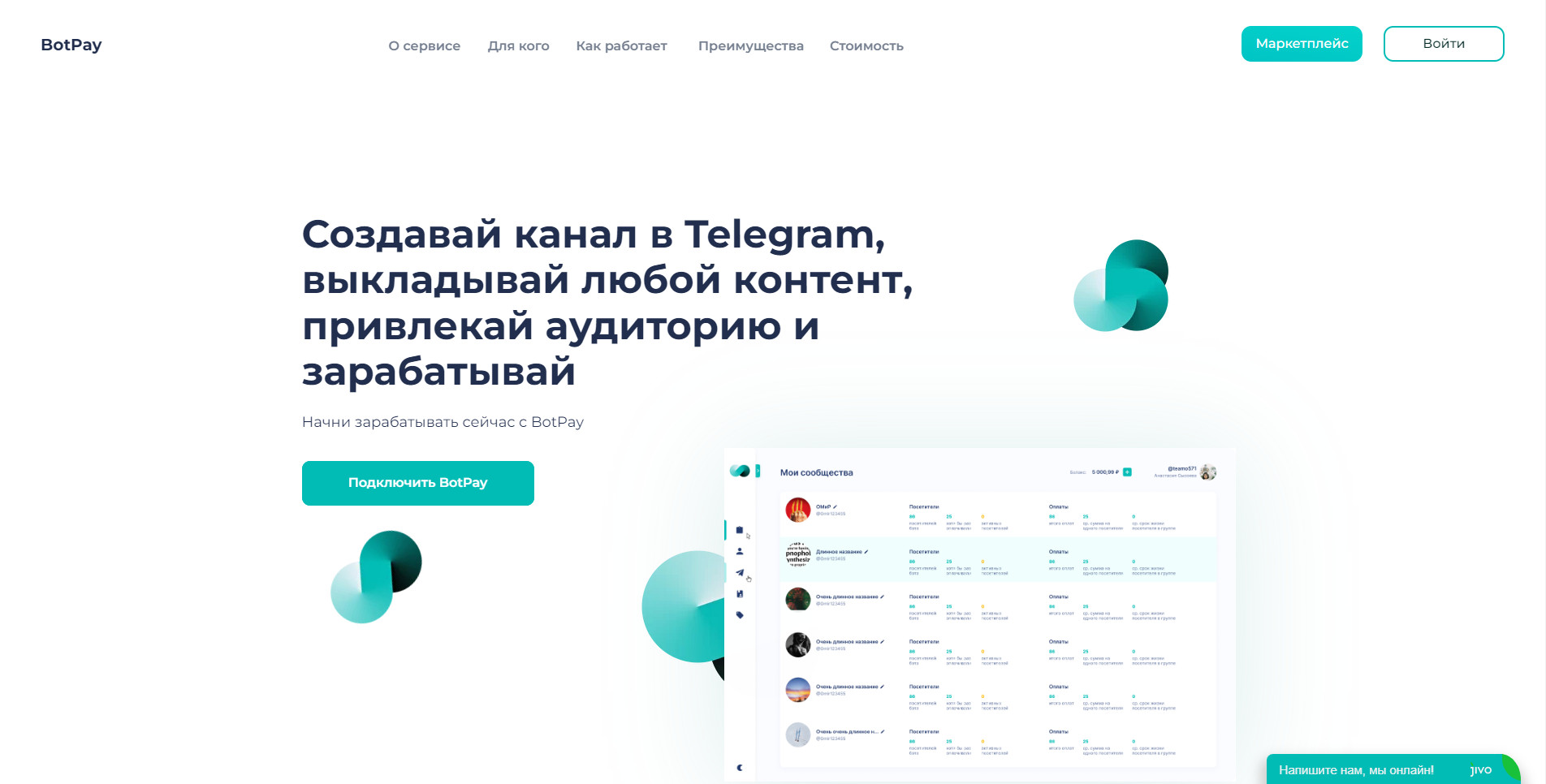
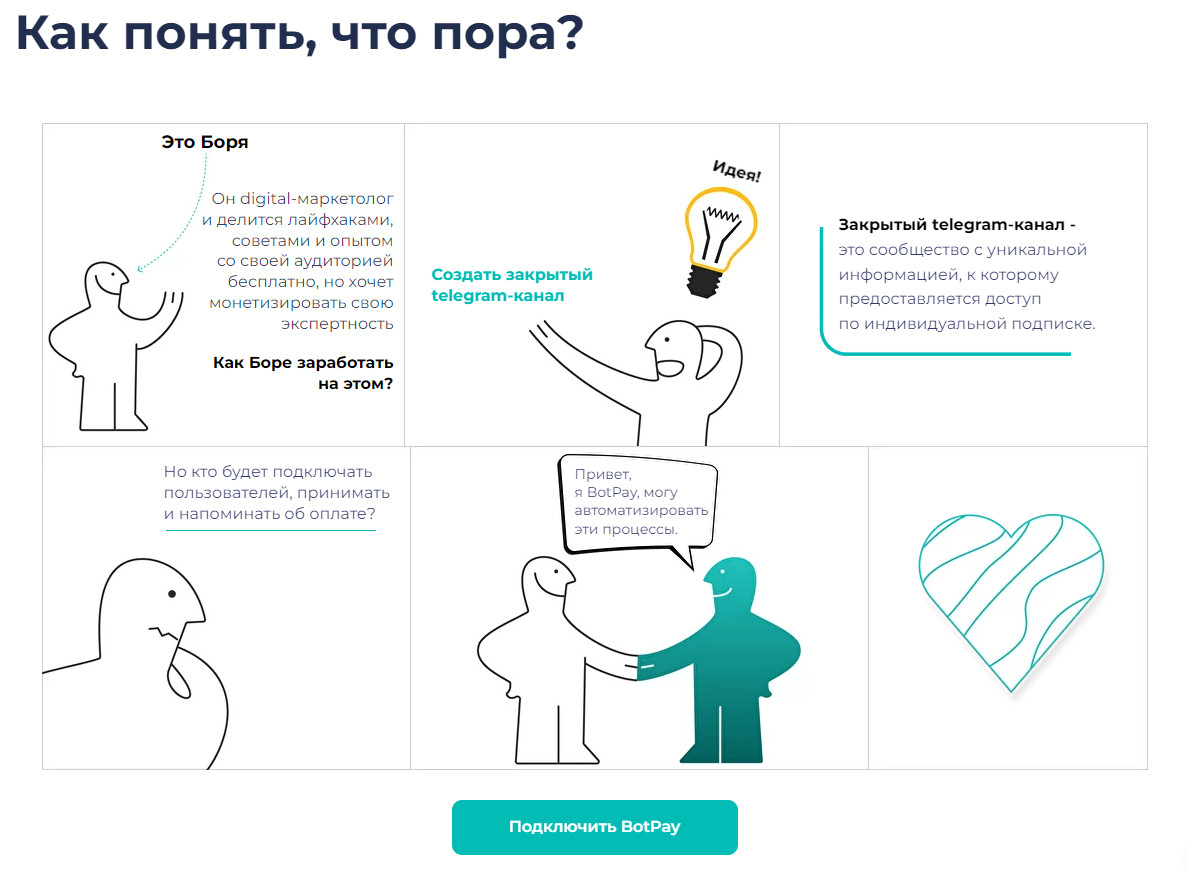
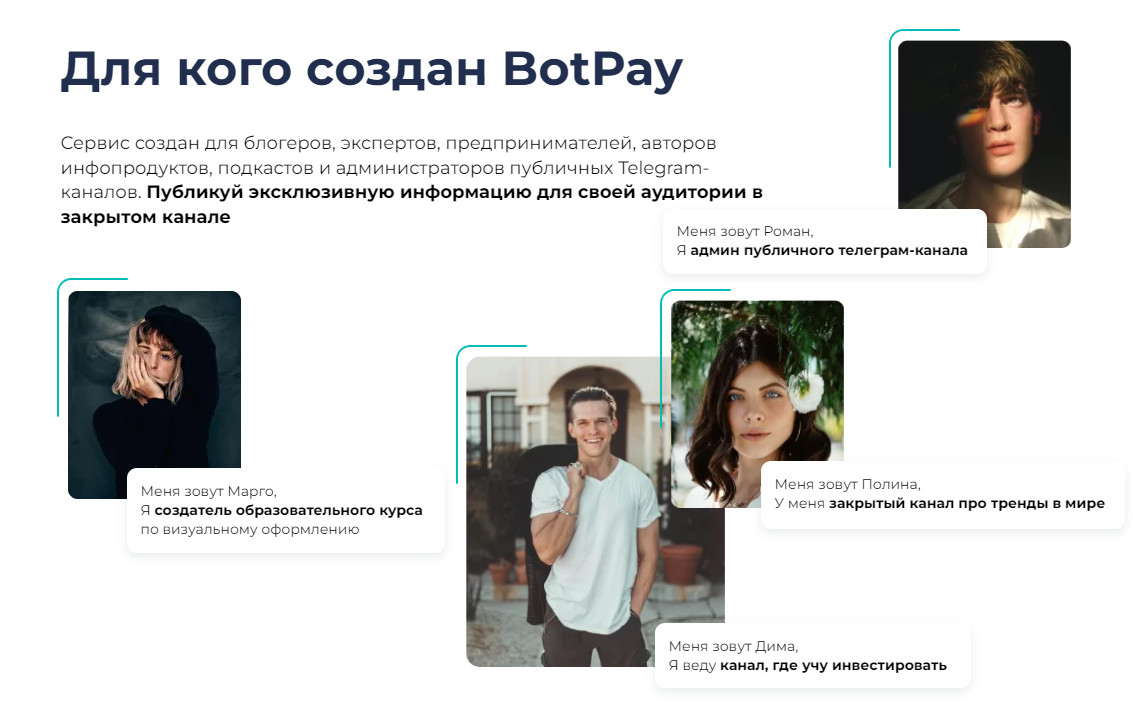
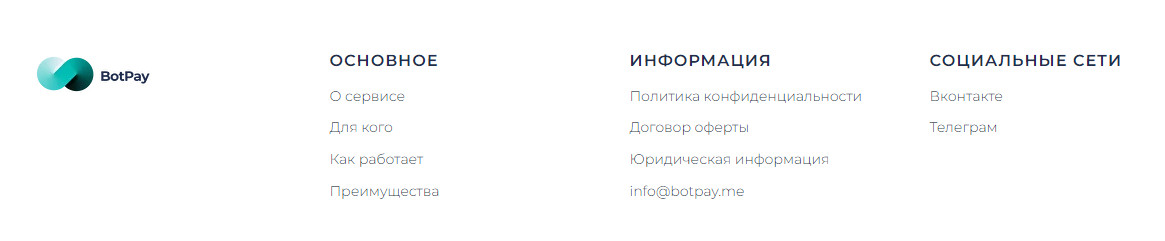
Разбираем UX-дизайн на примере сайта сервиса платных подписок. Переходим по ссылке и видим главный экран. Начнем с визуальной составляющей. Сайт не полностью минималистичен, в нем присутствуют элементы дизайна. Однако нет ни ощущения пустоты, ни перегруза. Заголовки и подзаголовки выделены достаточно, чтобы обратить на них внимание. Далее информационное наполнение и расположение элементов. Пользователи разной степени осведомленности и готовности к покупке видят для себя нужную информацию. Кто-то уже готов подключить сервис, он нажмет кнопку "Подключить BotPay". Те, кто хочет узнать больше из верхнего меню могут перейти на любой интересный раздел. А для любителей обращаться в поддержку для выяснения вопросов есть помощник с надписью "Напишите нам, мы онлайн". Следующая часть — положительные впечатления пользователя Создатели сайта позаботились о том, чтобы люди получали информацию в максимально нативной и расслабленной форме. В нашем примере это доступный комикс с приятным дизайном и простыми для восприятия элементами. Хотите, чтобы вас поняли? Тогда доносите даже сложные мысли простым языком и дополняйте это иллюстрациями и примерами. На сайте пользователь видит подробный ответ на вопрос "Подходит ли мне сервис?", смотрит на фото живых людей (может идентифицировать себя с ними) и читает их краткие истории. Разве не приятный пользовательский опыт? Для расширения бизнеса нужны партнеры — удобство оставления запроса обратной связи по этому вопросу нельзя переоценить. Тут сайт сервиса снова показывает удачный UX-дизайн Где разместить контактную информацию, важные подробности и юридическую информацию? В подвале сайта. Он должен быть информативным, понятным и удобным, чтобы не запутать и не отпугнуть людей. Содержание поделено на 3 удобных смысловых раздела, есть логотип и продублировано название. Да, у людей футер точно не вызывает эмоций вроде: «Вау, как классно!». Удобную подачу часто воспринимают как должное, но не это ли положительный пользовательский опыт? Когда все понятно, удобно и доступно. Весь сайт BotPay анимирован. Это привлекает дополнительное положительное внимание людей и добавляет современности оформления. К сожалению, в скриншоте нельзя передать движения, поэтому их можно оценить на самом сайте по этой ссылке.

Налаживание контакта

Доступность информации

Заявка на партнерство

Футор сайта

Анимация

