редакции
Stitch от Google: Как я создал дизайн приложения и сайта за вечер, не имея опыта в UI/UX

Но тут сразу встает вопрос: как упаковать идею, если вы не дизайнер? Раньше было два пути: — сесть в Figma и провести вечер за туториалами (если повезло с усидчивостью), — или искать дизайнера и ждать результат.
Теперь появился третий путь. Я наткнулся на инструмент от Google под названием Stitch — и уже в тот же вечер у меня был готовый дизайн-макет. Без курсов. Без опыта в UI/UX. Просто описал словами, что хочу — и получил понятную, аккуратную визуализацию.
Что важно: это не какая-то демка из лаборатории. Stitch уже работает. И работает довольно неплохо — особенно если не влезать в пиксель-перфект, а быстро собрать базовую структуру и двигаться дальше.
Что будет в статье
В этой статье — только личный опыт и реальные задачи. Никакой воды.
Разберем:
— Где найти Stitch и как в него попасть — Как устроен интерфейс и какие есть режимы — Какие задачи он реально помогает решать (с конкретными примерами) — Как превратить результат в HTML/Tailwind или передать дизайнеру в Figma — Где инструмент особенно хорош, а где пока не дотягивает — И главное — что делать дальше с этим дизайном и как его оживить с помощью других ИИ
Поехали.
Первое знакомство со Stitch: где найти и как начать
Найти Stitch оказалось на удивление просто. Это экспериментальный инструмент от Google, доступный на платформе Google Labs.
Но есть один нюанс: сервис не работает в большинстве стран, включая Россию и даже часть Европы. Так что первое, что вам нужно — это VPN с американским IP.
Как попасть в Stitch:
- Включите VPN и выберите США. Без этого Stitch просто не загрузится — страница либо не откроется, либо выдаст ошибку.
- Перейдите на сайт labs.google.com. Это основная платформа Google для экспериментальных продуктов.
- Найдите в списке Stitch (Beta). Можно использовать поиск — инструмент пока не слишком на слуху, так что его легко пропустить.
- Альтернатива — сразу открыть stitch.withgoogle.com. Прямая ссылка, которая ведет сразу в рабочий интерфейс, минуя список экспериментов.
После этого вы сразу попадете в интерфейс сервиса — без регистрации, очередей и лишней настройки. Готовы — можно начинать собирать макет.
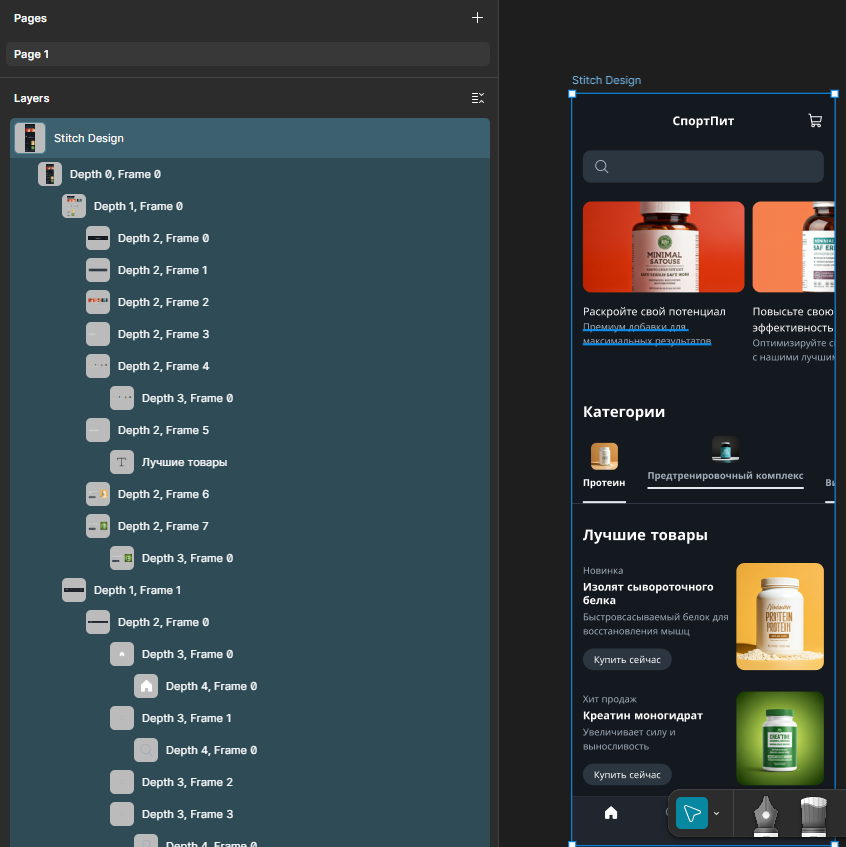
Что внутри Stitch и как это работает
Интерфейс Stitch — минималистичный и понятный с первого взгляда. Ничего лишнего, все по делу. Даже если вы впервые открыли инструмент, разобраться получится без подготовки.
Структура интерфейса:
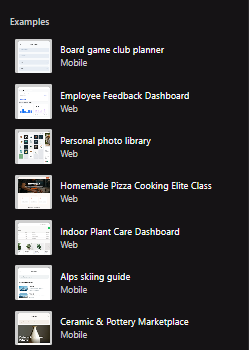
- Слева — список готовых примеров (Examples).Очень удобно для старта: можно посмотреть, какие запросы работают и какие макеты получаются на выходе. Среди шаблонов — дашборды, маркетплейсы, планировщики и даже кулинарные приложения.

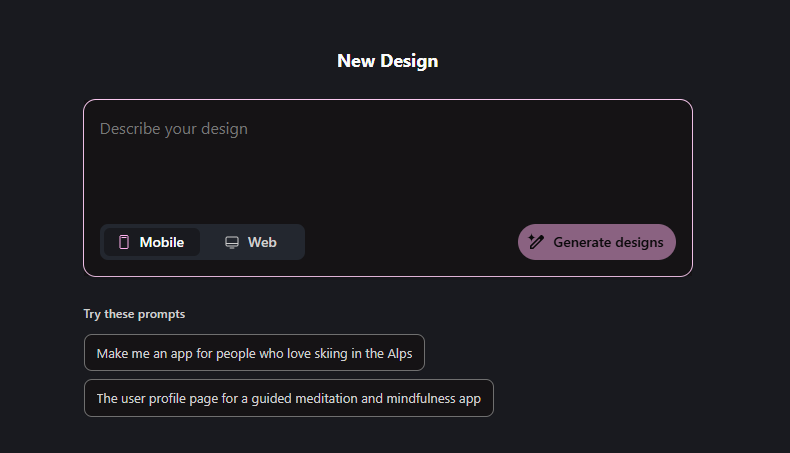
- В центре — рабочая зона с блоком «New Design». Именно сюда вы будете вводить свой запрос — словами, на обычном английском. Ниже — переключатель между Mobile и Web, который определяет, для какого устройства генерировать дизайн. Все просто.

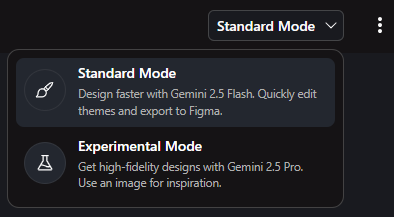
- Справа вверху — выпадающее меню с двумя режимами:
- Standard Mode — быстрый, легкий, использует Gemini 2.5 Flash. Подходит для быстрой генерации и экспорта в Figma.
- Experimental Mode — более мощный, на базе Gemini 2.5 Pro. Позволяет прикреплять изображение как референс. Например, можно загрузить мудборд или скрин экрана — и на его основе получить макет.

Что еще есть полезного:
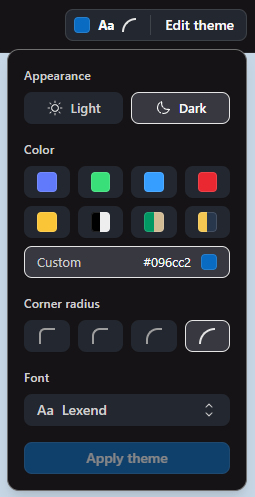
- После генерации появляются настройки темы (Edit Theme) — можно выбрать цветовую палитру, задать шрифт, настроить скругления и сделать все более «своим».
- Ни одной лишней кнопки — ощущается, как будто вы просто ведете диалог с помощником, а не копаетесь в настройках.

Как работает генерация:
- Опишите, что хотите получить. Например: «онбординг-экран для фитнес-приложения с таймером и чеклистом».
- Stitch обрабатывает ваш запрос и выдает готовый макет. Иногда с первого раза попадает в цель, иногда нужно уточнить.
- Можно править через диалог. Это не просто генерация — вы буквально ведете разговор с системой и корректируете макет на лету.
Мобильное приложение для спортивного питания. Как я собрал рабочий UI в Stitch за вечер
Цель — создать визуально мощный и небанальный дизайн мобильного приложения для крупного бренда спортивного питания. Вместо типовой e-commerce-сетки я хотел добиться ощущения движения, силы и фокуса. Приложение должно мотивировать, не перегружая — чтобы пользователь чувствовал: здесь все про результат.
Я использовал Stitch от Google, создав подробный промпт, где описал каждую секцию, а также ключевые визуальные приемы: от неоновых акцентов до стеклянного интерфейса при оформлении заказа.
Структура промпта
Этот промпт я написал вручную, чтобы задать не просто макет, а подход к восприятию бренда — как мощного и технологичного. Ниже — адаптированная и сокращенная версия, которую можно использовать в любом аналогичном кейсе.
Design a mobile shopping app UI for a leading sports nutrition retailer in Russia, inspired by the attached app structure but with a bold, non-template aesthetic.
The brand is powerful, clean, and performance-driven — the goal is to make the user feel strength and momentum.
Structure and Sections:
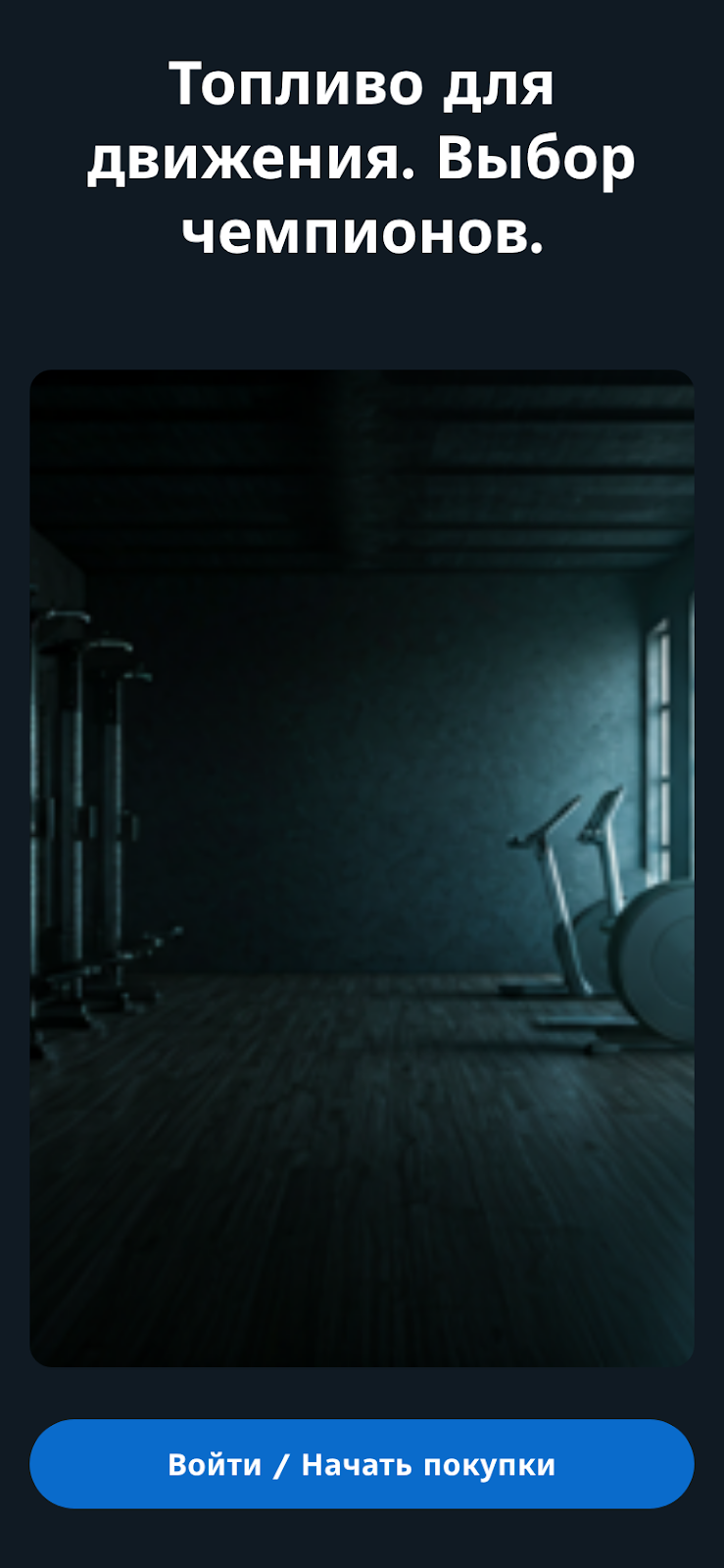
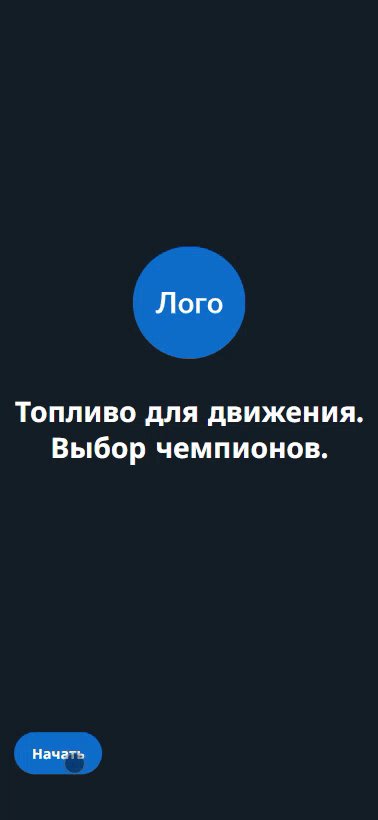
1. Onboarding / Hero Screen
— Fullscreen high-contrast background (black & blue gradient or gym-themed ambient video loop)
— Bold animated slogan: «Топливo для движения. Выбор чемпионов.»
— Logo fade-in + CTA: «Войти / Начать покупки»
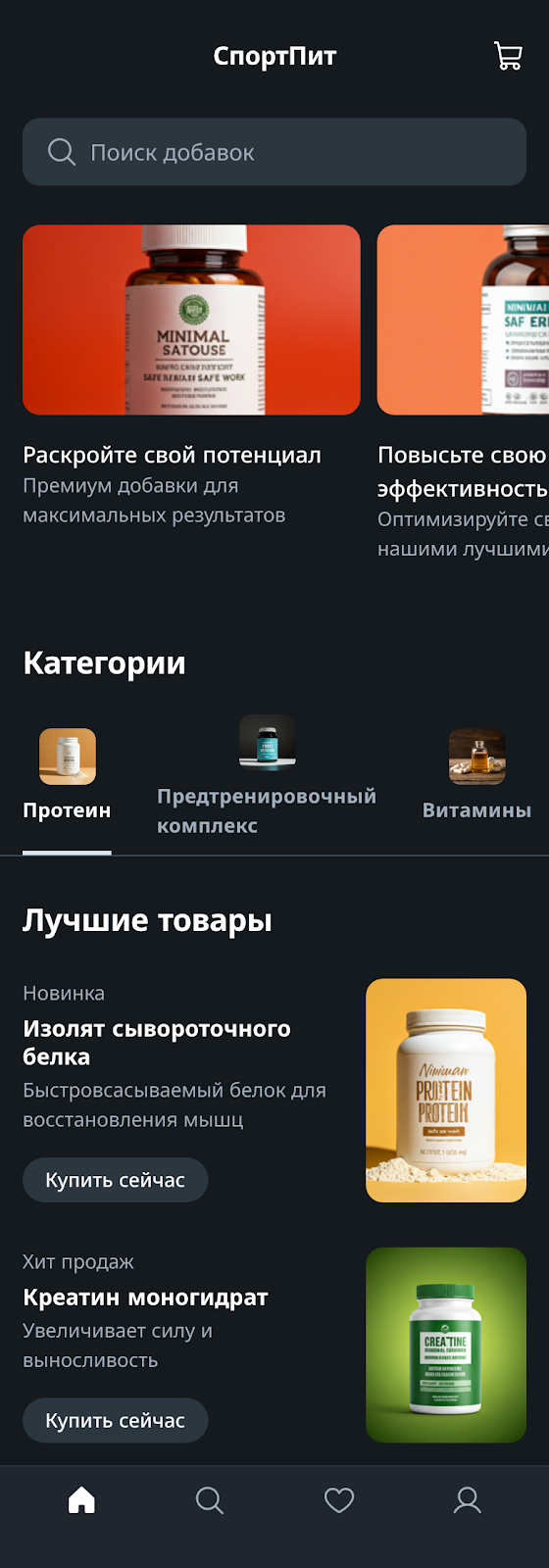
2. Home Screen
— Dark theme with punchy accent colors
— Product banners with parallax entry
— Floating radial nav buttons
— Fuel meter widget: visual calorie tracker with glowing ring
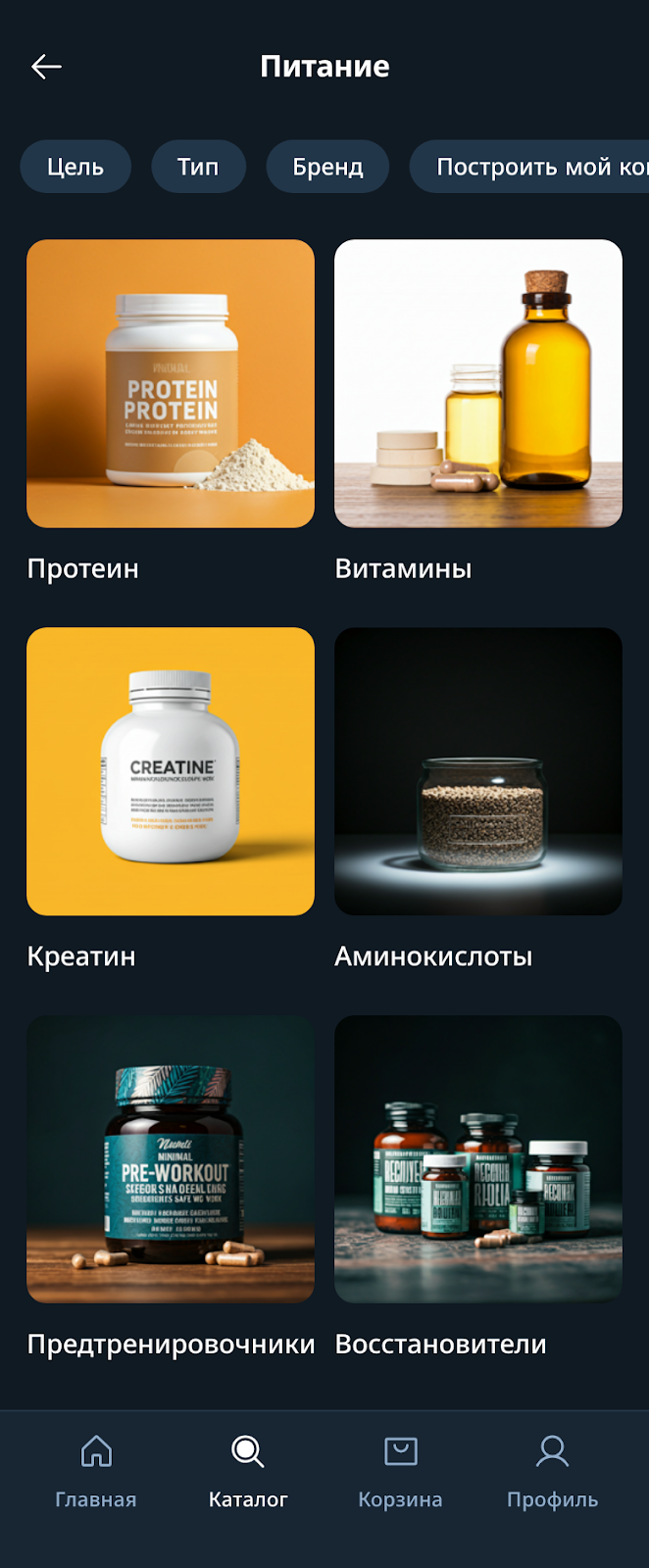
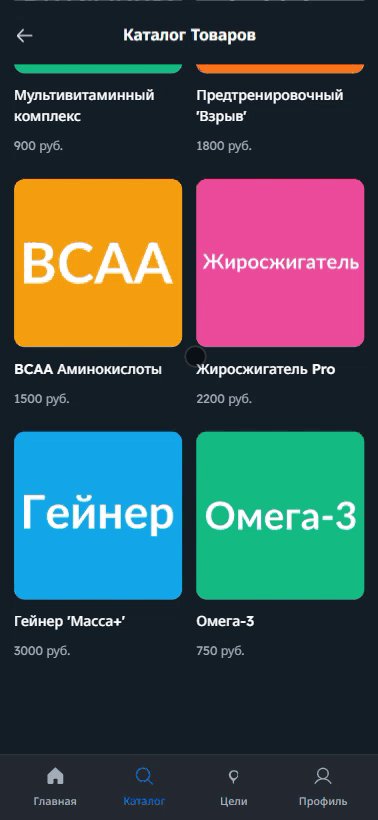
3. Category Browser
— Tile grid with tap animations
— Swipeable filter bar (Goal / Type / Brand)
— Button «Build My Stack» → launches quiz
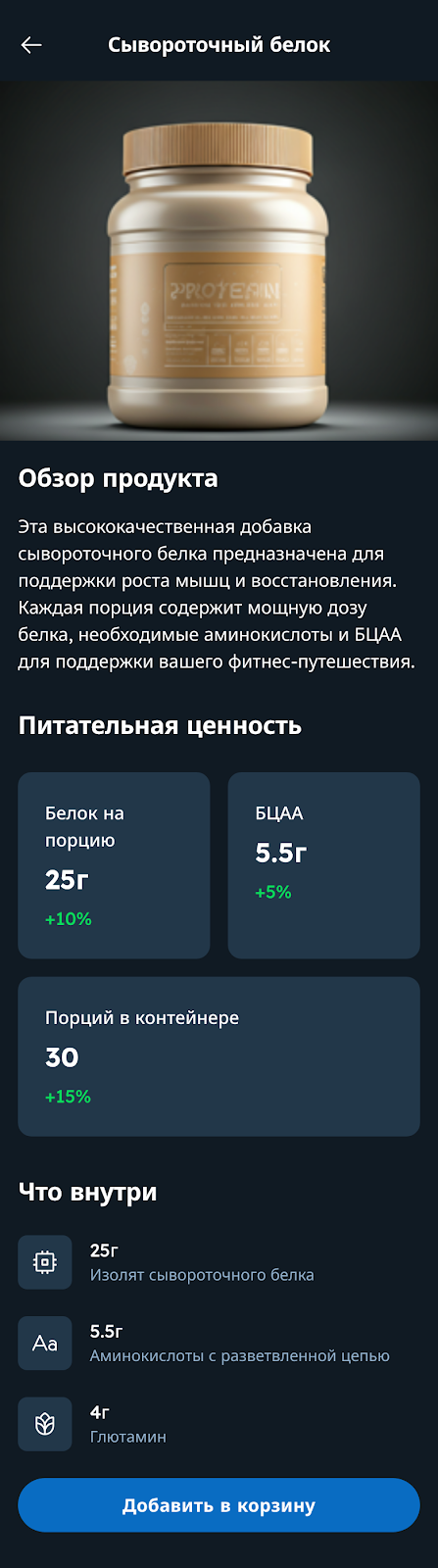
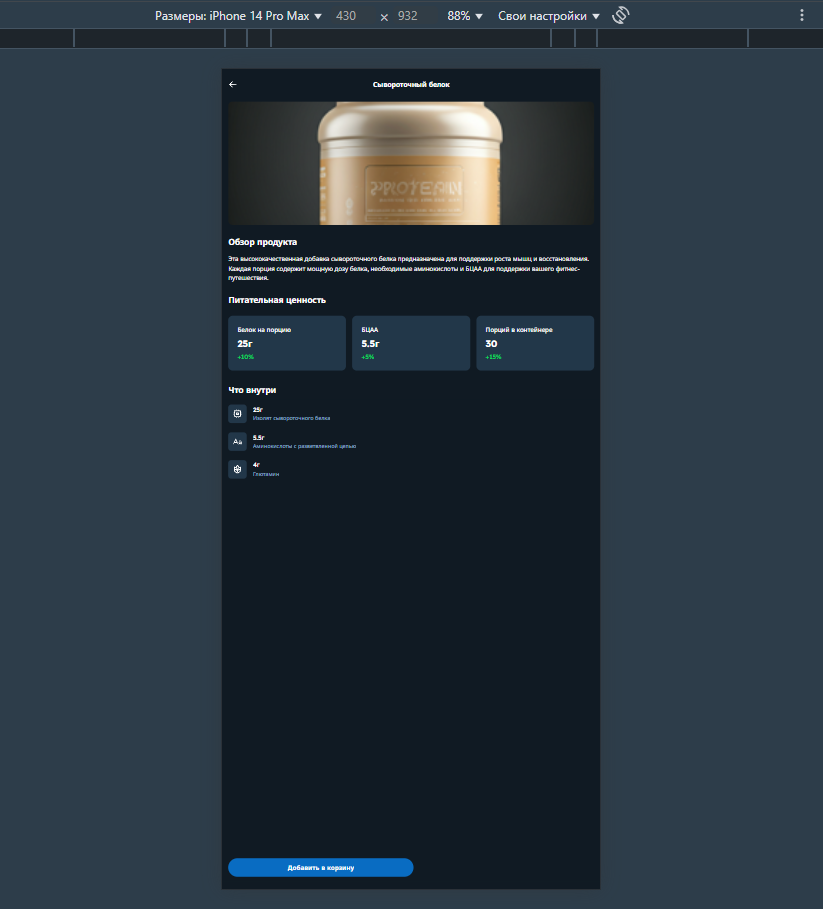
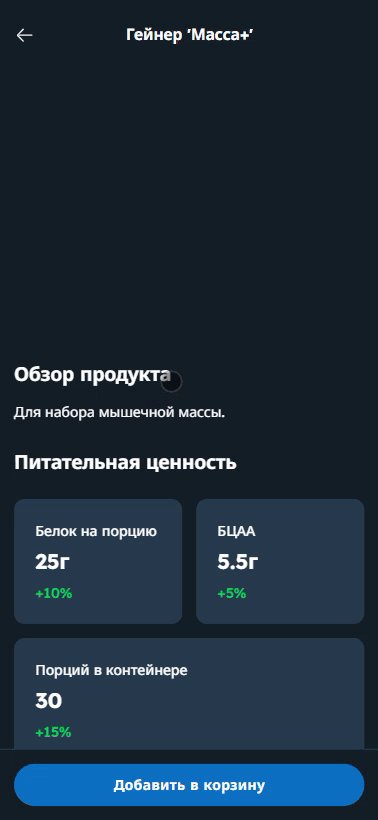
4. Product Detail Page
— 3D rotating bottle
— Nutrition stats as infographics
— Ingredient breakdown with icons
— Glowing «Add to Cart» button
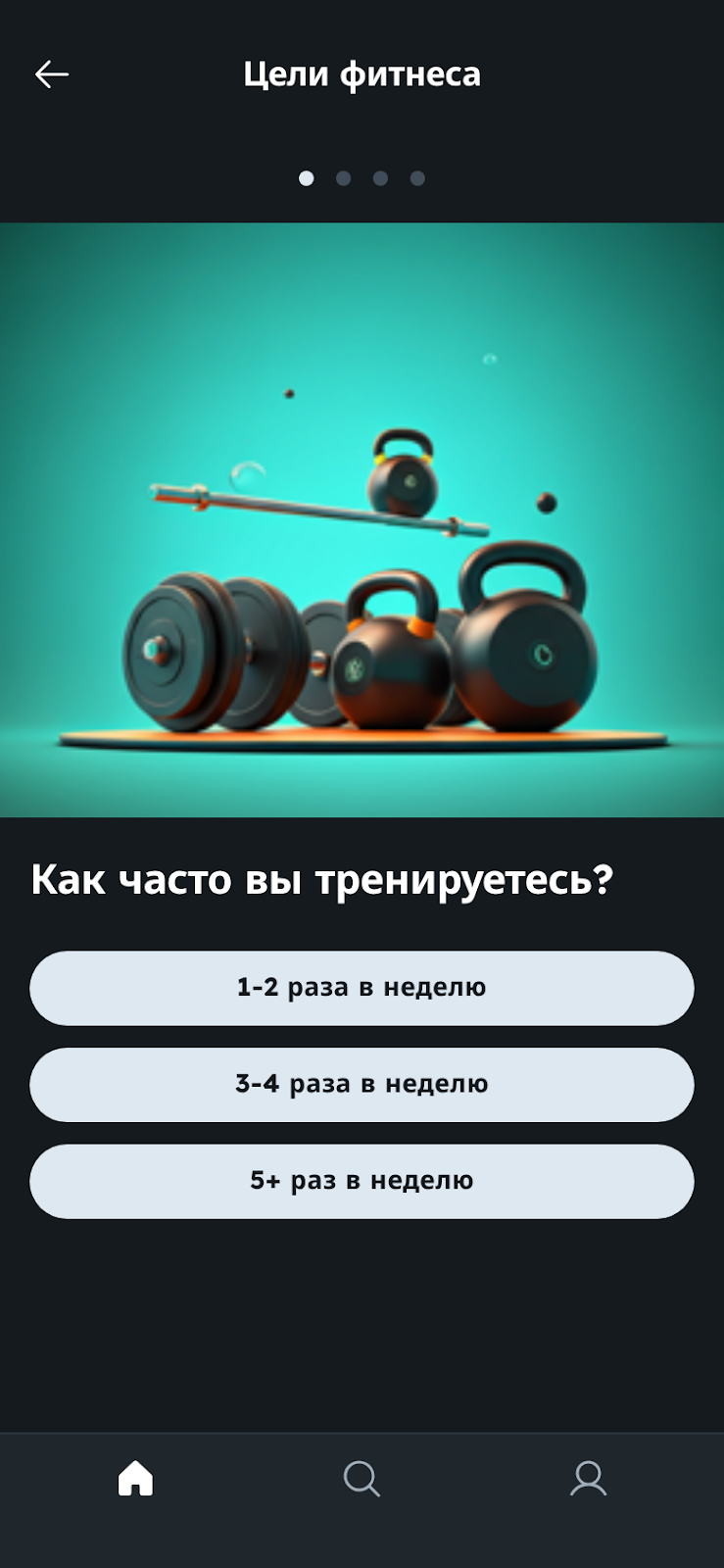
5. Stack Builder (Quiz Flow)
— Fullscreen cards with gym-themed animation
— Tap to select training style, result speed, etc.
— Ends with 3D floating recommendation layout
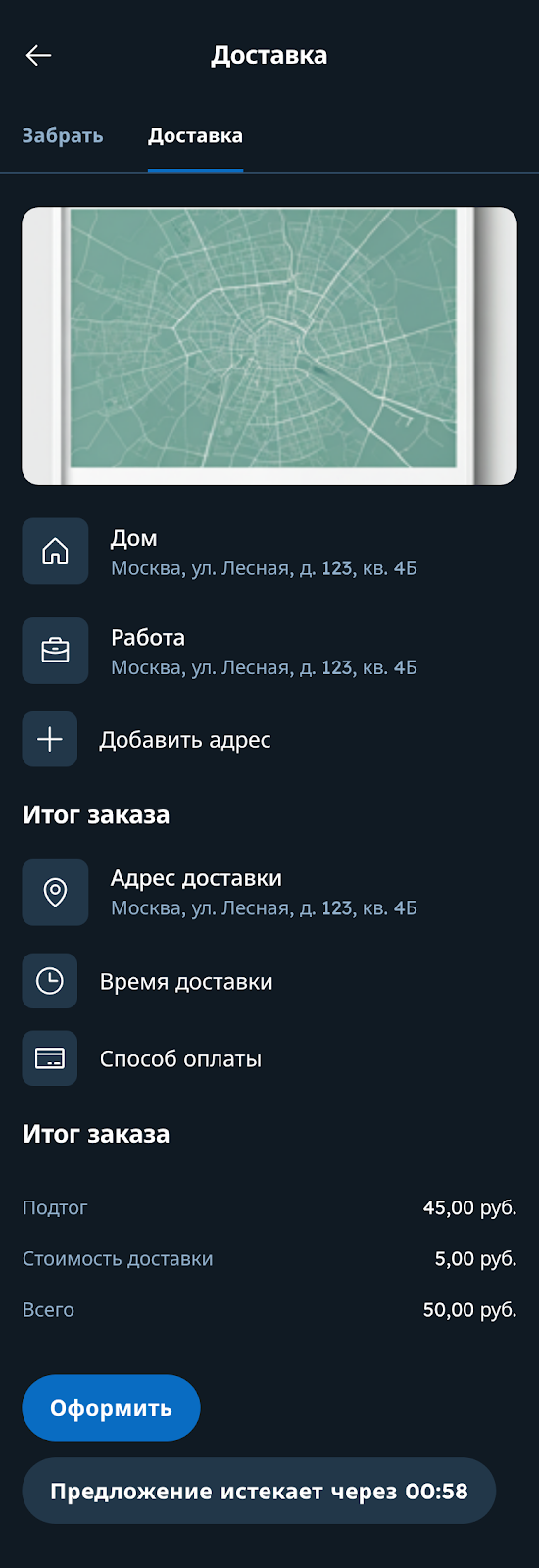
6. Checkout Page
— Dark glassmorphic background
— Address/map selector
— Countdown timer: «Offer expires in 00:58»
Промпт сфокусирован не на банальных функциях, а на том, чтобы каждый экран вызывал ощущение силы, прогресса и движения. Это важно, когда ты создаешь продукт для аудитории, которая живет в режиме «режим / результат».
Что получилось
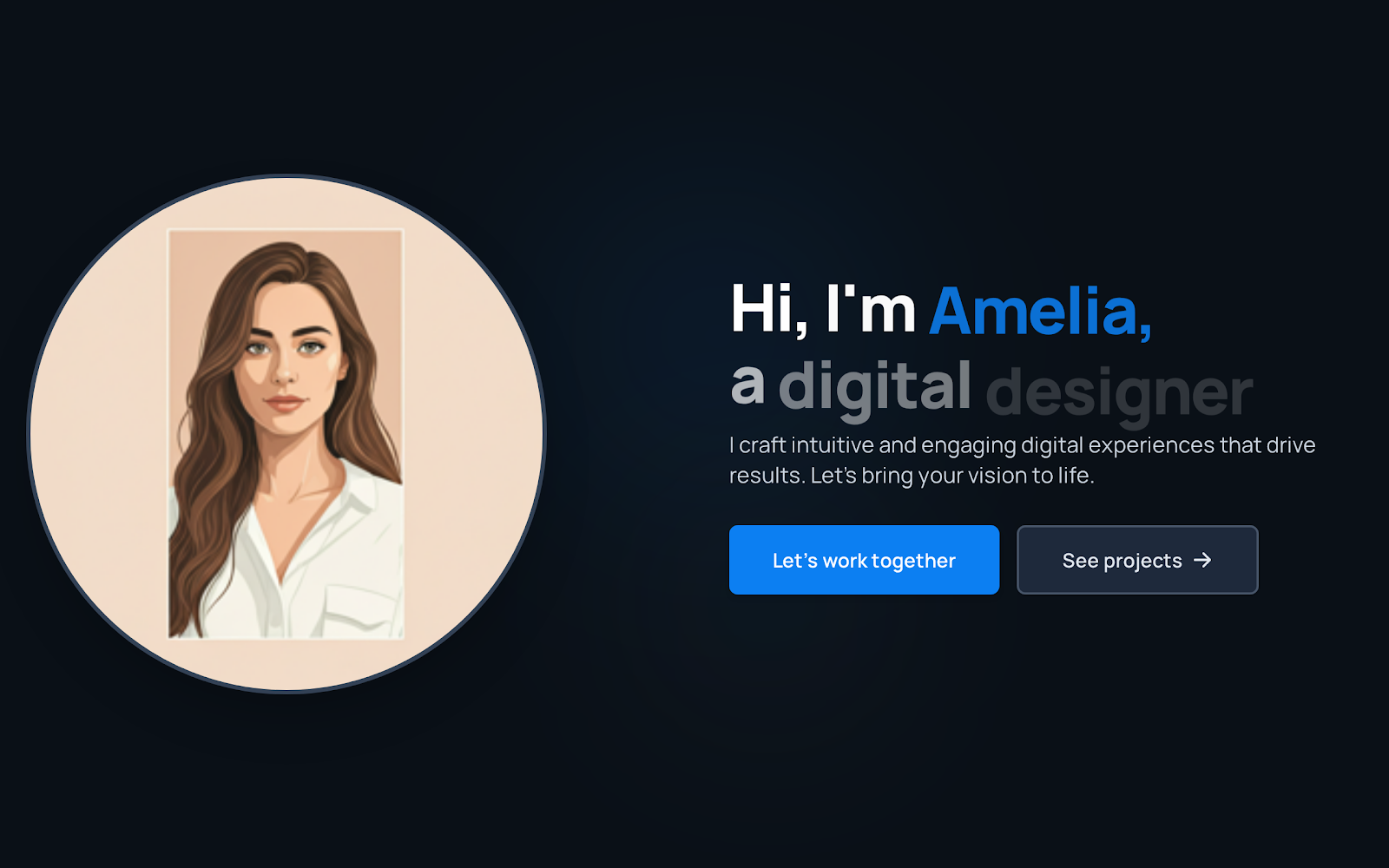
Onboarding / Приветственный экран
Контрастный, лаконичный и сразу задающий тон всему приложению. Темный фон с атмосферой спортзала, мощный слоган и простая кнопка входа.
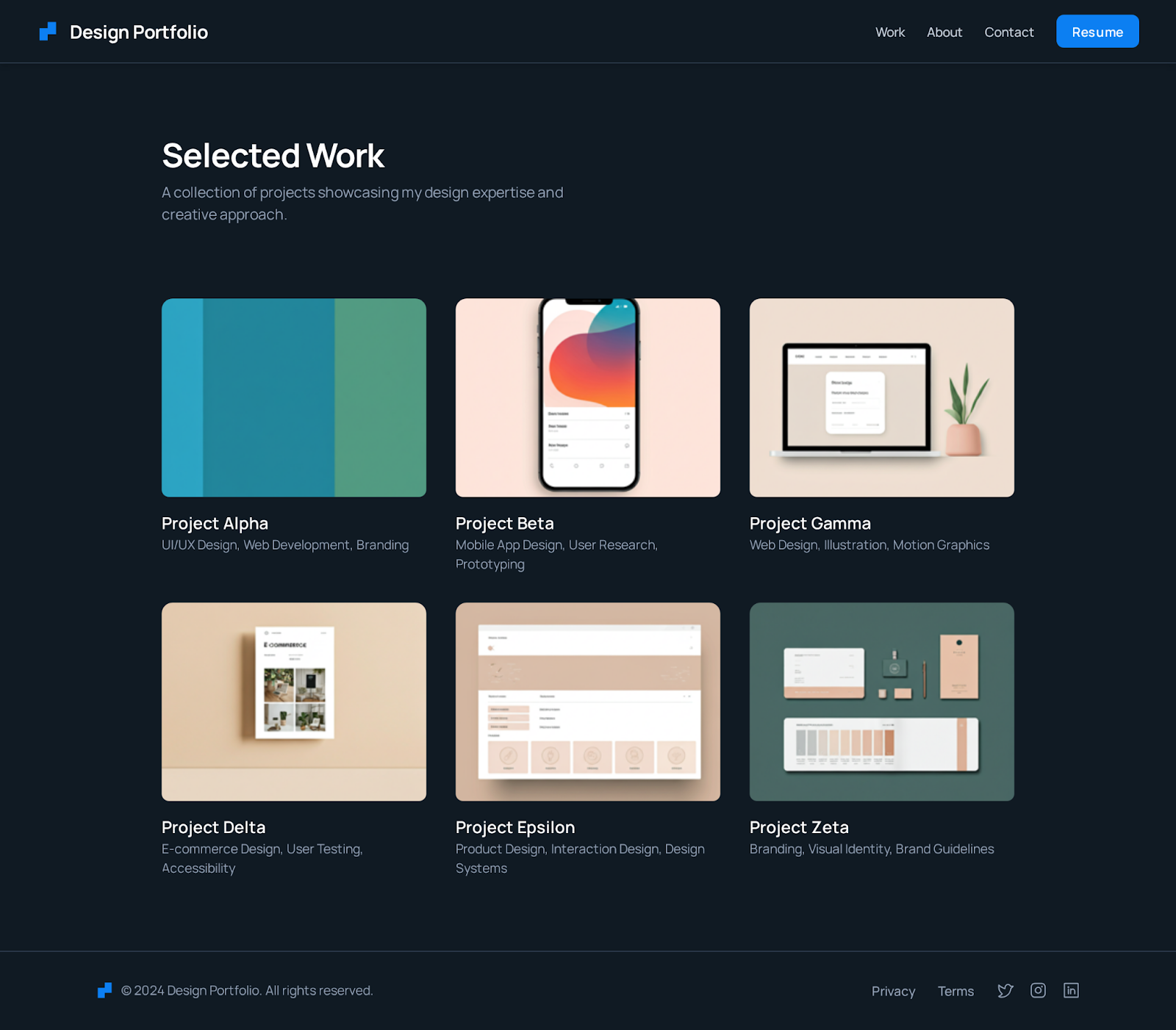
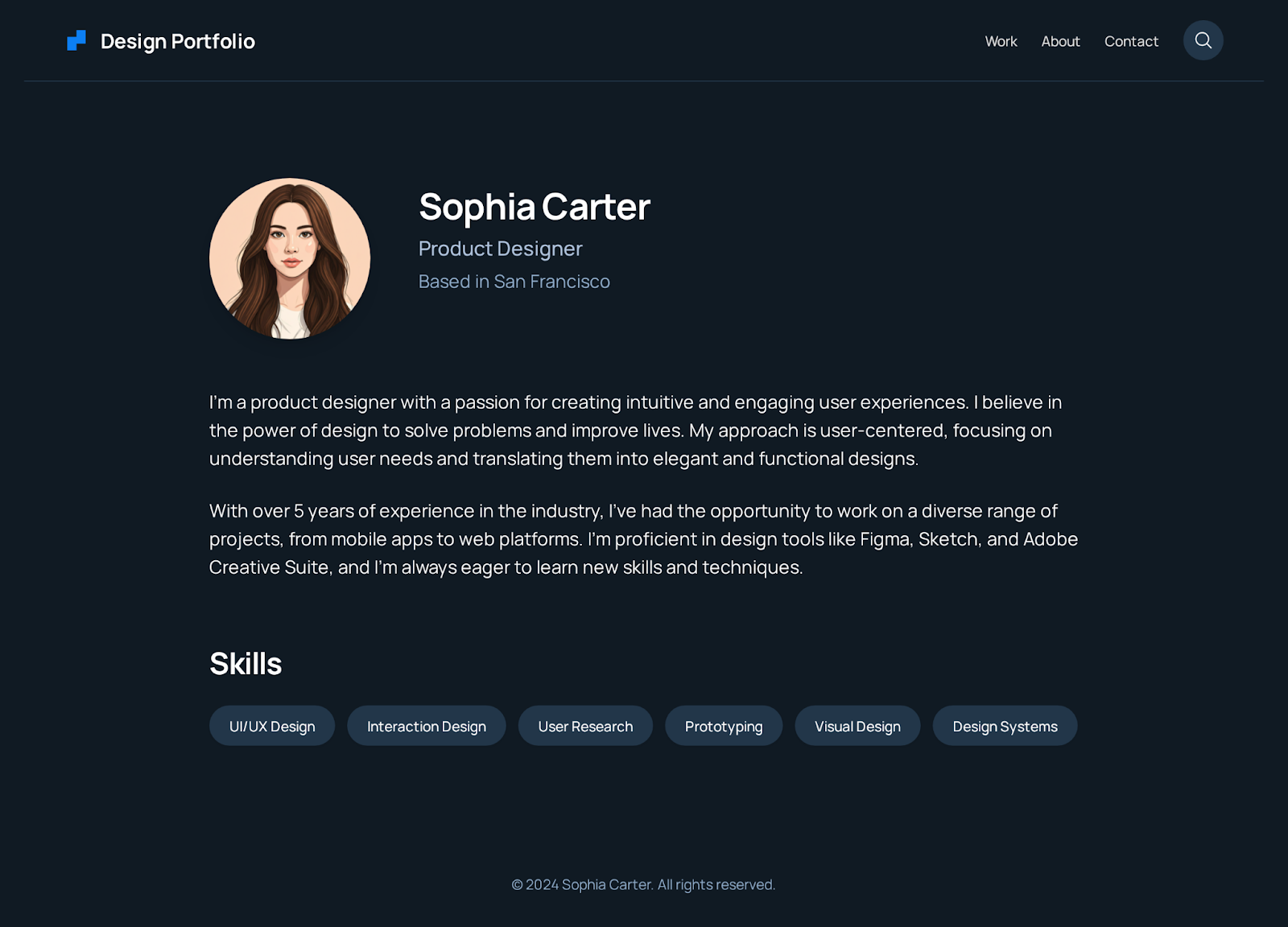
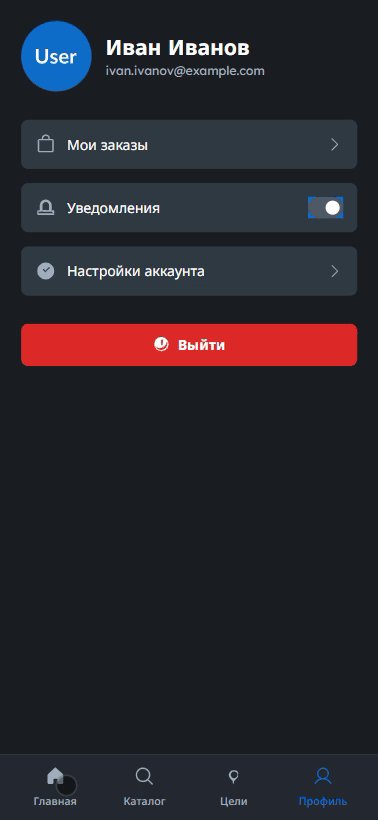
Вставка: Главная страница Здесь все про контент и структуру. Темная тема, промо-баннеры, категории с иконками и витрина ключевых товаров. Кнопки действия расставлены логично — навигация понятна без объяснений. Вставка: Категории продуктов Шестисекционный экран с категориями, которые считываются сразу. Фильтрация по цели, типу и бренду — сверху. Все оформлено крупно и уверенно, без визуального шума. Вставка: Страница продукта Фокус на визуал продукта и краткие, но наглядные блоки: состав, питательная ценность, что внутри. Все показано не цифрами, а карточками, которые легко воспринимать на ходу. Кнопка «Добавить в корзину» — заметная, в правильном контексте. Вставка: Страница персонализации Это не просто фильтр — это полноценный квиз с геймификацией. Пользователь выбирает, сколько раз тренируется, и получает персональный стек добавок. Каждый шаг — это отдельный экран с иллюстрацией и анимацией. Вставка: Оформление заказа Чистый и уверенный интерфейс, с картой, адресами и итогом заказа. Добавлен таймер на скидку — такой элемент создает ощущение живой активности. Интерфейс выглядит современно, но при этом не мешает процессу. Вставка: Комментарий к результату Промпт был построен вокруг логики: у каждого экрана есть цель, у каждого блока — свой визуальный и UX-фокус. Никаких «сделай красиво» — только четкие описания, эффекты, взаимодействия. Это позволяет Stitch не просто выдать шаблон, а предложить структурно правильное решение. Единственный минус На разных экранах генерировались разные варианты нижнего меню. Это легко исправить: нужно просто выбрать одну версию — например, ту, что в категории продуктов — и вставить ее в остальные макеты вручную, например, в Figma. Это займет 5–10 минут, но обеспечит единообразие и завершенность. Такой подход отлично подойдет, если нужно быстро протестировать концепт, собрать презентацию или создать визуальную основу под будущий продукт. Когда нужно собрать аккуратный, современный и понятный лендинг — не обязательно открывать Figma и тратить часы. В этом кейсе я использовал Stitch от Google и получил презентабельный макет буквально за полчаса, просто на основе текстового запроса. Промпт, с которого все началось Create a modern personal portfolio landing page for a digital designer in 2025 visual style. Sections: 1. Hero section: — Full-width layout — Large profile photo on the left — Name and tagline on the right — Animated headline or typing effect (if available) — Subtle background animation or soft blur behind text — CTA button: «Let’s work together» and secondary link «See projects» 2. Projects section: — Responsive grid layout (3-column on desktop, 1-column on mobile) — Each project as a card with: • Thumbnail image (use placeholder) • Project title • Tags or categories (max 3 per project) • Hover effect: scale + overlay tag fade-in 3. About section: — Short bio with 2–3 short paragraphs — Skills listed as clean badges or tags — Optional profile image again (circular) — Layout with generous white space and minimal dividers 4. Contact section: — Centered layout — Transparent background with slight blur (glassmorphism effect) — Fields: Name, Email, Message — Submit button styled with accent color 5. Footer: — Aligned to the left — Social media icons: X, LinkedIn, Dribbble, Instagram — «© 2025 All rights reserved» text — Use minimalist line icons, white on dark background Design settings: — Dark theme — Primary accent color: #A259FF — Font: Satoshi or Inter (modern sans-serif) — Slightly rounded corners — Modern look, no heavy gradients — Visual style: clean, edgy, confident Почему это хороший промпт Этот промпт работает по нескольким причинам: Что получилось Hero section Визуально чистый стартовый блок с портретом, приветствием и двумя кнопками. Структура понятна, внимание сразу на главном. Вставка: Projects section Сетка с кейсами — простая, но эффективная. Под каждой работой название, описание и ключевые навыки. Вставка: About section Информационный блок с биографией, аватаром и тегами навыков. Все читаемо, сбалансировано. Вставка: Footer Минималистичное завершение страницы. Все нужные ссылки на месте, аккуратные иконки, ничего лишнего. Вставка: Комментарий к результату Stitch справился хорошо: структура логичная, визуальный стиль выдержан, типографика сбалансирована. Это уже не просто набросок, а внятный прототип, который можно доработать и использовать как основу. Если вам нужно: — протестировать визуальную идею — быстро собрать лендинг — сделать презентабельный черновик проекта — этот подход через Stitch отлично себя показывает. Stitch — это не просто генератор картинок. Он сразу предлагает экспорт в те инструменты, с которых начинается реальная работа над продуктом — будь вы дизайнер или разработчик. Если вы работаете в Figma, Stitch позволяет буквально за минуту перенести весь макет внутрь редактора. После генерации экрана в Standard Mode появляется кнопка «Figma» — нажимаете, копируете в буфер обмена и вставляете прямо в файл. Я протестировал это на макете главной страницы приложения про спортивное питание. После вставки в Figma каждый элемент стал редактируемым: кнопки, изображения, текст, блоки. Все разбито по слоям — как если бы я собирал интерфейс вручную. Это особенно удобно, если вы хотите подогнать цвета под бренд, поправить отступы, адаптировать под другой язык или доработать анимации. Если вы пишете код, то Stitch позволяет сразу получить HTML с оформлением на Tailwind CSS. Это значит, что дизайн не просто переносится в виде изображения — вы получаете полноценную верстку, которую можно открыть в браузере, собрать в компонент и начать интеграцию. Я экспортировал экран продукта (где показан изолят сывороточного белка) и открыл его в браузере. Все блоки: карточки с составом, описание, кнопка «Добавить в корзину» — оказались точно в том виде, как были задуманы. Tailwind позволил мне быстро править стили прямо в HTML, адаптировать блок под мобильные состояния и собрать интерактив без фреймворков. Экспорт в Figma и код превращает Stitch в часть настоящего пайплайна: — дизайнеры получают полноценную точку входа в проект — разработчики могут не ждать мокапов, а сразу начать работу над интерфейсом — продуктовые команды экономят часы на этапе от концепции до первой версии Даже если дизайн требует доработки — это уже живой интерфейс, а не идея на бумаге. Часто говорят, что ИИ заменит дизайнеров. Я смотрю на это иначе. Stitch — это не замена, а мощный помощник и ускоритель работы, особенно на ранних этапах, когда важно быстро выйти на визуальную логику и структуру. Для UI/UX-дизайнеров Представьте, что нужно подготовить несколько визуальных концепций для клиента или команды. Обычно это — часы в Figma, отрисовка блоков, поиск визуального языка. Stitch снимает с вас эту рутину. Вы можете: Stitch помогает не с финальным полишем, а с быстрым прогоном идей и направлений. Это особенно полезно на старте, в спринтах, на брейнштормах, при работе в команде или с продуктом, у которого пока нет визуальной базы. Для тех, кто делает продукт «для себя» или с нуля Если вы — предприниматель, инди-разработчик или просто энтузиаст, который хочет собрать MVP, но у вас нет бюджета на дизайнера — Stitch позволяет сдвинуться с места без подготовки и сложных инструментов. Вы можете: Это не будет дизайн «на награду», но это будет рабочий интерфейс, созданный с учетом вашей задачи, без сложного порога входа. Вы не тратите ресурсы на команду или фреймворк, пока идея не проверена. И при этом — получаете аккуратный, читаемый, живой UI. Stitch сгенерировал экраны, мы доработали их визуально, экспортировали в HTML с Tailwind. Но пока это — просто верстка. Чтобы приложение выглядело живым и отзывчивым, важно добавить анимации, простые переходы и интерактивность. Все это можно сделать с помощью ИИ — быстро и без ручного написания с нуля. Пример: оживляем мобильное приложение по спортивному питанию В нашем проекте уже есть: Теперь добавим поведение. Все эти действия — типовые, но утомительные вручную. С ИИ они добавляются за минуты. Главное — четко сформулировать, что именно вы хотите. И если основа собрана в Stitch, то следующий шаг — это добавить жизнь интерфейсу, не отходя от текстового редактора или IDE. Такой пайплайн не только ускоряет запуск, но и дает полный контроль — вы сами пишете поведение, которое нужно, и сразу видите результат. После нескольких дней работы могу сказать прямо: Stitch — это не просто демка, а вполне рабочий инструмент от Google, который уже сейчас можно встроить в свой процесс. Неважно, строите вы проект с нуля или просто хотите быстро собрать идею в понятный визуал — Stitch помогает сдвинуться с места. Кому Stitch реально помогает Где Stitch стоит использовать с оглядкой Вывод простой Это быстрый, гибкий и бесплатный инструмент от Google, который не говорит, что заменит дизайнера — он просто помогает вам не терять время на старт. Если у вас есть идея, и вы хотите увидеть, как она может выглядеть — Stitch позволит сделать это сегодня. Не через неделю, не после брифа, не после правок. Просто открываете, описываете — и получаете рабочий макет. Совет: дайте себе час и попробуйте на своем реальном кейсе. Возможно, это будет самый быстрый дизайн, который вы когда-либо делали. А если вы хотите разобраться, как работать и с другими инструментами ИИ для создания крутого контента с нуля, советую курс «Мастер искусственного интеллекта».






Быстрый дизайн-портфолио в Stitch: что получилось, как задать промпт и почему это работает




От макета к жизни: экспорт в Figma и HTML/Tailwind
Для дизайнеров: экспорт в Figma

Для разработчиков: экспорт в HTML + Tailwind

Stitch как помощник: Ускоряем работу UI-дизайнера и создаем с нуля
Что дальше? Делаем дизайн интерактивным с помощью ИИ

Стоит ли пробовать Stitch? Мой честный итог
