Как мы создали HTML5 игру про викинга за месяц

Прежде всего, я бы очень хотел, чтобы вы поставили пять звезд на этих двух сайтах, нам это крайне важно.

Теперь перейдем уже к разработке. Во-первых, в плане арта у нас была готова примерна половина. Случилось так, что в течение года мы делали разные проекты, и, естественно, не все дошли до финала. В нашем распоряжении были два пака — один предназначался для игры в стиле Match 3, второй для клона одной популярной игры, только с викингом.
В конце лета я решил переходить на HTML 5, так как каждый месяц положение Flash становилось все хуже и хуже. Стал известен тот факт, что в новом обновлении Google Chrome закроет Flash.
Выбор был сделан в пользу Phaser’a: ранее мы уже имели пару проектов на нем, есть косяки, есть свои проблемы, но в целом все отлично, и в коробке множество разных фишек. Плюс ко всему, спонсоры не имеют ничего против него, в отличии от Libgdx. Phaser довольно популярен: на сайте есть множество примеров, правда некоторые могу не работать.
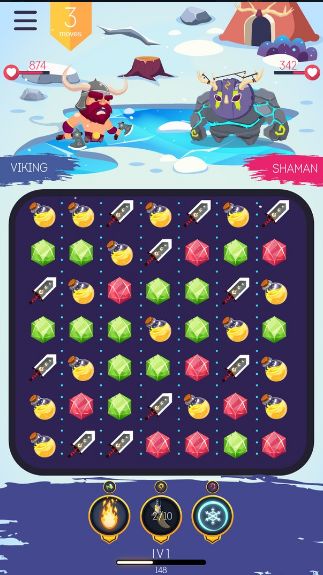
Сама идея игры была частично заимствованна у Puzzle Battle, но мы риложили все усилия, чтобы сделать нашу игру круче.

В качестве программы для анимаций был выбран Spriter — это самая ужасная программа для создания скелетных анимаций, но цена за Spine высока, а Dragon Bones я попросту не смог подключить. У нас была бесплатная версия с ограничениями, которые никак не мешали. Для собирания атласов использовал Texturpacker. Для анимаций эффектов мы использовали ранее купленный пак.
Были проблемы с механикой, логика которой мне поддалась не сразу, точнее то, что имеется сейчас — результат двух вечеров, но дня три я убил в попытке сделать скатывание элементов, если под ними или рядом с ними есть стенка. У меня не получилось, и я забил.
Все скиллы и анимации делались вместе с уровнем, хотя я и расписал какие скиллы и какие сложности должны быть на каждом из 20 уровней, но, естественно, приходилось редактировать. Основные силы уходили на уровни и выставление интерфейса — это что касается меня. У художника больше всего проблем вызывала карта. Кстати, на счет карты: круто когда она как-то привязана к истории, но лучше этого избегать — меньше думать, больше рисовать. Плюс у нас множество монстров, повторяются они по два раза, за исключением боссов. На счет монстров: в общем это фишка, но прежде, чем вы захотите делать подобные вещи, трезво оцените временные затраты. К примеру, некоторые спонсоры сообщили о том, что уровней маловато, и это так, но если смотреть на нашу игру, можно понять, почему так вышло. Во-первых, мы привязывали карту к игре, об этом я уже сказал, следовательно не сделав карту — уровни не сделаешь. Во-вторых, сами уровни: мы могли бы сделать их много, но у нас были монстры, а это значит придумать монстра, нарисовать монстра, заанимировать монстра, прописать монстру уникальные параметры, сбалансировать с текущим уровнем игрока.

Рассказ мой слегка сумбурен, но я постараюсь в нем изложить вещи, которые вам могут быть полезны. Мы допустили ряд ошибок. Первая ошибка — потратьте силы на реализацию двух положений экрана. Большинство спонсоров требуют иметь игру в горизонтальном и вертикальном положении. Я, потыкавшись часа два, забил на это и продолжил работу в портретном режиме. Не надо так! Вторая ошибка — используйте Webfonts, не используйте Bitmapfonts, потому что большинство спонсоров покупают эксклюзив, а потом делают локализацию, с Bitmapfonts это будет проблематично.
Для аудио используйте Audiosprite, так вы сможете проигрывать музыку на устройствах. Один момент — аудио на девайсах грузится в разы дольше, более того, загрузка аудио не фиксируется методами для отображения статуса загрузки. В результате вы начнете играть, вызовете звук и услышите полный сумбур. Чтобы этого избежать, вам необходимо проиграть рандомный звук с 0 громкостью, поставить слушатель на его окончание и только после этого ваша загрузка закончится. Но есть опять же проблема, если аудиоспрайт большой, а у нас он большой, то вы будете видеть 100% загруженную игру и около минуты-двух ждать еще, пока загрузится аудио, поэтому мы даем игрокам возможность начать играть без звука, он появляется как только аудиоспрайт полностью загрузится.
Для рекламы я использовал плагин от Orange Games, он работает, я проверял. Но запустить его сразу я не смог, возможно у меня также была проблема с тегом. Попробуйте создать его сами и опробовать, но сперва помните, что вероятность загрузки рекламы с помощью их плагина на localhost крайне мала, поэтому тестируйте на зеркале или на ваше сайте — незнание этого факта стоило мне трех дней.
На счет сайтлоков: вот вам небольшой код для получение текущего сайта, у нас была проблема с тем, что спонсор использовал iFrame, и на Konnregate и на Newground мы видели в качестве домена его сайт, проверял я это через windows.location.href, ниже код как делать правильно:
var currentUrl = (window.location != window.parent.location)? document.referrer: document.location.href;
Еще разработчик Phaser’a в своей рассылке назвал нас игрой недели. Дальше будем пытаться продавать рескины, сайтлоки, исходники — будем выжимать соки. Ну и те, кто еще не следит за моим блогом в ВКонтакте, присоединяйтесь: vk.com/nrjwolf_blog
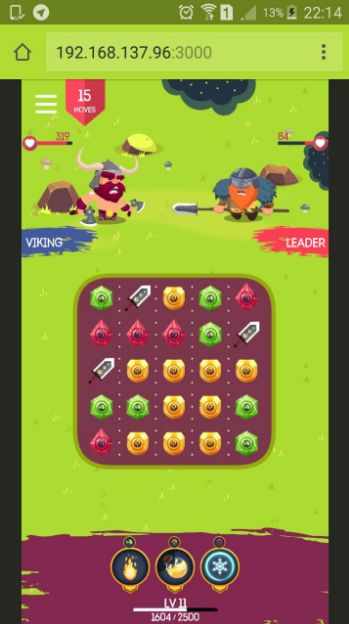
Да, вот небольшая фича, я встроил в игру динамическую смену цвета адресной строки, работает не везде, но где работает — выглядит круто!

Тутор тут: nrjwolf.com/blog/change-color-adress-bar-js/
Забыл сначала написать, большую часть звуков нам предоставили парни из Diforb — у них очень крутой конструктор звуков, но главное, они разделены по библиотекам и имеют очень хорошее качество. Скоро они собираются перевести библиотеки в бесплатную основу, так что следите за этим очень крутым российским сервисом, также можете найти их группу в ВКонтакте.
Хочу дополнить, что с издателем этой игры работаю второй раз, его зовут Raf,и он отличный парень, готов помочь, поэтому вы также можете поиграть на его сайте.


