Как я для одного ресурса гайдлайны разрабатывал
В первой главе я забыл упомянуть, что нужно было действовать исходя из утвержденной цветовой схемы. Задача придумать и предложить новые цвета не стояла. Для выбора цвета иногда использую Adobe Color CC (потребуется (!) авторизация) или ColorScheme.ru. Вставляю код основного цвета, а дальше подбираю к нему оттенки в разных режимах: аналоговый, монохромный, триада и т.д. Очень сильные и гармоничные контрасты можно подобрать, например, в режиме триады. Это я к тому, что мне было откуда почерпнуть гамму оптимальнее, но не было таких пожеланий.К шрифту Open Sans, который использовался в текущей версии сайта, у меня тоже возникали вопросы. Кажется, он всё реже встречается в повседневном мире. Сейчас актуальны: Helvetica, Lato, Source Sans Pro, Roboto и т.п… Но это вопрос, оказывается, был в стадии переосмысления маркетологами.Сразу оговорюсь: Вы не увидите тут пёстрых и трендовых картинок с дизайнами, которые выскакивают в топ на behance или dribbble. Я немного сомневаюсь, что женщины смогут долго находиться на сайте, дизайн которого выполнен в такой стилистике. Это главная аудитория, и я буду учитывать этот фактор. Но тем не менее, постараюсь улучшить общую картину, насколько мне позволят поставленные клиентом рамки и мой опыт.ГайдлайныГайдлайны — это свод правил и/или рекомендаций для формирования внешнего вида продукта. Их формирует дизайнер и в понятном виде описывает для разработчиков. С одной стороны это приговор для первого, т.к. в будущем новые разделы продукта можно визуализировать и без дизайнера, опираясь на графический документ. С другой стороны, в наши дни дополнение работы дизайнера интерфейсов такой документации уже — is a must, сейчас планка находится достаточно высоко. Итак гайдлайны — это рекомендации по: цветам, шрифтам, элементам, состояниям, иконографике, размерам и отступам.Напомню, что основная аудитория web-продукта в моему случае — молодые или будущие мамы. Мне нужно придерживаться: утвержденных клиентом цветов; шрифта, который он считает оптимальным для своей аудитории; радиуса скруглений углов элементов. Последнее нужно для того, чтобы элементы в глазах прекрасного пола не выглядели слишком “острыми” или “угловатыми”.
1/15: Шрифт Circe
 Важная новость от команды маркетологов на старте: уходим от Open Sans и берём в качестве основного шрифт Circe.
Важная новость от команды маркетологов на старте: уходим от Open Sans и берём в качестве основного шрифт Circe.Описание шрифтаЕсли говорить своими словами: шрифт нетрадиционный для веба, по начертанию ближе к типографскому, имеет в себе “литературное звучание”. Это чисто мои ассоциации. Если сравнивать Open Sans и Circe, то последний немного выигрывает по плотности Окей, новый шрифт утверждён. Пожелания по скруглению углов от маркетологов: использовать 6px радиус. Договорились, учту! (кстати, достаточно редкое в моей практике пожелание). Можно начинать проработку всех элементов.
Окей, новый шрифт утверждён. Пожелания по скруглению углов от маркетологов: использовать 6px радиус. Договорились, учту! (кстати, достаточно редкое в моей практике пожелание). Можно начинать проработку всех элементов.
2/15: Цвета
 Палитра в центре — это поступившая схема от клиента. Цветовая схема слева: я чуть осветлил зелёный (он пригодится нам для онховеров) и разместил его рядом с белым. Так можно приблизительно представить как будет смотреться типовая карточка в дизайне. Оттенки справа — это пример визуализации зеленого рядом с контрастным чёрным. Острой необходимости в таком использовании не предвиделось, это скорее сделано для разнообразия. Общий фон как сайта, так и данного ui kit’a остаётся #EFEFEF (светло-серый), это позволит избежать сильной контрастности на мобильных устройствах.
Палитра в центре — это поступившая схема от клиента. Цветовая схема слева: я чуть осветлил зелёный (он пригодится нам для онховеров) и разместил его рядом с белым. Так можно приблизительно представить как будет смотреться типовая карточка в дизайне. Оттенки справа — это пример визуализации зеленого рядом с контрастным чёрным. Острой необходимости в таком использовании не предвиделось, это скорее сделано для разнообразия. Общий фон как сайта, так и данного ui kit’a остаётся #EFEFEF (светло-серый), это позволит избежать сильной контрастности на мобильных устройствах.3/15: Типографика
 Это рекомендации по использованию размерности текста. Я отрисовал абзац текста, внедрил в него цитату. Сделал несколько типов заголовков. И добавил обычный и пронумерованный списки. Пример scroll bar’a тоже тут, он был добавлен позднее. На самом деле, данные правила текста не обязательно должны быть жёсткими. Если нужно нанести абзац текста мелким 14px шрифтом — да пожалуйста. Главное — соблюдать пропорциональность текста. Например абзац текста мелким шрифтом смотрелся бы странно с крупным заголовком “Оглавление”.
Это рекомендации по использованию размерности текста. Я отрисовал абзац текста, внедрил в него цитату. Сделал несколько типов заголовков. И добавил обычный и пронумерованный списки. Пример scroll bar’a тоже тут, он был добавлен позднее. На самом деле, данные правила текста не обязательно должны быть жёсткими. Если нужно нанести абзац текста мелким 14px шрифтом — да пожалуйста. Главное — соблюдать пропорциональность текста. Например абзац текста мелким шрифтом смотрелся бы странно с крупным заголовком “Оглавление”.4/15: Ссылки
 Ничего нового и экстраординарного. Вообще цвет ссылок по-прежнему вызывает споры. Моя позиция такова: если в дизайне используются синие или голубые оттенки цвета для ссылки, то можно обойтись без подчёркивания. Если же используется собствнный цвет, то лично я всегда использую подчеркнутый шрифт underline. Это нечто вроде неофициального стандарта и пользователь быстрее смекает, что этот текст кликабелен. Позднее, кстати, цвет ссылок маркетологи заменили на оранжевый. Я не возражал, главное, чтобы ссылки остались подчёркнутыми.
Ничего нового и экстраординарного. Вообще цвет ссылок по-прежнему вызывает споры. Моя позиция такова: если в дизайне используются синие или голубые оттенки цвета для ссылки, то можно обойтись без подчёркивания. Если же используется собствнный цвет, то лично я всегда использую подчеркнутый шрифт underline. Это нечто вроде неофициального стандарта и пользователь быстрее смекает, что этот текст кликабелен. Позднее, кстати, цвет ссылок маркетологи заменили на оранжевый. Я не возражал, главное, чтобы ссылки остались подчёркнутыми.5/15: Кнопки
 В данном разделе надо учесть все возможные состояния кнопок и проработать их. Я разделяю типы кнопок на основную “primary” и вторичную “secondary” (или как еще их называют ghost button). По логике основная кнопка ведёт к приоритетному действию, а вторичная кнопка ведёт на экшн, который мы меньше хотим от пользователя. Снова дизайн-манипуляция. Вот пример такого использования:
В данном разделе надо учесть все возможные состояния кнопок и проработать их. Я разделяю типы кнопок на основную “primary” и вторичную “secondary” (или как еще их называют ghost button). По логике основная кнопка ведёт к приоритетному действию, а вторичная кнопка ведёт на экшн, который мы меньше хотим от пользователя. Снова дизайн-манипуляция. Вот пример такого использования: Сейчас теории Google Material Design активно используются в дизайне, поэтому в наши дни многие кнопки вновь стали выглядеть как кнопки. К дизайну интерфейсов стали применять некоторую физику из реального мира. Кнопка в обычном состоянии имеет небольшую тень; при наведении мыши тень становится больше и более размытая — кнопка “приподнимается” выше; при клике эта тень исчезает, имитируя “нажатость” кнопки. Вот такая псевдотрёхмерность, которая чуть больше связывает дизайн с реальным миром. Насколько я помню, это пришло из гайдлайнов приложений для smart tv, где пользователи сидят в определенном диапазоне удалённости от телевизора и там жизненно важно использование заметных теней с большим коэффициентом размытия. Это заметно облегчает восприятие происходящего.
Сейчас теории Google Material Design активно используются в дизайне, поэтому в наши дни многие кнопки вновь стали выглядеть как кнопки. К дизайну интерфейсов стали применять некоторую физику из реального мира. Кнопка в обычном состоянии имеет небольшую тень; при наведении мыши тень становится больше и более размытая — кнопка “приподнимается” выше; при клике эта тень исчезает, имитируя “нажатость” кнопки. Вот такая псевдотрёхмерность, которая чуть больше связывает дизайн с реальным миром. Насколько я помню, это пришло из гайдлайнов приложений для smart tv, где пользователи сидят в определенном диапазоне удалённости от телевизора и там жизненно важно использование заметных теней с большим коэффициентом размытия. Это заметно облегчает восприятие происходящего.6/15: Ввод текста
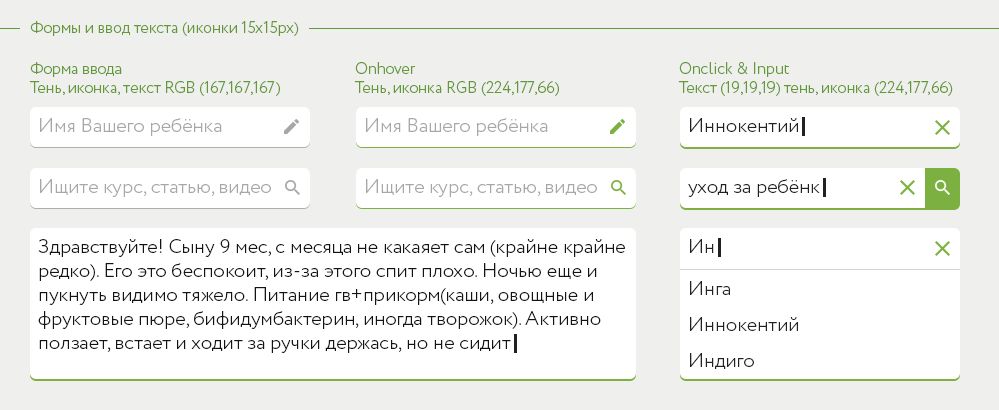
Если референсировать опять-таки на GMD, то можно заметить, что тенденция использования таких инпутов: Всё чаще встречается и в web-продуктах. Если Вы предпочитаете Android, разбираетесь или работаете в сфере IT, то с такими инпутами Вы как “рыба в воде”. Но для женской аудитории, которая в основном предпочитает iPhone, такая аскетичная стилистика для элементов ввода текста — скорее боль. Я попытался найти золотую середину и предложил дизайн, когда инпут всё-таки остаётся инпутом, но и имеет некторые корни GMD:
Всё чаще встречается и в web-продуктах. Если Вы предпочитаете Android, разбираетесь или работаете в сфере IT, то с такими инпутами Вы как “рыба в воде”. Но для женской аудитории, которая в основном предпочитает iPhone, такая аскетичная стилистика для элементов ввода текста — скорее боль. Я попытался найти золотую середину и предложил дизайн, когда инпут всё-таки остаётся инпутом, но и имеет некторые корни GMD: Любая форма ввода снизу имеет тень-подчёркивание 1px без размытия. При наведении мыши она зеленеет; при клике она утолщается и зеленеет, демонстрируя состояние in action. Иконка карандаша справа — это экспериментальные попытки добавить “излишней понятности”. В некоторых случаях эта иконка может усиливать смысл: обычный инпут — карандаш; поисковый инпут — лупа; инпут ввода пароля — иконка замка, например; и так далее. Пример будет ближе к концу этой статьи.
Любая форма ввода снизу имеет тень-подчёркивание 1px без размытия. При наведении мыши она зеленеет; при клике она утолщается и зеленеет, демонстрируя состояние in action. Иконка карандаша справа — это экспериментальные попытки добавить “излишней понятности”. В некоторых случаях эта иконка может усиливать смысл: обычный инпут — карандаш; поисковый инпут — лупа; инпут ввода пароля — иконка замка, например; и так далее. Пример будет ближе к концу этой статьи.7/15: Выпадающие списки
 Их принципы отклика выполняются в том же ключе, что и инпуты. При наведении мыши меняется цвет иконки и нижнее подчёркивание. При развороте выпадающего списка появляется более объемная тень всё так же “приподнимая” выше элемент в плоскости. Если подходить к делу с должным вниманием, то стоит подумать и о развёрнутом состоянии. Иконка переворачивается, активная строка выделяется bold’ом, а при onhover’e подкрашиваем фон светлым оттенком основного зеленого цвета.
Их принципы отклика выполняются в том же ключе, что и инпуты. При наведении мыши меняется цвет иконки и нижнее подчёркивание. При развороте выпадающего списка появляется более объемная тень всё так же “приподнимая” выше элемент в плоскости. Если подходить к делу с должным вниманием, то стоит подумать и о развёрнутом состоянии. Иконка переворачивается, активная строка выделяется bold’ом, а при onhover’e подкрашиваем фон светлым оттенком основного зеленого цвета.8/15: Слайдеры
 С ними всё предельно прозрачно. Ничего нового тут не изобретаю, стандартный компонент по аналогии оформляется в соответствии с гайдами: шрифты, цвета и размерности. Ползунок можно переместить как drag’ом мыши, так и кликнув в числовое значение, например, когда предлагается указать возраст ребёнка “от” и “до”.
С ними всё предельно прозрачно. Ничего нового тут не изобретаю, стандартный компонент по аналогии оформляется в соответствии с гайдами: шрифты, цвета и размерности. Ползунок можно переместить как drag’ом мыши, так и кликнув в числовое значение, например, когда предлагается указать возраст ребёнка “от” и “до”.9/15: Табы / вкладки
 “- Да всё понятно, дальше давай!”
“- Да всё понятно, дальше давай!”10/15: Элементы выбора
 Тут я сгруппировал все оставшиеся элементы: выбор состояний (доп.фильтрация), переключатели, чекбоксы и radio-buttons. Для последних двух — это просто напоминание разработчикам, что заметность выборки усиливаем интенсивным начертанием текста. Ну а с остальным, мне кажется всё очевидно.
Тут я сгруппировал все оставшиеся элементы: выбор состояний (доп.фильтрация), переключатели, чекбоксы и radio-buttons. Для последних двух — это просто напоминание разработчикам, что заметность выборки усиливаем интенсивным начертанием текста. Ну а с остальным, мне кажется всё очевидно.11/15: Таблица
 Я дополнил kit и примером таблицы тоже. Всё стандартно, использую лишь общую аналогичную стилистику. Безусловно от таблицы больше толка, если приведены спецификации отступов. Подробнее о них, кстати, в конце главы.
Я дополнил kit и примером таблицы тоже. Всё стандартно, использую лишь общую аналогичную стилистику. Безусловно от таблицы больше толка, если приведены спецификации отступов. Подробнее о них, кстати, в конце главы.12/15: Иконографика
 Рекомендации и примеры использования иконок. Я считаю, что интенсивные и заметные иконки GMD поставили эволюцию иконографики в тупик. Когда-то были пиксельные, потом выпуклые, где-то между ними в тренд вошли ios-овские обведенные (outline), рядом ненадолго мелькнул цветной flat-стиль (помните, когда бесконечная псевдо-тень тянулась под углом от объекта?). А потом пришёл Google и заявил как надо делать. И если не уходить глубоко в лирику, то я использую только иконки GMD последнее время за свою многофункциональность и производительность. Много метафор от независимых дизайнеров иконок можете брать тут (free, отдают все размеры, png/svg/zip, hint: удобно кликнуть правой кнопкой мыши и скачать нужный размер). Считаю, что интенсивные иконки более понятны и заметны (и тут должен быть референс на знаки ПДД).
Рекомендации и примеры использования иконок. Я считаю, что интенсивные и заметные иконки GMD поставили эволюцию иконографики в тупик. Когда-то были пиксельные, потом выпуклые, где-то между ними в тренд вошли ios-овские обведенные (outline), рядом ненадолго мелькнул цветной flat-стиль (помните, когда бесконечная псевдо-тень тянулась под углом от объекта?). А потом пришёл Google и заявил как надо делать. И если не уходить глубоко в лирику, то я использую только иконки GMD последнее время за свою многофункциональность и производительность. Много метафор от независимых дизайнеров иконок можете брать тут (free, отдают все размеры, png/svg/zip, hint: удобно кликнуть правой кнопкой мыши и скачать нужный размер). Считаю, что интенсивные иконки более понятны и заметны (и тут должен быть референс на знаки ПДД).13/15: Карточки
 Это уже переход от отдельных проработанных элементов к их комбинациям. Я составил несколько вариантов карточек для использования на сайте, т.к. это был актуальный способ подачи некоторой информации, да и личное предпочтение клиента.Но я всегда напоминаю, что перебарщивать с ними в дизайне нежелательно. Лучше всего их смысл понятен в совокупности со спецификациями:
Это уже переход от отдельных проработанных элементов к их комбинациям. Я составил несколько вариантов карточек для использования на сайте, т.к. это был актуальный способ подачи некоторой информации, да и личное предпочтение клиента.Но я всегда напоминаю, что перебарщивать с ними в дизайне нежелательно. Лучше всего их смысл понятен в совокупности со спецификациями: Строгих правил в определении составка карточек — нет. Если соблюдать указанные мной размерности отступов, то практически любая будет смотреться однородно с разработанными гайдлайнами.
Строгих правил в определении составка карточек — нет. Если соблюдать указанные мной размерности отступов, то практически любая будет смотреться однородно с разработанными гайдлайнами.14/15: Вход в систему
 В виде бонуса я проработал попапы входа/регистрации, сделал макет с примером использования. Это больше нужно для визуализации того, как самостоятельно в будущем без моего участия штатный web-дизайнер проекта смог бы собрать любой раздел для продукта. Всё, что надо делать — это брать готовые элементы из исходника и ровно расставлять их в соответствии со спецификациями.
В виде бонуса я проработал попапы входа/регистрации, сделал макет с примером использования. Это больше нужно для визуализации того, как самостоятельно в будущем без моего участия штатный web-дизайнер проекта смог бы собрать любой раздел для продукта. Всё, что надо делать — это брать готовые элементы из исходника и ровно расставлять их в соответствии со спецификациями.15/15: Спецификации
 Они находятся в отдельной группе в исходнике. Группу можно сделать видимой и спексы отрисуются. Без них данный user interface kit был бы неполноценным. Соблюдения пропорций размерности и отступов ведёт к сбалансированному интерфейсу. Если я не дам инструкций на этот счёт, то появляется риск, что это будет сделано иначе. И тогда я не смогу гарантировать качественную реализацию.Если Вы предпочитаете 8px сетку, то стоит учитывать, что все отступы кратные 8; если используете 10px сетку, как в моём случае, то Вы не найдёте в этом дизайне расстояний между элементами в 13 или 27px, все отступы будут кратны 10-ти.Правила существуют и для количества цветов и их оттенков: я не использовал слишком много оттенков серого, например — их вышло не более трёх в данном наборе. Я уверен, с такими собственными правилами интерфейса проще и дизайнерам, и разработчикам. Хотя тут бывают исключения, если система выдаёт обратную связь разными состояниями, то могут потребоваться и красный, и голубой, и т.п. для усиления смыслового различия (например для попап-уведомлений).
Они находятся в отдельной группе в исходнике. Группу можно сделать видимой и спексы отрисуются. Без них данный user interface kit был бы неполноценным. Соблюдения пропорций размерности и отступов ведёт к сбалансированному интерфейсу. Если я не дам инструкций на этот счёт, то появляется риск, что это будет сделано иначе. И тогда я не смогу гарантировать качественную реализацию.Если Вы предпочитаете 8px сетку, то стоит учитывать, что все отступы кратные 8; если используете 10px сетку, как в моём случае, то Вы не найдёте в этом дизайне расстояний между элементами в 13 или 27px, все отступы будут кратны 10-ти.Правила существуют и для количества цветов и их оттенков: я не использовал слишком много оттенков серого, например — их вышло не более трёх в данном наборе. Я уверен, с такими собственными правилами интерфейса проще и дизайнерам, и разработчикам. Хотя тут бывают исключения, если система выдаёт обратную связь разными состояниями, то могут потребоваться и красный, и голубой, и т.п. для усиления смыслового различия (например для попап-уведомлений).Заключение главы
- Графическая документация по гайдлайнам — это визуальный язык для разработчиков, чтобы продолжать развитие продукта и не привлекать дизайнера лишний раз.
- Набор гайдлайнов может разрабатываться с учётом целей будущего продукта. Шрифты, цвета и общая стилистика могут учитывать специфику будущих пользователей ресурса/приложения.
- Для оптимизации взаимодействия гайдлайны должны содержать рекомендации по размерностям элементов и отступам.
- Желательно, но не обязательно, чтобы набор также включал в себя примеры готовых решений. Это может быть корзина покупателя, страница товара, френдлента, карточки, лендинг и т.п.
- Современный подход — это возвращать клиенту не sketch/psd файл, а отдавать html/css код. Я некоторое время назад полностью перешёл в Axure, и он справляется с этой задачей достаточно эффективно.
- Jan Losert очень крутой, его UI overview для Tapdaq просто идеален
- Mateusz Dembek хоть и мельчит немного, но всё равно классно оформил Deskmetrics Ui Style Guide
- Greg Dlubacz взял и сделал сильную dark-выворотку с элементами dashboard | и оформил в светлой гамме Retail Banking Service
- Cupi Wong не так обширно, но стильно оформил гайды AfterShip
- Jeremy Sallée всё очень подробно описывает о дизайне в Nutanix Product Guideline

