12 бесплатных After Effects туториалов для UX-дизайнеров

Современный веб-дизайн включает в себя множество движущихся частей, таких как дизайн контента, работа с иконками и стратегии UX-дизайна. Одной из самых новых тенденций является использование микроинтерфейсов для мобильных и веб-проектов.
Это все отлично смотрится в финальном проекте, но его не так-то просто сделать с помощью статического макета. Поэтому дизайнеры выбрали анимационные программы, такие как After Effects, для создания макетов, основой которых является движение.
Если вы пытаетесь изучить этот skillset, я настоятельно рекомендую эти бесплатные видеоролики на YouTube.
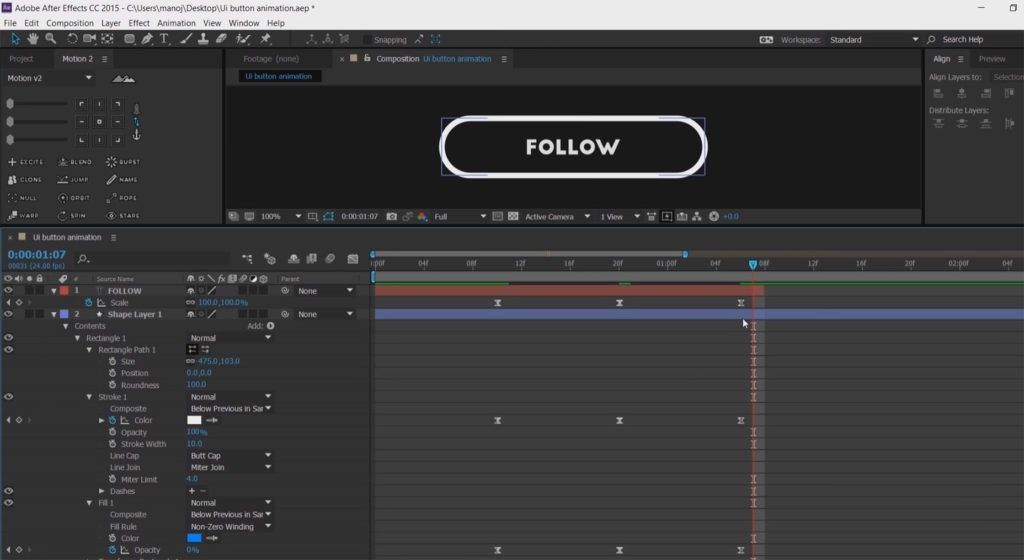
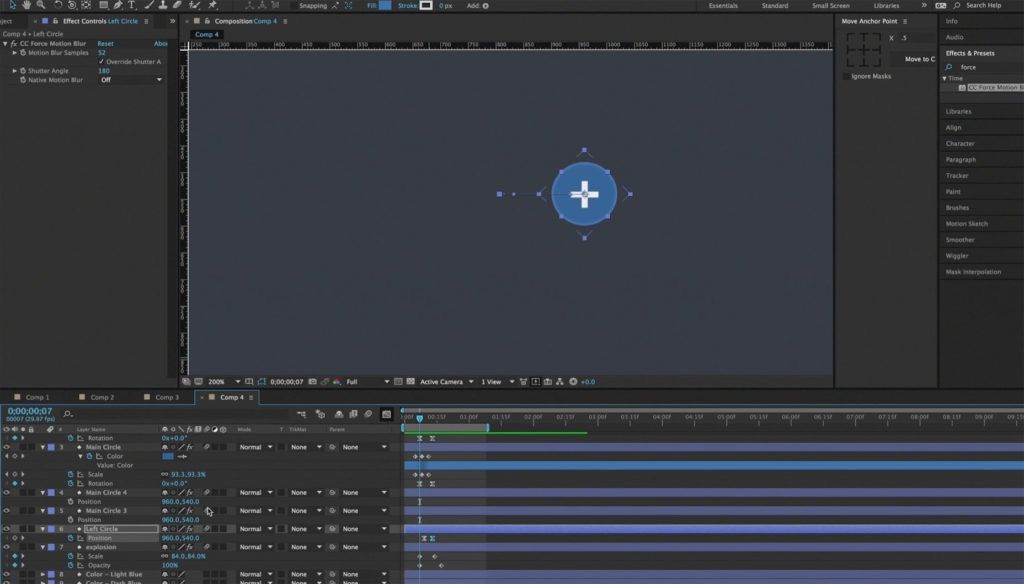
1. Button UI animated

Этот очень короткий туториал по UI-анимации идеально подходит для начинающих с маленьким опытом работы с AE. Он требует некоторого терпения в работе с интерфейсом, но инструкции четкие и понятные.
Вы научитесь создавать небольшой эффект анимации кнопок, который отлично подходит для веб-сайтов или мобильных приложений.
Здесь нет ничего захватывающего, но, в конце, вы поймете, что у вас есть гораздо более четкое понимание этой концепции.
2. Prototype motion

Еще одна простая анимация, которую вы можете сделать, - это сайдинг меню, как в этом видео. В нем рассказывается, как анимировать меню в After Effects и как работать с отдельными слоями в программном обеспечении.
Это довольно длинный туториал с 40-минутным пошаговым руководством. Но это стоит вашего времени, если вы сможете дойти до конца.
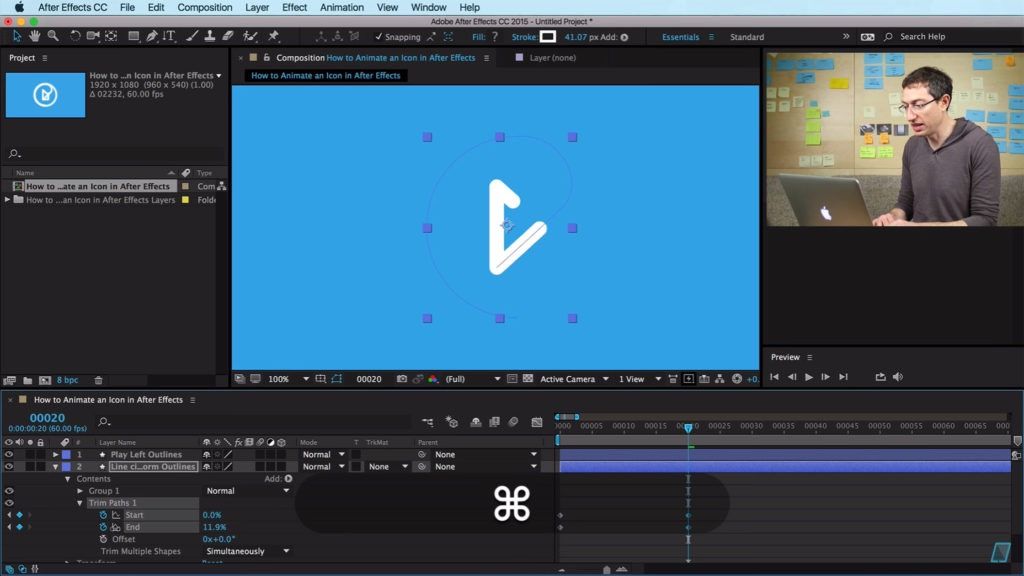
3. AE icon animation

Маленькие анимации иконок не добавят что-то интерфейсу, но они смогут улучшить UX. Эти движения значков относятся к тем небольшим микроинтерфейсам, о которых говорилось ранее.
И этот туториал по анимации иконок рассказывает о микроинтерминациях, давая простые указания. Вы даже можете скачать бесплатные иконки в формате PSD/AI и использовать их для анимации.
Но это также удобно для дизайнеров иконок, которые создают свои собственные значки с нуля и хотят оживить их для производства.
4. Animated UI/UX cursors

Многие дизайнеры создают UX-анимации, чтобы продемонстрировать, как должен работать интерфейс. Это, естественно, должно включать клики мыши/ свайпы, потому что вы хотите увидеть, как контент перемещается по странице.
Если вы хотите добавить движения курсора к своим макетам, то этот туториал - для вас. Он довольно короткий, всего 15 минут, но информация тут является очень ценной и актуальной как для мобильных, так и для веб-дизайнеров.
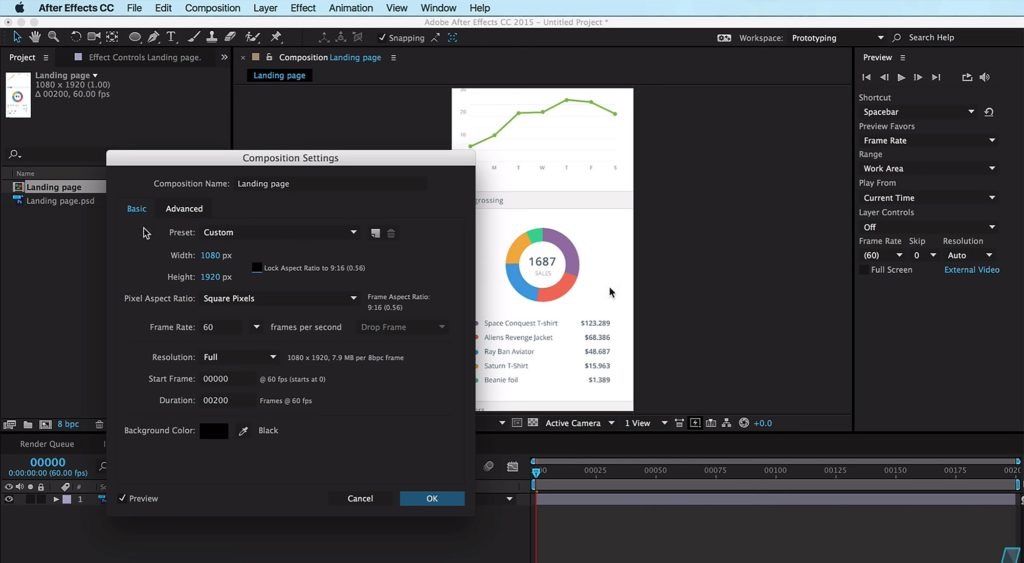
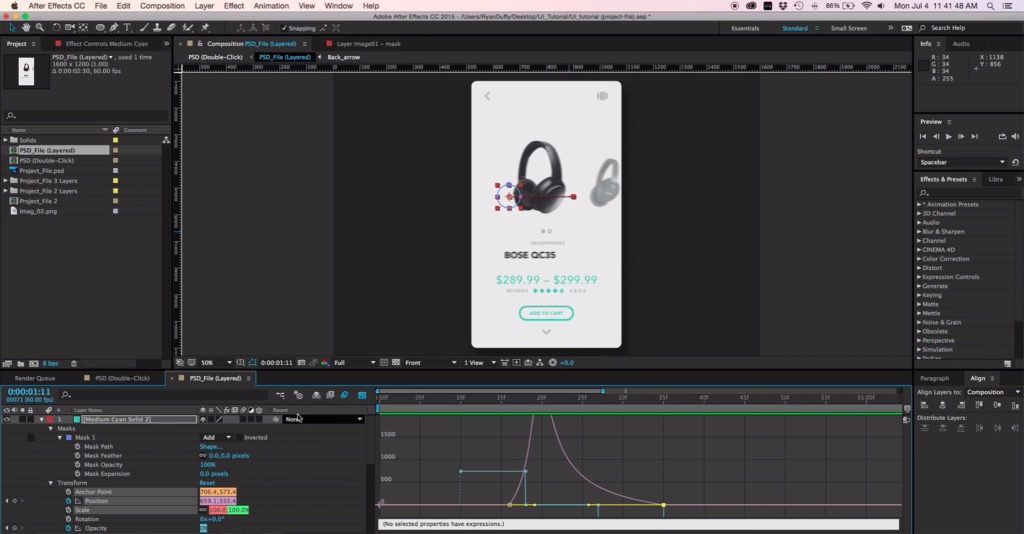
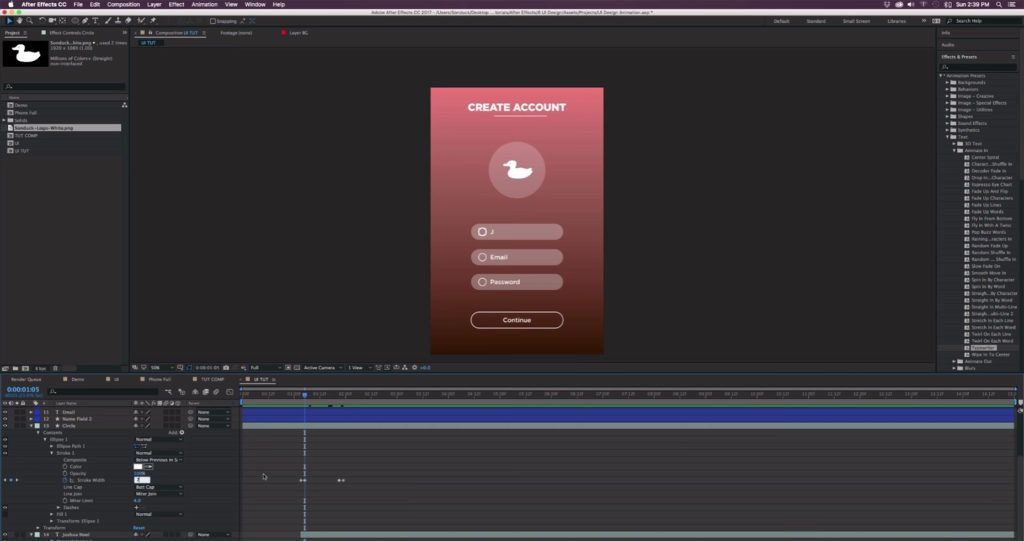
5. Iphone UI app

Еще один хороший пример анимации, ориентированной на пользователя, - этот, следующий типичному инпуту iPhone-приложения. Вы создаете путь пользователя через все iPhone-приложение, заполняя отдельные поля в форме.
Само по себе это может показаться не таким, поскольку люди знают, как выглядит сам процесс.
Но если вы разрабатываете веб-страницу или приложение с уникальным потоком, это помогает показать все поведение пользователя от ввода информации до входа в систему и, возможно, даже больше.
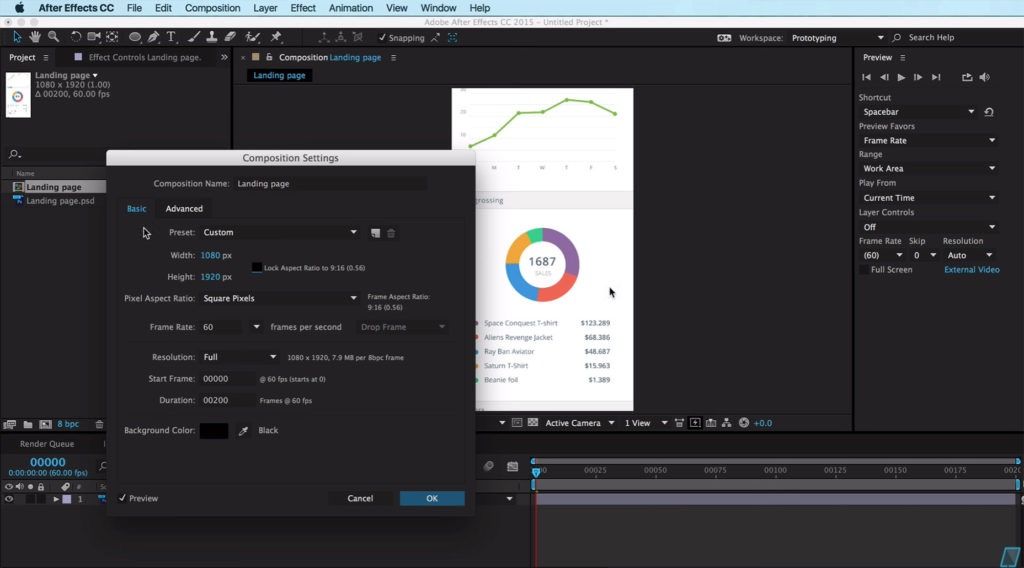
6. App page swipes

Разработчики мобильных приложений могут использовать свайпы страниц для многопоточных интерфейсов. Они отлично подходят для галерей и для постраничных эффектов.
В этом кратком туториале вы узнаете, как создавать анимации для свайпов страниц с помощью After Effects, используя несколько существующих макетов. Это видео взято у UX in Motion, где можно найти еще тонну подобных туториалов и приватных воркшопов.
Тема движения UX не раскрыта широко в Интернете, но эти ребята являются одним из тех немногих, кто действительно вникает в детали. Просмотрите весь их канал на YouTube, если хотите узнать больше.
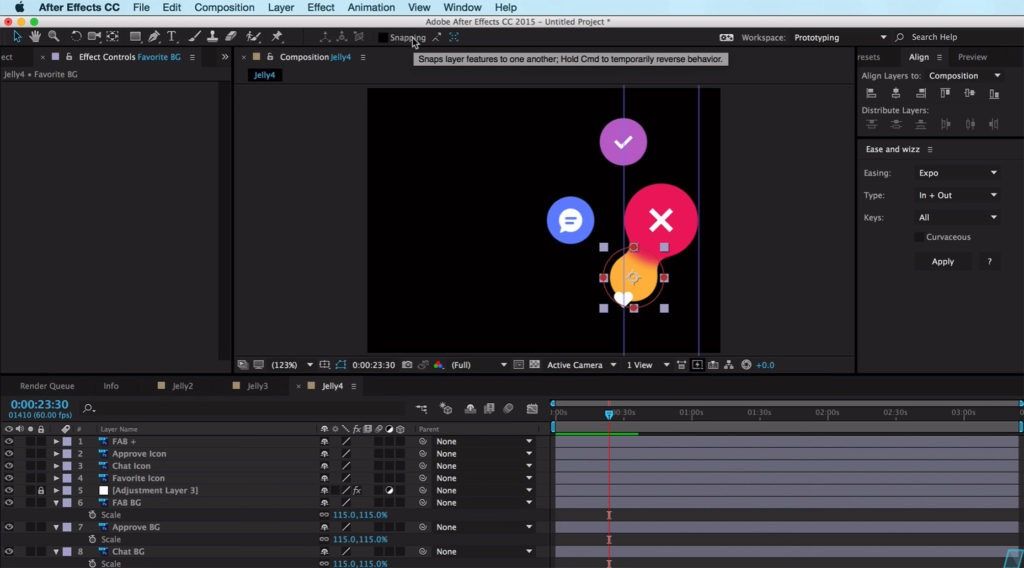
7. Jelly UI animations

Вероятно, вы видели странные liquid-jelly меню в приложениях для Android или даже просто в Интернете. Они не слишком распространены, потому что их трудно воссоздать в коде, но с помощью этого Jelly UI туториала вы можете создавать анимации с нуля.
Это еще одна халява от UX в Motion, длинной всего в около 5 минут.
Но вы узнаете много нового о After Effects и в общем о UX анимационном процессе. В частности, как импортировать вектора и работать с этими файлами на временной шкале, или вкратце - просто получите основы по работе с интерфейсом.
8. Unfolding animation

Хотя я не могу сказать, что эта анимация напрямую влияет на интерфейс, это точно что-то классное, что можно добавить в логотип своего сайта. Unfolding анимации в основном используется в видеороликах для создания привлекательного визуального изображения.
Но веб-сайты могут тоже иметь похожие развернутые анимации, используя SVG-графику и основные JS-анимации.
Даже если вы не хотите создавать анимации логотипов, этот туториал может просто провести вас через рабочий процесс AE. Идеально подходит для изучения нового материала без особого стресса.
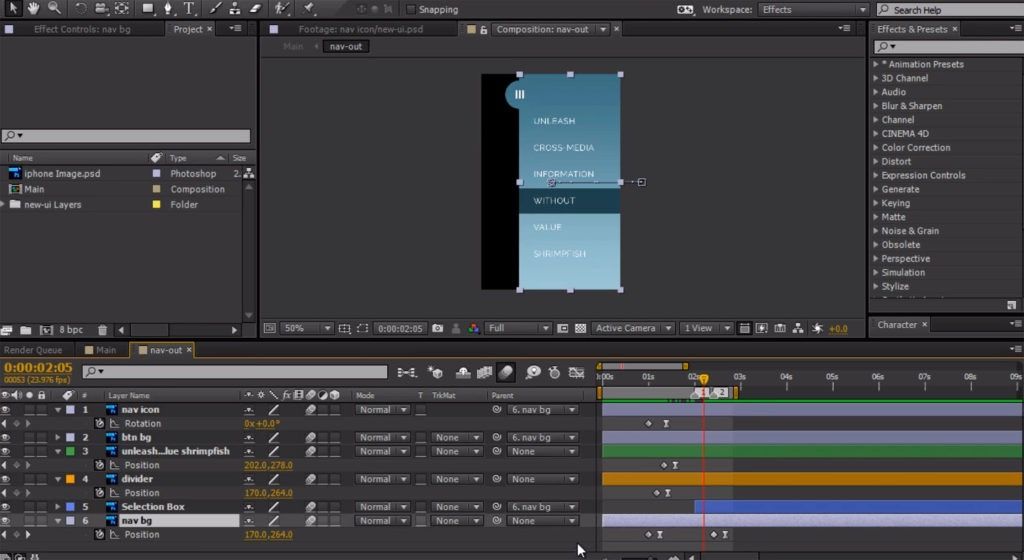
9. Basic UI prototype animations

Меню мобильных приложений бывает в разных стилях и с различными технологиями анимации. Этот UI-туториал научит вас, как анимировать меню значков выпадающего меню.
Это сначала считаюсь частью приложения Path, но со временем переросло в популярный тренд для Android и iOS девайсов.
За это 20-минутное видео вы почерпнете новые идеи для анимации значков и дизайна меню. С этим довольно просто работать, и вы можете пользоваться предварительно разработанными значками для рабочего процесса, чтобы сэкономить свое время.
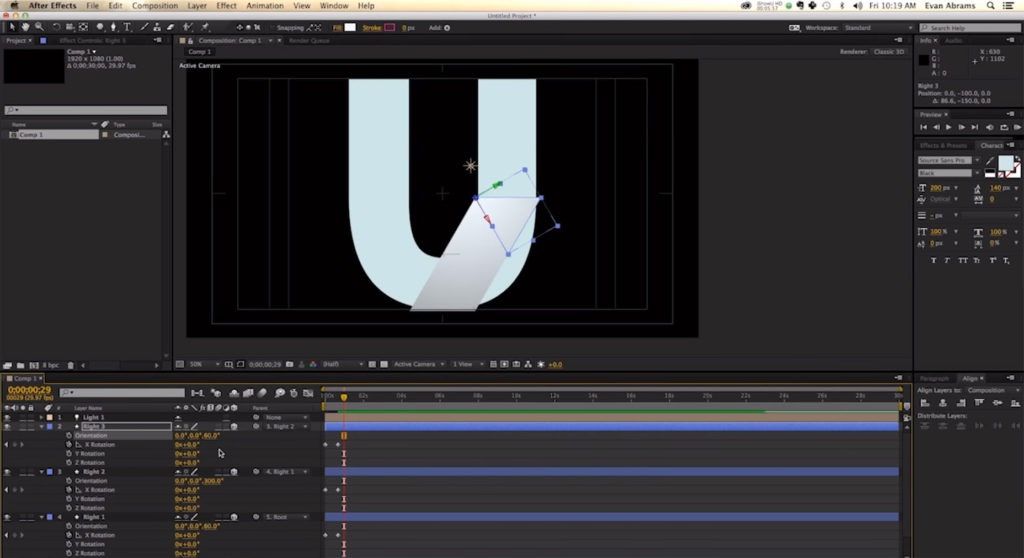
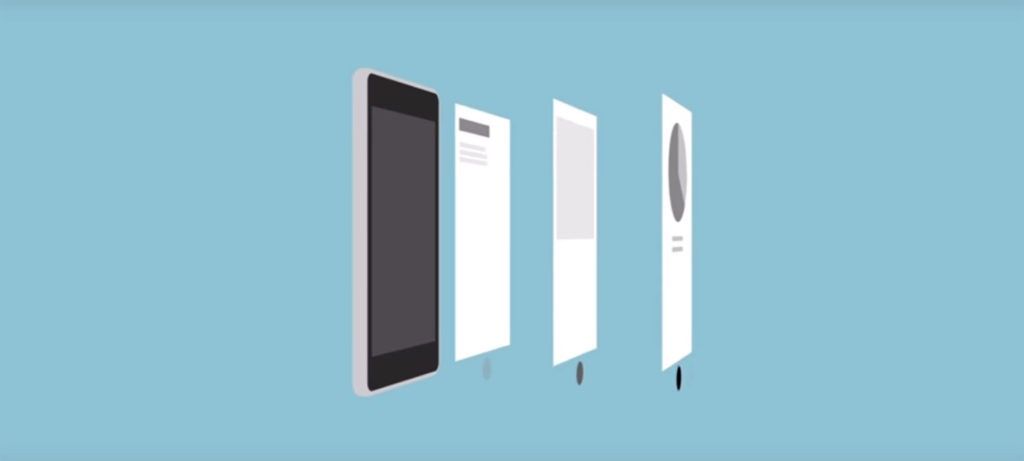
10. 3D layer splits

Анимации для презентаций полезны для работы с клиентами или для обмена идеями в команде. Именно в этом может помочь этот туториал по 3D-анимации.
В нем рассказывается, как разделить разные элементы слоя и отделить их от полного интерфейса. Вы можете даже продемонстрировать различные элементы страницы, чтобы показать, как должно работать приложение/веб-сайт.
Я не могу себе представить, каким образом это применимо в личной работе, но это крутой эффект, особенно полезный для коммерческих выступлений.
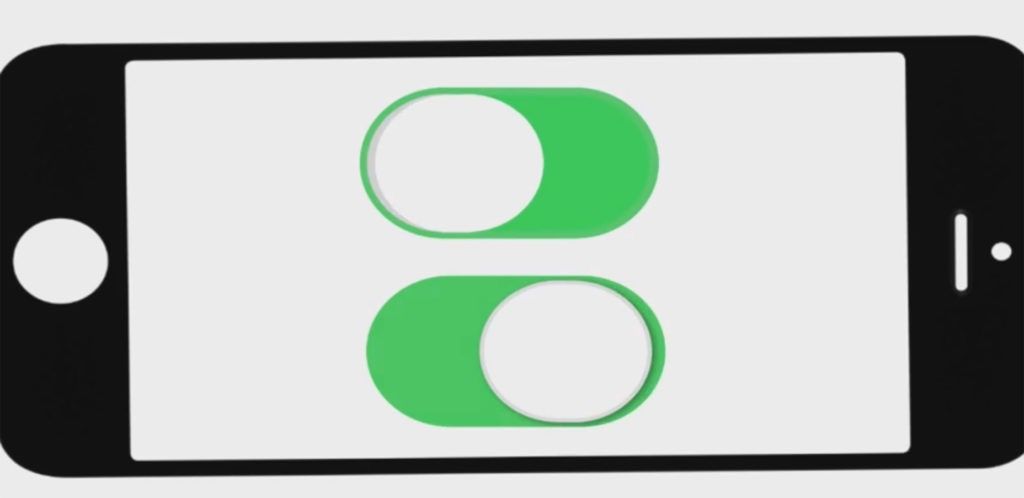
11. iOS 8 switches

Анимированные кнопки включения/выключения впервые появились в ранних версиях iOS и с тех пор распространились на Android и веб-сайты.
У лучших UI switches есть пользовательские анимации, и вы можете создать свои собственные, следуя этому 25-минутному туториалу. Предполагается, что у вас уже есть switch графика, но вы также можете скачать бесплатный PSD и использовать ее этого для работы.
Кроме того, вы сможете использовать эту анимацию для любого типа переключателя, который вы создадите в будущем. Отличный туториал для тех, кто только начинает использовать After Effects для целей UI/UX.
12. Smooth icon animations

Последний в моем списке - этот подробный туториал по движению иконок, который использует несколько различных векторных фигур. Это довольно подробный туториал, длинной всего в 30 минут, и охватывающий несколько разных техник.
Как только вы научитесь хорошо работать с After Effects, вы сможете применить эти идеи к другим стилям иконок. Вот почему этот урок настолько хорош для новичков; он учит, как работать в AE-интерфейсе с конкретными техниками для дизайнеров UI/UX.
Благодаря любому из этих руководств вы сможете улучшить свои навыки UX-анимации, поэтому не забудьте добавить в закладки все, которые привлекли ваше внимание.
Больше интересного у нас на канале: https://t.me/uxidesign

