Почему текстовые кнопки вредят мобильности
При поддержке канала https://t.me/uxidesign
Стандарты юзабилити для кнопок на мобильных приложениях выше, чем для приложений на десктопных устройствах. Учитывая небольшой размер экрана, кнопки на мобильных устройствах должны легко нажиматься, считываться и распознаваться. Текстовые кнопки редко соответствуют этим стандартам. Вот что вы должны знать, прежде чем использовать текстовые кнопки в своем приложении.
Текстовые кнопки труднее нажимать
Палец по размеру больше, чем курсор мыши. Пользователям неудобно нажимать на цель, которая меньше, чем палец. Палец полностью закрывает текстовую кнопку, оставляя пользователей без визуальной подсказки, чтобы понять, зарегистрировано ли действие. Если текстовая кнопка достаточно длинная, у пользователей есть небольшая визуальная подсказка, но этого недостаточно, чтобы убедиться, что они достигли цели.

Небольшой размер текстовых кнопок заставляет пользователей точно двигать пальцем, чтобы попасть на цель. Точность требует больше усилий от пользователей. Чтобы убедится, что они попали на кнопку, они должны следить за своим пальцем и целью.
Отсутствие четко выделенных краев размывает границы кнопки и затрудняет нажатие. Цельные кнопки не представляют этой проблемы, потому что по ним легко попасть.
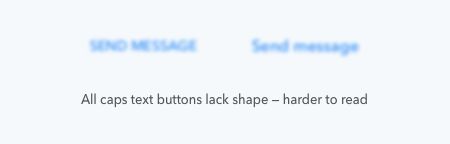
Текстовые кнопки, написанные “капсом” труднее читать
Чтобы решить проблему с нажатием текстовых кнопок, некоторые дизайнеры оформляют свои текстовые кнопки в заглавные. Система Google Material Design поддерживает этот стиль кнопок, но имеет свои недостатки.
Все заглавные буквы выделяют более четкие края текстовой кнопке, чем делают цель больше. Но это не намного лучше, потому что цель становится только немного больше, а стиль текста снижает читабельность.

Все заглавные буквы текста читать сложнее, особенно для пользователей с дислексией. Пользователи полагаются на форму букв, чтобы распознать слова. Заглавные буквы не имеют контрастных восходящих и нисходящих линий, затрудняя чтение слов с первого взгляда.

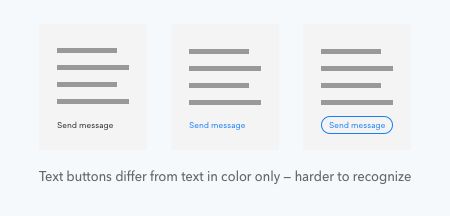
Текстовые кнопки сложнее распознать
Разница между текстовыми кнопками и текстом заключается только в цвете. Это затрудняет распознавание текстовых кнопок, особенно для дальтоников. Без четкой формы текстовых кнопок, пользователи с большей вероятностью могут пропустить их и пропустить призыв к действию.

Что использовать вместо текстовых кнопок
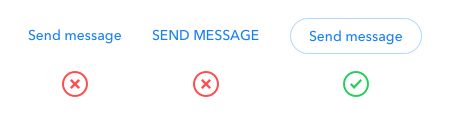
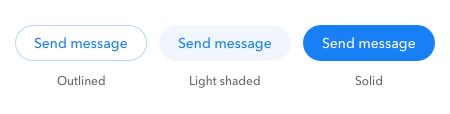
Многие используют текстовые кнопки для вторичных действий, чтобы показать, что кнопка имеет более низкий приоритет. Но есть и лучшие способы сделать это, которые не снижают мобильность.Контурная кнопка
Один из способов — нарисовать контур вокруг текстовой метки, чтобы сделать контурную кнопку. Это делает границу кнопки видимой и дает пользователям большую и более четкую цель. Теперь, чтобы зарегистрировать свое действие, нужно нажать пальцем в любом месте внутри контура.

Отсутствие фона кнопки не позволяет конкурировать с основным призывом к действию. Легкий, но видимый контур идеально подходит, чтобы не отвлекать от основного действия.Светлая кнопка
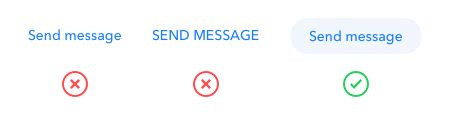
Другой альтернативой текстовым кнопкам является нанесение текстовой метки на светлые кнопки. Светлая кнопка выделяет границы кнопки и фон, не конкурируя с основным призывом к действию. Оттенок должен почти сливаться с фоном, но при этом сохранять достаточный контраст для видимости.
 Кнопка с визуальной тяжестью
Кнопка с визуальной тяжестью
Как контурная кнопка, так и светлая кнопка хорошо работают как второстепенные действия. Но светлая кнопка имеет немного больше визуального веса и на нее удобнее нажимать. Фон создает четкую цель для нажатия, вместо тонкого контура.

Когда нужны текстовые кнопки
Есть случаи, когда текстовые кнопки имеют смысл. Вместо того, чтобы использовать их для вторичных действий, используйте их для действий, которые не так важны. Третичные действия не требуют большого внимания. Первичные и вторичные действия более важны, поэтому им нужно давать больше визуального веса.

Еще текстовые кнопки нужно использовать тогда, когда пользователям нужна помощь в принятии мер. Используйте текстовые кнопки, чтобы предоставить пользователям контекстную информацию и помочь им выбрать лучший вариант. Пользователи не воспринимают помощь в виде текстовых кнопок как призыв к действию, поскольку они не конкурируют с другими кнопками.

Не злоупотребляйте текстовыми кнопками
В интерфейсе легко поставить текстовые кнопки, потому что они не требуют особых усилий для разработки. Но следствием этого являются разочарованные пользователи, у которых возникают проблемы с чтением, распознаванием и нажатием таких кнопок. Не ленитесь и не злоупотребляйте текстовыми кнопками. Ваш призыв к действиям может быть в виде текста, но он всегда должен выглядеть как кнопка.

