Как изучение психологии может помочь вам стать лучшим дизайнером

Задумывались ли вы, почему вам инстинктивно нравится конкретное приложение в момент его установки? Вы когда-нибудь замечали, что вам проще просматривать определенные сайты, в то время как другие сайты — просто катастрофа? Считаете ли вы, что процесс оформления заказа на одном сайте быстрее, в то время как большинство других — это головная боль?
Одна из причин — хорошая разработка приложения. Когда проекты являются стратегическими и разрабатываются продумано, они радуют пользователей и помогают им в достижении их целей. С другой стороны, плохой дизайн не только вводит в заблуждение, но и сбивает с толку пользователей. Итак, что может помочь дизайнерам избежать ошибок и помочь пользователям достичь целей?
Ответ на этот вопрос лежит в психологии человека.
Но подождите, как психология человека связана с дизайном?
Дизайн — это понимание людей и понимание их взгляда на мир для решения их проблем. Знание психологии человека делает нас на шаг ближе и помогает понять человеческий разум и его сложное поведение. Это помогает нам понять, почему люди реагируют определенным образом, что означают их действия, как работают эмоции, каковы их мотивы и ожидания. Следовательно, базовые знания о психологических принципах человеческого поведения могут помочь дизайнерам создавать лучшие проекты и более содержательные взаимодействия.
Дональд Норман, автор книги «Дизайн привычных вещей», сказал:
«На самом деле, дизайн — это акт общения, что означает глубокое понимание человека, с которым общается дизайнер».
Я знаю, что вы думаете, дизайнеры должны научиться кодировать, дизайнеры должны изучать психологию человека,дизайнеры должны научиться писать четкие слова в своих проектах! Есть что-то, что дизайнеры не должны?
Успокойся, Халк!:)
Вам не нужно быть доктором наук в психологии человека. Все, что нужно, — это понимание и знание некоторых основных принципов, чтобы быть лучше проинформированным при принятии дизайнерских решений.
Давайте рассмотрим некоторые принципы психологии, которые должен знать каждый UX-дизайнер.
Поймите, как люди выполняют задачи
Большинство людей посещают веб-сайты и используют мобильные приложения по определенной причине — они хотят выполнить задачу. Задачей может быть что угодно, от совершения покупки до чтения новостей или просмотра твитов и размещения фотографии в ленте.
Таким образом, независимо от того, какая функция у вашего приложения, первое, что вам нужно выяснить, это каковы цели пользователя. Фактически, узнайте процент пользователей, которые заходят на ваш сайт с целью или без цели.
Почему это такое важное исследование?
Это важно, потому что психологи выяснили существование двух моделей деятельности в нашем мозге — сеть с положительным результатом и сеть с отрицательным значением.
В обывателе, сеть с положительным значением — это состояние души, когда все ваше внимание сосредоточено на выполнении задачи. Например, когда вы совершаете покупку, или когда вы читаете, или когда вы ведете машину. Это что-то вроде режима «оставайся на задании» в стиле «не отпускай внимание» в нашем мозгу.
С другой стороны, сеть с отрицательным значением — это когда ваш ум блуждает. Например, когда вы находитесь в очереди и ждете своего череда, или когда вы смотрите в потолок, потому что не спите. Ваш мозг все еще думает, все еще в действии, но мысли в этот момент свободно текут.
Психологи выяснили, что, когда у пользователей была определенная цель (положительная задача), они выбирали совершенно другой маршрут навигации по сравнению с пользователями, у которых не было цели (отрицательная задача). Целевые пользователи хотят выполнить свою задачу за минимальное количество шагов и быстро уйти. Они не хотят видеть нежелательные отвлечения. С другой стороны, ситуация меняется с пользователями, у которых отсутствует цель. Они с радостью проглотят любое количество информации, которую вы им даете.
Таким образом, эти знания о двух состояниях мозга могут быть использованы дизайнерами для принятия более разумных решений о размещении виджетов пользовательского интерфейса, таких как поиск, ссылки, кнопки, CTA.
Например, на сайте MailChimp есть окно поиска в верхнем правом углу страницы. Пользователи, которые приходят на веб-сайт, обычно приходят с определенной целью: создать новую учетную запись, просмотреть свои кампании на панели инструментов, проверить цены продукта или просмотреть ресурсы на веб-сайте.

Следовательно, дизайн здесь помогает пользователям оставаться сосредоточенными на своей цели.
Изучите модель внимания пользователей в Интернете
Учитывая, что люди сегодня кишат всевозможной информацией, важно понять, как они распределяют свое внимание? Например, в течение ограниченного периода времени, когда они используют продукт.
Один из известных психологов, Ярбус, провел увлекательный эксперимент с группой людей. Он выполнил исследование по изучению глаз, в котором попросил людей посмотреть репродукцию картины Ильи Репина «Не ждали».
Он попросил этих людей взглянуть на одну и ту же картину по-разному, например, угадать возраст персонажей на картине (рисунок 2), угадать материальное положение семьи (рисунок 3). И он показал взгляд людей, когда они смотрели на картину.
 Слева — оригинал; посередине — когда попросили угадать возраст; справа —угадать материальное положение семьи
Слева — оригинал; посередине — когда попросили угадать возраст; справа —угадать материальное положение семьи
Изучение взгляда людей говорит о том, что пользователи смотрят на вещи, которые быстро помогают им достичь своих целей. Когда их попросили угадать возраст, они посмотрели на лицо и другие телесные признаки. Однако, когда их попросили угадать материальное положение персонажей, они посмотрели на одежду, обувь, аксессуары и т. д.
Точно так же пользователи сети потребляют контент на сайте особым образом. Якоб Нильсен провел множество исследований по отслеживанию взглядов в Интернете и на мобильных устройствах, и он говорит, что люди смотрят по-разному, например формой буквы F.

Итак, зная о том, как пользователи распознают информацию, мы можем использовать эти знания в дизайне и поместить самые важные фрагменты информации в первые два абзаца. Если пользователи сначала выбирают заголовки, убедитесь, что макет вашей страницы таков, что заголовки, важные слова и фразы выделены жирным шрифтом.
Поймите принципы гештальта
Принципам гештальта почти 100 лет. В дизайне принципы помогают пользователям быстро освоить интерфейс без особой помощи. Однако, когда дизайнеры игнорируют принципы, это приводит к хаосу в обучении пользователей, и они часто допускают ошибки.
Гештальт-теория говорит о том, как человеческий разум догадывается о функции, просто оценивая по внешнему виду. Например, если две вещи выглядят одинаково по форме, размеру, цвету или объединены, человеческий разум воспринимает их как родственные.
Несколько гештальт-принципов:
Элементы в непосредственной близости
Когда элементы находятся в непосредственной близости, человеческий разум воспринимает их как взаимосвязанные.

Близость (заголовка) телефонных номеров к двум перечисленным номерам (011 40520112, +91 7838406000) говорит пользователю, что эти цифры относятся к указанному выше заголовку, а не к кухне.
Аналогично для средней стоимости, часов работы и адреса. Заголовки связаны с подтекстом через соответствующий интервал и близость.
Элементы одинакового размера, цвета или формы
Когда пользователи видят веб-элементы, которые выглядят одинаково, они могут автоматически воспринимать их как отдельные элементы одной группы. Сходство дает пользователям чувство согласованности между элементами дизайна.
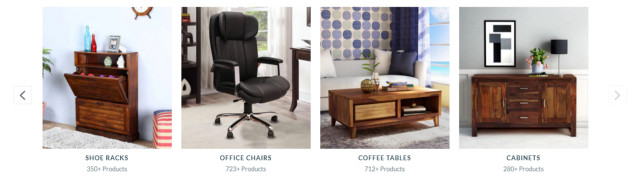
Элементы в последовательности
Человеческий мозг имеет тенденцию группировать вещи, которые (кажется) расположены один за одним или сгруппированы близко друг к другу.

Здесь наш мозг испытывает визуальную связь с этими картинками, поскольку они сгруппированы вместе. Стрелки справа и слева помогают понять пользователям, что они могут прокручивать в установленном направлении, чтобы просматривать другие категории.
Другие гештальт-принципы — это элементы в одной линии, элементы, разделяющие общую область, элементы, которые связаны.
Знание этих принципов может помочь дизайнерам избежать разработки интерфейсов, с когнитивной нагрузкой на пользователей. Если дизайнеры предостерегают от этих ловушек и используют гештальт-принципы с умом, это может помочь пользователям быстро освоить интерфейс, не делая много ошибок.
Научитесь использовать закон Хика в UX-дизайне
Люди непостоянны. Мы хотим видеть все возможные варианты в мире, но когда мы их получаем, мы запутываемся. Очень убедительным примером является количество вариантов блюд, которые мы видим в меню. Или выбор своего любимого сыра в магазине Walmart.
Закон Хика гласит, что когда вы представляете слишком много вариантов пользователям, они с большей вероятностью запутываются и тратят больше времени на принятие решений. Зная об этом факторе человеческой психологии, дизайнеры могут упростить процесс принятия решений, устраняя ненужные шаги.
В дизайне пользовательского интерфейса закон Хика часто используется в сочетании с другими принципами дизайна. Как? Вот несколько шагов, которые вы можете сделать:
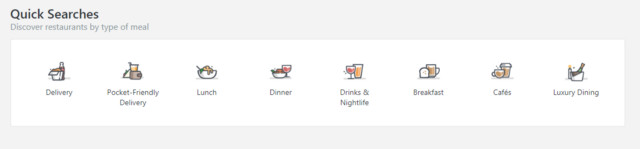
Категоризация — когда вы группируете связанные вещи, это помогает пользователям быстро принимать решения, удаляя всю категорию или выбирая из категории, которая лучше всего описывает их цель. Например, в приведенном ниже веб-приложении для заказа продуктов питания, пользователь может найти рестораны по типу блюд, которые они предлагают — обед, ужин, завтрак, роскошные блюда и т. д.

Прогрессивное раскрытие — я вспоминаю цитату Моцарта, когда я думаю о прогрессивном раскрытии -
«Более короткий способ сделать много вещей — это делать только одну вещь за один раз».
Возьмем, к примеру, процесс оформления заказа. Вместо того, чтобы заставлять пользователя делать восемь шагов на одном экране, вы можете сделать процесс таким образом, чтобы пользователю предлагалось выполнять один шаг за раз. И пользователи знают, сколько шагов потребуется, чтобы наконец достичь своей цели.

Понять, почему пользователи отказываются от задачи
Одна из многих проблем дизайнеров заключается в понимании того, на уме у пользователей, когда они выполняют задачу в сети / на мобильном устройстве, и почему они отказываются от нее?
Ответ кроется в психологии человека. Давайте попробуем понять это на примере.
Вы собираетесь подписаться на членство в Amazon Prime. На странице написано, что вы можете подписаться на ежемесячный план или выбрать годовой план.

Теперь вот что я узнал из экрана выше:
- Много преимуществ от Prime, то, чего я не получаю в обычном аккаунте
- Я должен предоставить информацию о своей кредитной карте, чтобы получить доступ
Другие вопросы, которые возникают у меня в голове:
- Смогу ли я отменить членство в любое время, когда захочу? Будет ли это автоматически вычитаться?
- Какой план лучше? Какой из них предпочитают большинство людей, как я?
- Могу ли я получить возмещение, если мне не нравится их обслуживание?
- Говорят о неограниченной бесплатной доставке! Интересно, это на всех продуктах или определенных продуктах?
Это случается со всеми. В психологии это называется “подход-избежание”. Это означает, что когда мы далеки от достижения нашей цели, мы думаем о положительных моментах (таких как бесплатная доставка, бесплатные фильмы и видео). Однако, когда мы приближаемся к нашей цели, мы начинаем смотреть на негативные аспекты.
Это верно и для пользователей веб-приложений и мобильных приложений. “Подход-избежание” приводит пользователей к нерешительности, которая в конечном счете приводит к отказу от задачи.
Чтобы решить эту проблему, дизайнеры должны изучить стратегии преодоления этого сопротивления, а не игнорировать его. Активно реагируйте на вопросы пользователей, демонстрируя преимущества членства или загрузки своего приложения.
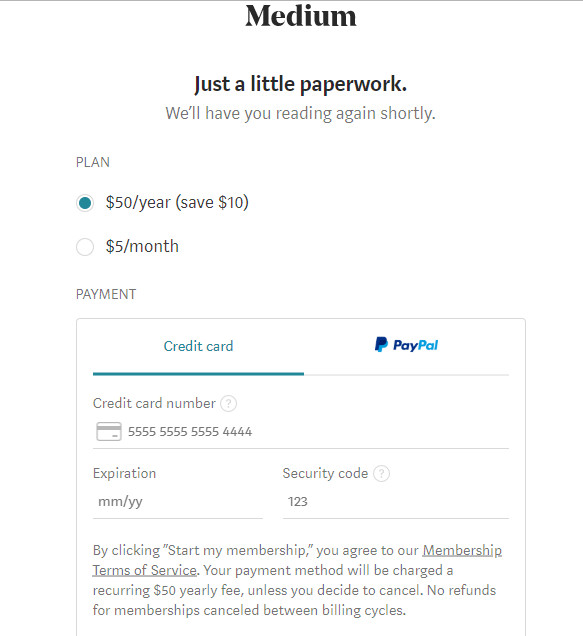
Хорошим примером является страница членства Medium, где они перечислили все, что пользователь получит, выбрав платный план.

А когда вы нажимаете кнопку «Начать», вы переходите на страницу оплаты, на которой ответы на все ваши вопросы.
Все от возврата до циклов выставления счетов.
Есть еще много принципов психологии, которые играют решающую роль в дизайне, но обсудить их в одном посте невозможно. Надеюсь эта информация станет полезной для вас.
Перевод статьи UX Planet.

