Еще 4 вещи показывающие, что с дизайном проблемы
Важно! Achtung! Увага!
Прежде чем читать, ознакомьтесь с частью 1, она правда полезная. То что я говорю - не истина в последней инстанции. Но будет полезна, если вы принимаете работу дизайнера и видите что что-то плохо. Десять минут времени и вы сможете объяснить дизайнеру что не так, а не просить его играть со шрифтами. И да, дизайнеру тоже полезно иногда смотреть этот список. Благо основные косяки я уже собрал за вас.
Использование сетки
Альфа и омега веб-дизайна. Его величество сетка. Если вы заказчик, то просто спросите у дизайнера использовал он ее или нет. Ну или попросите сохранить ее в отдельном слое.
Зачем нужна сетка? С ней сайт смотрится гармонично и не разваливается. Как проверить сайт на наличие сетки? Просто проведите линии между блоками. Кончаю с теорией, примеры.
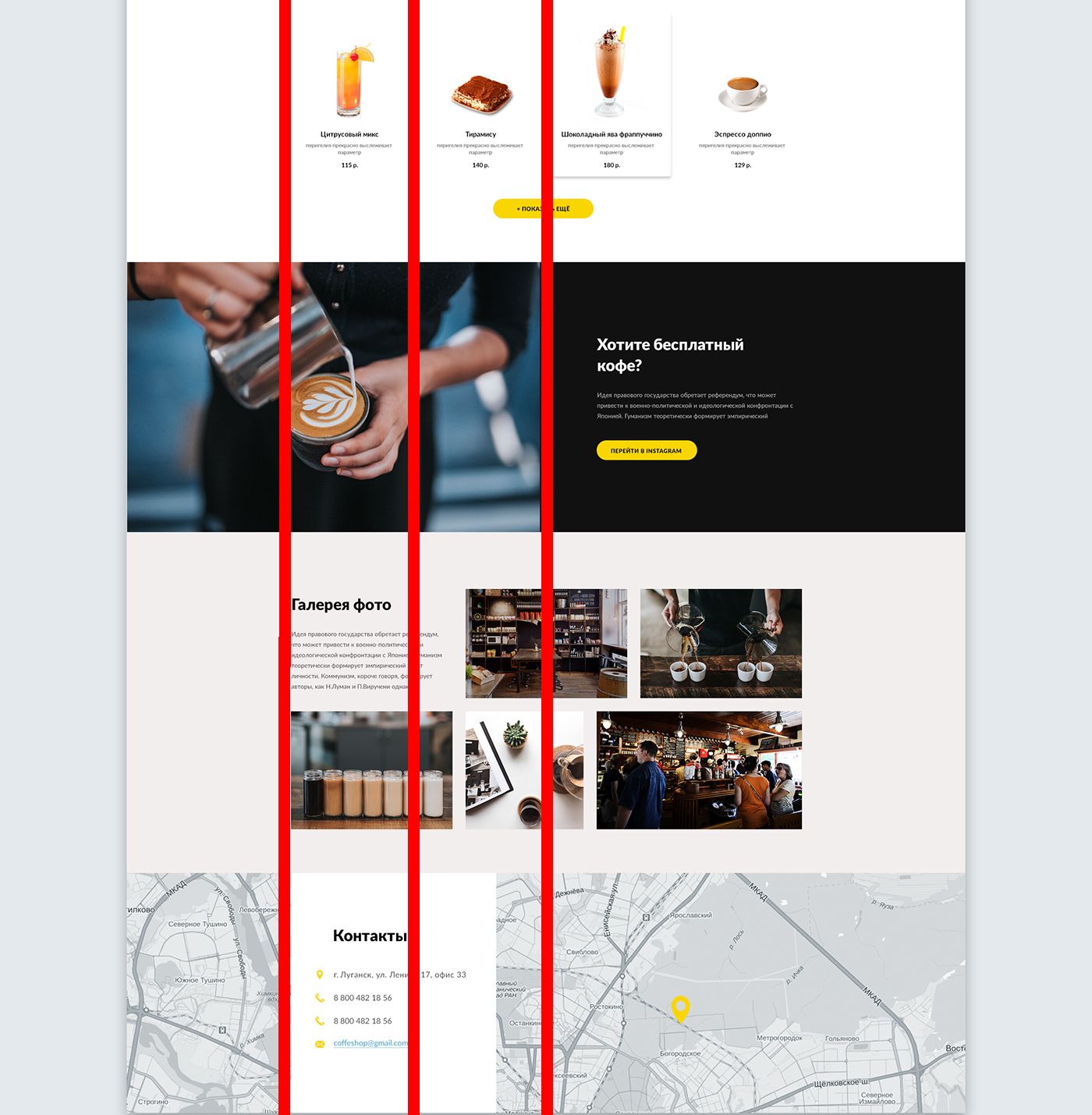
Первый пример с Behance. Сайт кофейни.

Обратите внимание на нижнюю часть. Я специально провел красные линии, чтобы показать отсутствие сетки. Меню и форма захвата смотрятся гармонично, а вот галерея и контакты разваливаются. Потому, что сетку человек не использовал.
Бонус. Отступы между блоками.
Очень многие дизайнеры грешат тем, что не соблюдают иерархию элементов и расстояние между ними. У них скачут горизонтальные и вертикальные отступы внутри элемента и получается каша. Проверить легко. Вооружаемся красными квадратиками и ищем систему в отступах. Если ее нет и расстояние высосаны из пальца, то диагноз прост. На переделку.
Пример. Сайт cash4brands.
Ни одного одинакового отступа. Антирекорд для меня. Обычно отступы одинаковые хотя-бы с боков и сверху-снизу. Но тут кто-то сильно облажался. Дизайнер? Верстальщик? А может и все вместе.
Единство стиля
Сложный и спорный пункт. Во многом схож с использованием палитры на сайте и осознанным подбором картинок. Об этом я писал в первой части чек-листа. Но обратить внимание нужно, если хотите отличный результат. Итак, что выдает халтурку и желание быстро сляпать проект:
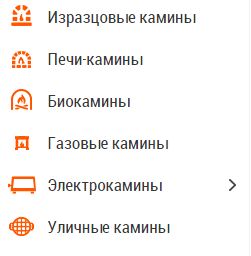
Разнобой иконок. Пример на сайте по продаже каминов.

Попробуйте найти хоть одну иконку в общем стиле. Их нет. Различная толщина линий, различная детализация. Размеры тоже скачут. Почему это плохо? Видна халтура.
Добавление элементов, чтобы было.
Даже не буду добавлять картинку. Прошлая подойдет. Зачем там иконки, ведь они путают. Профессионалы итак знают, чем газовые камины отличаются от электрокамина. А мне, простому потребителю уличный камин вообще напоминает канализационный люк. А понять по иконкам, чем отличается изразцовый камин от печи камина - нереально. Ибо они одинаковые по сути, просто детализация и насыщенность разная. Поэтому проще иконки вообще убрать и не захламлять визуал.
Визуальный разнобой.
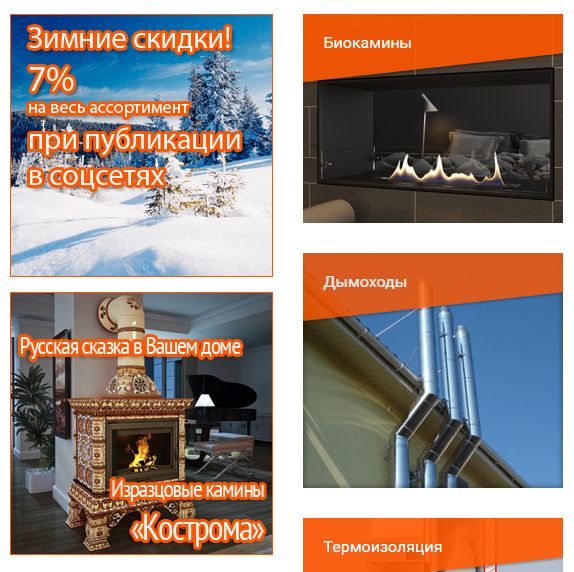
Закончим с сайтом каминщиков. Обратим внимание на блок акций и окружающие элементы:

Почему он так разительно отличается по стилю от каталога товаров? Чтобы выделялось? Окей, но зачем использовать обводку текста (абсолютно вырвиглазную), если на верхних рекламных баннерах она не используется? И да, если кликнуть на акцию, то баннер будет в едином стиле с товарами. С козырьком в котором заголовок (с восклицательным знаком меньше букв).

Логические косяки
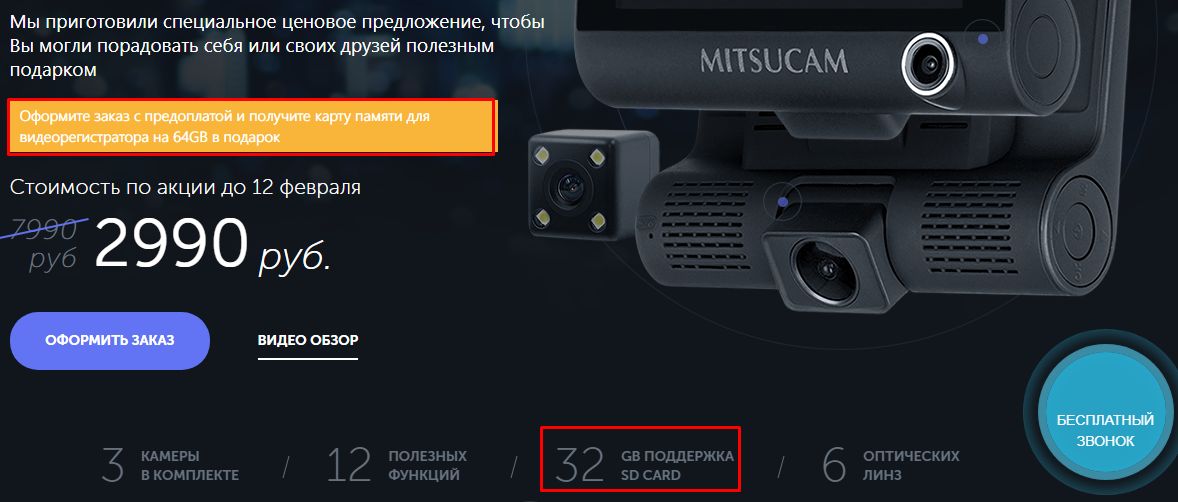
Не факт, что виноват дизайнер. Обычно виноват заказчик. Общий совет, всегда вычитывайте то, что написано на сайте. Чтобы не было глупостей, как здесь:

Я правильно понял, что мне при заказе дадут абсолютно бесполезную карту, которая не будет работать с этим видеорегистратором? Зашибись!
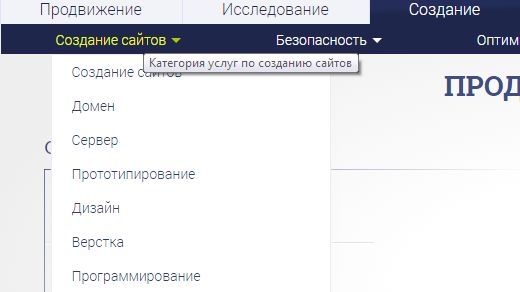
Или мое любимое. Сайт людей занимающихся рекламой в интернете. Агентство "Скибл". Тут целый ворох логических проблем.
Например пункт в меню создание. В нем есть создание сайтов. И выглядит это вот так:

Зачем разбивать каждый пункт на миллион подпунктов? Сделайте один лонгрид. Хотя контента у вас в пунктах на нормальную страницу.
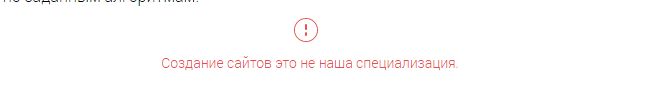
И вишенка на торте:
 "Ахтунги" встречаются на каждой странице. Объясните, зачем вставили этот пункт на сайт? Не умеете, не беритесь!
"Ахтунги" встречаются на каждой странице. Объясните, зачем вставили этот пункт на сайт? Не умеете, не беритесь!
На этом я закончу, благо размер поста уже превышает разумные рамки. Буду рад спорам и обратной связи. Мне важно понимать, насколько материал полезный или бесполезный.

