редакции
Как сделать темную тему и не разочаровать пользователей
Разбираемся, в чем плюсы и минусы темной темы, что на этот счет говорят исследования, и как создать темную тему, которая понравится пользователям.
Преимущества темной темы
Темная тема — это дизайн, в котором преобладают темные тона в противовес светлому интерфейсу. Она не является чем-то новым.
Дисплей для первого программируемого компьютера Manchester Baby, запуск которого состоялся в 1948 году, питался от электронно-лучевых трубок. Технология не была достаточно эффективной и не могла осветить всю поверхность, не выгорая. Темный режим устанавливался на первых экранах по умолчанию. Даже в 70-80-х годах компьютеры имели черный фон в стиле Matrix с зеленым текстом, белым или янтарным. Светлый фон в качестве основного стал применяться в 80-х годах.
В 2018 году темный режим снова начал набирать популярность. Компания Google подтвердила, что он увеличивает время автономной работы. Возможность переключиться на темный режим стали предлагать YouTube и Instagram, такая опция появилась на Android и iOS. В настоящее время темную тему в основном внедряют в мобильных приложениях, а также на некоторых сайтах, целевой аудиторией которых являются разработчики.
В чем преимущества темного режима над обычным?
Экономит заряд батареи (но не на всех экранах)
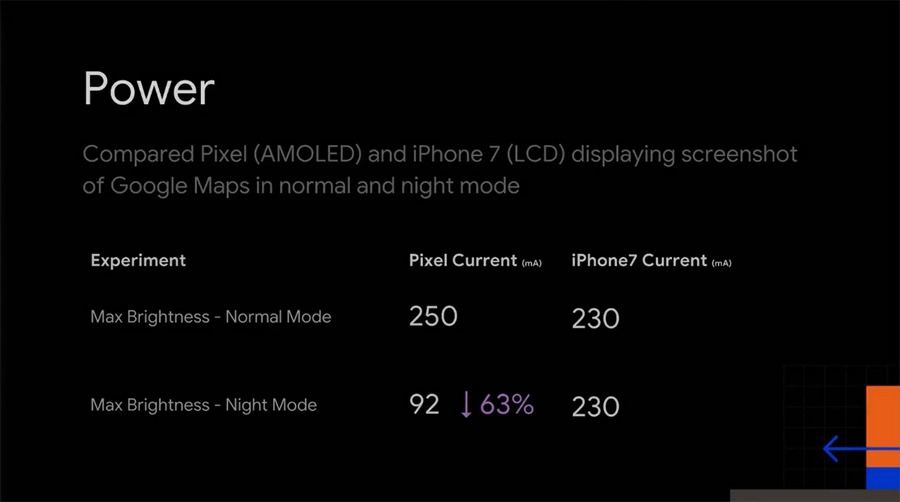
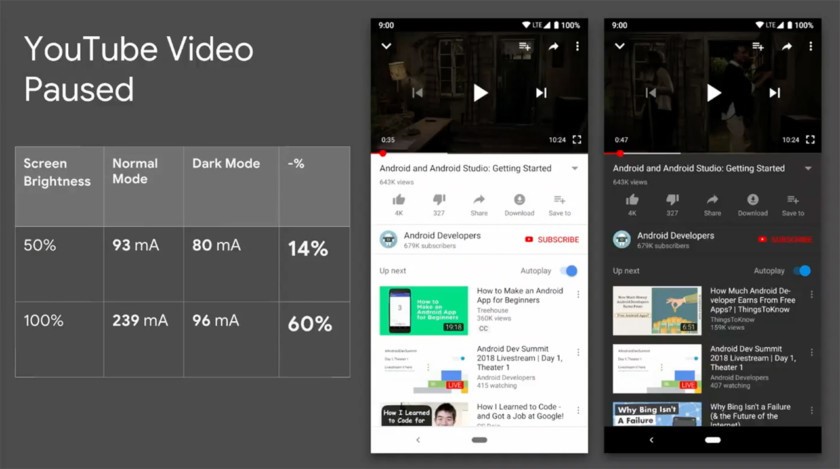
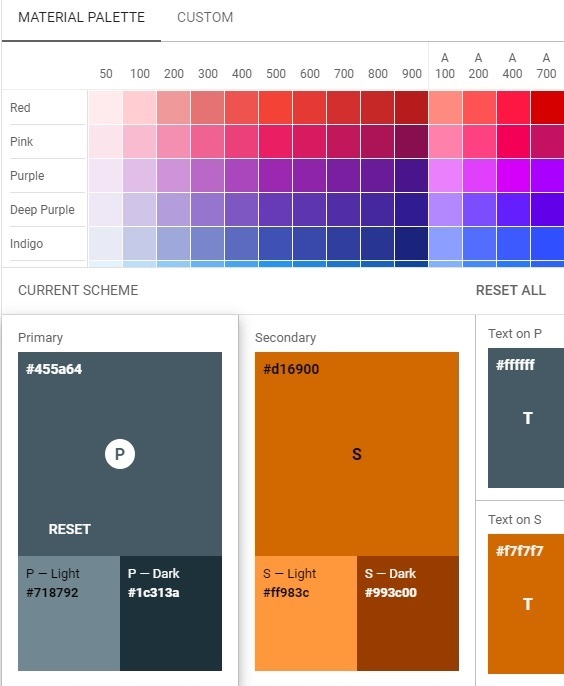
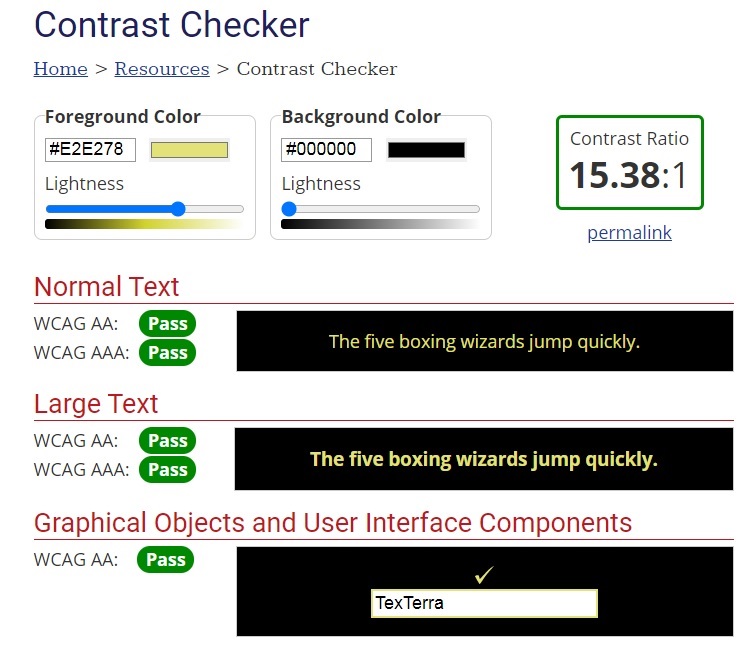
В Google сравнили показатели энергопотребления при максимальном значении яркости для нормального режима и темной темы в приложении Google Maps. Для iPhone 7 ничего не изменилось, а энергопотребление Pixel с AMOLED-экраном снизилось на 63 %. Так было доказано, что темная тема существенно снижает нагрузку на аккумуляторы смартфонов с OLED-экранами. Если поставить в YouTube видео на паузу, при максимальной яркости в темной теме будет тратиться на 60 % меньше заряда, чем в обычном режиме. При половине яркости экрана —на 14 % меньше, если сравнивать с обычным режимом. Достоверных научных данных, которые бы подтверждали, что темная тема снижает утомляемость глаз, нет. Более того, согласно исследованию Nielsen/Norman Group о восприятии темной и светлой темы, при дневном освещении контраст не имеет большого значения, но при ночном свете информация значительно быстрее считывается в светлой теме как более контрастной. Тем не менее, субъективно для многих пользователей в ночное время удобнее пользоваться темной темой. В некоторых случаях применение темной темы обусловлено спецификой использования смартфона. В темной теме фон менее заметен, следовательно внимание пользователя больше сосредоточено на содержании сайта. Хорошо читаются практически все цвета, этот режим удобен для представления графического контента: изображений, фотографий, иллюстраций. Темный режим для пользователей предлагают Google, Facebook, Twitter, YouTube, WhatsApp, «ВКонтакте» и многие другие крупные бренды. Несмотря на все достоинства, темная тема не идеальна. Причем иногда недостатки настолько значимы, что такой режим для компании не подходит. Темная тема плохо работает для платформ с большим количеством разнообразного контента или текста. Следовательно, может не подойти для сайтов и приложений, где клиентам надо много читать. Работа над двумя режимами увеличивает нагрузку на компанию. Дизайнерам и разработчикам приходится продумывать, как приложение или сайт будут смотреться в разных темах, работать над цветом, контрастом, типографикой. При верстке писем темная тема усложняет дизайнерам задачу, так как почтовые клиенты реагируют на ее внедрение по-разному: кто-то инвертирует цвета полностью, кто-то частично. За счет этого есть вероятность, что цвета будут не везде отображаться так, как задумано. Темную тему для мобильных приложений внедрили большинство почтовых сервисов —iOS Mail, Gmail, Apple Mail и Outlook. Правда, работает она только на последних версиях почтовых клиентов и мобильных ОС. Email-рассылка в темном режиме для всех почтовых клиентов выглядит по-разному. Тем не менее, выполнение тестов в светлом и темном режимах поможет сохранить четкость электронных писем на любом устройстве. Если вы решили использовать темный режим, постарайтесь сделать его максимально удобным для пользователей. То, что тема темная, не значит, что фон должен быть угольным, а текст белоснежным. Google Material Design рекомендует использовать в качестве цвета фона темно-серый (#121212). Создать цветовую палитру можно с помощью инструмента Color Tool. Также на сайте Material Design есть генератор цветовой палитры (в разделе «Tools for picking colors»), с помощью которого можно создавать и применять цветовые палитры к интерфейсу. Каждому оттенку цветовой палитры присваивается номер в диапазоне от 50 до 900. Это число является тональным значением. В качестве дополнительных цветов для темной темы рекомендуется использовать оттенки с тональными значениями от 50 до 400. Так, если в светлой теме на иллюстрации использовался насыщенный зеленый цвет с тональным значением 800, для темной темы следует подобрать менее насыщенный цвет из той же палитры. Так как цвет является одним из основных компонентов визуального языка, основные цвета бренда сохраняются в обоих режимах. Цвета, которые хорошо смотрятся в обычном режиме, не всегда подходят для темной темы. Смотреть на высококонтрастный экран сложно, глаза устают быстро, и концентрация внимания падает. Лучше просто затемнить фирменные цвета бренда, добавив к ним серого, чтобы они были мягкими и не резали глаза. Правильная цветовая схема может помочь добиться хорошего контраста. Цветовые коэффициенты рассчитываются по нескольким алгоритмам. Для быстрой проверки цветового контраста онлайн можно использовать следующие инструменты: Также важно проверить контраст между другими элементами интерфейса: изображениями, кнопками, иконками на различных дисплеях и устройствах. Прежде всего важен размер текста: для удобочитаемости он должен быть достаточно большим, а между текстом и фоном должен быть контраст. Мелкий светлый текст на темном фоне читается труднее. Рекомендации по доступности веб-контента (WCAG) призывают, чтобы текст имел коэффициент контрастности не менее 4,5:1, а крупномасштабный — не менее 3:1. Большинство брендов не делают какую-то тему обязательной, предоставляя пользователям возможность самостоятельно решить, каким режимом пользоваться. Однако некоторые компании автоматически включают обычный режим днем, а темный — вечером. Например, есть мнение, что использовать яркий белый экран в вечернее и ночное время вредно не только для зрения, но и для сна. Объективных, научно подтвержденных преимуществ темной темы перед светлой нет. Но если говорить про субъективное восприятие и личные вкусы, очень многим пользователям темная тема нравится больше. Поэтому ее разработка становится способом заботы о пользователях и увеличении их лояльности. Однако к разработке темной темы нужно подходить исходя из особенностей компании и целевой аудитории. Алексей Рыбаков, генеральный директор IT-компании Omega: На мой взгляд, использовать темную тему следует, если вы: В некоторых случаях внедрение темной темы может быть нецелесообразным. Не забывайте спрашивать свою целевую аудиторию, какой режим более удобен. Пользователи любят, когда разработчики проявляют заботу о них, но также любят, когда им предоставляют право выбора. То, что нравится одним, может не понравиться другим. Таким образом темная тема — это не желание единичных компаний выделиться, а тренд современности. Источник: Texterra
Все не так однозначно, потому что расход батареи уменьшается только на смартфонах с OLED-дисплеями и только при использовании черных пикселей. Так как на таких типах дисплеев черный цвет пикселей не затрачивает энергию на их отображение, пиксель полностью отключается.

Лучше воспринимается в темное время суток (но это неточно)
В июле 2020 года у нас было очередное масштабное обновление мобильного приложения «СберБанк Онлайн», и среди прочих возможностей клиентам стала доступна темная тема. Мы внедрили ее, потому что, во-первых, она креативная, во-вторых, удобная.
Когда на дворе ночь, белый цвет экрана выжигает глаза. Темный воспринимается в это время суток лучше. Если же рядом кто-то спит, а вам надо воспользоваться телефоном, при темном режиме вы не разбудите никого ярким светом.
Темной темой пользуется почти 10 млн наших клиентов, а на моем гаджете она работает даже днем.Мы используем темную тему в мобильном приложении. Медработники трудятся посменно, и ночью им намного приятнее пользоваться нашими инструментами: яркий бело-голубой пучок света из экрана смартфона не напрягает глаза. Главный недостаток темной темы — ее не видно на ярком солнечном свете, но врачи в основном пользуются приложением в стационарах и поликлиниках.

Помогает расставить визуальные акценты
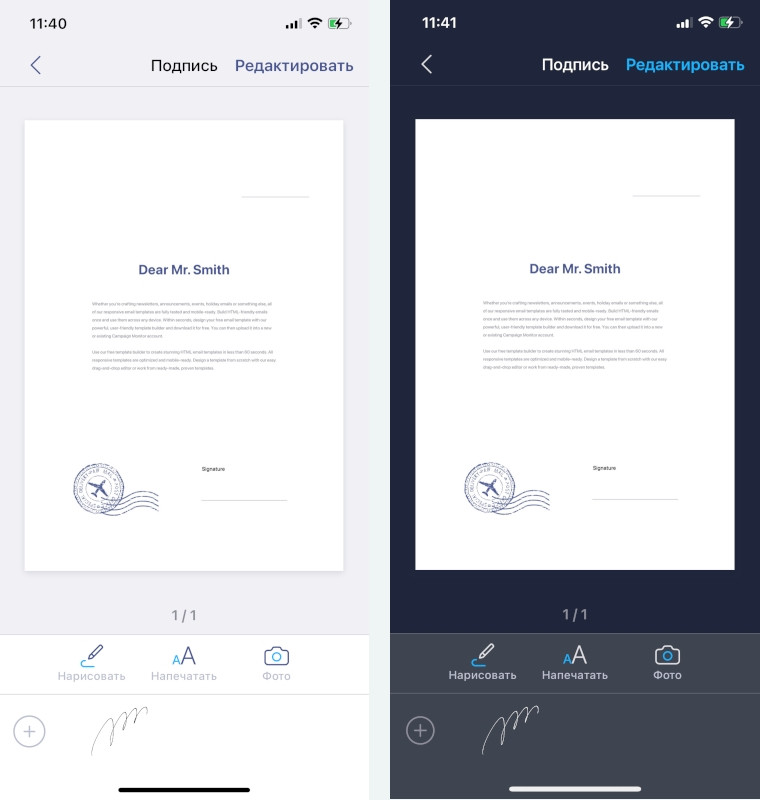
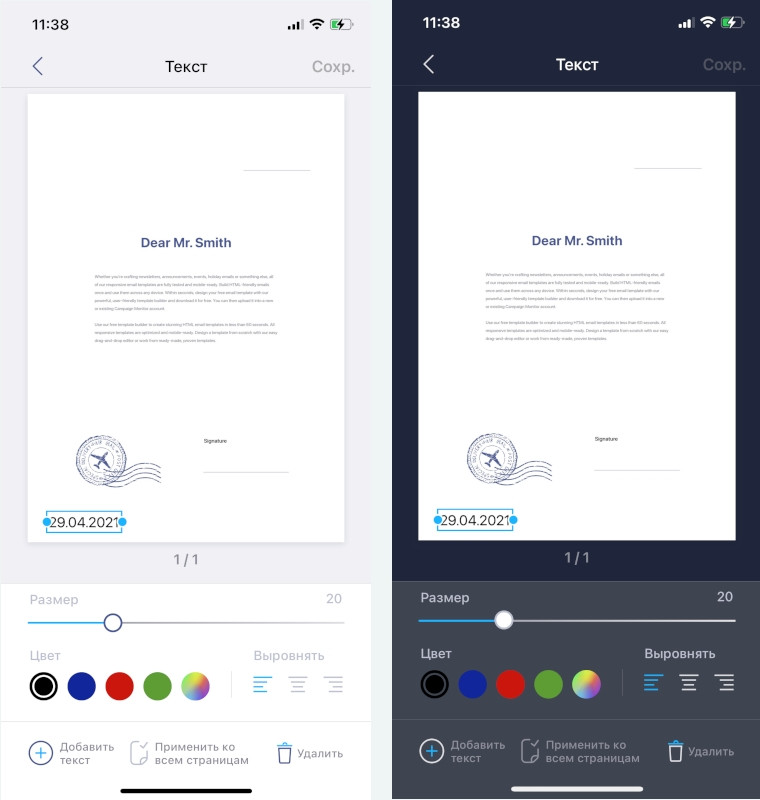
Используйте темную тему. Особенно в приложениях, в которых пользователи проводят много времени. Например, при работе с документами. В категории сканеров есть приложения, имеющие темные интерфейсы по умолчанию. Это довольно спорное решение, ведь традиционная светлая тема является более контрастной, что положительно влияет на эффективность работы. В то же время темная тема для приложений-утилит помогает максимально сосредоточиться на задаче, которую пользователь пришел решать в приложении, и минимально — на интерфейсе.


Позволяет быть в тренде
О темной теме пользователи просили чаще всего. До официального релиза активировать фичу можно было двумя способами: опубликовать историю или написать комментарий с фразой «темная тема» под любой записью. Тогда мы увидели взрывную реакцию со стороны пользователей — всего за несколько дней тему активировало более 4 млн пользователей, а фраза «темная тема» даже попала в рейтинг самых упоминаемых слов на платформе в 2019 году.
Как только появилась возможность включить темную тему через глобальные настройки смартфона, часть пользователей начали относиться к этому режиму как к некоему стилю digital-потребления. Отсутствие темного режима может попросту огорчить.
Недостатки темной темы
Усложняет чтение больших объемов текста
Большое количество белого текста на темном фоне тяжело читать. Поэтому данный режим не совсем подходит для блогов и новостных сайтов — пользователи быстро устают, контент становится размытым.
Создает дополнительную нагрузку для компании
Нельзя просто инвертировать цвета и быть уверенным, что все работает и выглядит так, как нужно. Дизайн должен учитывать темный вариант в макетах, разработка — поддерживать в коде, для отдела тестирования это также дополнительная нагрузка.
Не забывайте, что в iOS и Android работа с темной темой реализуется хоть и похожим образом, но разница на платформах все-таки есть. Иногда Android может сам высветлить элемент, так как он «лежит выше» на экране, а в этот момент iOS делает светлее фон, самостоятельно добавляя мягкости. Важно учитывать особенности систем, если клиент стремится сделать итоговый результат близким к идентичному. Желательно проверять результат на разных устройствах и экранах телефона. Иногда темная тема становится очень темной.
Темная тема в e-mail рассылках
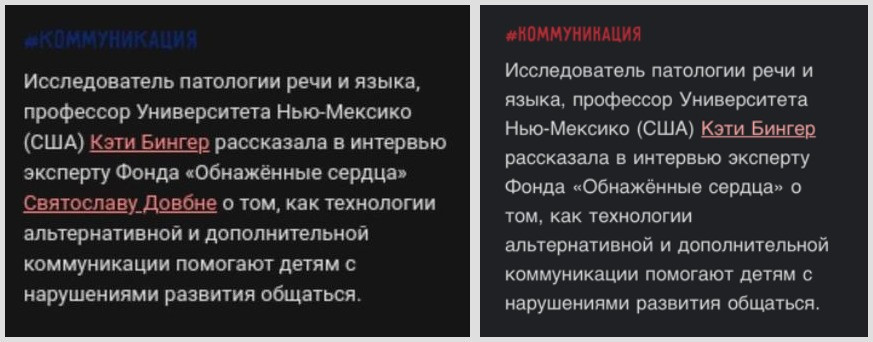
Лучше, если при разработке шаблона вы будете сразу учитывать особенности темной темы. Например, заголовок синего цвета хорошо смотрится на белом фоне, а на темном пропадает совершенно.
Используйте картинки в формате png без фона. Если у вас темный логотип, добавьте на фон белый эллипс с настройкой размытия 50-100, чтобы он не потерялся в письме.
Некоторые почтовики не поддерживают инверсию цветов, то есть шаблон с включенной темной темой будет везде отображаться по-разному. Поэтому лучше проверить рассылку в Litmus или другом email-сервисе с таким функционалом. А на самые ходовые среди вашей целевой аудитории устройства и сервисы отправить тестовую рассылку вручную, потому что даже у сервисов бывают баги.
Даже самое красивое письмо, открытое в темной теме, но не адаптированное под нее, вызовет у подписчика негативные эмоции.
Если же тема настроена корректно, человеку будет комфортно продолжить коммуникацию с вами. Главное, чтобы при переходе из адаптированной под темную тему рассылки человек не попал на ослепляюще-белый сайт.
Думаю, все могут использовать темную тему. Это же адаптивная технология: подписчики со светлой темой на компьютере/смартфоне увидят светлый вариант письма (если, конечно, у вас изначально бренд не использует темную палитру), а кто открыл с темной — увидят это же письмо, но с адаптивными цветами. Вопрос в затратах и эффективности.
Советы по использованию темной темы
Подберите правильное сочетание цветов
Популярные мобильные интерфейсы строятся по гайдлайнам Material Design, разработанным компанией Google. В Material Design есть параметр, определяющий высоту элементов, он помогает выстроить иерархию. Ведь при добавлении высоты одни элементы становятся ближе к нам, чем другие, это выделяет их, мы больше обращаем на них внимание.
В светлой теме такое правило возможно благодаря теням. В темной теме для создания эффекта высоты, помимо теней, нам будет помогать цвет поверхности. Если задний фон имеет черный цвет, то следующие элементы будут становиться светлее, так как находятся ближе к свету. Таких высот не должно быть очень много, иначе это испортит иерархию и весь вид темной темы.
В темной теме важно выдерживать контраст, а также сдержанную цветовую палитру с ограниченным количеством оттенков. Это будет более удобно и приятно для глаз.
Не стоит делать совсем черный цвет фона, лучше применять темно-серый оттенок. Также допустимо переводить серый цвет в различные оттенки, например, темно-серый с синим или красным оттенком.Одним из верных способов считается использование затемненных версий цветов вашего бренда в комбинации с одним из вариантов черного.
Мало лишь сделать фон черным. Важно понимать, что изменится восприятие и остального контента, а потому мы советуем проработать в затемнении текст, интерфейс, изображения.Главное сохранить преемственность: один продукт — одна айдентика, меняется только «окружение». Поэтому важно не менять кардинально корпоративные цвета, а настроить их таким образом, чтобы не возникло ощущения диссонанса между светлым и темным режимами.
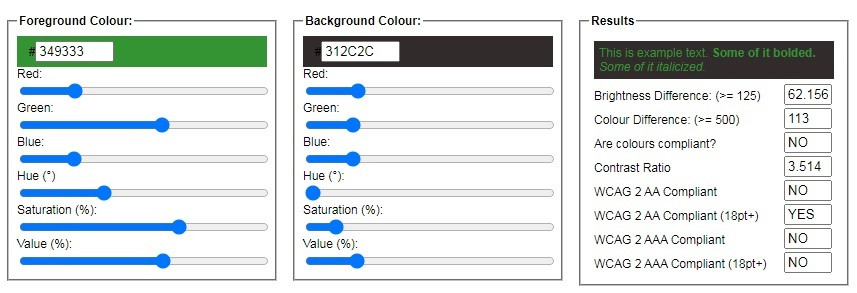
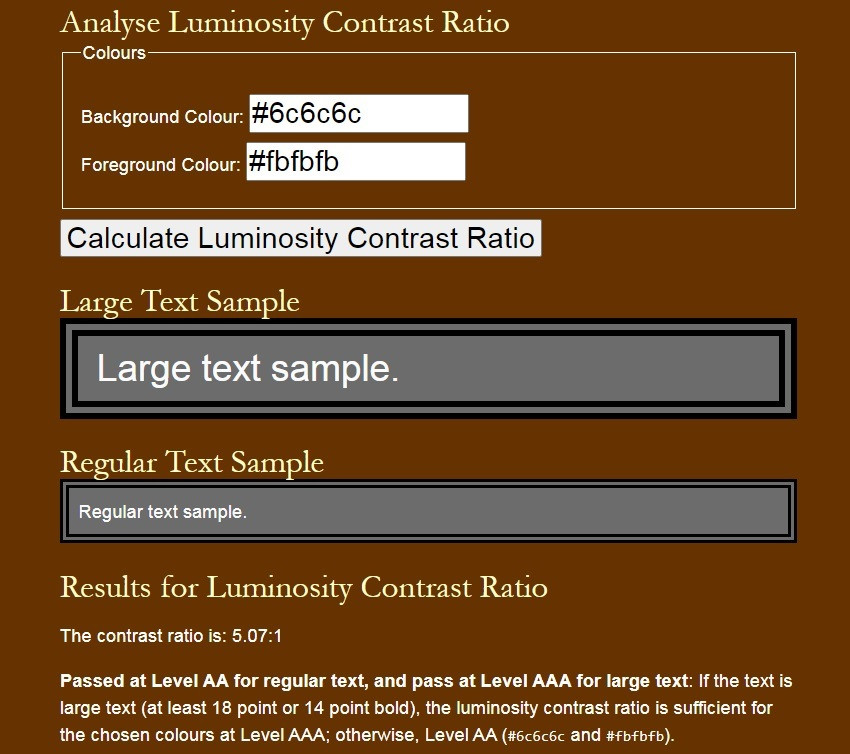
Подберите контраст
Хотя с технической точки зрения сильный контраст помогает экономить заряд устройства (например, смартфоны выключают пиксели черного цвета и сохраняют энергию), это способствует появлению других побочных эффектов — так, у движущихся белых элементов возникает белый «хвост». Поэтому лучше использовать менее глубокий черный цвет.



Обратите внимание на типографику
Цвет текста должен быть светло-прозрачным на темном фоне, или необходимо получить такой оттенок, чтобы не было резкого контраста. Для темных тем нужно подбирать шрифты более тонких начертаний. Чем жирнее глифы, тем сильнее они визуально размываются на темном фоне.
Позвольте пользователям самостоятельно выбрать режим
Для каждого человека есть свои доводы за и против. Многим темная версия не нравится, а некоторые, наоборот, используют ее как основной интерфейс. Есть мнения, что темная версия экономит батарею телефона, а также не портит зрение. Но это только темы для споров, т. к. экономия не для каждого гаджета, а зрение у всех разное.
Как правило, темную тему предпочитают пользователи от 16 до 40 лет. Для старшей целевой аудитории более привычным режимом является стандартный. Но, на мой взгляд, вариативность необходима. Так можно привлечь пользователей, которые ценят данный интерфейс.
Я часто использую темную тему в вечерние часы или в темных помещениях, т. к. удобнее смотреть в менее яркий экран, а контраст темной темы при приглушенном или темном помещении считывается лучше. В то же время при хорошем освещении на экране возникает слабый контраст, относительно мелкий текст при темном режиме читается хуже, чем при обычном.Считается, что использование яркого экрана с белым фоном в вечернее время блокирует выработку мелатонина, что может сказаться на качестве ближайшего сна. Поэтому переключать тему автоматически в вечернее время — элемент заботы о пользователе.
Привязка темной темы отображения к текущему времени суток существует в приложении Google Maps. При восходящем солнце и в течение дня гугл-карты показывают интерфейс в светлой теме, что уменьшает напряжение глаз, ведь не создается контраста между естественным светом и интерфейсом. Когда солнце идет в закат и наступает вечер, стилистика всего приложения меняется на темную тему.
Основные выводы
Технически использовать темную тему удобно потому, что у смартфонов также есть такой режим, который включается при определенном освещении. При определенных настройках приложения могут тоже автоматически на него переключаться. Это хорошо влияет работу с телефоном и приложениями.
На сайтах отдельную темную версию делать не стоит, так как этот функционал редко настраивается пользователями. Чаще посетитель сайта не смотрит на то, какого цвета интерфейс, а обращает внимание на удобство и быстрый поиск информации. В приложения все иначе. В них люди заходят часто, и если есть возможность персонализации, это будет хорошим плюсом бренду.Продуктам, где текст составляет более 70 % от общего контента, стоит воздержаться от использования темного режима, возможно, поискать альтернативные пути смягчения нагрузки. В любом случае всегда можно сделать тестовый экран и проверить, насколько приемлем такой подход к конкретному продукту.
В конце прошлого года мы выпустили большое обновление «ВТБ Онлайн» и внимательно следили в отзывах за реакцией пользователей. Уже тогда мы планировали запуск темной темы в мобильном приложении, поэтому площадка для нее была готова. Отзывы клиентов лишь укрепили уверенность в том, что мы делаем нужную фичу. В современных приложениях темная тема уже стала правилом хорошего тона.
Сразу после запуска мы часто читали в отзывах слова благодарности и похвалы за темную тему. Кроме того, мы видим возросшие оценки приложений за этот год: Android с 3.3 до 4.3, iOS с 4.7 до 4.73. Темную тему мы запустили совсем недавно, но уже видим интенсивный рост установок: порядка 15 % клиентов стали использовать темную тему на постоянной основе. Доля позитивных оценок выросла до 60 %.

