Как делать инклюзивный дизайн
Проклятый капиталистический запад давно уже заботится обо всех своих интернет-пользователях. Еще в конце прошлого тысячелетия, в 1999 году, Консорциум Всемирной паутины (World Wide Web Consortium или W3C) выпустил рекомендации для веб-разработчиков — WCAG (Web Content Accessibility Guideline).
Этот список рекомендаций учитывает особенности людей с нарушениями зрения, слуха, опорно-двигательного аппарата, речи, ментальной сферы и разных комбинаций и помогает сделать веб-контент доступным для них. В 2008 году вышла вторая версия — WCAG 2.0, тогда же они стали доступны и нам. Как к ним относились — сами понимаете.
А с 1 января 2016 года в силу вступил закон «Об обеспечении беспрепятственного доступа инвалидов к информации». Он обязал все государственные и муниципальные структуры сделать к своему основному сайту версию для слабовидящих. Всех остальных закон не касался и мог рассматриваться только в качестве рекомендаций.
Новая аудитория. Потенциальные покупатели
Но теперь коммерческие компании тоже задумываются о людях с ограниченными возможностями: порой это значительный процент не охваченной аудитории плюс лояльность к бренду.

По статистике, 15% людей с инвалидностью (подтвержденной), могут выходить в интернет. Больше всего среди них людей 15–29 лет.
В то же время делать отдельную версию сайта никому не хочется — дорого. Не проще ли сразу сделать так, чтобы всем было хорошо? Давайте делать доступные сайты для всех! Да, конечно. Но тогда придется учитывать ряд ограничений.
Как выглядит доступность
Помните WCAG? Он измеряет доступность сайта четырьмя критериями: воспринимаемость, управляемость, понятность и надежность. У каждого есть свои правила, и по их совокупности ресурсы можно разделить на уровни доступности:
- А — минимальный;
- АА — средний;
- ААА — высокий.
Если попытаться собрать все рекомендации в кучу и выполнить их так, чтобы и дизайн, и функционал, и кроссбраузерность не страдали, то ничего не получится. Если жалко расставаться с фирменным стилем, но очень хочется все соблюсти, то лучше сделать отдельную версию для слабовидящих.


На сайтах госструктур есть версии для людей с ограниченными возможностями, где можно выбирать размер текста и цветовую схему.
Чтобы добавить к существующему сайту версию для слабовидящих, нужно сверстать новый шаблон для каждой страницы на основе шаблона уже имеющейся, и добавить кнопку переключения.
Если же предстоит сделать новый сайт, потенциально доступный всем, нужно учесть все то, что написано ниже.
Цвет
Существуют разные виды дальтонизма, при которых люди не видят определенные цвета. Согласитесь, различать красный и зеленый при таких нарушениях довольно проблематично.

На первой картинке — нормальные цвета, на второй — то, как те же цвета видит человек с отсутствием в сетчатке зеленого пигмента (самый распространенный вид дальтонизма), на третей — красного, на четвертой — синего.
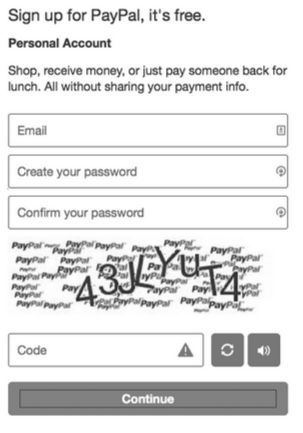
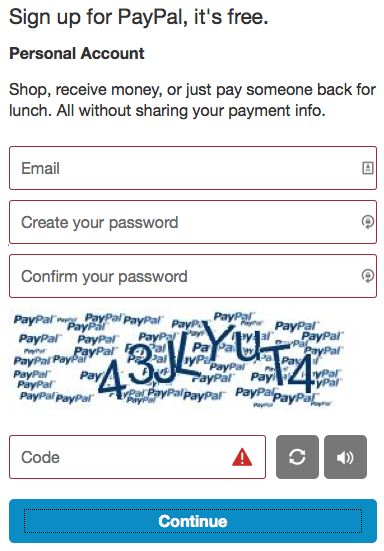
Поэтому привычные цветовые отображения информации без дополнительных подсказок дальтоники могут просто не понять. Например, если убрать цвет, многие подумают, что здесь всего одна ошибка, хотя на деле все поля заполнены неверно.


Вывод: нельзя опираться только на цвет, надо комбинировать его с другими опознавательными знаками.
А вот возможность настраивать стиль страницы самостоятельно может пригодиться людям с нарушенным цветовосприятием. На официальных сайтах, как правило, есть три возможных варианта настройки. Тот же сайт минюста:



Существуют и более продвинутые версии, где можно менять цвет фона, текста, кнопок и ссылок, настраивать контрастность и выбирать шрифт:

Сайт РосБанка
Шрифт и текст
Зайти на сайт могут не только люди с нарушением зрения, но и с дислексией. И если для первых достаточно сделать несколько вариантов размеров шрифта, то со вторыми все сложнее.
При некоторых формах дислексии людям сложно быстро и правильно распознавать слова. Чтобы вы могли представить, как выглядит текст глазами дислексика:
Вот минимальный список требований к тексту для больных с дислексией из тех же рекомендаций — WCAG:
- Обычный текст и текст на картинках должны иметь контрастность не менее 7:1.
- Возможность менять размер шрифта до 200%.
- Возможность менять цвет фона и текста.
- Длина строки не более 80 символов.
- Без выравнивания по ширине.
- Минимальный межстрочный интервал — 1,5, а между абзацами — в 1,5 раза больше.
- Понятные и информативные кнопки, ключевые элементы и текстовые метки.
- Разборчивый шрифт (лучше закругленный и без засечек).
Также следует избегать курсива, длинных слов, сложных предложений и переноса по слогам.
Картинки и видео
Кроме слабовидящих людей на сайты заходят и слепые пользователи — они их слушают при помощи скринридеров — программ, зачитывающих тестовый контент.
И чтобы такие пользователи не упустили ничего важного, картинки и видео тоже должны быть представлены в виде текста.
- Для элементов управления и ввода информации, которые нельзя представить в виде текста, нужно использовать тег label и атрибуты alt и title. Так программа будет ассоциировать элемент с поясняющей надписью и донесет до пользователя его смысл.
- Для медиаконтента необходимо добавить краткое описание содержания и синхронизированные титры — как, например, на Youtube:

- Если на сайте есть контент, который не несет никакой смысловой нагрузки, его надо обозначить атрибутом alt="", и оставить пустым — тогда скринридеры будут его игнорировать.
- Все капчи нужно: а) объяснять (описание и цель); б) делать альтернативными (аудиокапча).
Мышь и клавиатура
Людям с нарушениями опорно-двигательного аппарата может быть неудобно пользоваться мышью — кликать по маленьким иконкам, перетаскивать элементы или просто наводить курсор на что-либо.
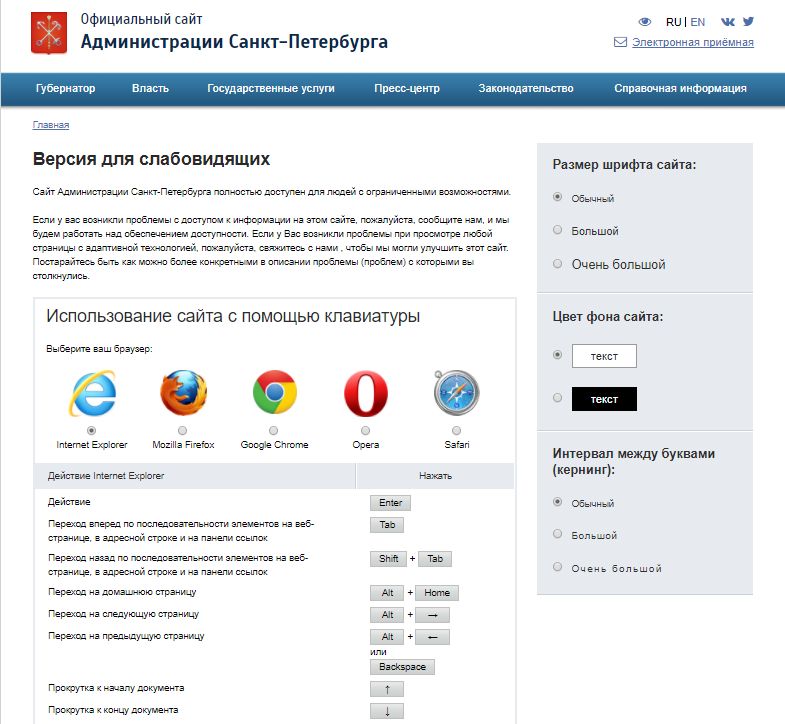
Таким пользователям нужна возможность управлять сайтом с помощью клавиатуры. На некоторых ресурсах есть подробная инструкция по управлению клавиатурой.

Сайт Администрации Санкт-Петербурга
Эффекты
Для людей с нервно-психическими заболеваниями любые резкие звуки и вспышки потенциально опасны. Так, например, даже быстрая смена кадров может спровоцировать приступ эпилепсии.
Три момента, от которых лучше отказаться:
- элементы, которые меняют свое состояние чаще трех раз в секунду;
- громкие и резкие звуковые эффекты;
- фоновый звук — по крайней мере, нужно дать возможность его отключать.
Разметка и навигация
Также необходимо помнить о семантической верстке — чтобы скринридеры вели себя адекватно и читали текст в правильной последовательности, с нужными интонациями и драматическими паузами. Для этого при верстке списков, заголовков, таблиц и других элементов надо не забывать про теги.
С навигацией правило тоже простое: ее нужно делать привычной и предсказуемой как президентские выборы в Белоруссии.
Дизайн для всех
Конечно, это вообще не полный список требований, а только верхушка айсберга. Тем не менее, уже ее хватит для более удобного и универсального дизайна. Понятно, что дизайнеры вряд ли пойдут на такое добровольно — всё-таки, эстетика пострадает.
Но вот если в целевой аудитории заказчика есть люди с ограниченными возможностями — то инклюзивный дизайн поможет сделать универсальный продукт, которым смогут одинаково комфортно пользоваться все.



