Как ВВС создаёт масштабируемые сайты: 7 базовых принципов
BBC — крупнейшая медиакомпания Великобритании и одна из крупнейших в мире. Ежедневно сайты компании выдерживают огромные нагрузки.
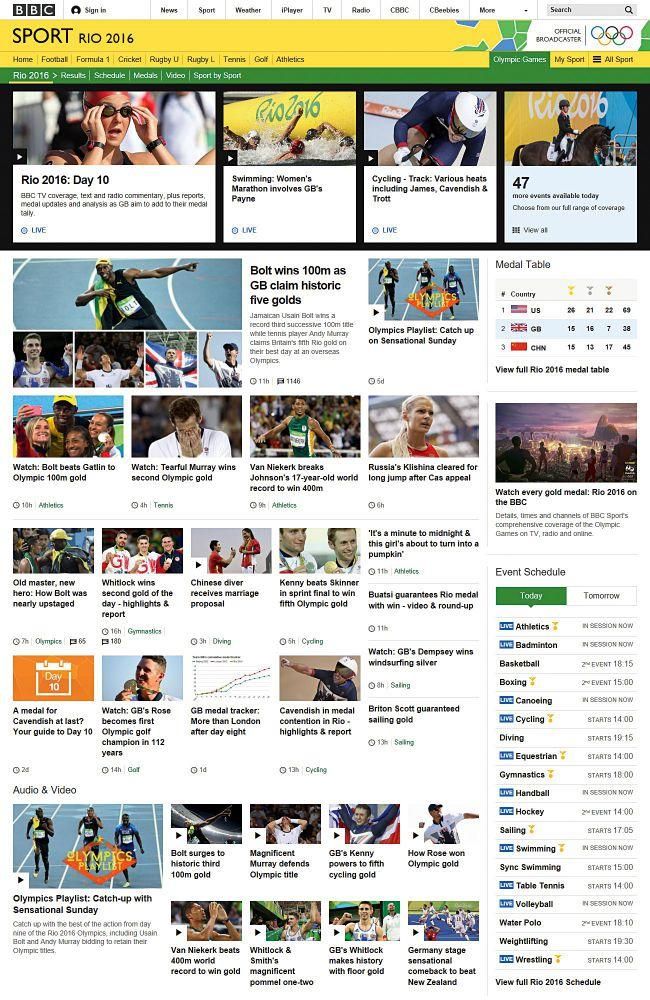
Так, сайт BBC об Олимпиаде 2016 года посетили со 100 млн устройств. В BBC заранее предприняли меры для обеспечения бесперебойной работы сайта, поэтому оказались готовы к такому трафику. В своей колонке компания поделилась базовыми принципами оптимизации высоконагруженных сайтов.
1. Кэш — лучший друг
Кэш — один из главных способов ускорения сайта. Кэш сохраняет копии контента и выдает их браузеру посетителя, тем самым снимая нагрузку с сервера. Это помогает серверу обслуживать больше посетителей.
Это отличное решение для изображений, скриптов и CSS-файлов. Пользователь переходит по страницам сайта, а браузерный кэш не скачивает файлы по два раза, потому что они хранятся на компьютере посетителя.
Но если сайт посещают миллион пользователей, то сервер должен раздать миллион кэшей. Поэтому на сайтах обычно внедряют свой кэш. Например, хороший сервер обычно может обработать 1000 запросов в секунду к кэшированному контенту, но не обработает столько же запросов к некэшированному контенту.
2. Использование CDN
Даже с кэшем есть предел, после которого сервер не справится с нагрузкой. Чтобы масштабироваться, нужно использовать CDN.
CDN — это большой кэш, склад для вашего контента, который выдаётся пользователю без обращения к серверу. CDN хорошо работает с контентом, который редко меняется: изображения, видео, скрипты и стили. Многие CDN бесплатно предоставляют пользователям хранимые у себя популярные файлы, такие как jQuery.
Другое преимущество CDN в том, что с ним доступ к сайту одинаково быстр из любой точки мира.
3. Использование большого количества серверов

Во время Олимпиады в Рио на сайте BBC были созданы тысячи страниц под различные новости, а суммарная продолжительность видеороликов составляла 3000 часов
Кэширование, с CDN или без, хорошо работает для статичного контента. Но если контент на странице часто изменяется, либо пользователи получают персонализированный контент, кэш не поможет. Например, если страница содержит данные зарегистрированного пользователя, такие данные не кэшируются.
Вам понадобится несколько серверов для распределения нагрузки между ними. А если один из серверов откажет, сайт не упадет и продолжит работать на мощностях другого сервера.
Если вы пользуетесь услугами облачных серверов, помните, что дополнительные виртуальные машины можно заказать по мере необходимости. Оплачивать их можно по часам или по минутам. Эта «гибкость» облачных провайдеров позволяет использовать больше серверов, когда трафик большой, и отказываться от их части, когда трафика меньше.
ВВС использует сотни облачных серверов. Они постоянно меняют количество серверов в соответствии с трафиком на разных сайтах. Но чтобы это работало, другие системы тоже должны легко масштабироваться, например, база данных или API.
4. Оптимизация создания страниц
Если сайт не самый простейший, то на его страницы контент подгружается динамически. Оптимизация поможет генерировать страницы быстрее, а серверу — обслуживать больше запросов.
Ответьте на следующие вопросы:
- Можно ли переписать код, чтобы он работал быстрее?
- Не используется ли больше данных, чем нужно?
- Можно ли оптимизировать обращения к базе данных или к API?
- Можно ли часть контента генерировать заранее и хранить в файле или кэше?
5. Разделение нагрузки
Современные браузеры поддерживают Javascript, используйте это. Снимите немного нагрузки с сервера, передав часть работы браузеру посетителя сайта.
Например, можно уменьшить число запросов на странице, если фильтровать строки таблицы в Javascript, а не на сервере.
Вместо тяжеловесных страниц можно использовать небольшие, содержащие только начальный контент, а остальной контент подгружать с помощью Javascript и API. Например, Facebook использует этот подход везде, где только можно.
Если на странице есть немного персонализированного контента, например, данные о корзине или рекомендации к покупке, можно сделать так, чтобы этот контент добавлялся на страницу на стороне клиента. Тогда основная страница будет одинаковой для всех и будет доступна через кэш, вместо того, чтобы генерировать её на стороне сервера отдельно для каждого пользователя.
6. Определите предел возможностей

Десятки миллионов пользователей заходили на сайт BBC во время референдума по Брекзиту
После всех изменений на сайте проверьте, помогли ли они. Всегда есть предел, после которого система рухнет. Важно определить этот предел. Проводите нагрузочное тестирование.
Нагрузочное тестирование помогает команде BBC убедиться, что всё предусмотрено и сайт готов к предельным нагрузкам.
7. Компромиссы допустимы, но только не в скорости

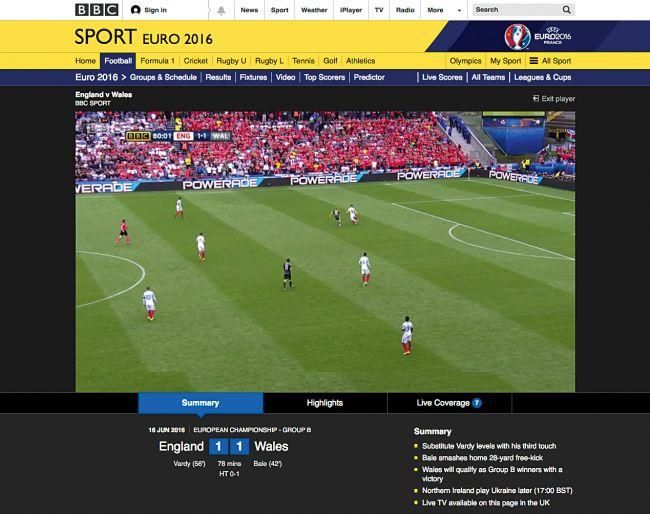
Футбольный матч Англия — Уэльс на чемпионате Европы 2016 года стал событием с наибольшим трафиком в истории BBC. Миллионы людей смотрели трансляцию на сайте
Для медиакомпании скорость работы сайта крайне важна: новых посетителей нельзя разочаровывать, а на интересные новости приходит всё больше посетителей, это влияет на нагрузку сайта. Такой замкнутый круг.
По расчётам команды BBC, каждая дополнительная секунда загрузки влечёт потерю 10% посетителей. Поэтому BBC оставляет на сайте только важнейшие функции, а всё лишнее отключает. Это касается таких вещей, как рекламный баннер внизу страницы: он нагружает сервер, но пользователи не расстроятся от его потери.Иными словами, компромисс часто необходим, но жертвовать скоростью загрузки нельзя.
Эти простые методы помогают BBC создавать сайты, которые выдерживают многомиллионный трафик.
В далеком 1948 году, когда Олимпиаду впервые транслировали по телевидению, в мире было только 80 000 телевизоров. Сегодня 80 000 смартфонов распродаётся по всему миру в течение получаса. Развитие интернета поражает воображение, и с перечисленными принципами сайт будет к этому готов.