редакции
SEO тест: индексация js сайтов
Мы решили провести эксперимент и проверить это в боевых условиях, создав сайты на javascript, а именно на фреймоворке vue js и проверив их индексацию.
Что такое реактивные страницы
Реактивные фреймворки используются для создания реактивных страниц и на данный момент завоевали большую популярность среди разработчиков. Самыми популярными на данный момент являются Angular.js, React.js, Vue.js. У каждого есть свои преимущества и недостатки, но работают они все в принципе одинаково. При загрузке страницы имеется некоторый root элемент (Примечание: root - корневой элемент - то есть элемент, внутри которого будет отрисовываться контент. ), относительно которого рендерится приложение, и содержимое изначальной верстки, например такое
</div></div>
будет отрисовано и превратится в полноценную страницу, между
подставится содержимое переменной content. При этом при любом изменении переменной content страница сразу же перерисуется и содержимое внутри блока изменится. Такая связь называется реактивной.Проблемы использования реактивных фреймворков
Если просмотреть исходный html-код страницы, которая использует js фреймворк, можно увидеть весь ее изначальный шаблон с разметкой, например:
{{title}}</h1><div v-html=”content”></div></div>
Для функционала, не критичного к индексированию, например, личным кабинетам, административным панелям, проблема индексирования не важна, и там давно используются реактивные фреймворки, но очень заманчиво использовать их преимущества и на сайтах с контентом. Поэтому у многих возникает вопрос, как поисковый робот будет видеть данную страницу: как пользователь, с уже подставленными значениями переменных, или будет видеть весь ее исходный код.
Как поисковики индексируют js
К основным сложностям, связанным с JavaScript, относят:
- Возможность доступа ботов к информации и анализа контента.
- Возможность сканирования поисковиками.
- Задержка загрузки (процесс визуализации веб-страниц).
Первое время поисковики не умели индексировать js. Но уже несколько лет как эта проблема была ими решена. В 2014 году Google объявил, что может «лучше понимать веб (т.е. JavaScript)». В 2015 году Яндекс сообщил в своих новостях: «Мы начали использовать JavaScripts и CSS при обходе некоторых ресурсов для того, чтобы получить больше данных о страницах сайтов и увидеть содержимое таких сайтов в том виде, в каком оно отображается в современном браузере. Это позволяет оценить удобство интерфейса, получить контент, который ранее был недоступен роботу, и сравнить эти данные с уже используемыми при ранжировании в поиске.»
В разделе помощи поисковых систем можно найти информацию, посвященную особенностям индексации. Например, про сайты на ajax Яндекс сообщает: «Робот Яндекса может проиндексировать AJAX-сайт, если у каждой страницы сайта есть HTML-версия.»
AJAX, или «асинхронный JavaScript и XML» — это набор техник по веб-разработке , совмещающий JavaScript и XML, что позволяет веб-приложениям взаимодействовать с сервером в фоновом режиме. Асинхронный означает, что другие функции или линии кода могут запускаться, когда запущен скрипт async. XML некогда был основным языком передачи данных; однако AJAX используется для всех типов передачи данных (включая JSON).
Также к распространенным ошибкам поисковые системы относят навигацию через скрипты. «Наиболее распространенным способом размещения ссылки является HTML тег <A>. Но существуют и другие способы навигации между страницами. Например, можно использовать технологии JavaScript или Flash. Робот Яндекса не переходит по таким ссылкам, поэтому следует дублировать ссылки, реализованные при помощи скриптов, обычными текстовыми ссылками.»
Подготовка к тестированию
При использовании js фреймворка, как правило, используются два варианта получения данных для переменных. Первый - объявить переменные в коде явно, что-то вроде такого:
data: function()return {title: 'Заголовок страницы',content: '<h2>Зачем покупать товар?</h2><p>Товар необходимо покупать для...</p>'}
Второй - загрузить значение пременных по API. После того, как страница будет полностью загружена, отправляется запрос на получение данных c помощью ajax, и с сервера возвращаются данные в формате json.
Признаки отсутствия асинхронной загрузки:
Переменные инициализированы в коде, если просмотреть исходный код, то можно увидеть, чему они равны, например
title: 'Заголовок страницы', 'content': '<div>Контент страницы </div>'Признаки асинхронной загрузки:Наличие констукции запроса данных, вродеthis.$axios.get('api/posts').then((resp)=>{app.posts = resp.data})
Соответственно мы хотели проверить индексацию страницы в обоих этих случаях. Если в первом случае поисковом роботу нужно просто загрузить страницу, во втором — нужно еще дождаться результата ajax запроса, который, возможно, повлияет на итоговое отображение страницы. соответственно сразу возникает вопрос, сколько же робот будет ожидать ответа от сервера и будет ли он вообще его ждать, или решит, что страница пустая и не добавит ее в индекс. В теории, когда страница загружена полностью, поисковому боту нечего делать на ней, и он мог выйти, не дождавшись, пока придет результат запроса данных, а без данных страница была бы пустая. Но бот дожидается результата запроса, как оказалось
Поэтому мы подготовили два варианта текстов для тестирования, охватывающих оба этих случая.
Проверяем индексацию js сайтов поисковыми системами
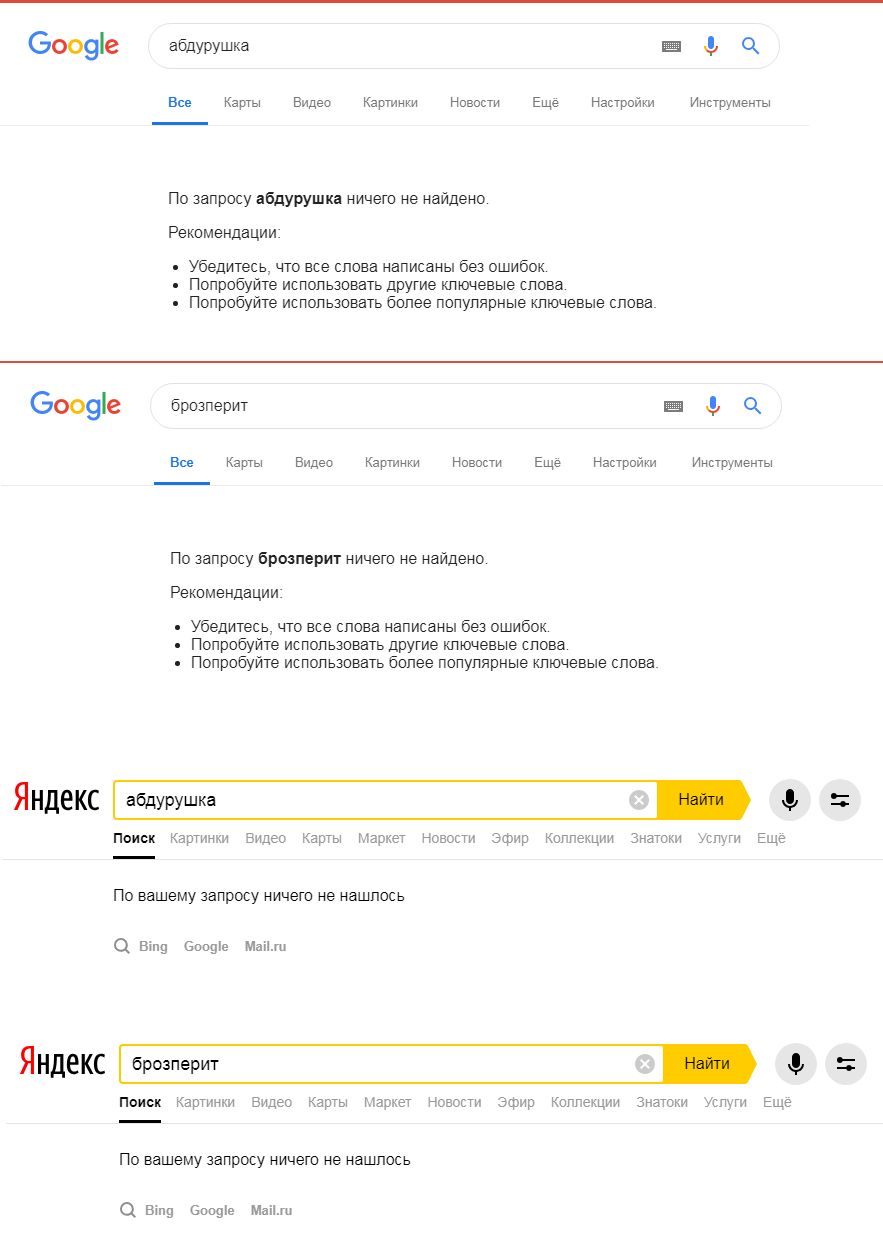
Для проверки индексации мы подготовили уникальные тексты для страниц. Тексты наши копирайтеры готовили связные, осмысленные, чтобы исключить влияние индексации некачественных текстов. В каждый текст добавили уникальные термины, придуманные нами. Предварительно слова были проверены в поисковых системах: по ним не должно было быть ничего найдено в результатах поиска, а также поисковики не должны были предлагать заменить их похожими словами. Такая уникальность и подробное раскрытие темы должна была помочь поисковым системам однозначно классифицировать интент при формировании поисковой выдачи по ключевикам наших страниц. Для чистоты эксперименты мы не прописали мета-теги для страниц — поисковики должны были ориентироваться только на содержимое страниц.

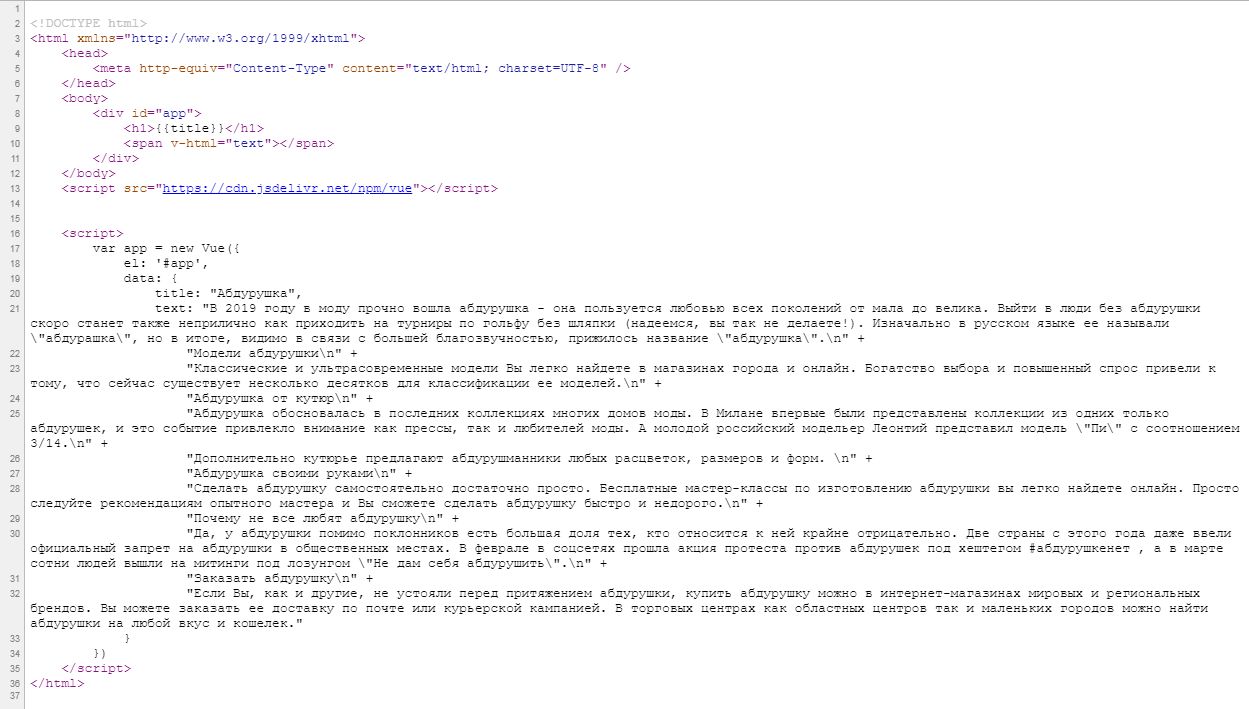
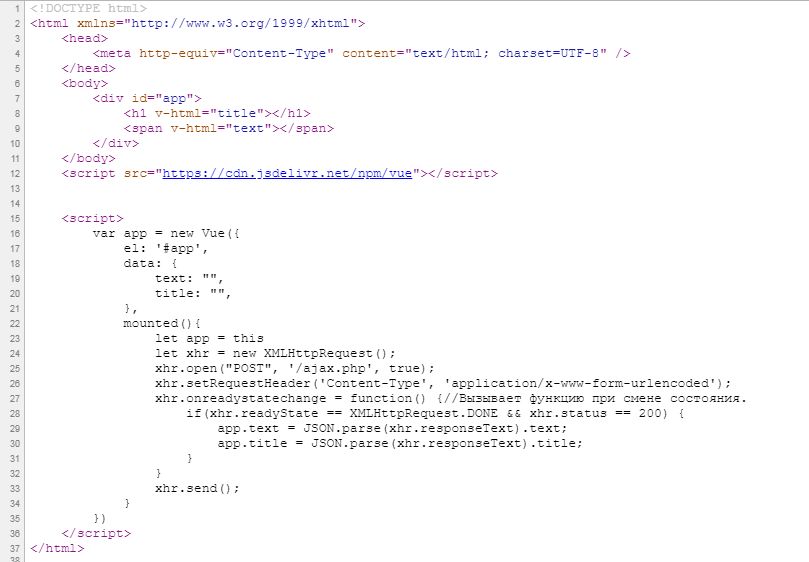
Для пользователей размещенные тексты на страницах выглядят как обычно. Дополнительно мы разметили заголовок и подзаголовки с тегами h1, h2, h3.Если Вы посмотрите на такие страницы через привычный seo специалистам просмотр кода страницы, то в случае синхронной загрузки Вы увидите текст в коде, а вот в случае асинхронной загрузки - только код без видимого текста.

Код страницы с синхронной загрузкой

Код страницы с асинхронной загрузкой
Советы по технической оптимизации от представителя Google Джона Мюллера рекомендуют тестировать JS-фреймворки с помощью функции Rich Snippets в Search Console и использовать инструмент проверки структурированных данных, чтобы убедиться, что веб-сайт правильно сканируется и отображается.
Аналогично показывает видимость кода страницы и Яндекс Вебмастер.
В Яндекс Вебмастере один из вариантов увидеть страницу как Яндекс - посмотреть на содержимое страницы в Инструменты - Проверка ответа сервера. Здесь при синхронной загрузке видим отображение текста в содержимом. А вот для асинхронной загрузки видим только код.
Второй вариант - посмотреть как Яндекс видит страницу - в Инструменты-Проверка мобильных страниц. И здесь уже на скриншоте видно, что Яндекс видит текст и для синхронной и для асинхронной загрузки. Для того, чтобы убедиться, что текст индексируется решаем продолжить эксперимент до его появления в поисковой выдачи.
При использовании vue.js заголовок страницы в коде можно указать как
<h1>title</h1>

При генерации страницы сформируется вывод нужного заголовка. Дополнительно мы решили проверить, видят ли поисковики такие конструкции. Для этого мы создали дополнительную страницу с обычным текстом и добавили ей уникальный заголовок со словами, которые больше нигде не встречаются.
Реализация проверки seo на vue.js
Таймлайн проверки индексации сайтов поисковиками:
26 апреля
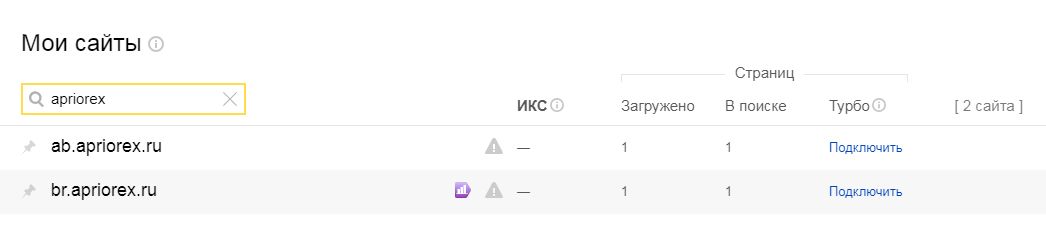
Сайты добавлены нами в Яндекс Вебмастер и Google Search Console, страницы отправлены в переобход.Уже на следующий день мы получили от Яндекса уведомление об отсутствии у поддоменов фавиконов и региональной привязки.
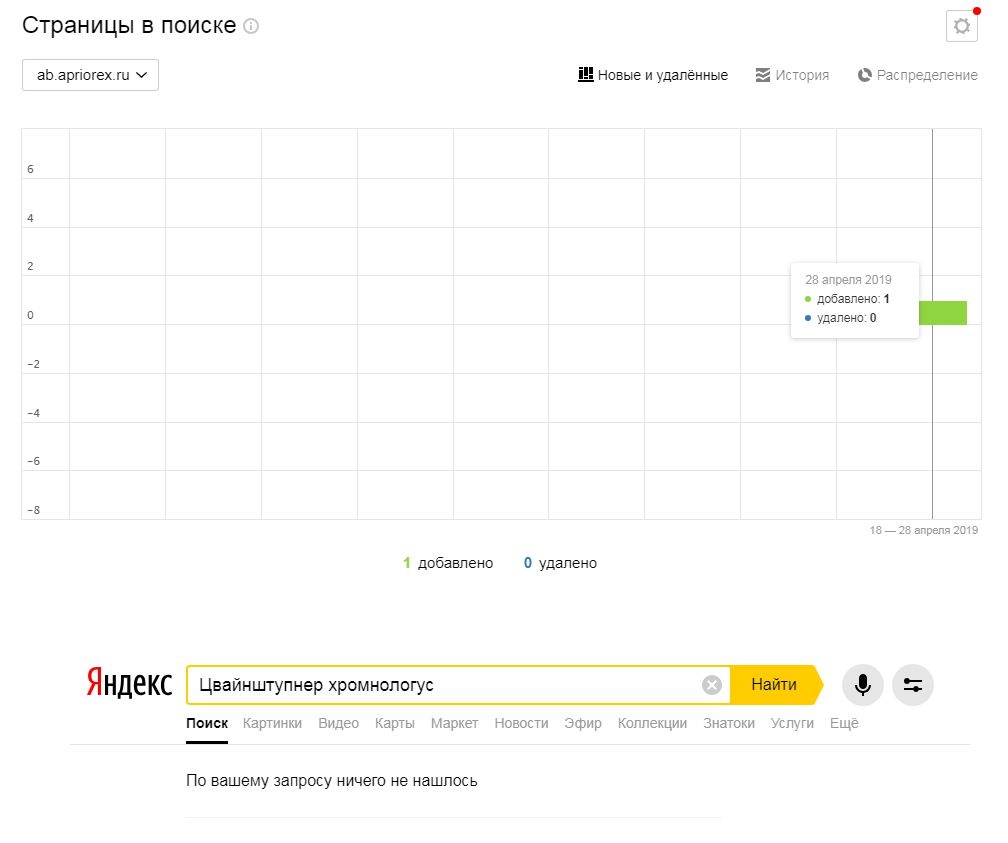
28 апреля
В Вебмастере появилось сообщение о добавлении страниц в поиск. Проверяем поисковую выдачу.

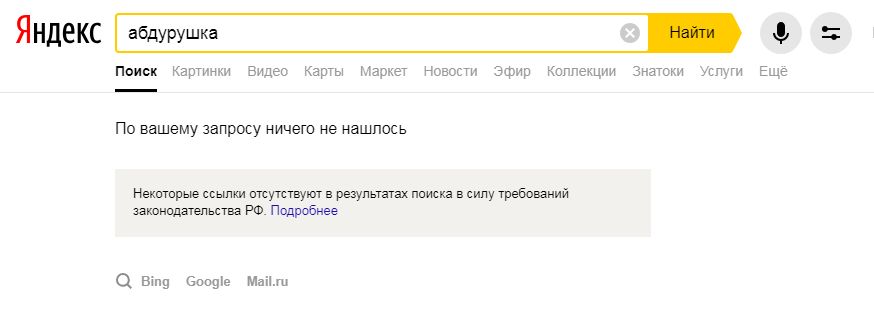
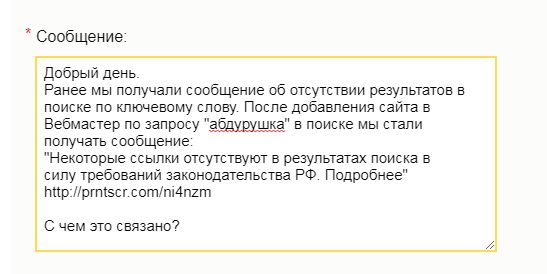
По запросу с асинхронной загрузкой по прежнему Яндекс не находит. По запросу с синхронной загрузкой получаем страннный результат — вместо сообщения, что слово не найдено, сообщение, о том, что запросы скрыты в связи с соблюдением законодательства РФ. Делаем скрины, отправляем вопрос поддержке Яндекса.
1 мая
Информация по поисковым запросам в Яндексе не появилась, однако предупреждение о нарушении законодательства об авторских правах исчезло.

Мы, кстати, не первый раз сталкиваемся с тем, что при первоначальной индексации сайтов робот Яндекса может сделать самые неожиданные выводы,не имеющие с действительностью ничего общего. Решается всё обычно быстро через отправку запроса в поддержку Яндекса.

5 мая
В поиске Яндекс по запросу «брозперит» наконец появился сайт с асинхронной загрузкой. По первому сайту опять нет изменений. На всякий случай, обе его страницы несколько раз с начала эксперимента отправлялись в переобход.
Получен ответ от поддержки Яндекса по выдаче результатов:
Получаем через несколько дней ответ Яндекса:
«Указанная вами поисковая выдача по заданному поисковому запросу могла содержать в качестве единственного релевантного результата поиска ссылку на сайт, доступ к которому был ограничен по решению уполномоченных органов власти, в связи с чем ссылка на сайт перестала отображаться в поиске.
Ваш сайт пока не включен в результаты поиска, он должен появится через какое-то время после переиндексации страниц поисковым роботом.»
Если Яндекс считает, что сайты, релевантные ранее несуществующему и придуманному слову могут быть заблокированы предусмотрительно Роскомнадзором, не будем с ним спорить.
8 мая
Обе главных страницы сайтов появились в поиске по запросам, с ними связанными Внутренняя страница так и не появилась в Яндексе, очевидно это связано с тем, что поисковик намного медленнее Гугла добавляет страницы в поиск.

Через несколько дней после очередного апдейта в поиске Яндекса появилась и внутренняя страница.
Сниппеты для запросов
С точки зрения seo, нам было также интересно, что используют поисковики в качестве сниппета для нового для них запроса, если не указывать тег description. В текстах мы использовали подзаголвки h1-h3.
Дополнительно по обоим сайтам в Вебмастере мы запросили подбор «Рекомендованных запросов». Во-первых, мы надеялись, это быстрее покажет, что именно видит поисковик и какую семантику считает релевантной. Во-вторых, интересен был список запросов для сайта с асинхронной загрузкой.
В итоге через несколько дней по обеим сайтам выдал сообщение, что недостаточно данных для формирования рекомендованных запросов.
Рекомендации по seo для js
Поисковые работы не имеют проблем с индексацией js, если выполнены рекомендации (см. ниже). Роботы Яндекса и Google могут проиндексировать сайт с синхронной и с асинхронной загрузкой js.
Рекомендации Google по оптимизации js сайтов, в том числе сайтов на ajax
Как и Flash, AJAX может затруднить индексирование сайтов поисковыми системами, если эта технология реализована с ошибками. В основном AJAX вызывает две проблемы при использовании поисковых систем. Роботы поисковых систем должны «видеть» ваше содержание. Необходимо также убедиться, что они распознают правила навигации и следуют им.
Разрабатывайте сайты на основе принципа доступности. При разработке сайта с применением AJAX подумайте, что нужно пользователям, включая тех, кто не использует браузеры с поддержкой JavaScript (например, людей, работающих с программами чтения с экрана или мобильными устройствами). Один из самых простых способов проверить доступность сайта – предварительно просмотреть его в браузере с отключенной поддержкой JavaScript или в текстовом браузере (например, Lynx). Просмотр сайта в текстовом режиме может также оказаться полезным, если необходимо выявить другое содержание, которое сложно обнаружить роботу Googlebot, например, текст, внедренный в изображения или ролики в формате Flash.
Избегайте использования окон iFrame или создавайте отдельные ссылки на их содержание. Содержание, отображаемое с помощью iFrame, не индексируется и не показывается в результатах поиска Google. Использовать окна
iFrame для отображения содержания не рекомендуется. Если вы применяете эту технологию, не забудьте добавить дополнительные текстовые ссылки на их содержание, чтобы робот Googlebot мог просканировать его и внести в индекс.
Если вы начинаете создавать сайт с нуля, бывает полезно построить структуру сайта и систему навигации, используя только HTML. После того как страницы, ссылки и содержание сайта примут упорядоченный вид, можно улучшить внешний вид и интерфейс сайта с помощью AJAX. Робот Googlebot просканирует HTML, тогда как пользователи с современными браузерами смогут оценить ваши дополнения на языке AJAX.При создании ссылок следует выбрать формат, позволяющий наряду с вызовом функции JavaScript предлагать статическую ссылку. Таким образом, пользователи, включившие поддержку JavaScript, смогут применять функциональные возможности AJAX, а те, у кого нет поддержки JavaScript, смогут перейти по ссылке, не обращая внимания на сценарий. Пример.
<a href="/ajax.htm?foo=32" onClick="navigate('ajax.html#foo=32');return false">foo 32</a>
Обратите внимание, что URL статической ссылки содержит параметр (?foo=32), а не фрагмент (#foo=32), используемый в коде AJAX. Это важно, поскольку поисковые системы распознают параметры URL, но часто не учитывают наличие фрагментов. Теперь вы применяете статические ссылки, так что пользователи и поисковые системы могут переходить именно к тому содержанию, к которому нужно открыть общий доступ или на которое нужно сослаться.Использование HTML-ссылок по-прежнему значительно помогает нам (а также другим поисковым системам, мобильным устройствам и пользователям) распознать структуру вашего сайта.
Ознакомиться с Руководством для веб-мастеров, чтобы получить дополнительную информацию о том, как повысить привлекательность вашего сайта для Google и посетителей. В этом руководстве приводится также список методов, которые следует избегать, включая скрытую переадресацию с помощью Javascript. Общее правило заключается в том, что нужно обеспечивать неизменность содержания и вместе с тем предлагать пользователям различные функции, которые зависят от их возможностей.
Еще лучше сделать так, чтобы один и тот же текст появлялся независимо от того, включена поддержка JavaScript или нет. В идеальном случае у пользователей, отключивших JavaScript, должен быть доступ к HTML-версии слайд-шоу.
Используйте атрибут для указания канонических URL, если контент размещается на нескольких URL-ах.
Избегайте использования AJAX-подобных механизмов сканирования. Это — самая распространенная ошибка, которую допускают специалисты при смене подходов к программированию сайтов. Не забудьте удалять тег "meta fragment" из копии HTML AJAX страниц. Никогда не используйте данный тип тегов, если на странице применяется тег "escaped fragment".
Не используйте в URL-ах символ "#", Google очень редко индексирует такие адреса. Структура «стандартного» адреса страницы должна строиться по принципу: путь/имя файла/параметры запроса, за исключением тех случаев, когда для расширения возможностей навигации используется объект History API.
Чаще применяйте инструмент «Сканер Google для сайтов», доступный в Search Console. Он позволит вам лучше понять, какими видят страницы сайта алгоритмы поискового робота Googlebot. Имейте в виду инструмент не поддерживает URL-ы, содержащие символы "#!" или "#".
Убедитесь в том, что все запрашиваемые ресурсы, включая файлы javascript, фреймворки, ответы сервера, сторонние API и т.д., не закрыты в файле robots.txt. «Сканер Google для сайтов» покажет вам список ресурсов, закрытых от индексации. Если они были закрыты в файле robots.txt (это часто происходит со сторонними API) или временно недоступны по другим причинам, важно дополнительно убедиться в том, что код работает страницы исполняется корректно.
Google поддерживает использование javascript для создания тайтлов, метаописаний и мета-тегов robots, структурированных данных, и других видов мета-данных. Во всех случаях использования формата AMP страница AMP HTML должна быть статической. В то же время, при создании веб-страниц допустимо использовать элементы JS/PWA. Не забывайте создавать файлы sitemap с применением тега тег <lastmod> — это укажет поисковому роботу, что на сайте производились изменения.
Рекомендации Яндекса для Ajax сайтов
Робот Яндекса может проиндексировать AJAX-сайт, если у каждой страницы сайта есть HTML-версия.
Обычно, чтобы указать роботу предпочитаемую для использования в результатах поиска версию, нужно добавить в HTML-код страницы, которая не должна участвовать в поиске, ссылку на нужную страницу с атрибутом. Этот атрибут может помешать роботу корректно проиндексировать HTML-версию AJAX-страницы, поэтому не используйте его для страниц, которые должны участвовать в поиске.
Вы можете сообщить роботу о HTML-версии страницы с помощью:
1) Метатега
Добавьте в код AJAX-страницы метатег meta name="fragment" content="!". В итоге HTML-версия этой страницы должна быть доступна по адресу с добавлением параметра ?_escaped_fragment_=(значение параметра пустое).
Например: http://www.example.com/?_escaped_fragment_=.
Не размещайте метатег в HTML-версии страниц сайта — робот не сможет проиндексировать ее.
2) Параметра в адресе страницы
Добавьте в адрес AJAX-страницы параметр #!. В итоге HTML-версия этой страницы должна быть доступна по адресу, в котором сочетание #!заменено на параметр ?_escaped_fragment_=. Например: адрес http://www.example.com/#!blog должен измениться на адрес http://www.example.com/?_escaped_fragment_=blog.
Cсылки, содержащие #!, также можно использовать в карте сайта.
Чтобы робот быстрее узнал о страницах сайта, отправьте на переобход HTML-версии страниц. Когда HTML-страницы появятся в результатах поиска, ссылки будут перенаправлять пользователей на AJAX-страницы сайта.
Дополнительные особенности индексации
Обфускация js
Влияние не тестировалось в ходе эксперимента, но можно предположить, что обфускация js не будет влиять на индексацию (теоретически, конечно, могут быть исключения). Обфускация — это приведение исходного текста программы к виду, сохраняющему ее функциональность, но затрудняющему анализ, понимание алгоритмов работы и модификацию при декомпиляции. Цель обфускации js - затруднениe изучения/понимания javascript-кода. JavaScript выполняется на стороне браузера. Даже на довольно старых (более 2х лет назад) форумах можно найти сообщения о том, что поисковики индексируют обфусцированный код.
Сжатие js
Сжатие js не влияет на индексацию. Скорее наоборот - это приведет к ускорению загрузки страницы и положительно повлияет на индексирование поисковыми системами. Сжатие js — постоянная рекомендация для сайтов в Google PageSpeed.
Ускорение индексации сайта на js
— лайфхак от Дэвида Кюннена
В январе 2019 года Дэвид Кюннен, специалист из Германии, опубликовал итоги своего тестирования по ускорению индексации сайта на js — «Как добавить 250 тысяч страниц в индексацию Google» («How to get 250k+ pages indexed by Google»). Сайт, о котором речь в статье, был разработан с React App на фронтенде.
В ходе тестирования вначале был настроен SSR - серверный рендеринг. Кюннен исходил из предположения, что рендеринг для SPA-сайтов (Single Page Applications) помогает роблотам сразу видеть все ссылки в коде без двойного прохода по коду. Внедрение рендеринга на сайте позволило ему увеличить скорость обхода страниц Google, но незначительно. В комментариях к публикации также рассматривается альтернатива SSR - использование пререндерера.
Значительного, в несколько раз, увеличения скорости индексирования удалось добиться отключением js для бота.
Поисковик выделяет ограниченное количество ресурсов для индексации конкретного сайта. Несмотря на то, что Google видит все ссылки в начальном HTML, но он все равно отправляет все в свой рендерер, чтобы убедиться, ничего ли не осталось для индексации — из-за наличия в коде JavaScript не понимая, все ли находится в начальном HTML. Сразу же после этих изменений скорость обхода Google увеличилась до 5-10 страниц в секунду.
Итоговая рекомендация от Дэвида Кюннена: Если вы хотите, чтобы Google проиндексировал ваш большой сайт, отдавайте ему сразу финальный HTML, и удалите весь JavaScript (конечно же, за исключением Schema-JS).Подробнее об ускорении js сайтов и о том, не воспримут ли поисковые системы такую отдачу содержимого сайта как манипулирование и подмену информации сайта для поисковиков, относимых к черным методам оптимизации, читайте в нашей статье «Ускорение индексации js сайта».
Оказывается, нет. https://developers.google.com/search/docs/guides/d... В статье Google рекомендует использовать динамическое отображение контента. Оно дает возможность предоставлять некоторым агентам пользователя контент страницы, предварительно обработанный на сервере. Для работы динамического отображения ваш сервер должен распознавать поисковых роботов (например, проверяя агент пользователя). Запросы от роботов передаются средству отображения, а запросы от пользователей обрабатываются обычным образом. При необходимости средство динамического отображения возвращает версию контента, которая может быть обработана роботом, например статическую HTML-страницу.
Динамическое отображение рекомендуется применять для индексируемого контента, который создается пользователями с помощью JavaScript и часто изменяется, а также для контента, в котором есть функции JavaScript, не поддерживаемые нужными роботами. Не все сайты требуют динамического отображения, оно нужно лишь для корректной работы поисковых роботов.
Резюме
Как и ожидалось, Google индексирует и выводит страницы в поисковой выдаче в несколько раз быстрее Яндекса.
Несмотря на то, что индексация страниц нового сайта производится автоматически, лучше проконтролировать этот процесс для исключения ошибок со стороны поисковиков.
Страницы js сайтов корректно индексируются поисковыми системами независимо от синхронной или асинхронной загрузки.
На индексацию влияют также корректность чпу и их соответствие правилам поисковых систем.
Специалисты APRIORUM всегда помогут вам выполнить грамотную оптимизацию любого сайта с учетом особенностей кода сайта и задач бизнеса.





