редакции
Как мы разработали удобный планировщик интерьера для ГК ФСК
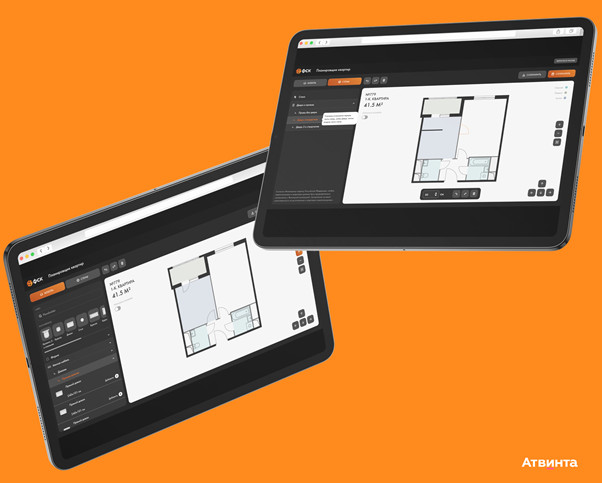
Планировщик интерьера для ГК ФСК
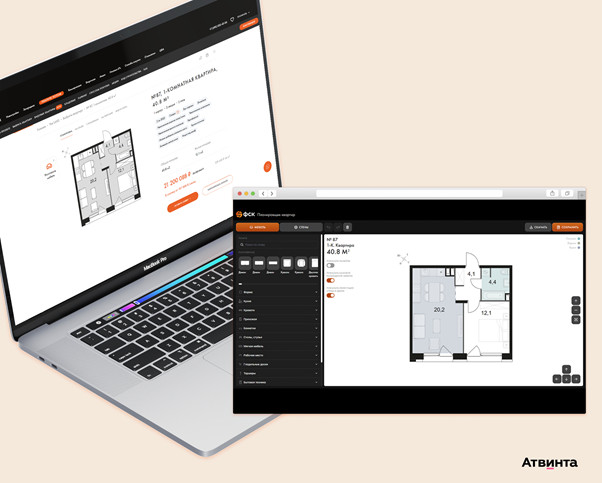
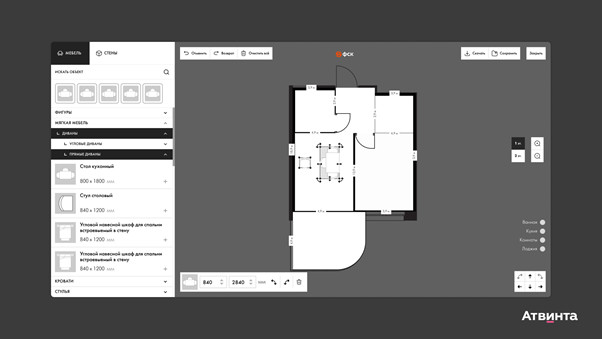
Это Атвинта. Мы разработали для ГК ФСК адаптивный модуль планировщика интерьера, который помогает визуализировать будущее пространство. Интерфейс конструктора состоит из планировки и панели управления, где можно выбирать мебель и расставлять ее в квартире.
Клиент
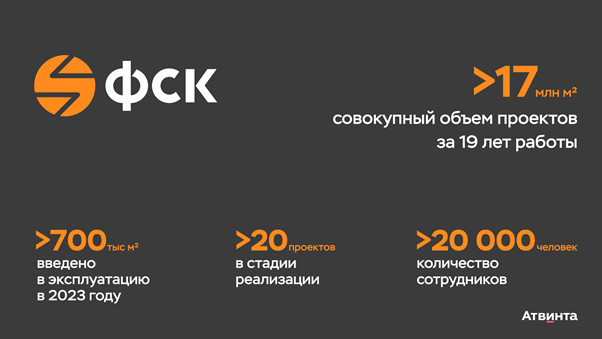
ГК ФСК входит в топ-4 крупнейших девелоперских компаний в России по объему строительства. Существует на рынке 19 лет и специализируется на жилой и коммерческой недвижимости. Реализует проекты в Москве, Санкт-Петербурге, Калужской области, Краснодарском крае и Дальневосточном федеральном округе.

Задача
Заказчик обратился к нам за разработкой сервиса планирования и расстановки мебели в квартирах и апартаментах на сайте fsk.ru.
Идея создания модуля появилась у ГК ФСК на основе обратной связи от клиентов. При покупке квартиры люди задумываются, как они могут выстроить свою жизнь в будущем пространстве. Например, на плане застройщика нельзя предусмотреть, что человек хочет выделить комнату под гончарное производство или создать на балконе зимний сад.
Пользователь мог только увидеть готовый вариант расстановки мебели и выбрать из них наиболее подходящий. Если ему хотелось что-то поменять, нужно было обращаться к профессиональным программам или дизайнерам. Это было дополнительной тратой времени и денег.
Команда ФСК увидела точку роста и решила улучшить клиентский сервис с помощью простого и удобного онлайн-планировщика. Чтобы людям не нужно было чертить сложные схемы на планах застройщика или разбираться в слоях при работе с профессиональными программами.
В новом модуле планировалось дать клиентам возможность самим спроектировать интерьер в понравившейся квартире и представить, как она будет выглядеть.
Разработку онлайн-планировщика ФСК доверили нам — заказчику понравились наши кейсы и внимательный подход на этапе пресейла.
Задачи конструктора:
- Увеличить лояльность клиентов за счет удобного сервиса, который позволяет самостоятельно моделировать пространство будущей квартиры.
- Побудить новых пользователей зарегистрироваться на сайте, чтобы получить полный доступ к редактору для сохранения и скачивания дизайн-проектов. В дальнейшем это можно использовать для маркетинговых активностей и дополнительных касаний с потенциальными покупателями.
- Провести интеграцию API для seamless-взаимодействия сервиса с сайтом.
- Создать удобную панель администратора, через которую можно загружать новые модели мебели и планировки.
- Обеспечить мониторинг загруженных планировок, чтобы администраторы просматривали проекты пользователей и анализировали их предпочтения.
- Добавить сохранение созданных планировок, скачивать их в удобном формате, а также возвращаться к проектам для новых правок.
- Разработать гибкое и очевидное управление конструктором для управления объектами — такими как мебель, стены и двери — с возможностью перемещения, поворота и изменения размеров. Чтобы пользователи могли легко адаптировать интерьер под свои нужды.
Решение
Мы разработали удобный модуль с планировщиком квартир и встроили его на сайт ГК ФСК.
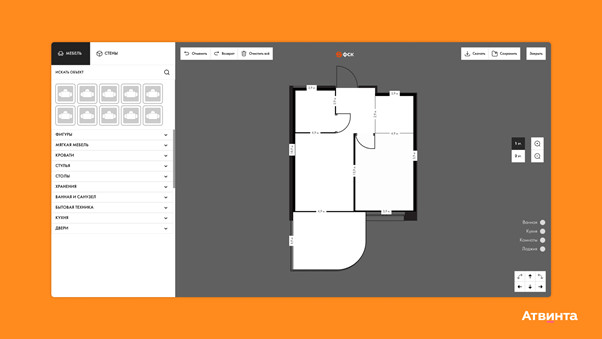
Работа планировщика квартир на сайте ГК ФСК
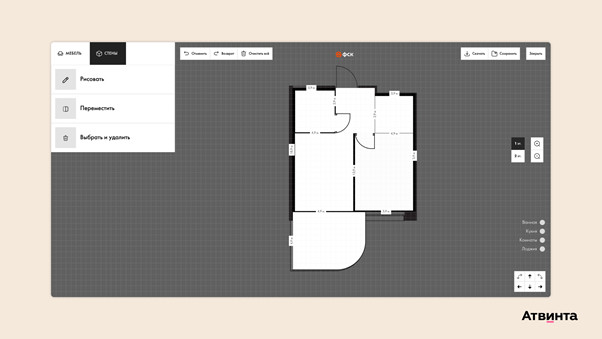
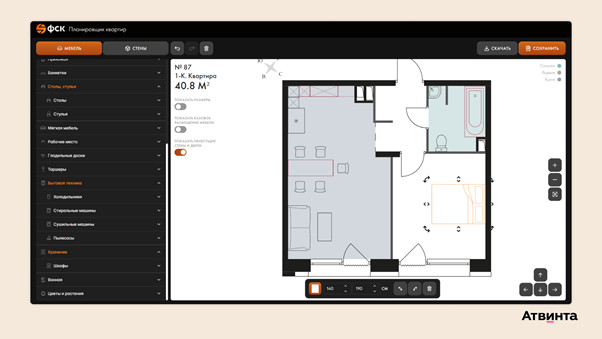
С конструктором пользователю достаточно выбрать понравившуюся квартиру, открыть ее планировку и создать собственный вариант расстановки стен и мебели. Протестируйте модуль и создайте собственный дизайн интерьера на примере одной из планировок ЖК The Lake. На старте работ мы провели аналитику и выделили три сценария использования сервиса: Пользователь может: Также мы определили продукты компании, к которым будем подключать модуль: На основе подготовленных нашими аналитиками сценариев мы сделали прототипы конструктора с основным функционалом и категориями мебели и стен. Показали возможности будущего сервиса: выбор мебели и ее размеры, функционал расстановки мебели и удаление объе В первой версии для расстановки стен мы
предполагали добавить возможность рисовать перегородки от руки. Но в результате
предложили пользователям более удобный вариант: готовую линию, которую можно
изменять в размерах. «В классических веб-интерфейсах у
пользователя нет возможности самостоятельно менять то, что происходит на
экране. Он лишь выбирает предлагаемые опции и действия. А в конструкторах
интерфейс — это холст для творчества, на котором человек меняет его содержимое.
В нашем кейсе пользователями выступают не профессиональные дизайнеры,
проектировщики или архитекторы, а обычные люди. Именно поэтому мы сделали
особый акцент на юзабилити. Это основной принцип создания любых интерфейсов, но
здесь он был особенно важен.» — Ирина
Жукова, дизайнер в
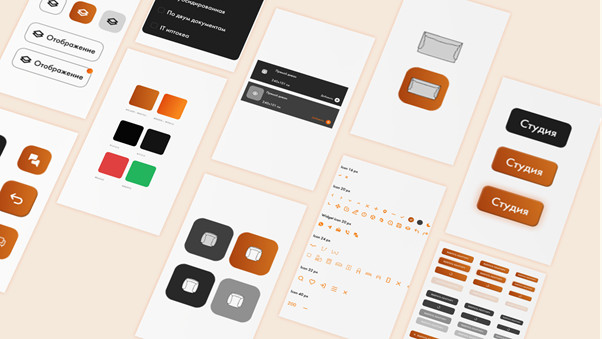
Атвинте. Создали иконки, которые визуально
подсказывают, как выбрать, переместить и удалить объект, а также как в целом
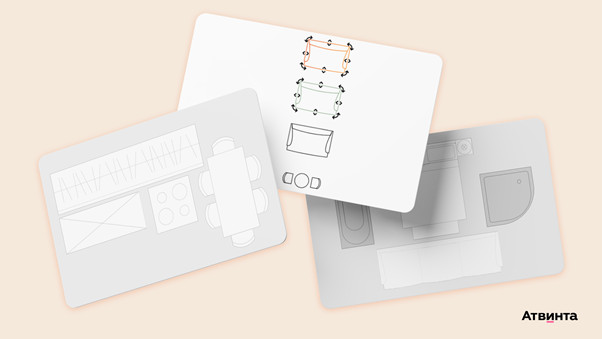
управлять конструктором. Разработали предметы мебели и фигуры,
которые пользователь будет добавлять на макет. Далее оформили модуль в цвете — для этого
использовали фирменные цвета ГК ФСК. При наведении на объект появляется
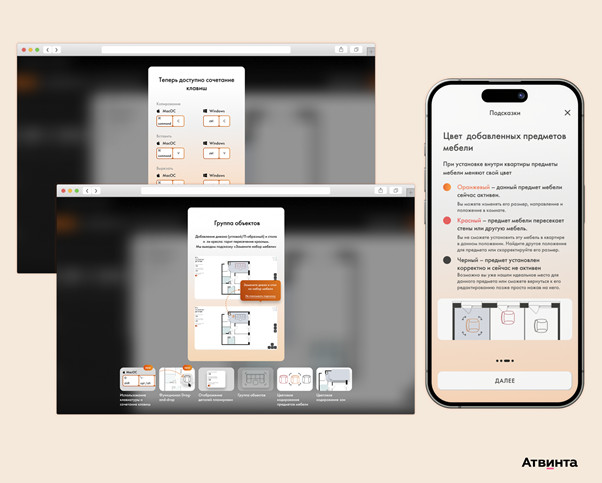
подсказка — например, как правильно добавить дверь. Внедрили систему подсказок, чтобы
пользователи могли быстро ознакомиться с интерфейсом и начать работу с
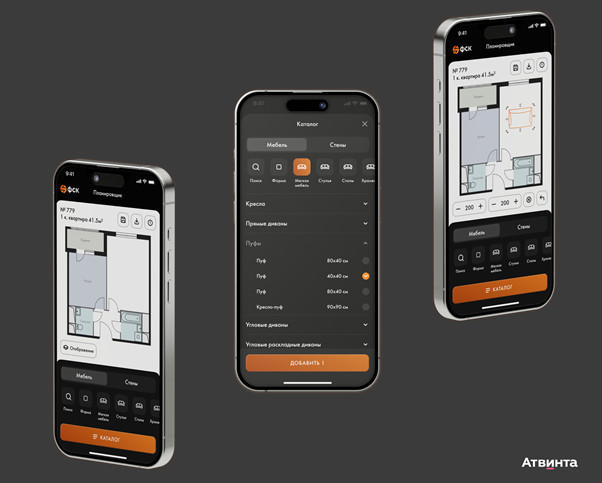
конструктором. Также запустили мобильную версию
планировщика, которая позволяет клиентам проектировать дизайн-проекты в удобное
для них время и с любого устройства. «Чтобы сделать конструктор простым, мы
использовали несколько приемов. Например, разделили работу с мебелью и
перегородками в отдельных вкладках. Отрисовали очевидные иконки для каждого
объекта. Продумали функционал по управлению мебели — пользователь может
передвигать объекты с помощью стрелок или двигать элементом мышью либо
касанием. Добавили подсказки, которые помогают аудитории быстрее начать работу
в конструкторе. А также показали изначальную планировку от застройщика и размеры
помещения, чтобы ориентироваться в выбранном варианте.» — Ирина
Жукова, дизайнер в Атвинте. Модуль разработан на фреймворках Vue.js и
Laravel. А административная панель — на основе Voyager. Каждую планировку мы
загружаем на сервис и закрепляем за ЖК, который размещен на сайте. При создании конструктора мы использовали
функции, которые позволяют свободно двигать объекты на макете и прислонять к
любой стене. Например, одна формула запускает событие простого клика или
перетаскивания, а вторая — подгружает картинку мебели. Запуск события «примагничивания» объекта
к стене происходит после окончания перетаскивания мебели — когда пользователь
отпустил кнопку мыши. На это настроены другие функции, которые реализуют
прилипание на основе трех элементов: ● Объекты, с которыми нельзя
функционировать — несущие стены, входная дверь, оконные проемы и прочее. ● Базовые стены — это уже не несущие
стены, с ними пользователь может взаимодействовать при помощи тумблера. ● Пользовательские стены, которые
посетитель добавляет из каталога объектов. Так система понимает координаты элемента,
определяет расстояние до стены и в случае, если оно минимально — прислоняет
мебель к выбранной стене. Чтобы избежать ошибок в пересечениях с другими
объектами, также использовались расчеты. Двери «примагничиваются» к базовым и
пользовательским стенам — здесь алгоритм похож на работу с мебелью. Модуль планировщика сделан на отдельной
платформе и сервере, поэтому даже при большом трафике нагрузка на систему никак
не влияет на ее работу. Пользователь не будет испытывать трудности при создании
дизайна. Мы создали простой и удобный конструктор
планирования и расстановки мебели в квартире с административной панелью. Итоги
проекта: ● Продуманный модуль планировщика,
которым можно пользоваться прямо на сайте, чтобы создать будущий дизайн
квартиры. ● Удобная и простая панель
администратора для добавления новых объектов и мониторинга пользовательских
планировок. ● Проработанная система подсказок для
быстрого обучения пользователей. ● Отлаженная система
«примагничивания» мебели и дверей, чтобы аудитория могла интуитивно расставлять
объекты. ● Есть возможность сохранить и
скачать дизайн-проект, а также вернуться к нему позднее и отредактировать
предметы. ● Адаптивная версия сайта, которая
позволяет пользователям проектировать дизайн квартиры с любого устройства. ● Гибкая настройка объектов —
пользователи могут изменять размеры, поворачивать и удалять объекты. Здесь такая же история — если есть кейс на
платформе — добавляем ссылку, нет — удаляем эту врезку Эффективность
для бизнеса: ● Повышение вовлеченности
пользователей на сайте благодаря интерактивному инструменту. ● Увеличение клиентской базы за счет
регистраций на сайте. ● Снижение нагрузки на отделы
продаж, так как пользователи могут самостоятельно планировать и визуализировать
пространство без участия менеджеров и дизайнеров. ● Возможность сбора аналитики по
предпочтениям аудитории на основе созданных планировок. ● Повышение имиджа компании
благодаря встроенному инструменту, который делает выбор недвижимости более
современным и удобным. Эффективность
для клиента: ● Возможность персонализировать
пространство квартиры по своему вкусу до ее покупки. ● Экономия времени и средств,
поскольку нет необходимости обращаться к дизайнерам для базовой планировки
интерьера. ● Повышение удобства при выборе жилья
благодаря интуитивно понятной системе управления. ● Доступ ко всем функциям
конструктора на мобильных устройствах, что позволяет работать над проектом в
любом месте и в любое время. "Мы обратились в диджитал-агентство
Атвинта для разработки сервиса планировки мебели для нашего сайта. Команда
продемонстрировала высокий профессионализм и внимательное отношение к нашим
потребностям. Они предложили отличные технические решения, оперативно решали
задачи и всегда придерживались оговоренных сроков. Работа Атвинты оправдала наши ожидания:
пожелания были учтены, а взаимодействие с командой было комфортным и
продуктивным. Мы довольны сотрудничеством и продолжаем работу над сервисом." — Наталья
Герасимова, старший
бренд-менеджер ГК ФСК. Наша команда продолжает улучшать веб-сервис и
подключать его возможности для всех ЖК на сайте ГК ФСК. Клиент планирует запустить
таргетированную и контекстную рекламу для продвижения модуля, а также
разместить баннеры на сайте. Дополнительно мы готовим для заказчика видеообзоры
сервиса, которые помогут привлечь внимание аудитории и рассказать ей про
удобный инструмент.

Аналитика
Проектирование и дизайн








Особенности разработки

Результаты

Отзыв
Дальнейшее сотрудничество