редакции
Что такое интерфейс и как его делать?

Аудитория новых дизайнеров увеличивается, у различных «школ» появляются всё более гениальные курсы, фотошоп-батлы уносят новых жертв с собой в страну — «Никому не нужных вещей». Так шаг за шагом мы и приходим к тому, что я видел: спор двух дизайнеров, один говорил, что интерфейсы это исключительно про приложения, другая яростно плевалась тем, что это все про сайты, спор был максимально глупый с органичными этой глупости аргументами, типа: там на медиуме было написано...
В первую очередь, давайте дадим определение интерфейсу, чтобы не путаться в той глупости, что пишут на русскоязычных сайтах про дизайн —
Интерфейс — это инструмент взаимодействия пользователя с чем бы то ни было, для достижения определённой цели
Да, можно было сформулировать намного короче — инструмент взаимодействия, но необходимо показать что взаимодействие имеет цель, а интерфейс нужен для её достижения, что бы формулировка была чуть понятнее.
Что это значит? По сути это означает что практически всё что вы перед собой видите, это интерфейс. Всё, что помогает вам взаимодействовать с чем-то, является интерфейсом.
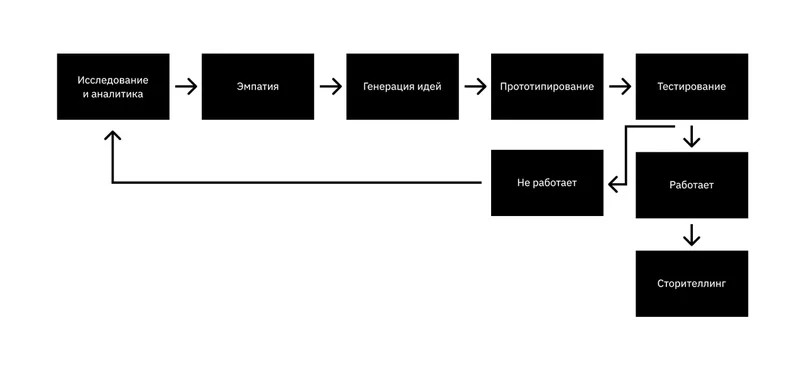
Вы хотите закрыть окно? Тянетесь к оконной ручке и это интерфейс. Банка с кофе, тоже интерфейс, теоретически даже кофе в этой банке — интерфейс, если понимать этот термин буквально. Кофе инструмент взаимодействующий с человеком, для достижения цели — продлить бодрость. Список можно продолжать очень долго, каждый из этих примеров можно проектировать для лучшего взаимодействия, ведь от того как просто и удобно оно будет проходить, зависит успех выполнение цели пользователя. И да, кофе тоже можно спроектировать, если считать проектированием, выведение его сортов. Как проектируют упаковку для фруктов, это ведь обычная плёнка или пакет, как спроектировать пакет? — Очень просто, вариантов множество. Первое что нужно определить перед проектированием — это цели пользователя, довольно банально и очевидно, но не все так считают, если судить по количеству бесполезного хлама что нас окружает. Для более точного определения цели, нужно узнать не много о той аудитории, что будет взаимодействовать с конечным продуктом и его упаковкой. Так как это пример, представим что мы купили или провели исследования о людях которые едят фрукты, а там в подробностях, целой одной строчкой написано — они их едят их потому, что они голодны. Мы определили их цель — утолить голод. Из этого мы приходим к выводу, что — фрукты едят голодные люди и их боль в том, что они голодны (как неожиданно развивается сюжет). Стало быть, чем проще и быстрее снимается упаковка фруктов, тем лучше, иначе наши проглоты будут горевать о потерянном времени, которое они могли потратить на истребление пищи. Теперь когда известно, зачем пользователю взаимодействовать с упаковкой, можно начинать думать над тем, как он будет с ней взаимодействовать. Для того, чтобы достать фрукты, можно разорвать плёнку, а можно дёрнуть за линию обрыва и аккуратно открыть. Можно развязать узел скрепляющий плёнку, а можно скреплять её мягкой проволокой, которую легко размотать в два оборота. Каждое из этих действий, является проектированием и каждое из них может привести к успеху или к недоразумению. Для того, чтобы не было недоразумений, необходимо более детально изучить аудиторию: Где обычно они едят фрукты? Может это парк где нет урн и мусорных пакетов? Тогда разрывать пакет в лохмотья нельзя, чтобы туда можно было сложить мусор. В какое время суток они едят? Может они едят строго в темных подвалах и им нужна люминесцентная лента на месте открытия? Примеры недоразумений в процессе проектирования вы видите каждый день в приложениях, сайтах и физических продуктах от компаний которым все равно, какой опыт получит пользователь от взаимодействия. Для того, чтобы не быть как эти ребята, надо чувствовать аудиторию, знать что им нравится и что не нравится, и этот пункт знать даже лучше чем предыдущий. Есть простая схема для того, чтобы выйти на путь понимания аудитории В ней показаны этапы работы дизайн-команды или одного дизайн-бойца, посмотрим по порядку. Вы исследуете аудиторию, анализируете полученную информацию с которой потом вам нужно работать, в процессе вы должны стать на место клиента и пропитаться эмпатией к этой целевой группе, стать одним из них если хотите. После того как вы познали все глубины вашей аудитории и нашли ту самую проблему, нужно понять как её решить, чтобы у пользователей не добавилось проблем помимо предыдущей. Чтобы понять её работоспособность, собирается прототип. Будь то сайт, приложение или тот же пакет упаковки фруктов, любой идее нужен прототип, благодаря тестам на котором, станет понятно насколько это действительно решит проблему. Если тесты показывают негативный результат, боюсь надо пройти все сначала, возможно вы что-то упустили, а если положительный значит вы молодец и пора придумывать коммуникацию (историю) понятную для аудитории, чтобы они могли принять от вас решение. Интерфейс — это больше чем просто кнопочки на сайте, это система оплетающая всю нашу с вами жизнь, а правильное проектирование этой системы залог того, что когда вы будете заходить в торговый центр, вращающаяся дверь вас не прибьёт. Если вы решили спроектировать интерфейс, каким бы он не был: всегда думайте о последствиях своих действий, потому что одно неверное решение, может превратить процесс открывания упаковки сахара в ад. Кстати, вот определение интерфейса с вики — Интерфе́йс — общая граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия между элементами системы. __ Вам нужно спроектировать интерфейс или у вас есть вопросы? Мы можем все, пишите нам на почту hello@bowwoow.ru или во Вконтакте и мы с удовольствием с вами пообщаемся!) Хорошего дня!) Команда bowwow

Как делать?