Эффективный интерфейс: Нагрузка на пользователя
Статья также опубликована на Cms Magazine.
___
Любой опыт пользователя основан на двух типах взаимодействия: когнитивном и физическом. Любой сигнал, поступающий в органы чувств, будь то звук, вкус, визуальная информация, создает у пользователя явление когнитивной нагрузки.
Когнитивная нагрузка — это набор операций, которые мозг должен совершить в ответ на входящий сигнал, чтобы распознать, понять информацию, а главное — принять решение о дальнейших действиях. Ведь от многообразия выбора и непредсказуемости его результата зависит количество времени и сил, которые требуются человеку на принятие решений. И, если эта сложность выше собственной мотивации пользователя, выбор совсем не будет сделан — мозг просто сэкономит энергию.
В вебе это означает, что человек покинет страницу вашего продукта или инструмента с негативным настроем или в лучшем случае совершит выбор наугад.
Физическое взаимодействие, в свою очередь, определяет, какие физические усилия должен приложить пользователь, чтобы совершить полезное действие в интерфейсе. В цифровых интерфейсах это могут быть клики, скроллы страниц. Сложность физического взаимодействия чаще всего определяется скоростью, с которой пользователь может совершить действие, если когнитивный выбор уже совершен. Например, как быстро можно нажать на кнопку, если выбор уже сделан, или с какой скоростью пользователь заполнит форму регистрации. Физическое взаимодействие всегда следует после когнитивного, сначала выбор, потом — действие. Пока все очевидно.
Эти взаимодействия являются базовыми, если говорить об опыте пользователя, и, конечно, они должны интересовать проектировщика в первую очередь. Когнитивные и физические ограничения человека не меняются со временем, не зависят от современных трендов, устройств и технологий, а понимание того, как с ними работать, дает возможность делать эффективные интерфейсы и неважно, говорим мы о веб-страницах, виртуальной реальности, интерфейсах самолетов или кофемашин.

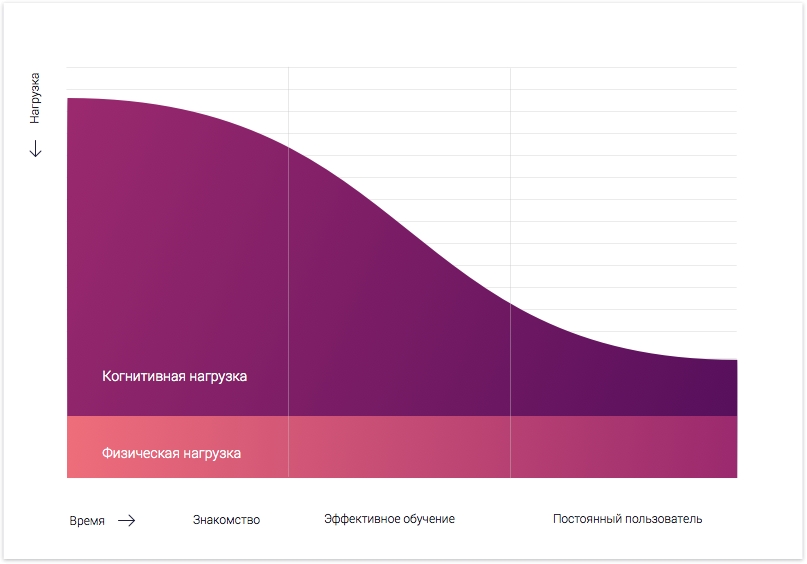
На этом графике наглядно отображено, как распределена когнитивная и физическая нагрузка на пользователя при изучении нового продукта. Его можно условно поделить на три этапа: знакомство, обучение и постоянное использование. Обсудим каждый этап подробнее.
Когнитивная нагрузка
Сначала человек изучает принципы работы, контент и принимает решение, соответствует ли это его ожиданиям, стоит ли продолжать. Как бы ни был хорош ваш интерфейс, когнитивная нагрузка на этом этапе максимальна. Физическая нагрузка в то же время не играет такой значительной роли.
От того, насколько успешно интерфейс отработает на первом этапе, зависит, сколько пользователей доберется до второго этапа — обучения, а также как быстро и с каким вектором пройдет этот этап.
В реальном мире все подчиняется законам физики — таким, как гравитация, электромагнитное излучение (в частности, видимый свет), пространство-время и многим другим, образующим все многообразие явлений вокруг. То же самое можно сказать об интерфейсе. В него должны быть заложены простые правила, изучая которые, понимаешь систему. И чем проще эти правила (сталкивался ли человек с ними раньше), тем эффективнее проходит обучение.
В начале двадцатого века американский психолог Эдвард Чейс Томлен, работавший над поиском оптимальных условий для обучения, провел сотни экспериментов с поведением крыс в лабиринтах.
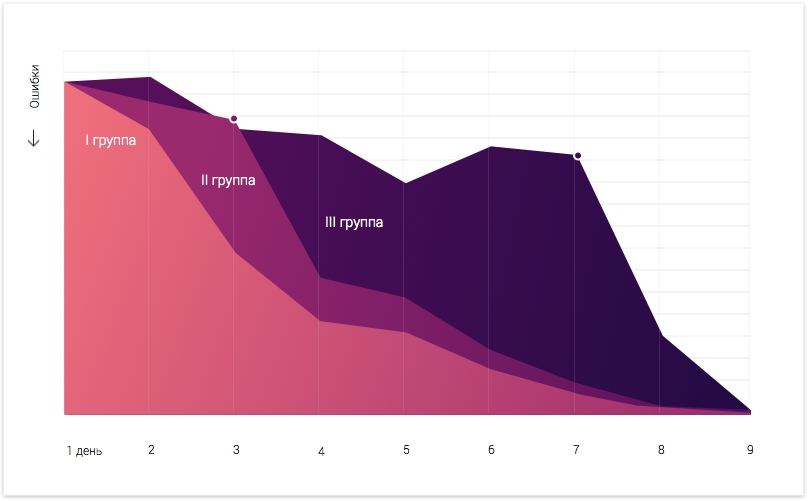
Один из самых наглядных: животных разделили на три группы. Первая группа в день начала эксперимента нашла в конце лабиринта лоток с кормом (положительное подкрепление). У второй группы корма не было в течение первых трех дней, а после они находили его каждый день. С третьей группой поступили аналогично — только кормить их начали на седьмой день. Задача была проверить, поможет ли подкрепление быстрее проходить лабиринт.

Этот график показывает, как происходит обучение, и как с этим связано положительное подкрепление и мотивация.
Для людей график обучения с подкреплением и без выглядит точно так же. В случае с интерфейсом мотивация пользователя находится в ваших руках, от нее зависит, насколько быстро человек сможет овладеть вашим продуктом и перейти на этап «Постоянного пользователя».
Подробнее об исследованиях Томлена можно почитать тут.
На последнем этапе использование интерфейса можно назвать эффективным. Пользователь уже не задумывается над совершением действия как вначале. Большинство функций выполняется им автоматически, по памяти. У каждого человека есть такие примеры использования интерфейсов: социальные сети, почтовые клиенты, операционные системы и другие продукты, которыми он пользуется каждый день. Когда ваша рука тянется скорее закрыть эту статью, вы не изучаете экран в поисках крестика, вы просто знаете, что он сверху. Ваша когнитивная нагрузка минимальна.
Физическая нагрузка
Еще раз взглянув на график, нельзя упустить тот факт, что на протяжении всего времени физическая нагрузка остается постоянной. К примеру, независимо от опыта вождения автомобиля, вы тратите одно и то же время на переключение скоростей.
Идеальный интерфейс: когнитивная нагрузка = физическая.
Поэтому идеальными устройствами можно назвать нейроинтерфейсы, которые просто-напросто отсекают физическое взаимодействие, давая полный контроль над системой.
Физические нагрузки очень важно учитывать, если предполагается, что человеку придется пользоваться сервисом в течение длительного времени (ежедневно или вроде того). В таких продуктах когнитивное и физическое взаимодействие одинаково важны.
Когда вы учитесь управлять автомобилем, вас не интересует, сколько времени занимает переключение коробки передач и как удобно она расположена — есть вещи посерьезнее: пешеходы, знаки, трафик. Но после, когда вы начинаете уверенно чувствовать себя за рулем, неудобство коробки может надоесть и вы пересядете на автомат.
В цифровых интерфейсах происходит то же самое.
Если вы собираете лиды с посадочной страницы, на которой среднее время просмотра составляет 10-20 секунд, не так важно, сколько миллисекунд займет нажатие кнопки — решение человек примет исходя из вашего контента. Но если мы говорим о ежедневных интерфейсах (операционных системах, текстовых редакторах, браузерах) — любое небольшое изменение в сторону физического упрощения управления может сэкономить человеку уйму времени.
Немного разобрались с теорией. В следующих статьях на конкретных примерах поговорим о том, какие практики могут повысить эффективность интерфейса.
Больше золота о продуктовом дизайне и разработке в блоге Create → http://bit.ly/crt_blog

