редакции
5 умирающих трендов в графическом дизайне

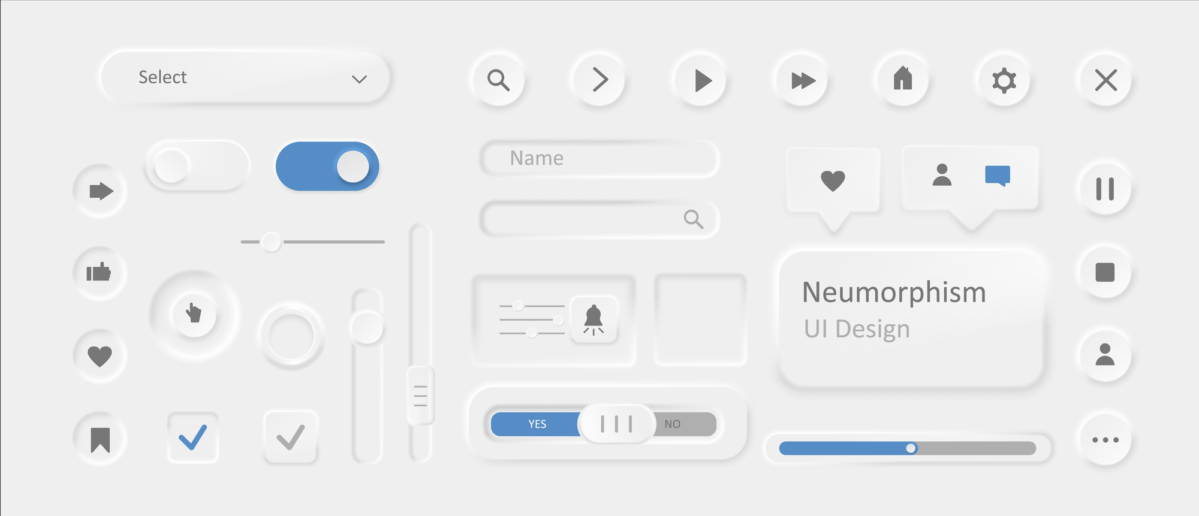
1. Неоморфизм как вариант скевоморфизма
Почему это умирающий тренд:
- низкая функциональность;
- неудобно использовать мобильное устройство вне помещения;
- недоступность для людей с нарушениями зрения.
Неоморфизм, — пожалуй, самый молодой тренд в этом списке. Эксперты предсказывали ему большое будущее в 2020 году, отмечая визуальную изысканность, благородную сдержанность (в частности наличие небольшого количества цветов) и возможность имитировать визуальный опыт из реального мира.
Что же пошло не так? Оказалось, минималистичный неоморфизм сложно использовать в продуктовом дизайне или создании айдентики из-за его мягких теней, низкой контрастности и очень ограниченной цветовой палитры. У людей с нарушениями зрения возникают сложности с таким дизайном. Кроме того, нужно больше времени, чтобы привыкнуть к навигации, поскольку в этом случае интерактивные элементы не сильно отличаются от остального дизайна.
Вместе с тем скевоморфизм, то есть подход в графическом дизайне, при котором объекты на экране выглядят как реальные и трехмерные, все еще находится на пике популярности. Причина в его огромном художественном потенциале и выразительности 2. Классические плоские или трехмерные иллюстрации Почему это умирающий тренд: Сначала в тренде были милые 2D-иллюстрации. Обычно их создавали в формате векторов, что позволяло перекрашивать картинки в зависимости от ваших фирменных цветов или дизайна сайта. Эти изображения стали альтернативой фотографиям: они оказались хорошим решением для адаптивного дизайна за счет меньшей детализации и легкости масштабирования. Кроме того, двухмерные иллюстрации позволяли экономить ресурсы пользовательских устройств и ускорить загрузку сайта. С развитием графических инструментов тренд обобщенных метафорических иллюстраций распространился на 3D и моушн-дизайн. И трехмерная, и анимированная графика делают сайты более удобными и привлекательными для пользователей. Почему же следует избегать подобных иллюстраций в 2021 году? Этот подход стал настолько популярным, что вряд ли можно найти сайт IТ-компании, интернет-банка или креативной студии без типичных плоских или трехмерных изображений людей, которые используют мобильное устройство или взаимодействуют друг с другом. Если вы хотите выгодно отличаться, выбирайте оригинальные иллюстрации и откажитесь от визуальных метафор, которые превратились в клише. 3. Закругленные углы и органические формы Почему это умирающий тренд: С психологической точки зрения большинство людей положительно реагируют на округлые органические формы как в реальном мире, так и в цифровых интерфейсах. Причина в том, что закругленные углы кажутся нам безопасными по сравнению с острыми углами и линиями. К сожалению, в наши дни этой особенностью человеческого восприятия часто злоупотребляют, убирая из дизайна сайтов и приложений все возможные четкие линии и углы. Такой подход создает визуальный беспорядок и не дает пользователям понять, как перемещаться по странице. Не стоит отказываться от округлых форм совсем, но стоит использовать их обдуманно. Острые углы и четкая сетка также имеют свои преимущества: в частности, они способствуют легкой навигации по сайту. Закругленные элементы можно применять, чтобы обратить внимание на призыв к действию и важные кнопки, а также сделать изображения продуктов более привлекательными для пользователей. 4. Неестественно яркие цвета и фильтры, которые усиливают контраст Почему это умирающий тренд: Яркие объекты на экране легко обращают на себе внимание, а фотографии или иллюстрации с теплыми и контрастными цветами выглядят более привлекательно, чем изображения с холодными и приглушенными оттенками. Это правило часто используют при создании контента для соцсетей. И в данной сфере такой подход абсолютно оправдан, поскольку продолжительность концентрации внимания пользователей соцсетей достаточно короткая, а форматы сообщений строго стандартизированы. Тренд на яркие цвета и контрастную постобработку изображений по инерции перешел в такие сферы, как дизайн сайтов и приложений. Последствиями его бездумного использования стали сайты, от которых болят глаза и которые хочется закрыть как можно быстрее. К тому же агрессивные цвета часто усиливают тревожность. Альтернативой могут стать более естественные цвета, вдохновленные природой, которые дарят ощущение спокойствия во время интернет-серфинга. Также нужно обратить внимание на пару оттенков, которые Pantone объявили цветами 2021 года, и главный оттенок от Dulux — Brave Ground. 5. Темная тема и пользовательские фоны Почему это умирающий тренд: Существует два подхода к использованию темных тем в дизайне сайтов и приложений. Некоторые дизайнеры создают темный режим, чтобы сделать продукт более гибким и удобным. Пользователи могут перейти на него или настроить автоматическое переключение, чтобы не беспокоить других людей ночью светом своих экранов. Темный режим также используется, чтобы повысить энергоэффективность мобильных устройств. Тренд на темные темы, зародившийся в мессенджерах, соцсетях и новостных платформах, вскоре перешел и в десктопный дизайн. На страницах продуктов, лендингах компаний и корпоративных сайтах внезапно появился темный фон, из-за чего они выглядели модно, но стали неудобными. Некоторые дизайнеры пошли дальше и дали пользователям возможность кастомизировать тему сайта. Но это редко добавляет ценности продукту. В результате многие веб-сайты возвращаются сейчас к белому фону. Темный режим остается там, где он действительно пригодился. А что вы думаете про эти тенденции?