редакции
AMP и Турбо страницы: плюсы, минусы и результаты внедрения
Мобильный трафик в последние годы неуклонно растет. Пользователи все чаще читают новостные сайты, заказывают продукты и вещи с телефонов. Мобильные и адаптивные версии сайтов перестали быть привлекательным бонусом, а стали реальной необходимостью.

Но не все так прекрасно. В погоне за трафиком и снижением отказов, приходится искать новые пути решения. Мобильные и адаптивные версии не всегда спасают ситуацию, а иногда вообще неудобны: адаптив получается слишком “тяжелыми” для скачивания, из-за этого скорость загрузки на смартфонах оставляет желать лучшего. (Говорить про то, что посетители, да и поисковые системы, не любят долгую загрузку, нужно?)
Мы в AlkoDesign работаем с одним крупным информационным порталом. (Обойдемся без имен). Среди поставленных перед нами задач, были: увеличение трафика и снижение процента отказов. Недолго думая, мы решили воспользоваться быстрыми страницами от Google и Яндекса.
В этой статьей мы поделимся результатами внедрения таких страниц на одном из новостных порталов и вкратце расскажем, что такое быстрые страницы и с чем их едят (для тех, кто не в теме).
Начнем с теории
AMP и Турбо страницы — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается обеими поисковыми системами. Такие страницы загружается даже быстрее чем страница мобильной версии сайта.
AMP страницы google.ru

Суть в том, что на сайте используются специальные теги (с префиксом amp), количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика.
Поисковые системы находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то, браузер на фоне подгружает информацию из CDN, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
При использовании на сайте какой-либо CMS, для AMP страниц необходимо сделать свой отдельный шаблон для отображения данных согласно требованиям к разметке AMP страниц.
Турбо-страницы Яндекса
 Основное отличие от AMP - контент Турбо-страниц берется не со страниц сайта, а из специального RSS-канала.
Основное отличие от AMP - контент Турбо-страниц берется не со страниц сайта, а из специального RSS-канала.
Их содержимое хранится на серверах Яндекса. Но для того, чтобы Яндекс забрал с нашего сайта контент, мы должны написать скрипт, который будет передавать все необходимые данные (текст, изображения, стили и т.д.) в специальном формате XML-документ. Процесс похож на подготовку данных для Яндекс.Товары или Яндекс.Маркета.
Честно говоря, настройка максимально простая. Если количество страниц небольшое (10-20), то сделать RSS-канал для Яндекса можно самим, без привлечения программиста. Правда, в этом случае обновляться он будет тоже вручную.
Скорость загрузки турбо — страницы превышает обычную примерно в 15 раз. И, дополнительный (но не последний), бонус - если сайт упадёт, например, из-за заражения или DDoS-атаки, его Турбо-страницы продолжат открываться и контент будет по-прежнему доступен пользователям.
Страницы с AMP и Турбо, ранжируются выше других запросов в поиске за счет того, что соответствуют требованиям к быстрой загрузке.
Особенности AMP и Турбо-страниц
Первое и самое главное отличие от стандартных сайтов — это невозможность вставки "обычных" скриптов. То есть большая часть функционала, завязанная на динамическом изменении (действия по клику, анимация, фильтрация, модальные окна), становится недоступной.
Решение — использование доступных компонентов и iframe.
Доступные компоненты позволяют добиться, пусть и не полной, реализации привычного инструментария на сайте, но представляют ему достойную замену и оптимизированы для быстрой загрузки.
С помощью AMP и Турбо тегов, можно реализовать боковое меню, карусель, отправку формы, подгружаемый контент, рекламу и прочее.
Каждый компонент связан со своей js-библиотекой, которую нужно подключить для его использования на сайте.
Особенности Турбо-страниц
Они помогают увеличивать охват мобильной аудитории — пользователям не приходится долго ждать загрузки сайта, и они почти сразу переходят к вашему контенту. Прирост трафика может быть существенным.
Преимущества Турбо-страниц в том, что после их внедрения на вашем сайте:
- Падает показатель отказов. Когда пользователь заходит на ваш сайт и из-за своего плохого интернета долго не может открыть вашу страницу, он может просто не дождаться ее загрузки, закрыть и снова вернуться в поисковую выдачу, чтобы найти какой-то другой, более быстрый сайт. Таким образом у вас повышается показатель отказов, а чем больше показатель отказов, тем хуже ваши позиции в поисковой выдаче.
- Растет мобильный трафик. На сегодняшний день многие пользователи уже знают, что сайты, отмеченные в выдаче значком ракеты, грузятся очень быстро и поэтому по ним активно кликают. Это дает вам преимущество перед конкурентами и позволяет увеличить посещаемость вашего сайта с мобильных устройств.
- Снижается нагрузка на хостинг. Если на сайте довольно высокая посещаемость, то этот пункт будет тоже актуален. За счет того, что загрузка контента идет не с вашего хостинга, а с серверов Яндекса, нагрузка снижается. При этом для создания и хранения Турбо-страниц Яндекс использует собственную сеть доставки контента (CDN), что еще сильнее ускоряет загрузку контента.
Недостатки Турбо – в ограниченном функционале:
- Не поддерживаются формы обратной связи, нет возможности заказа товара или услуги. Это можно назвать самым главным минусом, т.к. для посадочной страницы или интернет-магазина использование турбо-страниц будет нецелесообразным, ведь вы все равно не сможете получить с них заявки.
- Сайт оформляется по предопределенному малогибкому шаблону. Когда вы кликаете по ссылке, помеченной значком «Турбо», то ваш контент отобразиться в упрощенной странице, созданной поисковиком, и ваше уникальное оформление сайта никто не увидит. Поэтому здесь придется выбирать между высокой скоростью загрузки сайта и уникальным оформлением вашей мобильной или адаптивной версии.
Особенности AMP страниц
- Создание «легких» страниц;
- Поисковик сохраняет облегченные версии страниц у себя на серверах;
- «Яндекс» предлагает владельцам смартфонов турбо-страницы в поиске или новостной ленте;
- Благодаря высокой скорости загрузки улучшается пользовательский опыт и поведенческие показатели.
После создания AMP страниц, Google пошел дальше. Он перевел все сайты на новую систему ранжирования - Google Mobile Friendly. Теперь ранжирование сайтов зависит в первую очередь от мобильной версии сайта. Если раньше можно было создать и «вылизать» десктопную версию сайта, не делая адаптивную или на крайний случай мобильную версию сайта. То теперь при разработке сайта, особое внимание нужно обращать на адаптивную версию.
Подготовка данных

Для AMP-страниц
Все изображения на странице должны быть описаны в особом теге , что затрудняет вставку изображений пользователем через текстовый редактор. Так же, если используются карусель или lightbox, нужно вставить аналоги из компонентов amp. Для реализации этого функционала был реализован обработчик, который с помощью регулярных выражений заменяет стандартные HTML-теги, на теги используемые в amp спецификации.
Еще одна особенность, которая должна коснуться в первую очередь текстового редактора, так как редактирование стилей там проходит inline. Элементы с атрибутами типа style=“color:…”, не являются валидными, а изменение цвета или размера шрифта запишет это свойство в код.
Чтобы поисковик понял, что есть AMP-версия страницы, она должна содержать ссылку:

А на самой AMP-странице — присутствовать обратная ссылка:  (да, это картинки, а не рабочие ссылки. Если лень искать и перепечатывать - пишите в комментах, скинем)
(да, это картинки, а не рабочие ссылки. Если лень искать и перепечатывать - пишите в комментах, скинем)
Css стили пишутся inline, и их размер не должен превышать 50кб.
Для Турбо-страниц
Чтобы подключить Турбо-страницы, достаточно внести небольшие изменения в текущий экспортный файл согласно техническим требованиям:
- Корневым элементом RSS-файла является rss, атрибут version которого должен иметь значение 2.0.
- Внутри элемента rss содержится элемент channel, который включает информацию об источнике и его содержание.
Далее необходимо указать:
- Информация о сайте-источнике - сведения передаются в элементе channel.
- Информации о сообщении - данные передаются в элементе item.
- Контент для турбо-страницы
В турбо страницы можно встроить дополнительные элементы типа шапка страницы, оформление текста, картинки, видео, кнопка "Поделиться", цитаты, таблицы, комментарии и т.д. Дополнительно можно подключить некоторые системы веб-аналитики.
А теперь практика
Внедряем AMP на сайт
Учитывая, что мы далеко не новички в IT-сфере, внедрение страниц не составило большого труда.
Мы создали отдельный шаблон для сайта с использованием необходимых тегов из спецификации AMP и Турбо. Затем настроили автоматическую генерацию страниц.

Сразу после внедрения быстрых страниц, запустили проверку через Google и Яндекс валидатор. После запуска обнаружили дополнительные ошибки, которые были успешно устранены.

Внедряем Турбо-страницы
Для внедрения Турбо-страниц на сайте, была изучена спецификация формата. Определены шаблоны для генерации заголовков Турбо-страниц и указания дополнительных изображений. Был разработан специализированный модуль для CMS, который генерирует RSS файлы с данными, согласно технической документации Яндекса ( https://partner.news.yandex.ru/tech.pdf ).
Поскольку материалы на сайте постоянно добавляются, то обновление RSS ленты с турбо-страницами, также обновляется путем запуска скрипта обновления на CRON. Из-за специфики проекта было принято решение сделать несколько RSS лент, каждая для своего типа контента. В настройках модуля можно указать какие разделы сайта необходимо экспортировать в RSS, указать дополнительные данные для экспорта. Частота обновлений RSS ленты турбо страниц задается периодичностью выполнения задачи на CRON.
После прохождения валидации RSS со стороны яндекса, турбо страницы были добавлены к индексации.
Результаты
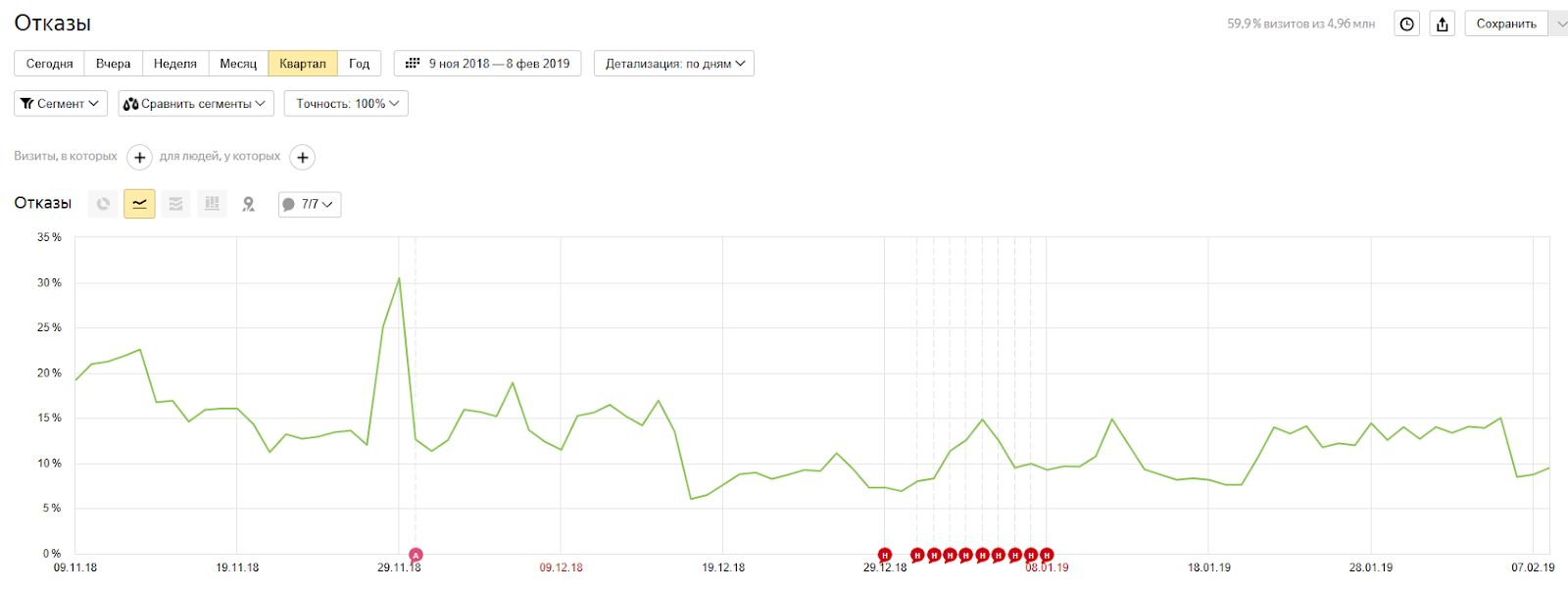
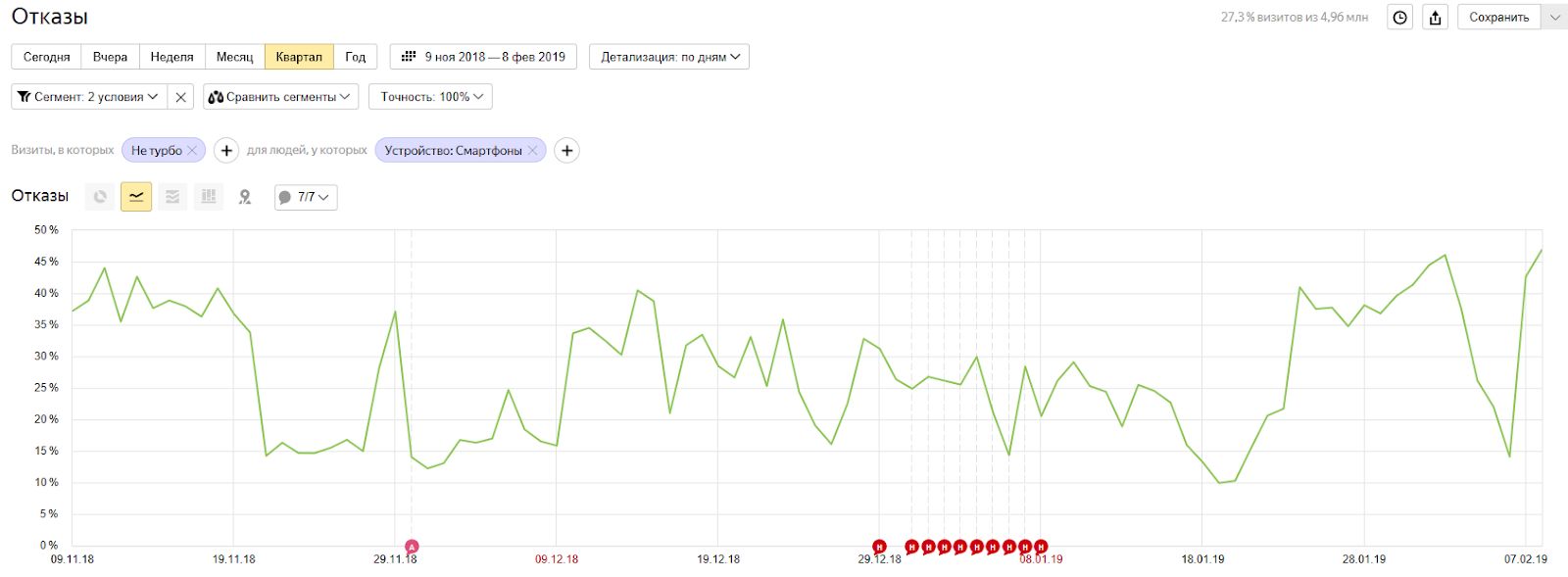
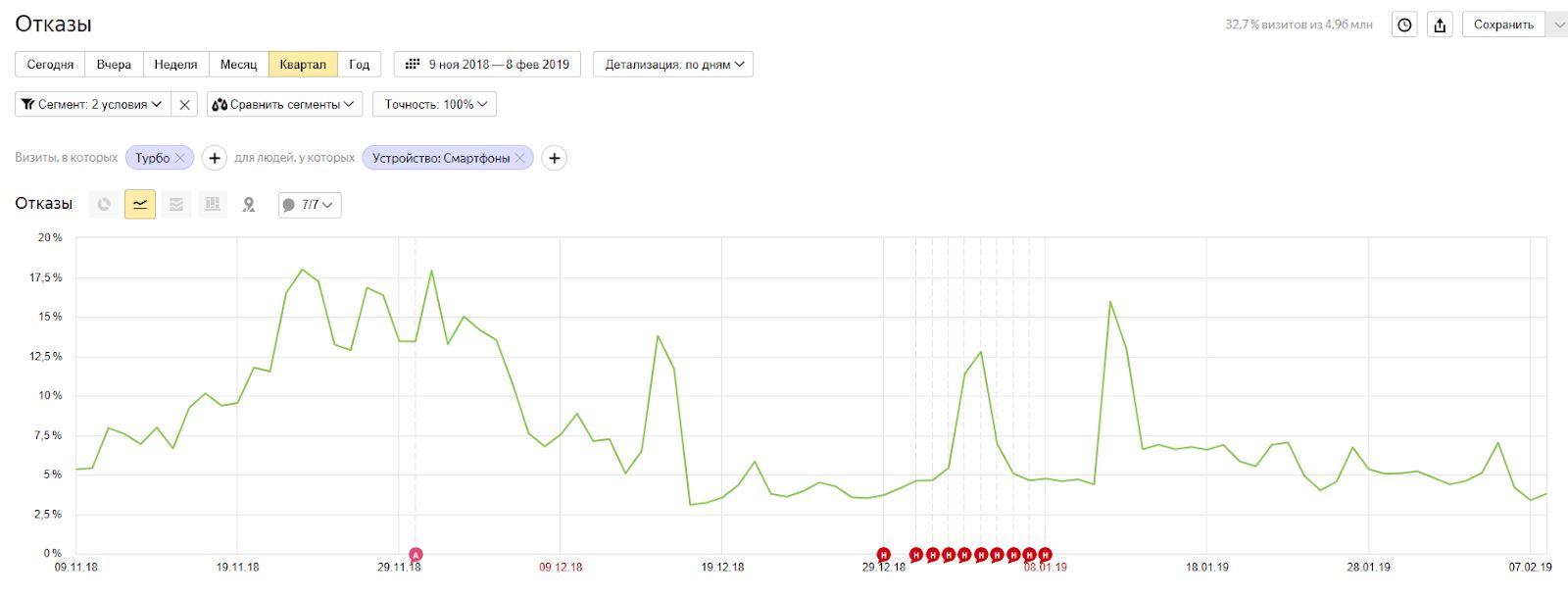
Отказы
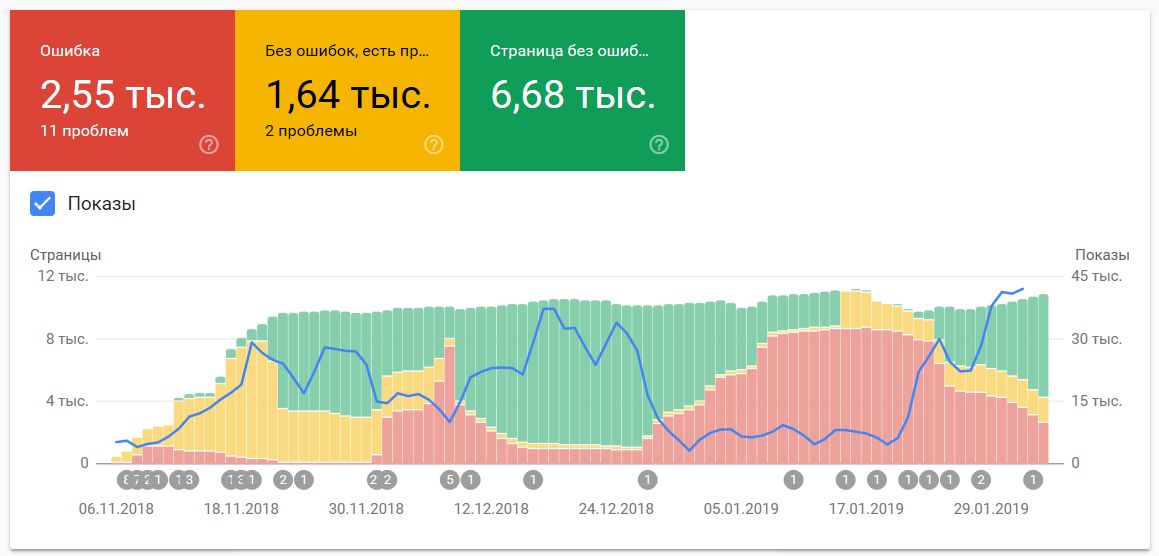
После внедрения AMP и Турбо страниц изменились поведенческие метрики.
За квартал показатель отказов на сайте в целом составил 14,2 %. Здесь учитываются все посетители, включая пользователей десктопов.

Показатель отказов для владельцев смартфонов, которые приходили на обычные страницы, составил за квартал 23,7%.

Показатель отказов для посетителей турбо-страниц за этот же период составил 6,2 %.

То есть по показателю отказов, обычные страницы проигрывают турбо-страницам более чем в два раза: 23,7 % против 6,2% с Трубо-страницами и в целом 14,2%.
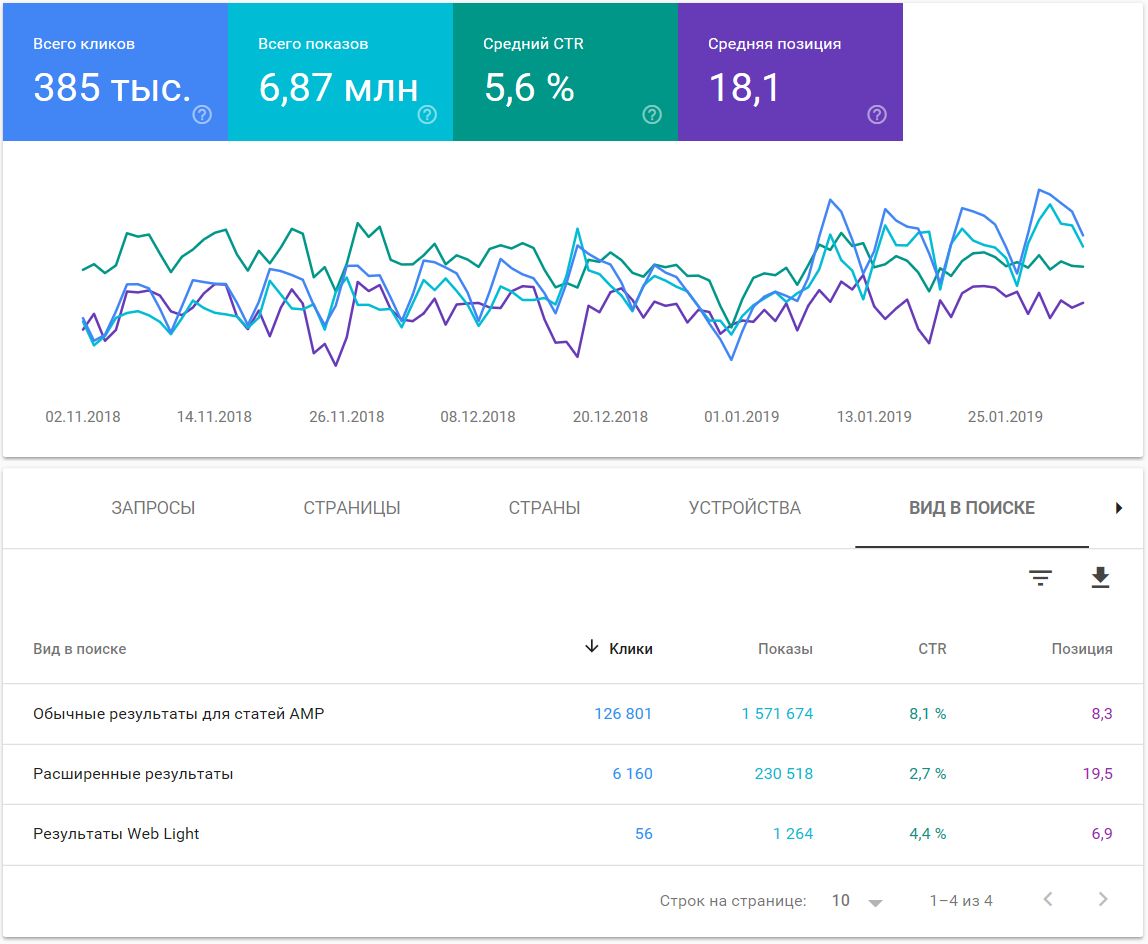
Посещаемость
С момента внедрения AMP и Турбо страниц мы увеличили посещаемость портала в 2 раза.
Скорость загрузки страниц
Главный плюс - увеличение скорости загрузки страницы в 3 — 10 раз.
Она мгновенно выросла за счет кеширования.
А также:
- Снизилась нагрузка на серверы;
- Выросли поведенческих факторов (на позиции в органике AMP непосредственно не влияет).
Вывод: внедряем к месту и с умом
Там где нужно донести до пользователя контент максимально быстро и в простой форме.
В нашем случае результатом внедрения AMP стало:
- снижения отказов с 2 тыс. до +4 тыс.;
- посещаемость выросла в 2 раза;
- скорость загрузки выросла в 3-10 раз
Кому пока не подходит Турбо:
- Ecommerce, потому что нет корзины. (на данный момент в разработке)
- Landing page, потому что не поддерживаются любые кнопки и формы на страницах
Кому идеально подходят Турбо страницы:
- СМИ
- Контентные проекты
- Блоги внутри сайтов (например, информационный раздел в интернет-магазине, с новостями, описанием новинок индустрии и т.д.)
Владельцам новостных порталов, сайтов СМИ или информационных блогов такие страницы обязательно нужно подключать и получать с них дополнительный трафик. Так как после перехода количество отказов пользователей от просмотра сайта уменьшается на 30%. А значит, растет количество просмотренных страниц.
AMP и Турбо страницы — интересная технология, которую нужно использовать с умом. Может быть использована для "легкой" мобильной версии сайта, либо для определенных разделов, не требующих высокой функциональности. И, конечно, это отличное решение для информационных сайтов, блогов, интернет-журналов.
Остались вопросы? Пишите в комментариях или сразу звоните нам! =)