редакции
Как улучшить отображение сайта в соцсетях
Красивая ссылка на сайт
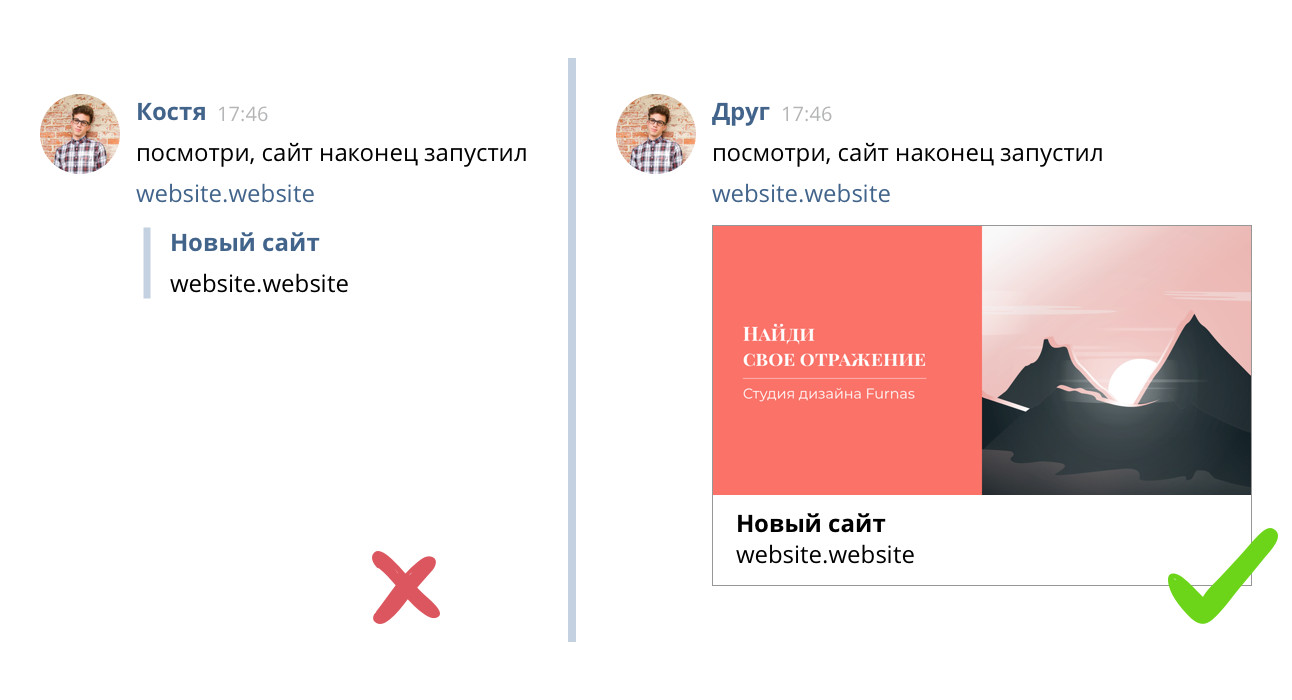
Вы замечали как отображаются ссылки в переписке Вконтакте? Кто-то из друзей скидывает вам ссылку на сайт, и она может выглядеть хорошо, а может — не очень. Ниже два примера.

Хорошо выглядит та ссылка, которая отображает картинку, адрес и краткую информацию о сайте (пример справа). Всё это называется умным словом сниппет (snippet — кусочек, отрывок, фрагмент).
Сниппет не может сам получиться красивым, для этого в коде прописываются специальные параметры. Если не указать, какая картинка должна отображаться в ссылке, то Вконтакте или Facebook сам выберет её на сайте. Если картинка неправильных пропорций, то в сниппете она может быть плохого качества или просто растянуться.
У каждой соцсети свои параметры отображения, поэтому для каждой прописываются настройки. Если текст можно просто дублировать, то изображение надо сделать в заданных пропорциях для каждого сайта.
Проверка изображения сниппета
Проверить как отображается свой сайт несложно.
Вконтакте просто киньте ссылку на свой сайт в сообщениях и сразу увидите как отображается сниппет.
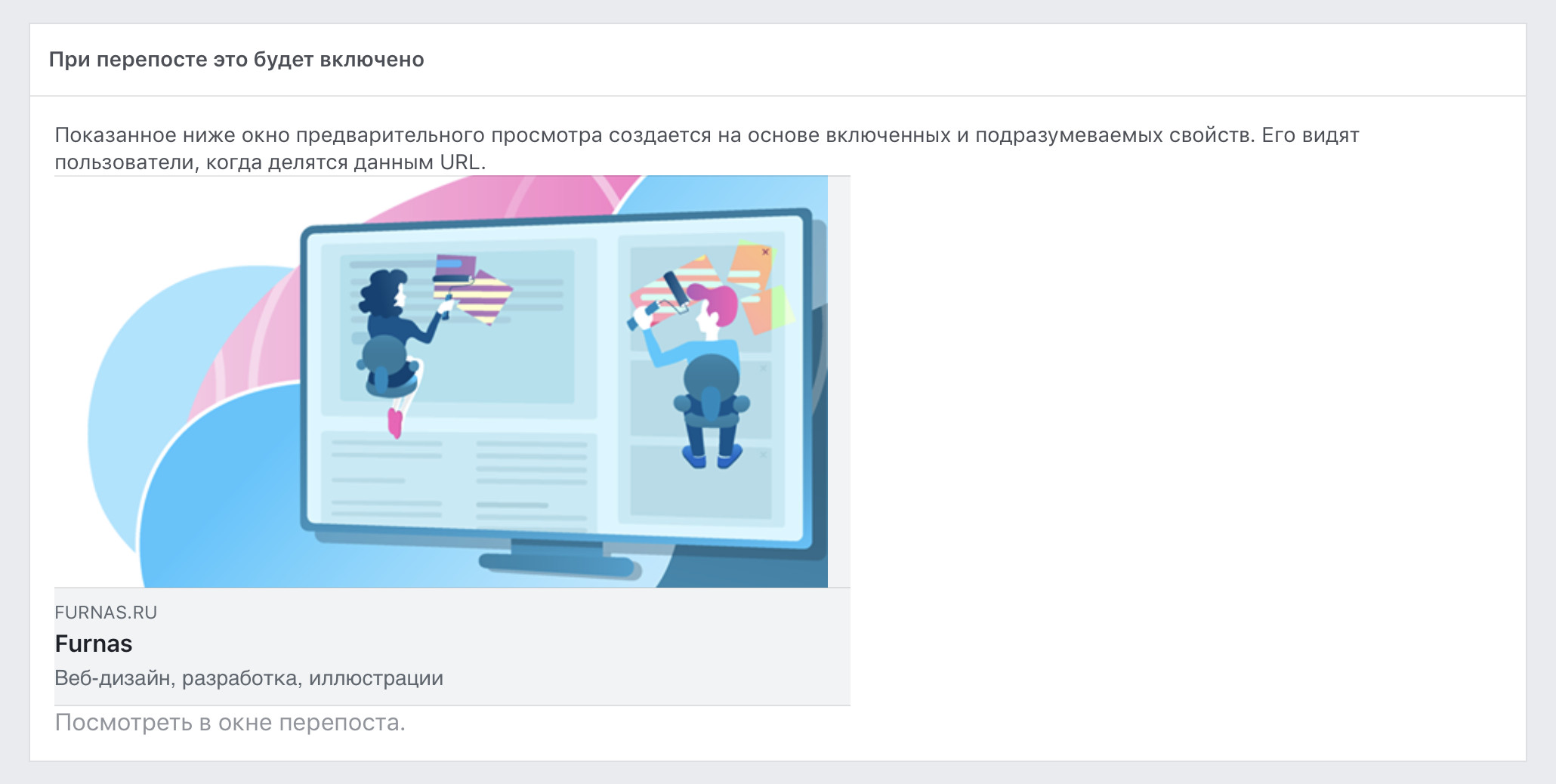
Для проверки сниппета в Facebook откройте Facebook Debugger. Введите адрес страницы и нажмите на кнопку «Получить новую информацию о URL».
Внизу страницы в пункте «При перепосте это будет включено» отобразится предпросмотр ссылки. Как сделать сниппет для своего сайта 1. Подготовьте две картинки, одну для Facebook (1200 × 628 px), вторую для Вконтакте (537 × 240 px). 2. Загрузите картинки на свой или какой-нибудь сторонний сервер. Главное, чтобы у вас была ссылка с прямым доступом к этим изображениям. Например, вот пример с нашего сайта: https://furnas.ru/6053b43d4b83b82f20b7b8f632d9f721.png 3. В html-код всех страниц вашего сайта раз добавьте между тегами <head> </head> следующий код:
<meta property="vk:image" content="{ссылка_на_картинку_для _вк}"/> 4. Проверьте, что всё получилось. Facebook сразу не обновляет данные, зайдите на Facebook Debugger, введите адрес сайта и нажмите на кнопку «Получить новую информацию о URL». Так Facebook обновит данные о вашем сайте. Можем помочь сделать Для тех, кто дочитал статью сделаем небольшой подарок. Мы можем бесплатно сделать для вас картинки нужного размера и разместить на своем сервере, просто зайдите на sharemaster.tilda.ws и оставьте заявку.

<meta property="og:image" content="{ссылка_на_картинку_для _facebook}"/>


