Влияние веб-дизайна на SEO-продвижение сайта
Влияние веб-дизайна на SEO-продвижение сайта
Сегодня алгоритмы поисковых роботов сложнее и многограннее, чем 5–10 лет назад. Теперь для продвижения сайтов недостаточно текстов с набором ключевых фраз и ссылок. В отдельных случаях после проведения аудита мы рекомендуем клиентам изменить дизайн. Некоторые из них не понимают, каким образом это поможет улучшить позиции в выдаче. Команда GRIZZLY DIGITAL COMPANY рассказывает, как веб-дизайн влияет на SEO-продвижение сайтов.

Взаимосвязь дизайна, SEO и конверсии
Говоря о дизайне, в первую очередь мы подразумеваем главные компоненты веб-ресурса:
● качественную верстку,
● грамотное использование скриптов,
● правильно расположенные элементы,
● удобную структуру.
Внешнее оформление сайта, его привлекательность здесь важны, но вторичны.
В совокупности компоненты работают на SEO в нескольких направлениях:
● Влияют на ранжирование. Поисковик изучает, насколько дизайн сайта соответствует требованиям, и в зависимости от результата, повышает или понижает оценку вашего веб-ресурса.
● Определяют поведенческий
фактор. Поисковой алгоритм анализирует время, проведенное пользователями на
сайте. Если дизайн непонятный и неудобный, люди не задерживаются долго на
странице, а это плохой показатель. Как итог — дизайн сказывается на продажах. Ведь
обеспечить конверсию — его главная задача. Как это работает? Сделали дизайн
более удобным — увеличилось количество заказов через сайт и/или он поднялся по
позиции в выдаче — получили больше заказов. Рассмотрим подробнее, как некоторые компоненты дизайна
связаны с SEO. Структура каталога отражает иерархию разделов. Она
помогает поисковикам и пользователям быстро находить нужную категорию, легко
ориентироваться на сайте. Поэтому ее выстраивают не с точки зрения логики или
желания клиента/верстальщика сделать проще, дешевле, а опираются на
семантическое ядро: ● Запросы пользователей,
которые встречаются чаще, располагают в корень каталога или на уровень выше,
чем низкочастотные. ● Иногда в структуру включают
разделы, о которых без анализа пользовательских запросов никто бы и не подумал. Приведем пример. Но если проанализировать запросы, можно создать
разделы каталога, отталкиваясь от покупательского спроса, которые привлекут
трафик, например: роскошные букеты, букеты до 50 рублей, букеты в пастельных
тонах. Это не очень логично, зато сотни пользователей сразу
попадут на нужную страницу в пару кликов. Дизайн сайта разрабатывают так, чтобы контент
корректно отображался на экранах разного размера. С какого бы устройства
пользователь ни зашел на веб-ресурс — смартфона, планшета или ноутбука — ему
должно быть удобно просматривать страницы, взаимодействовать с интерактивными
элементами. Это важно по трем причинам: ● Поисковые роботы повышают
позиции сайта, если он адаптирован к мобильным устройствам. ● Конверсия сайта растет, если
посетителю удобно выбирать и покупать товары с мобильного. ● Поведенческий фактор по
сеансам с мобильных устройств улучшается, а доля мобильного трафика в некоторых
нишах доходит до 80%. Для
этого создают адаптивный дизайн, который приспосабливается под любые разрешения
и размеры экранов, или мобильную версию сайта под другим URL. К данной категории относят перечень элементов, которые
нужно внедрить на ваш веб-ресурс. В совокупности они выполняют 3 важные функции: ● формируют доверие к продавцу; ● обеспечивают удобный и
быстрый выбор продукции на сайте; ● предоставляют полную
характеристику товаров, которая нужна, чтобы принять решение о покупке. Какие
же это элементы? Чтобы покупатели и поисковые роботы стали доверять
сайту, нужно предоставить о компании подробную и полезную информацию: ● Способы связи. Телефон,
электронная почта, социальные сети и мессенджеры — чем больше вариантов, тем
лучше. Располагать контакты нужно на видное место — в header. Можно создать
также отдельную страницу. ● Адрес офиса/склада/точки
самовывоза. Желательно показать расположение на карте, добавить реальное фото и
объяснить схему проезда. ● Гарантии, условия возврата,
сервисного обслуживания. Подробно пропишите все нюансы. Предупредите о
возможных проблемах, например, об обязательном соблюдении условий хранения или
самостоятельной доставки. ● Юридическую информацию. По
реквизитам покупатели могут удостовериться, что организация действительно
существует и ведет законную деятельность. Прописывают данные чаще всего в
футере или в разделе «О компании». Еще
один важный элемент — это онлайн-консультант, который позволит посетителям
сайта получить ответы на вопросы в режиме онлайн. Чем шире ассортимент, тем лучше ранжируется сайт.
Поэтому обратите внимание на его наполнение. Большой выбор категорий нравится
не только роботам, но и посетителям. Чтобы потенциальным покупателям было удобно выбирать
подходящую продукцию, важно грамотно подойти к настройке фильтров. Они должны: ● Формироваться на основе
пользовательских запросов. Например, для постельного белья это могут быть
размеры, материал или расцветка. ● Работать быстро и корректно.
Если фильтр выдает товары, которые не относятся к выбранной категории, есть
большая вероятность, что пользователи быстро покинут сайт. ● Стать основой для продвижения
низкочастотных запросов. Здесь нужно оформить уникальный URL и метатеги для
страниц-результатов отбора. Фильтров
не должно быть слишком много или мало. В первом случае они запутают
пользователя, во втором — не позволят подобрать продукцию по всем важным
параметрам. На сайте есть информация, которая повторяется.
Например, условия доставки есть на отдельной странице и в карточках товаров.
Чтобы не перегружать дизайн сайта, некоторые клиенты просят удалить дубликат.
Но это может привести к падению позиций и поведенческих метрик. Поисковики оценивают присутствие на веб-ресурсе ряда
компонентов: ● фотографий хорошего качества,
видеообзоров; ● стоимости каждой позиции; ● описания и технических
характеристик; ● информации о наличии товара,
гарантии; ● опции «положить товар в
корзину»; ● отзывов покупателей; ● возможности сравнить товар с
другим подобным; ● ссылок на аналоги; ● сведений об условиях оплаты и
доставки. Чем полнее этот список реализован на сайте, тем выше
он ранжируется поисковыми системами. Медленно загружающиеся сайты никто не любит. Если у
веб-ресурса есть такая проблема, скорее всего вы получите большое количество
отказов и непродолжительное время нахождения пользователей на сайте. С оптимизацией кода и ресурсами хостинга, от которых
во многом зависит скорость загрузки, работать сложно. Но повлиять на показатель
можно по-другому: ● уменьшить вес изображений с помощью
плагинов для CMS без потери качества; ● настроить кеширование
страниц, благодаря которому браузер не будет каждый раз обращаться к сайту за
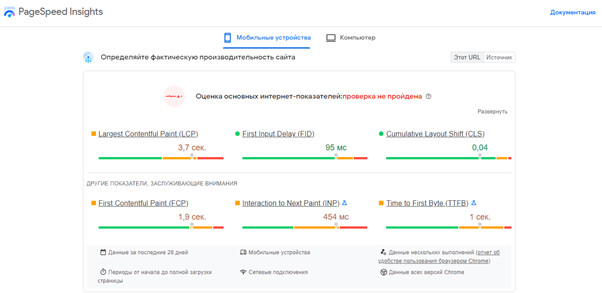
данными. Проверить скорость загрузки сайта и получить
рекомендации по ее оптимизации предлагает сервис от Google — PageSpeed
Insights. Найти проблемные места позволит анализ поведенческих
факторов, к которым относят показатели: ● Кликабельности. Если сайт
находится в топе, а переходов по нему мало, виной всему скорее всего
нерелевантный/непривлекательный/некорректный сниппет. Либо сайт загружается так
долго, что посетитель уходит раньше, чем поисковик успевает зафиксировать
переход. ● Процент отказов. Отказом для
Google будет посещение одной страницы без каких-либо действий на ней. Для
Яндекса — пассивное пребывание до 15 секунд. Нужно проанализировать и понять,
что мешает пользователю дольше задержаться на сайте и приступить к выбору
товаров. ● Проведенное на сайте время.
Тут возможны проблемы с качеством контента, непонятной структурой каталога,
некорректным отображением информации, сложной навигацией. Откройте сайт в
разных браузерах, воспользуйтесь Вебвизором. ● Глубина прокрутки. Интересный
материал просматривают до конца. Показатель скролла будет 100% или ближе к
нему. Если процент низкий, значит, возможно, что элементы на странице
расположены неправильно, есть ошибки в плагинах постепенной загрузки и другие
проблемы. У
поисковиков более тысячи факторов ранжирования сайтов. Мы рассмотрели лишь
некоторые, связанные с дизайном веб-ресурсов. Главное — помните, что подключать
дизайнера лучше всего в начале разработки/продвижения сайта для совместной
работы с SEO-специалистами.

Структура
каталога по SEO
Для цветочного магазина логично было бы выделить категории букетов по названию цветов: с гвоздиками, лилиями, ирисами. Или взять за основу повод, по которому преподносят подарок: свадьба, день рождения, юбилей.
Адаптивность
к мобильным устройствам

Коммерческие факторы
Формируем доверие

Обеспечиваем
удобный выбор продукции
Предоставляем полную
характеристику товаров
Скорость
загрузки страниц

Как
выявить проблемы в дизайне, которые негативно влияют на SEO?

