4 компонента, без которых вы не создадите качественный лендинг
Компонент №1: Дескриптор
Итак, если отталкиваться от желаний пользователя, то первое, чего он хочет, это понять, куда он вообще попал. Значит, первое, что мы делаем, — размещаем дескриптор (от лат. descriptor — описывающий). По сути это краткое описание того, чем вы занимаетесь. И здесь не нужно вставлять какую-то поэтическую фразу в духе “С нами — в будущее” или “Вперед к успеху!”. Такие предложения не несут смысловой нагрузки, а места занимают уйму. Продумайте свой дескриптор так, чтобы он отвечал на вопросы:• какое действие вы совершаете? (производство, поставка, продажа, разработка)• с каким товаром или услугой? (кондитерские изделия, пластиковые окна, мобильные приложения)• для кого или куда? (по всей Европе, по России, в Томске, США)Например: “Производство и поставка лакокрасочных материалов по всей Европе”Или вот еще один пример:

Сразу четко видно, что вы производите, продаете и куда доставляете. http://bulat.ua
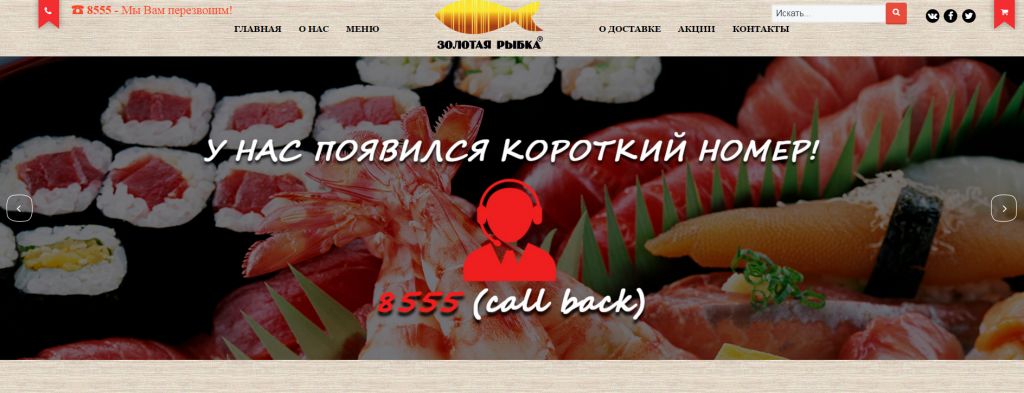
Еще и картинка на заднем фоне усиливает эффект. Картинки на лендинге, кстати, не стоит недооценивать, они дают возможность понять, о чем идет речь, намного быстрее. Посмотрите первый разворот этого лендинга.

Не будь на нем изображения роллов, а один только текст, вы бы вряд ли догадались, что речь идет именно об онлайн суши-баре. Картинка полностью “вытянула” неудавшийся дескриптор. http://www.zolotaja-rybka.ua
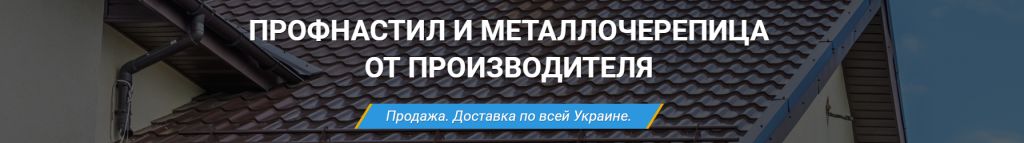
Помните, что изображение, передающее движение или результат воспринимается гораздо лучше, чем статическая композиция. Покажите, к примеру, момент изготовления продукта, пользования товаром или услугой. Например, украшения или одежда на девушке вызовут больший интерес, чем они же, запечатленные на витрине. Или вот сравните:

Или

У какой из этих фирм вы бы вероятнее купили металлопрофиль?Кадр с завода в момент изготовления металлопрофиля вызывает больше доверия к компании, чем просто металлопрофиль на каком-то фоне.Вместо изображения можно использовать и видеофон. Если у вас сложный продукт, о преимуществах которого тяжело кратко рассказать на одном развороте, это отличный вариант. Вот, как это может выглядеть на примере:

Компонент №2: Оффер
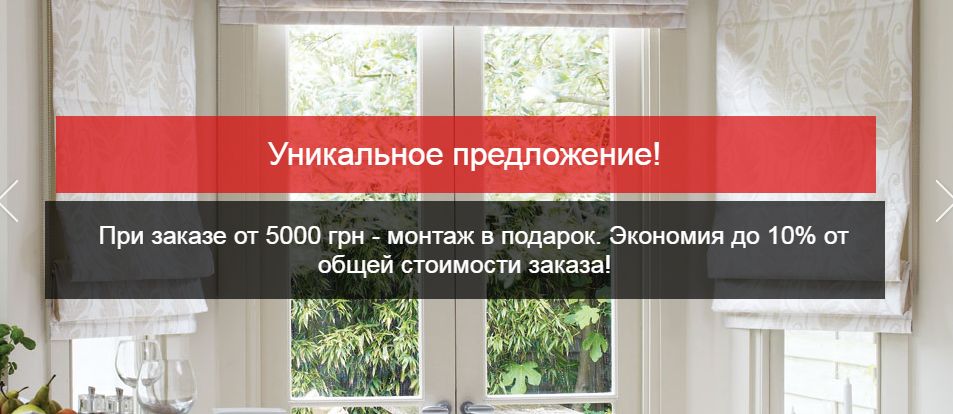
Следующее, что нужно пользователю — это, чтобы появился интерес. Продумайте своё уникальное торговое предложение. Что ценно для вашей целевой аудитории и есть у вас.Этот компонент лендинга называется оффер. И он может занять до 25% экрана, т.к. пользователь будет проглатывать любую информацию на посадочной странице и тратить на это свое время, пока ему интересно.С одной стороны оффером может называться сама суть предложения (а это то, что описывается в дескрипторе), с другой стороны, оффером может быть какая-то акция, которая стимулирует пользователя действовать СЕЙЧАС, а не просто принять информацию к сведению. Например, скидка, которая истекает сегодня.Примеры оффера:

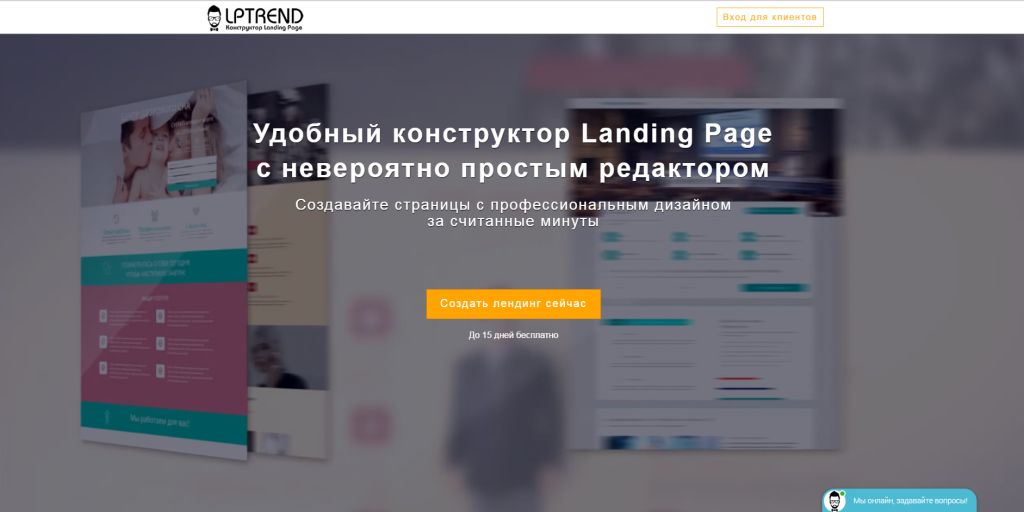
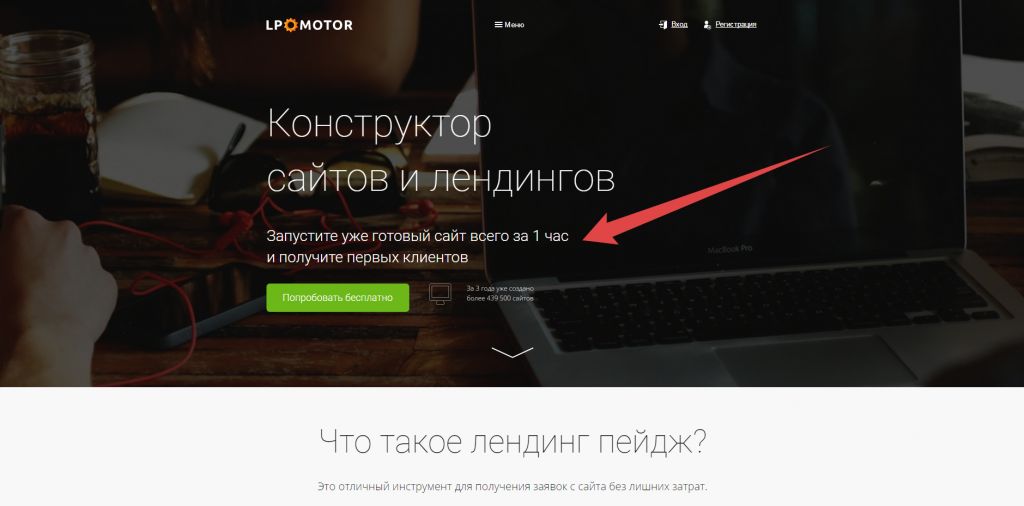
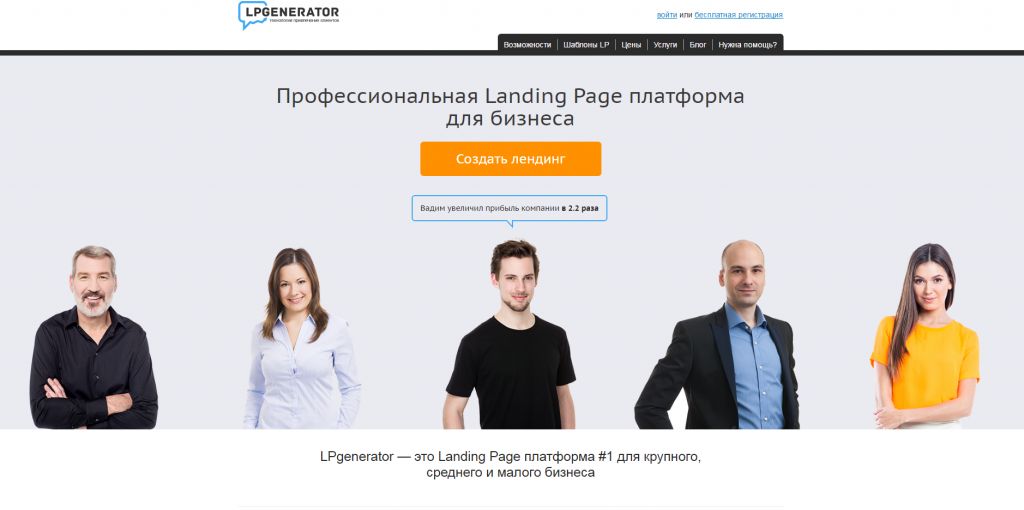
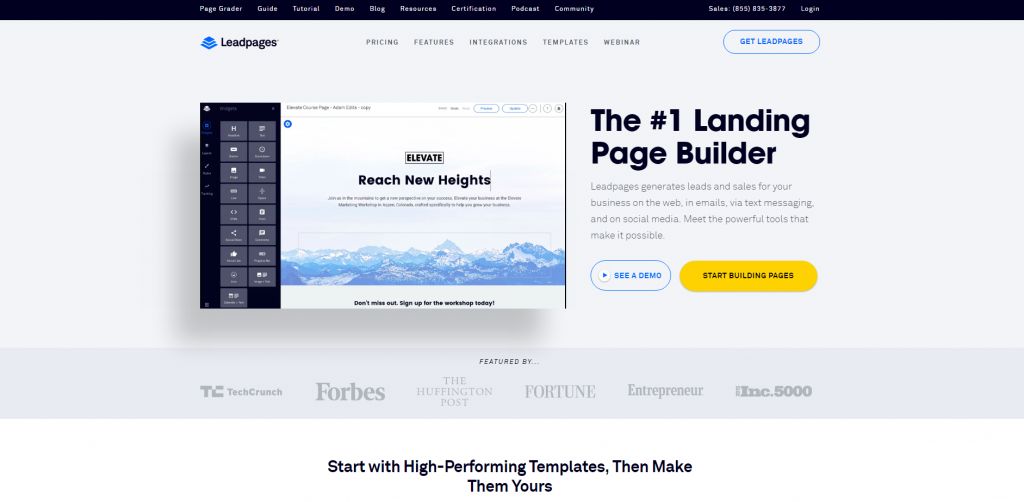
А вот 2 примера конструкторов лендингов, которые в оффере делают ставку на цифры. Получить готовый сайт и первых клиентов за один час — звучит заманчиво.

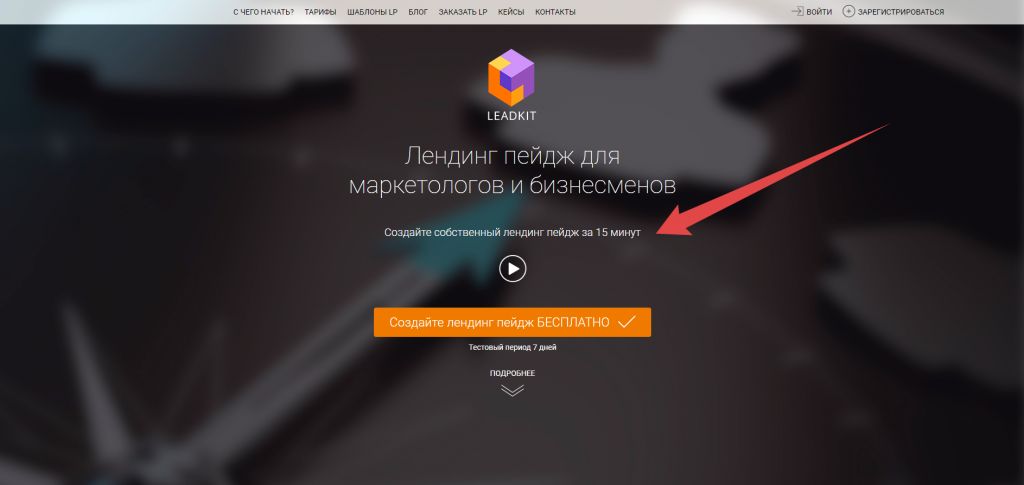
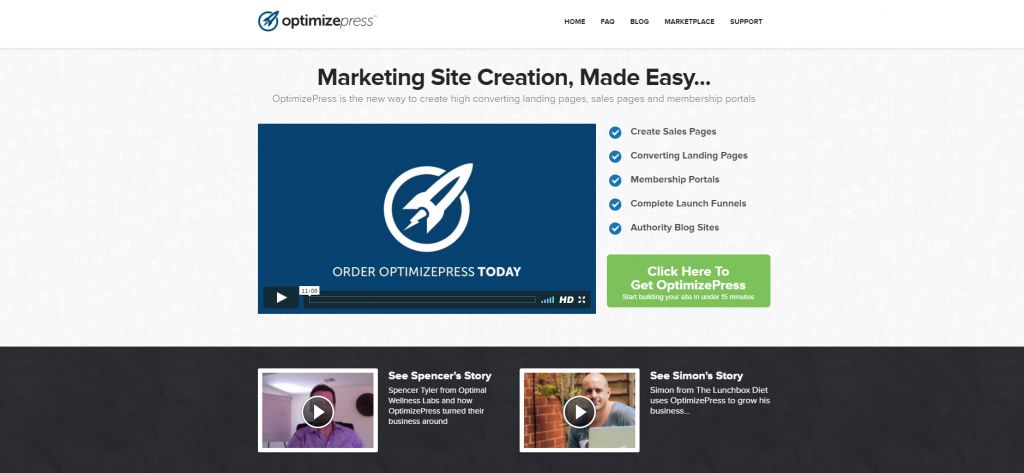
Но конкуренты предлагают создать посадочную страницу всего за 15 минут. Еще и подкрепляют свой оффер 3ех-минутным видео о том, как это сделать.

Продумывая свой оффер, обязательно изучите, что предлагают конкуренты.
Компонент №3: Утепляющие триггеры
Чтобы понять, что такое триггер, представьте ситуацию: Вы покупаете какую-то вещь на рынке или в магазине, крутитесь у зеркала, но не решаетесь ее взять. Вдруг проходящая мимо женщина говорит: “Ой, вам так идет!”, — и тут у вас пропадают все сомнения, что мешали совершить покупку. Вот это и есть триггер.Пользователь уже знает достаточно информации о товаре или услуге, знает, как заказать, но не решается нажать кнопку. Его интерес нужно подогреть, помочь сделать последний шаг к покупке. Это задача третьего компонента — триггеров. Это всевозможные фишки на странице, которые подпитывают желание пользователя заказать что-то у вас или внушают доверие к вам. Например, отзывы счастливых покупателей, название известных компаний, которые заказали у вас, упоминание клиентов-звезд и многое другое.

Пример упоминания известных брендов на лендинге от Rafflecopter.https://www.rafflecopter.com

Использование звездных имен http://dronarium.com.ua


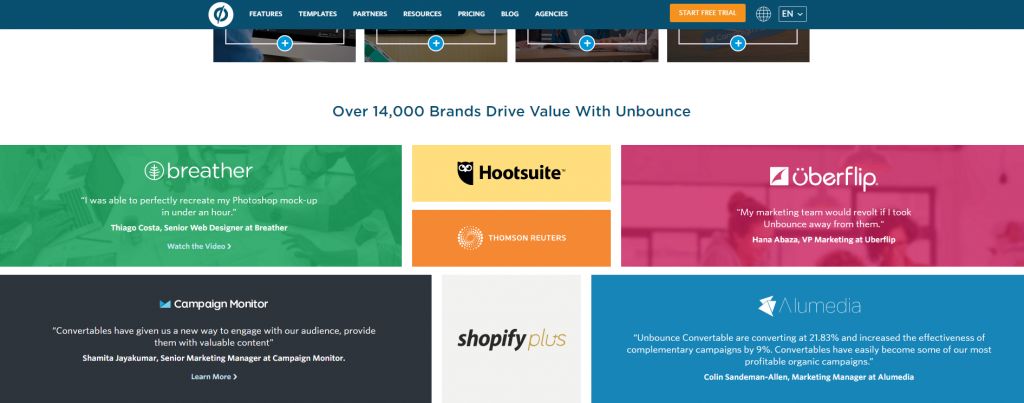
А вот еще один отличный пример от LPgenerator:

Фото довольных клиентов на первом же развороте и истории успеха каждого при использовании этой платформы.
Только не злоупотребляйте триггерами.
Компонент №4: Призыв к действию
Пользователь заинтересован, теперь нужно подсказать ему, что делать и куда нажимать. Призыв к действию на landing page — это последний обязательный компонент. Это как минимум большая контрастная кнопка, краткая форма заявки и контакты.

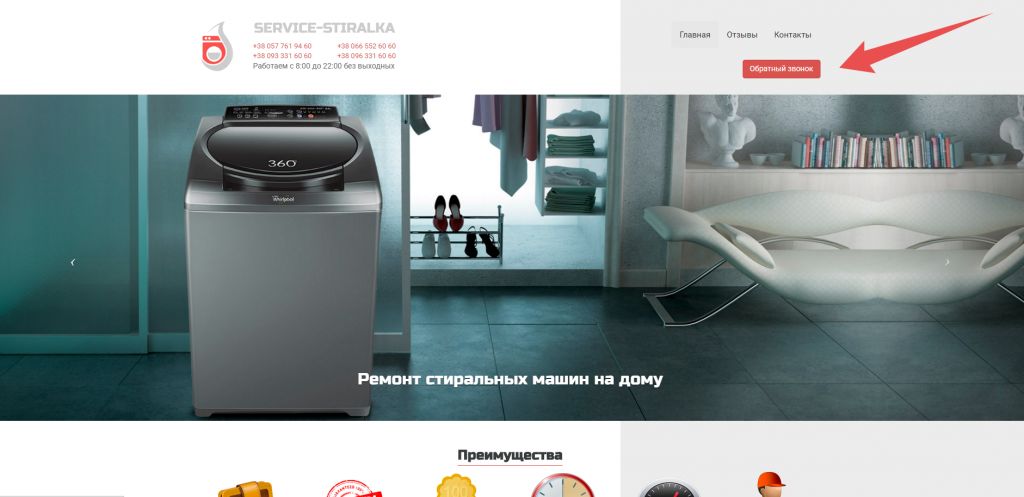
Помните, что пользователю привычно видеть контакты в правом верхнем углу экрана. Не нужно создавать ему трудности с поиском способа связаться с вами.http://service-stiralka.com
Предложите какую-то выгоду или что-то бесплатное взамен, подкрепляя желание пользователя нажать на кнопку. На этом примере вам предлагают бесплатно протестировать сервис, однако кнопка призыва к действию здесь плохо видна. Явно не хватает контраста, чтобы хотелось на не нажать.

Призывы к действию лучше писать в повелительном наклонении. Например: “Закажи бесплатный замер”, “Оставьте заявку”, “Получите наше коммерческое предложение”, “Получите бесплатную консультацию”.

Лучше всего располагать одну кнопку призыва к действию на один разворот. Но иногда возникает необходимость создать сразу несколько кнопок. Тогда выделяйте цветом только основную, чтобы не было расфокусировки по цветам. Вот удачный пример:

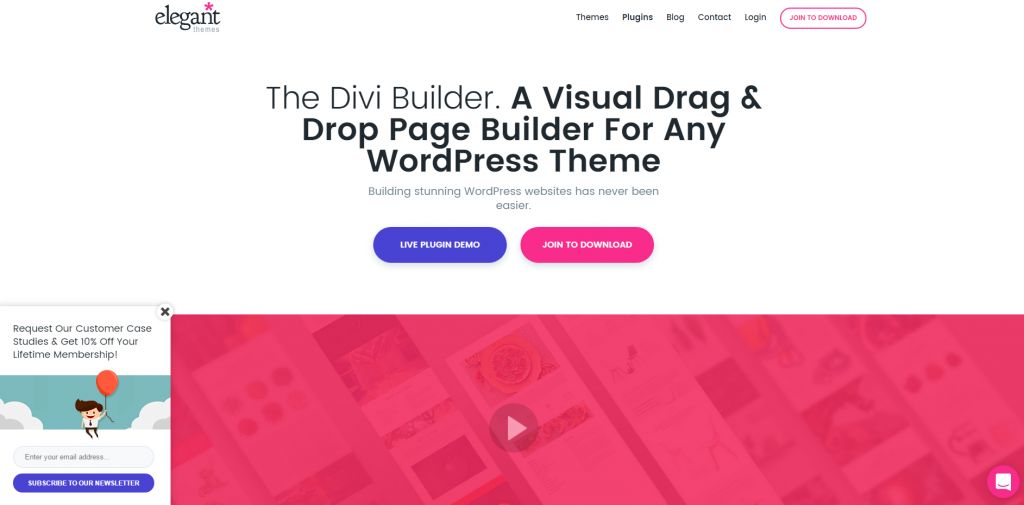
А в этом примере тоже целых 3 кнопки на разворот, однако дизайн подобран так, что они выглядят вполне гармонично и нет ощущения перенасыщенности.

https://www.elegantthemes.com/plugins/divi-builder...
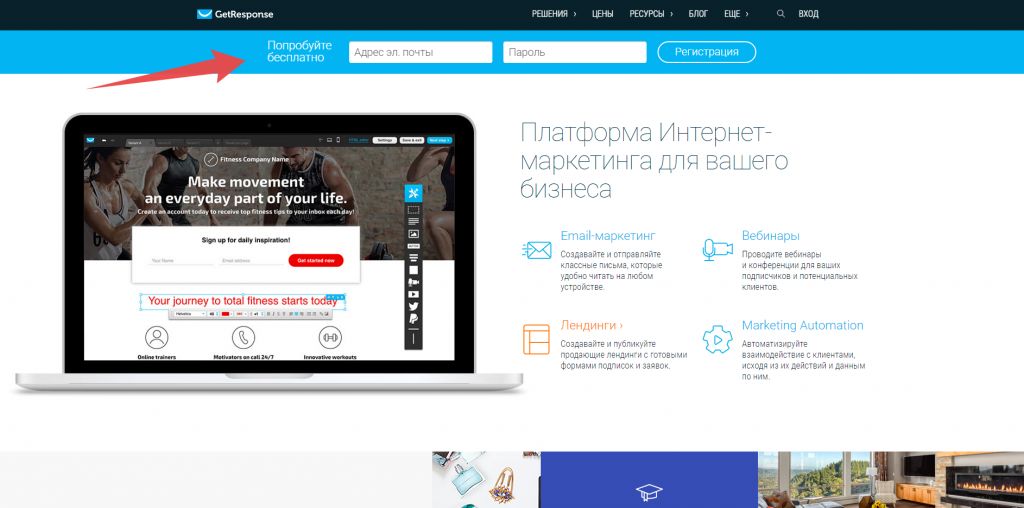
После клика на кнопку должна появится форма заявки, либо вы можете разместить ее рядом с самой кнопкой, как это было в примере с GetResponse выше.Не стоит заставлять пользователя заполнять целый список полей, он сольется сразу же, как увидит, сколько усилий ему предстоит совершить. Либо желаемая выгода, которую он получит взамен, должна быть действительно ценной.
Сравните:

И

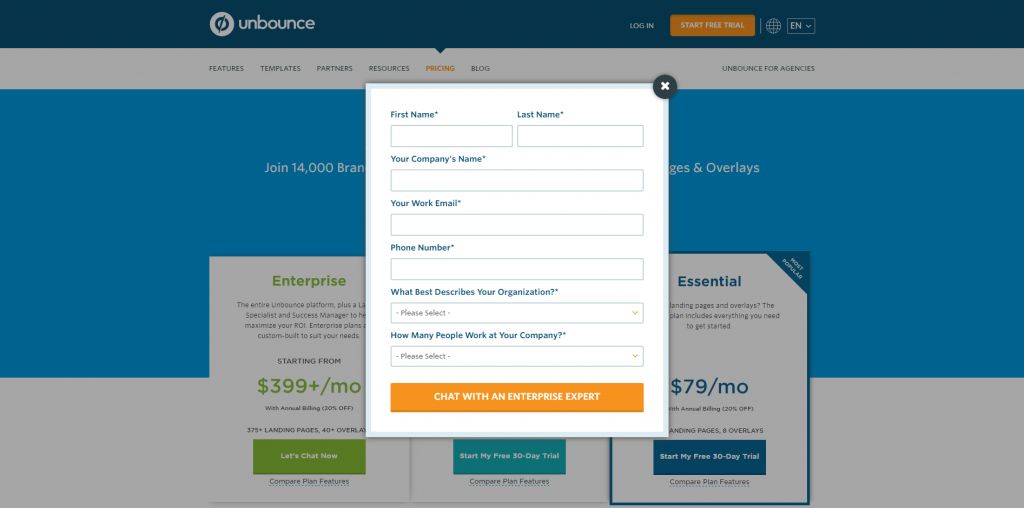
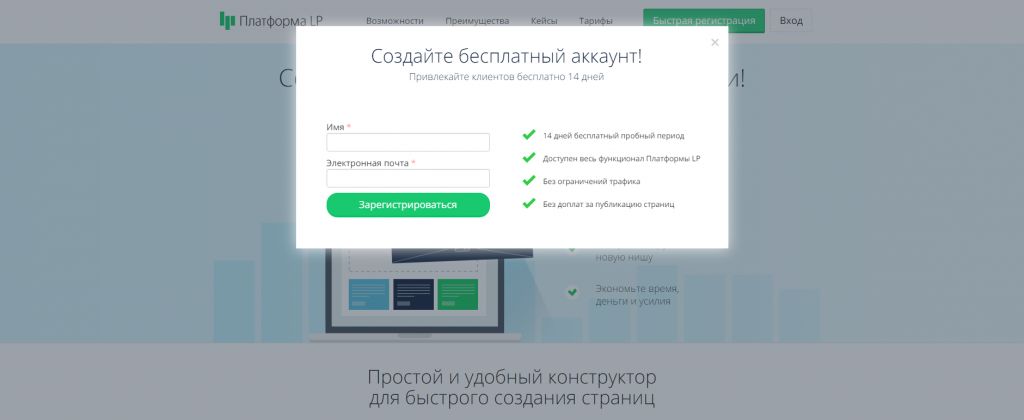
У какого конструктора больше шансов получить ваши данные? Наверняка, у того, который требует от вас написать лишь 2 слова, а не заполнить 7 полей. А еще лучше, если вы предоставите пользователю возможность оставить свои контакты одним нажатием на кнопку соцсетей.
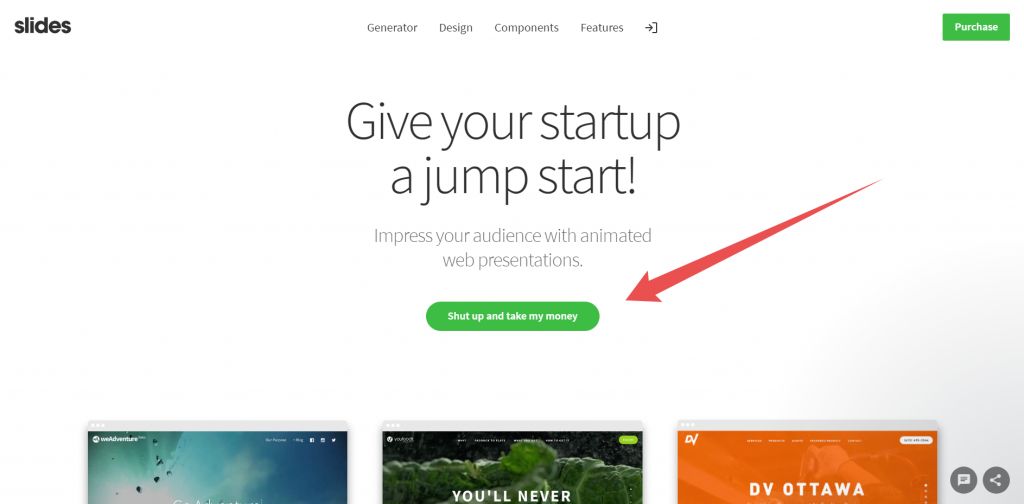
А вот пример оригинального призыва к действию с ноткой юмора: “Замолчи и забери мои деньги”.

https://designmodo.com/slides/
Почему бы и нет?
Выводы:
Теперь вы знаете четыре ключевые компонента, которые помогут вам сделать лендинг идеальным:
- дескриптор,
- оффер,
- призыв к действию,
- утепляющие триггеры.
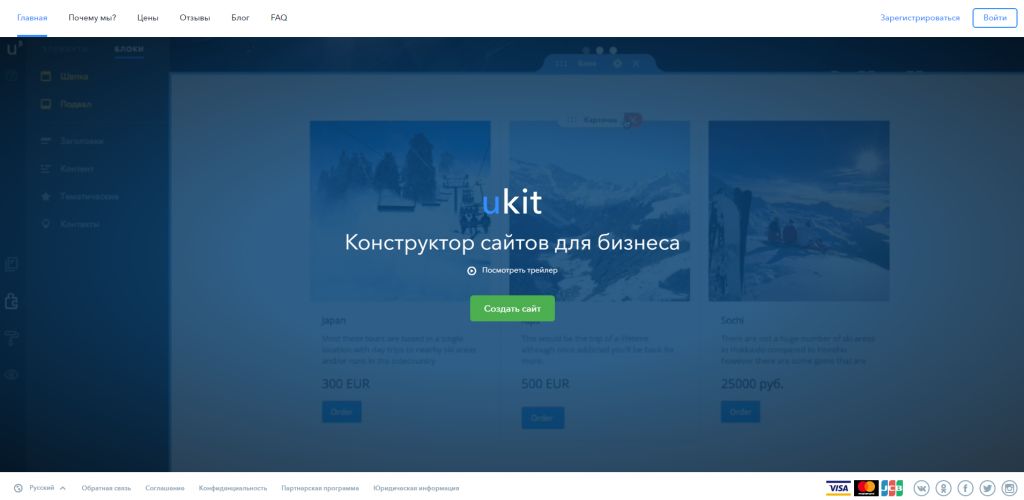
Сейчас тяжело встретить лендинг с такой классической структурой. Часто все перечисленные 4 элемента переплетаются, их грани стираются и становятся неявными. Вот пример с дескриптором и призывом к действию, где триггеры и оффер находятся в видеофоне и трейлере.

Создавая подобные лендинги, не забывайте о мобильной версии, где видео пока еще грузится медленно. Не делайте ставку только на картинки, которые могут не открыться. Надеемся, что эти знания помогут вам повысить конверсию сайта. А если хотите создать качественный лендинг, то мы как всегда всегда на связи.



