Как мы увеличили загрузки приложения на 14% с помощью нового дизайна иконки
Изучаем приложение заказчика
Вот так выглядела иконка приложения до обращения к нам.

“Just Facts: Did You Know?” — это приложение, которое с помощью слайдов рассказывает об удивительных фактах из разных областей науки и окружающего мира.
Целевая аудитория: 70% пользователей приложения - мужчины молодого возрастa из Индии, США, Филиппин, Пакистана и Южной Африки.
Основная масса пользователей находила приложение по ключевым словам “did you know” или “facts”.
Чтобы понять, каких образов лучше избегать и как выделиться среди других иконок, мы посмотрели, как старая иконка приложения смотрелась среди конкурентов.
 Наиболее часто используемые образы: книги, лампочки и разного рода абстракция.
Наиболее часто используемые образы: книги, лампочки и разного рода абстракция.
Заказчик также рассказал, что у него уже была попытка изменить иконку приложения. Он проводил несколько экспериментов:

Первая иконка принесла меньше загрузок, а вторую иконку тестировали на аналогичном приложении о цитатах, но и она не сработала.
Цели и пожелания заказчика:
- увеличить количество загрузок приложения;
- протестировать кардинально другие концепции;
- дизайн иконки сделать цветным, объемным, позитивным;
- сделать универсальную иконку, которую, немного изменив, можно будет использовать для другого приложения из той же тематики.
Когда техническое задание было составлено, нам предстояло создать несколько вариантов иконок сразу, чтобы перейти к А/Б тестированию.
Новые концепции дизайна иконки
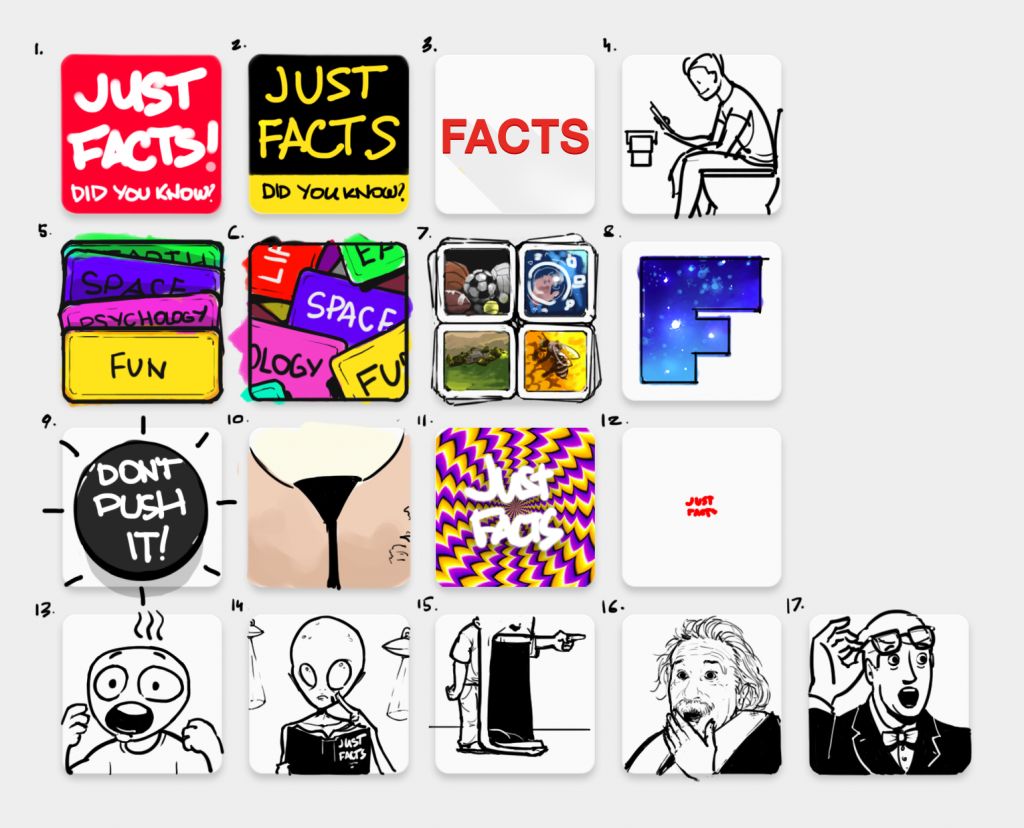
Как и просил сам заказчик, мы решили для начала проработать совершенно другие, отличные от текущего, варианты.И вот к каким идеям мы пришли:
Простые дизайны, привлекающие внимание:
— Эскизы №1 и 2 — более крупное написание названия. Ставка на основные ключевые запросы.
— Эскиз №3 — иконка в стилистике американского научно-познавательного канала ТЕD. Таким образом мы хотели охватить аудиторию США.
— Эскиз 4 — парень на унитазе смотрит на экран мобильного. Немного шокирует и привлекает внимание.
Дизайны на тему развлечений:
— Эскизы №5,6,7 — карточки с темами фактов или с картинками из разных областей знаний, подобно тем, что используются в американских викторинах или телешоу.
— Эскиз №8 — буква «F» от слова «facts», внутри которой бесконечная вселенная.
Дизайны — психологические трюки:
— Эскиз №9 — кнопка с надписью на английском «Не нажимать», на которую инстинктивно будет хотется нажать.
— Эскиз №10 — популярная картинка с девушкой, которая выглядит, как торшер.— Эскиз №11 — оптическая иллюзия, привлекающая внимание. Фактически должна выглядеть, как анимированная иконка.
— Эскиз №12 — очень мелкое название приложения. Прием, который должен обратить на себя внимание, т.к. человек не сможет прочитать сразу, что написано на иконке, и ему придется присмотреться получше.
Дизайны, выражающие эмоцию:
— Эскиз №13 — стилизованный персонаж, передающий эмоцию сильного удивления.
— Эскиз №14 — удивленный пришелец.
— Эскиз №15- человек с упавшей до пола челюстью, от английской идиомы “someone’s jaw drops”, что означает очень сильное удивление.
— Эскиз №16 — удивленный Эйнштейн или другая известная в США личность.
— Эскиз №17 — более классический персонаж, смотрящий в сторону названия приложения в магазине с удивлением на лице. Таким образом мы заставим пользователя обратить внимание именно на название приложения.
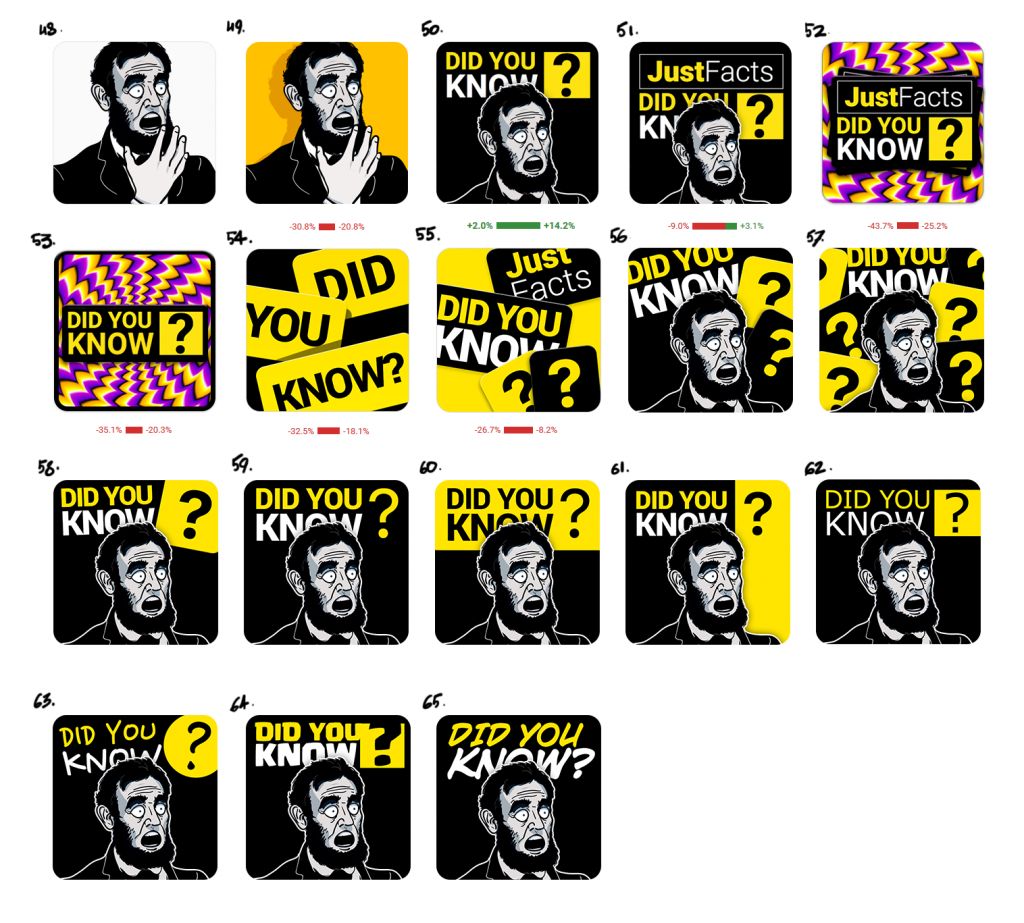
Мы выбрали 5 идей, каждая из которых получила свое развитие в нескольких дизайнах и цветовых вариантах:
Новые концепции, отобранные для А/Б тестирования
Ну, а дальше оказалось не все так просто, как мы себе представляли.
Мы провели несколько А/Б тестов, но все альтернативные иконки показывали результат, хуже текущего дизайна.

Кроме того, мы столкнулись с удручающей погрешностью при А/Б тестировании.
Как мы нашли то, что упустили
Наконец, мы обратили внимание на важный нюанс, которому не предали должное значение изначально. Как бы ни хотел заказчик кардинально новые варианты иконок, мы пришли к выводу, что этого делать нельзя, и вот почему.
- Иконка с текстом гораздо лучше передавала суть приложения. Это было тяжело признать, т.к. наличие слов в дизайне иконки во всем мире считается неприемлемым, кроме исключений. Что ж, возможно, мы как раз и попали на это исключение.
- Текст на старой иконке содержал ключевые слова, по которым пользователи обычно и находили приложение.
- Кроме того наш дизайнер обратил внимание на то, что поиск по названию в Google показывает на превью старую иконку приложения, а уже в магазине — новую. А значит, пользователь от этого может растеряться и закрыть вкладку.
Все эти наблюдения привели нас к выводу, что нужно доработать дизайн прежней иконки, а не создавать кардинально новый.
Мы посмотрели на протестированные нами иконки. Иконка с удивленным Линкольном хоть и не сработала, но ее результат был лучшим среди альтернативных вариантов.

Задача была связать старый дизайн иконки с образом удивленного Линкольна
А вот, что из этого получилось:

Так появилась новая концепция — создать новую иконку, опираясь на старый дизайн. Дизайнер создал несколько вариантов, чтобы проверить эту идею.
Теперь было ясно, что мы не ошиблись. Образ Линкольна привлекал внимание, а элементы старого дизайна помогали передать суть приложения.
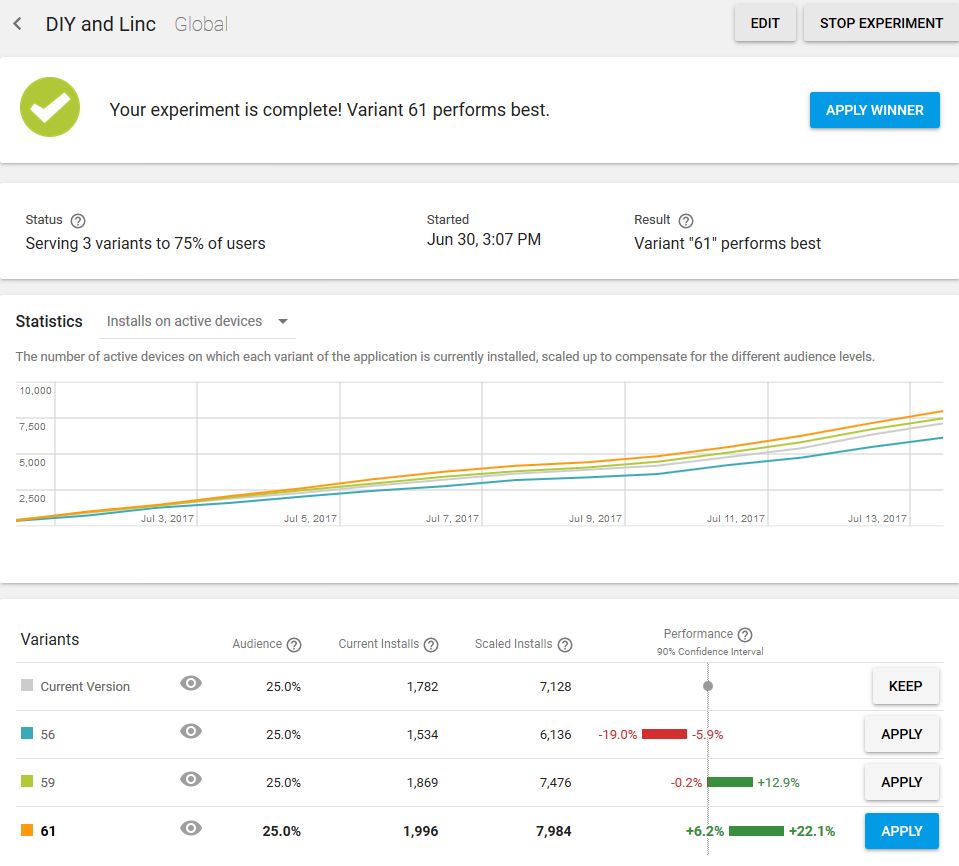
Результаты последних тестов стали радовать.
И наконец, мы решили остановиться, когда средняя конверсия стала +14,15%

Вот она — иконка-победитель
Именно с ней количество загрузок на протяжении А/Б теста удалось увеличить на 6.2% — 22.1%. И даже с учетом погрешности в 4,95% этот результат нас вполне устроил, т.к. свою работу мы считаем выполненной, если в среднем конверсия выросла на 10%. Результат достигнут. Но, по большому счету, экспериментировать можно было еще продолжать. Вероятно, это как путь к совершенству — бесконечный процесс.
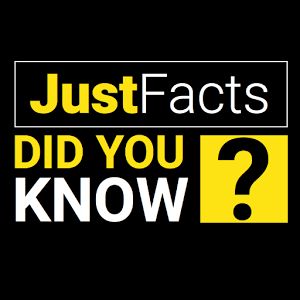
Вот так выглядит иконка приложения в Google Play на сегодняшний день.
Выводы
С каждым новым А/Б тестированием мы получаем новый опыт и полезную информацию, которой делимся с вами. Мы уже писали вам о кейсе, когда надпись “Free” непредсказуемым образом повлияла на количество загрузок приложения. В этот раз мы зафиксировали факт, который идет в разрез с общепринятым мнением о том, что текст на иконке приложения — это табу. Вот вам наглядный пример того, как текст на иконке в новом дизайне сработал только в плюс и увеличил загрузки на 14,15%. Так, что не стоит слепо следовать правилам и стандартам в дизайне иконок. Кто знает, может именно ваш случай будет исключением.
Выводы и рекомендации о проведении А/Б тестирования в Google Play читайте в полной версии статьи.