редакции
Как превратить сайт в приложение или что такое Progressive Web Application (PWA)
Но зачастую разработка приложения — это дорого и долго. К тому же продвигать и поддерживать его также затратно. Поэтому многие откладывают создание приложения до лучших времен.
А что, если превратить в приложение уже имеющийся сайт? Это возможно с помощью технологии Progressive Web Application или PWA.
Благодаря PWA пользователи могут установить сайт себе на смартфон: работать он будет как мобильное приложение, а на экране телефона появится иконка для быстрого доступа. Также PWA-сайт можно установить как приложение на десктоп.
Progressive Web Application — это гибрид сайта и приложения. Создать его можно как с нуля, так и на основе существующего сайта.
О преимуществах и недостатках этой технологии для бизнеса рассказывает маркетолог студии «Иквадарт» Татьяна Гаврилова.
Преимущества
- Одно из важных преимуществ PWA — его не нужно создавать отдельно для каждой операционной системы. Следовательно, разработка обходится в разы дешевле, чем разработка мобильного приложения.
- Работает без интернета. Даже в офлайне пользователи могут читать контент и отправлять формы. Данные из формы сохранятся и поступят на сервер, когда у пользователя появится интернет-соединение.
- Быстро загружается. Когда пользователь в первый раз заходит на сайт, данные сайта сохраняются в кэше. Благодаря этому в будущем сайт загружается мгновенно. Быстрая загрузка важна, т.к. по статистике 53% пользователей покидают сайт, если он не загружается в течение 3 секунд.
- PWA может отправлять push-уведомления. Таким образом можно привлекать внимание к своему бренду, возвращать пользователей на сайт, стимулировать повторные продажи.
- PWA может получать доступ к геоданным и файлам устройства, взаимодействовать с камерой и микрофоном смартфона.
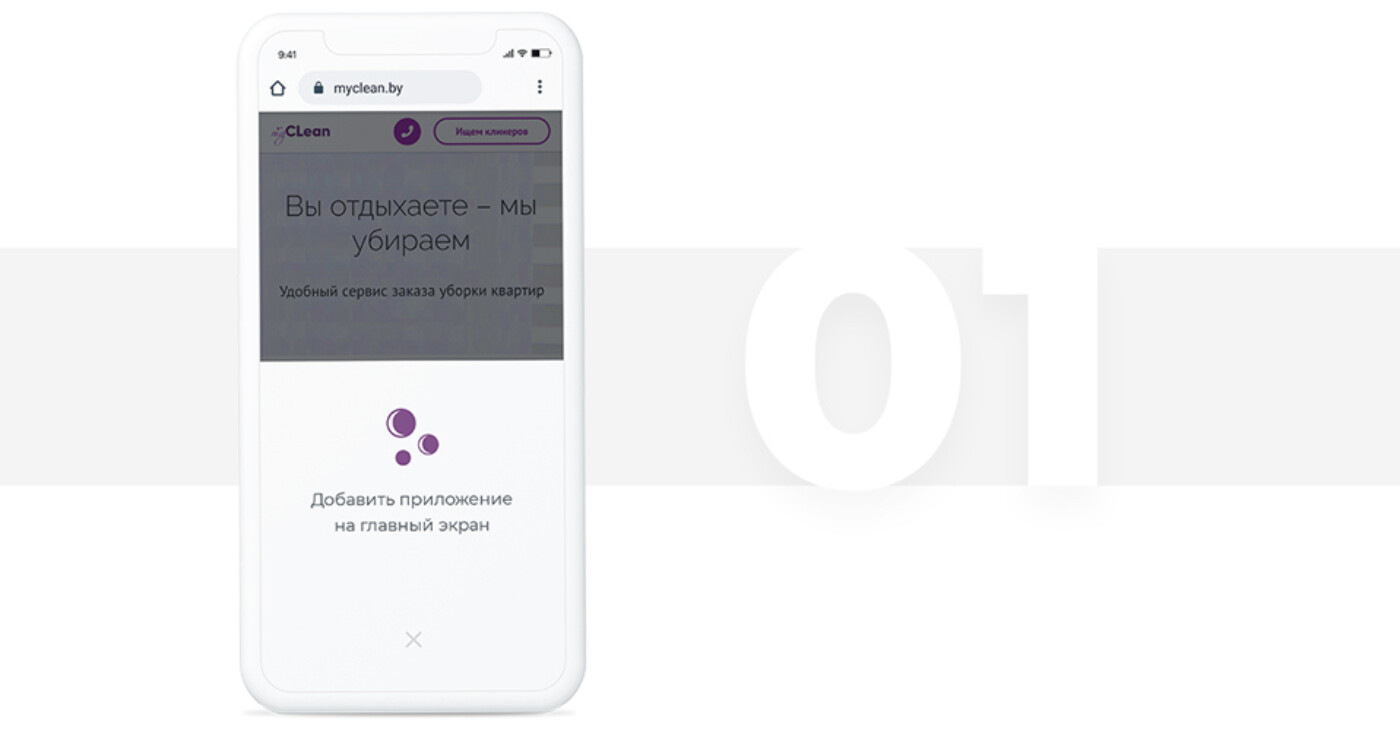
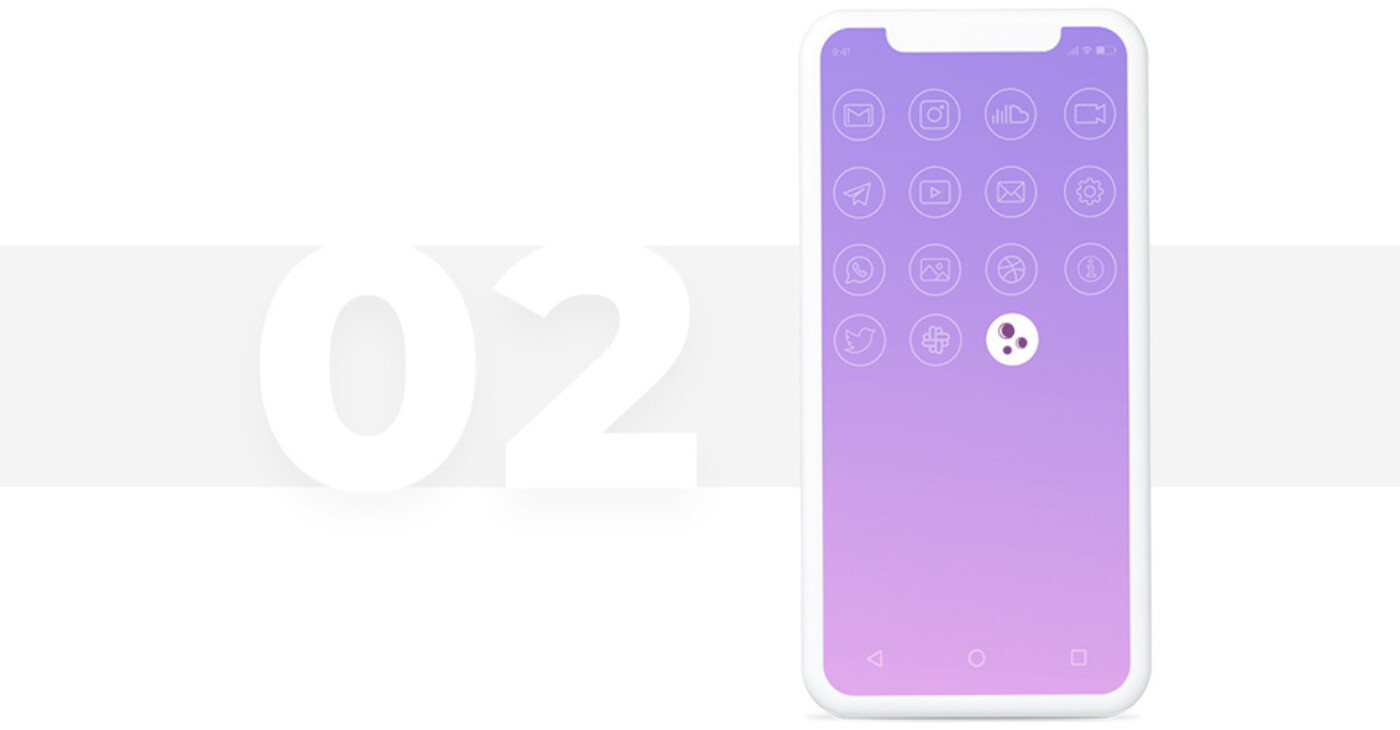
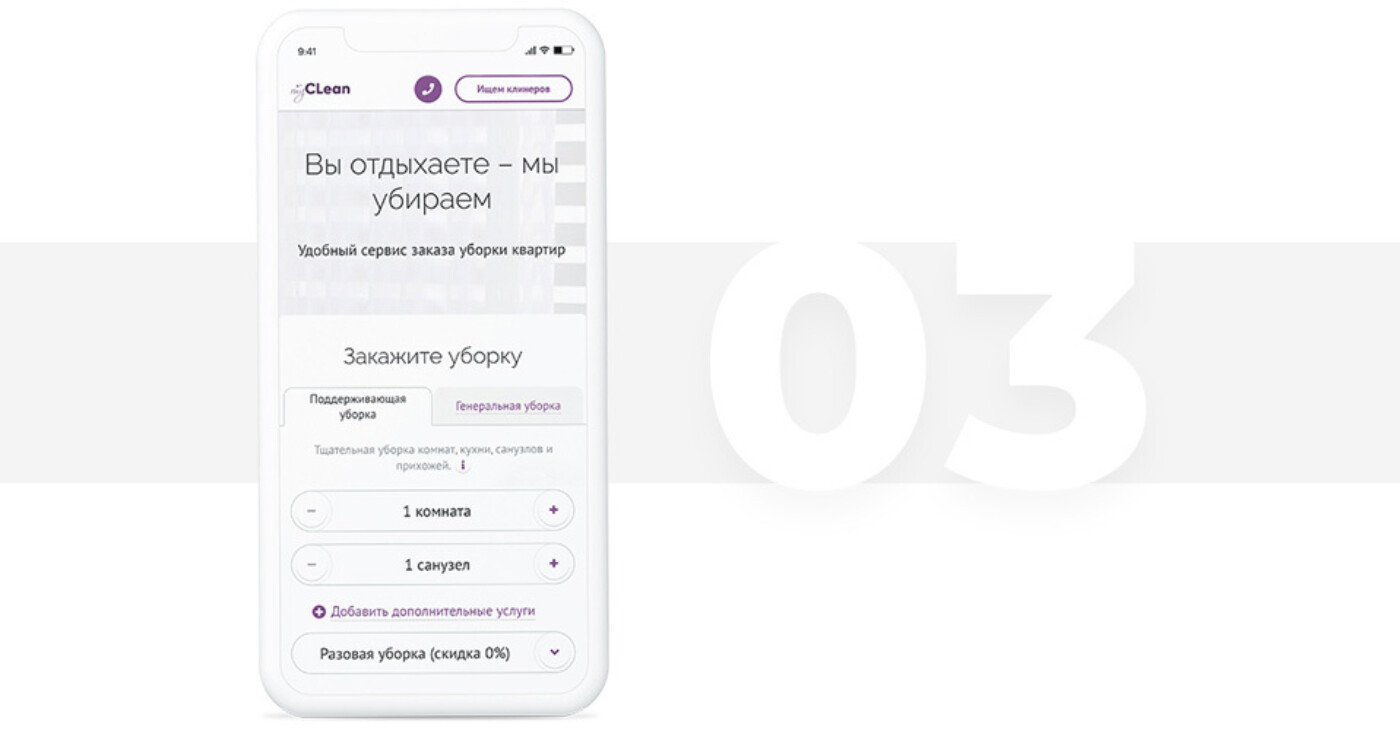
Как PWA устанавливается на смартфон
Шаг 1: Пользователь открывает сайт в браузере и соглашается сохранить его на главный экран. Шаг 2: На рабочем столе устройства появляется иконка для быстрого доступа. Теперь сайт доступен пользователю всего в один клик. Шаг 3: Сайт открывается без интерфейса браузера и выглядит как мобильное приложение. Многие известные сайты уже имеют функциональность PWA. Например, twitter.com, web.telegram.org, aviasales.com, unsplash.com. Пример PWA-сайта для малого бизнеса: myclean.by. Откройте любой из этих сайтов в мобильном браузере Chrome, чтобы протестировать, как работает PWA. Заметили, что для установки PWA-сайта не понадобилось заходить в App Store или Google Play? В отличие от мобильного приложения, PWA не нужно регистрировать в магазинах приложений. Для бизнеса это означает экономию. Во-первых, не нужно платить App Store и Google Play за размещение; во-вторых продвигать и поддерживать PWA дешевле, чем мобильное приложение. Пользователю же не нужно идти в магазин приложений, чтобы оттуда скачать PWA. При этом PWA можно добавить в Google Play с помощью функции TWA (Trusted Web Activities), а значит сайт получает дополнительную площадку для распространения. Конечно, для некоторых бизнесов PWA не может стать полноценной заменой мобильному приложению. Возможностей у нативного мобильного приложения больше. Но если вам достаточно перечисленных выше преимуществ, PWA-сайт может стать для бизнеса хорошей и значительно более дешевой альтернативой приложению. Кроме стоимости разработки, у PWA есть еще несколько плюсов в сравнении с нативным мобильным приложением: В первую очередь, PWA подойдет компаниям, чьими услугами клиенты пользуются часто или с определенной периодичностью, например, раз в месяц. Так, PWA принесет пользу сервису доставки еды, салону красоты, клининговой компании, интернет-магазину. Также PWA подойдет онлайн-медиа. Многие бренды уже воспользовались возможностями PWA и вот каких результатов они достигли: Больше примеров того, как бренды используют PWA, вы сможете найти здесь: https://developers.google.com/web/showcase/2017/lancome Конечно, у PWA есть и недостатки. Например, есть ряд ограничений на iOS: К другим недостаткам можно отнести то, что у PWA есть ограничения в работе с железом. Например PWA еще не научилось работать со сканером отпечатков пальцев, датчиками приближения, ограниченно работает с Bluetooth. Сравнить PWA с мобильным приложением и сайтом вы можете с помощью таблиц ниже.


Плюсы PWA в сравнении с мобильным приложением
Кому подойдет PWA
Результаты, которых достигли бренды благодаря PWA
Недостатки PWA
Сравнение PWA с мобильным приложением и сайтом
PWA Мобильное приложение Для установки не нужен магазин приложений. Установка за несколько секунд + - Ниже стоимость разработки + - Выше скорость разработки + - Дешевле поддерживать и развивать + - Занимает меньше места на устройстве + - Не нужно разрабатывать отдельно под каждую операционную систему + - Можно взаимодействовать с камерой и микрофоном смартфона. Есть доступ к GPS, файлам устройства и др. + + Можно использовать больше функций смартфона. Например, доступ к bluetooth, датчикам приближения, сканеру отпечатков пальцев и др. - + PWA Сайт Выше скорость загрузки + - Доступ в офлайне + - Выше вовлеченность ползователей. Более user-friendly + - Доступ проще и быстрее. Возможность добавления на главный экран + - Push-уведомления + + Поддерживается бóльшим количеством браузеров - +




