редакции
Тренды UI/UX дизайна, чтобы зацепить и удержать пользователей
Вспомните, как вы оцениваете человека при знакомстве. Что бы там ни говорили про красоту души, сначала, вы посмотрите на внешность и манеру поведения — так создается первое впечатление. Если решите продолжить знакомство, дальше определите «пользу» — нечто, что он может вам дать: позитивные эмоции, знания и опыт, поддержка или все вместе. Так вы ощущаете ценность человека.
Знакомство пользователя с вашим IT-продуктом выглядит точно так же. Сервис формирует первое впечатление и цепляет потенциальных клиентов с помощью UI, а затем через UX доносит ценность и выстраивает долгосрочные отношения.
Подготовили актуальные тренды дизайна UI и UX, которые помогут не только привлечь, но и надолго удержать пользователей вашего приложения или веб-сервиса.
Тренды дизайна UI или как впечатлить пользователя за 30 секунд?
Вместе с зависимостью пользователей от IT-сервисов растут и ожидания потребителей в отношении того, что они должны предоставлять и как выглядеть. Если продукт не впечатлит в течение первых секунд, клиент благополучно уйдет к конкурентам.
Перечисленные ниже тренды дизайна помогут создать привлекательную «одежку», по которой встречают, и дадут шанс показать «ум».
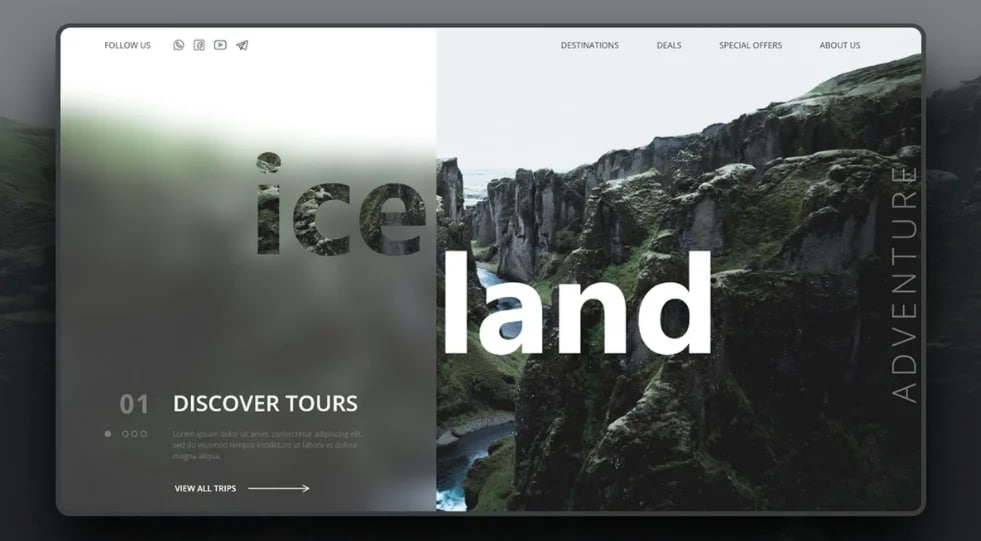
1. Глассморфизм или эффект матового стекла
Глассморфизм — относительно новое и популярное слово в дизайне интерфейсов 2021 года. Этот тренд создает полупрозрачность и глубину изображения. Выглядит как матовое стекло с размытым фоном.
Характерные черты:
- Яркие цвета и фотографии, наложение «стекла» на которые выглядит более эффектно.
- Детали, свободно парящие в пространстве без опоры.
- Тонкая белая подводка на объектах, похожая на край стекла.

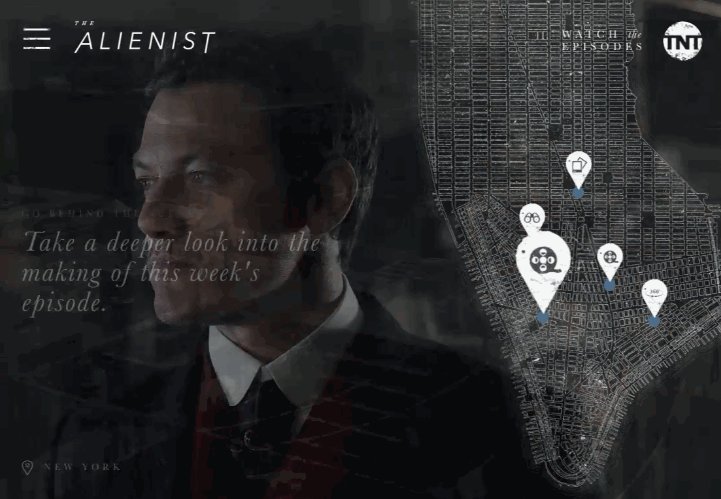
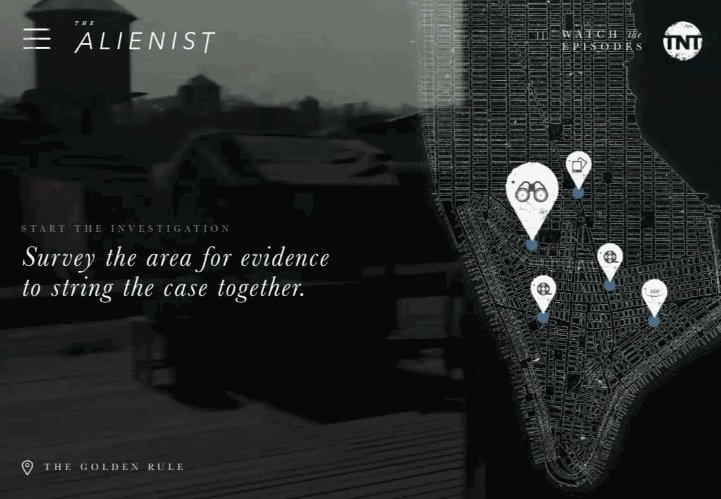
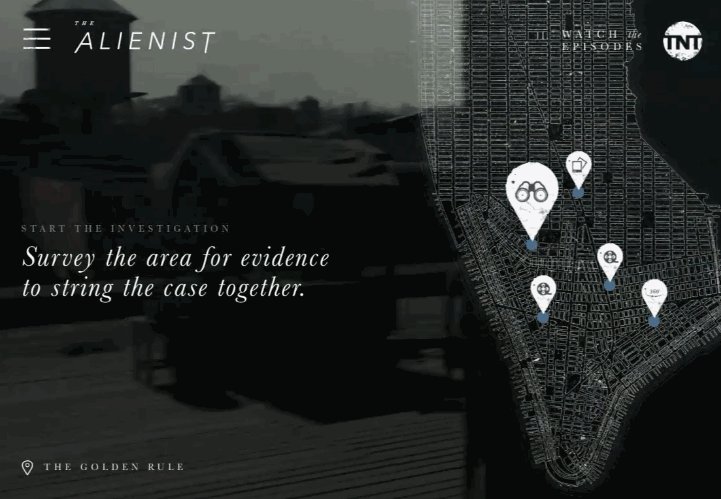
2. Дизайн со вставками моушн дизайна
Моушн дизайн — относительно новое направление в дизайне, которое сочетает в себе графику и анимации. Такая динамика привлекает внимание пользователей и повышает общую конверсию сайта.
Самый банальный пример моушн дизайна — титры фильмов и сериалов. Также это заставки видеороликов на YouTube. В них помимо видео есть спецэффекты и вставка других изображений. Вот такой текст-описание разработал наш дизайнер для сайта «Гая Фокса». Моушн дизайн создает динамичность. Это смотрится интересно, и текст в таком формате хочется скорее прочитать. Да, наверное, вы много раз слышали о стиле минимализм, ведь он применяется во многих сферах, а не только в дизайне интерфейсов. Это тренд, который не покинет нас еще долгое время. В чем суть минималистичного дизайна? Его основа — не визуальный подход, а строгие принципы. Свободное пространство, однотонные объекты, простой текст — все это создает образ дорогого и благородного продукта. Однако минимализм — это не только черное и белое. Красочный минимализм также набирает обороты. Можно использовать яркий фон с небольшим количеством деталей. Это будет выглядеть свежо и эмоционально. Вам не кажется, что сейчас стало много технологичности? И совсем не осталось ручного душевного труда? А ведь пользователи жаждут эмоций и живости. Именно этот тренд с помощью мультяшных предметов создаст эффект «Hand made» и подарит вашему продукту человечности. Использование таких смелых цветов, как синий, фиолетовый и ярко — розовый, дадут дизайну ощущение «сияния будущего». Кажется, будто предметы выпрыгивают из экрана. Это смотрится очень эффектно. Также, тренд отлично сочетается и с другими. Например, с минимализмом или с темной темой. Применив визуальные тренды, мы создали привлекательную «обертку» для нашего IT-продукта. Но этих уловок мало для построения долгосрочных отношений. Теперь важно показать «начинку» во всей красе. Как уже сказали ранее, в этом мире сложно зацепить внимание пользователей, а завязать с ними долгосрочные отношения еще труднее. Для этого нужно представить IT-продукт как личность. Личность, которая имеет уникальные черты и знает, чего хотят пользователи. В этом и заключается задача UX-дизайна. С помощью интуитивного интерфейса мы сможем гораздо быстрее донести ценность продукта. Перечисленные ниже тренды, помогут укрепить связь после первого знакомства с продуктом: Этот тренд уже плотно внедрен в нашу жизнь, он находится на пике популярности последние 2-3 года. Смартфон, часы, «умный дом» — все это динамически связано между собой. Для пользователя это в первую очередь удобство в повседневных задачах. Например, такой подход уже внедрил Uber: пассажиры могут вызвать машину через Google Home, отследить прибытие в смартфоне, а затем поставить оценку водителю через Smart часы. Это же здорово! Создавая новый сервис, важно заранее позаботиться о пользователях и дать им синхронизацию со всеми устройствами, через которые ему будет удобно взаимодействовать с продуктом. Мы внедрили такой подход в сервис Аквазона: пользователи могут подбирать и бронировать услугу с компьютера, а затем носить всю информацию о записи с собой в приложении на телефоне. Достаточно нашумевшее понятие и новомодное введение для многих интерфейсов. Оно связано напрямую с развитием индивидуального подхода к клиентам. Пользователи указали свои данные не просто так, они хотят персонального сервиса. Например, геолокация поможет подобрать предложения, в зависимости от местоположения пользователя. Главное не забывать про защиту персональной информации от любых других компаний. Персонализация — это еще и индивидуальный контент. Такие ведущие бренды, как Spotify, Instagram, Tic-tok, Netflix уже давно активно анализируют вкусы пользователей. В США голосовые интерфейсы используют 50% взрослого населения. Такие умные системы, как Siri, Alexa, Алиса совершили цифровой переворот в нашей жизни. Представьте, как вы поможете пользователю, если установите голосовой помощник на вашем веб-сайте или в приложении. Этот вариант выводит пользовательский опыт на новый уровень. Немного о статистике голосового поиска: Многие известные компании внедряют голосовые интерфейсы в свои IT-продукты. Например, Starbucks недавно презентовала бота «My Barista», который основан на искусственном интеллекте. Его задача — помочь пользователю выбрать напиток мечты. Клиент говорит о своих предпочтениях, далее бариста спрашивает о размере напитка и приступает к выполнению заказа. Тренд, который зародился на стыке дизайна и копирайтинга. UX-writing создает качественный диалог между пользователем и интерфейсом. В одном случае можно предупредить, а в другом подсказать следующий шаг в приложении. В него также входит написание сообщений об ошибках, тексты для кнопок и разделов. Например, компания Medium знает, что это окно помешало чтению. Поэтому они просят прощения в неформальном стиле. Забота о пользователе превыше всего! Этот тренд отражает эту фразу в буквальном смысле. Вы наверно уже знаете, что гаджеты плохо влияют психику человека. Поэтому появился вот такой «must have», новые проекты и обновления решают задачу пользователя и одновременно сохраняют душевный покой. Надеемся, что все перечисленные тренды UI и UX дизайна помогут вам выстроить с пользователями самые долгие и искренние отношения. Совет: при создании UI дизайна лучше выбрать один тренд, а при UX сразу все вместе. Вот представьте, что будет, если соединить все тренды UI! Анимации на фоне ярких оттенков, матовое стекло на половине экрана, а по бокам летают мультяшные предметы. Мало того, что это будет бесить пользователей, так они еще и забудут, зачем вообще зашли на сервис. А использование всех трендов UX — это инструкция для создания комфортного интерфейса. Шаг за шагом, тренд за трендом вы создаете интуитивно-понятный сервис. Таким образом дизайн вашего продукта не будет загроможден деталями, а пользование устройством доставит только удовольствие.


3. Незаменимый минимализм



4. Human touch

5. Сияние будущего

Тренды дизайна UX или как создать долгосрочные отношения?
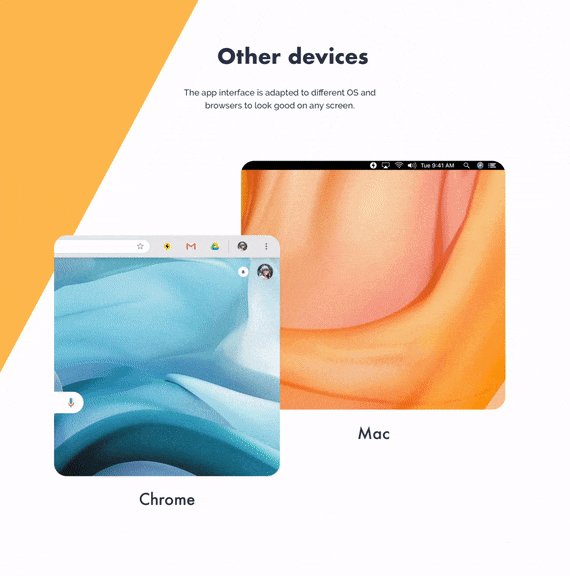
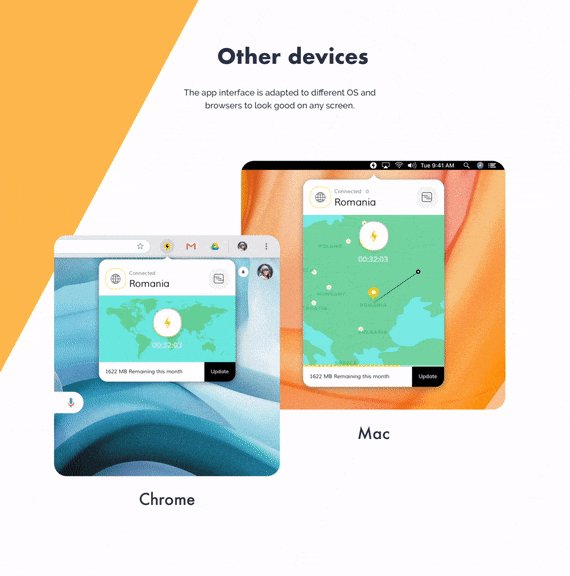
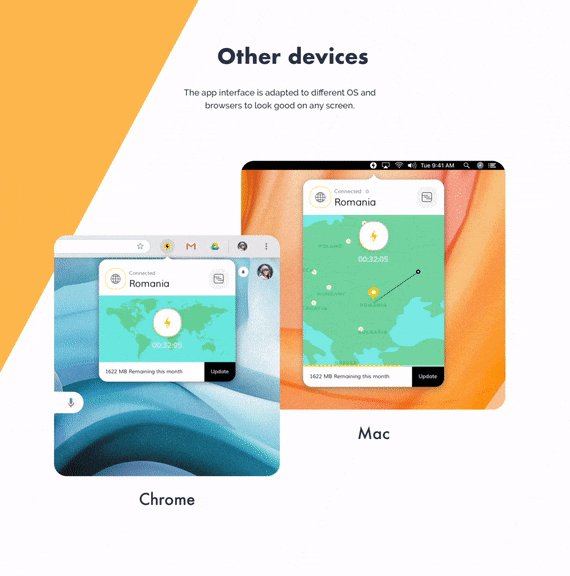
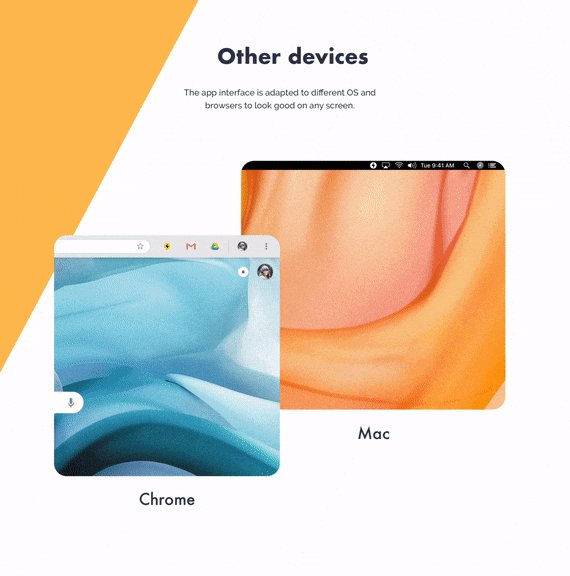
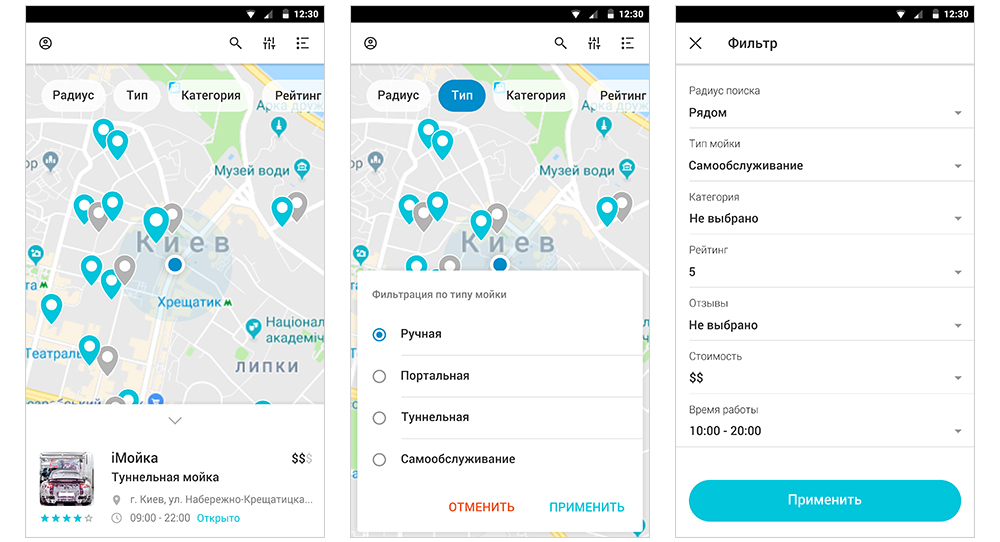
1. Синхронизация между устройствами

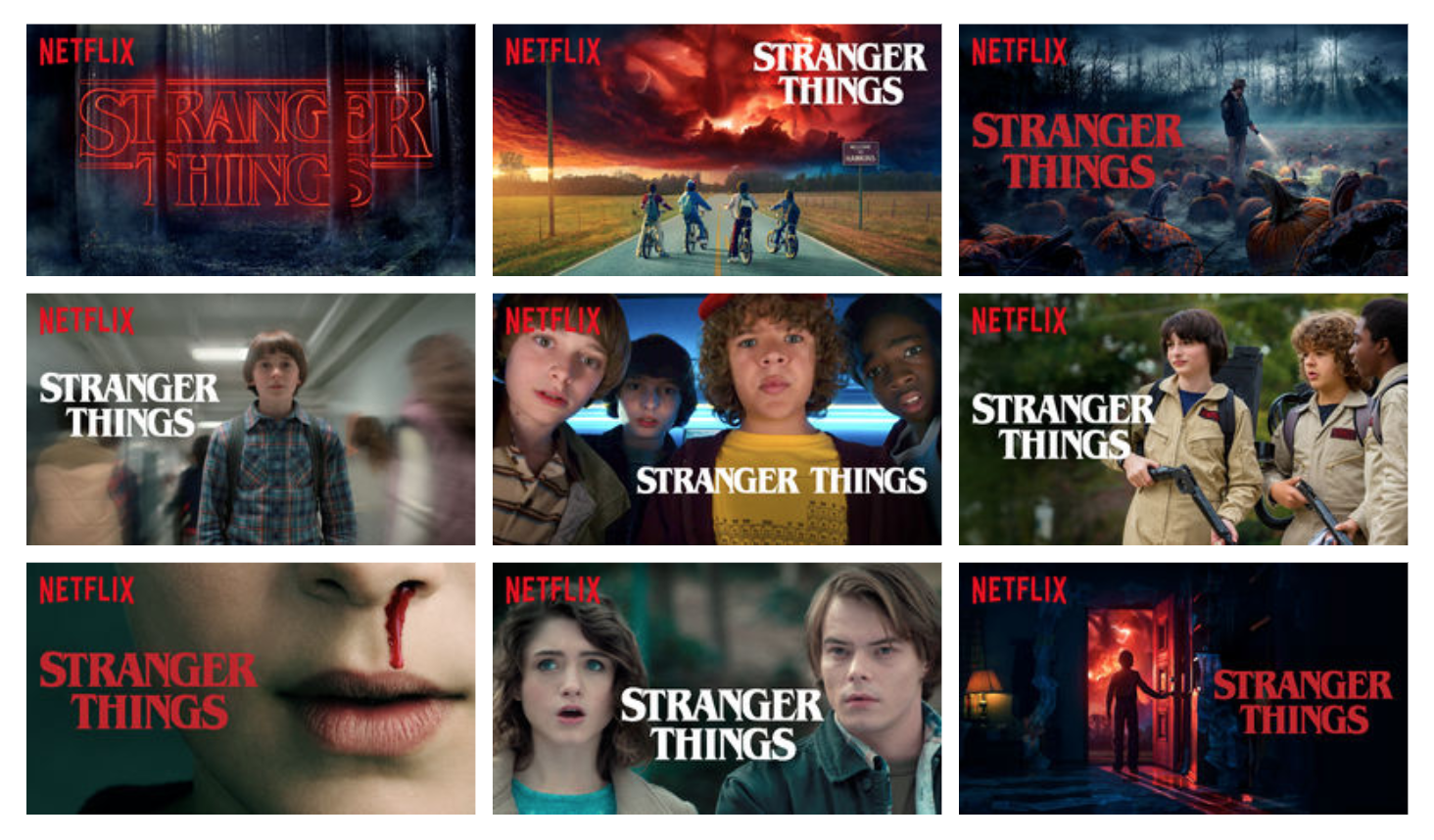
2. Персонализация




3. Голосовые интерфейсы
4. UX-writing



5. UX для души

Заключение

