5 малоизвестных способов увеличения конверсии сайта
Вы постоянно ищете способы повысить конверсию сайта? Если вы уже устали от общепринятых способов, попробуйте то, что не делают ваши конкуренты. В этой статье мы подготовили 5 идей для увеличения конверсии, которые редко кто использует.
Неважно, что именно вы хотите сделать со своими пользователями (в рамках закона, естественно): подписать на рассылку или продать продукт. Данные идеи помогут сделать больше клиентов в своем бизнесе. Что может быть менее важным?
Проблема оптимизации конверсии заключается в обилие общепринятых фишек. Если вы устали от экспертных советов типа «Ваша кнопка должна выделяться на фоне сайта», читайте 5 менее известных идей для внедрения и тестирования.
1. Создавайте user-friendly формы
Ваши формы реально понятны пользователю (user-friendly)? Юзабилити форм оказывает большое влияние на конверсию. Если их тяжело читать, понимать или заполнять, тогда посетители просто бросят это дело.
Вот несколько идей, как сделать формы user-friendly:
Вынесите надписи снаружи полей
Основное правило заключается в том, что надписи (описание, которое говорит посетителям, что надо заполнять в поле ввода) находятся внутри полей. Ниже пример надписи, которая снаружи:

Это гарантирует, что надпись будет всегда видна. И посетитель никогда не забудет, что именно он должен ввести.
Да, надписи внутри уменьшают используемое место. Многие сайты используют надписи внутри форм. Вот пример с сайта Apple:

Проблема в том, что как только посетитель начинает печатать, он больше не увидит значение ячейки.

Особенно это влияет на длинные формы, где более 2-х полей ввода.
Немногие дизайнеры решают это проблему с помощью адаптивных полей. Это когда надпись автоматически выходит наружу, как только в ней начинают печатать. Посмотрите пример адаптивного поля и кода для реализации.
Если адаптивное решение работает безопасно во всех браузерах, то лучше использовать его, чем простые формы с вынесенными наружу надписями.
Всегда используйте одну колонку
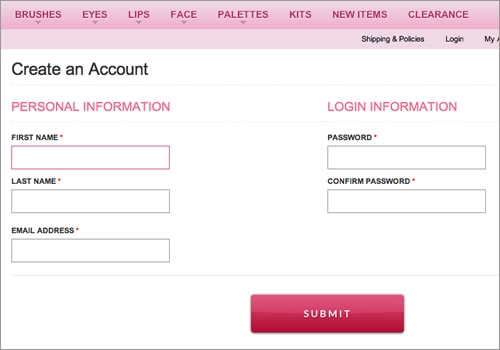
Формы, которые используют несколько колонок, вводят посетителей в ступор. Посмотрите, как легко проигнорировать правую часть формы:

Избегайте общепринятых кнопок
Общепринятые кнопки с текстом «Подписаться», «Подтвердить» и т.д. могут смутить посетителей в целесообразности формы. И того, что будет после клика.
Вместо этого используйте более конкретные варианты, которые объясняют что будет после нажатия на кнопку. Например, «Зарегистрируйтесь сейчас», «Скачайте бесплатный отчет» или «Оформить заказ».
Для создания аккуратных и понятных форм можно использовать WPForms. Мощный и удобный плагин для создания форм на WordPress:

2. Уменьшите количество брошенных корзин
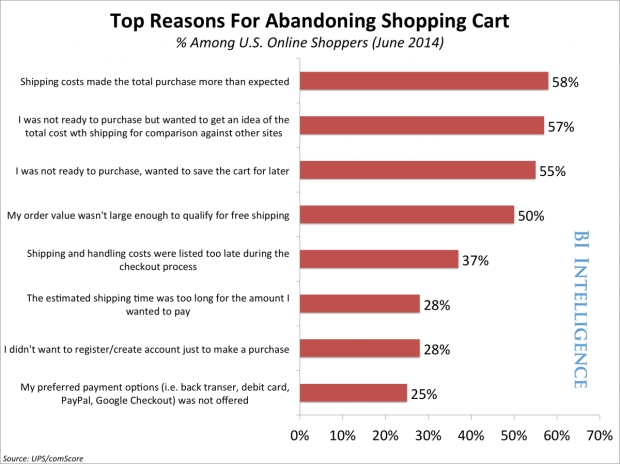
В исследовании Business Insider говорится, что причиной №1 брошенных корзин в интернет-магазинах является стоимость доставки:

К счастью, вы можете сделать бесплатную доставку при заказе от определенной суммы.
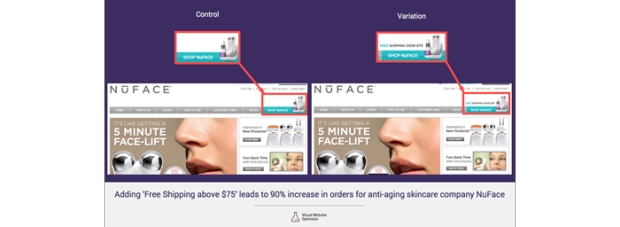
Например, NuFACE увеличили количество заказов на 90%, когда добавили сообщение о бесплатной доставке при заказе от 75$.

Будьте уверены этот стимул существенно снижает брошенные корзины. В случае NuFACE они просто разместили сообщение в меню навигации на каждой странице сайта.
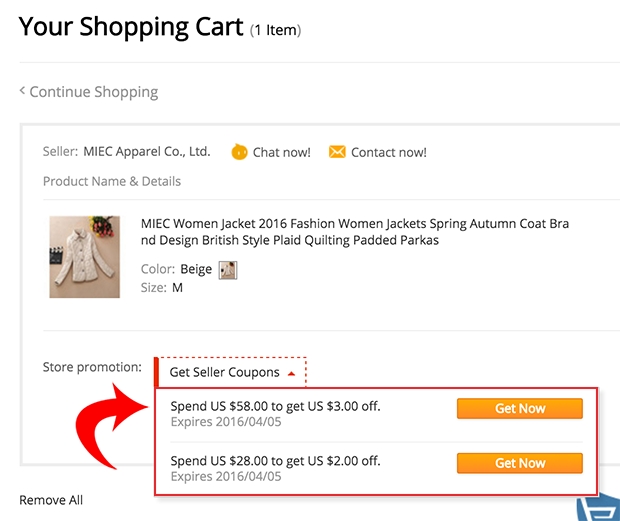
Также можно добавить купоны для корзины, которые стимулируют продажи. Ниже пример купонов на AliExpress:

Главное разместить эти стимулы в ключевых местах, где посетители принимают решение о покупке. Для неопределившегося пользователя такой купон в карточке товара, может сыграть ключевую роль для свершения покупки.
3. Используйте Exit-Intent попапы
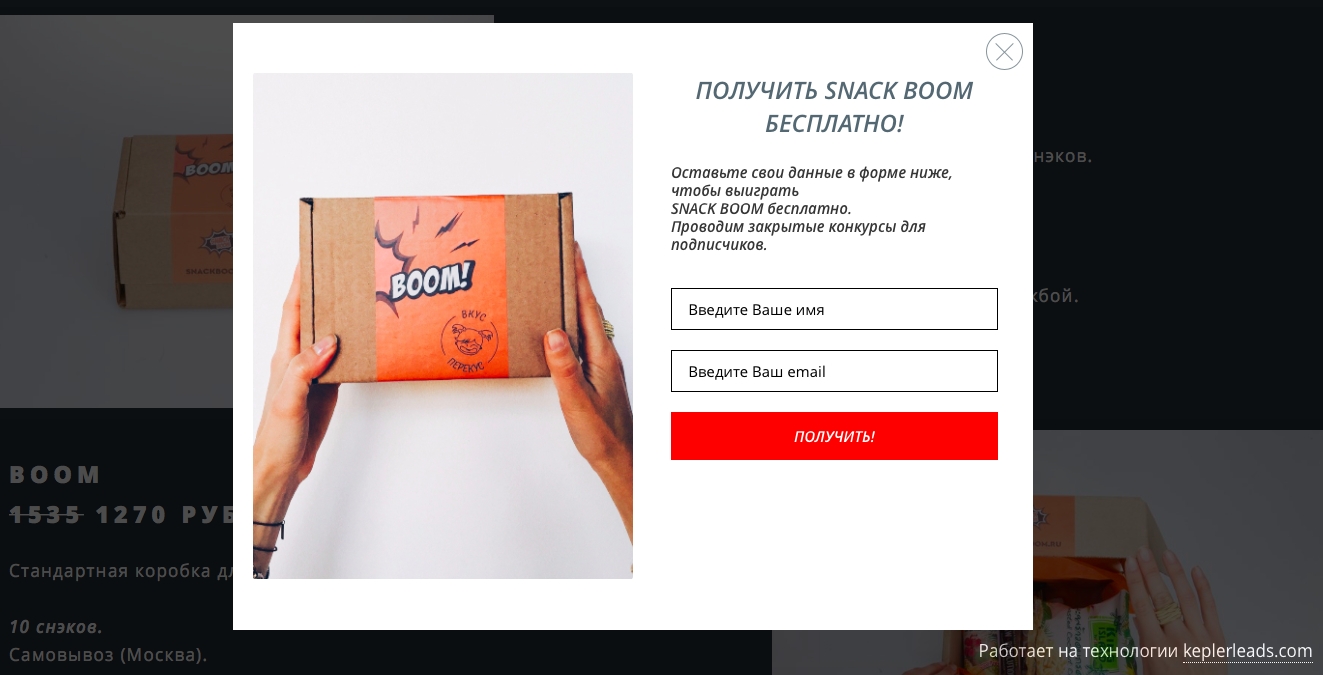
Exit-intent попапы особенно эффективны, так как они дают «последний шанс» получить уходящего посетителя.
Попап появляется, когда пользователь решает покинуть сайт без свершения действия (например, оформления покупки). Именно в этот момент появляется дополнительное предложение с новым призывом к действию.
Это могут быть предложение связаться со службой поддержки, уведомление о новой распродаже, купон или возможность скачать бесплатный книгу (лид магнит) в обмен на контактные данные.
Магазин полезных десертов SNACK BOOM увеличил конверсию на 172% после того, как стал пользоваться KEPLER LEADS.
4. Используйте сегментированные landing page
Возможно у вас уже есть лэндинг пейдж для вашего лучшего продукта (или линейки продуктов). Но используете ли вы отдельные лэндинги для каждой целевой аудитории?
Создание персонализированных страниц позволяет доносить более точный и ценный смысл до каждого сегмента.
Например, Manpacks (сервис доставки мужского белья) создал 2 разных лендинга для двух основных целевых аудиторий.
Вот лендинг №1:

А вот лендинг №2:

Создание сегментированных лендингов позволит вам повысить конверсию для каждой аудитории. Проведите А/Б тесты, чтобы сравнить с оригинальным вариантом.
Вы можете выбрить 2 лендинга и отправлять целевую аудиторию на каждый из них. Или поставить их в А/Б тест, чтобы узнать какой будет более привлекательным для основной аудитории.
Если у вас только 1 целевая аудитория, вы можете разбить лендинги на разные действия. Например, на одном собирать e-mail базу, на втором регистрации, на третьем продавать определенные продукт.
5. Показывайте таргетированные офферы
Оффер - это реальная ценность для аудитории. Предложение, от которого невозможно отказаться.
Обновление качественного контента является сильной мотивацией для посетителя оставить свой e-mail и возвращаться на ваш сайт. Сила вашего оффера находится в релевантности (соответствии ожиданиям пользователя). Посетители оставляют свои данные на основе интересов, которые их волнуют. Если ваша информация соответствует их потребностям, то тем самым вы делаете их счастливей. Это основа - создания долговременных отношений с клиентами.
Но также важно показывать все аферы на сайте в соответствии с интересами и этапами воронки продаж. Делайте таргетинговые офферы. Везде: на лендинге, топпере, попапе или exit-intent попапе.
С помощью таргетированных настроек можно сделать:
- Разные офферы тем, кто зашел первый раз на сайт и тем, кто вернулся
- Разные офферы в зависимости от того, какие страницы посетитель смотрел ранее
- Разные офферы в зависимости от времени, проведенном на сайте
- Разные сообщения в зависимости от источника перехода
- Разные офферы в зависимости от части вашей воронки продаж (например, бросившие корзину или сделавшие недавно покупку)
В KEPLER LEADS можно создать любой оффер с таргетированными настройками.
С этими малоизвестными стратегиями вы можете увеличить конверсию своего сайта в несколько раз.
Также важно быть открытым новому и постоянно улучшать свой сайт. Не останавливайтесь. Продолжайте думать надо элементами дизайна, оффера, аналитикой и многим другим. Даже если поначалу ваши улучшения не дадут сразу сногсшибательного результата. Со временем сработает отложенный эффект и каждое улучшение напомнит о себе.
Какие способы для улучшение конверсии используете вы сейчас? Что работает? Что не работает?