редакции
5 причин, почему сайт вызывает отторжение
Добрый день, маленькие мальчики и девочки, взрослые дяденьки и тетеньки, и прочие бизнес-гендерфлюиды!
А Вы в курсе, что 95% процентов сайтов в сети - высокосортный digital-помет, который выставляет своих владельцев и их продукт в самом ужасном виде. Причем функционал этих сайтов, также как и дизайн, оставляет желать лучшего.
Что-что? Ваш сайт делал компетентный исполнитель и уж его-то это точно не касается? Как бы не так!
Сегодня команда Naxu.i. расскажет Вам про самые распространенные ошибки большинства сайтов, а также продемонстрирует примеры проектов, где все выглядит показательно опрятно и функционально.
1. Информационная "передозировка"
Большинство сайтов содержат огромное количество лишних элементов, которые создают существенную когнитивную нагрузку на пользователя, но при этом не несут ощутимой информационной ценности.

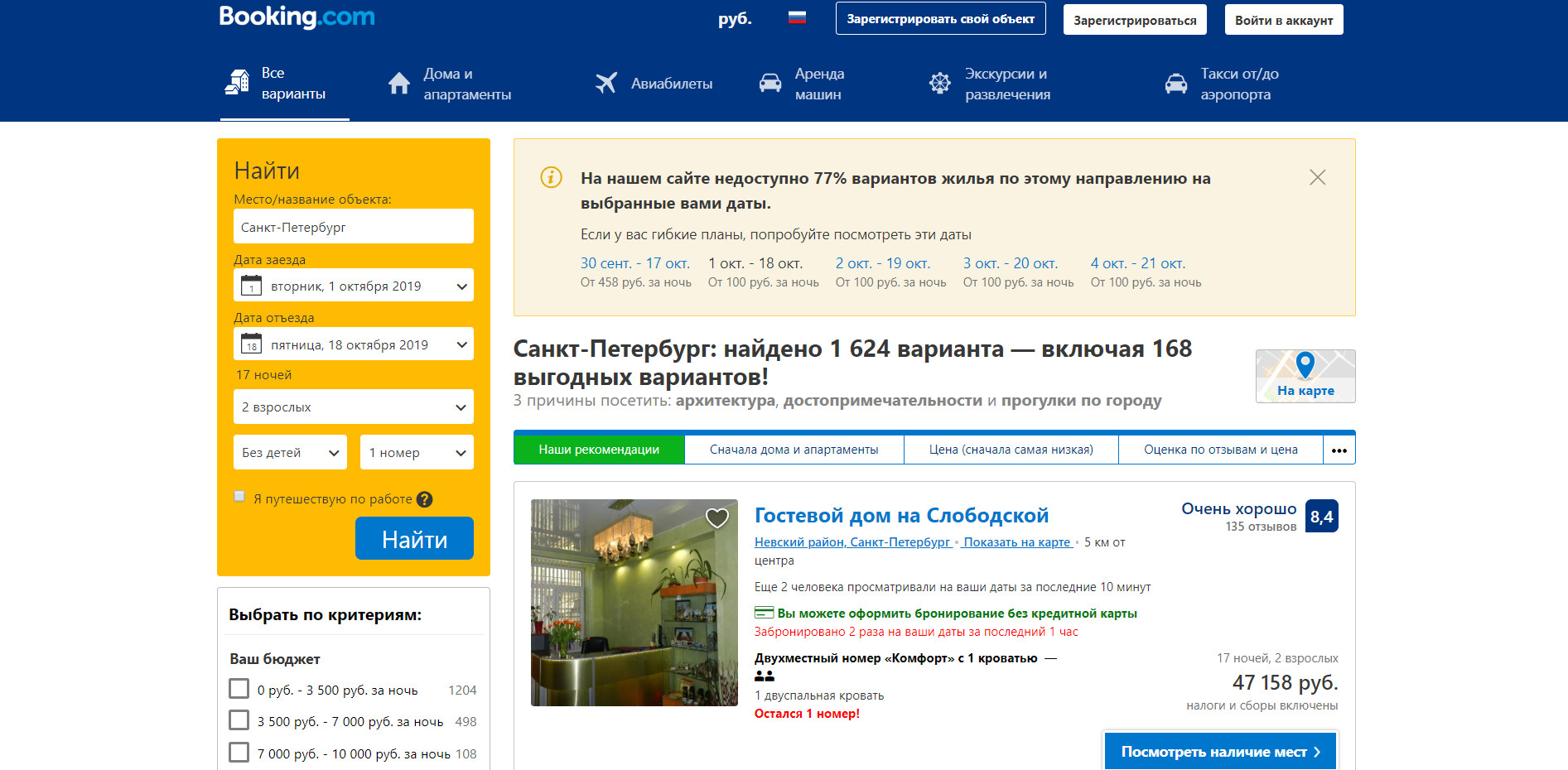
Бесчисленное множество различных элементов сайта Booking, например, создают некоторую путаницу при поиске и выборе отеля. Да, возможно у кого-то это не вызовет никаких негативных эмоций, однако на контрасте с более проработанными проектами разница восприятия будет существенной.
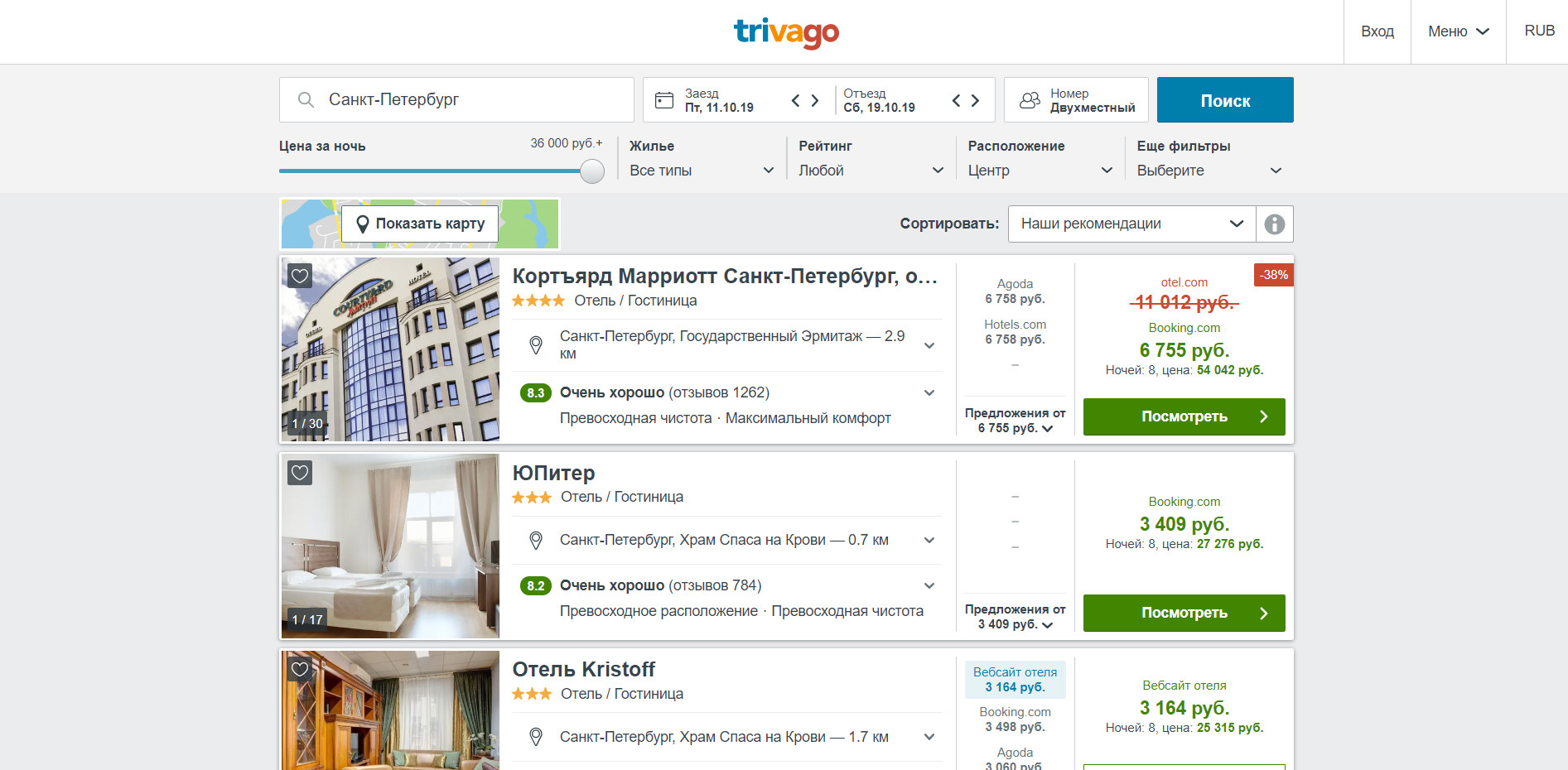
Например, агрегатор Trivago лучше проработал структуру фильтров и карточек номеров: редко используемые настройки скрыты в выпадающем списке, карточки содержат только основную информацию с правильно расставленными акцентами, что в целом разгружает интерфейс.

Важно, чтобы на сайте всегда был баланс одновременно видимых на мониторе элементов.
Если их будет слишком много - это затруднит восприятие информации и может побудить пользователя поскорее закрыть вкладку.
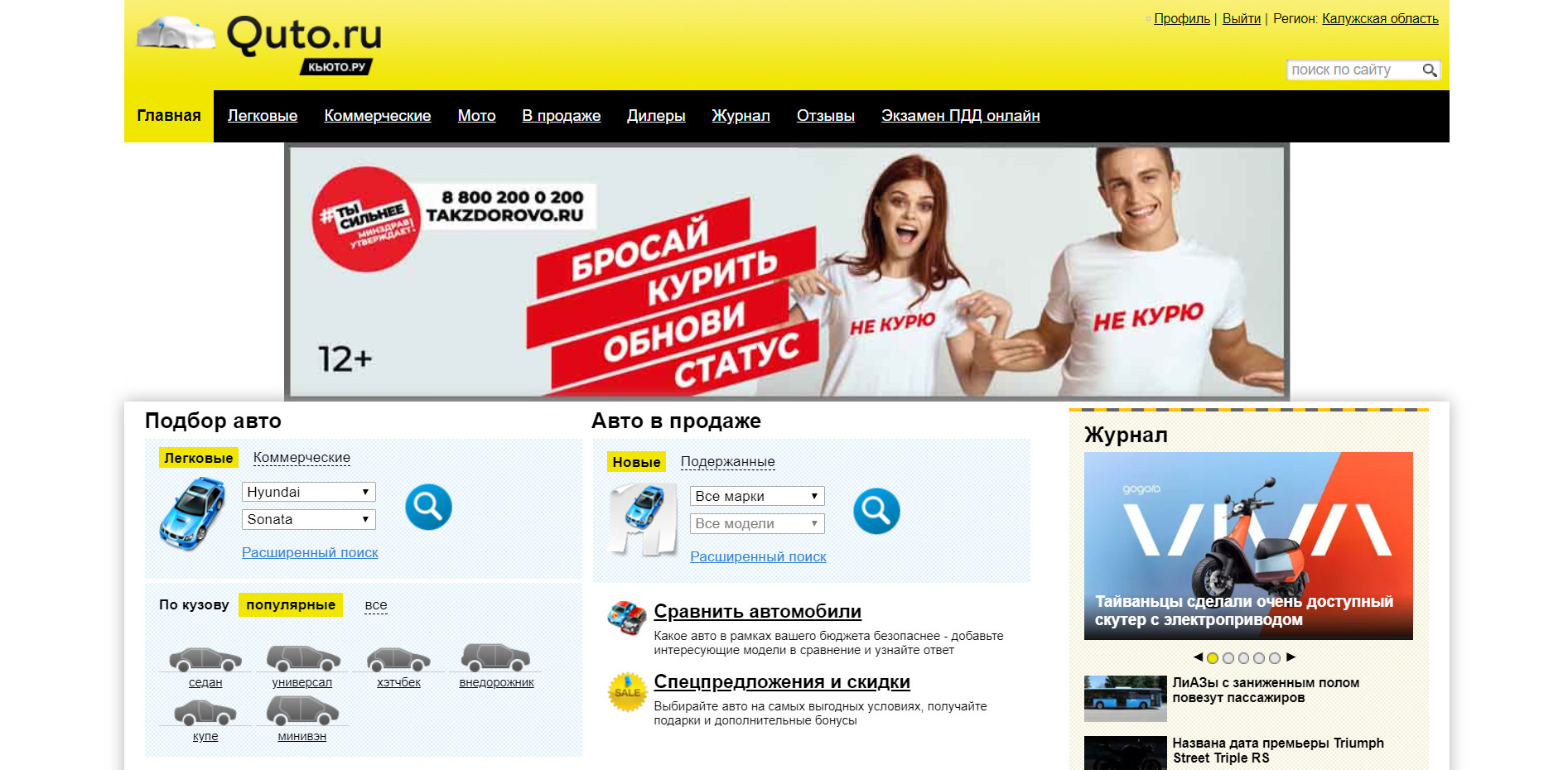
Если их будет слишком мало - это создаст ощущение информационного дефицита и некой "недосказанности", что в свою очередь снизит доверие пользователя к сайту. Вот еще один узкоспециализированный сайт с аналогичными ошибками:

В эпоху клипового сознания, когда сознание обывателя отчаянно сопротивляется всему длинному и сложному, это становится как никогда актуально.
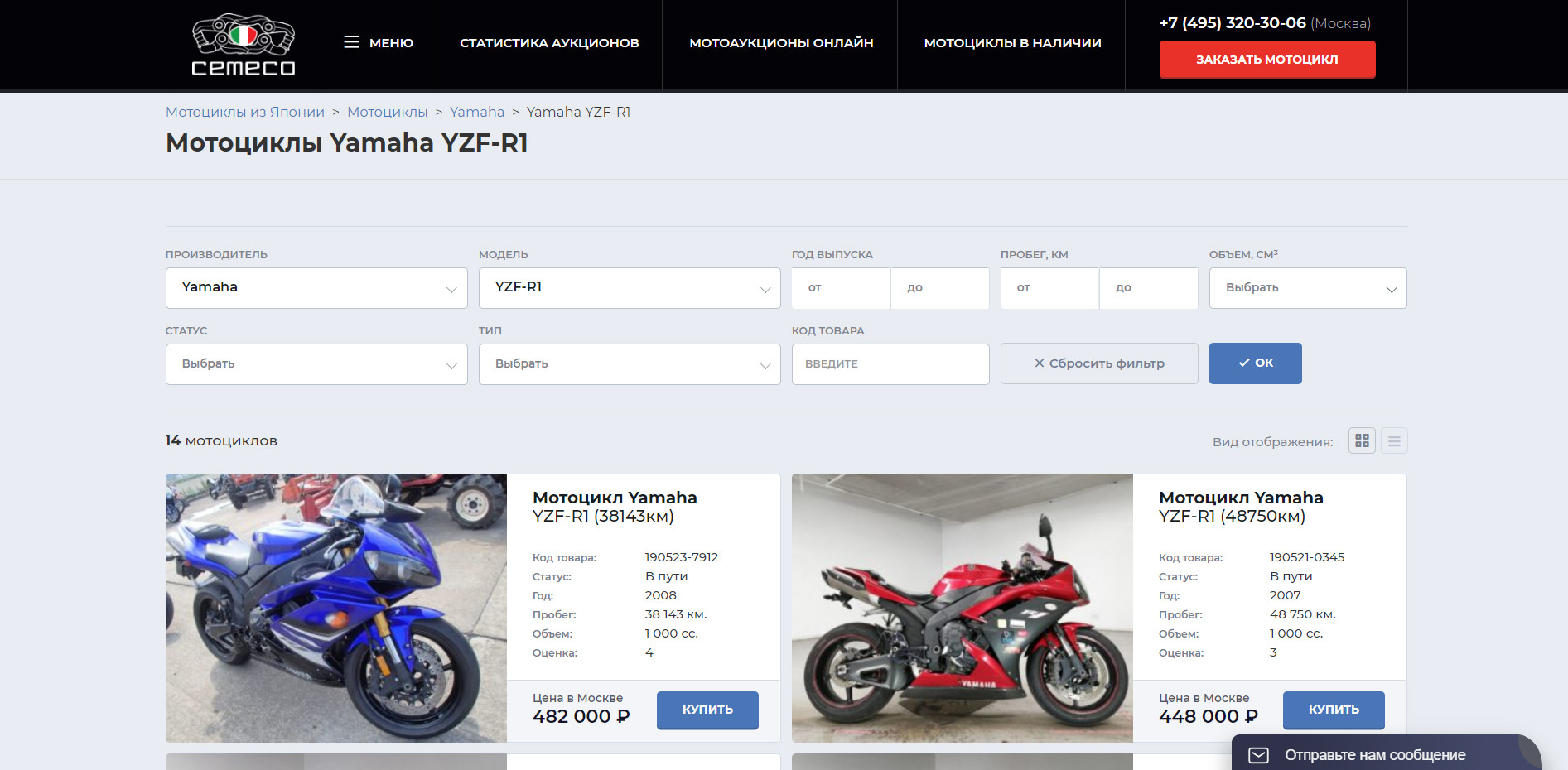
В идеале, сайт должен содержать только самую важную информацию, без лишней "воды" и сопутствующих графических элементов. Вот пример сайта схожей с предыдущим вариантом тематики:

Стоит отметить, что Cemeco обладает не самой уникальной дизайн-концепцией, однако лишен большинства описанных выше недостатков. Можете сравнить его с Quto и ощутить контраст.
Громоздкие дизайн-решения всегда можно упростить, если более правильно продумать UX сайта. Похожий функционал и блоки должны соединяться вместе, как бы "стэкаясь", тем самым освобождая пустое пространство. Это позволит макетам сайта быть более чистыми и понятными.
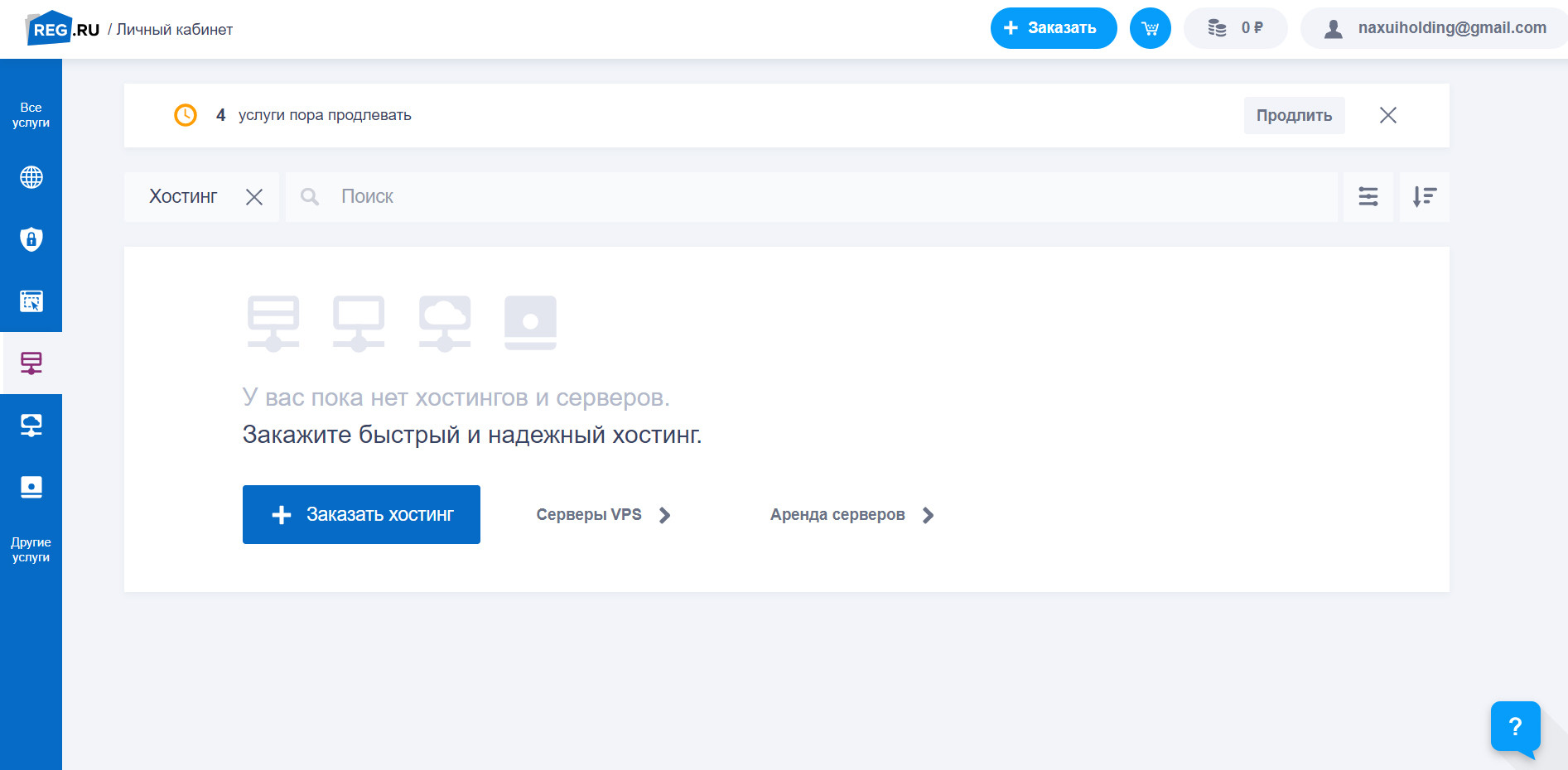
Например, посмотрите насколько удобно и просто выглядит обновленный в 2019 году личный кабинет REG:

2. Смысловой контраст и акценты
На большинстве сайтов сегодня наблюдаются серьезные проблемы с выделением главных смыслов. Из всей представленной информации, зачастую очень сложно абсорбировать основную.

Для пользователя, имеющего свои потребности, есть более приоритетная информация, а есть менее приоритетная. Соответственно, когда он заходит на сайт, удовлетворяющий его интересам, он интуитивно пытается зацепится за то, что ему нужно.
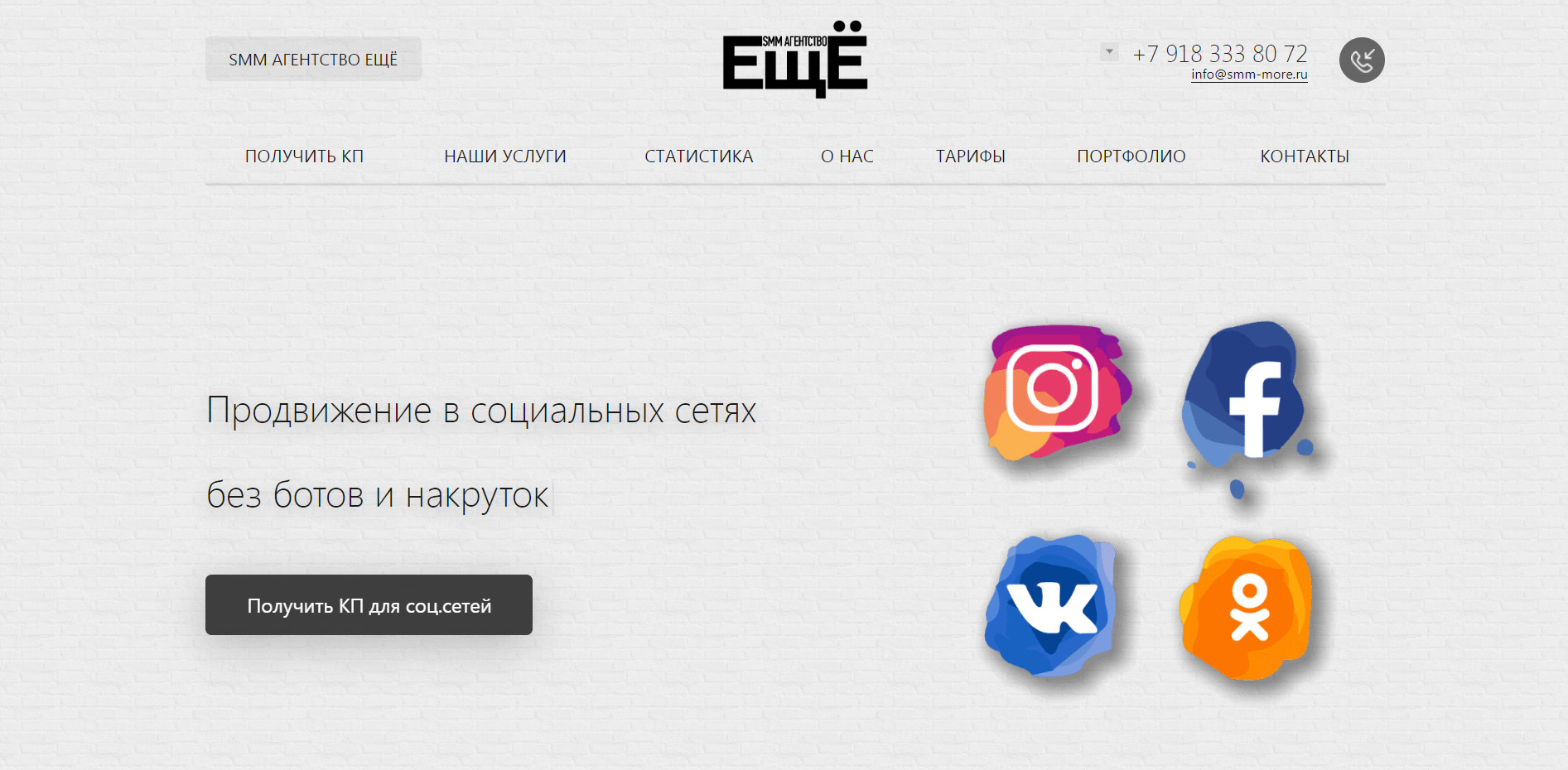
Однако большинство сайтов почему-то пытаются затруднить этот процесс, перемешивая самое важное с менее важным. Это выражается в игнорировании типографики, размеров и жирности шрифтов, высоты строк, отсутствии цветовых маркеров, неправильной работы с пустым пространством и другими типичными дизайнерскими ошибками.

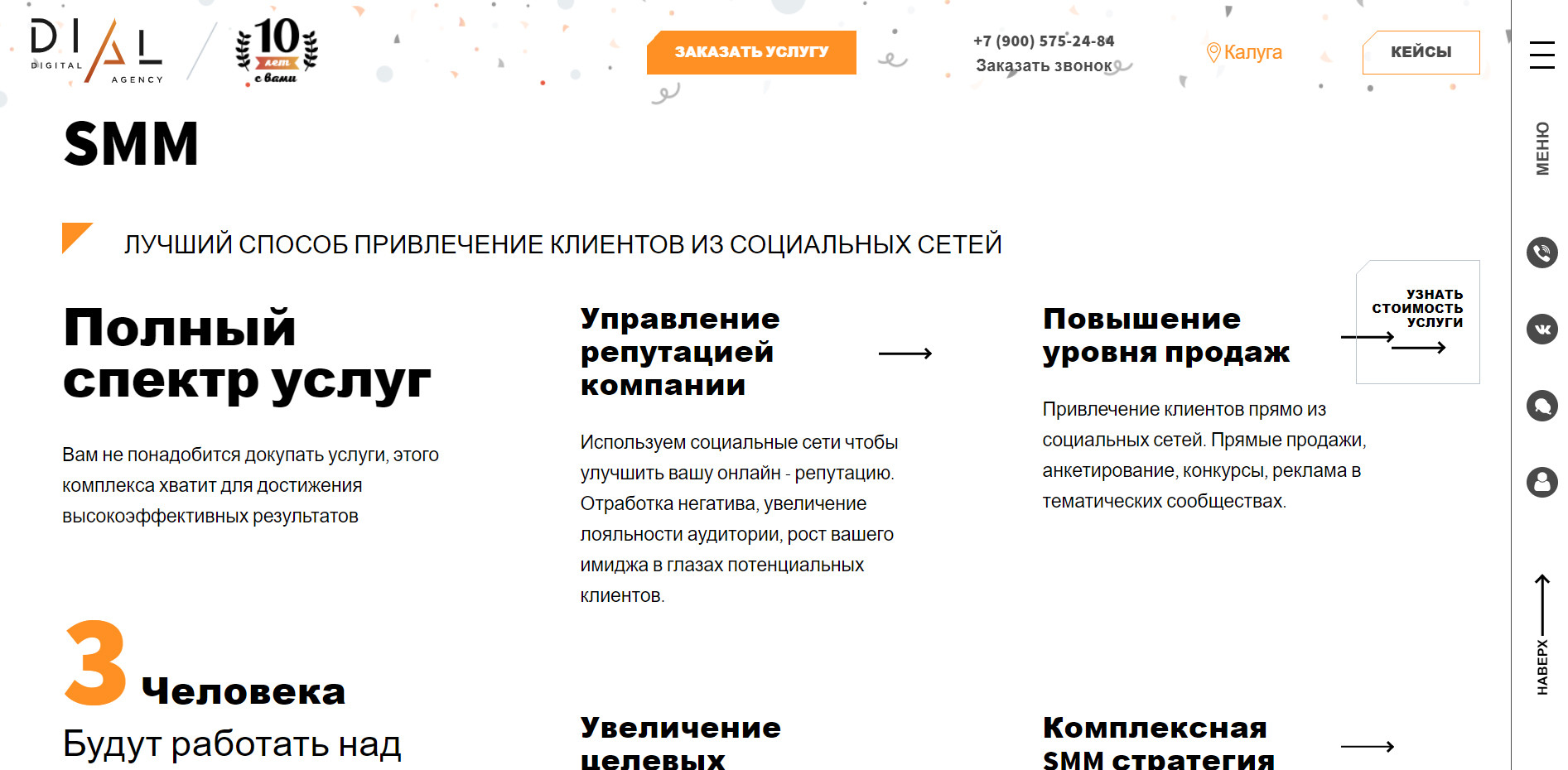
На картинке выше, например, не самая удачная группировка блоков по смыслу, однако на следующем сайте аналогичные блоки дифференцируются намного лучше, что облегчает чтение.
 Стоит отметить, что эти блоки одинаковы лишь структурно, а не контекстно. Разделительные лини на второй картинке позволяют лучше показать границы блоков, а одинаковый размер заголовков выставленных в один ряд блоков не создает путаницы в сетке.
Стоит отметить, что эти блоки одинаковы лишь структурно, а не контекстно. Разделительные лини на второй картинке позволяют лучше показать границы блоков, а одинаковый размер заголовков выставленных в один ряд блоков не создает путаницы в сетке.
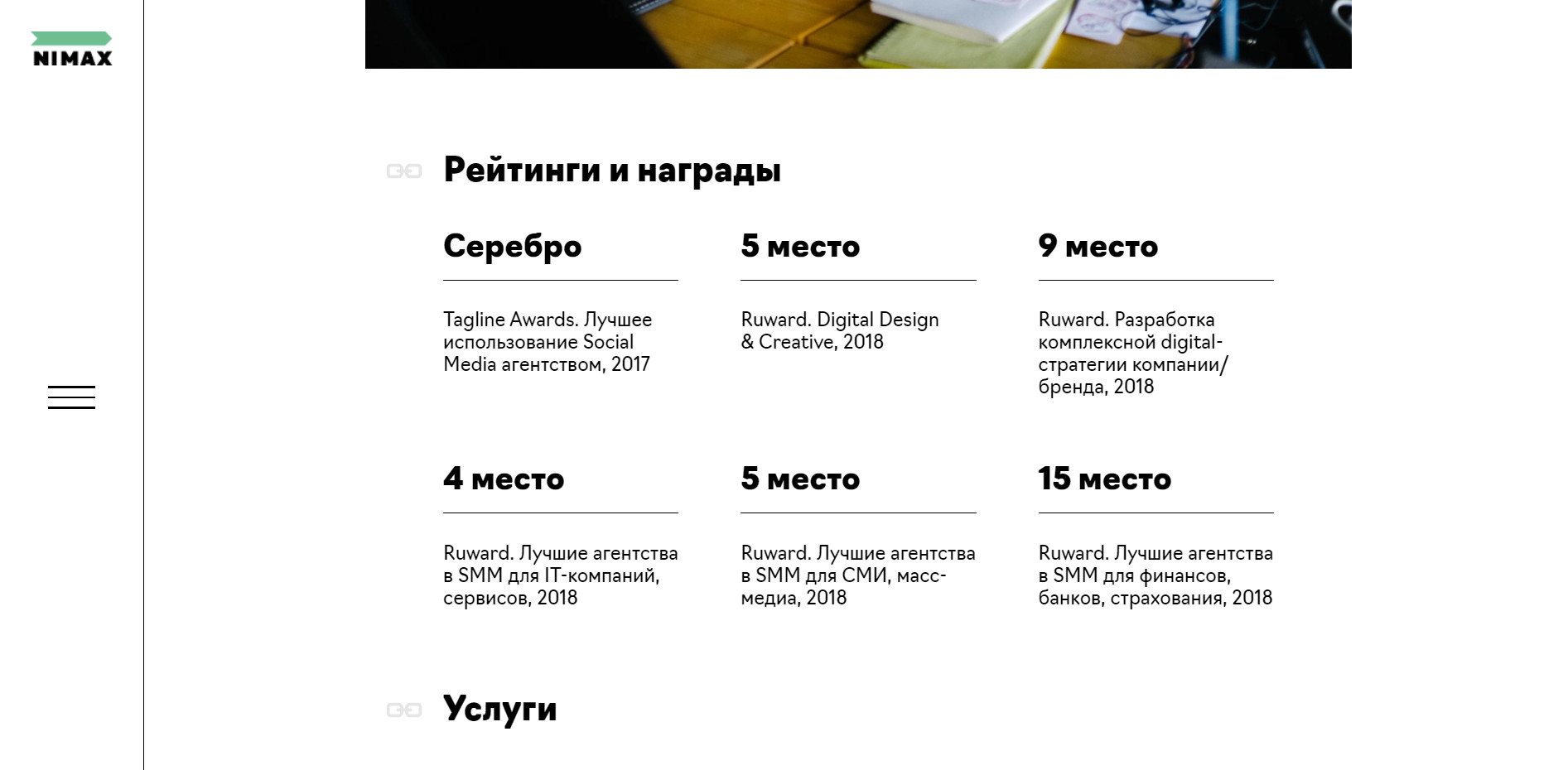
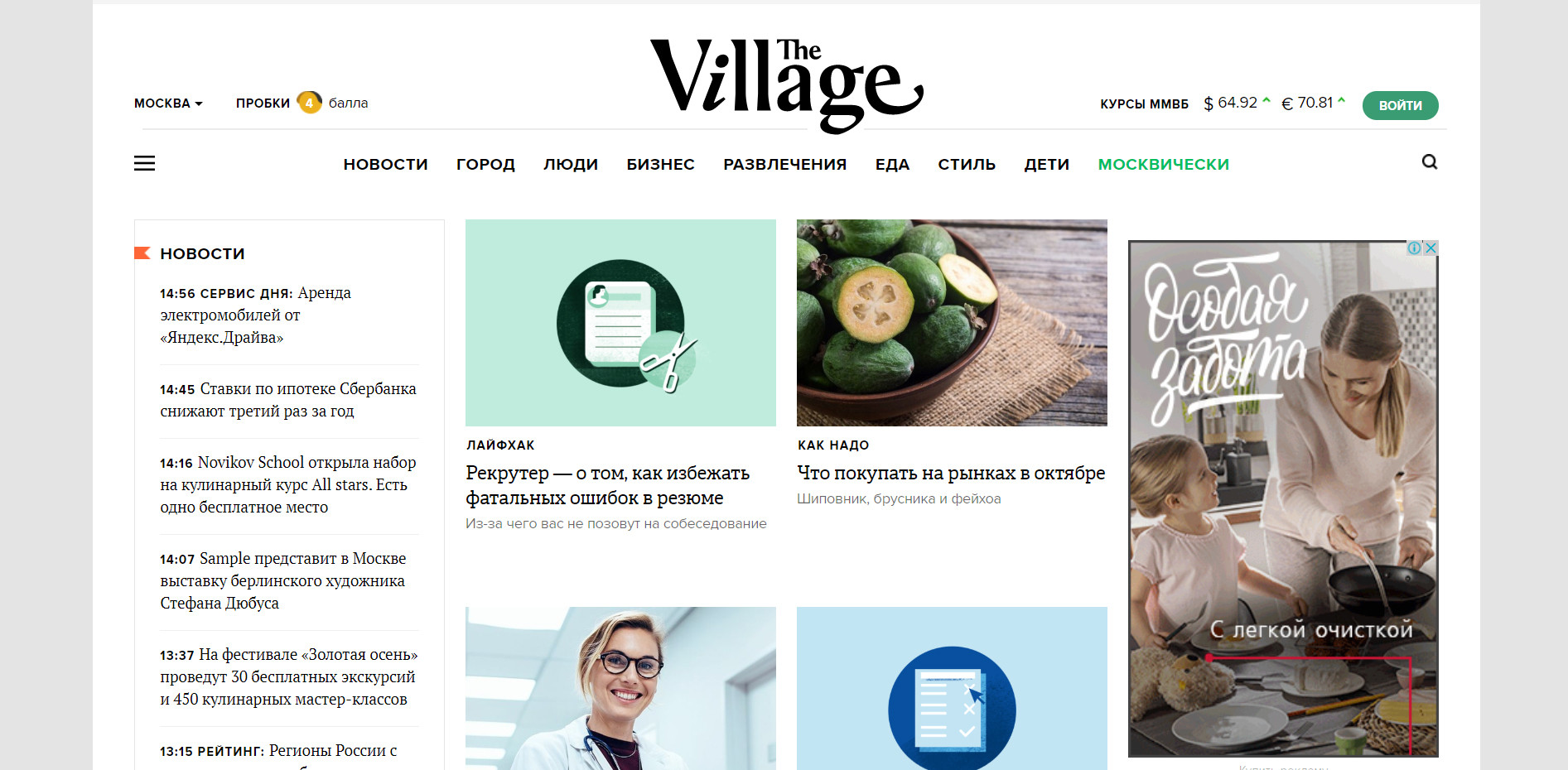
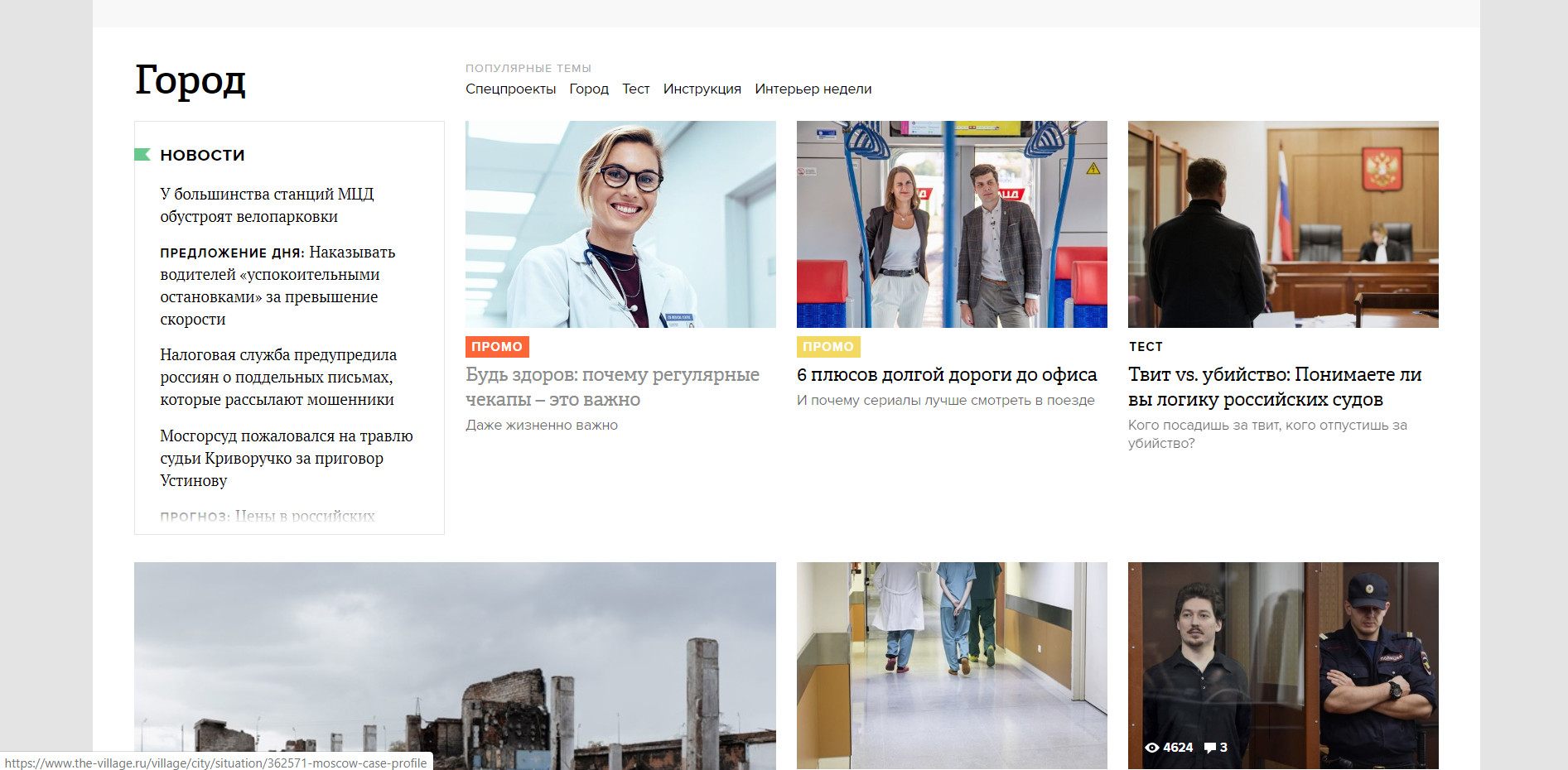
Обратите внимание, как The-Village справляется c большим количеством информационных блоков, правильно расставляя акценты. Хорошо подобранная типографика, а также яркие цветовые плашки упрощают восприятие контента. И все же, если более точно расставить "якорные" точки для основных элементов, вроде навигации, можно сделать более структурированный интерфейс.

Цветовое (хроматическое) маркирование, в том числе и через графические плашки - это слабое место очень большого количества сайтов в сети. Помните, что важная информация всегда может быть выделена некой фоновой фактурой.

Также стоит отметить, что экраны сайта должны идти в порядке убыванию по степени значимости. Т.е. более важная информация всегда располагается выше, чем менее важная.
Это позволяет пользователю быстрее получить ответы на все основные вопросы, и продолжить просмотр страницы, если она его заинтересовала.
Поэтому, всегда стоит подумать, что является приоритетным для Вашего клиента, и соответственно, обеспечить быстрый доступ к соответствующей информации на сайте. По сути, это основное правило прототипирования конверсионных макетов.
3. Цветовая палитра
Широкий диапазон цветов в дизайне затрудняет восприятие. Напротив, монохромность намного привлекательнее, т.к. проще запоминается мозгом и вызывает более понятные ассоциации с брендом.

Чтобы удостоверится в этом, просто посмотрите на цветовые палитры известных компаний: ВКонтакте (синий, белый), Яндекс (желтый, белый), Беру.ру (пурпурный, белый), М.Видео (красный, белый), VC.RU (розовый, серый).
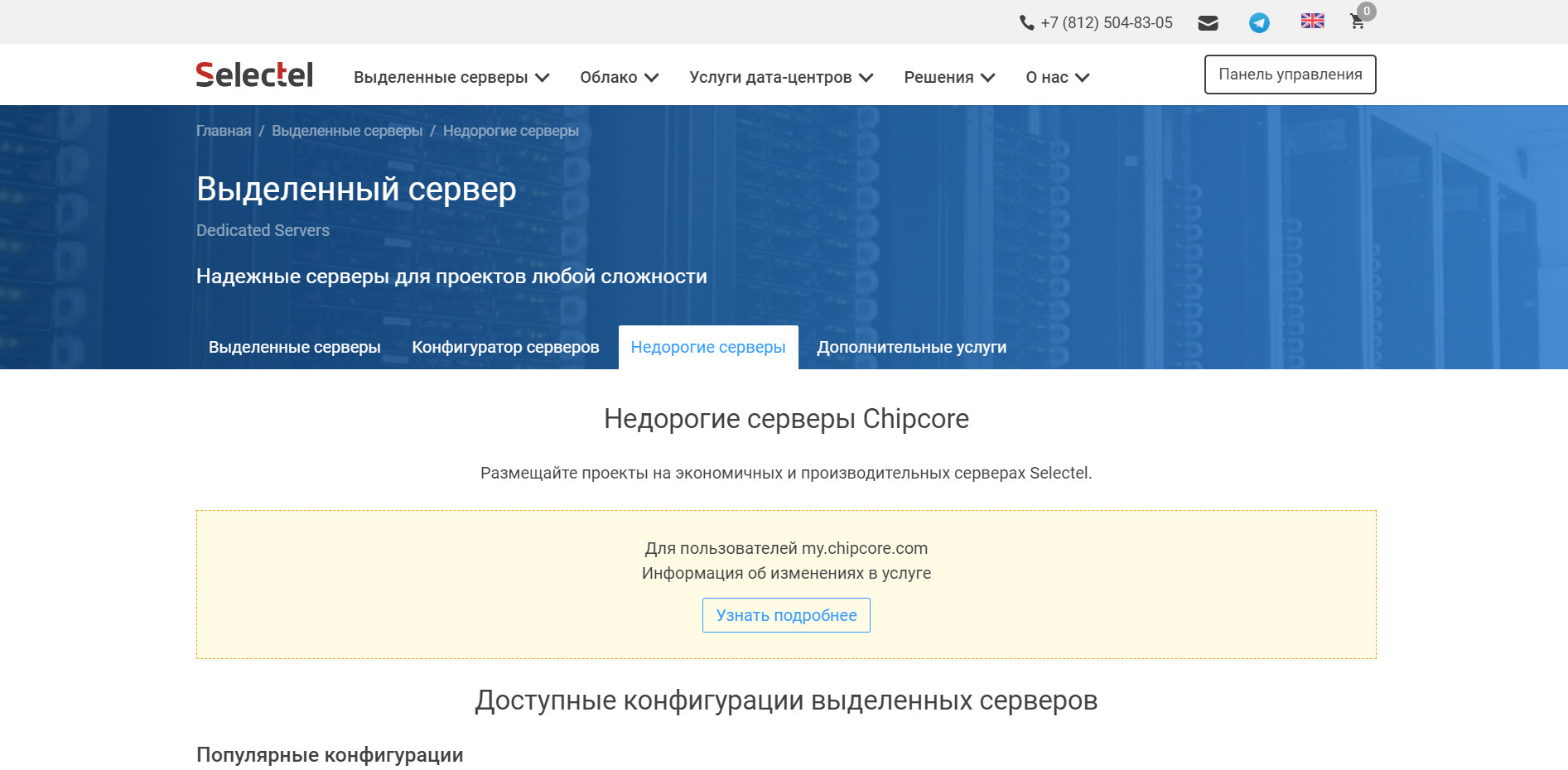
А вот пример сайта, на котором нет акцента на конкретной цветовой схеме:

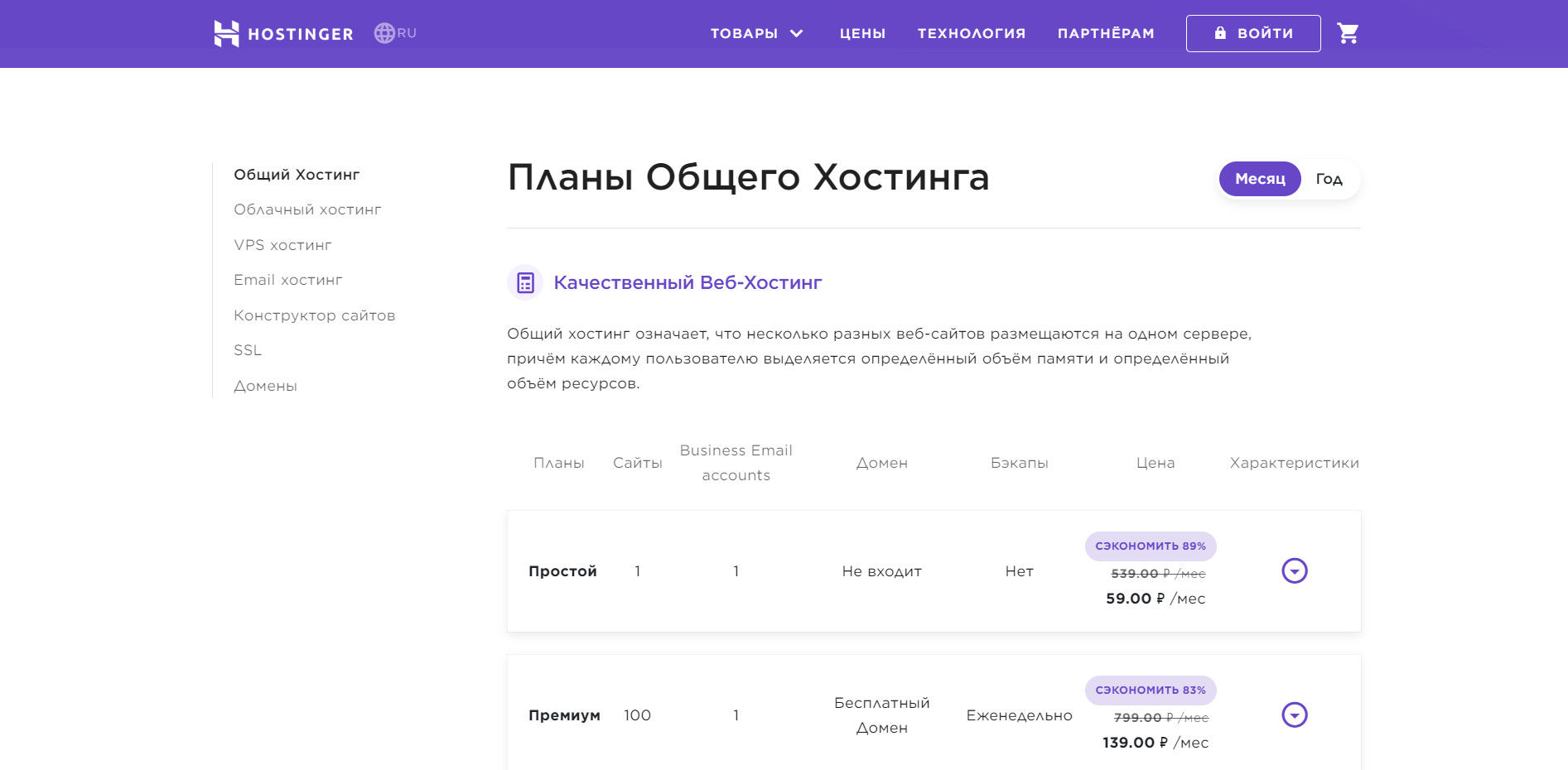
Поэтому старайтесь придерживаться цветовой палитры, состоящий максимум из 3 цветов и их оттенков. В отличие от Selectel, сайт Hostinger-а успешно дифференцировался от остальных за счет простой и понятной цветовой палитры:

Даже используя 2 цвета можно создавать довольно уникальные образы, которые помогут Вам выгодно отличаться от остальных и быть довольно узнаваемым.
4. Изображения
Бутафорские наигранные персонажи с фотостоков, архаичные текстуры для контент-блоков и незамысловатые картинки - это, конечно, не самое худшее, что можно увидеть на большинстве сайтов.
А самое парадоксальное то, что зачастую они выглядят вполне эстетично, хоть и забавно.

Студийные изображения выглядят неестественно и постановочно, что подсознательно занижает ценность сайта и доверие к нему со стороны пользователя.
Поэтому, стоит использовать более естественные и понятные фотографии, а также не пренебрегать их качеством и правильной композицией.
Фотографии, имеющие не более 3 планов (передний, средний, фоновый) в сочетании с небольшим количеством ключевых объектов намного проще воспринимаются нашим мозгом.

Например, ниже представлены фото для сайта компании-производителя труб, на которых нет конкретного фокуса на каком-то ключевом объекте и четко выделенных планов:

 Однако на следующем фото можно выделить несколько основных планов и ключевой объект. Оно лучше подходит для размещения на сайте.
Однако на следующем фото можно выделить несколько основных планов и ключевой объект. Оно лучше подходит для размещения на сайте.

Стоит отметить, что это очень простые примеры, поэтому чтобы вербально описать все важные аспекты выбора изображений на сайт, потребуется отдельная статья.
5. Топорные анимации
На многих сайтах в сети используются довольно топорные анимации, содержащие неестественные для нашего восприятия движения, что вызывает когнитивный коллапс и отторжение.
Это связано с неправильным использованием кривых Безье, неуместном сочетанием анимируемых свойств, а также неумением или нежеланием дизайнеров имитировать более привычные для нашего мозга движения анимируемых элементов.
Наш мозг с детства наблюдает движения объектов в реальном мире, и у него сформировалось некое объективное представление о том, как они должны позиционироваться в пространстве. Соответственно, когда он видит неестественные движения, он выдает соответствующую негативную эмоциональную реакцию.
Анимационные эффекты должны ненавязчиво вписываться в общий контекст, аккуратно дополняя его, а не разрушая.
Заключение
К сожалению сайты, подобные представленным в данной статье в качестве положительных примеров, в интернете можно пересчитать по пальцам.
Как правило, это крупные и успешные проекты, которые содержат в штате компетентных дизайнеров, способных выдавать хорошие и проработанные визуалы на выходе.
Да, многие бизнесы не столь требовательны к качеству сайта, т.к. основные каналы продаж находятся за пределами digital-пространства, однако в остальных случаях игнорировать основные правила проектирования дизайн-макетов - деструктивно.
Сегодня не все клиенты осознают корреляцию экономических показателей проекта с качеством упаковки бренда в сети, из-за чего в итоге, страдает конечный пользователь.



















