7 способов рассказать хорошую историю с помощью дизайна

Веб-сайт — это больше, чем просто место для хранения информации о вашем приложении, портфолио или продуктах. Он должен рассказывать историю, чтобы привлекать и восхищать пользователей. Это один из ключевых моментов, который поможет задержать клиентов на сайте.
Хотя хорошая история может начаться с идеи на бумаге, но оживет она только благодаря дизайну.
Привлекайте изображениями
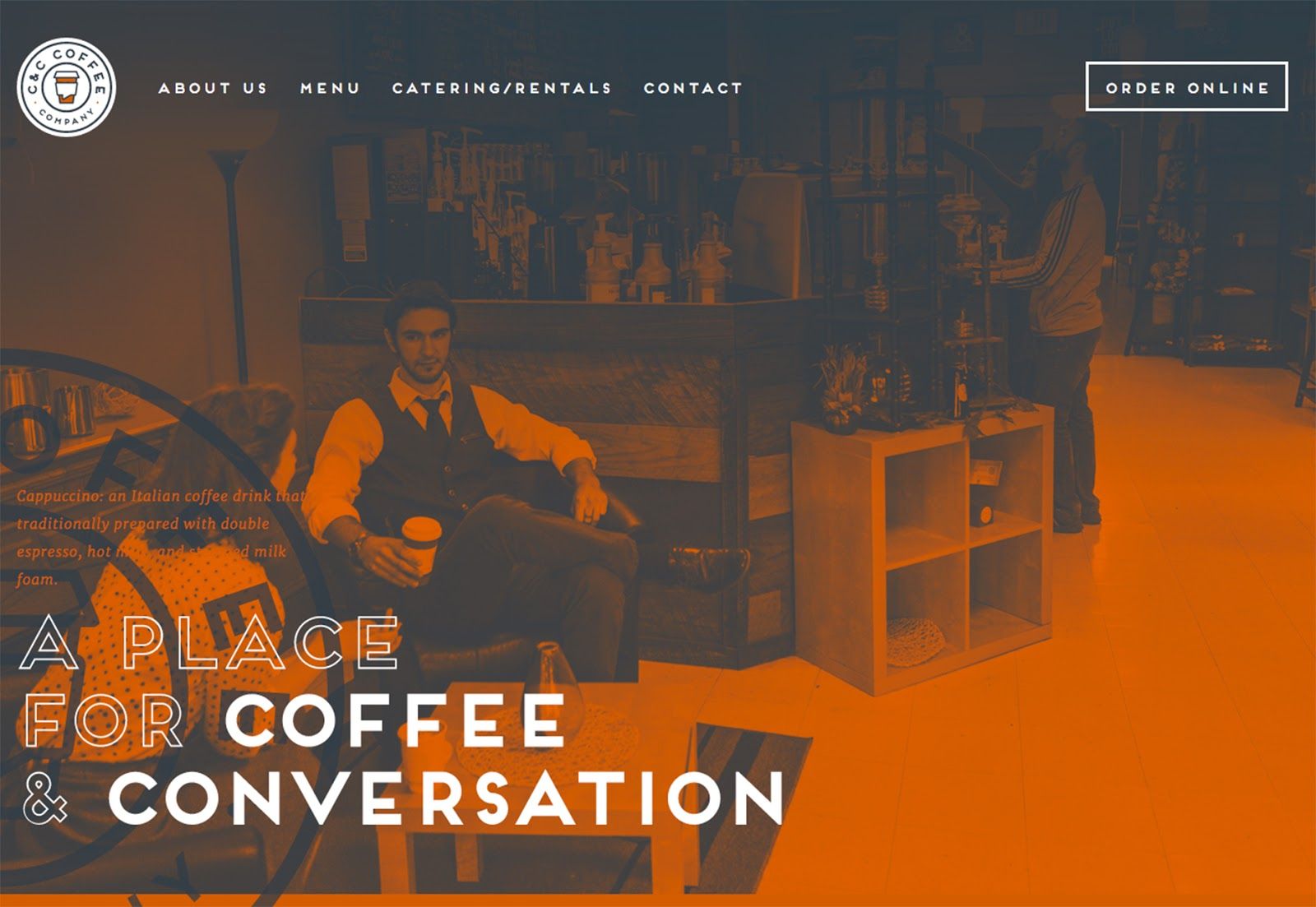
Дизайн должен визуально привлекать пользователя. Начните с простых и понятных образов. Фотографии звёзд, интересные иллюстрации или видео, которые вызывают вау-эффект, помогут захватить внимание и произвести первое впечатление.
Но концепция «показать, не рассказывать» на этом не заканчивается.
История должна быть наполнена образами как с помощью визуальных методов дизайна, так и слов на экране. Создайте подходящую истории цветовую палитру, с элементами, что приводят пользователей к пониманию цели или задачи вашего проекта. Хорошая история поможет направлять пользователя по этому пути. Дизайн должен быть очевидным визуальным дополнением.

Создавайте персонажа
В веб-дизайне мы много говорим о персонажах. Это ключевая часть процесса разработки дизайна. Перейдите на следующий уровень, добавив в историю персонажа, с которым пользователи могут идентифицировать себя.
Персонаж может быть реальным и путешествовать по всему проекту или может восприниматься как голос в контенте.
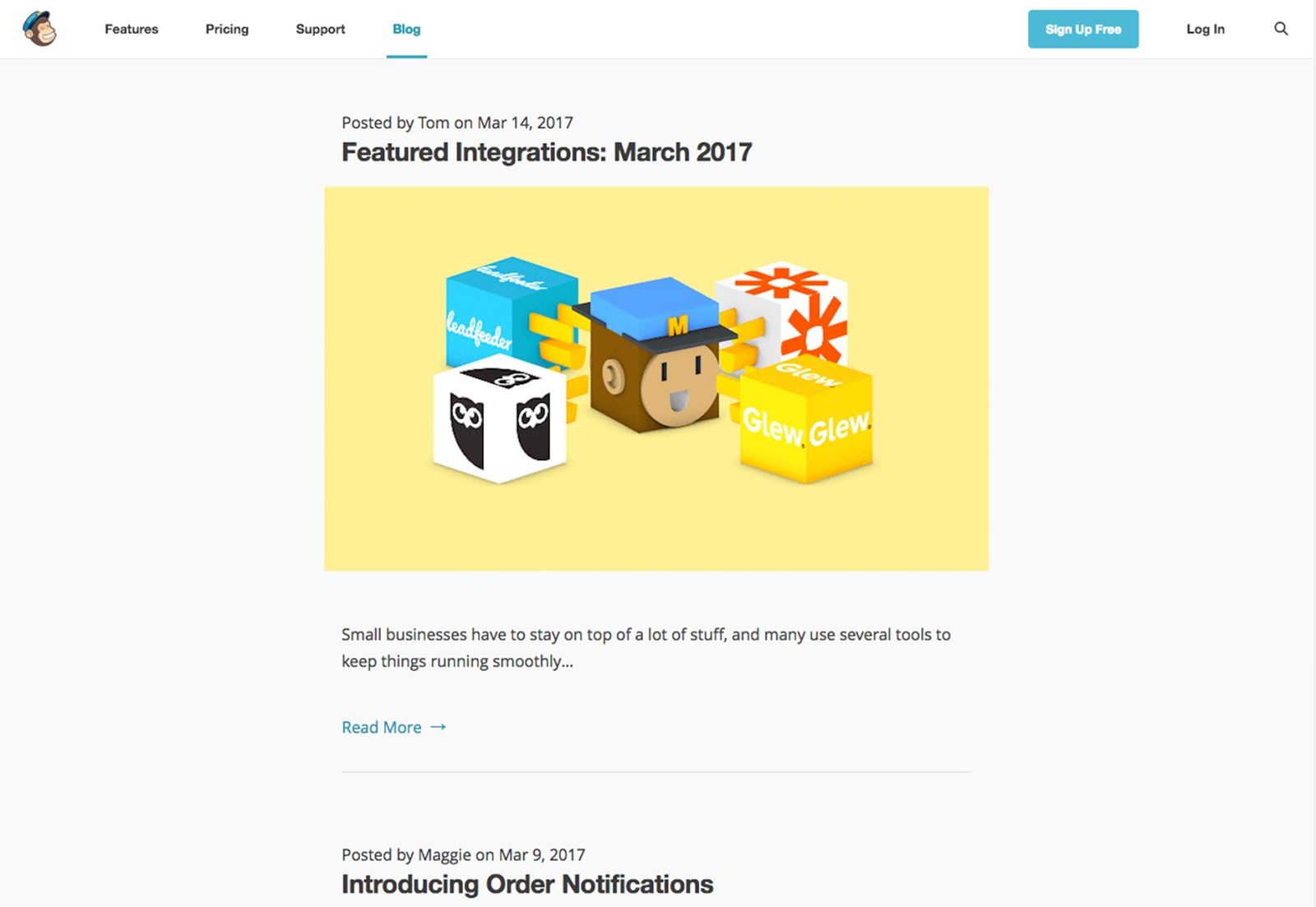
Отличный пример развития персонажа у сервиса рассылок MailChimp. Фредди, талисман и логотип компании, появляется на протяжении всего дизайна, в блоге и в рекламных акциях. Этот персонаж делает для компании несколько вещей:
- Во-первых, персонаж помогает объяснить название компании. В широко распространенной рекламной кампании в виде шутки была использована некоторая путаница с «MailChimp». Шимпанзе рядом со словами делает понятней название.
- Во-вторых, персонаж демонстрирует весёлый характер, который изображает компания. Тон и визуальные эффекты легкие и простые.
- Фредди предоставляет компании историю, когда им нечего добавить в рекламных кампаниях. Как появился шимпанзе? Откуда его имя? И так далее. Персонаж помогает сохранить новизну истории и двигаться вперед.

Приглашайте к участию
Добавляйте ценность дизайну с помощью интерактивных элементов в паре с общими действиями. Слегка анимируйте кнопки, на которые пользователи должны обратить внимание. Или помогите заметить определённые элементы с помощью подсказок, например, стрелок или изображений, которые как бы «наклоняются» в сторону интерактивных элементов.
Рассмотрите другие эффекты, которые помогут сохранить у пользователей заинтересованность историей. Параллакс-скроллинг — весьма привлекательный способ мотивировать пользователей прокручивать страницу вниз или в сторону. Это одна из причин, почему данный метод настолько популярен.
Хорошая история не должна быть сложной.
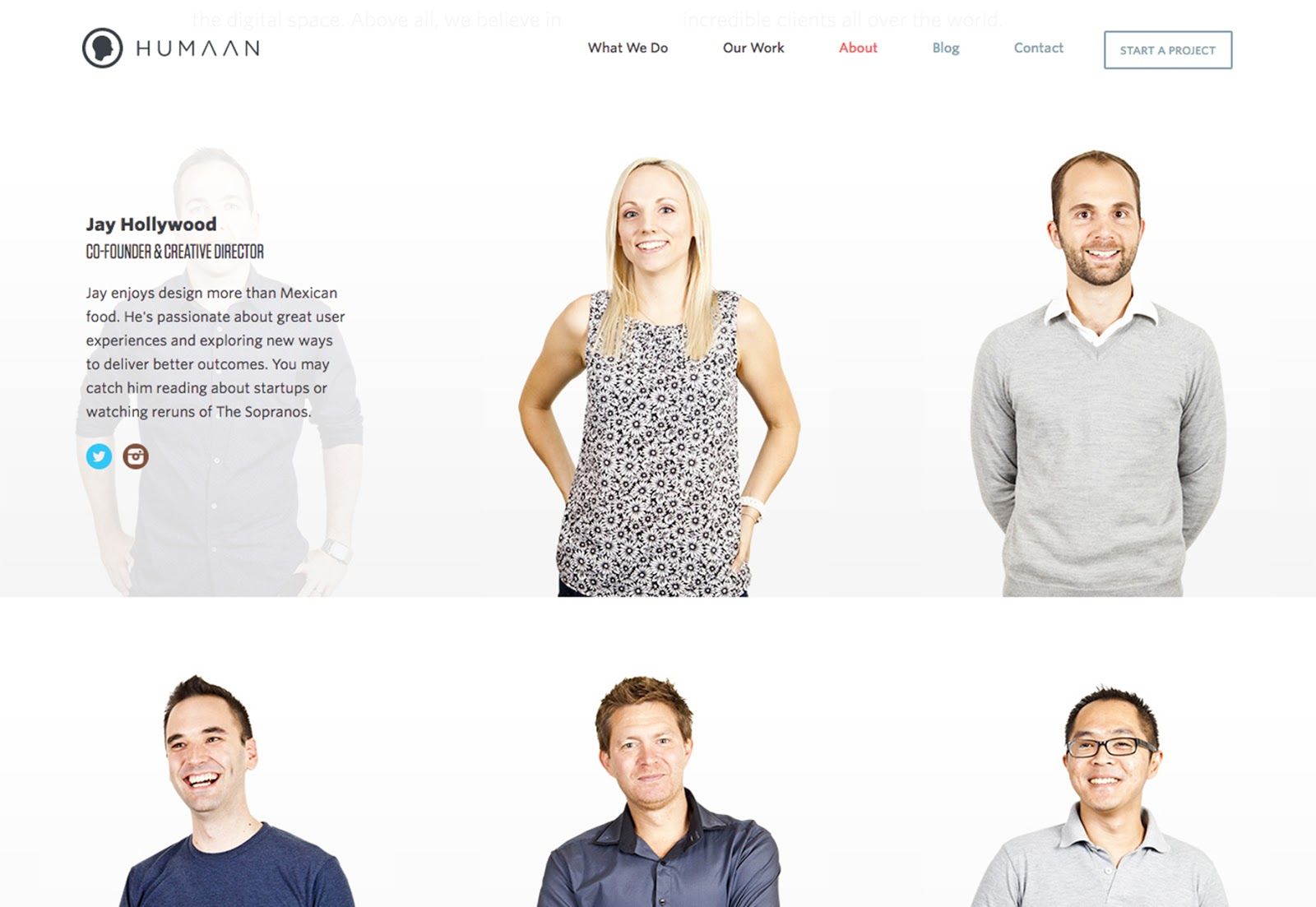
Компания Humaan улучшила свою историю с помощью простых hover-эффектов в паре с фотографиями команды, что знакомят с людьми, стоящими за компанией. Это просто и эффективно. Обратите внимание на фотографии сотрудников. Забавные позы и выражения лиц позволяют увидеть характер каждого члена команды.

Создайте игру
Один из самых сложных моментов при рассказе истории — это развивать её. Если вы не знаете с чего начать, простая игра может помочь вам сосредоточиться и даже предоставить забавные возможности для пользователей.
Хитрость добавления игры в дизайн заключается в том, чтобы сохранить ее простой, короткой и предоставить некоторое вознаграждение за совершенные действия, например, код купона или виртуальный значок.
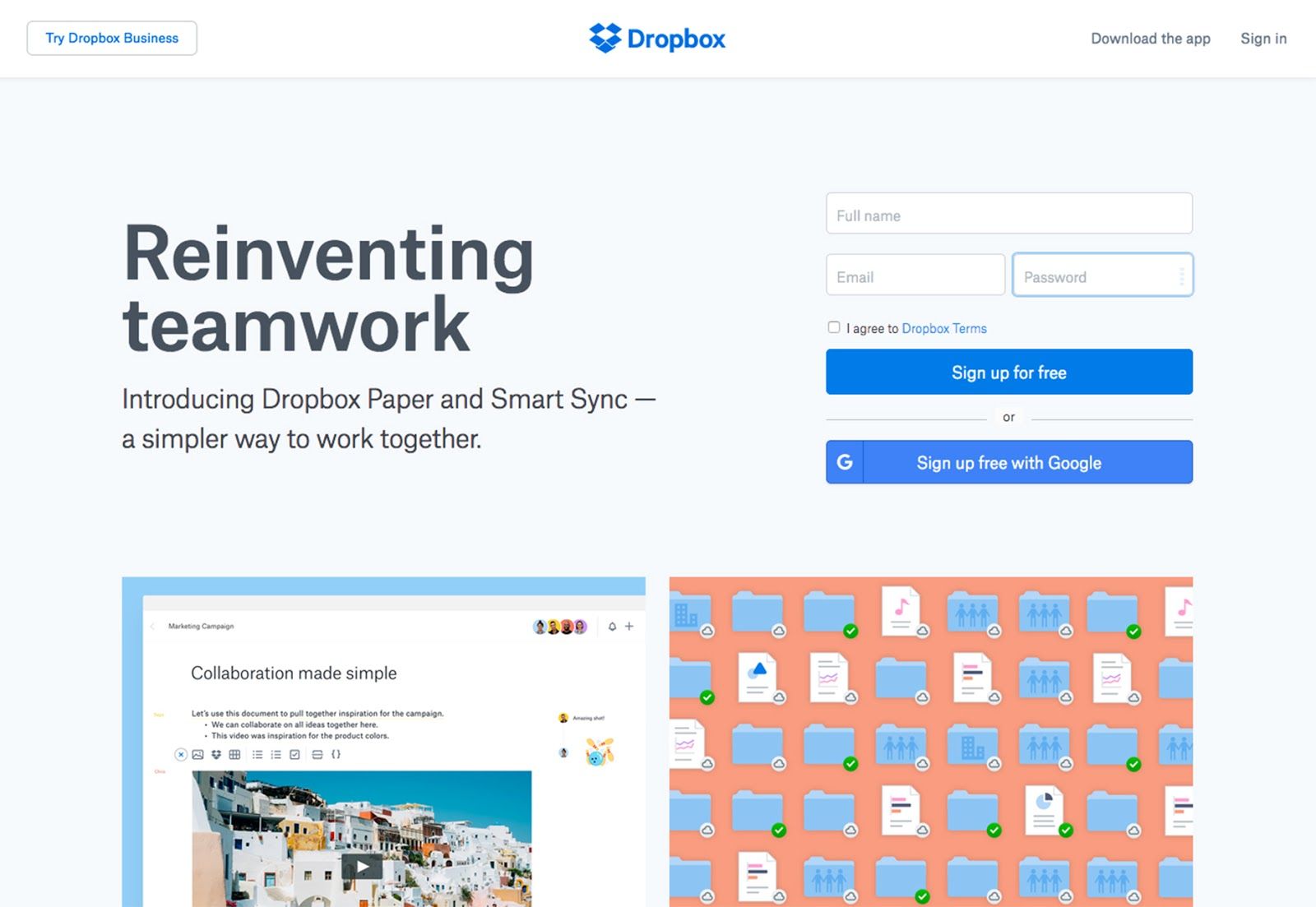
Необязательно это должна быть игра в стиле покемонов. Посмотрите на Dropbox. Получение дополнительного пространства в аккаунте облачного хранилища является целью для многих пользователей. Приглашение других пользователей в Dropbox, авторизация с мобильных устройств и привязка электронной почты к аккаунту представляют собой игровые механики, которые компания использует, чтобы дать пользователям больше пространства для хранения. Игра проста, есть награды за успех, и это помогает создать команду лояльных пользователей Dropbox.
Для пользователей, которые не хотят играть в игру или не могут выполнить все задачи, Dropbox предлагает оплатить проект, чтобы пропустить задания и выиграть сразу. Это другой трюк «игровой» истории; пользователи должны иметь возможность победить.

Сделайте микровзаимодействия выразительней
Продумайте даже самые крошечные элементы дизайна, с которыми будут взаимодействовать пользователи. Сайты социальных сетей, в частности, привлекают столько внимания, потому что они создают простые микровзаимодействия.
Как и обновление, микровзаимодействия — это короткие моменты, когда дизайн привлекает пользователей. Каждый раз, когда вы меняете настройки, отправляете сообщение, авторизируетесь или лайкаете пост, вы становитесь свидетелем микровзаимодействия.
От клика по «сердцу» в Инстаграм (и наблюдения, как оно становится красным) до нажатия на ретвит — эта обратная связь побуждает пользователя возвращаться.
Выразительные микровзаимодействия создают спрос на дизайн. Они повышают уровень функций для пользователей, что делает ценным общий опыт взаимодействия с сервисом.
Микровзаимодействия также делают дизайн отзывчивым и привлекательным. Добавьте данную информацию к ключевым целям вашего сайта. Это может быть что угодно, начиная от возможности пользователям поделиться только что приобретенным продуктом и заканчивая добавлением чего-либо в вишлист с подпиской на обновления.

Напишите рассказ
У каждой истории есть вступление, основная часть и заключение.
Если дизайн вашего сайта не отражает связность и последовательность истории, то пользователи могут запутаться или потеряться. Вот самая простая из формул:
- Вступление. Логотип и заголовок. Позвольте пользователям узнать, кто вы и почему они находятся на вашем сайте.
- Основная часть. Вся вспомогательная информация, которая делает вас особенными. Что вы можете сделать для людей, которые сейчас на вашем сайте? Чего им следует ожидать?
- Заключение. Очевидный призыв к действию, например, форма, кнопка заказа или ссылка на что-то ещё.

Сохраняйте простоту сюжетной линии
Это может показаться противоречием совету №6, но история должна быть простой. Она не должна быть объёмом в 1500 страниц. Простая сюжетная линия та, которую вы могли бы рассказать за 5 секунд или меньше.
История должна захватывать пользователей сразу, оставлять впечатление и вызывать желание вернуться.
Да, вы можете сделать это со вступлением, основной частью и заключением.
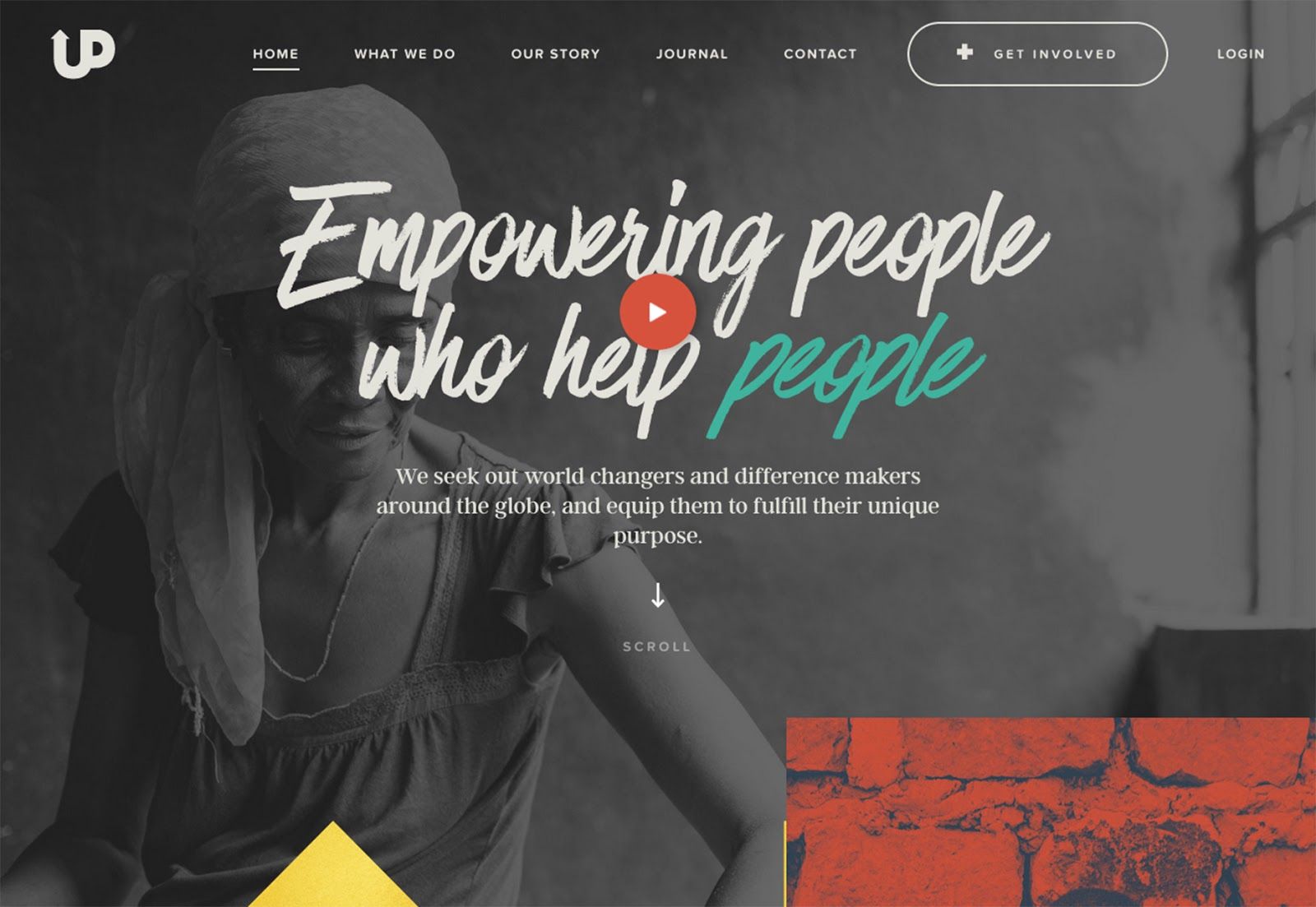
Компания Upstream сделала все это на главной странице — пользователи могут прокручивать дальше до «основной части» истории, но кратко все три части представлены в первом экране. Визуальные эффекты и текст рассказывают историю о нужде и помощи людям и компании Upstream, которая может помочь. На экране есть кнопка «принять участие», и визуальное оформление настолько поразительное, что вы захотите помочь.
Эта история проста и эффективна. Пользователи с большей вероятностью запомнят её... и вас.

Вывод
Создавая историю, важно помнить, что она должна быть именно вашей. Не пытайтесь быть тем, кем вы не являетесь. Пользователи с большей вероятностью откликнутся на искренность, чем на выдуманный рассказ.
________________________________
Ну, и как всегда от редакции:У нас появился большой и невероятно крутой курс, состоящий из несколько частей, в конце вы действительно станете полноценным продуктовым дизайнером. И это клево.А еще у нас есть бесплатный вводный курс по графическому дизайну, который поможет освоить эту профессию с нуля. Для тех, кого графика реально заинтересует, есть программа по скетчингу. Записывайтесь!









