7 антисоветов: как опуститься на дно поисковой выдачи
Антисовет №1
Кто рискует, тот не переходит на HTTPS. К чему выбирать SSL-сертификат и заниматься переездом на безопасный протокол, если за HTTP пока не банят?

На самом деле:
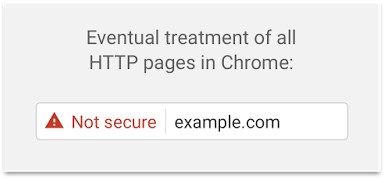
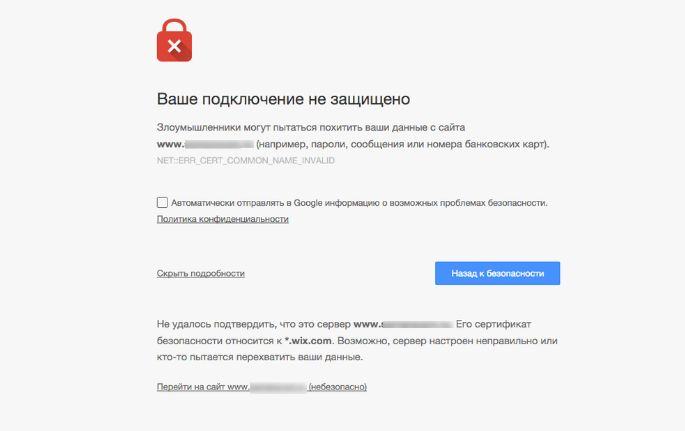
Google считает безопасность пользователей наиболее приоритетной, поэтому если вы всё ещё используете HTTP (не используете SSL-сертификаты для обеспечения зашифрованного соединения между веб-сервером и браузером) или ваш SSL-сертификат не пригоден, пользователи в конечном итоге получат следующее предупреждение при переходе на ваш сайт:

Антисовет №2
Пусть дубликатов будет как можно больше! Это удвоит ваши шансы на обнаружение поисковыми роботами. Хоть какую-то из версий сайта они точно найдут.
На самом деле:
Дубли страниц не будут высоко ранжироваться, так как поисковые системы не смогут определить, какой версии отдать предпочтение. То есть вместо того, чтобы последовательно продвигать одну страницу, вы теряете трафик и рискуете нарваться на Google Panda.
Как устранить дубли:
- 301 редирект. Наиболее простой способ — это перенаправить юзера со страницы с дублем контента на оригинальную.
- rel=canonical. Этот атрибут указывает поисковым системам на оригинальную страницу и позволяет сконцентрировать на ней ссылочный вес. Он прописывается в HTTP-заголовках ответа сервера или же в теге страницы вот так:
- Meta robots ‘noindex, follow’. Этот тег добавляется в html-заголовок страницы и позволяет поисковым системам переходить по ссылкам на странице, но при этом не индексировать её.
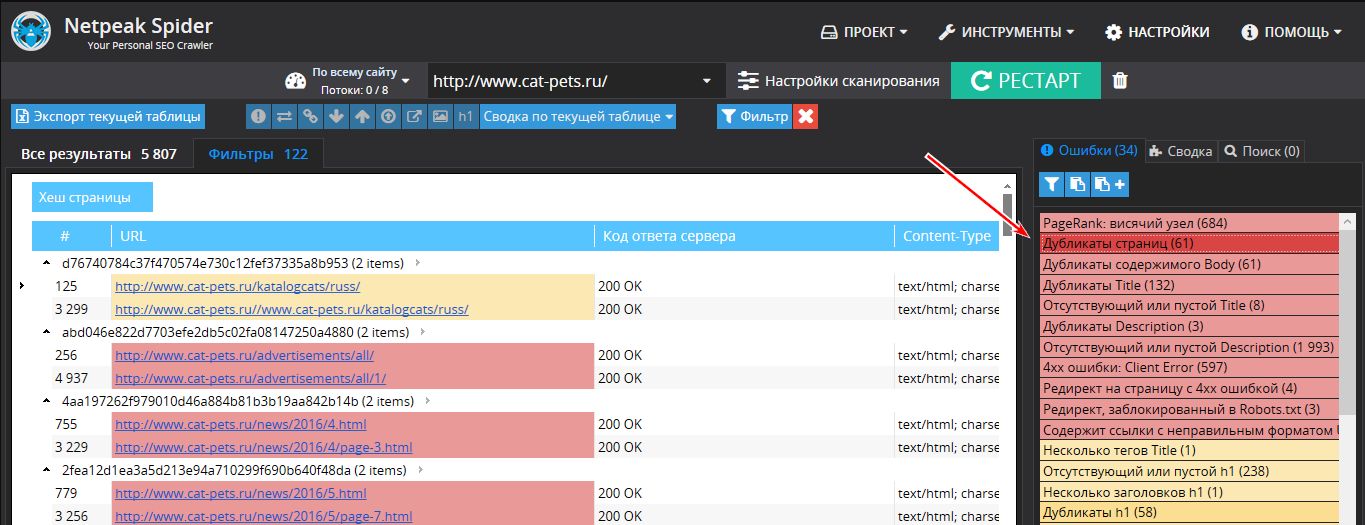
Вот как найти дубликаты с помощью Netpeak Spider:
 ⚠ Вы сможете просмотреть изображение более детально в полноэкранном режиме, кликнув на картинку.
⚠ Вы сможете просмотреть изображение более детально в полноэкранном режиме, кликнув на картинку.
Антисовет №3
Кому нужны ALT-ы к изображениям? Неужели роботы и так не поймут, что на картинке изображена симпатичная кошечка? Зачем тратить время на натужные попытки объяснить что-то роботам?
На самом деле:
Поисковые роботы при всём своём желании не смогут однозначно интерпретировать, что на картинке ниже изображена Женщина-кошка. А вот атрибут ALT им в этом поможет. К тому же, он даёт вам ещё одну возможность использовать релевантные ключевые слова. Однако, если изображение действительно не передает никакого значения и является частью дизайна, его место в CSS (об этом мы расскажем дальше).
И кстати, если изображение на сайте почему-то не загрузится, вместо него будет отображаться не грустный квадратик, а текст, прописанный в атрибуте ALT.
Как чётко прописать ALT:
- Краткость. Используйте для описания не более 150 символов. Постарайтесь быть максимально конкретными.
- Ключевые слова, но без спама. Ваша главная цель — описать изображение. Если при этом можно употребить ключевое слово — хорошо, если нет, то не добавляйте его.
Антисовет №4
Зачем нужен Description, если в Title и так всё понятно? Это лишний набор информации и пустая трата драгоценного времени.
На самом деле:
Мета-описания отображаются в поисковой выдаче под мета-тегом title. Несмотря на то, что в сентябре 2009 года Google объявил, что они не влияют на ранжирование, хорошее мета-описание может повысить CTR вашего сайта и улучшить позиции в поисковой выдаче.
Как написать хорошее мета-описание:
- Мета-описание должно быть содержательным, так как по нему пользователь может определить релевантность вашей страницы своему запросу. Однако, оно не должно превышать 160 символов. Длинное описание поисковая система просто «обрежет».
- Используйте ключевые слова — главное, чтобы они выглядели органично.
- Мета-описание должно быть уникальным для вашей страницы.
- Теги title и description не должны дублироваться.
Антисовет №5
Картинки на сайте должны быть большие, красивые и яркие, чтобы радовать глаз! Не слушайте никого, кто болтает про сжатие и маленький размер. Они просто не думают о своих юзерах.
На самом деле:
Оптимизация изображений непосредственно влияет на скорость загрузки сайта. Убедитесь, что изображения сжаты и находятся в правильном формате. Если на вашем сайте полно мелких графических элементов, таких как значки, кнопки, логотипы, которые часто используются, то практичнее использовать CSS спрайты. Во-первых, это уменьшит количество HTTP-запросов к серверу. Во-вторых, вес графики на вашем сайте станет меньше.
Антисовет №6
Вы когда-нибудь видели, чтобы кто-то занимался чем-то серьёзным с мобильного телефона? Вот и не тратьте время на мобильную версию. Все ваши главные клиенты — серьёзные люди, которые сделали всё полчаса назад и с персонального компьютера.
На самом деле:
Согласно исследованиям Stone Temple, более 55% мирового трафика приходит с мобильных устройств. Google уже тестирует mobile-first индекс — поисковые алгоритмы начнут в первую очередь оценивать мобильную версию сайта. К примеру, алгоритм mobile-friendly повышает в ранжировании контент, оптимизированный для мобильных устройств. Поэтому позаботьтесь об адаптивном дизайне или динамическом показе сайта. Если вы хотите, чтобы десктопная и мобильная версии были разными, то учитывайте это в конфигурации сайта. И не забудьте добавить мобильную версию в Google Search Console.
Не спешите радоваться. Это ещё не всё. Google реализовал проект AMP-страниц, которые предзагружаются Google быстрее, чем версия вашего сайта. Иными словами, благодаря AMP мобильный контент может загружаться максимально быстро — вплоть до 0.2 секунд. Подробнее о плюсах и минусах AMP вы можете почитать в нашей статье.
Антисовет №7
Ни к чему пытаться ускорить работу сайта: пусть он грузится как можно дольше. Как известно, ожидание лишь усиливает желание.
На самом деле:
Согласно Google, если ваш сайт медленно загружается, это негативно влияет на его индексацию, так как поисковым системам нужно тратить больше времени на сканирование.
Быстрая загрузка сайта влияет ещё и на поведенческие факторы. Ведь никто не хочет состариться, пока загрузится страница. Соответственно снижается конверсия и увеличивается показатель отказов.
Что делать, чтобы ускорить загрузку:
- Сжатие, сжатие и ещё раз сжатие. В SEO чем меньше размер, тем лучше. Поэтому если у вас есть файлы CSS, HTML и JavaScript размером более 150 байт, сожмите их. Например, для сжатия CSS подойдут приложения cssresizer.com, refresh-sf.com, csscompressor.com. Помимо этого, не забывайте оптимизировать свой код, удаляя ненужные пробелы и комментарии. Google рекомендует для CSS и JavaScript использовать YUI Compressor.
- Кэш. Пока что в браузере. Используйте заголовки кеширования для статических ресурсов (например, файлы CSS и JavaScript, изображения и т.д.). Для этого необходимо включить кэширование в браузере для вашего сервера. Его продолжительность должна составлять не менее недели. Период продолжительности кэширования можно установить в заголовке ‘expires’. Теперь, когда пользователь второй раз зайдёт на вашу страницу, браузеру не нужно будет её заново загружать.
- Время ответа сервера. Чем быстрее, тем, само собой, лучше. Если время ответа сервера превышает 200 мс, то стоит подумать над оптимизацией — настройте кэширование исполняемого кода и проверьте задержки выполнения скриптов.
- Использование CDN. Чем дальше сервер от пользователя, тем медленнее загрузка сайта. Сети доставки контента помогут сократить сетевой маршрут передачи данных, что ускоряет загрузку.
Итак
Если вы вдруг решите стать злодеем или антигероем в SEO, то эта статья поможет вам получше напакостить. А если серьёзно, то лучше не допускать подобных ошибок и следовать советам:
- Переезжайте на защищённый протокол HTTPS.
- Не допускайте наличия дублей на странице.
- Не забывайте прописывать ALT к изображениям.
- Грамотно оформляйте мета-описание.
- Оптимизируйте изображения на сайте.
- Позаботьтесь об адаптации сайта на мобильных устройствах.
- Старайтесь максимально увеличить скорость загрузки сайта.
А какие ошибки совершали вы при оптимизации сайта? Делитесь в комментариях!
Полезные ссылки
А вот и обещанный в самом начале бонус — список полезных ресурсов, которые помогут вам избежать всех нелепостей, описанных выше:
- Более детально про сжатие кода можно прочитать здесь.
- Как настроить кеширование в браузере — советы для разработчиков от Google.
- Справка о том, как избавиться от дублирования контента.
- Использование CSS спрайтов.
- Гайд от Google по адаптации сайта для мобильных устройств.