редакции
Парное проектирование интерфейсов
Почему понадобилось два специалиста по продукту
Полная энтузиазма и в спокойном режиме за месяц до отпуска я взялась за новый проект —— сайт для Федерации тенниса России. По нашим расчетам, я прекрасно успевала. Но разве может все идти по плану? —— Конечно, нет. Пришли коллеги из другого отдела и попросили помочь. Так вышло, что я знакома с их очень важным проектом, поэтому лучшим решением было привлечь именно меня. А дедлайн по Федерации тенниса никто не отменял. Стали думать, как успеть без потери качества — придумали усилить команду еще одним специалистом по продукту. Мы предвидели возможные сложности: потребуется время на погружение в проект, возможны проблемы при синхронизации версий прототипов. Так как проект был относительно несложным, мы решили попробовать, а заодно научиться чему-то новому
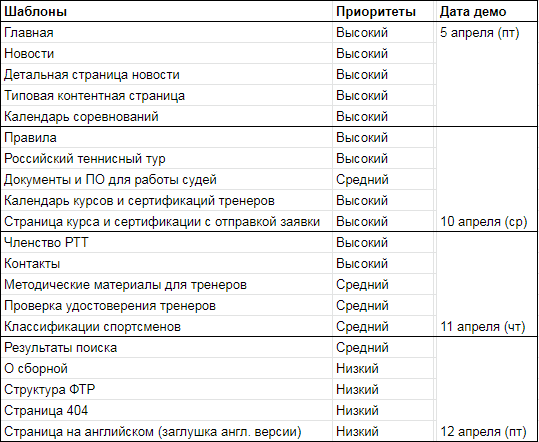
Итак, у нас два специалиста по продукту (у каждого половина рабочего времени на проект, то есть 80 человеко-часов), две недели, и необходимо спроектировать 20 шаблонов страниц сайта. На один шаблон закладываем в среднем три часа —— получаем 60 часов на проектирование. Еще необходимо 15 часов на правки и 5 часов на демо заказчику. Получаем имеющиеся у нас 80 человеко-часов, а значит, успеваем! Теперь планируем процесс работы, комфортный для всех участников и без ущерба параллельным проектам. Для этого: В итоге мы получили план из таблицы ниже. Проектируем шаблоны в порядке снижения приоритета, но стремимся к равной трудоемкости этапов. За первый и третий этап отвечает один проектировщик, за второй и четвертый — второй. Таким образом у каждого было минимум два дня на этап. Дизайн-процесс подразумевает постоянное общение между участниками и сбор обратной связи. При парном проектировании его требуется еще больше, чтобы поддерживать единое представление о состоянии проекта у всех исполнителей. На каждом этапе мы выполняли следующие шаги: Во время изучения задачи необходимо понять: Я начинала работу над проектом и была больше погружена в предметную область, поэтому прописывала эти моменты в постановках. Мы обсуждали их с коллегой, возникшие вопросы задавали заказчику. В процессе разработки прототипов основных сложности было две: После того, как заказчик согласовал все шаблоны, мы увидели необходимость «прибраться» в прототипе. В нашем случае внимания потребовали следующие моменты: Правок было мало, но они заметно улучшили качество. Так получилось благодаря использованию мастеров* и договоренностям о стилях стандартных элементов. *Мастеры — это особые виджеты, которые переиспользуются в рамках проекта. Изменение мастера меняет представление и поведение элементов внутри него во всех местах, где он используется. Чтобы передать прототипы на следующие этапы, я подготовила руководство. В нем описала элементы, которые можно и нужно переиспользовать в рамках данного проекта: представление, поведение, назначение, места использования в проекте. Это сокращает ситуации, в которых исполнители по-разному понимают один элемент или создают разные элементы для решения одинаковых задач. Опыт парного проектирования оказался полезным для нас. При наличии возможности мы планируем практиковать его и на других проектах. Мы заметили следующие преимущества: В процессе анализа результатов я подумала, что почти всех этих преимуществ можно достичь при помощи ревью прототипов. Обычно это практикуют разработчики: проверяют код коллег на предмет ошибок и соблюдения единого стиля. Раз уж мы решили в дальнейшем применять парное проектирование, нужно учесть предыдущие ошибки и решить, как избежать проблем. Мы выделили такой список задач: *Axure RP Team включает систему контроля версий и больше подходит для прототипов, так как позволяет создавать сложный интерактив. *Figma удобнее с точки зрения коллаборации, так как в ней могут работать несколько человек в режиме онлайн. Но она больше ориентирована на дизайн и имеет более узкие возможности для создания интерактива.

Планирование

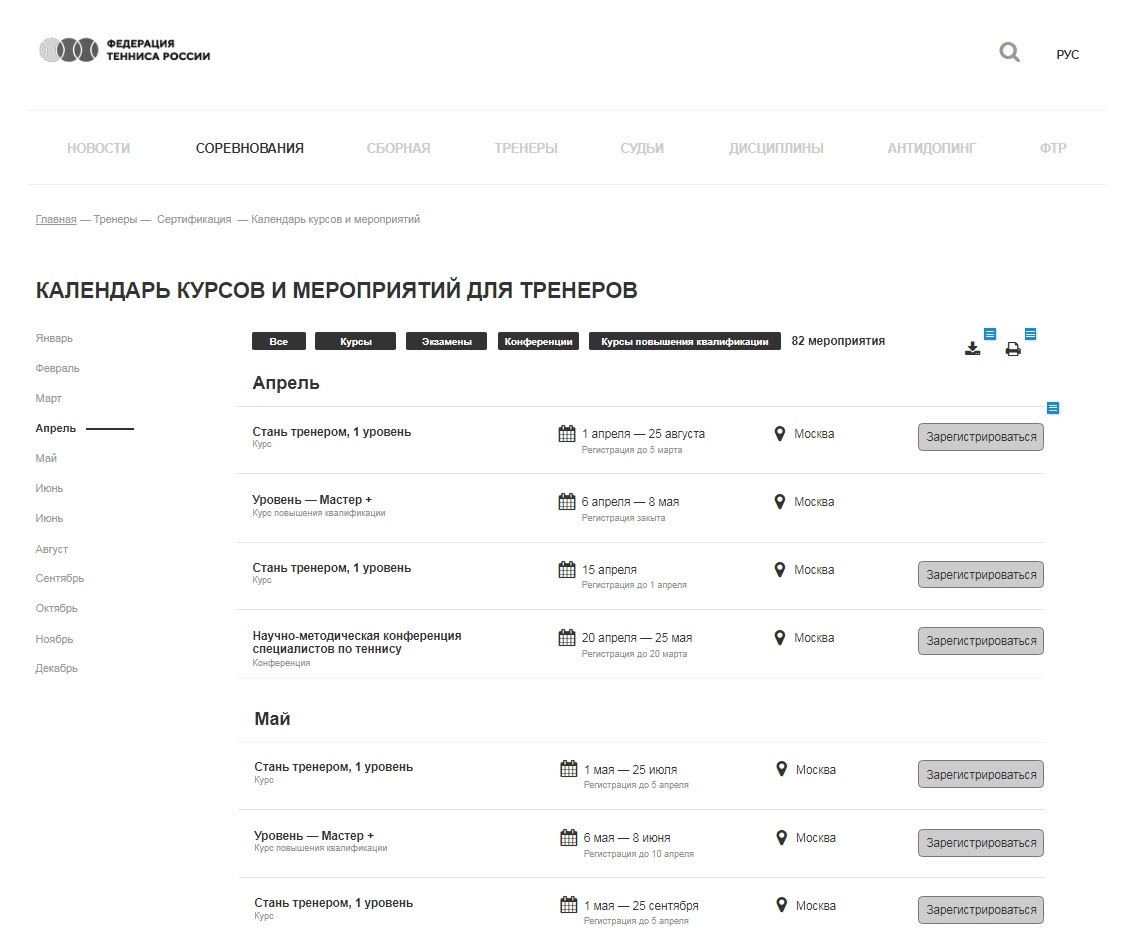
Проектирование
Финальные правки

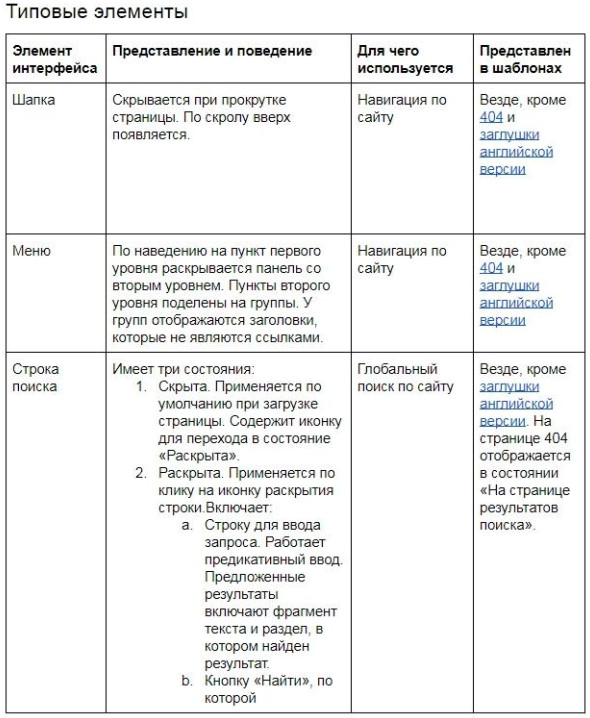
Руководство к прототипам

Что получилось хорошо
Что планируем улучшить

