редакции
Как быстро подсчитать стоимость сайта или приложения?
Мы в Scada уже более 16 лет работаем с веб-проектами и, чтобы как-то оптимизировать процесс, разделили его на несколько этапов:
- Изучение потенциального проекта;
- Создание карты экранов;
- Подсчет временных затрат;
- Оформление и отправка клиенту.
Изучение проекта проходит так: мы погружаемся в исходные данные заказчика и по крупинкам собираем структуру каждого экрана сайта или приложения. Все, как обычно.
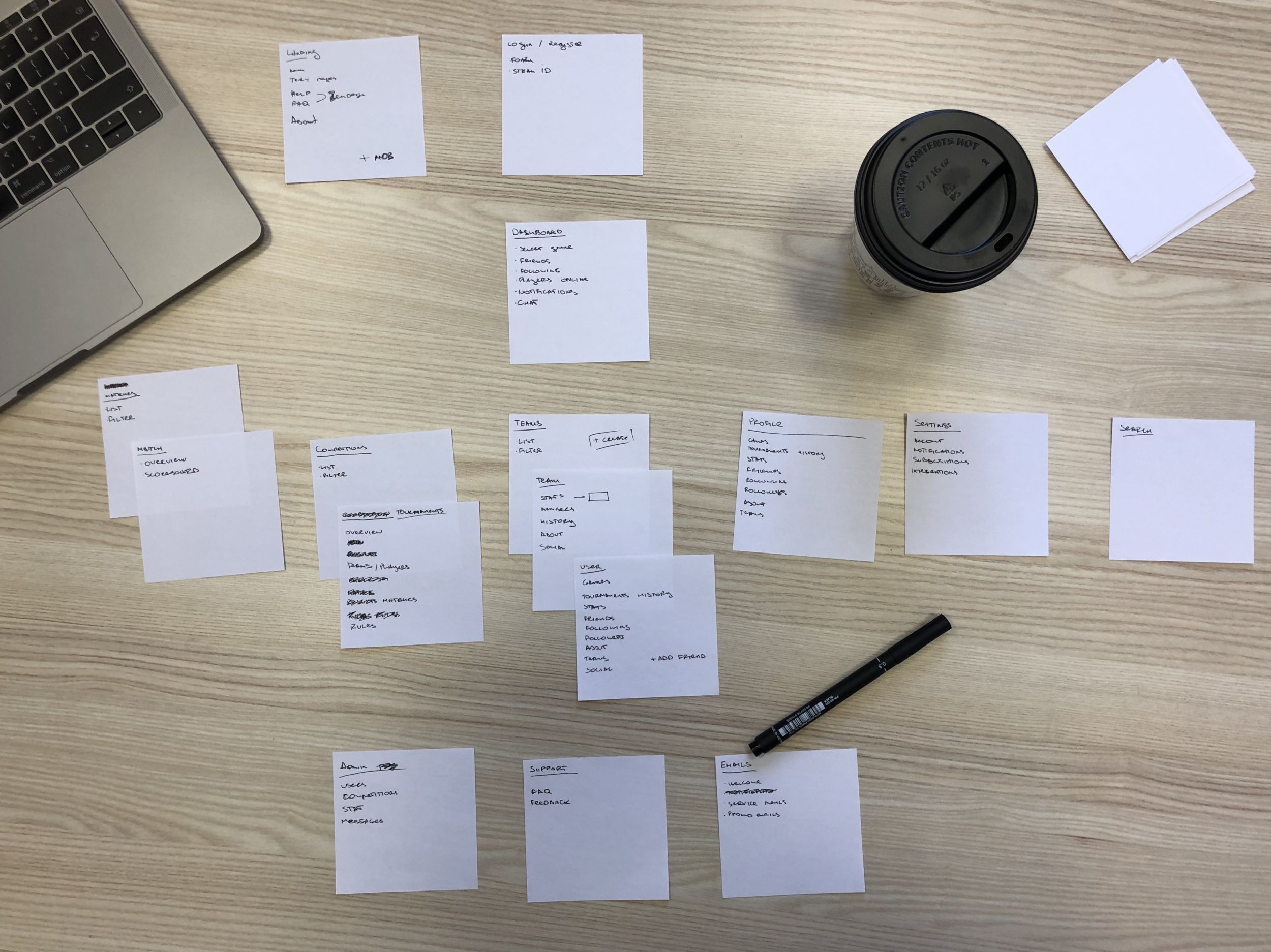
Из практики мы поняли, что это удобно делать на обычных бумажных стикерах. Сюда мы выписываем функциональность каждого экрана и группируем их в секции.

Каждый стикер — это экран сайта, а буллеты — информационные блоки на страницах, благодаря которым можно спроектировать количество экранов и связи между ними.
Обычный Mindmapping (составление интеллектуальных карт) тут не помогает, потому как на одной странице может быть множество информационных блоков, и они должны быть перед глазами, когда считаешь проект.
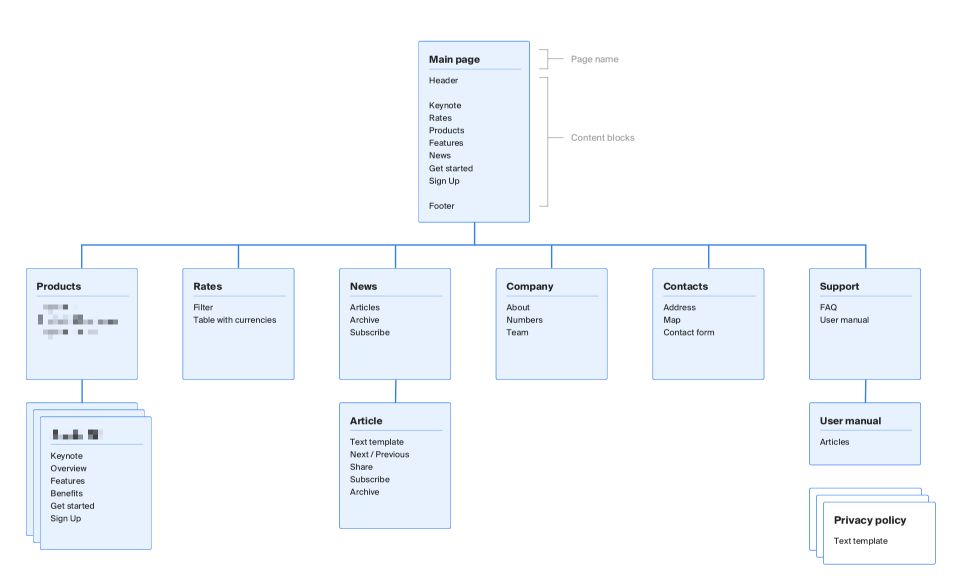
Когда появилась ясность объема работы, структура сайта с помощью Sketch обретает более презентабельный вид. В такой обработке Sitemap уже можно обсуждать с командой и заказчиком.

Дальше детали. Дизайнеру нужно просчитать ориентировочное время на отрисовку и времязатраты каждого экрана.
Эти данные забиваются в Excel, где добавляются коэффициенты для подсчета стоимости верстки, программирования и других этапов работы.
Дизайн на этапе разработки типового сайта для нас вещь ключевая. Исходя из полученных цифр, можно посчитать и остальные этапы. Опять же по опыту, Front-end занимает 90-110% времени от дизайна.
После этого создаем понятный и красивый PDF, который содержит детальную структуру и смету будущего проекта.
Весь этот процесс может занимать до двух дней, учитывая оформление, согласование, правки и презентацию. И то, при условии, что в команде студии одни профессионалы. Подсчитать стоимость сайта или приложения одному, без сторонней оценки, вообще, не представляется возможным.
Так вот прочувствовав всю боль процедуры оценки (повторяешь ее снова и снова), мы создали инструмент, который может в два-три раза сократить это время. Уже проверено на наших собственных клиентских сайтах.

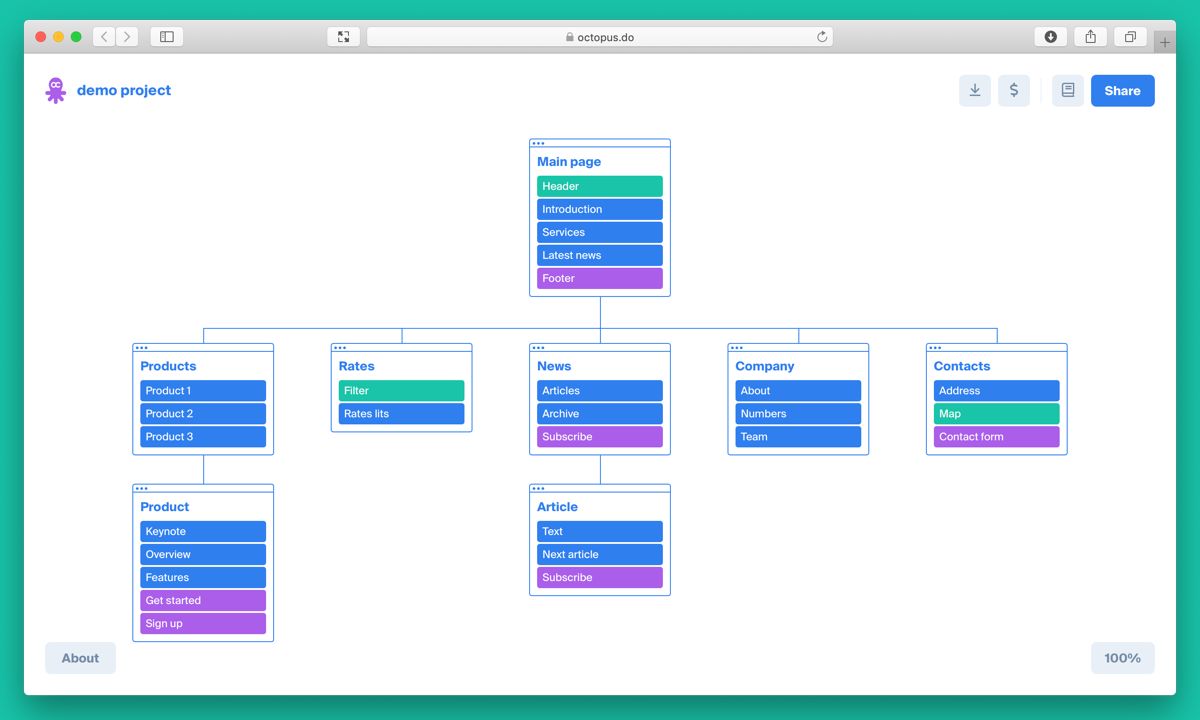
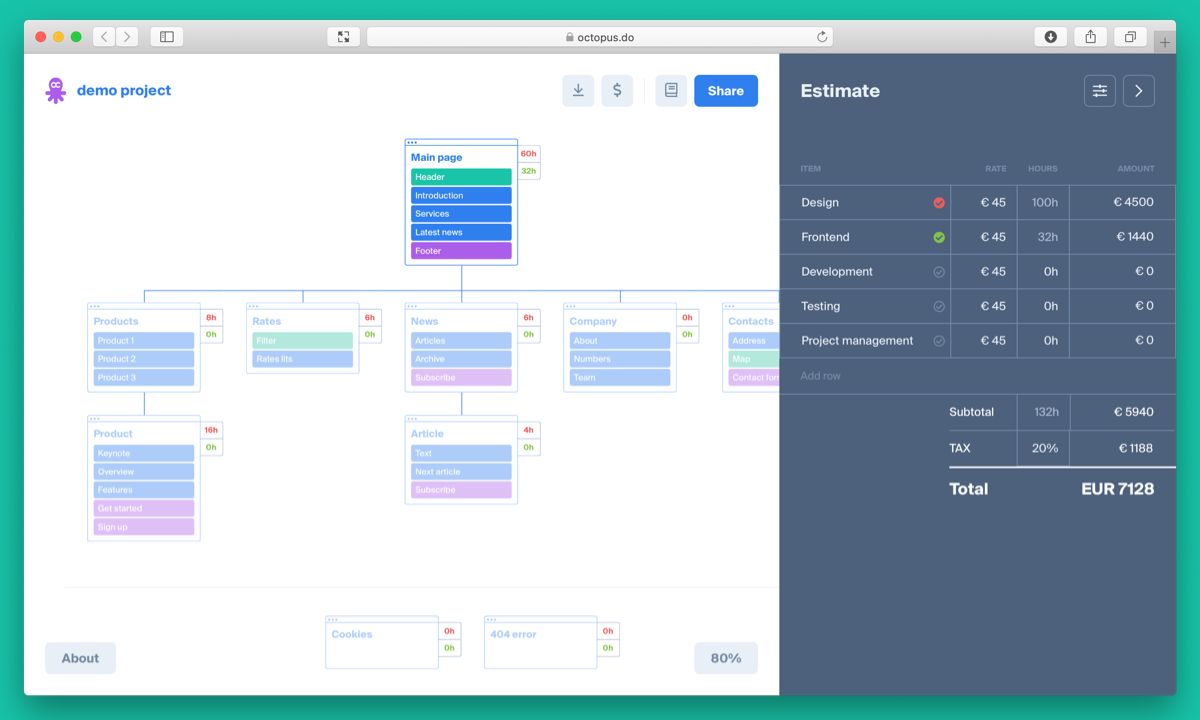
Octopus позволяет проектировать структуру сайтов и приложений, подсчитывать затраты специалистов и отправлять эти данные заказчику в виде простой ссылки.
По сути, это Visual Sitemap скрещенный с Excel, Где есть все необходимое для оценки.
Дизайнер или непосредственно руководитель проекта за пару минут создает структуру сайта. Здесь же наполняет страницы контентными блоками. Здесь же проставляет время на разработку каждой страницы.
Все цифры суммируются в таблице, где можно проставить часовую ставку и получить общую сумму проекта в деньгах. К смете добавляются остальные этапы: фронтенд, разработка, менеджмент и так далее.
Их можно прописать фиксированной суммой, коэффициентом от дизайна или для каждой страницы вручную в часах.

Весь процесс проектирования и оценки здесь простой и даже фановый.
Например, у нас есть такой сценарий. Продвинутому заказчику в ответ на запрос отправлялась ссылка, где он сам создавал структуру. Дальше мы уточняем содержимое страниц и проставляем часы затрат. Было и такое.
Заказчик видел прозрачность процесса, что помогало нам работать в более теплое обстановке.
Мы запустили проект в конце февраля, проверили на своих рабочих сайтах и сейчас понемногу открываем его для всех.
Смело можно пробовать и изучать — Octopus.do.
P.s. А в комментариях можно дать обратной связи, чтобы мы успели что-то подкрутить и исправить. Будем признательны.