редакции
Сравнение работы карт кликов Plerdy, Яндекс.Метрики и Hotjar
Напоминаю Вам, что в первой части этой статьи мы говорили о том, каким образом UX влияет на продвижение сайта, а также я показывал уникальную статистику , по более, чем 40 миллионах кликов, которую удалось собрать благодаря карте кликов Plerdy. Подробнее с первой частью статьи «Карта кликов — что нового в подходе анализа UX сайта и интернет-магазина» Вы можете ознакомиться по этой ссылке.
И так, перейдем ко второй, не менее важной, части статьи.
Вот такие критерии для каждого инструмента мы анализировали:
- Скорость обработки данных Plerdy, Яндекс.Метрики и Hotjar
- Анализ динамических элементов Plerdy, Яндекс.Метрики и Hotjar, а также их кликабельности
- Анализ «пустых» кликов в Plerdy, Яндекс.Метрике и Hotjar
- Анализ кликов мобильной версии сайта в Plerdy, Яндекс.Метрике и Hotjar
- Карта скроллинга в Plerdy, Яндекс.Метрике и Hotjar
- Редизайн страницы — как отражаются клики в Plerdy, Яндекс.Метрике и Hotjar
- Возможность видеозаписи поведения пользователя на сайте в Plerdy, Яндекс.Метрике и Hotjar
- Различия в отображении тепловых карт Plerdy, Яндекс.Метрике и Hotjar
Скорость обработки данных Plerdy, Яндекс.Метрики и Hotjar
Все мы, установив карту кликов, хотим практически сразу увидеть какие-то результаты. Но не все так просто.
Яндекс.Метрика, после ее установки на сайт, будет подгружать результаты не раньше чем через 3-10 минут. Для того чтобы отразить первые собранные данные, вам необходимо будет ждать достаточно долго.
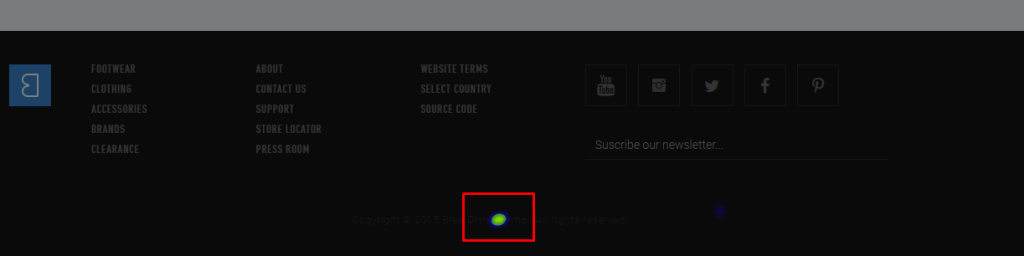
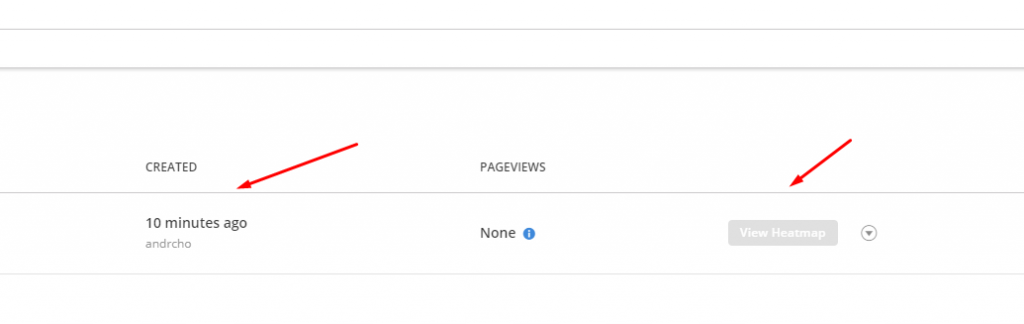
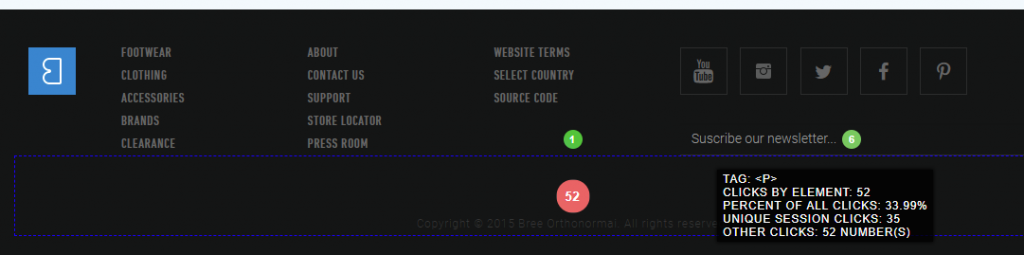
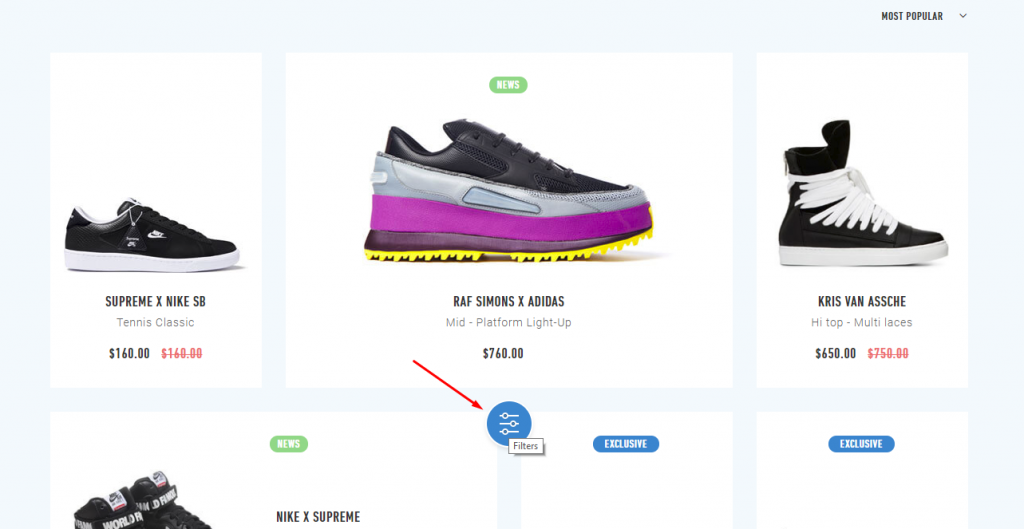
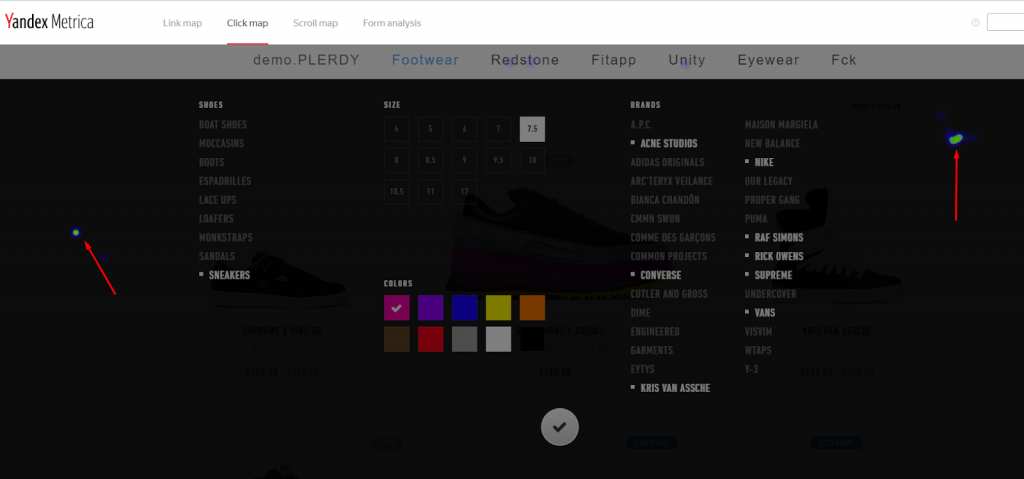
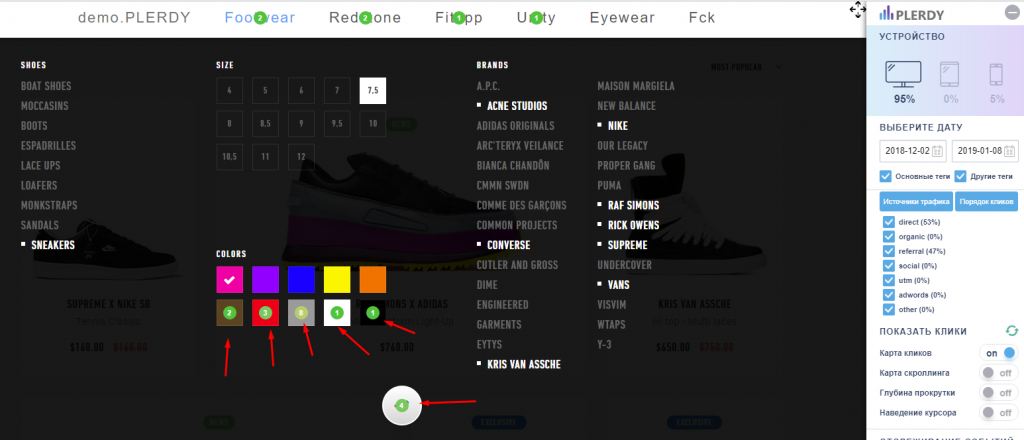
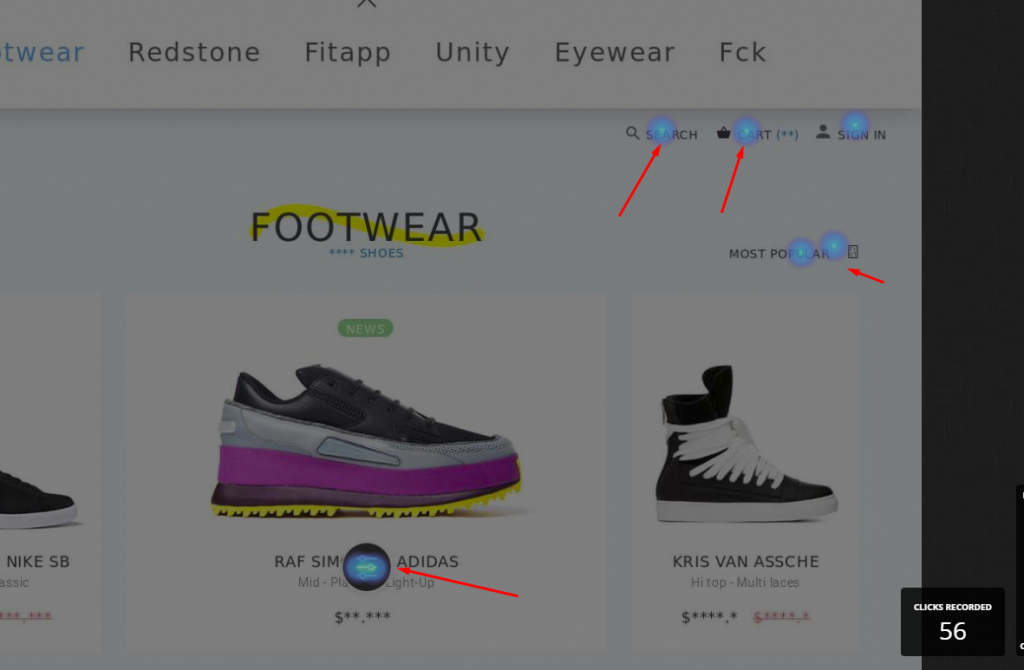
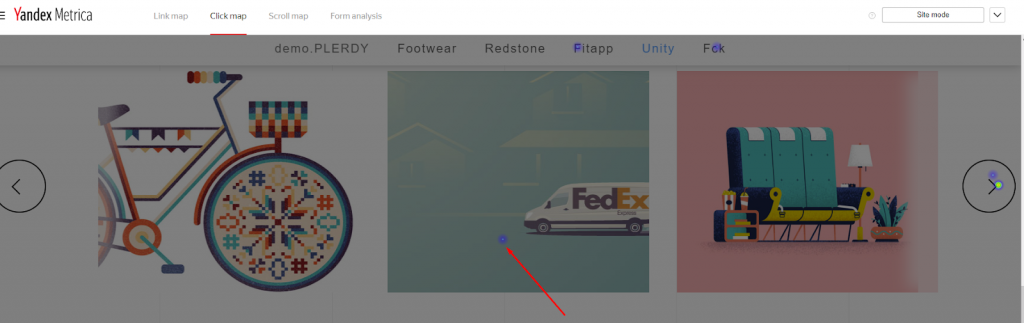
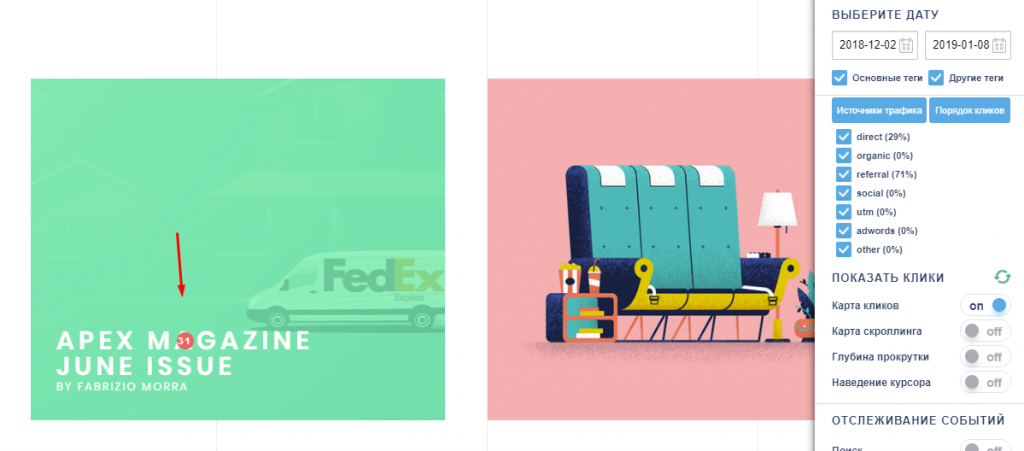
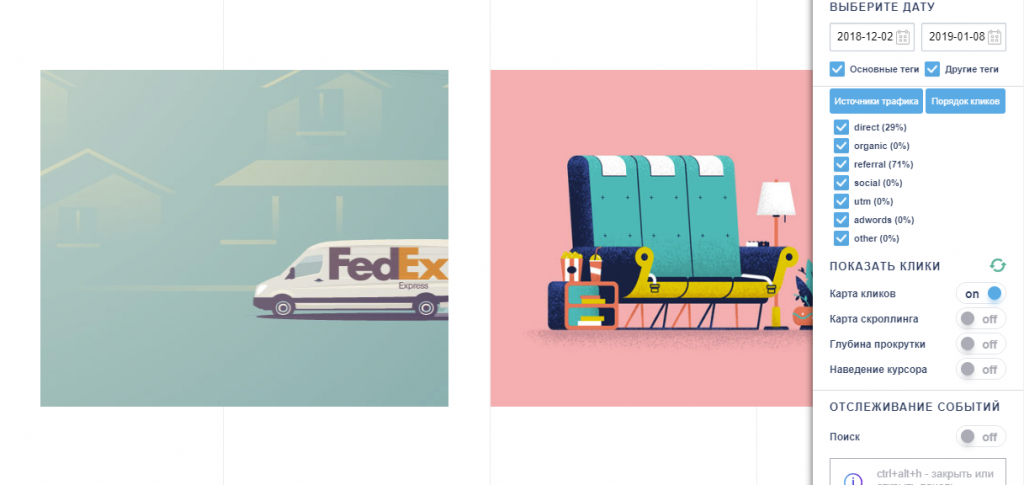
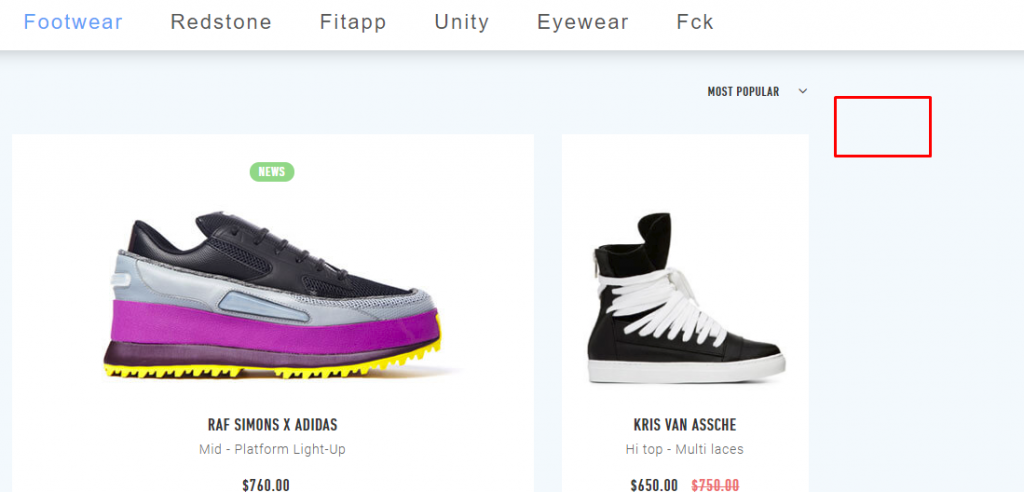
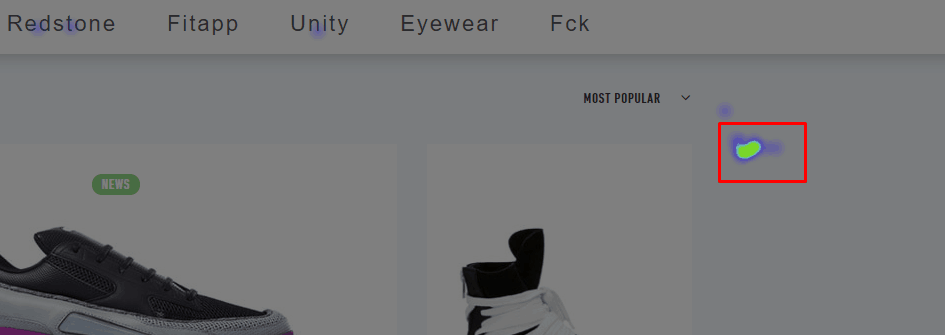
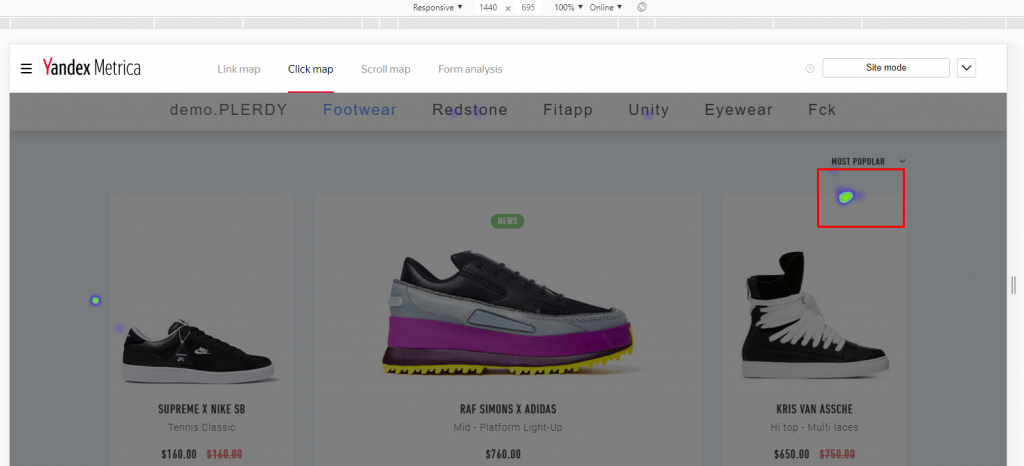
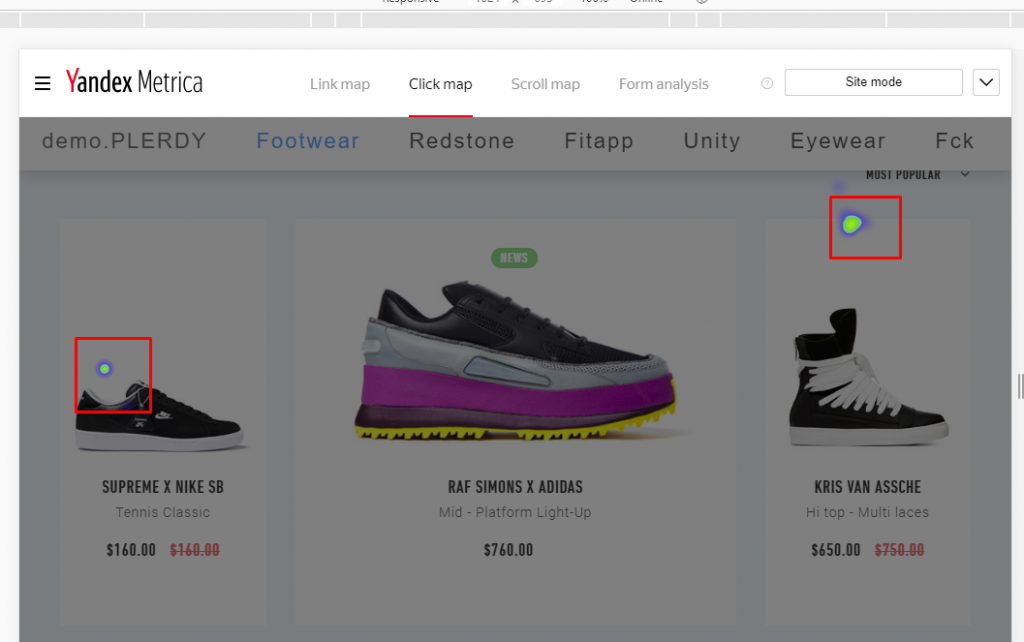
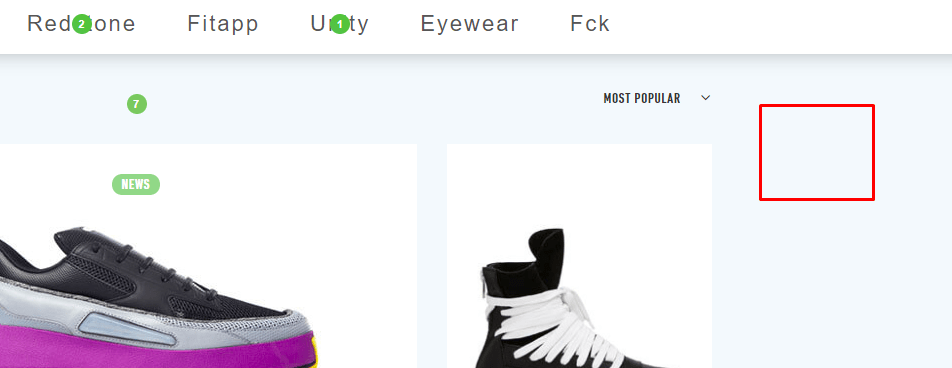
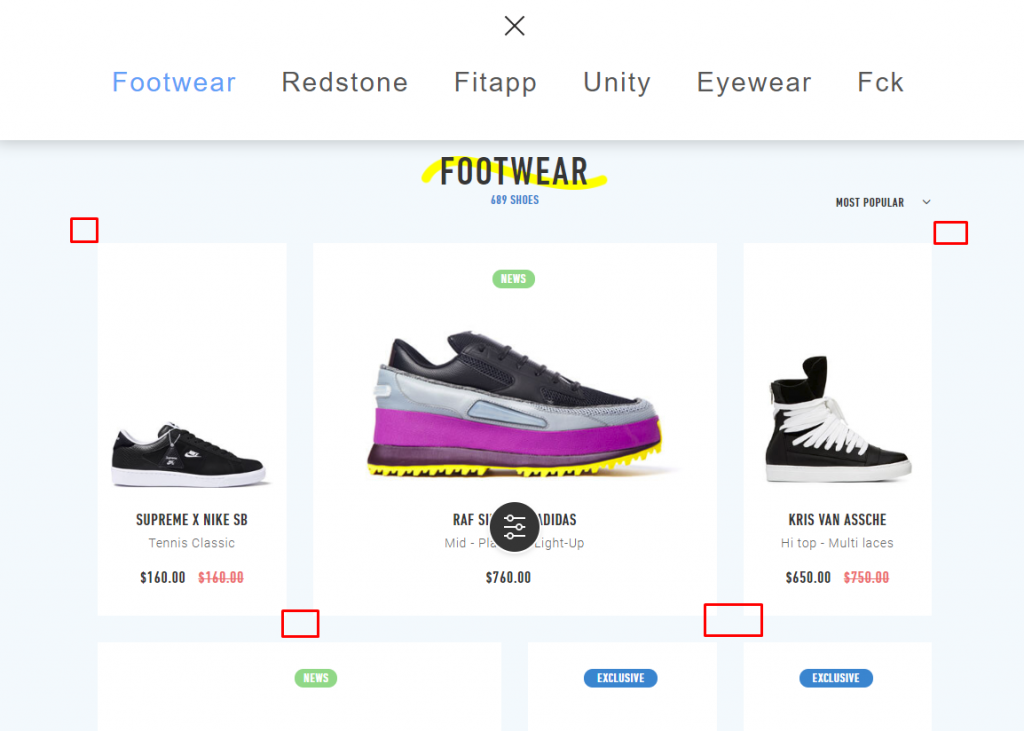
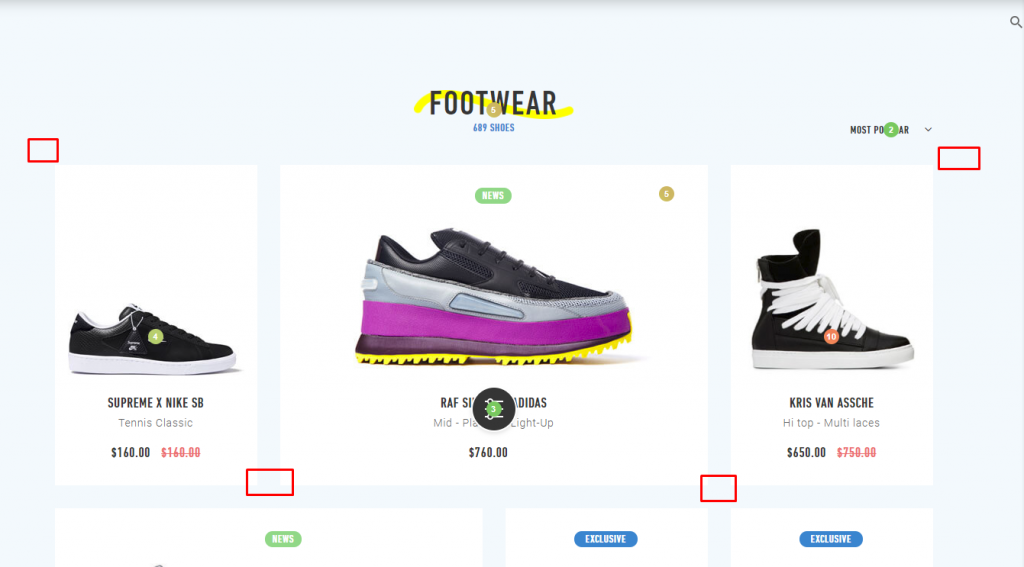
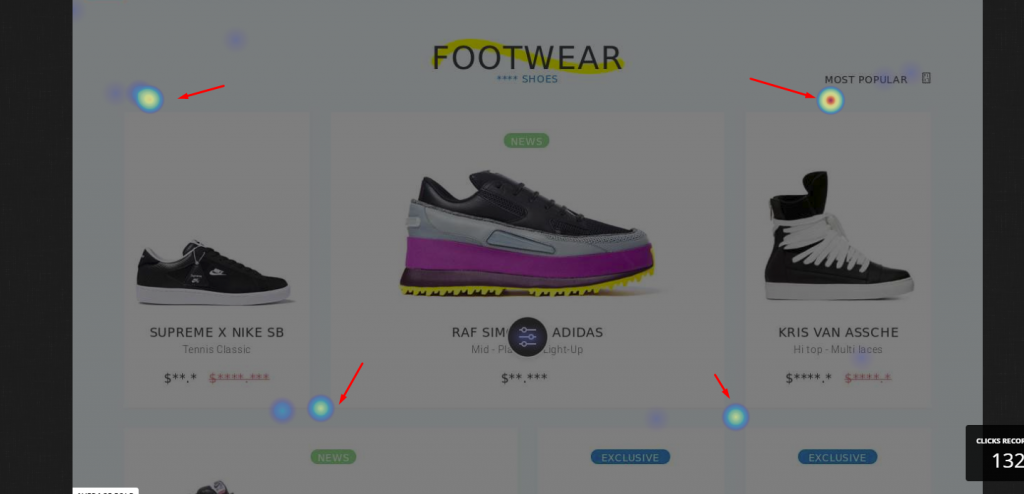
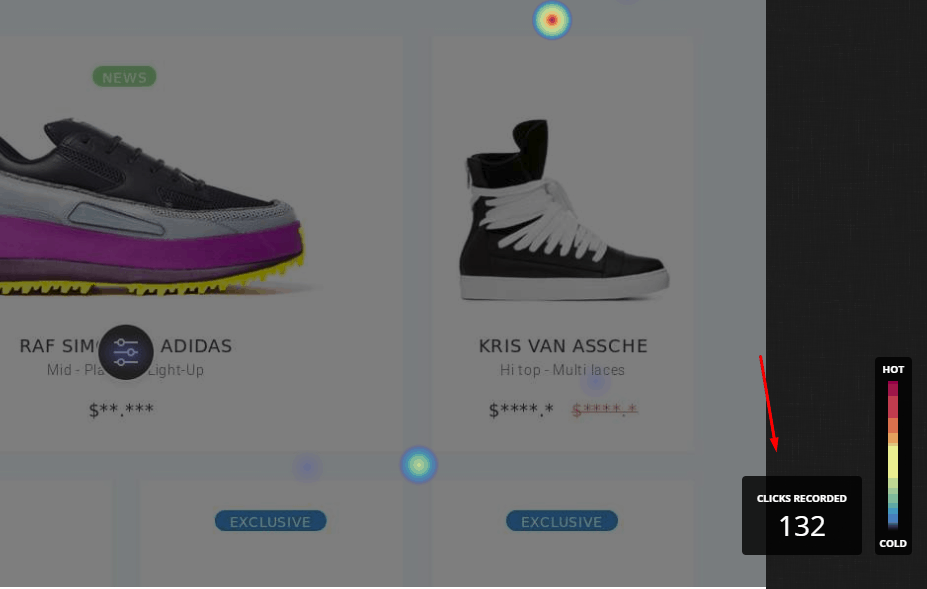
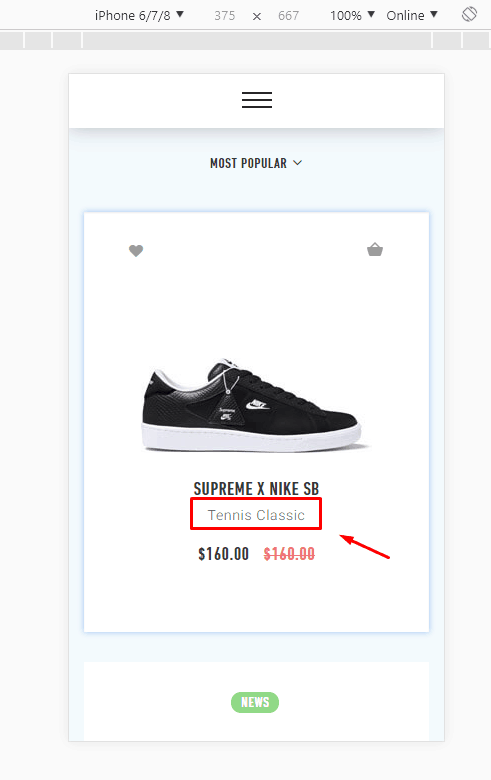
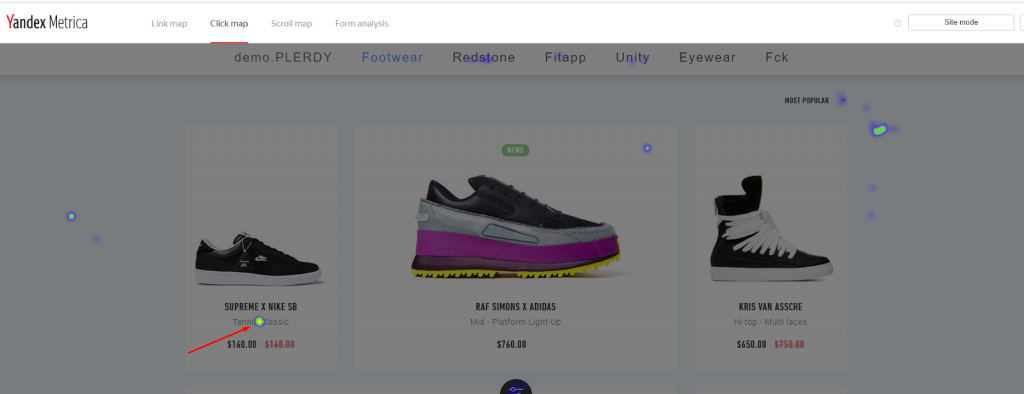
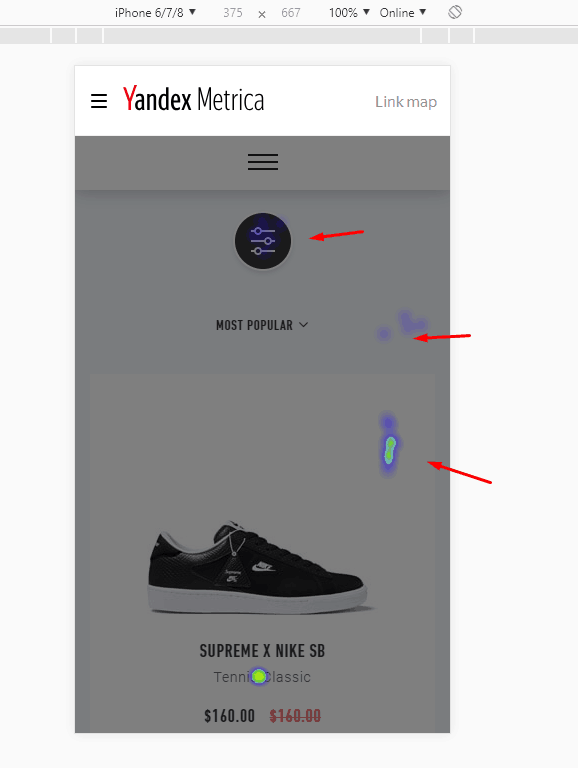
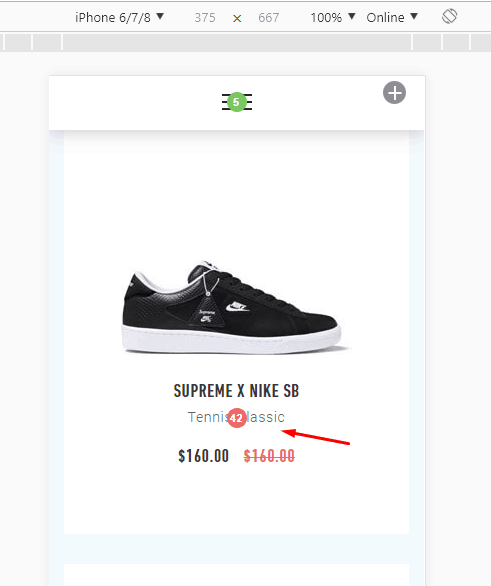
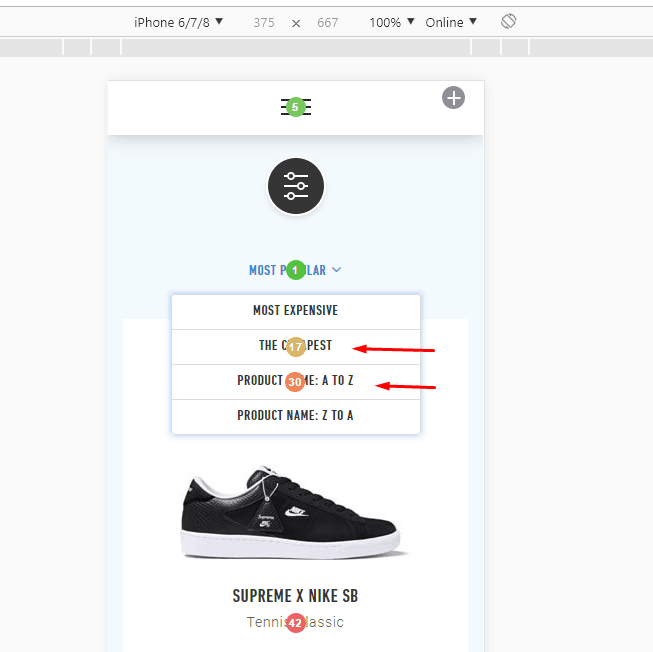
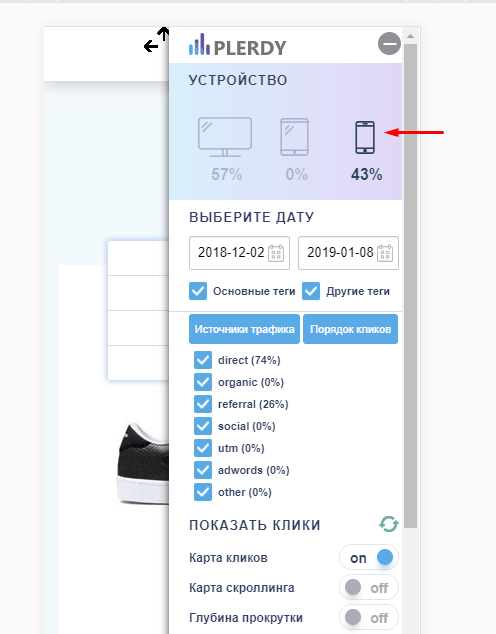
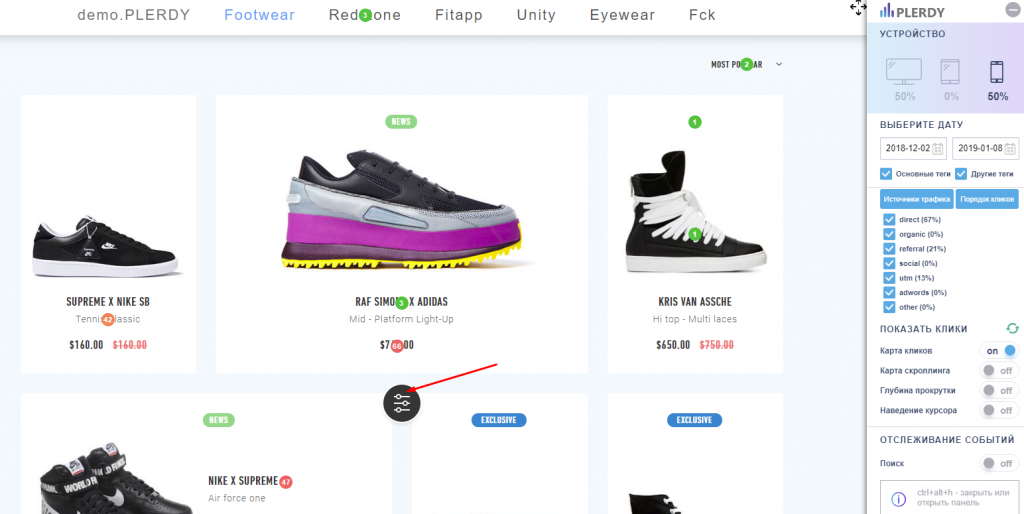
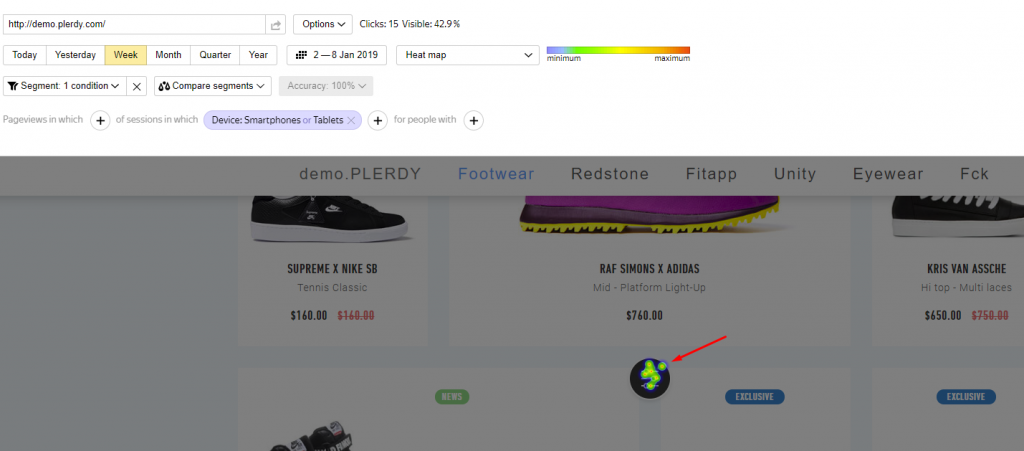
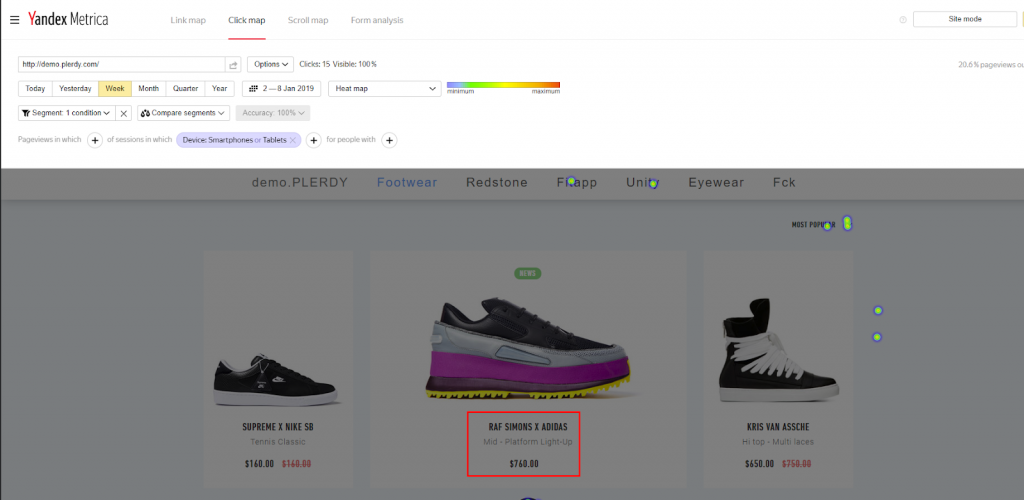
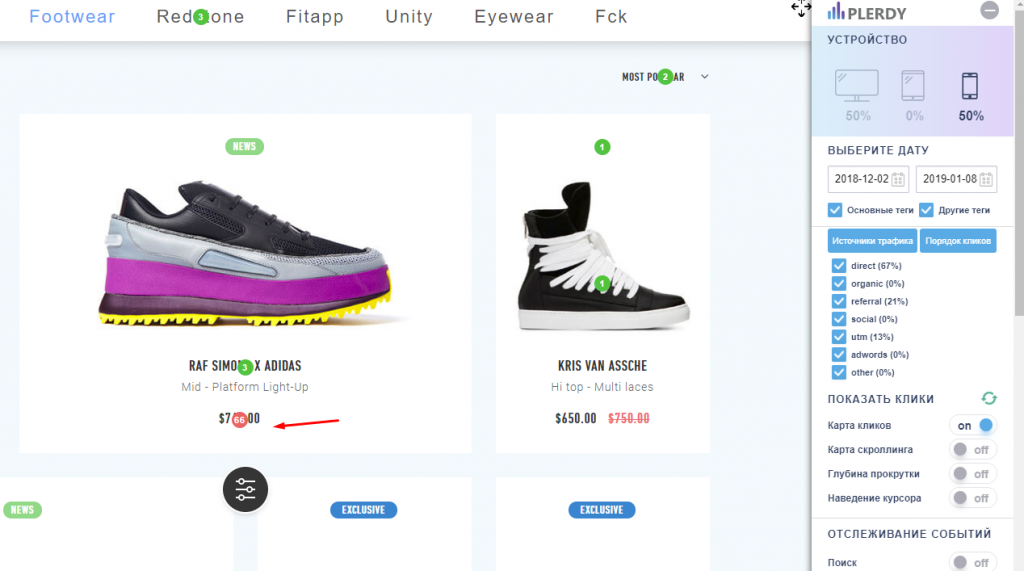
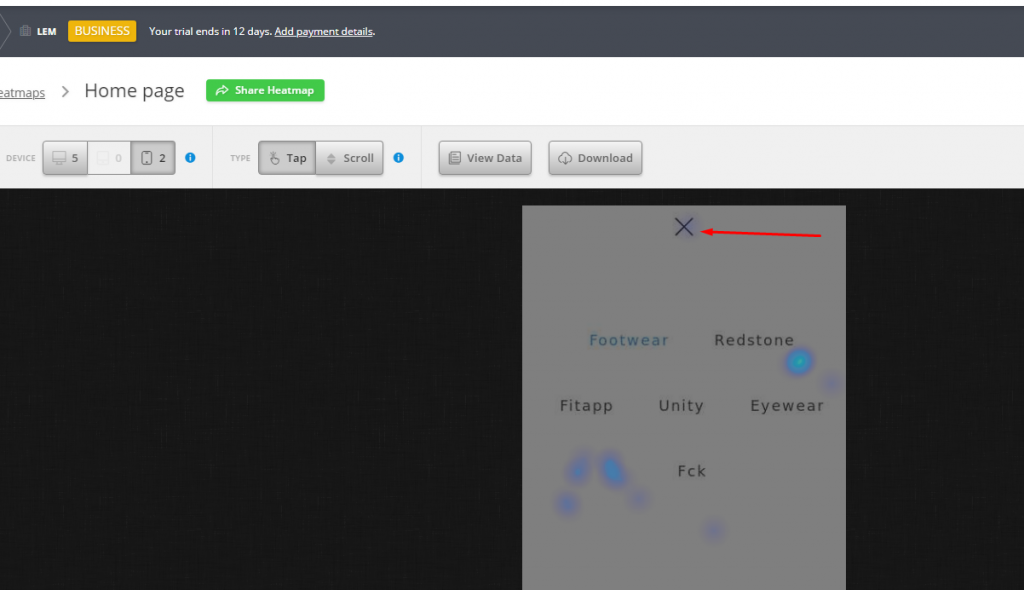
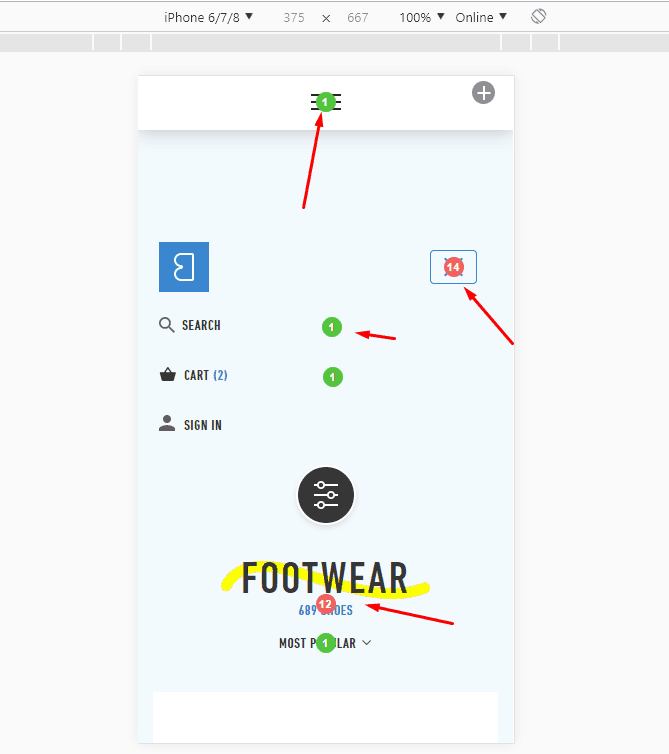
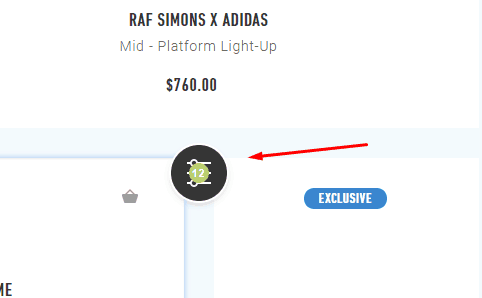
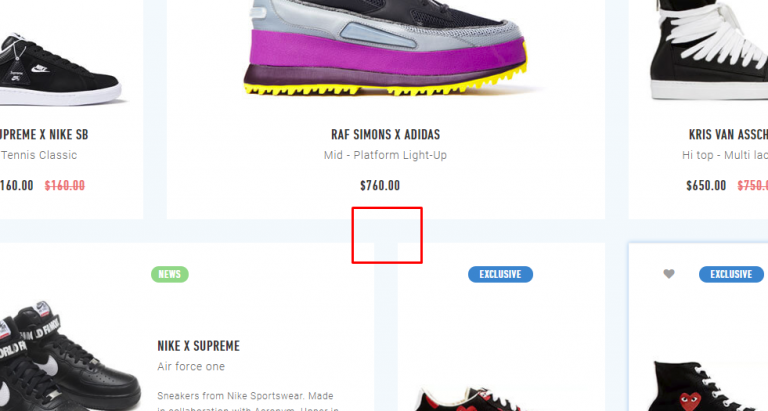
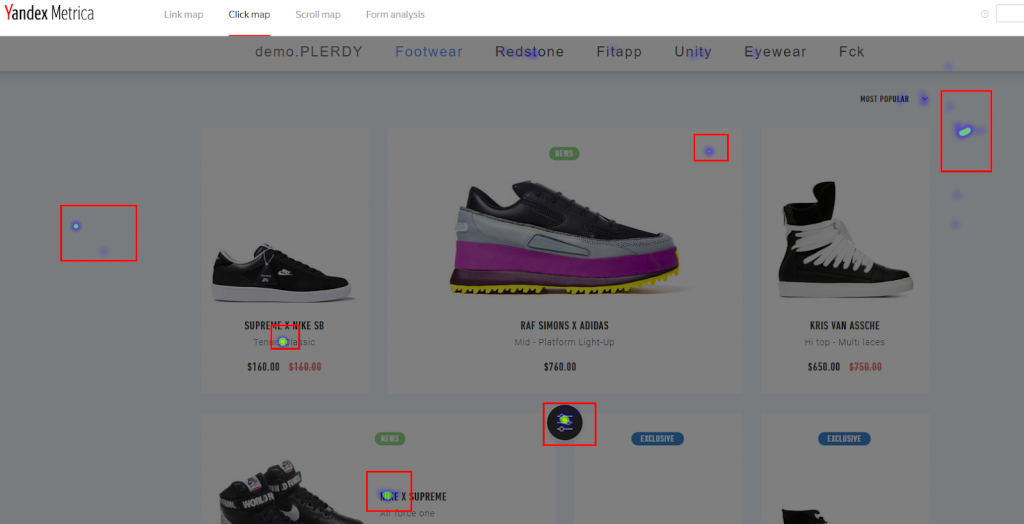
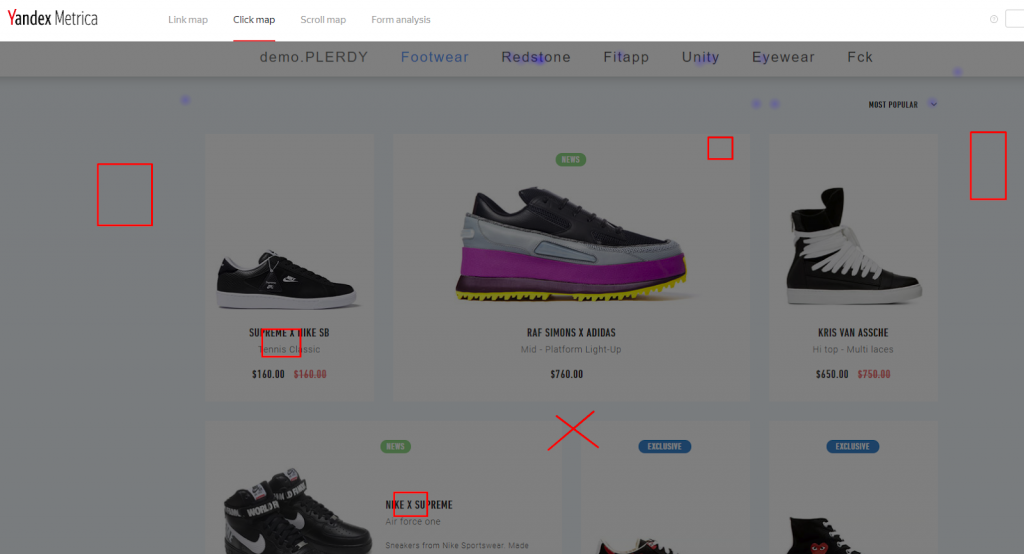
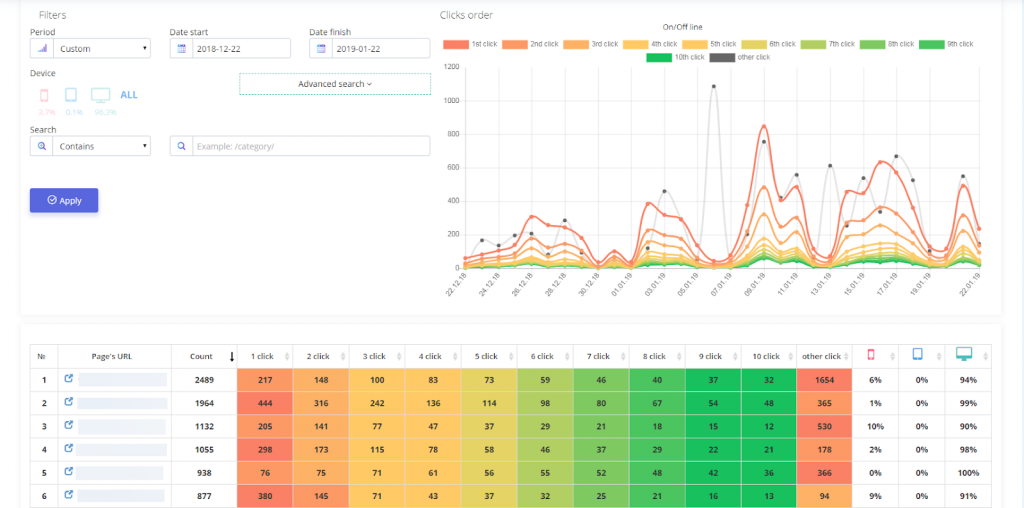
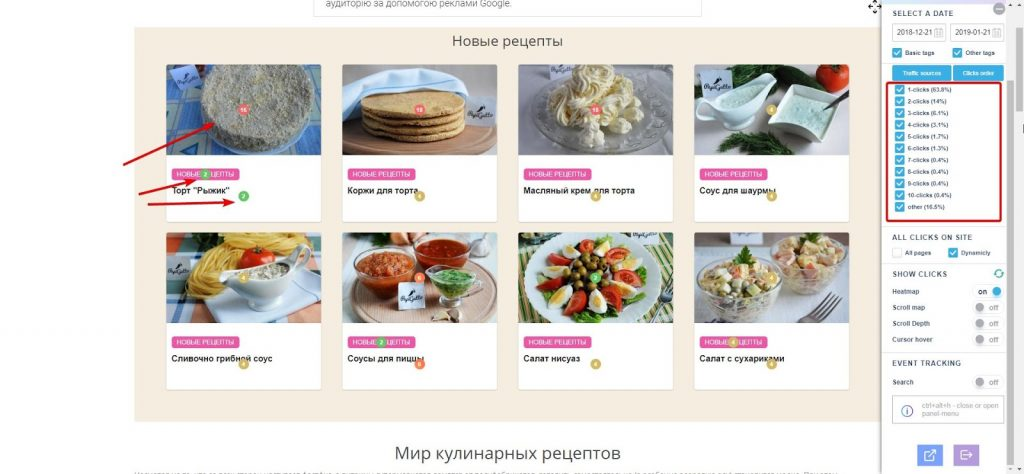
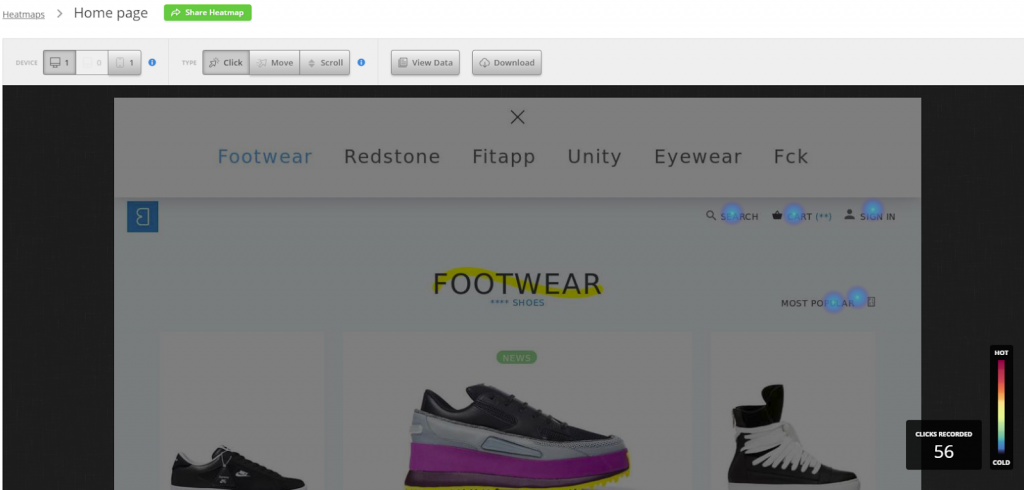
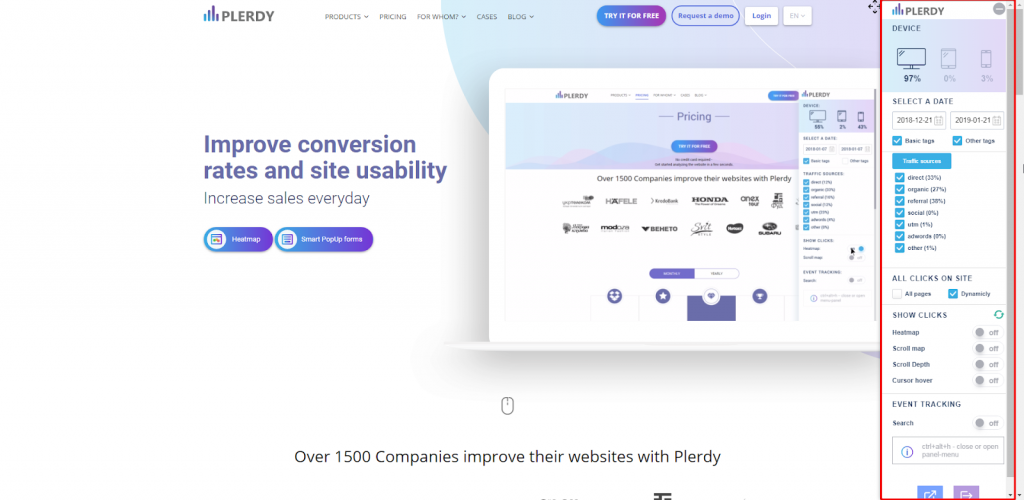
Вот так будут выглядеть данные после их записи: Соответственно, на скриншоте мы видим место, где пользователи осуществляли клик. Чем «теплее» цвета, тем больше кликов было осуществлено. Если обратить внимание на карту кликов Hotjar, время подгрузки ее кликов также более 10 минут: Карта кликов Plerdy ждать не заставит. Вне зависимости от того, сколько данных было на какой-либо странице, даже 100 тыс. или 500 тыс. кликов в час, все клики сразу будут показываться в режиме реального времени. Пользователь сделал клик — специалист сразу же увидит это на своем экране: На скриншоте отображен результат по одному тегу. Если навести на объект, то в сноске появляется статистика: Практически у каждого сайта сегодня динамический элемент (ниспадающее меню, слайдеры, по-апы и др.). Оставить эти элементы без анализа невозможно. Тем более если эти элементы прямо пропорционально влияют на количество транзакций. К анализу мы взяли кнопку, при нажатии на которую выпрыгивает поп-ап с фильтрами: Чтобы сравнить, по каким параметрам пользователи чаще всего предпочитают отбирать результаты, требуется проследить, на какие фильтры кликают чаще всего. Вот анализ пробных кликов по разным фильтрам в Яндекс.Метрике: Отображаются клики, сделанные на самой странице, а не на всплывающей форме, которая закрывает ее. У Plerdy на этот счет более адекватная картина: Тест с Hotjar на странице с динамическими элементами, открывающимися после клика по ним, показал следующую картину: Инструмент записал только клики, которые были осуществлены на самой странице, и клик на кнопку. Что было дальше — нам не удалось выяснить, информации нет. Не только поп-апы пользуются спросом. Еще одним популярным видом динамических элементов на сайте является контент, который появляется при наведении на определенный элемент. Вот элемент который мы анализировали: Отчет карты кликов Яндекс.Метрики показывает клик, который был осуществлен непосредственно на фотографию, а не текст: Этот же элемент, но результаты в карте кликов Plerdy совсем другие: Инструмент дает четко понять, что 31 — это число кликов, которые были сделаны по тексту после того, как пользователь навел на него курсор. А вот скрин результатов карты кликов Plerdy, если на картинку не приводить курсор. Нет ни одного клика. В то время, когда карта кликов Яндекс.Метрика показывает совсем другой результат. Пустой клик — это клик, который был осуществлен вне функциональных элементов сайта случайно или во время скролла. Анализ или запись этих кликов делать не нужно, ведь они не имеют никакого значения для нас. Мы решили проверить на трех инструментах, осуществляется ли запись этих кликов или нет. А также — каким образом они отражаются и не дают ли нам ложных гипотез относительно использования нашего сайта. Ниже приведен пример с несколькими кликами, специально сделанными за пределами всех функциональных элементов. Как эти клики видит тепловая карта Яндекс.Метрика на таком же мониторе: Эта же страница, но на мониторе поменьше: Если специалист, проводящий юзабилити аудит сайта, увидит такую картину, скорее всего, сделает неправильные выводы. Вот еще меньший размер монитора и размещение пустых кликов: Теперь специально проставленные «пустые» клики находятся полностью в пределах функциональных зон. Не лучшим образом отличает «пустые» клики и Hotjar. Ниже показан результат, обнаруженный во время тестирования мобильной версии сайта, — клик записался, но сам скриншот страницы не подгрузился. Из-за этого инструмент представил вот этот результат: По спектру цветов видно, что это — место, куда кликнули несколько раз подряд. Для сайта с невысокой посещаемостью один-два пользователя, которые сделали несколько пустых кликов в стороне, сильно статистику не испортят. С другой стороны, если речь идет о крупном проекте, на который ежедневно заходят сотни пользователей и осознанно или нет кликают в «слепой» области сайта или там, где трактовать значение клика нельзя, то целесообразность этих данных сомнительна. Карта кликов Plerdy отсеивает все клики, которые не приводят к какому-либо результату, и отображает взаимодействие только с теми элементами, которым назначено выполнение какой-то функции (развертывание, переход, динамическое изменение внешнего вида и т.д.). Так Plerdy видит «пустые» клики: Клики не отображаются вовсе, если за ними не закреплена какая-либо функция. Ниже на скриншоте красными квадратами отмечены места, где были сделаны тестовые «пустые» клики: Результат показа «пустых» кликов в карте кликов Plerdy: На этой карте нет ни одного пустого клика. Инструмент их автоматически фильтрует и не отображает в статистике. Эти же клики, но в Hotjar: Hotjar не просто отражает их, а и добавляет в общую статистику: Вы наверняка знаете, что в 2019 году более 50% пользователей просматривают сайт с мобильного. Для этого нам нужно в первую очередь анализировать эту версию сайта. Чтобы не ошибиться в любых изменениях, нам необходимо получать четкие данные по кликам. Вот какие результаты мы получили при анализе мобильной версии сайта на трех картах кликов. Во время тестирования возможностей Plerdy, Яндекс.Метрики и Hotjar были сделаны несколько кликов по этому элементу: Яндекс.Метрика отображает их так: То есть клики записаны, но инструмент отображает их так, как будто они были сделаны в версии для ПК. Если перейти на другие страницы в мобильной версии, то инструмент начинает подтягивать клики и с них. То есть, показывает действия-призраки, которых на элементе не было: Такие ошибки в инструменте являются прямым доказательством того, что инструмент имеет серьезные проблемы с оценкой кликов в мобильной версии, и использовать его для такого анализа не рекомендуется. Что же показывает карта кликов Plerdy: Данные соответствуют реальной картине и находятся на своих местах: Боковая панель отображает процентность типов трафика с разных устройств. В контексте описанных выше тенденций, такая сегментация аудитории — залог успешности работы сайта. Если пользователям мобильной версии ресурс будет неудобен, то инструмент сможет отобразить уменьшающееся количество кликов и скролла именно со смартфонов, не смешивая с информацией о взаимодействии на ПК. Чтобы Вы могли анализировать только клики, осуществленные на мобильной версии сайта, вам достаточно на рабочей панели выбрать мобильное устройство. Если фильтровать трафик по устройствам, выбрав только мобильные, то инструмент покажет следующую картину: Как видим, что с мобильного кнопка фильтров не имела кликов. В то время как Яндекс.Метрика показывает, что клики были: Отчет показывает, что фильтрами пользуются на версии для ПК, для мобильных устройств функция непопулярна. Но в Яндекс.Метрике эту информацию узнать нельзя, инструмент просто подтянул все данные кликов — и с ПК, и со смартфонов — не сегментировав их. Еще один тест — клики с iPhone. Яндекс.Метрика потеряла клики по элементу, обведенному красной рамкой: Plerdy же их отследил: Сравнение работы Plerdy и Hotjar на сайте со сложным динамическим элементом — меню, которое отображается по умолчанию, и, чтобы перейти к просмотру сайта, нужно это меню закрыть. Hotjar теряется, отображая на экране с открытым меню клики, которые были сделаны на самом сайте, предлагая специалисту самому догадаться, к чему они относятся: Plerdy распознает, что страница — с динамическим меню, и проводит анализ без его учета, открывая сразу страницу сайта. Вот они, элементы, клики для которых Hotjar подтянул на снимок с развернутым меню: Если промотать страницу вниз в Hotjar с тем же снимком, который он предлагает изучать, то картина повторяется: Клики есть, но не видно, на каких элементах они были сделаны. Эта ситуация — недостаток того, что вся информация приводится на снимке экрана, а не онлайн. Чтобы проанализировать, до какого места на странице чаще всего досматривают пользователи, существует «тепловая карта скроллинга». Такой внешний вид тепловая карта скроллинга имеет в Plerdy: Всего в интерфейсе инструмента предусмотрено 5 зон, на которые делится страница. Каждая зона разделяется меткой с процентным показателем скролла от всей длины страницы. Процент этих зон определяется путем деления длины скролла на суммарное множество кликов, сделанных на странице. При просмотре онлайн идет демонстрация количества кликов в отображаемой на экране специалиста зоне. Сразу же идет сегментация по типу устройства в боковой панели и меню-примечании под процентностью на странице. В Яндекс.Метрике и Hotjar такой анализ не предусмотрен. Периодическое пропадание части данных после внесения изменений на сайт сделало тепловые карты лишь вспомогательным инструментом для регулярного аудита юзабилити. При работе с Яндекс.Метрикой и Hotjar требовалось учитывать этот факт и ждать, пока после редизайна наберется новая статистика. Даже в тех ситуациях, когда редизайну подвергались отдельные элементы, а не вся страница. Тестирование этой ситуации проводилось на кнопке выбора параметров: После ее удаления в Plerdy счетчик кликов по этой кнопке тоже исчез: В Яндекс.Метрике данные также пропали, но с ними пропали и другая собранная информация. Так было до изменения дизайна: Так стало после изменения: Очень похожая ситуации со сменой элементов на сайте и отображением кликов по ним на карте кликов Hotjar. Plerdy сознательно отказался от функции, широко известной в Яндекс.Метрике — записи всех действий на видео. Почему эта возможность не слишком вспомогательная для специалиста, который анализирует сайт? Вот почему. Видеозапись ведется для каждого отдельного пользователя и его сессии. Если посещаемость ресурса небольшая — то провести оценку вполне по силам. Если же трафик достигает сотен посещений в день, то картина меняется. Чтобы просмотреть действия каждого пользователя, придется содержать отдел менеджеров, чьей функцией будет просматривать видеозаписи входов на сайт. На просмотр 1000 сессий со средней длительностью в 1 минуту у одного специалиста уйдет около 16 часов, или 2 полных рабочих дня. Для сбора данных, которые дает видеозапись поведения посетителя, нужен альтернативный способ анализа, не занимающий столько времени для обработки. Plerdy предлагает два инструмента: В Яндекс.Метрике и Hotjar карта кликов накладывается сверху на скрин страницы, из-за чего затрудняется переход между страницами сайта и взаимодействием между элементами. Приходится выходить из режима просмотра с каждой сменой страницы. Пример отображения карты кликов в Hotjar: Plerdy позволяет переключаться между страницами, не возвращаясь каждый раз в кабинет. Чтобы отобразить карту, нужно просто включить боковую панель. Давайте подытожим отличия одного инструмента от других двух. Как видим, что различий между Яндекс.Метрикой и Hotjar практически нет. Они похожи по функционалу и данным, которые выводят. Однако различия между картой кликов Plerdy и Hotjar или Plerdy и Яндекс.Метрикой — достаточно. Не стоит откладывать процесс улучшение сайта в долгий ящик. Начинать эту работу надо немедленно. Помните, что перед любым изменением на сайте стоит проверить, как до этого пользователи себя вели на страницах. Только таким образом Вы можете быть лучше конкурентов. Желаю всем успехов и хороших результатов



Анализ динамических элементов Plerdy, Яндекс.Метрика и Hotjar и их кликабельности








Анализ «пустых» кликов в Plerdy, Яндекс.Метрике и Hotjar










Анализ кликов мобильной версии сайта в Plerdy, Яндекс.Метрике и Hotjar













Карта скроллинга в Plerdy, Яндекс.Метрики и Hotjar

Редизайн страницы — как отражаются клики в Plerdy, Яндекс.Метрике и Hotjar




Возможность видеозаписи поведения пользователя на сайте в Plerdy, Яндекс.Метрике и Hotjar


Различия в отображении тепловых карт Plerdy, Яндекс.Метрики и Hotjar


Заключение


