6 советов о том, какой должна быть мобильная версия сайта
Компания RedHelper (разработчик SaaS-решений для продающих сайтов) с помощью своего сервиса аналитики коммерческих площадок RedMetric провела исследование, убедительно доказывающее необходимость мобильной версии сайта для интернет-бизнеса. Из него следует, что есть большое число людей, которым нужна мобильная версия сайта. Эта статья о том, какой она должна быть.
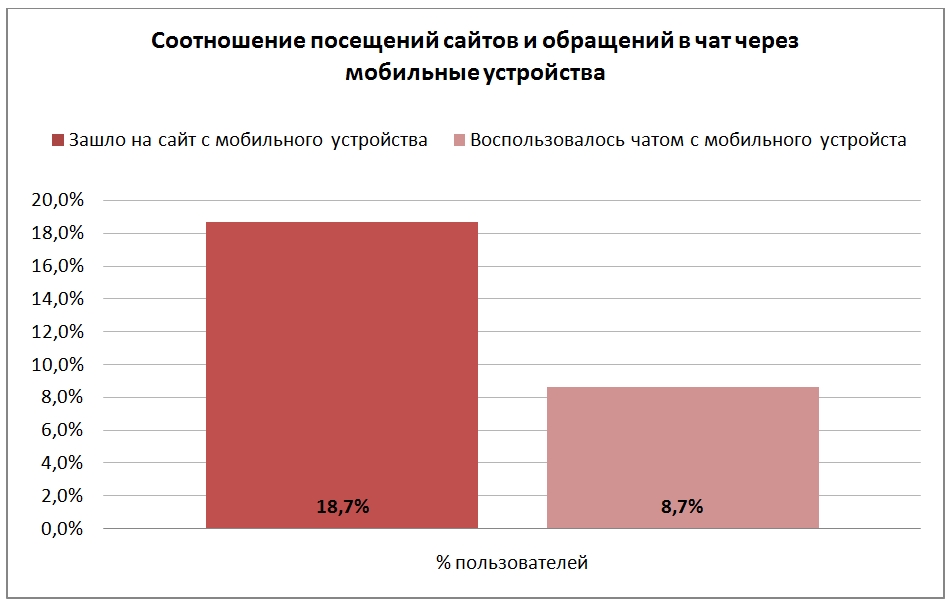
Мобильные устройства отлично заменяют настольные ПК в плане повседневных задач – посмотреть кино, почитать новости, послушать музыку, поиграть. А потому многие из активных интернет-пользователей запускают ПК все реже, только для тех задач, которые не под силу планшету или смартфону. К таким задачам, к сожалению, относится и покупка товаров в интернет-магазинах. Потому что, увы, далеко не все предприниматели понимают необходимость обеспечить посетителей мобильной версией сайта. В качестве аргумента мы приведем свое исследование, которое мы провели в январе. За основу мы взяли статистику нескольких тысяч малых и средних коммерческих сайтов, подключенных к системе RedMetric, оценили, какой процент посетителей использует мобильные устройства, и сравнили его с показателем обращений в наш онлайн-консультант на этих сайтах. Это действие является отнюдь не повседневным для пользователей мобильных устройств, а потому вполне сравнимо по трудности с онлайн-заказом товара или услуги. Результаты удивили даже нас.

Чуть менее пятой части посетителей коммерческих сайтов зашли через планшет или смартфон под управлением Android или iOS. И почти половина из них – воспользовались чатом. Это говорит о том, что значительная часть посетителей нуждается в нетривиальном функционале, рассчитанном на мобильные устройства.
А потому важно создать для таких посетителей наиболее комфортные условия. Даже будь у вас на сайте самая низкая цена на товар или услугу, посетитель, скорее всего, уйдет к вашим конкурентам, если не сможет сделать заказ прямо здесь и сейчас.
Мы составили шесть простых рекомендаций, которые помогут сделать удобную мобильную версию сайта.
- Дайте место пальцам. Ведь они не так точны, как курсор мыши. К тому же пальцы закрывают собой то место, куда вы нажимаете. Убедитесь, что сами элементы, доступные для клика в мобильной версии имеют размер не менее 1см х 1см, что примерно соответствует 28х28 пикселей.
- Используйте кнопки, а не простые текстовые ссылки. На мобильном устройстве нет возможности навести курсор на нужный элемент и понять, кликабелен он или нет. Так что нужно сразу давать пользователю четкое и понятное указание – тапать сюда. Лучше всего с этой задачей справляются именно кнопки.
- Дайте «обратную связь». Качество мобильного интернета в России оставляет желать лучшего, а потому страницы после нажатия кнопки загружаются не сразу. Это может создать у пользователя ложное ощущение, что что-то пошло не так, и он будет яростно стучать по экрану снова и снова. Чтобы избежать подобной ситуации – дайте пользователю понять, что он все сделал верно. Нажатая кнопка должна «продавливаться» или менять цвет.
- Используйте выпадающее меню. Это отличный способ скрыть не нужные до поры до времени элементы навигации, которые занимаютмного места. В версиях для настольных ПК выпадающее меню, зачастую, активно только пока на него наведен курсор. С планшетом или смартфоном такой номер не пройдет. Меню должно открываться и закрываться по клику, и иметь четкие границы пунктов. Не забывайте так же про первый пункт – элементы должны быть крупные и удобные для нажатия.
- Минимизируйте ввод текста. Удобство набора текста на мобильном устройстве оставляет желать лучшего, так что постарайтесь сократить формы ввода до минимума. Если вам абсолютно необходимо иметь больше 2-3 полей – разбейте их на несколько подгружаемых страниц, с четкой кнопкой «далее» - это избавит пользователей от необходимости много скролить.
- Пользуйтесь особенностями мобильных устройств. Например, если на сайте указан телефон, сделаете так, чтобы пользователь имел возможность позвонить на этот номер в 1 клик.
Если у вашего продающего сайта до сих пор нет мобильной версии, а вы все еще сомневаетесь в ее необходимости, то воспользуйтесь нашим советом. Сначала зайдите на свой сайт с разных устройств: с ПК, планшета и смартфона. А потом, для сравнения, на какой-либо крупный продающий сайт, имеющий мобильную версию. Вы сразу ощутите, насколько удобнее пользоваться таким сайтом с мобильного устройства. И помните, что каждый двенадцатый зашедший к вам на сайт хочет сделать заказ прямо с экрана телефона. И только от вас зависит, получите вы этого клиента или нет.


