Делимся опытом: работа над дизайном проекта «Motolife»

Уже прошедший этап аналитики позволил к началу работы над дизайном сформировать довольно прозрачную концепцию будущего сайта.
Мы взяли во внимание все аспекты, начиная от банального поиска референсов и заканчивая изучением потребностей целевой аудитории, ее психологии и поведенческих факторов при покупке мототехники.
Основываясь на техническом задании и схематичных макетах, дизайнер приступил к реализации визуальной части проекта. Попутно мы обсуждали наработанные варианты с клиентом и вносили оперативные правки.
Вот так, к примеру, выглядит главная страница проекта на десктопной версии.

Ах да, стоит отметить, что с самого начала работы над проектом у нас и у клиента было четкое понимание того, что сайт должен быть адаптивным. Аккуратное и корректное отображение на различных устройствах и стабильно работающая функциональная часть были и остаются очень важными факторами, ведь процент посещений старого сайта компании с мобильных устройств составлял более 20%.

Цветовая гамма состоит из четырех основных цветов: черный, белый, красный и серый.
Во-первых, эти цвета узнаваемы для уже сформированной аудитории компании «Motolife», так как используются в логотипе и другом фирменном оформлении организации.
Во-вторых, сочетание этих цветов позволяет проецировать пользователям визуальный образ сайта, близкий к тематике мототехники и в частности, направлению мотоциклов. Яркие и сочетающиеся между собой цвета вкупе с угловатой геометрией создают нужные ассоциации и положительно сказываются на эмоциональном фоне, складывающемся от пользования сайтом.
Но вернемся к главной странице интернет-магазина. О ней хотелось бы рассказать чуть подробнее. Изначально у нас был выбор между двумя вариантами реализации:
- Первый заключался в использовании главной страницы, как информативного раздела, сочетающего в себе превью-модули каталога продукции, новостей и других разделов. В качестве фона мы планировали использовать качественное и привлекательное видео мото-тематики, а модули бы накладывались уже сверху.
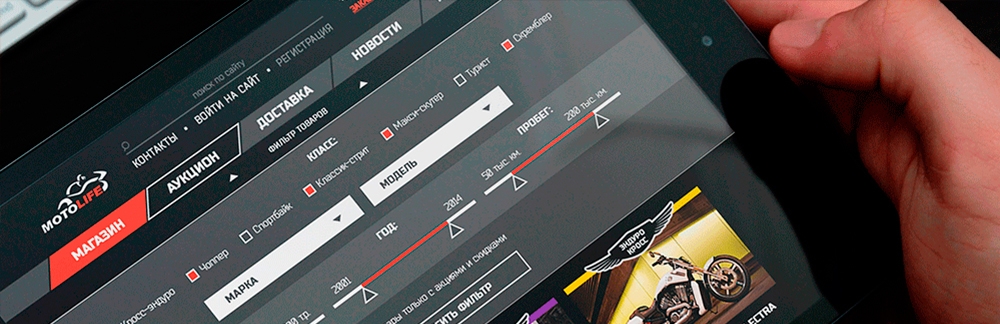
- Второй вариант, заключался в оформлении на главной странице своеобразного фильтра по классам мототехники. Каждый класс был бы представлен информативным слайдом, состоящим из графической составляющей – изображения, релевантого классу, и текстовой – названия и описания класса. При клике на слайд происходит переход в каталог продукции с фильтрацией по классу, соответствующему выбранному слайду.
И тот и другой вариант в принципе были хорошими, однако выбирать нужно было только один. Причем выбирать не столько из прихотей клиента или нашей личной симпатии, сколько из их полезности для конечного пользователя сайта.
Итак, первый вариант был на первый взгляд крайне информативным и полезным для посетителей, что является весомым аргументом. Попадая на главную страницу, пользователь получал бы краткую информацию из нескольких разделов сайта и исходя из своей заинтересованности и цели, выбирал бы то, что ему нужно в данный момент. Однако, проанализировав аналоги и еще немного подумав над концепцией, мы пришли к выводу, что обильное количество информации, которое при такой концепции буквально «вываливается» на пользователя, крайне перегружает главную страницу и может запутать человека. К тому же, нам хотелось отойти от чего-то приевшегося.
Мы пришли к выводу, что второй вариант с использованием интуитивного и крайне простого меню навигации вкупе с своеобразным фильтром по классам, который помимо своей функциональной полезности обладает привлекательным внешним видом, станут прекрасным вариантом для данного проекта.
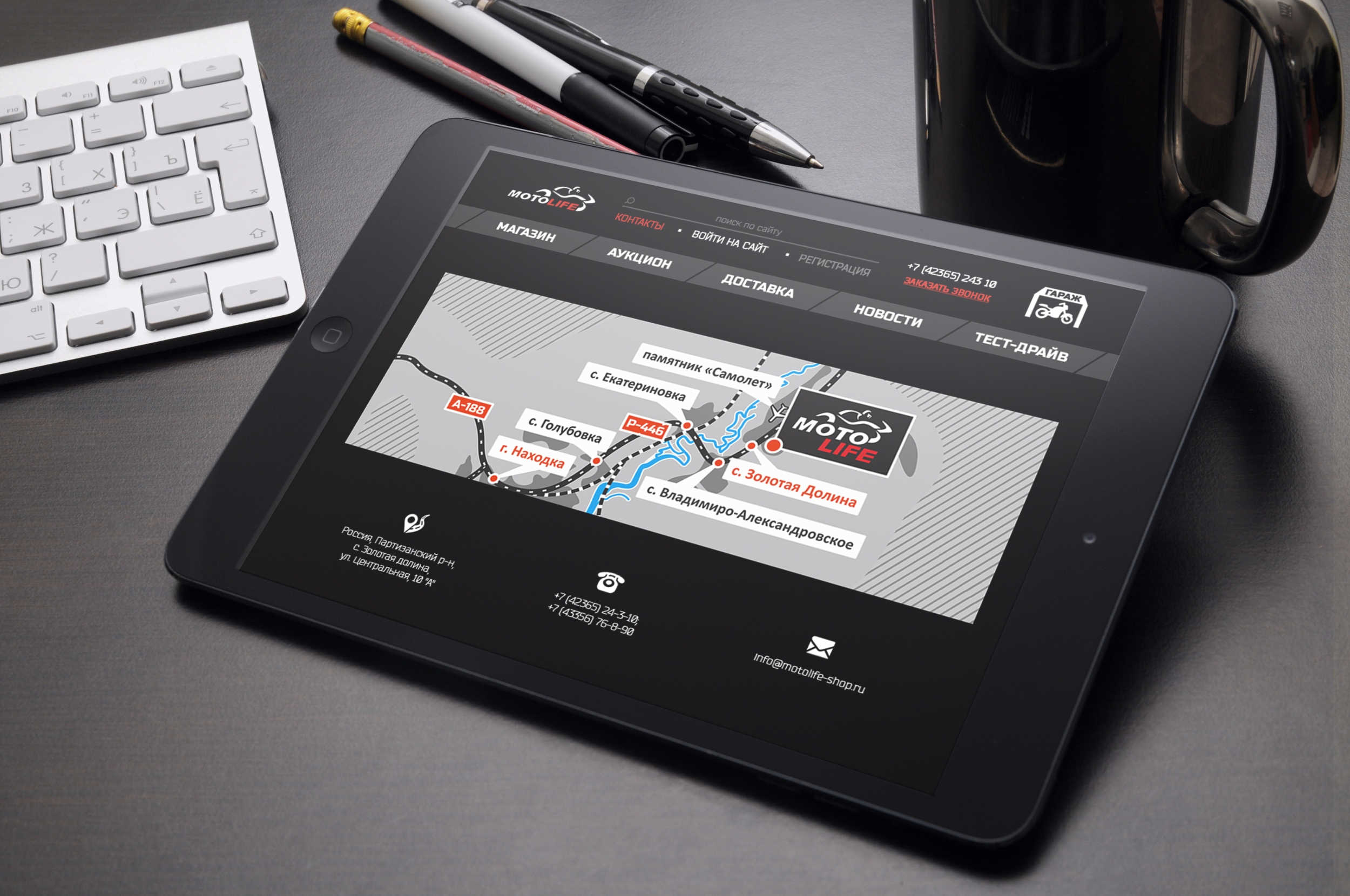
Вот так выглядит ряд других страниц проекта «Motolife».



В реализации каждого раздела мы максимально старались использовать решения, которые соответствовали бы следующим характеристикам:
- Интуитивность;
- Удобство;
- Легкая запоминаемость;
- Качество и аккуратность исполнения;
- Щепотка креатива.
Как иногда и бывает, кое-где щепотка креатива была меньше, кое-где больше, а кое-где мы давали волю своей фантазии. Ну должно же быть у проекта мото-тематики что-то «эдакое». Вышло примерно так:
В конце подведем итоги и сделаем выводы:
- При разработке дизайна сайта необходимо ориентироваться на конечного потребителя – пользователя сайта. Пользователи сайта – это не один-два человека, это обширная аудитория, которую нужно изучать и применять полученные знания при разработке проекта.
- Адаптивность нужна только в том случае, если есть потенциальный поток пользователей который этой адаптивностью будет пользоваться. Исключением является требование клиента или создание нового проекта под соответствующую целевую аудиторию
- Стереотипные или шаблонные решения зачастую могут казаться приемлемыми, ведь они знакомы всем и в принципе удобны. Будьте внимательны и тщательно анализируйте, насколько тот или иной вариант подходят вашему проекту.
- Креатива должно быть в меру, но недосолить – тоже не очень хорошо. Старайтесь найти золотую середину и создавать не просто удобный и полезный сайт, а проект, который будет вызывать положительные эмоции от его пользования.
В следующий раз мы расскажем вам о том, как наша команда долго и усердно верстала интернет-магазин «Motolife» и не менее усердно тестировала то, что выходило из-под рук front-end'еров.
Команда «Самани» желает успехов вам и вашим проектам, до связи!




